

Intelligent diagramming for every team
Learn to create powerful visuals to better understand your teams, information, & processes. Our interactive courses can help drive better decisions for you and your business.

Get Started
- Contact Sales
- Get Support
- Digital transformation
- Cloud migration
- New product development
- Help center
- Learning Campus
Introduction to Lucidchart
- March 29, 2022
- Lucid Chart
Lucidchart is an online tool used to create dynamic graphic organizers such as timelines, mind maps, venn diagrams, seating charts, and more! The tool allows for collaboration within the cloud-based software, so your whole class (or team) can create together. The tool works great for group projects or individual assignments.
Website: Lucidchart
Lucidchart is designed to help teachers engage students in their learning process. It allows students to design creative ways to demonstrate their own thinking and actively participate in their learning.
Here are a few ways you and your students can use Lucidchart in your course:
- Collaborate with other students asynchronously on group projects
- Create mind maps to better understand a difficult topic
- Build a timeline to represent relevant content over a period of time
- Add sticky notes to flag areas of confusion, pain points, or questions to come back to
- Build KWL[Q] charts to reflect on one’s learning experience in the course
- Create flowcharts to represent one’s thinking processes about challenging topics
- Share seating charts with students to aid in contract tracing efforts
- Build your lesson plans in the application and choose if you want to share them with students
- Build rubrics (external to Canvas) to help demonstrate how you will measure students learning
Lucidchart markets themselves as quick to learn, easy to share, and applicable to any subject area. No matter what subject you teach, the tool has many options to choose from. Lucidchart is available on all web-based devices and integrates with DU enterprise software, like Canvas and Microsoft. See an example to learn more about getting started with Lucidchart.
3.5 Star – 3.5/5
Lucidchart ranks 3.5/5 stars for accessibility. To learn more about the accessibility review, contact [email protected] .
- Partially Supports Text to Speech (TTS) such as NVDA, Jaws, or Voiceover
- Partially Supports Speech to Text (STT) such as Dragon NaturallySpeaking or Voice Dictation
- Supports Alternative Input Experience/Keyboard Navigation
- Supports Screen Magnification and Color Contrast
- Developing Dedication to Accessibility and Content Creator Experience
Wildenradt, A. How to use Lucidchart for distance learning. Lucidchart Blog. https://www.lucidchart.com/blog/how-to-use-lucidchart-for-distance-learning
Explore 21 st Century Learning Assignment Templates in Lucid for Education
This technology is not included with the University of Denver. Faculty, staff, and students may need to purchase a subscription. The technology may offer educational pricing with an “. edu ” email address. Free trials or free accounts may also be available through the technology website.
- The University of Denver does not directly provide technical support. The Office of Teaching and Learning may consult on pedagogy.
- Visit resources in the Lucidchart virtual Learning Campus or find technical support in their Help Center .
Cai, H., Gu, X. (2019). Supporting collaborative learning using a diagram-based visible thinking tool based on cognitive load theory. British Journal of Educational Technology. https://doi.org/10.1111/bjet.12818 .
Hundey, B. J. (2014). A case study in collaborative mind-mapping with Lucidchart. PDF download .

OTL Technology Rating YELLOW technologies are not widely supported. DU may or may not have a 3rd party vendor security agreement for the use of these tools. However, some uses of this tool may be appropriate for teaching if certain conditions are met.

Lucidchart: Create Diagrams and Flowcharts for Presentations
Last updated on August 1st, 2023
Previously we covered Gliffy , which is a platform for creating a wide range of diagrams and models. While Gliffy is a paid service there are also a number of similar web services that offer free versions. Lucidchart is an online platform for creating powerful diagrams and flowcharts that can be used for creating presentations and for visual communication with your audience. It has a free and a number of paid packages that provide rich features for creating mockups, wireframes, importing MS Visio files, mind mapping, etc. Lucid Chart also provides online collaboration options so that you can conveniently interact with others users when creating your diagrams . Moreover, you can later use these diagrams and charts in PowerPoint .PPT files to enhance the presentations.
To get started, sign up for a Lucidchart account or login with a Google or Yahoo account. Once done, you can begin creating new charts or import a Visio file via the Import option.

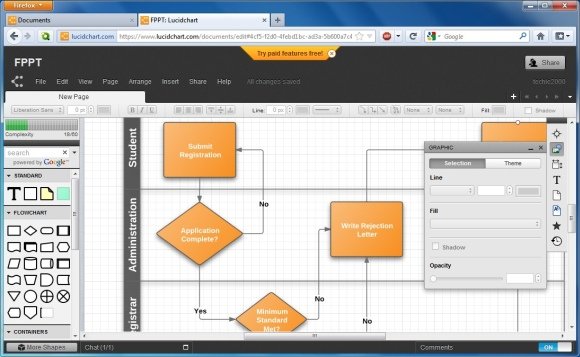
When creating diagrams you can drag and drop items and click objects to enter text. The available tools allow users to insert graphics, text and images, adjust text format and page settings. The left sidebar provides users with Containers, Shapes and the option to upload images.

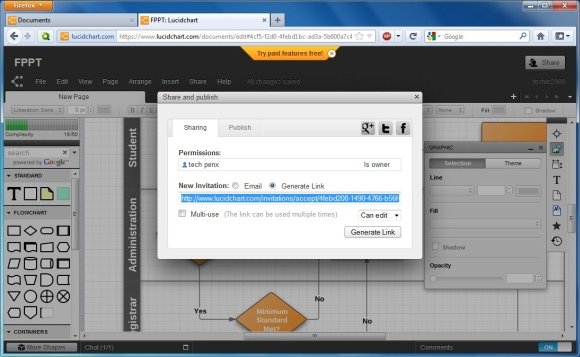
After your diagram is complete you can share it across Facebook, Twitter, Google Plus or generate a link to share your project with others. You can also use the Email option to share your diagram via email.

To find out more about how to use Lucid Chart, check out the below video.
The free version of Lucid Chart provides 25MB of free space, collaboration with 2 users and enables using 60 objects per diagram. Whereas, the paid versions provide extra features and cost $3.33 per month (Basic Version), $8.33 per month (Pro version) and $21 per month (Team version). The basic version of Lucid chart provides the additional option to create Mind Maps and backup items on your device. Similarly, the Pro and team versions provide many handy options such as collaboration with unlimited number of users, revision history, more storage space, etc.
Go to Lucid Chart
About Farshad
IT professional, communications specialist and Blogger!
View other posts by Farshad »
We will send you our curated collections to your email weekly. No spam, promise!

- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
How to Make a “Good” Presentation “Great”
- Guy Kawasaki

Remember: Less is more.
A strong presentation is so much more than information pasted onto a series of slides with fancy backgrounds. Whether you’re pitching an idea, reporting market research, or sharing something else, a great presentation can give you a competitive advantage, and be a powerful tool when aiming to persuade, educate, or inspire others. Here are some unique elements that make a presentation stand out.
- Fonts: Sans Serif fonts such as Helvetica or Arial are preferred for their clean lines, which make them easy to digest at various sizes and distances. Limit the number of font styles to two: one for headings and another for body text, to avoid visual confusion or distractions.
- Colors: Colors can evoke emotions and highlight critical points, but their overuse can lead to a cluttered and confusing presentation. A limited palette of two to three main colors, complemented by a simple background, can help you draw attention to key elements without overwhelming the audience.
- Pictures: Pictures can communicate complex ideas quickly and memorably but choosing the right images is key. Images or pictures should be big (perhaps 20-25% of the page), bold, and have a clear purpose that complements the slide’s text.
- Layout: Don’t overcrowd your slides with too much information. When in doubt, adhere to the principle of simplicity, and aim for a clean and uncluttered layout with plenty of white space around text and images. Think phrases and bullets, not sentences.
As an intern or early career professional, chances are that you’ll be tasked with making or giving a presentation in the near future. Whether you’re pitching an idea, reporting market research, or sharing something else, a great presentation can give you a competitive advantage, and be a powerful tool when aiming to persuade, educate, or inspire others.
- Guy Kawasaki is the chief evangelist at Canva and was the former chief evangelist at Apple. Guy is the author of 16 books including Think Remarkable : 9 Paths to Transform Your Life and Make a Difference.
Partner Center

How to Use Lucidchart | DNA & Genealogy
Share with a friend:
How to use Lucidchart for DNA & genealogy? Here’s a peek at how we use this online tool for creating descendancy charts and other family trees.
I’m often asked what I use to create the beautiful, clear diagrams and charts in my DNA presentations and client reports. The answer is Lucidchart ! I love it. Lucidchart helps me problem-solve visually. It’s so easy to use and the designs are so appealing and shareable. Here’s what Lucidchart is and how I use it. Consider how it might help YOU.
What is Lucidchart?
Lucidchart is an online tool for creating charts, diagrams and other illustrations. You use it to put your ideas or research into a visual format that you can easily change and share. People use Lucidchart to map out project ideas, complicated problems, workflows, organizational charts and more. Mind mapping. Collaborative designs. There’s SO much you can do with Lucidchart!
How to use Lucidchart for genealogy and DNA
Genealogists can use Lucidchart to draw all kinds of family trees and charts. When working with DNA, I often need to draw a specific kind of family tree: a descendancy chart.
Descendancy charts show a set of common ancestors and people who descend from them. You use these charts to visualize the generation of connection you may share with your DNA matches. Drawing out relationships and having the flexibility to move them around, color code them, etc., has helped me SO much, because as I learn more about DNA matches, the chart may need to change. I use Lucidchart not just because the charts are pretty (they are) but because they’re easy to work with and change.

This chart, used in the Endogamy & DNA Course , was created using Lucidchart.

