How to Make a Killer Presentation Using Figma
From sleek transitions to impressive design elements, Figma lets you make amazing presentations. We’ll show you how.
There are a million ways to make a presentation, but Figma is an underrated tool for it. The prototype feature in Figma allows for a multitude of customizable transition options. Not only will your transitions wow your audience, but you can incorporate plugins for extra pizazz and keep your audience engaged, making you feel confident in your skills.
We’re going to show you how to make a killer presentation using Figma; just follow this guide.

1. Set Up Your First Presentation Frame
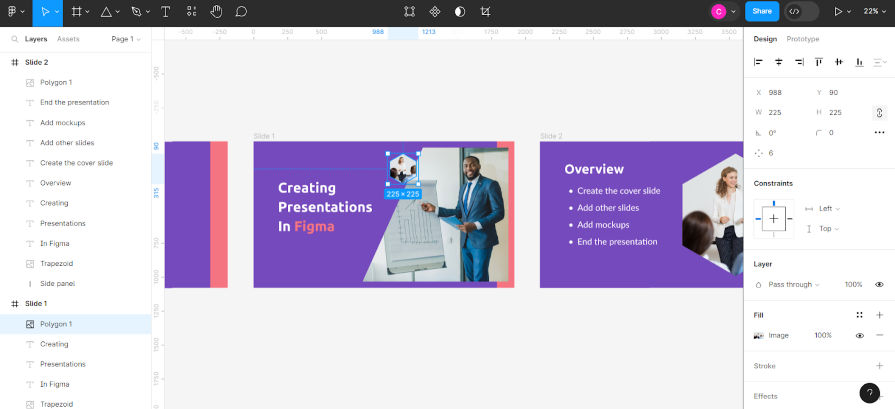
Open Figma and click New design file. Click the Frame Tool ( F ) to draw your frame or to choose a preset frame on the right using Presentation > Slide 16:9 . You can create a master template to save time.
Rename your frame by double-clicking the blue title on the top left. Set a background color; although, you can always change it later by highlighting all frames and changing the fill color.
2. Add the Title Text
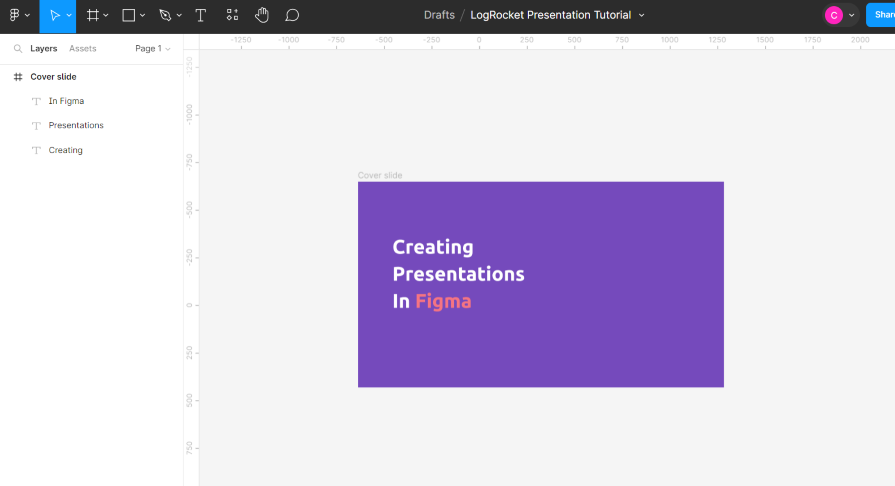
Use the Text Tool ( T ) and write your title. Use separate text boxes for separate lines, with only one or two words per line. Set your text preferences in the Text menu on the right. Figma uses Google fonts, so you may want to know the best Google fonts pairings .
3. Add an Image
You can use a stock photo or take your own relevant photo. To add an image, draw a rectangle using the Rectangle tool ( R ). Your image will sit in this shape.
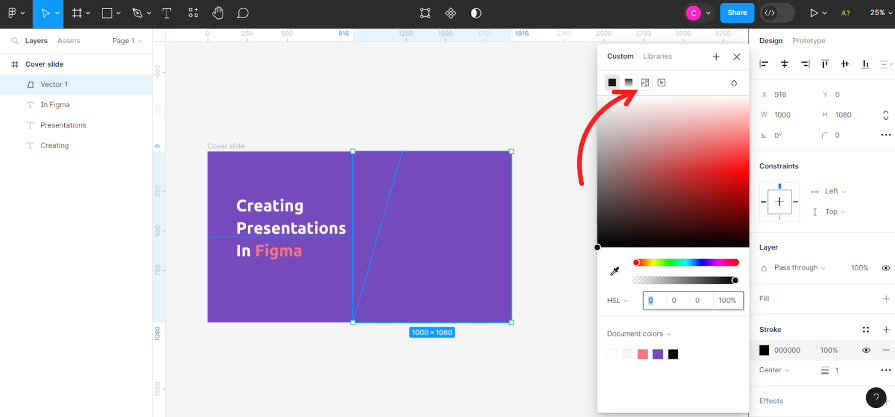
Click the rectangle and go to Fill and click the colored square . Then click Solid > Image > Choose image . Find your image and click Open . Hover over the image to reveal 4 white circles. Click and drag one circle inwards to round the corners of your image.
Arrange your layers so that the image is at the back and the text is on the top layer. You can drag the layers in the layers panel or by using C md/C trl + [ to send a layer back or C md/C trl + ] to bring a layer forward.
4. Create the First Transition
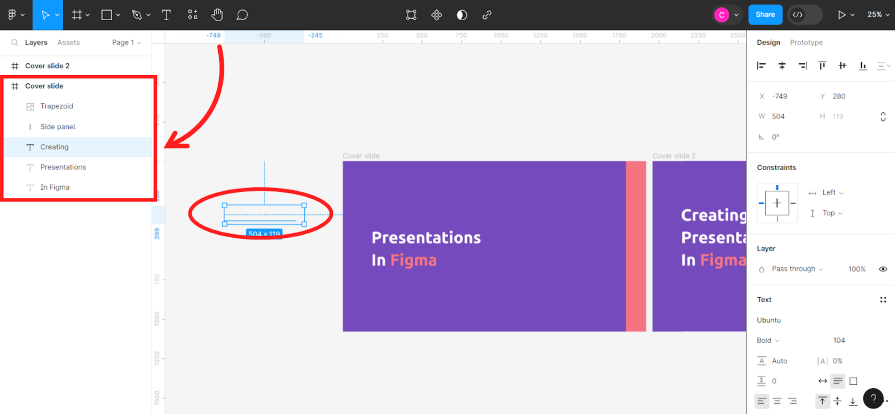
The first transition will open the image and allow the title text to slide into the frame. First, duplicate the first frame by selecting it and hitting C md/C trl + D to duplicate it.
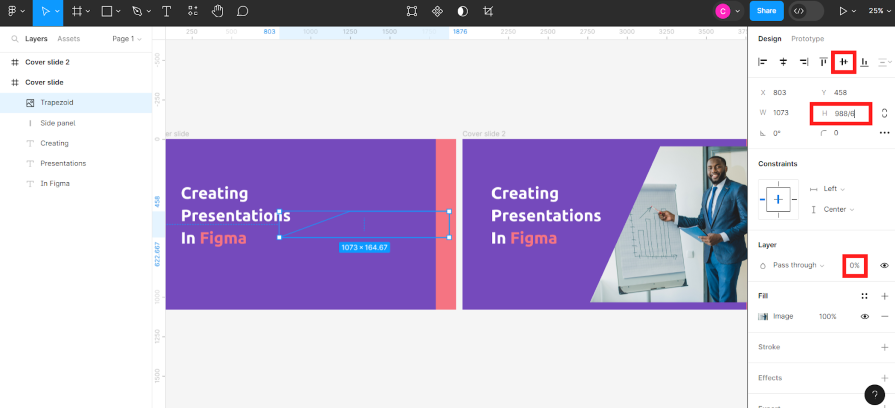
On the left-hand frame, scale the image down by reducing the height attributes in the H box to around 150, leaving a horizontal slit of the image. Center-align it by selecting both images across the frames and clicking O ption + V (Mac) or Alt + V (Windows).
To complete the image transition, select the left-hand image. Then change the opacity to 0% in the right-hand menu in the box next to Pass Through under Layer. This will make the image invisible before it transitions and opens.
Click the first text box and hold down Shift . Start dragging, then also hold down Spacebar and continue dragging the text off of the frame. It looks like it disappears once out of the frame. Without the addition of the spacebar, this transition will not work, but if you hold the spacebar before dragging, it will only move your frame.
Do this again for your second or subsequent text boxes, but drag them a little further left to add some variety in the transition. With the text still selected, reduce the layer opacity to 0% the same way you previously did for the image.
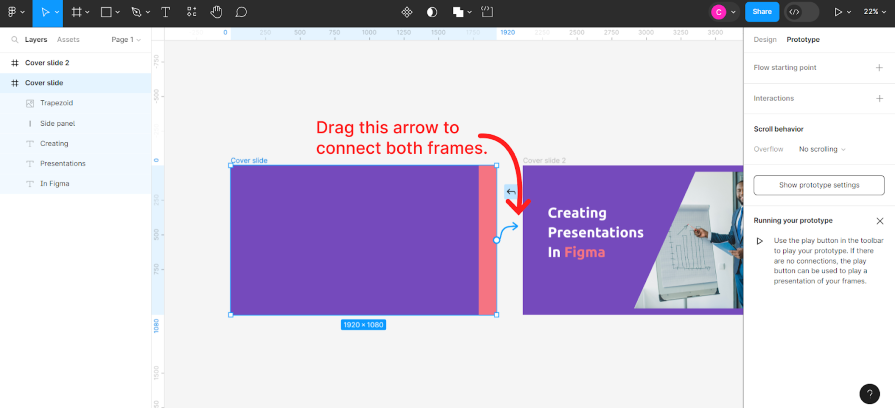
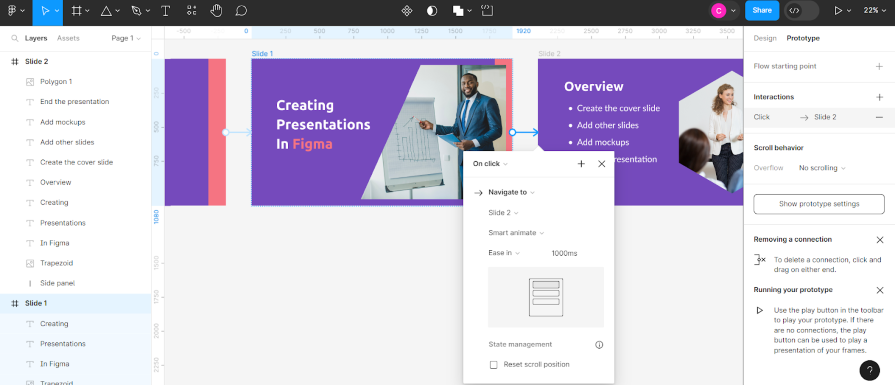
To set the transition, go to Prototype . Select the left-hand frame and click the blue circle that appears in the center of the right-hand side of the frame. Drag it, so the line goes to your second frame.
In the drop-down that says Instant , select Smart Animate . Then change the box with the stopwatch to 1000ms. This will set your transition to take one second from the click of the mouse. The other settings should be set by default. Ensure you do not rename frame titles after setting a transition, otherwise, the files won’t connect.
Click the Play button to test your transition. Go back to Design to continue your presentation design.
5. Add More Slides
To transition from slide 1 to slide 2, duplicate your right-most slide ( C md/C trl + D ). In the new frame—slide 2—move the text boxes out of the frame using the previous technique ( Shift + Drag then Spacebar after you’ve started dragging). Move one text box to the left and the other to the right of the frame. Set the opacity to 0% for both.