This chart, used to illustrate the generation of connection principle in the DNA Skills Workshop , was made with Lucidchart.
Cool! I want to try Lucidchart
Tips for your Lucidchart family trees
This quick video tutorial shows you how to use Lucidchart, especially for family trees. We’ve summarized some top tips below it.
- The common ancestors’ box at the top of a generation should cover all the descendants. Example above: see how Thomas Newton + Mary Smith cover all the generational lines below it, and each of their children’s boxes are as wide as need be to cover THEIR descendants? (Hat-tip to genetic genealogy pro Angie Bush for suggesting this tip.)
- To add more relatives, duplicate an existing set of boxes by copying (Ctrl or Command + C) and pasting (Ctrl or Command + V). Move the new boxes to where you want them; Lucidchart will snap them into place in the grid. Then label the new boxes with the new relatives’ information.
- Identify your DNA matches by their DNA profile names (the ones above are privacy-protected) and how much DNA you share (in cM).
- Color the boxes of your DNA matches so they’ll stand out in your descendancy tree.
- Use sticky notes for helpful reminders such as “had no children” or “not sure of this relationship.”
Is Lucidchart completely free?
You can start a free Lucidchart account that allows an unlimited amount of charts. However, please note that only your most recent three charts will be editable in the free version. So if you make three, and then want to make a fourth, the first one will become read-only. Also, you have fewer options for shapes and templates in the free version.
There is a paid version of Lucidchart. Individual plans start at $7.95 per month, with unlimited numbers of editable charts and access to hundreds of templates. I draw a LOT of charts. I use the paid version. In fact, I love and recommend it so frequently that now I’m an affiliate. If you use my Lucidchart links here to make a purchase, I will receive a small commission at no extra cost to you. (Thank you!)
How long is Lucidchart free trial?
You can get a free trial of Lucidchart for 7 days . This gives you a chance to experience all the premium features in the full-function version.
Learn more about Lucidchart
When you purchase using these links, I may earn a small commission at no additional cost to you. Thank you!
Get More DNA Inspiration
Our free monthly newsletter delivers more great articles right to you.
Diahan Southard
Can you download a finished chart and save to a file on your computer?
Can you print copies of your lucid chart?
Yes, you can export the chart as a PDF and download it to your computer.
Submit a Comment Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Submit Comment

23andMe adoption advanced DNA strategies AncestryDNA AncestryDNA Tour autosomal test beginner DNA DNA ethnicity categories DNA ethnicity comparison DNA ethnicity estimates DNA matches DNA news commentary DNA Skills Workshop DNA stories DNA testing DNA testing for adoptees endogamy family history Family Tree DNA family trees finding ancestor using DNA free birth roots guide Free contacting DNA matches guide free ethnicity guide free finding ancestoer using dna guide FTDNA genetic cousins genetic genealogy genetic genealogy news genetic genealogy strategies genetic genealogy tools genetic relationships genetic tree Living DNA mtDNA MyHeritage MyHeritage DNA quick guide read more shared matches transfer DNA results working with DNA matches YDNA YDNA FREE Get Started Course Your DNA Guide--the Book
*We regularly recommend products and services that we know and would use personally. Some recommendations use affiliate links. When you purchase using these links, we may earn a small commission at no additional cost to you. As an Amazon Associate, we earn from qualifying purchases. Thank you!
Take the AncestryDNA Tour!
Filter by Keywords
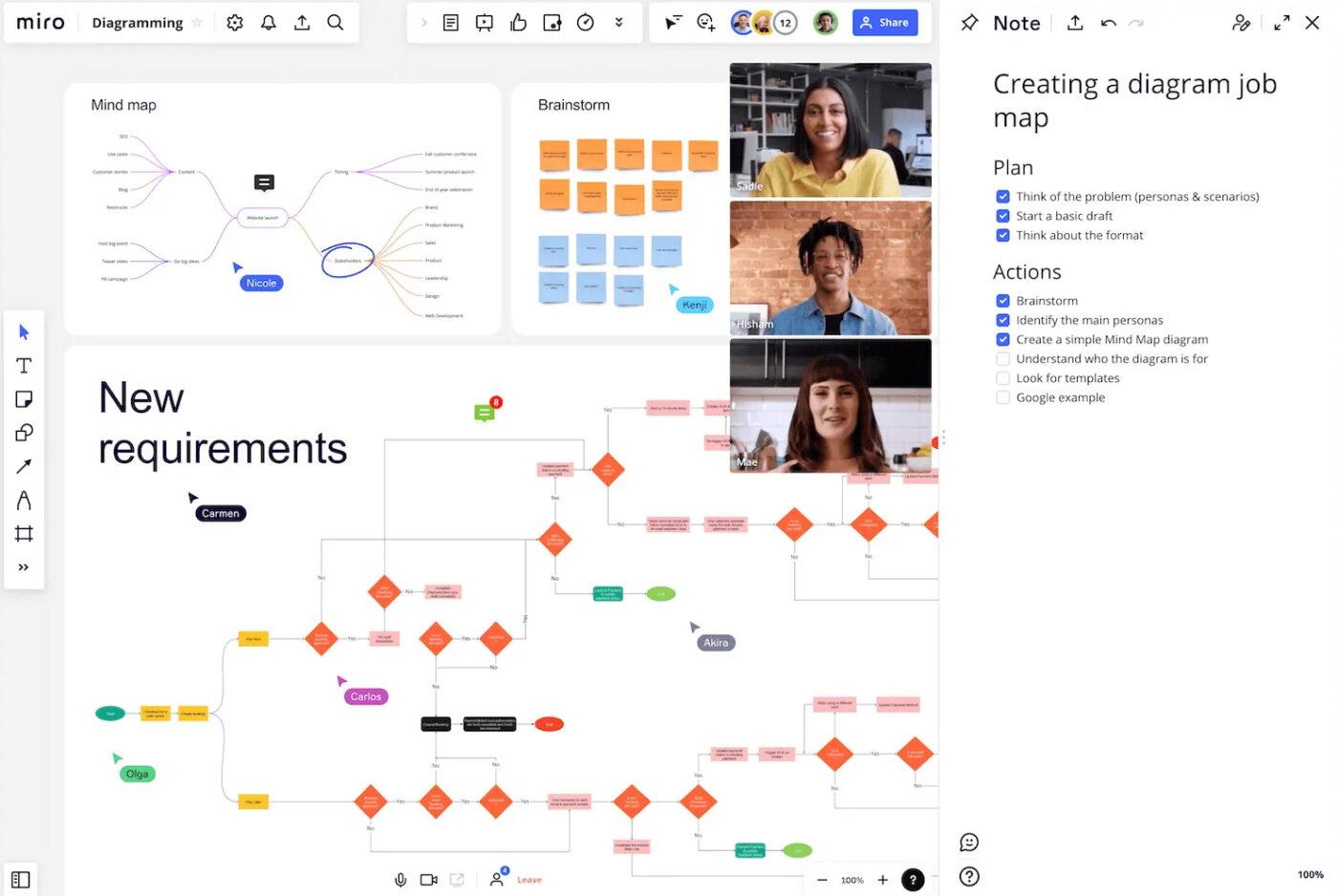
Miro vs. Lucidchart Comparison: What’s Best to Use in 2024?
Haillie Parker
April 7, 2024
Raise your hand if an online whiteboard or diagramming tool is a must-have for your team. 🙋🏼♀️
Whiteboard and diagramming tools are essential for communicating complex topics visually, charting progress, brainstorming, presenting workflows, and more. Luckily, when choosing your preferred diagramming and digital whiteboard software , you’ve got a ton of options!
The demand for these tools is real and likely not slowing down anytime soon—and for the biggest names in this category, Miro and Lucidchart hover near the top of the list.
Several teams turn to these two tools to foster team collaboration. And while they extend a ton of benefits and functionality to remote teams of various sizes, they’re not without their own unique faults.
So, in the ultimate showdown between Miro and Lucidchart, who takes the cake?
We’ll show you in this detailed comparison guide exploring key features, pros, cons, pricing, and limitations of these two tools. Plus, an additional digital whiteboard alternative to check the boxes that Miro and Lucidchart miss!
What is Miro?
What is lucidchart , miro vs. lucidchart: who wins, miro vs. lucidchart on reddit, meet clickup: the best alternative to miro and lucidchart, diagrams, whiteboards, and hundreds of functional tools.
Created in 2011 and formerly known as RealtimeBoard, Miro is now one of the most popular virtual whiteboard project management tools with more than 35 million users globally. 🤯
Miro’s digital canvas can be used as a visual aid in meetings or to plan entire workflows with diagramming features, presentation tools, and pre-made templates to layer on top of your board and enhance your collaborative experience.
Want to learn more about Miro and its competitors ? Check out this resource guide for a deeper dive into the top 10 Miro alternatives .
Top Miro features
Part of Miro’s draw-in for users is how intuitive it is to learn. Reminiscent of the whiteboards we grew up using in primary school or now use to manage your family calendar, Miro offers a familiar functionality with features to draw, take notes, and add images.
But how does Miro help teams with different use cases actually get things done? With these four essential features. 🙂⬇️
1. Infinite whiteboard

The infinite whiteboard is Miro’s primary feature. Teams can use this digital canvas to do everything from brainstorming to creating project kanban boards. You can start with a blank canvas or employ various templates from Miroverse. You can also add sticky notes, images, videos, and PDFs to your whiteboard.
Session facilitators can assign actions directly from the whiteboard using @mentions, and since it all happens on an infinite canvas, you will never run out of space expanding on your ideas.
Miro’s whiteboard merges digital and old-school collaboration seamlessly. For example, take a snapshot of a physical document and immediately convert the photo to a digital sticky note.
2. Diagramming

Miro has an extensive library of basic shapes, icons, and connectors to help you create flowcharts, wireframes, journey mapping charts, and process diagrams .
Bonus: Process Mapping Guide !
FYI : Advanced diagramming for AWS, Cisco, and Azure are only available on Miro Smart Diagramming in the Business plan.
You can collaborate with your team using Miro in real time. For instance, members can leave feedback, make changes, or ask questions directly on the diagramming canvas.
You can connect Miro with over 100 other apps and embed your projects into tools like Microsoft Office and Confluence. Alternatively, Miro also lets you export your diagrams as images.
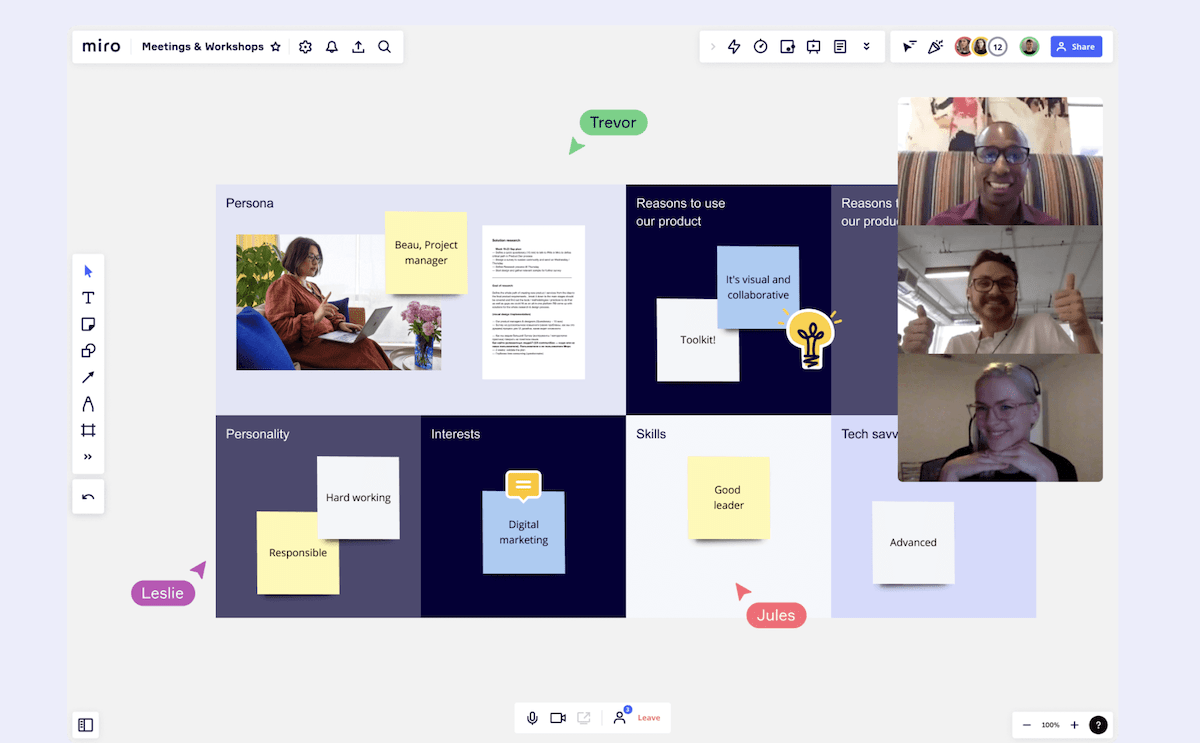
3. Meetings and virtual conferences

Digital whiteboards are excellent visual resources to present during meetings, and Miro takes this a step further by allowing live meetings within the app. Meeting attendees can vote, participate in icebreaker activities, and add sticky notes to make their points or develop ideas.
This also makes Miro useful for video conferencing and allows for quick comments or suggestions with a built-in chat function.
Editing your whiteboard with the entire team is made more accessible by live cursor tracking in Miro.
And to ensure all eyes are on the right area of the board, meeting facilitators can use the Bring Everyone to Me feature to automatically pull participants to a specific whiteboard location. Facilitators can also use the countdown timer to ensure everyone participates in the meeting and share reactions using emojis.
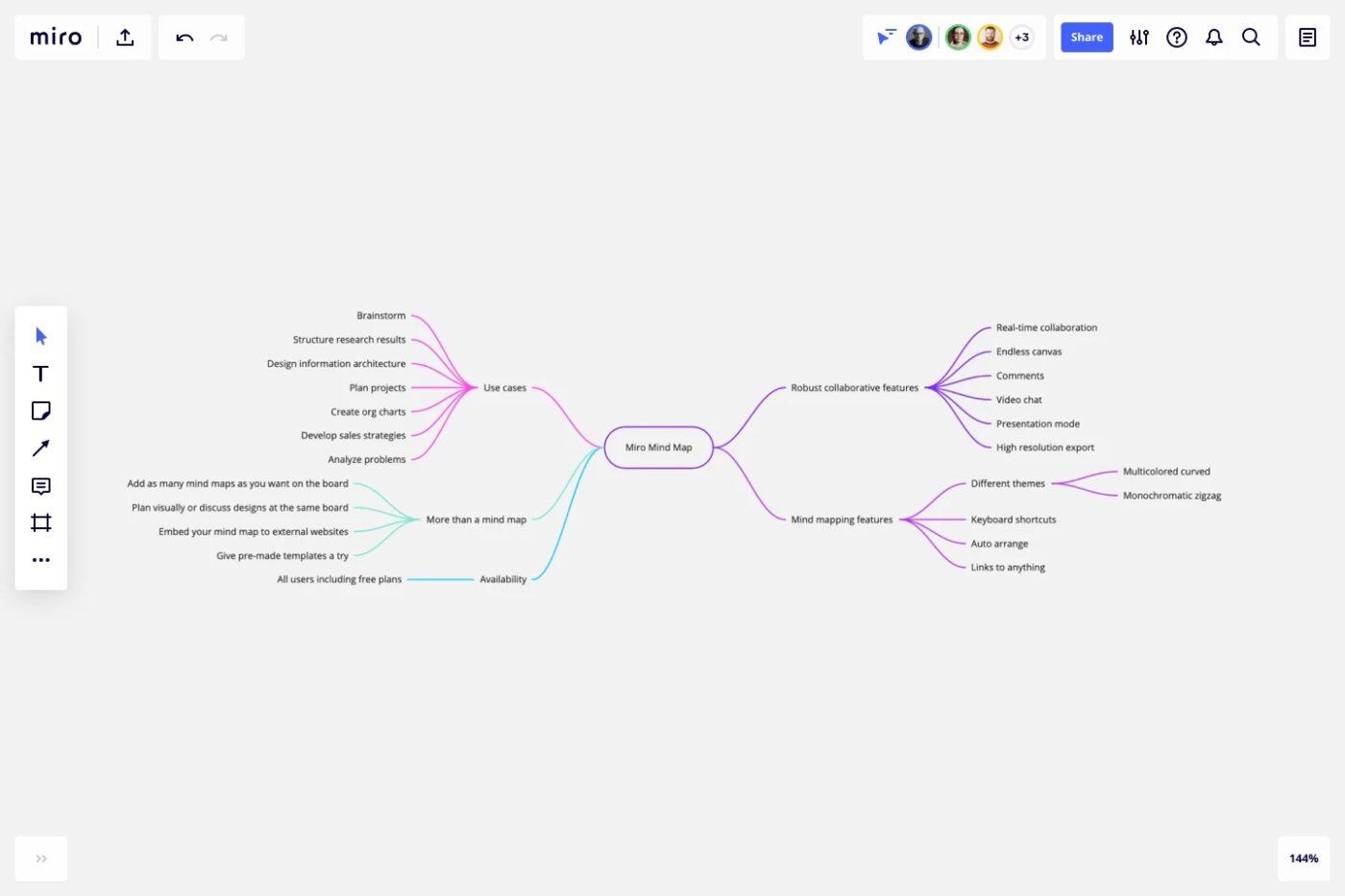
4. Mind maps

What’s a whiteboard tool without mind-mapping capabilities?
Not much, really…
Fortunately, Miro gets that!
There are plenty of features and templates to build mind maps using your Miro whiteboard. You have the option to start with a clean interface where you can draw simple maps on your own, and since your board never runs out of space, you can create as many charts as you’d like on a single whiteboard without reaching a limit.
Add context to your mind map by embedding external links or breaking your chart up into several frames. When your mind map is finished, you’ll also have the option to share your work publicly.
Miro pricing
Miro provides several plans, including a free forever plan.
- Starter: $8 per member, per month, billed annually
- Business :$16 per member, per month, billed annually
- Enterprise : Custom pricing
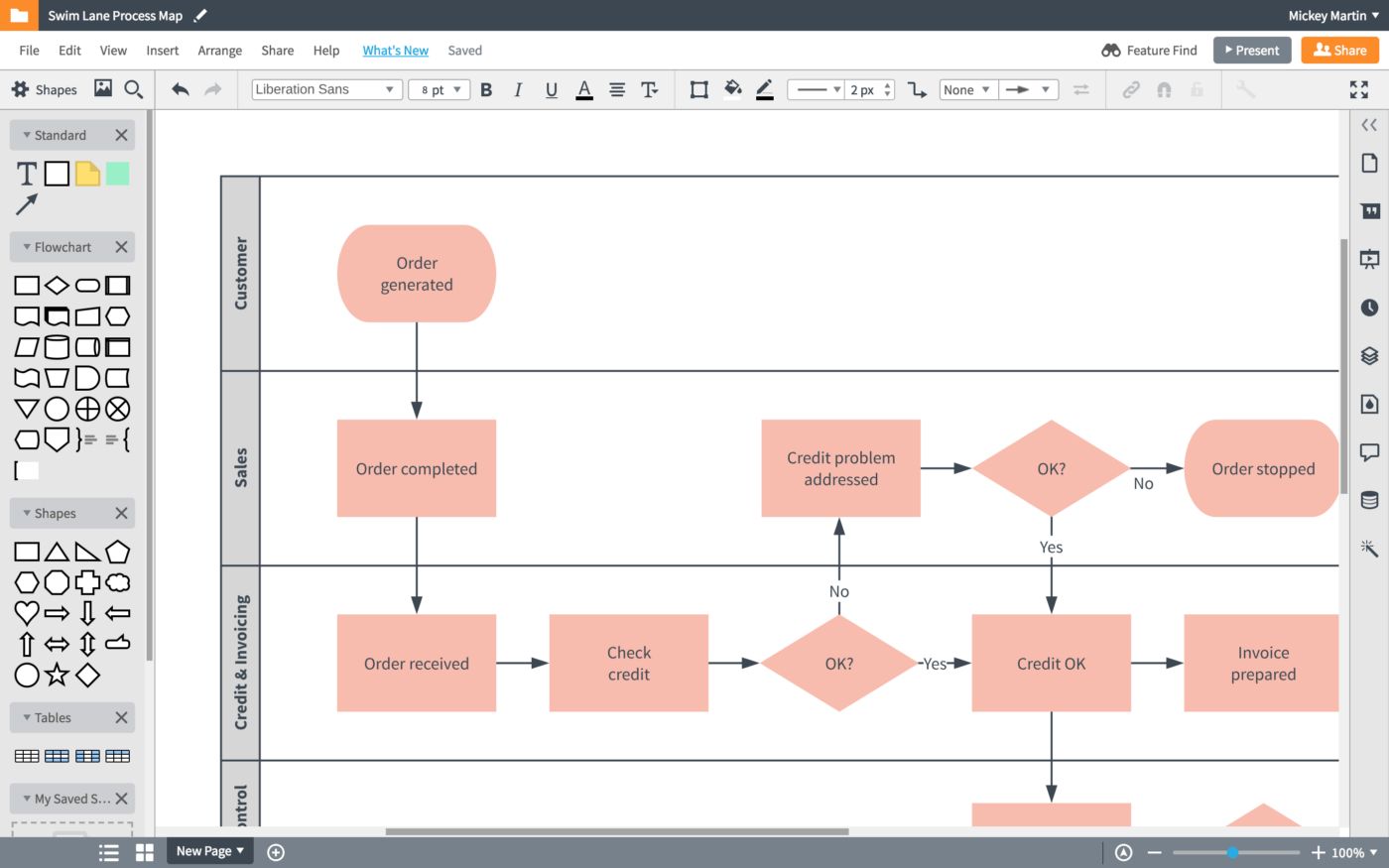
Like Miro, Lucidchart isn’t exactly the new kid on the block.
Boasting 15 million users and a 12-year history, Lucidchart is a diagramming tool for creating complex and visual diagram examples , charts, and drawings.
Looking for a Lucidchart alternative? We’ve got you covered with the top 10 Lucidchart competitors .
Top Lucidchart features
It’s easy for teams to work together on single diagrams using Lucidchart’s collaboration tools like commenting and real-time change tracking. But let’s take a look at the other key feature you can expect from Lucidchart. ⬇️
1. Diagramming