For the image, scale it down and move it slightly off-center, then set the opacity to 0%. This, effectively, gives you a blank canvas for your second slide. You can add the content on top of the invisible assets from the previous slide.
Add a large image to the center of the frame. To add some decorations on top of your image, use a Figma plugin for GIFs or download a sticker GIF from Giphy and drag it on top of the image. Select your main image and any GIFs, and group them together ( C md/C trl + G ), this ensures that Smart Animate will work properly.
Select the group and copy it ( C md/C trl + C ). Then paste it onto the frame of slide 1 ( C md/C trl + V ). Scale it down and set the opacity to 0%. Then move this layer to the back ( C md/C trl + [ ). This ensures a smooth transition into the next slide.
Go to Prototype . Select slide 2 and click the blue circle to drag it to slide 3. Figma’s default in the prototype menu is to use the previous settings, so they should be all set according to the previous transition. Go back to Design .
Duplicate the last slide ( C md/C trl + D ). This slide will use the same image as the previous one, but we will scale it to one side of the frame. Move the image to the left of the frame by dragging it while holding Shift . Hover on the right edge of the image until opposite-facing arrows appear, click and drag the right edge of the image towards the left until satisfied.
Go to Prototype and link the two frames together. Then go back to Design .
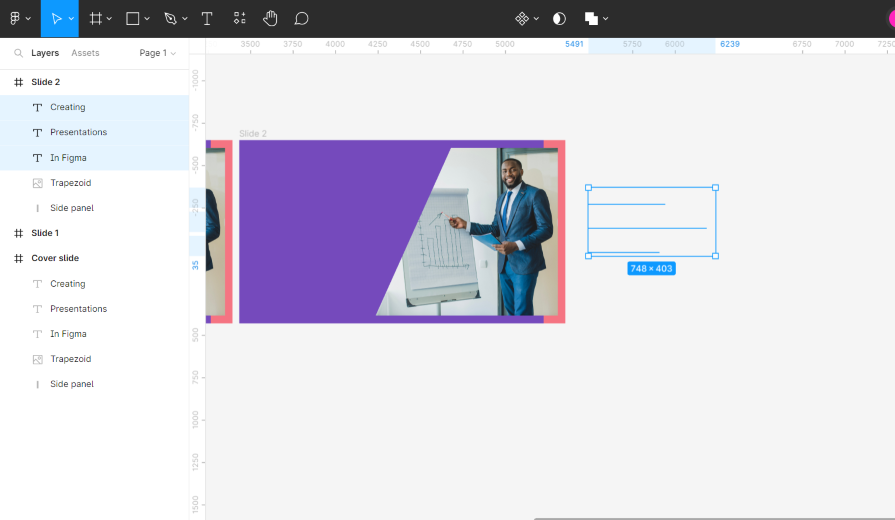
Add a title and body text to the right of the scaled image, and group them together. Copy the text group and paste it onto the previous slide. Click and drag the text group to the right of the frame like before.
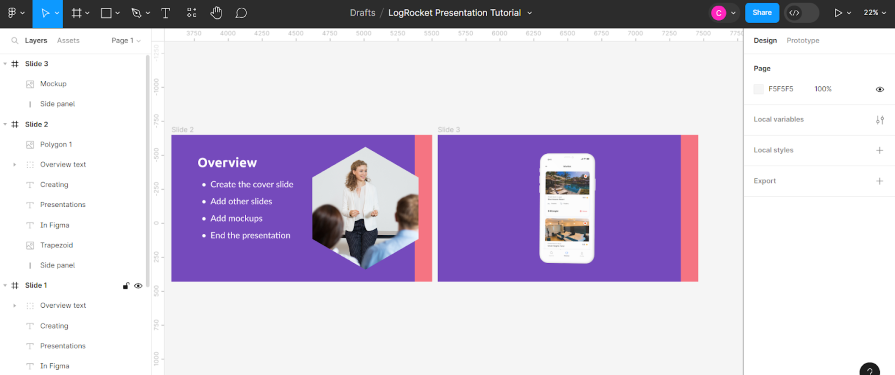
6. Add a Mockup
Create a mockup; check out our guide on creating mockups using plugins in Figma . Add a new frame, then paste your mockup onto it. Resize the mockup to fit the frame.
Copy the mockup and paste it to the previous frame. Resize it to fit within the image portion, then move it to the back of the layers and set the opacity to 0%. Link the frames in Prototype .
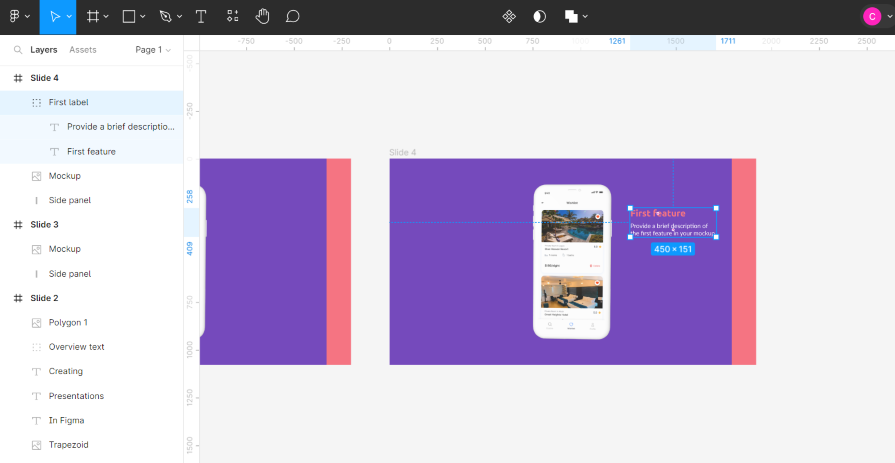
7. Add Labels
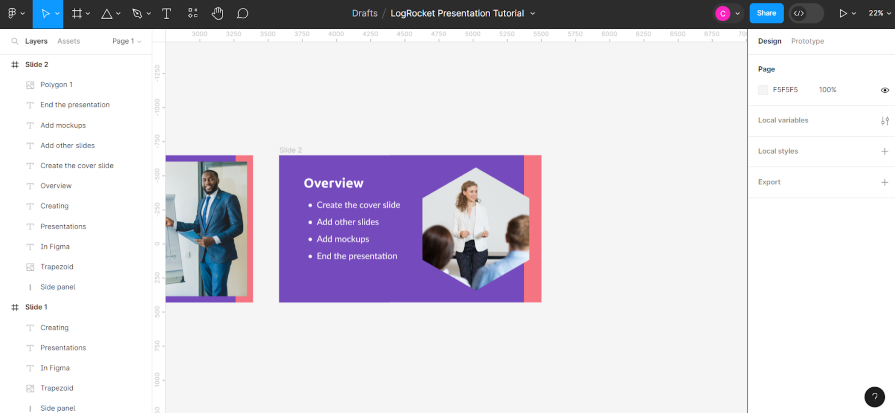
Duplicate the mockup frame. Add a title and description to explain parts of your mockup. Group the text together and name it. Then, you can create a frosted glass indicator for your bullet points and lines. Group together one line with one circle. Line up your indicator with what it’s describing and add your description next to it. Link the frames in Prototype .
Duplicate the frame and add another bullet point indicator with what it’s describing. Prototype this again. Duplicate each frame per bullet point, so each bullet point transitions alone.
8. End Your Presentation
Duplicate the last slide. Write a final word or two and center it. Copy the text and paste it onto the previous slide.
Scale the text down by holding K while scaling it—this keeps your text formatted while sizing it down. Place your text somewhere near the top of the mockup and send the layer to the back, under the image. Set the opacity to 0%. Go back to your final slide.
Move all the other objects out of the frame using the dragging method. The transition will slide everything out towards the sides and top as the text moves down from the top and expands. Link slides in Prototype .
9. Share Your Figma Presentation
You can access your presentation anywhere that you’re able to log in to your Figma account or share the URL with others, so they can watch from anywhere. To present your final presentation with its transitions, click the Play button and present in full-screen mode.
You can also save the frames as PDFs, although you’ll lose the animated transitions by doing that.
Level Up Your Presentations With Figma
Not only is this presentation minimalist, which won’t overwhelm your audience, but the transitions are professional and clean. It doesn’t take a UI/UX expert to use Figma in a way that benefits your presentations, no matter your job role. Present with confidence, and you will be inundated with questions about how your presentation was made.
Resources and tips around creating and designing slide decks, general presentation guidance, and tool workflows and pro-tips.
Using Figma for Presentations: 2021 Update
January 23, 2021