Diagramming is Lucidchart’s bread and butter. 🍞🧈
This tool allows you to create any type of diagram—no matter how complex, large, or detailed. Lucidchart has a vast shape library with hundreds of icons and symbols for network diagrams, entity-relationship diagrams (ERD), org charts , Unified Modeling Language (UML), and everything in between.
But it doesn’t end there—Lucidchart can also link live data to its diagrams. For example, you can connect your diagrams to data in a Google sheet.
You can auto-generate diagrams using Lucidchart. Just import a text markup, and Lucidchart will create a UML sequence for you! It also supports conditional formatting for diagrams with more information.
When you’re done with your diagram, Lucidchart offers detailed exporting options to share your diagram as an image (JPEG, PNG, SVG), PDF, VDX, or CSV file. You can also publish your diagrams to make them publicly accessible, limit others’ access to view-only, or grant permission to edit your document.
2. Real-time collaboration

In Lucidchart, multiple users can work on a diagram simultaneously without confusion or leaving anyone behind using its real-time collaboration features including @mentions, personalized cursors, and a live chat box.
3. Presentation mode

Ready to present your progress to execs?
No need to fumble over a PowerPoint, Lucidchart lets you transform your diagram into a slide deck—perfect for stakeholder meetings and presentations. All you have to do is toggle the app into presentation mode, and you’ll have a seamless slide deck to work with.
4. Customized shapes

Lucidchart is a valuable resource for people who want to save time while creating diagrams.
If your team mostly relies on one type of diagram, you can its elements as custom shapes in your library to quickly access and drag onto new canvases at any time.
Lucidchart pricing
Lucidchart has a free version for new users and extends a free trial for each of its paid options.
- Individual : $7.95 per month
- Team : $9.00 per user, per month
- Enterprise : Pricing available on request
Well, it depends on who you ask. 🧐
While both tools share many similarities, they are unique in their own right and appeal to different audiences. Here’s a breakdown of the pros and cons of each tool to help you decide on your team’s winning software.
1. User experience and interface
The UI plays a critical part when choosing a diagramming or whiteboard tool. Ideally, you want something simple but not lacking in functionality. Here’s how Miro and Lucidchart stack up against one another:
Miro is all about simplicity and intuitiveness.
The app’s dashboard is clean and direct, allowing new users to learn Miro quickly. All of its tools for adding connections, drawing, text, and icons are easily accessible on the left side of your board and identified visually.
You can organize your boards, view recent updates, and filter your boards with Miro’s search bar feature. Overall, Miro’s UI is straightforward, even for digital whiteboard beginners .
Lucidchart’s interface is simple to use but feels a bit outdated in comparison to Miro.
In some ways, Lucidchart makes up for this in other ways, including a powerful search function for sorting through tags, affinity diagram templates , recent activity, and comments across diagrams.
You can start projects in Lucidchart by clicking the new button. This action with automatically give you the option of starting with a template, but you can also opt for a blank board if you prefer to start your project from scratch.
The best diagramming tools facilitate the creation of both simple and complex diagrams without needing additional apps. Miro and Lucidchart share this functionality, but which one truly dominates when it comes to diagrams?
If you’re sticking to its free plan, you will feel Miro’s limitations in this category. To access a more extensive shape and connector library and advanced diagramming tools, you will be forced to upgrade to one of Miro’s paid subscriptions.
Lucidchart takes the gold over Miro when it comes to diagramming functionality. Not only does Lucidshart extend hundreds of shapes and a custom shape library, but it also gives you the option to link live data and use conditional formatting for your diagrams.
3. Whiteboard Software
Digital whiteboards are a collaborative tool, creative, engaging, and functional. All types of teams can benefit from this tool but it’s important to think long and hard before investing in one whiteboard software over another because each tool can be very different. So, where do Miro and Lucidchart fall on the virtual whiteboard spectrum?
Miro is one of the leading industry tools when it comes to whiteboard software. It shines in this category for its intuitive and straightforward interface that also allows collaboration—the whiteboard essentials!
Miro lets you embed sticky notes, images, videos, links, and PDFs, but its top-tier whiteboard feature is its video conferencing and video chat capabilities.
On the other hand, Lucidchart is a diagramming tool first and a whiteboarding tool second, which makes its online whiteboard experience less seamless than Miro’s.
Like on a digital whiteboard, you can embed images, videos, and documents on Lucidchart’s canvas. Plus, you can link your visuals to live data—something Miro lacks. Lucidchart also has a live chat feature, but unlike Miro, it lacks in-built video conferencing.
4. Integrations
Your perfect software will help you cut down your tech stack and will integrate with other work tools to help streamline your processes. Miro and Lucidchart integrates with tons of core integrations with major tools including Google Suite, Microsoft Office, Slack, Salesforce, Jira, and more.
So when it comes to integrations, Lucidchart and Miro share the crown. 👑
We took to Reddit to see where people land on Miro Vs. Lucidchart. When you search Miro vs Lucidchart on Reddit , many users agree that Lucidchart’s flexibility is hard to beat:
“Second that. LucidChart is a great tool and very flexible for a variety of uses.”
Other Reddit users note that Miro is a great option for smaller teams:
“Miro is great even with the free version if you have a small team that you want to share it with…”
While Lucidchart and Miro have advanced features that helped them climb the whiteboarding ladder, they’re not one-for-one comparisons and serve each use case differently.
So, if you’re making a compromise either way, what’s the real whiteboard and diagramming software solution?
We’ll give you a hint—it’s ClickUp . 😎
ClickUp is an all-in-one productivity platform your team to create and manage virtual whiteboards, workflow diagrams , and org charts. Teams of any size and industry rely on ClickUp for wall-to-wall solutions with its rich set of customizable features and ability to centralize work across apps into one collaborative workspace.
Let’s explore these features further. 🧭

1. Whiteboards
ClickUp Whiteboards encourage creativity and let your team collaborate on projects in real-time. Whether you’re facilitating a brainstorming session , looking over project progress, or updating your roadmap, Whiteboards will have you acting on your ideas faster by connecting them to your workflow directly from your board.
With ClickUp Whiteboards, you can embed eye-popping sticky notes, images, text, videos, and more! Plus, communication is made easier with ClickUp’s in-app chat functionality, live cursors, and sharing options .
But what truly sets ClickUp Whiteboards apart is that it’s the only tool on the market with the ability to convert any shape on your board into an actionable task. 🙌🏼
2. ClickUp Mindmaps
Mind Maps in ClickUp are the perfect tool for creating free-form or task-oriented diagrams to visualize project workflows, new processes, or complex ideas.
You can choose between Task or Blank mode to build your Mind Map from scratch, adding nodes, tasks, and links directly to your canvas for instant context—even at a glance.
With ClickUp, you have full control over the color, shapes, and connectors in your Mind Map, and can edit the same diagram alongside your team without overlap at any time.
3. Pre-Built Diagramming Templates
ClickUp’s template library is truly unmatched, with hundreds of pre-built, customizable premade diagram templates for every use case to get your team off the ground faster while using ClickUp’s features to their fullest extent.

Whether you’re creating an affinity diagram , decision tree or a simple Mind Map , ClickUp is constantly creating new and flexible ways to enhance your productivity in the way that works best for your team.

ClickUp pricing
ClickUp offers an extensive Free Forever Plan with several premium features and paid plans that scale as your team grows. Here’s a breakdown:
- Free Forever Plan : Your first three Whiteboards, Mind Maps, unlimited tasks, unlimited members, 100MB of storage, and more
- Unlimited ($7 per member, per month) : More advanced project views, unlimited storage, unlimited integrations, unlimited Dashboards, Agile reporting, and more
- Business ($12 per member, per month) : Google SSO, unlimited teams, custom exporting, advanced public sharing, advanced automations, and more
- Enterprise Plan ( contact sales for pricing ) : White labeling, enterprise API, guided onboarding, dedicated success manager
Compare Lucidchart Vs Visio !
Miro and. Lucidchart have a lot of winning qualities, but the real champion comes right out of left field—ClickUp!
Instead of choosing between whiteboard software and diagramming tool, invest in a productivity platform that offers the functionality of both—and so much more—without relying on basic integrations to make it happen.
Boost collaboration, efficiency, creativity, and more with ClickUp’s dynamic feature list and rich pricing plans.
Access Whiteboards, Mind Maps, hundreds of templates, over 1,000 integrations , and so much more when you sign up for ClickUp today ! 💯
Questions? Comments? Visit our Help Center for support.
Receive the latest WriteClick Newsletter updates.
Thanks for subscribing to our blog!
Please enter a valid email
- Free training & 24-hour support
- Serious about security & privacy
- 99.99% uptime the last 12 months
404 Not found
How-To Geek
6 ways to create more interactive powerpoint presentations.
Engage your audience with cool, actionable features.
Quick Links
- Add a QR code
- Embed Microsoft Forms (Education or Business Only)
- Embed a Live Web Page
- Add Links and Menus
- Add Clickable Images to Give More Info
- Add a Countdown Timer
We've all been to a presentation where the speaker bores you to death with a mundane PowerPoint presentation. Actually, the speaker could have kept you much more engaged by adding some interactive features to their slideshow. Let's look into some of these options.
1. Add a QR code
Adding a QR code can be particularly useful if you want to direct your audience to an online form, website, or video.
Some websites have in-built ways to create a QR code. For example, on Microsoft Forms , when you click "Collect Responses," you'll see the QR code option via the icon highlighted in the screenshot below. You can either right-click the QR code to copy and paste it into your presentation, or click "Download" to add it to your device gallery to insert the QR code as a picture.
In fact, you can easily add a QR code to take your viewer to any website. On Microsoft Edge, right-click anywhere on a web page where there isn't already a link, and left-click "Create QR Code For This Page."
You can also create QR codes in other browsers, such as Chrome.
You can then copy or download the QR code to use wherever you like in your presentation.
2. Embed Microsoft Forms (Education or Business Only)
If you plan to send your PPT presentation to others—for example, if you're a trainer sending step-by-step instruction presentation, a teacher sending an independent learning task to your students, or a campaigner for your local councilor sending a persuasive PPT to constituents—you might want to embed a quiz, questionnaire, pole, or feedback survey in your presentation.
In PowerPoint, open the "Insert" tab on the ribbon, and in the Forms group, click "Forms". If you cannot see this option, you can add new buttons to the ribbon .
As at April 2024, this feature is only available for those using their work or school account. We're using a Microsoft 365 Personal account in the screenshot below, which is why the Forms icon is grayed out.
Then, a sidebar will appear on the right-hand side of your screen, where you can either choose a form you have already created or opt to craft a new form.
Now, you can share your PPT presentation with others , who can click the fields and submit their responses when they view the presentation.
3. Embed a Live Web Page
You could always screenshot a web page and paste that into your PPT, but that's not a very interactive addition to your presentation. Instead, you can embed a live web page into your PPT so that people with access to your presentation can interact actively with its contents.
To do this, we will need to add an add-in to our PPT account .
Add-ins are not always reliable or secure. Before installing an add-in to your Microsoft account, check that the author is a reputable company, and type the add-in's name into a search engine to read reviews and other users' experiences.
To embed a web page, add the Web Viewer add-in ( this is an add-in created by Microsoft ).
Go to the relevant slide and open the Web Viewer add-in. Then, copy and paste the secure URL into the field box, and remove https:// from the start of the address. In our example, we will add a selector wheel to our slide. Click "Preview" to see a sample of the web page's appearance in your presentation.
This is how ours will look.
When you or someone with access to your presentation views the slideshow, this web page will be live and interactive.
4. Add Links and Menus
As well as moving from one slide to the next through a keyboard action or mouse click, you can create links within your presentation to direct the audience to specific locations.
To create a link, right-click the outline of the clickable object, and click "Link."
In the Insert Hyperlink dialog box, click "Place In This Document," choose the landing destination, and click "OK."
What's more, to make it clear that an object is clickable, you can use action buttons. Open the "Insert" tab on the ribbon, click "Shape," and then choose an appropriate action button. Usefully, PPT will automatically prompt you to add a link to these shapes.
You might also want a menu that displays on every slide. Once you have created the menu, add the links using the method outlined above. Then, select all the items, press Ctrl+C (copy), and then use Ctrl+V to paste them in your other slides.
5. Add Clickable Images to Give More Info
Through PowerPoint's animations, you can give your viewer the power to choose what they see and when they see it. This works nicely whether you're planning to send your presentation to others to run through independently or whether you're presenting in front of a group and want your audience to decide which action they want to take.
Start by creating the objects that will be clickable (trigger) and the items that will appear (pop-up).
Then, select all the pop-ups together. When you click "Animations" on the ribbon and choose an appropriate animation for the effect you want to achieve, this will be applied to all objects you have selected.
The next step is to rename the triggers in your presentation. To do this, open the "Home" tab, and in the Editing group, click "Select", and then "Selection Pane."
With the Selection Pane open, select each trigger on your slide individually, and rename them in the Selection Pane, so that they can be easily linked to in the next step.
Finally, go back to the first pop-up. Open the "Animations" tab, and in the Advanced Animation group, click the "Trigger" drop-down arrow. Then, you can set the item to appear when a trigger is clicked in your presentation.
If you want your item to disappear when the trigger is clicked again, select the pop-up, click "Add Animation" in the Advanced Animation group, choose an Exit animation, and follow the same step to link that animation to the trigger button.
6. Add a Countdown Timer
A great way to get your audience to engage with your PPT presentation is to keep them on edge by adding a countdown timer. Whether you're leading a presentation and want to let your audience stop to discuss a topic, or running an online quiz with time-limit questions, having a countdown timer means your audience will keep their eye on your slide throughout.
To do this, you need to animate text boxes or shapes containing your countdown numbers. Choose and format a shape and type the highest number that your countdown clock will need. In our case, we're creating a 10-second timer.
Now, with your shape selected, open the "Animations" tab on the ribbon and click the animation drop-down arrow. Then, in the Exit menu, click "Disappear."
Open the Animation Pane, and click the drop-down arrow next to the animation you've just added. From there, choose "Timing."
Make sure "On Click" is selected in the Start menu, and change the Delay option to "1 second," before clicking "OK."
Then, with this shape still selected, press Ctrl+C (copy), and then Ctrl+V (paste). In the second box, type 9 . With the Animation Pane still open and this second shape selected, click the drop-down arrow and choose "Timing" again. Change the Start option to "After Previous," and make sure the Delay option is 1 second. Then, click "OK."
We can now use this second shape as our template, as when we copy and paste it again, the animations will also duplicate. With this second shape selected, press Ctrl+C and Ctrl+V, type 8 into the box, and continue to do the same until you get to 0 .
Next, remove the animations from the "0" box, as you don't want this to disappear. To do this, click the shape, and in the Animation Pane drop-down, click "Remove."
You now need to layer them in order. Right-click the box containing number 1, and click "Bring To Front." You will now see that box on the top. Do the same with the other numbers in ascending order.
Finally, you need to align the objects together. Click anywhere on your slide and press Ctrl+A. Then, in the Home tab on the ribbon, click "Arrange." First click "Align Center," and then bring the menu up again, so that you can click "Align Middle."
Press Ctrl+A again to select your timer, and you can then move your timer or copy and paste it elsewhere.
Press F5 to see the presentation in action, and when you get to the slide containing the timer, click anywhere on the slide to see your countdown timer in action!
Now that your PPT presentation is more interactive, make sure you've avoided these eight common presentational mistakes before you present your slides.
404 Not found
- Create an email message
- Suggested recipients
- Use @mentions
- Create a signature
- Add attachments
- Check spelling
- Add a reaction
- Out of office replies
- Delay or schedule
- Recall a message
- Automatic forwarding
- Read receipt
- Save a file or draft
- Change display name
- Create a folder
- Use inbox rules
- Conditional formatting
- Use Favorites
- Custom views
- Message font size
- Message list view
- Focused Inbox
- View as conversations
- Filter and sort messages
- Number of messages
- Chat with recipients
- Share an email
- Status in Outlook
- Phishing and suspicious behavior
- Blocked senders
- Protected messages
- Open a protected message
- More to explore

Create and add an email signature in Outlook
In Outlook, you can create one or more personalized signatures for your email messages. Your signature can include text, links, pictures, and images (such as your handwritten signature or a logo).
Note: If the steps under this New Outlook tab don't work, you may not be using new Outlook for Windows yet. Select Classic Outlook and follow those steps instead.
Create and add an email signature
On the View tab, select View Settings .
Select Accounts > Signatures .
Select New signature , then give it a distinct name.
In the editing box below the new name, type your signature, then format it with the font, color, and styles to get the appearance you want.
Select Save when you're done.
With your new signature selected from the list above the editing box, go to Select default signatures and choose whether to apply the signature to new messages and to replies and forwards.
Select Save again.
Note: If you have a Microsoft account, and you use Outlook and Outlook on the web or Outlook on the web for business, you need to create a signature in both products.
Create your signature and choose when Outlook adds a signature to your messages
If you want to watch how it's done, you can go directly to the video below .
Open a new email message.

Under Select signature to edit , choose New , and in the New Signature dialog box, type a name for the signature.
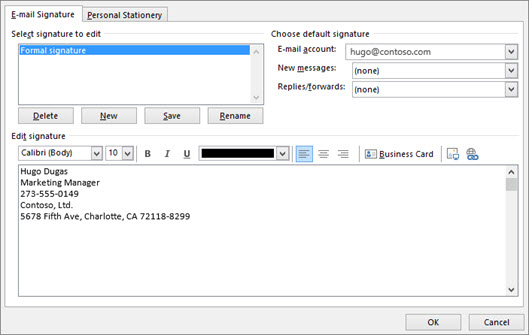
Under Edit signature , compose your signature. You can change fonts, font colors, and sizes, as well as text alignment. If you want to create a more robust signature with bullets, tables, or borders, use Word to create and format your signature text, then copy and paste it into the Edit signature box. You can also use a pre-designed template to create your signature. Download the templates in Word, customize with your personal information, and then copy and paste into the Edit signature box.

You can add links and images to your email signature, change fonts and colors, and justify the text using the mini formatting bar under Edit signature .
You can also add social media icons and links in your signature or customize one of our pre-designed temlates. For more information, see Create a signature from a template .
To add images to your signature, see Add a logo or image to your signature .
Under Choose default signature , set the following options.
In the E-mail account drop-down box, choose an email account to associate with the signature. You can have different signatures for each email account.
You can have a signature automatically added to all new messages. Go to in the New messages drop-down box and select one of your signatures. If you don't want to automatically add a signature to new messages, choose (none). This option does not add a signature to any messages you reply to or forward.
You can select to have your signature automatically appear in reply and forward messages. In the Replies/forwards drop-down, select one of your signatures. Otherwise, accept the default option of (none).
Choose OK to save your new signature and return to your message. Outlook doesn't add your new signature to the message you opened in Step 1, even if you chose to apply the signature to all new messages. You'll have to add the signature manually to this one message. All future messages will have the signature added automatically. To add the signature manually, select Signature from the Message menu and then pick the signature you just created.
Add a logo or image to your signature
If you have a company logo or an image to add to your signature, use the following steps.
Open a new message and then select Signature > Signatures .
In the Select signature to edit box, choose the signature you want to add a logo or image to.