In 2017, I published Using Figma for Presentations . At the time, Figma was still in beta (and didn’t even have prototyping yet!), and most design teams I knew were skeptical about it as a tool — and of collaborative designing as a concept.
Since then, Figma has grown to hundreds of thousands of users, with design teams from some of the most recognizable brands in the world using it daily. Also, since then, I joined and left Figma as a design education manager and community advocate, and have started my presentation design agency, Zacht Studios .
I’m still betting on Figma to be a significant player in the presentation tool game. I wanted to update that 2017 article with the new strategies I’ve learned and the new Figma features added since to create and present with Figma even better.
First, I like to set up a new Figma file with the intention of creating a presentation:
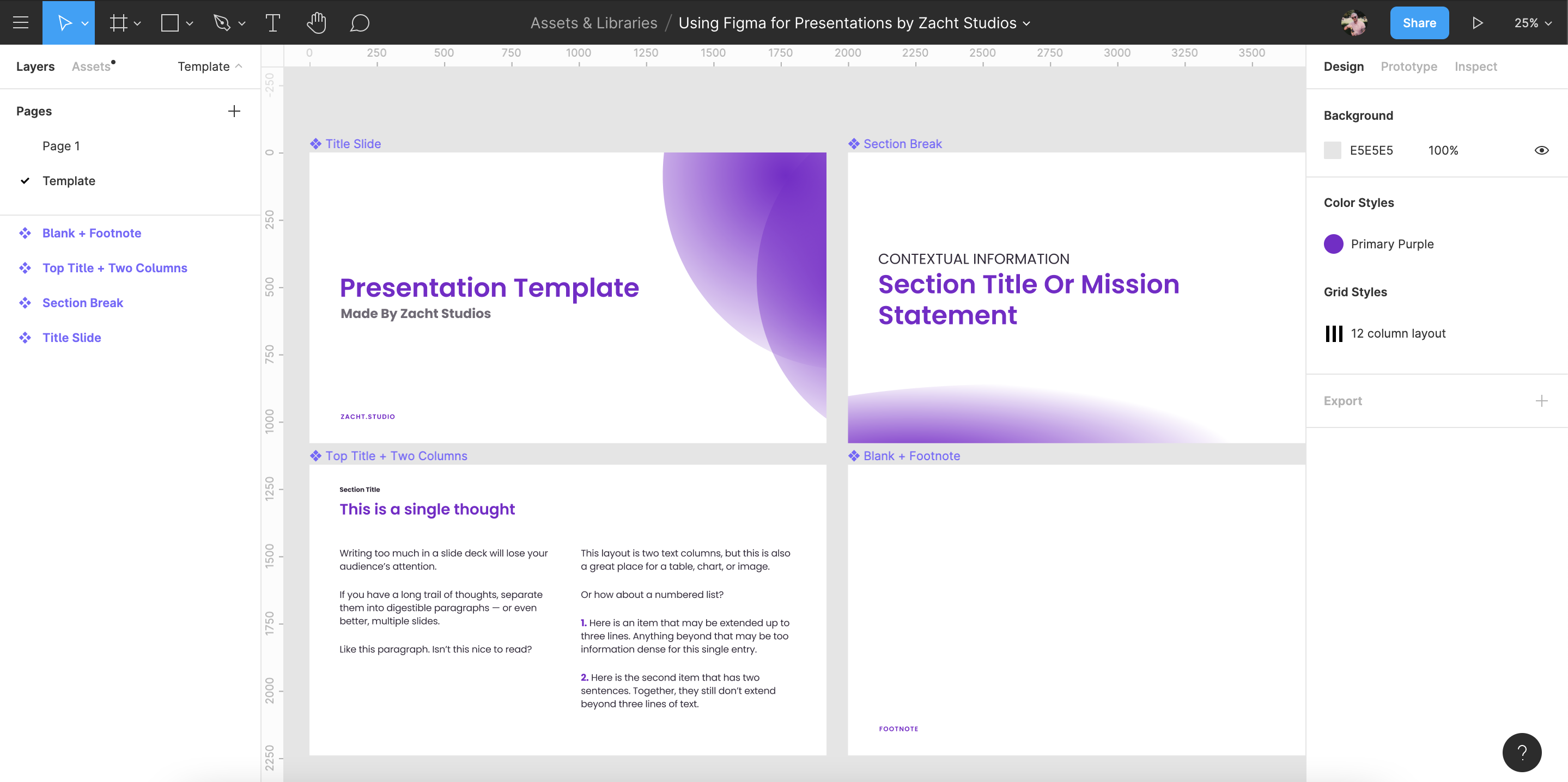
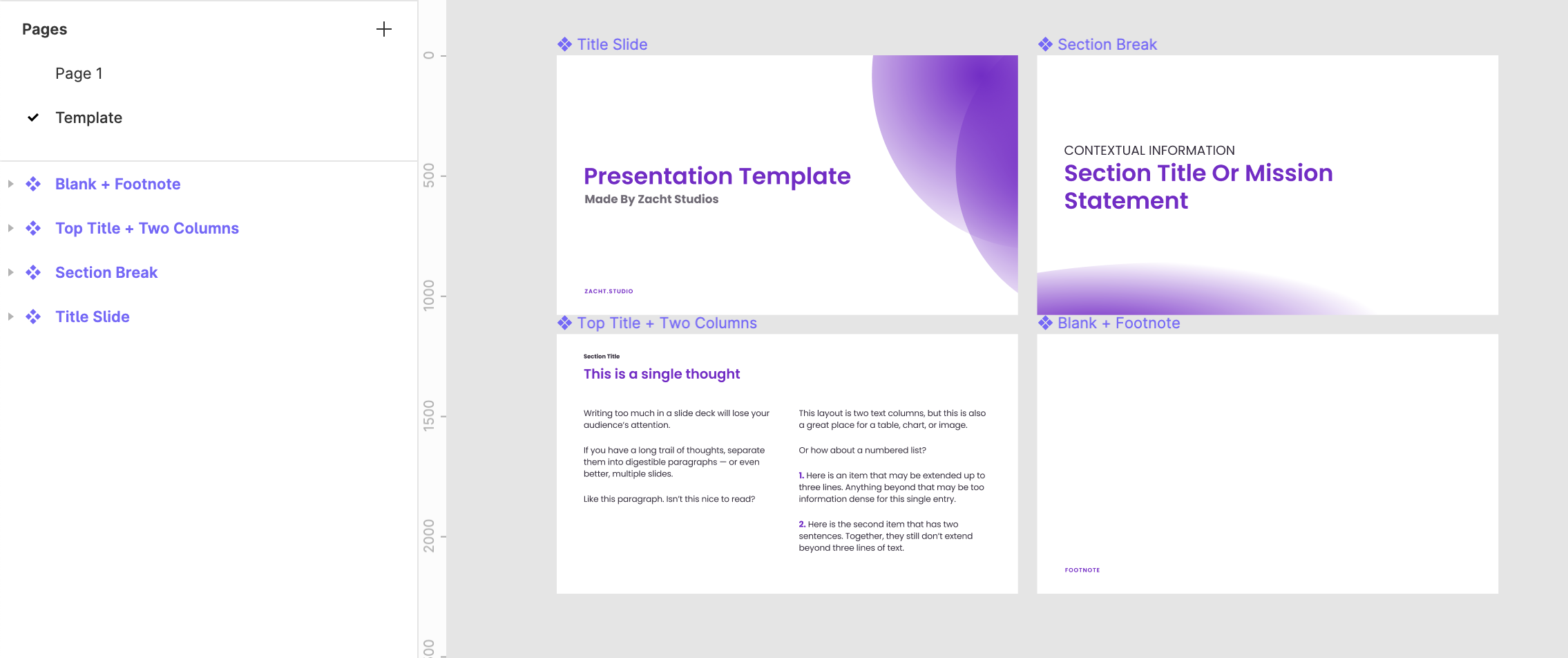
Template Slides
I like to stick these on a separate page in my Figma file to keep my documents tidy.
Using Figma Components, create the base of each slide type. For example, a title slide, a section break, a top title, and a blank slide with just a footnote.