To resize your image, right-click the image, then choose Picture . Select the Size tab and use the options to resize your image. To keep the image proportions, make sure to keep the Lock aspect ratio checkbox checked.
When you're done, select OK , then select OK again to save the changes to your signature.
Insert a signature manually
If you don't choose to insert a signature for all new messages or replies and forwards, you can still insert a signature manually.
In your email message, on the Message tab, select Signature .
Choose your signature from the fly-out menu that appears. If you have more than one signature, you can select any of the signatures you've created.
See how it's done

Top of page
Note: Outlook on the web is the web version of Outlook for business users with a work or school account.
Automatically add a signature to a message
You can create an email signature that you can add automatically to all outgoing messages or add manually to specific ones.
Select Settings at the top of the page.
Select Mail > Compose and reply .
Under Email signature , type your signature and use the available formatting options to change its appearance.
Select the default signature for new messages and replies.
Manually add your signature to a new message
If you've created a signature but didn't choose to automatically add it to all outgoing messages, you can add it later when you write an email message.
In a new message or reply, type your message.

If you created multiple signatures, choose the signature you want to use for your new message or reply.
When your email message is ready, choose Send .
Note: Outlook.com is the web version of Outlook for users signing in with a personal Microsoft account such as an Outlook.com or Hotmail.com account.
Related articles
Create and add an email signature in Outlook for Mac
Create an email signature from a template

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Find solutions to common problems or get help from a support agent.

Online support
Was this information helpful?
Thank you for your feedback.

An official website of the United States government
Here's how you know
The .gov means it's official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
What the New Overtime Rule Means for Workers

One of the basic principles of the American workplace is that a hard day’s work deserves a fair day’s pay. Simply put, every worker’s time has value. A cornerstone of that promise is the Fair Labor Standards Act ’s (FLSA) requirement that when most workers work more than 40 hours in a week, they get paid more. The Department of Labor ’s new overtime regulation is restoring and extending this promise for millions more lower-paid salaried workers in the U.S.
Overtime protections have been a critical part of the FLSA since 1938 and were established to protect workers from exploitation and to benefit workers, their families and our communities. Strong overtime protections help build America’s middle class and ensure that workers are not overworked and underpaid.
Some workers are specifically exempt from the FLSA’s minimum wage and overtime protections, including bona fide executive, administrative or professional employees. This exemption, typically referred to as the “EAP” exemption, applies when:
1. An employee is paid a salary,
2. The salary is not less than a minimum salary threshold amount, and
3. The employee primarily performs executive, administrative or professional duties.
While the department increased the minimum salary required for the EAP exemption from overtime pay every 5 to 9 years between 1938 and 1975, long periods between increases to the salary requirement after 1975 have caused an erosion of the real value of the salary threshold, lessening its effectiveness in helping to identify exempt EAP employees.
The department’s new overtime rule was developed based on almost 30 listening sessions across the country and the final rule was issued after reviewing over 33,000 written comments. We heard from a wide variety of members of the public who shared valuable insights to help us develop this Administration’s overtime rule, including from workers who told us: “I would love the opportunity to...be compensated for time worked beyond 40 hours, or alternately be given a raise,” and “I make around $40,000 a year and most week[s] work well over 40 hours (likely in the 45-50 range). This rule change would benefit me greatly and ensure that my time is paid for!” and “Please, I would love to be paid for the extra hours I work!”
The department’s final rule, which will go into effect on July 1, 2024, will increase the standard salary level that helps define and delimit which salaried workers are entitled to overtime pay protections under the FLSA.
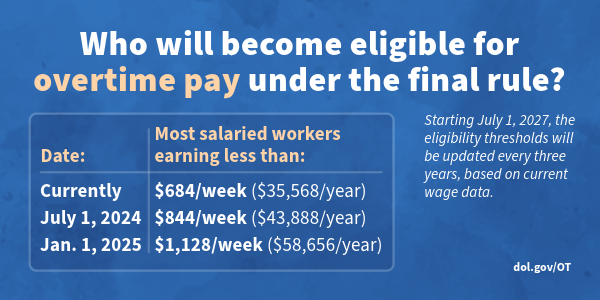
Starting July 1, most salaried workers who earn less than $844 per week will become eligible for overtime pay under the final rule. And on Jan. 1, 2025, most salaried workers who make less than $1,128 per week will become eligible for overtime pay. As these changes occur, job duties will continue to determine overtime exemption status for most salaried employees.

The rule will also increase the total annual compensation requirement for highly compensated employees (who are not entitled to overtime pay under the FLSA if certain requirements are met) from $107,432 per year to $132,964 per year on July 1, 2024, and then set it equal to $151,164 per year on Jan. 1, 2025.
Starting July 1, 2027, these earnings thresholds will be updated every three years so they keep pace with changes in worker salaries, ensuring that employers can adapt more easily because they’ll know when salary updates will happen and how they’ll be calculated.
The final rule will restore and extend the right to overtime pay to many salaried workers, including workers who historically were entitled to overtime pay under the FLSA because of their lower pay or the type of work they performed.
We urge workers and employers to visit our website to learn more about the final rule.
Jessica Looman is the administrator for the U.S. Department of Labor’s Wage and Hour Division. Follow the Wage and Hour Division on Twitter at @WHD_DOL and LinkedIn . Editor's note: This blog was edited to correct a typo (changing "administrator" to "administrative.")
- Wage and Hour Division (WHD)
- Fair Labor Standards Act
- overtime rule
SHARE THIS:

- Behind the Scenes
How to Make a Presentation in LaTeX
December 7, 2016 Trudy Firestone 5 Comments
When I was tasked with creating a presentation to share with my co-workers at our weekly tech talk, I chose to use LaTeX. While I briefly considered other tools, like Google Slides or PowerPoint, using LaTeX allowed me to easily separate the styling from my content and create my own theme that I could reuse for all future presentations at Lucid.
What? LaTeX for Presentations?
LaTeX is a typesetting and document creation tool that is often used for creating academic articles due to its ability to display mathematical equations. Beyond that, it has many other capabilities due to a large amount of packages, such as Forest, which I used for laying out sentence trees in a college Linguistics class. One such package, Beamer , allows you to create presentations. While Beamer lacks the simple click and drag functionality of a GUI tool in creating presentations, it makes up for it by automating a large portion of the stylistic work—as long as you like the default styles or are willing to write your own—and offering all the mathematical equations, graphs, and other tools available in LaTeX.
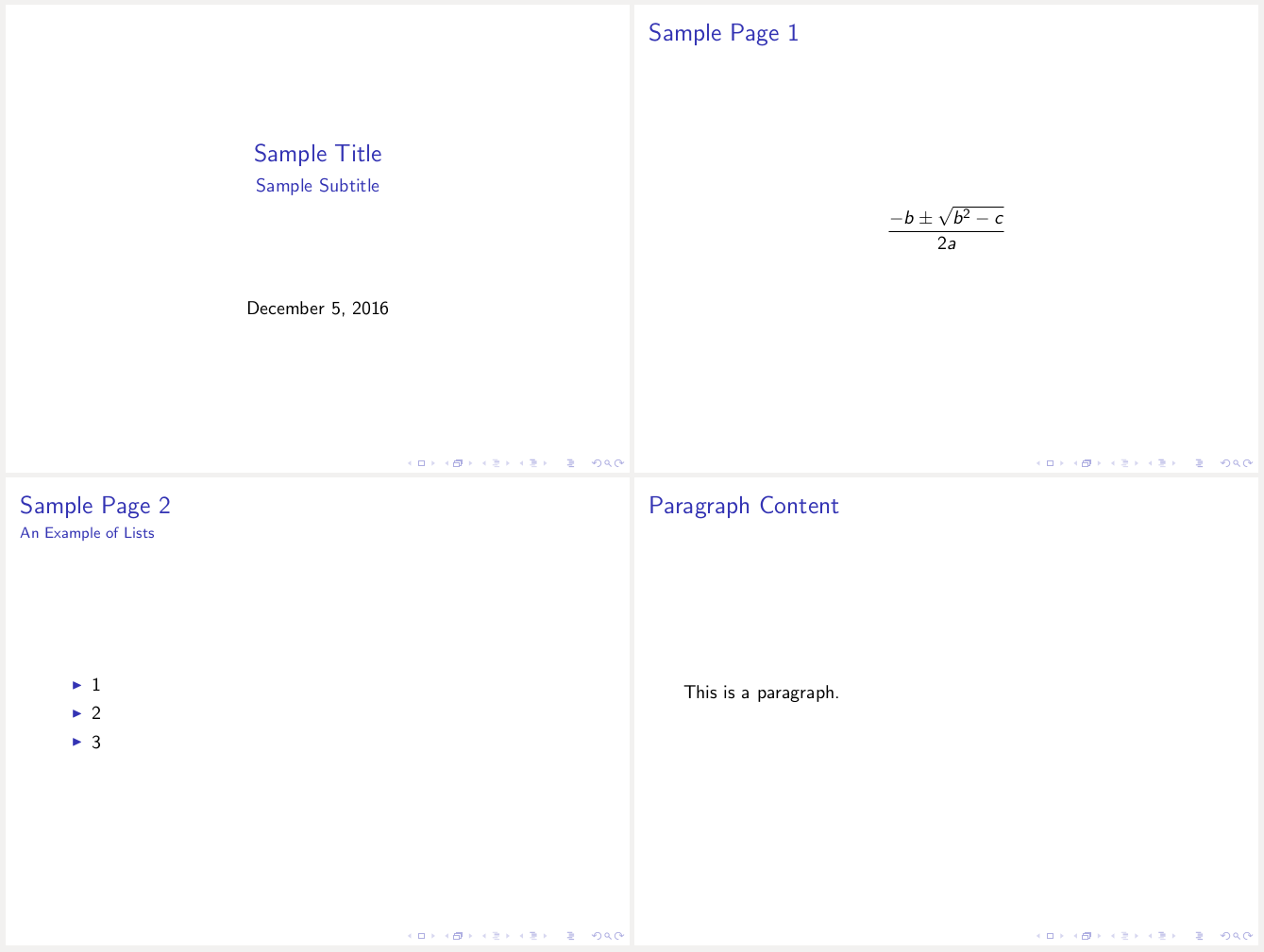
A sample Beamer document:

The Beamer commands are straightforward, and the flow of the presentation is easier to follow than it is in a GUI tool. While you could split the styling from the market using html and css, I enjoy using the Beamer package due to its concise creation of slides. Looking at a LaTeX file for a Beamer presentation is almost like looking at an outline which makes it more closely connected to the content the presentation is trying to convey. Unfortunately, I don’t like the default theme…or any of the other themes .
After lots of searching, however, I was able to create my own theme, lucid. Then, just by uncommenting \usetheme{lucid} , I was able to create a presentation I was pleased with. Only a few weeks ago, I was able to reuse the theme and create a new presentation with all the custom styling that I wanted in much less time than a GUI tool would have required to replicate my original theme.

Building Your Own Beamer Theme
While it’s easy to find documentation on creating a presentation using Beamer , it’s more difficult to locate documentation on building a Beamer theme. Therefore, I’m going to walk through creating a simple Beamer theme with its own title page, header and footer, and styled lists.
The first step in creating a Beamer theme is creating the following four files where “lucid” is the name of our new theme:
- beamerinnerthemelucid.sty
- beamerouterthemelucid.sty
- beamercolorthemelucid.sty
- beamerthemelucid.sty
While it’s not necessary to separate these into four files, it follows the pattern of Beamer’s own themes which allow for mixing and matching different parts of the theme. For instance, if we wanted to use the albatross color theme with the default theme we could replace \usetheme{lucid} in the above sample file like this:
And the output pdf would consist of this:

The three parts of a theme are:
- Inner: Defines the appearance of any items that make up the slides central content, e.g., lists or the title on the title page
- Outer: Defines the appearance of the chrome of the slide, e.g., the title and footer of each slide
- Color: Defines the colors used in various parts of the theme, e.g.,the color for frame titles or the background color
The final file, beamerthemelucid.sty, simply exists to combine all the parts of the theme into the main theme so it can be used without specifying each part of the theme.
beamerthemelucid.sty:
The change to presentation mode at the beginning of the file is added so that the .sty file will match the mode of the presentation .tex file. Beamer automatically converts all files with its document class to presentation mode. The rest of the file simply sets all the portions of the theme to the new lucid theme and then returns the file to the normal mode. Each of the .sty files used to create the theme needs to be put in presentation mode in the same way.
Right now, the theme doesn’t actually change anything. Everything is still using the default theme because we haven’t defined any new styles. Let’s start with the title page. Because the title is part of the inner content of the title page, the definition for its style goes into beamerinnerthemelucid.sty.
I want a title page that’s centered vertically and horizontally like the one in the default theme, but with a bigger font, a different color, and no date. So, let’s add the following to beamerinnerthemelucid.sty between the mode changes:

The \defbeamertemplate command creates a new template where the first argument is the mode, * in this case, the second argument is what the template is for, and the third argument is the name of the new template. To access the template elsewhere, the given name is used, in this case “lucid.” The final part of \defbeamertemplate is where the actual template is defined using arbitrary LaTeX code. In this case, we use common commands for centering and accessed the title and subtitle via \inserttitle and \insertsubtitle . To get the correct colors, we use \usebeamercolor which fetches the correct colors from the color theme based on the element name given, i.e., the name of the color. Similarly, \usebeamerfont fetches the correct font from the font theme, so that you can specify the font separately.
However, the color and the font remain unchanged, so we need to edit the color theme file next. I want white text on a dark background, so we need to change the background color first.

After adding these commands in beamercolorthemelucid.sty, the title page looks just about the way I want it. The background is gray, and the title and subtitle are in a new size and color. However, Beamer’s default links are still in the bottom right hand corner. To remove them, we add the following line to beamerouterthemelucid.sty because the footer is part of the outer theme.

Like \defbeamertemplate , \setbeamertemplate can be used to define a new template. The element that uses the template is immediately set to use the new template rather than being set separately. In this case, the navigation symbols element is set to empty.
Now that the title page looks just the way I want it to, we can move on to the content slides. While they already have the correct background color and are correctly lacking the navigation symbols in the footer, the title and subtitle are the wrong color and lack style.

Because the frame title is part of the outer theme, we add the following to beamerouterthemelucid.sty:
In addition to the now familiar Beamer commands, we use an if statement to differentiate between the cases of when there is and isn’t a subtitle, and we make use of a new package, tikz, which allows the user to create drawings in LaTeX. By using it in the template for the frametitle, we’ve added a rectangle to each frame title in the presentation. We set the color of the rectangle with the Beamer color frametitle-left which the command \usebeamercolor[fg]{frametitle-left} adds to the environment.

The colors and fonts are correctly reading from beamercolorthemelucid.sty, but it hasn’t been updated, so that’s the next step.

The content of the slides is still in the default style, so we turn to beamerinnerthemelucid.sty to modify the template for lists.
Just as \setbeamertemplate can be used to define a new template that is immediately applied, it can also be used to set a template defined by \defbeamertemplate earlier. square is defined by default in the beamer package, and it makes the bullets in an unordered list square.

To change the colors of content and the list items, we update beamercolortheme.sty again.

The last thing missing from our theme is a new footer. We need to add a page number and logo to each page.

Adding the above to beamerouterthemelucid.sty splits the footer in half, putting the page number out of the total number of pages on one side and a logo on the other. lucidsoftware-logo.png has to be included in the same directory for it to compile correctly. The if statement removes the page number from the first page.
Finally, we add the color for the page number to beamercolorthemelucid.sty:
Creating your own LaTeX theme allows for complete customizability, something you have to work very hard to achieve in more conventional presentational tools. It also makes it trivial to reuse the theme, avoiding wasted effort.
Additional References:
- Another Theme Example
Related Articles