Since I am setting these as Components, I can use them in this file, and I will also publish them to the Team Library, so anyone at Zacht Studios can access them.
The next step is to go back to that original page and start making a deck. I create a new Frame of the same size and place an Instance of one of my Template Components inside it. The reason I do this, instead of just placing an Instance on the canvas by itself, is because I’m going to want to layer other content on top of it.
Figma Instances support Overrides. An override is changing a property of an object that is part of the Component. In this case, that could be changing the title of a slide, or it could be something like changing the color or typeface of an element just in one instance. The benefit here is, for example, having a 30 slide presentation created, with each slide having unique content, and then being able to make changes to the template layout rather than each individual slide separately.
You can also set Styles in your file — or use existing Styles from your Team Library — to adjust type and color choices (among other things) across multiple slides at once, including the template slides.
Before I get too far in the content-creation process, I like to set up some additional structure for my slides:
Figma’s grids are powerful. For me, they help maintain consistency, a critical piece of good presentation design . I usually use just one grid layout of columns for an entire project, but there is a lot of flexibility in Figma if you feel comfortable using multiple grid systems. You can pick any Frame to start with and then save your grid layout as a Style. Then you can use it on any Frame.
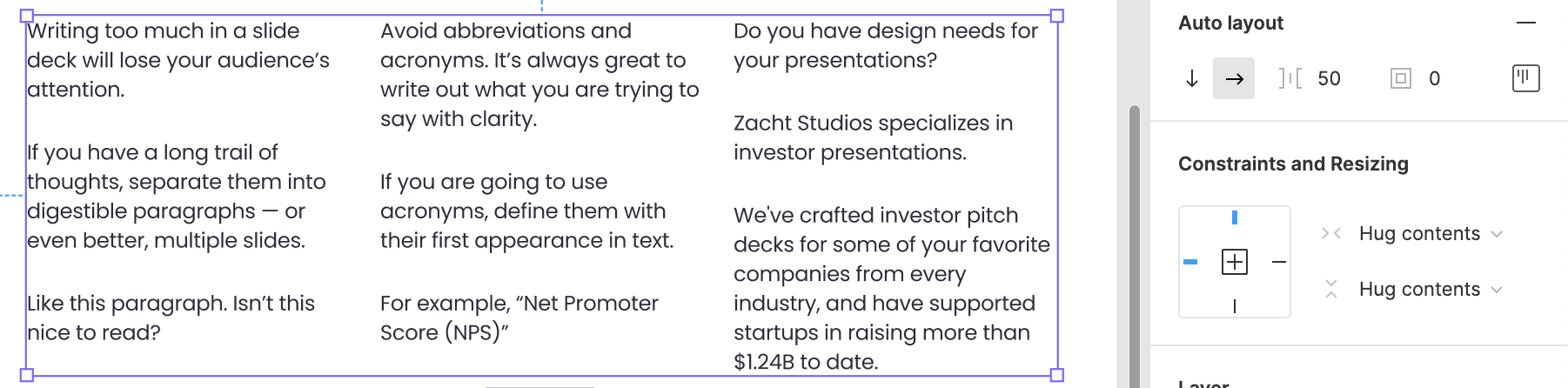
Auto Layout
Figma’s auto layout helps maintain spacing rules that you create. Much like Grids, it is another structure that can help maintain consistency.

Now that I have foundational structures in place to lay my content out with confidence, I can use these additional Figma features to mimic more traditional presentation tool features:
Any text or text box in Figma can become a hyperlink. Select the text you want to add a link to and the chain icon appears in the toolbar at the top-center of the interface. These are clickable in the Presentation view (more on that in a second) and in exported PDFs. You can also add hyperlinks in Comments.
You can export your deck as a single PDF file by going to File > Export frames to PDF. Figma will generate a PDF with every Frame on the current Page — another reason to set up your Template Slides on a separate page. Figma organizes Frames left-to-right, top-to-bottom and your PDF pages will follow that order (so will your slideshow in Presentation view, unless you adjust with the Prototype panel).
Sharing/Collaborating
This hasn’t changed much since my original article: “By clicking the share button in the top right corner, you can enter an email address to invite others to collaborate, or generate a shareable link.”
Some of my favorite Figma collaborative features, that eclipse presentation tools like Google Slides, are Observation Mode and Embedding .
When in Presentation mode, using the keyboard shortcut "⌘\" on macOS or "^\" on Chrome OS and Windows hides the toolbar and footer.
If you are going to embed a Figma file on a webpage or share the Presentation mode link with someone else, you can add "&hide-ui=1" to the end of the URL to keep the toolbar and footer hidden there as well.
Alternatively, you can use the Prototype panel to do this by setting the Device to "Presentation".
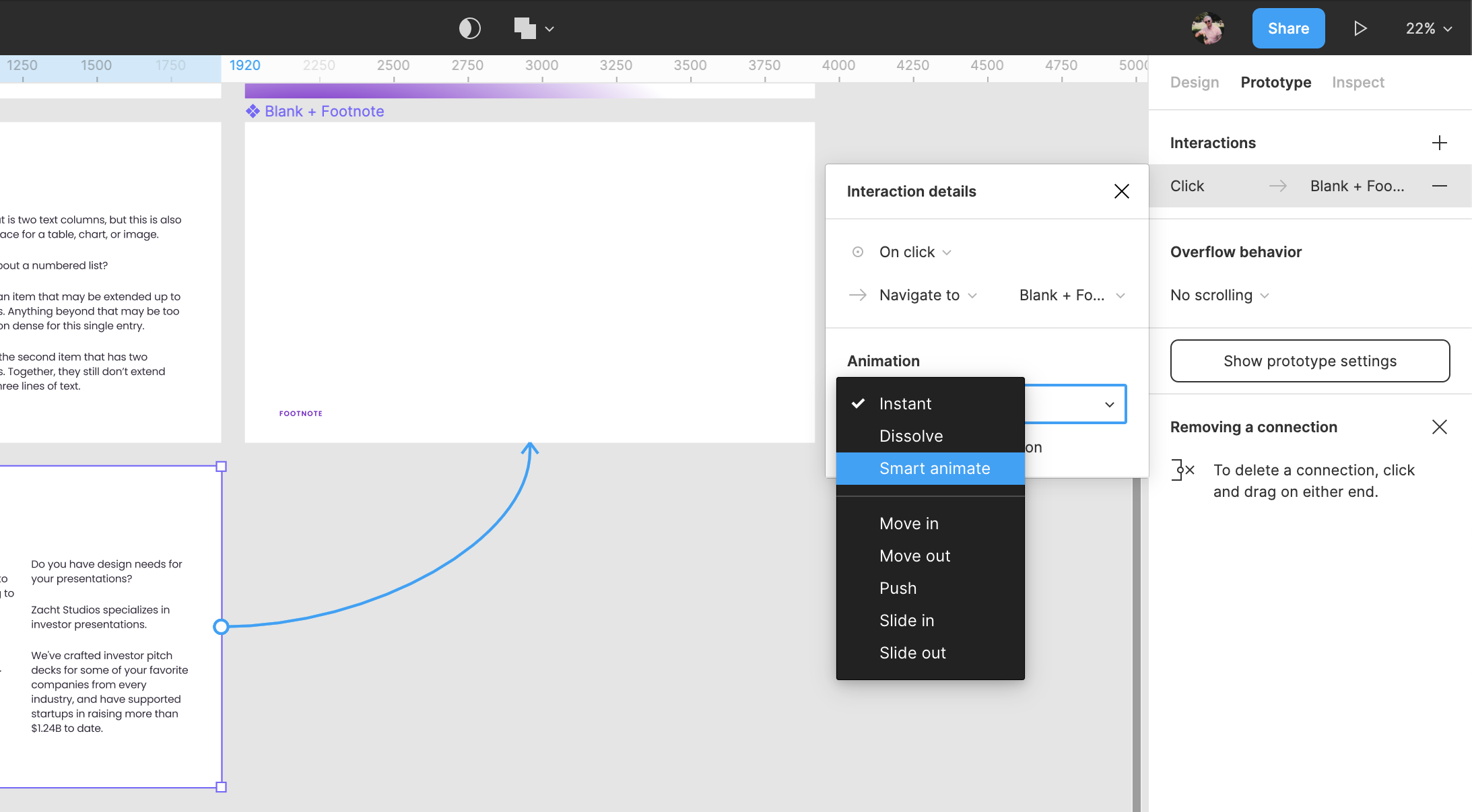
Animation (aka Prototyping)
Figma is, first and foremost, an UI design tool. With it being flexible enough to do other types of design work, like presentation design, it’s many features can be used beyond their original intention. Prototyping app screens is a core competency, but using that to animate slides and create Keynote-like transitions is more than possible. Smart animate is the Figma equivalent of Keynote's Magic Move.