IMAGES
VIDEO
COMMENTS
It's easy to make presentations directly in Lucidchart. In this video, I'll show you a quick way to get started, then show you a few of my favorite tips for ...
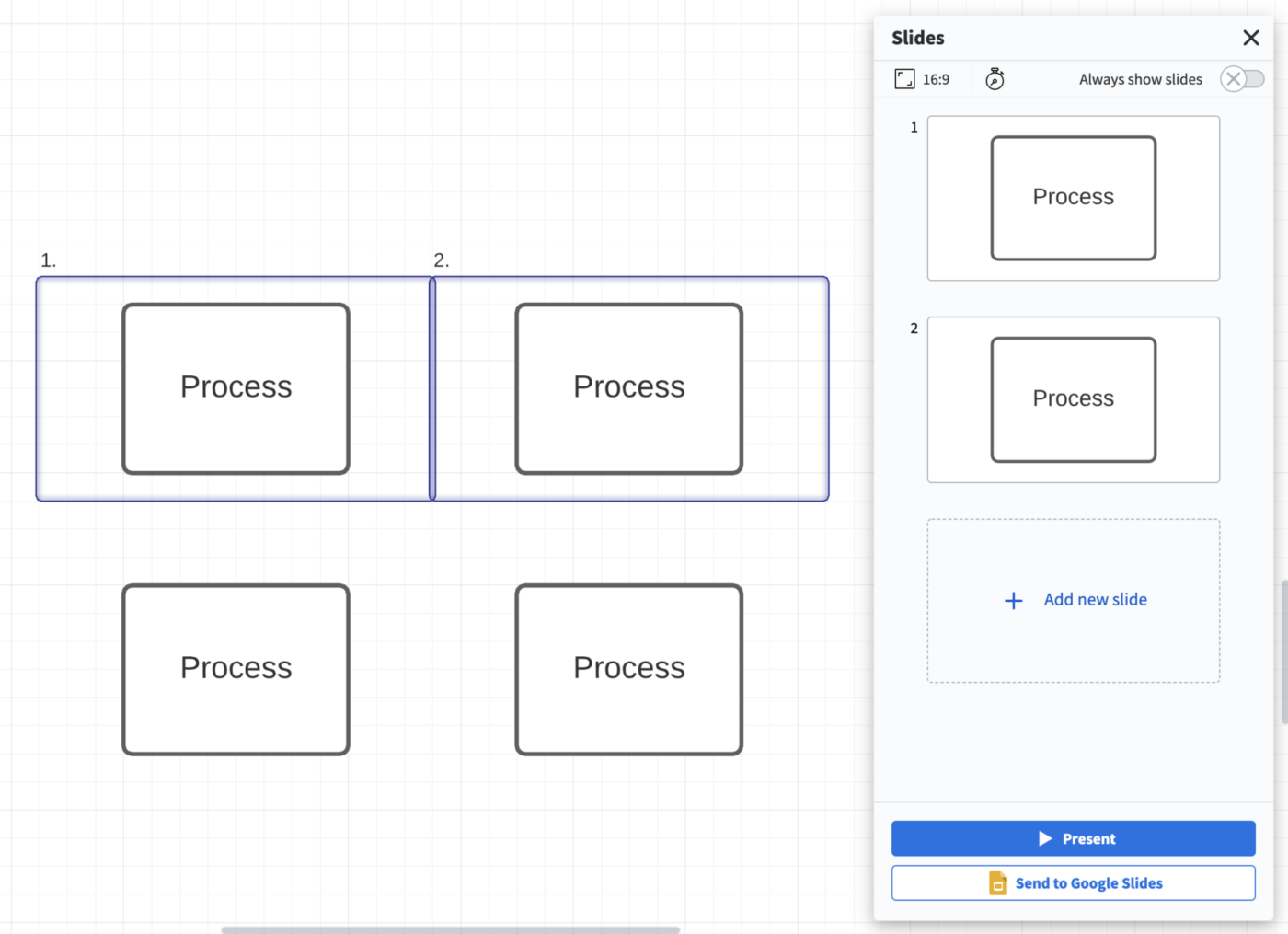
Presentation mode lets you organize your diagrams and flowcharts into Google slides, then show them off in fullscreen mode, zoom in and out, and easily navigate between them. Getting started is simple: 1. Open the presentation panel and click "+ Slide". 2. Drag your cursor to select which part of the diagram you want to include in your ...
Lucidchart is a visual workspace that combines diagramming, data visualization, and collaboration to accelerate understanding and drive innovation. With this...
1. Select a flowchart from the SmartArt drop-down menu. In MS PowerPoint, navigate to the slide where you want to add a flowchart. Click Insert > SmartArt to open a drop-down list with a variety of diagram types. Hover your mouse over "Process" to see the various flowchart options.
2. Make a flowchart in Lucidchart. Use this guide to learn how to make a flowchart in Lucidchart if you need help getting started. 3. Open your PowerPoint presentation, go to Insert and click on your Add-Ins to select Lucidchart. You must have a section within the slide selected in order to activate your Add-Ins. 4.
In this course, you'll learn how to customize the visual presentation of the data you link to your Lucidchart documents. 36 min. Lucidchart Intermediate Course (15+ min) Data ... Learn to use your Lucidchart documents in your Teams channels to improve collaboration. Lucidchart Lucidchart Integrations ...
Use these self-paced training courses to dive into functionality and build skills. ... Build your skills, discover features, and learn how to make Lucidchart work for you. Go in-depth and at your own pace. View training labs. Top templates. Get a head start with hundreds of templates to suit your needs. Browse all templates.
Learn more about the many templates Lucidchart has available and how to use them to jumpstart your projects. Lucidchart is a visual workspace that combines d...
By embedding Lucidchart diagrams in Microsoft PowerPoint, you will bring clarity to your processes, teams, and systems: • Enrich Microsoft PowerPoint presentations with visuals. • Refresh Lucidchart diagrams with a single click for a consistent source of truth. • Increase alignment within teams and across silos.
To install Lucid adds-in for PowerPoint 2016, follow these steps: Open a Microsoft PowerPoint slide deck. From the toolbar across the top of the editor, click Insert. Click Get Add-ins. Search "Lucid" in the add-ins store. Choose a Lucid add-in and click Add. Follow the prompts to finish set-up of the add-in.
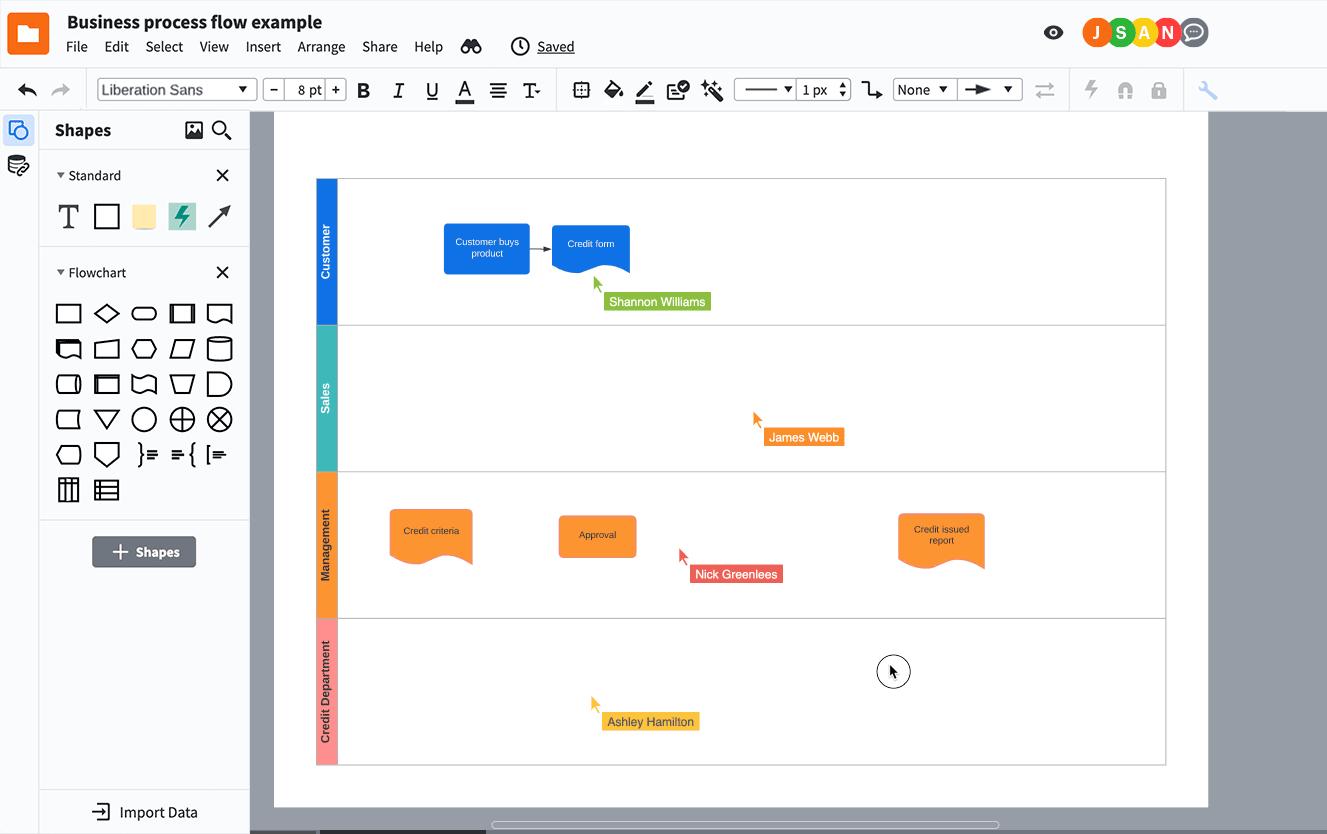
Introduction to Lucidchart. Lucidchart is an online tool used to create dynamic graphic organizers such as timelines, mind maps, venn diagrams, seating charts, and more! The tool allows for collaboration within the cloud-based software, so your whole class (or team) can create together. The tool works great for group projects or individual ...
Lucidchart is an online platform for creating powerful diagrams and flowcharts that can be used for creating presentations and for visual communication with your audience. It has a free and a number of paid packages that provide rich features for creating mockups, wireframes, importing MS Visio files, mind mapping, etc. Lucid Chart also ...
Lucid Chart Tutorial. Feb 28, 2012 • Download as PPT, PDF •. 2 likes • 3,544 views. The International Academy - Amman.
Summary. A strong presentation is so much more than information pasted onto a series of slides with fancy backgrounds. Whether you're pitching an idea, reporting market research, or sharing ...
To add a hotspot, drag and drop the green square with a lightning strike icon at the top of the shape library. Alternatively, select any shape, right-click, and choose "Add hotspot.". To add an action to a hotspot, select the hotspot and then choose from the options in the drop-down menu.
How to use Lucidchart for DNA & genealogy? Here's a peek at how we use this online tool for creating descendancy charts and other family trees. I'm often asked what I use to create the beautiful, clear diagrams and charts in my DNA presentations and client reports. The answer is Lucidchart! I love it. Lucidchart helps me problem-solve visually. It's so easy to use and the designs are so ...
Lucidchart. Lucidchart takes the gold over Miro when it comes to diagramming functionality. Not only does Lucidshart extend hundreds of shapes and a custom shape library, but it also gives you the option to link live data and use conditional formatting for your diagrams. 3.
Microsoft PowerPoint helps you make powerful and customizable slides and presentations that stand out with text, images, and multimedia. Its features make it easy to collaborate and share your work with others. Plus, it's part of the Microsoft Office suite, so it integrates seamlessly with other Office applications. Now you can enhance your ...
Step-by-step guide on as to make a flowchart immediately in Microsoft PowerPoint. Learn how to cut the usage in half using Lucidchart's available MS PowerPoint Add-On for easily add a flowchart on my slides. Sign up with Lucidchart and obtain this Add-On today!
Nothing ruins a Baur presentation like a wall about text—especially when a simple graphical would suffice. Whether you're mapping out an critical decision or describes a complex process, a well-made flowchart can add polish and clarity to any slideshow. Use this guide to learn how to making flowcharts in both PowerPoint and Lucidchart.
2. Embed Microsoft Forms (Education or Business Only) If you plan to send your PPT presentation to others—for example, if you're a trainer sending step-by-step instruction presentation, a teacher sending an independent learning task to your students, or a campaigner for your local councilor sending a persuasive PPT to constituents—you might want to embed a quiz, questionnaire, pole, or ...
How to Make a Presentation in LaTeX - Lucidchart. A sample Beamer paper: \item 2. \item 3. \end{itemize} } \frame{ \frametitle{Paragraph Content} These is a paragraph. } \end{document} The Beamer commands are without, and that flow of the presentation is easier to follow then computers has in one GUI tooling.
Follow these simple instructions to create your organizational chart in PowerPoint, then read on to learn why diagramming with Lucidchart is so much better. 1. Insert SmartArt. In your PowerPoint document go to the Insert tab and click on SmartArt to get started. After clicking on the SmartArt button, navigate to the Hierarchy group and select ...
Open Microsoft365.com on your preferred browser; Click on Sign up for the free version of Office option under the Sign in button.; Log in with your Microsoft account. Select the Office app you ...
Note that in the examples in this presentation, the newest ckEditor5 is used to illustrate working with tables. Most sites are still using ckEditor4, which is visyally different. In ckEditor5 you can just click within the table to have the table editing tools appear. Here is a table in editing mode in ckEditor5:
Under Edit signature, compose your signature.You can change fonts, font colors, and sizes, as well as text alignment. If you want to create a more robust signature with bullets, tables, or borders, use Word to create and format your signature text, then copy and paste it into the Edit signature box.You can also use a pre-designed template to create your signature.
Lucidchart is super intuitive to use, but in case you have any questions while you're building your org chart, we've provided a guide to help you along. If you try Lucidchart and decide you'd really rather stick with PowerPoint (we don't think you will), we've also put together this guide to walk you through the basics of making an org chart in PowerPoint.
An official website of the United States government . Here's how you know
beamerthemelucid.sty: \mode<presentation>. \useinnertheme{lucid} \useoutertheme{lucid} \usecolortheme{lucid} \mode<all>. The change to presentation mode at the beginning of the file is added so that the .sty file will match the mode of the presentation .tex file. Beamer automatically converts all files with its document class to presentation mode.
Intel Corporation's first-quarter 2024 earnings news release and presentation are available on the company's Investor Relations website. The earnings conference call for investors begins at 2 p.m. PDT today; a public webcast will be available at www.intc.com. More: Earnings Call Comments from CEO Pat Gelsinger and CFO Dave Zinsner