Community: Files
Via the Share menu, you can publish your file to the Figma Community . Check out our resources, available for free at figma.com/@zach (me) and figma.com/@zacht (Zacht Studios). Other Figma users will be able to create a duplicate of your file to make their own (they will not be able to edit your original file).

Community: Plugins
As of writing this article, there are hundreds of plugins for Figma .
Here are a few of my favorites:
- Stark , contrast checker and colorblind simulator
- Unsplash , free stock photography
- Material Design Icons , Google's icon library
- LottieFiles , use Lotti animations in Figma
- Brandfetch , easily find and place company logos (great for deck making)
- Map Maker , for generating maps directly on the canvas
Additional Tips
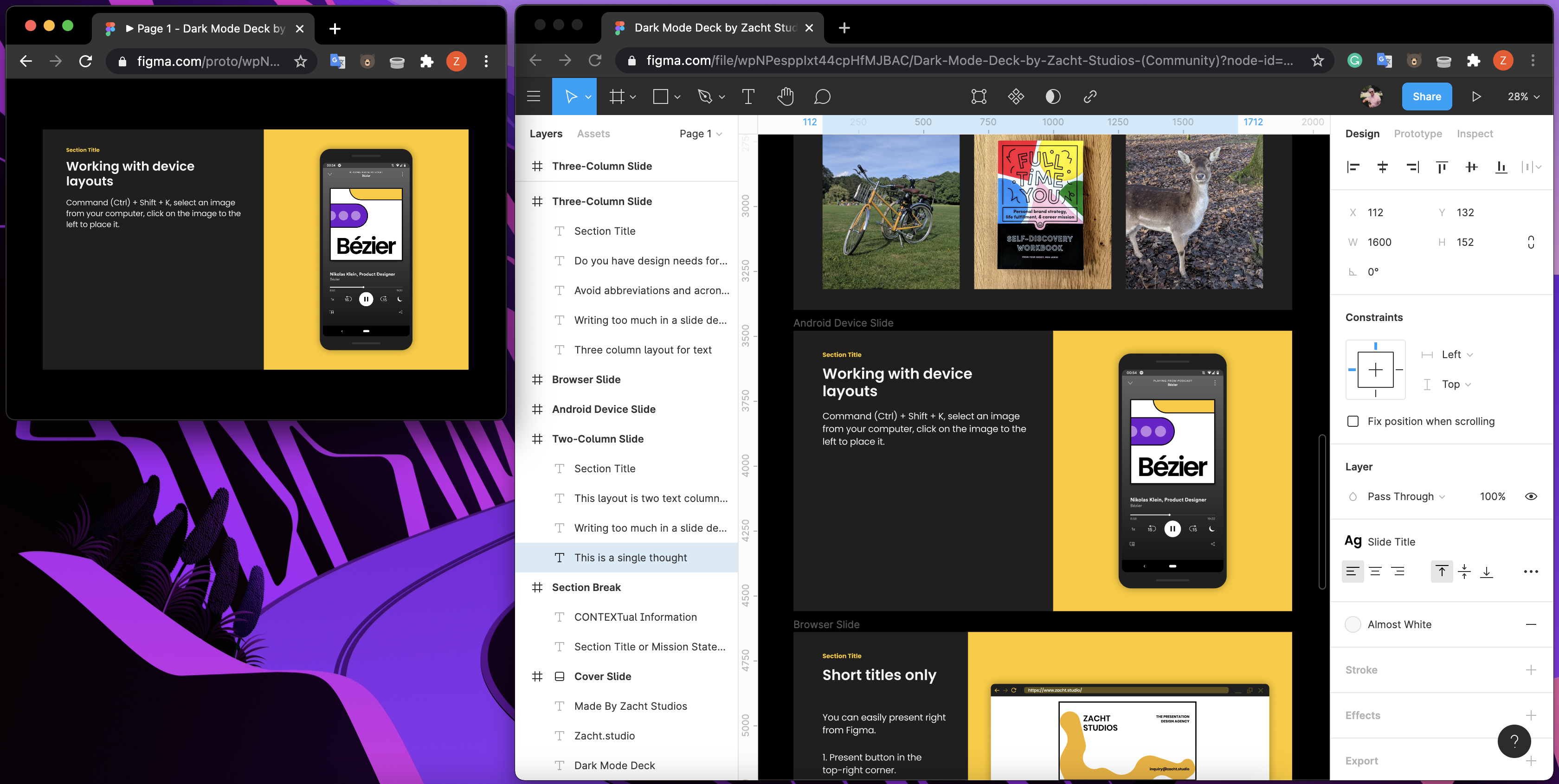
Open your file again in another window with Presentation mode so you can see what your audience is going to see in the presented version of the slide.

Use Swap Instance to quickly try out your other layouts for a slide or build out additional slides quickly.
All that to say, there are a lot of great features intended initially for screen design that extend to making great slides fast.
If you have questions or additional tips to share, please reach out: [email protected]
presentation.design is a resource hub by Zacht Studios , The Presentation Design Agency.
Need help creating that presentation template or pitch deck for your company? Zacht Studios is a team of skilled creatives focused on company storytelling and fundraising.
We’ve crafted pitch decks, marketing materials, and unforgettable stories for some of your favorite companies like Adobe, Square, Etsy, and SpaceX. Plus, we’ve supported startups in raising more than $1.41B to date.
Curious to learn more? Reach us at [email protected]

Made by Zacht Studios , The Presentation Design Agency | Listen to our creative interview podcast, Bézier
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
Creating presentations using Figma

In the design world, creating effective presentations is crucial. Ask any designer, and they’ll tell you that the ability to articulate design concepts can be the difference between an idea that soars and one that nosedives.

And when it comes to crafting these presentations, Figma stands out.
Not only is it a versatile design tool that lets you customize your slides however you want, but its prototype feature allows you to create the sort of unique transitions you won’t get with any other tool.
Surprisingly, creating stunning presentations in Figma is pretty straightforward. This guide is going to show you how you can do it. We’ll also review the pros and cons of creating presentations in Figma.
So, if you’re ready to start creating presentations that captivate your audience, let’s jump right into the steps involved.
Step 1: Create a Figma account
To use Figma, you’ll need to create an account. If you don’t already have an account, go to Figma and click the Sign up button in the top right corner. Enter your email address and password in the fields provided. Click the Sign up button, and you’ll be logged into your Figma account immediately.
Step 2: Create your first presentation frame
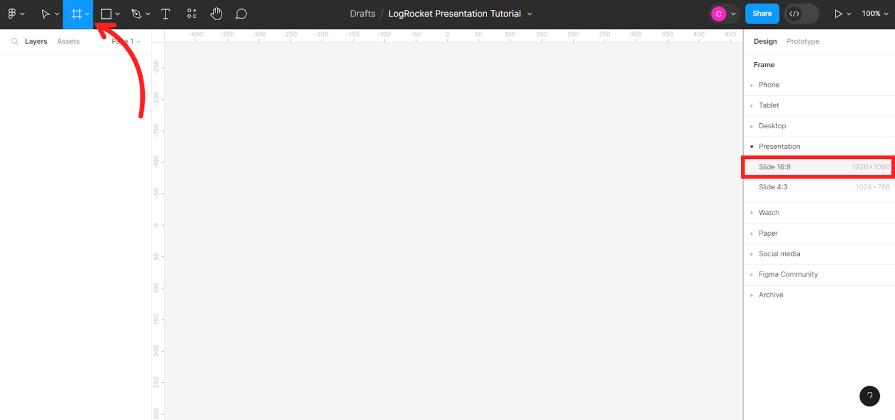
Open a New design file . You can rename the file by clicking Untitled at the top of the page. Next, click the Frame tool (F) and select Presentation > Frame 16:9 from the templates on the right:

Once you’ve created your first frame, rename it by double-clicking the blue title on the top left of the frame. Enter a new name for your frame and press Enter :

You can also change the background color by selecting the frame and picking a color from the Fill options on the right sidebar.
Step 3: Add your title text
To add title text, click the Text tool (T) and write your title. Stick to one or two words per line and use a different text box for each line. To modify your text size, color, and so on, go to the Text menu on the right sidebar.

With your title text sorted, it’s time to move on to the next step.
Step 4: Add your cover image
Start by drawing the shape that will house your image. It can be a rectangle, ellipse, or any other shape you prefer. We’ll be using a trapezoid for this example.
Draw a trapezoid by using the Pen tool (P) . Next, click the trapezoid and go to Fill in the right sidebar. Select the colored square to open the Fill properties. Click the image icon and select Choose Image :

Select the image you want to use and click Open . The image will automatically adjust to fit the shape you drew earlier.

Over 200k developers and product managers use LogRocket to create better digital experiences
Once your image is in place, it’s time to move to the next step.
Step 5: Create your first transition
The first transition will open the image vertically, while the text will slide in from the left. To achieve this, start by duplicating the entire frame. Select the frame and hit Ctrl/Cmd + D .
On the left frame, reduce the image height to about 1/6th of its size. To do this, select the image and divide the H attribute by six from the right sidebar. Then, align the image center vertically and reduce the image layer opacity to 0 percent:

Next, select the first text box, press Shift , hold down the Space bar , and drag it left until it is outside the visible rectangular frame. Ensure that you hold down Shift and Space to avoid the text box from actually going outside the frame. We need the text to remain within the frame for the transition to work.
In the image below, notice how the text appears outside the visible frame but is still within the Cover slide frame in the layers panel:

Repeat the process for the other text boxes, dragging them a little further each time to create variety in the transition. Then, select all text boxes from the layers panel and reduce their layer opacity to 0 percent.
To finish the transition, go to Prototype from the right sidebar. Select the left frame and go to the blue circle that appears on the right side of the frame.
A plus sign will appear. Click on it and drag the arrow to connect it to the right frame:

In the dropdown menu that appears, click on Instant and choose Smart Animate . Select Ease in from the animation options. Adjust the timing to 1000ms. You can leave everything else in default.
Test your transition by clicking the Play button. If you’re happy with it, return to Design mode to continue working on your slides.
Step 6: Add more slides
We’ll use a different transition style from the second frame to the third. The image will shrink, and the text will go outside the frame. To achieve this, rename the second frame to Slide 1 . Duplicate it ( Ctrl/Cmd + D ) and you’ll have Slide 2 .
Go to the new frame and move the text boxes outside the visible frame (just like we did previously). But this time, move them to the right. Then, set their opacity to 0 percent:

To achieve the image shrinking effect, click on the image, hold down Shift , and drag the bottom-left resizing handle inwards until it’s about 1/6th of its original size. Next, set the image layer opacity to 0 percent. You’ll have a blank canvas to add all the elements you wish to include in Slide 2.
Add your heading and body text to Slide 2. Also, add an image the same way you did for the cover slide:

Let’s add some animation to create a smooth transition from Slide 1 to Slide 2.
Select the image in Slide 2, and copy it using Ctrl / Cmd + C . Go to Slide 1 and paste the image ( Ctrl / Cmd + V ). Resize the image to 1/6th its original size and set the opacity to 0 percent. Move the image to the back using a shortcut ( Ctrl / Cmd + [ ):

This action will create a zooming transition effect.
To animate the text in Slide 2, select all the text boxes and group them ( Ctrl / Cmd + G ). Copy this group and paste it into Slide 1. Move it to the right of the frame using the dragging technique ( Shift + Spacebar ) we used for the cover slide. Set its opacity to 0 percent.
Next, go to Prototype . Connect Slide 1 to Slide 2. By default, Figma maintains the attributes of the previous transition. Leave it as is:

You can play the prototype to ensure that everything works as it should. Once everything is in place, we can move on to the next step.
Step 7: Add mockups
As a designer, your presentations will often involve mockups of your design. So, let’s go over how to add mockups to your presentation slides.
Go back to Design mode and add a new frame. This frame will be Slide 3 . Next, create a mockup. You can use Figma plugins like Clay Mockups 3D , Mockuuups Studio , or Vectary 3D Elements to generate quick mockups.
Paste your mockup inside the new frame and resize it to fit:

To ensure a smooth transition, copy the mockup and paste it into Slide 2. Scale it to about 1/6th its original size. Position it in the middle of the frame, reduce its opacity to 0 percent, and send it to the back. This action will cause the mockup to zoom in when presenting.
Go to Prototype mode and connect Slide 2 to Slide 3. Leave the animation settings as is.
Step 8: Label mockups
Duplicate the mockup frame. This new frame will be Slide 4. Use the Text tool to add a title and description to explain the different features in your mockup. Group the title and description together and name it:

To connect the text to the feature it’s describing, draw a line with the Line tool (L) . While drawing, hold down Shift to keep the line straight.
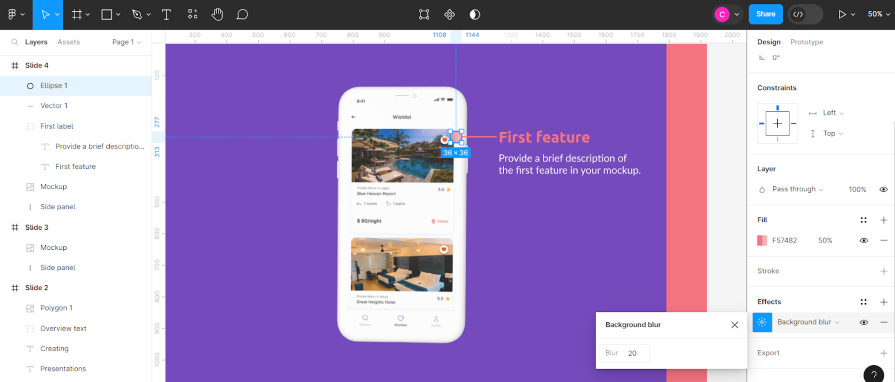
Next, we’ll add an indicator. Draw a circle with the Ellipse tool (O) . Reduce the fill opacity to 50 percent and add a Background Blur of 20:

Group the line and indicator together and label it.
To add labels to the next feature in your mockup, duplicate the frame (Slide 4) and add another bullet point indicator and text. Repeat this process for all the features in your mockup, duplicating the frame each time.
Next, go to Prototype , connect the slides, and press Play to see if everything works correctly. If you’re happy with the slides, it’s time to wrap things up.
Step 9: Create the final slide
Once you’ve added all the information you need in your presentation, end the presentation with a final slide.
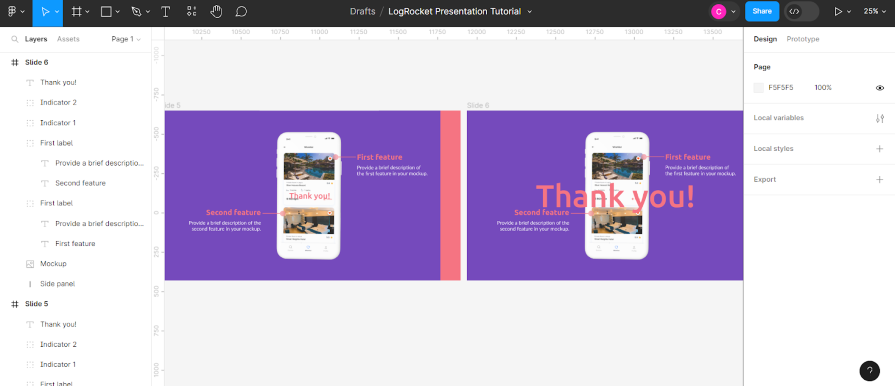
To do this, duplicate the previous frame to create another slide. Use the Text tool (T) to add a final word for your audience. Center the text vertically and horizontally.
Next, copy this text and paste it into the previous frame. Scale it down to about 1/6th its original size. Press K before scaling it to keep it formatted. Center the text vertically and horizontally. Reduce its opacity to 0 percent and send it to the back:

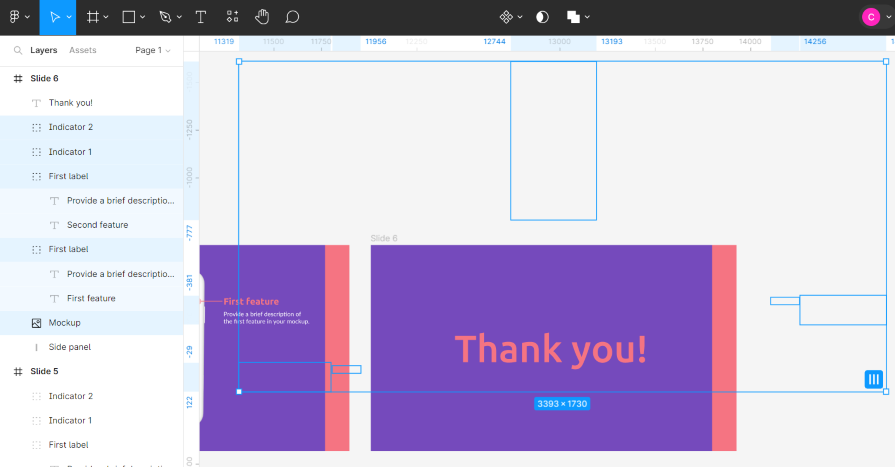
Go back to the final slide. Use the dragging method to move all other elements except the “Thank you” text outside the visible frame. Drag them in different directions for a more dramatic effect:

Finally, go to Prototype and connect the final frame to the one before it. Click Play to see the finished presentation.
Step 10: Share your work
After all the hard work, it’s time to share the finished project with your audience. So, here, we’ll be going over how to Export your work, Share it with your team, and Present it to an audience.
To export your slides as a single PDF file, go to File > Export frames to PDF . Figma will export every frame as a PDF page in your slide deck. Your slides will be organized from left to right and top to bottom, meaning the leftmost frame will be the first PDF page, and so on. Note that if you export your slides as PDF, there’ll be no animation effects.
To share your work with others, click the Share button in the top right corner of the Figma interface. Enter an email address and click Invite , or simply copy the shareable link and send it to anyone you wish to invite to the file.
To present your work in Figma, click the Present button in the top right corner or press Ctrl/Cmd + Alt + Enter . Once in presentation mode, switch to fullscreen by pressing the Spacebar .
Voilà, that’s how you create and share a presentation in Figma.
But is Figma really the ideal tool to use for your next presentation? Let’s help you decide by analyzing the pros and cons of using Figma for presentations.
Pros of creating presentations using Figma
Real-time collaboration.
Figma is great for team projects as it allows multiple users to collaborate in real time, promoting teamwork and efficiency.
With Figma, you can invite up to 500 collaborators to your file (200 can have editing access). Now, that’s a large community of collaborators.
Easy export and sharing
Figma allows you to share your presentations in different formats, such as PDFs, JPGs, or interactive prototypes.
Compatible with multiple platforms
A major pro of Figma software is its ability to work smoothly across various operating systems (Windows, macOS, Linux) and browsers, ensuring compatibility and promoting accessibility.
Access to a plugin library
Another great benefit of using Figma for presentations is the easy access to a library of plugins that can speed up your workflow.
Time efficiency
Figma allows you to duplicate and reuse design components, which comes in handy when you want to create multiple slides with similar layouts.
These are just some benefits that make Figma a powerful tool for creating collaborative and highly accessible presentations. But as we know, every tool has its downsides, and Figma is no exception. So, let’s examine some disadvantages of using Figma to create presentations.
Cons of creating presentations using Figma
Learning curve.
To use Figma efficiently, you must know your way around the interface. For anyone using the software for the first time, there might be a learning curve that can slow down the creative process. This can be an issue if you need to build a presentation with people who have no experience with Figma.
Limited offline access
Although Figma offers an offline mode, there is a limit to the features users can access. This limitation can be an issue when you need to edit or access your presentation from areas with limited internet connectivity.
Design-focused, less presentation-focused
Figma is primarily a design software best suited for designing user interfaces, so it might lack the advanced features you’ll find in dedicated presentation software.
Needs enough RAM and a decent graphics card
For Figma to run smoothly, it requires the right amount of RAM and a decent graphics card. So, if you’re using an older computer, you might not have the necessary specs to run this software.
Now that we’ve analyzed the pros and cons of using Figma, we believe you have enough information to decide if it’s the right tool for your next presentation. So, let’s wrap things up, shall we?
Figma is a powerful and versatile collaborative design tool that you can use to create stunning presentations. Its prototype feature allows you to create unique transitions that make your presentations stand out.
Although there are some drawbacks to using Figma, such as the learning curve involved, the tool has many benefits that make it worthwhile, especially since it’s what many of us designers use in our day-to-day. So, if you’re looking for a tool that you can use to share your ideas in a visually appealing and accessible way, Figma is a great option.
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

Zero UI: What it is and its modern use cases
Zero UI is another way of referring to interfaces that don’t require traditional methods of input. Here’s an overview of how to employ it.

Using concept testing for better product design
Concept testing is all about validating the product concept in its early phases to avoid investing in ideas that are doomed to fail.

Creating design specs for smoother developer handoff
Designers and developers sometimes have hiccups during a project. These guidelines can help avoid roadblocks and improve communication.

What is cognitive overload in UX and how can you prevent it?
Explore the psychology behind cognitive overload and learn UX strategies to help reduce it, with a focus on crafting user-centric solutions.

Leave a Reply Cancel reply
Home Blog Design How to Use Figma for Presentations
How to Use Figma for Presentations

Figma is a familiar name to hear or even a work tool for those in the web development and graphic design industry. Still, for those unaware of what we’re talking about, Figma is a UI Prototyping software. Although news about Adobe acquiring the software was the uproar of late 2022, recent news points out a canceled deal between both parties . Alongside Sketch and Adobe XD, they are the preferred tools for UX/UI projects due to their simplicity and collaborative features, but where does Figma fit for presenters?
In this article, we will explore how Figma can benefit presenters by creating more powerful graphics, such as how to convert Figma graphics into PPT presentations and vice versa. Let’s get started.
Table of Contents
What is Figma and How Can it Help Presenters?
Getting started with figma, adding frames to figma, using templates vs. creating from scratch, how to import ppt templates to figma.
- Adding and Editing Text in Figma
- Incorporating Visuals and Effects in Figma
Adding Transitions in Figma
How to export figma designs to powerpoint, presenting and sharing your figma presentation, plugins and tools to check in figma.
Before we dive into how Figma can transform your presentation game, let’s first understand what Figma is. Figma is a cloud-based design tool that enables collaborative design, prototyping, and user interface (UI) design. It’s renowned for its flexible design tools, accessibility, and real-time collaboration features.
Unlike Illustrator, Figma is intended for collaborative projects between web software designers, as it simplifies design decision revisions, helps accelerate the design-to-code transition, and its easy-to-share link access declutters the file-sharing process. In the case of presenters, it tailors a quite specific niche: teams inside IT companies that have to create presentations but don’t want to acquire other dedicated design software licenses. As the mastery of Figma is a common factor for this type of presenter, they intend to know how to properly apply those tools to presentation design.
Additionally, Figma natively supports SVG format, which allows users to import PowerPoint and Google Slides templates into its platform and customize them for the presentation requirements.
Go to Figma’s website and sign up for a free account (or premium) using the Get Started from Free button.

A new dialogue box will open, asking to provide the email and password for this new account or using Google to sign up.

Now that we have created the account, this landing page will welcome us each time we log into Figma. It mainly displays the Teams in which we are members and any free team will be flagged with the Free logo in cyan color.

Click on Design File to start creating your new Figma document.

Designing Presentation Slides in Figma
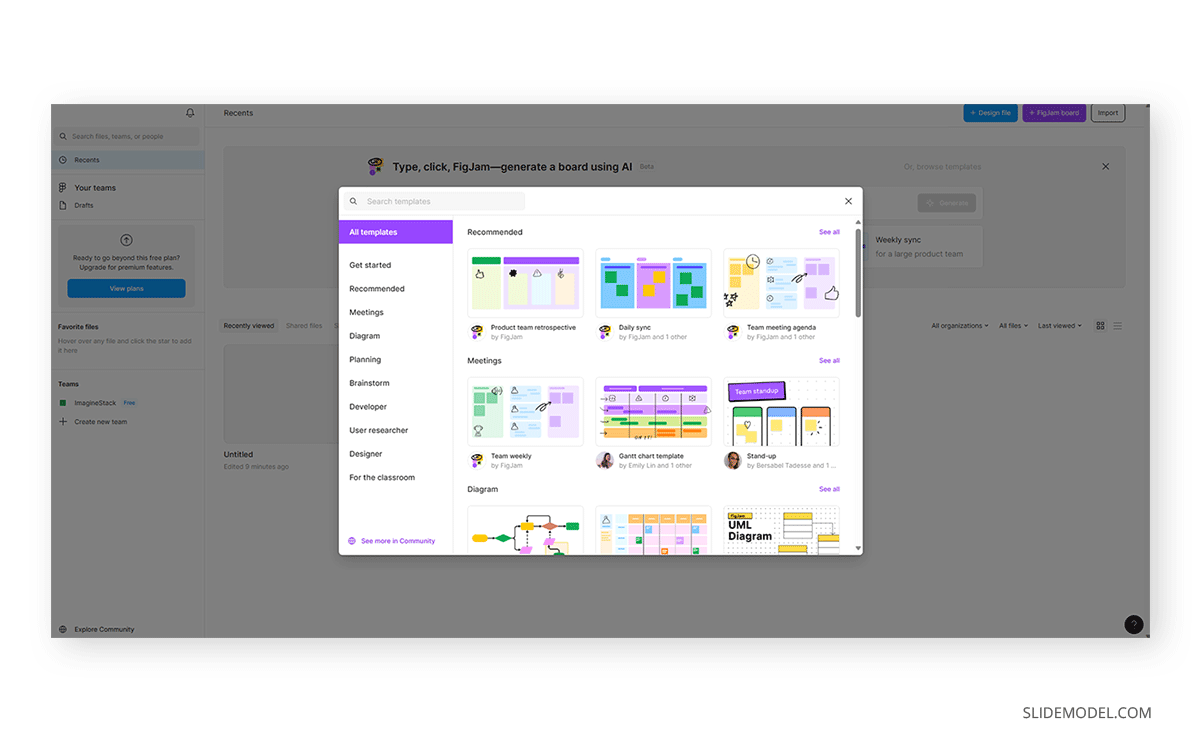
Figma templates are available by browsing in the library, and we can access a limited selection depending on the topic we choose. To locate this library, click the Or browse templates link in the dashboard.

The Community, a resource intended for Pro users, has a broader selection arranged by topics.
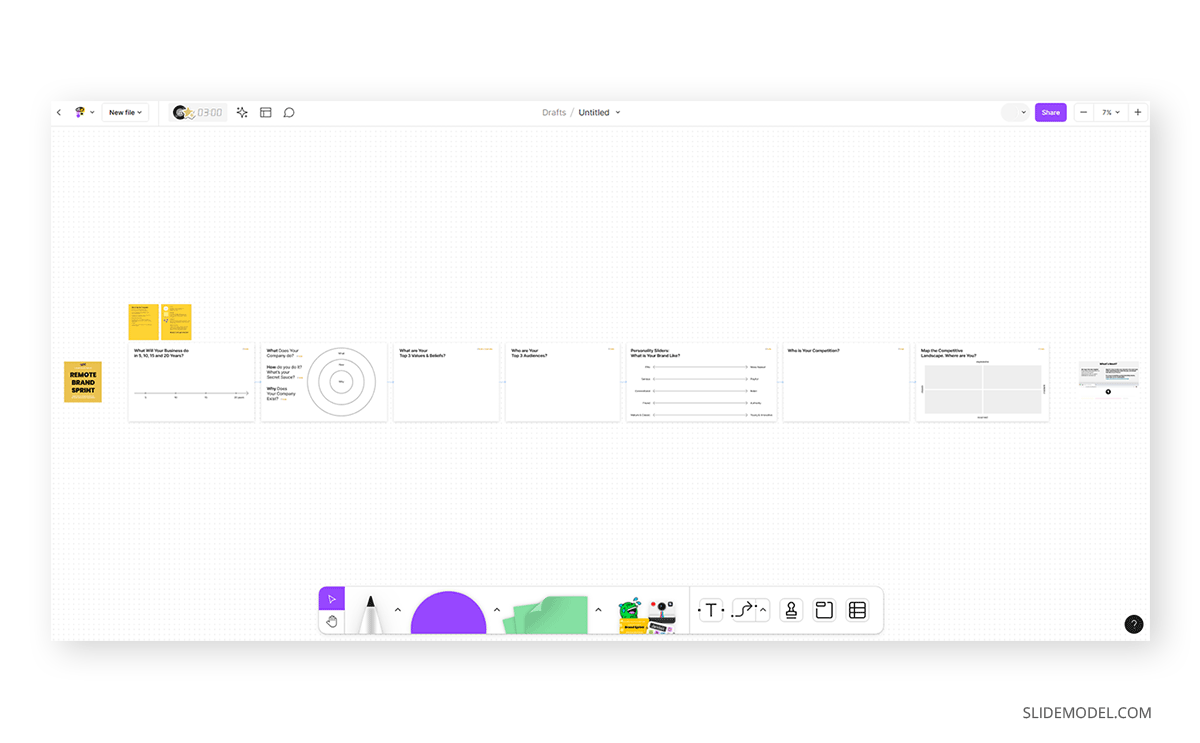
If you are a free user, you have to either work your way through the vast range of graphic design tools or pick from those limited templates in the library, hence why we highly advise you to check our selection of professional PPT templates and Google Slides templates , which you can customize and import into Figma to save time and design decisions. Below, you can see an example of a Figma presentation template for branding.

This FigJam file (NB: FigJam is a whiteboard tool incorporated into Figma. Users can buy just a FigJam subscription if their intent is not to use advanced prototyping tools) is a simplified version of what you can do with Figma, and you can add – from left to right – the following options:
- Shapes (the circle button, which allows you to switch to a square, rhombus, triangle, and a selection of simple shapes)
- Sticky notes
- Stickers – by clicking the More button, we can browse the library, import a new template, enable widgets or plugins, insert code blocks, and add a timer or media elements.
- Connector arrows
- Section boxes (to create new layouts)
For the purpose of our tutorial, we will start from scratch, import a PPT presentation template, and customize it to suit our presentation’s needs.
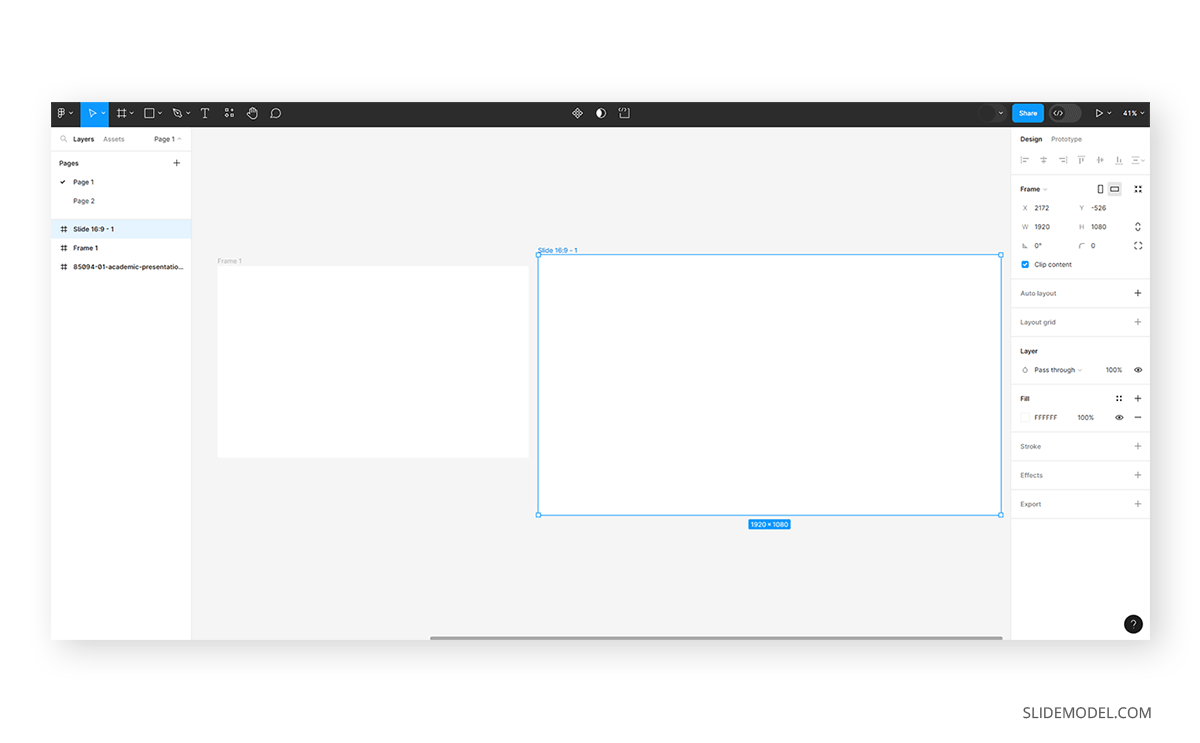
In Figma, we work with frames rather than slides. It is a common mistake presenters make, and it often leads to confusion when switching between slides. To create a new slide, access the Frame tool (it is the icon resembling a hashtag). You can create the frame by drag and drop to your preferred size.
Or you can save time by using the frame preset listed for presentation, in this case, in a 16:9 aspect ratio.

As you can see, by default, Figma places the frame too close to each other. We recommend moving them a bit apart so it gets easier if you intend to add some transition effect.

We can place elements like mockups inside our presentation slides using third-party plugins.
Unlike other software options, native PPT or PPTX are not accepted. If we want to import PPT templates to Figma, we must convert the presentation slides to SVG format.
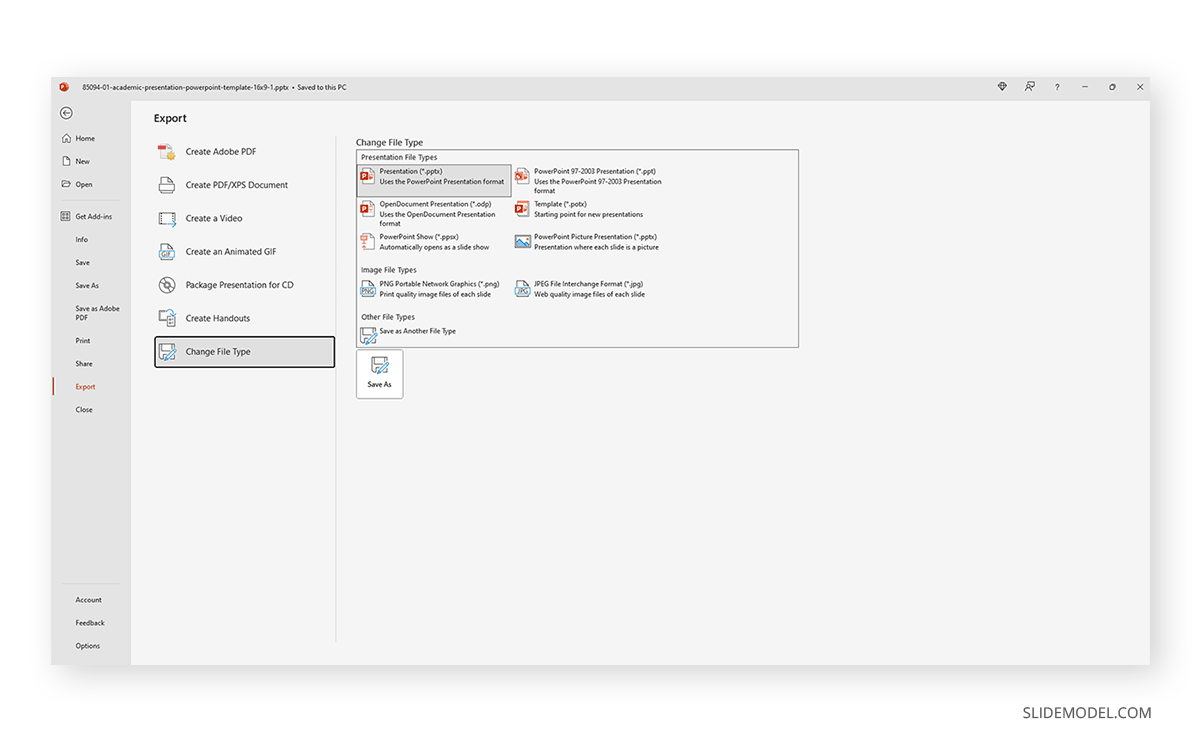
First, open PowerPoint and go to File > Export > Change File Type . Select the option Save as Another File Type .

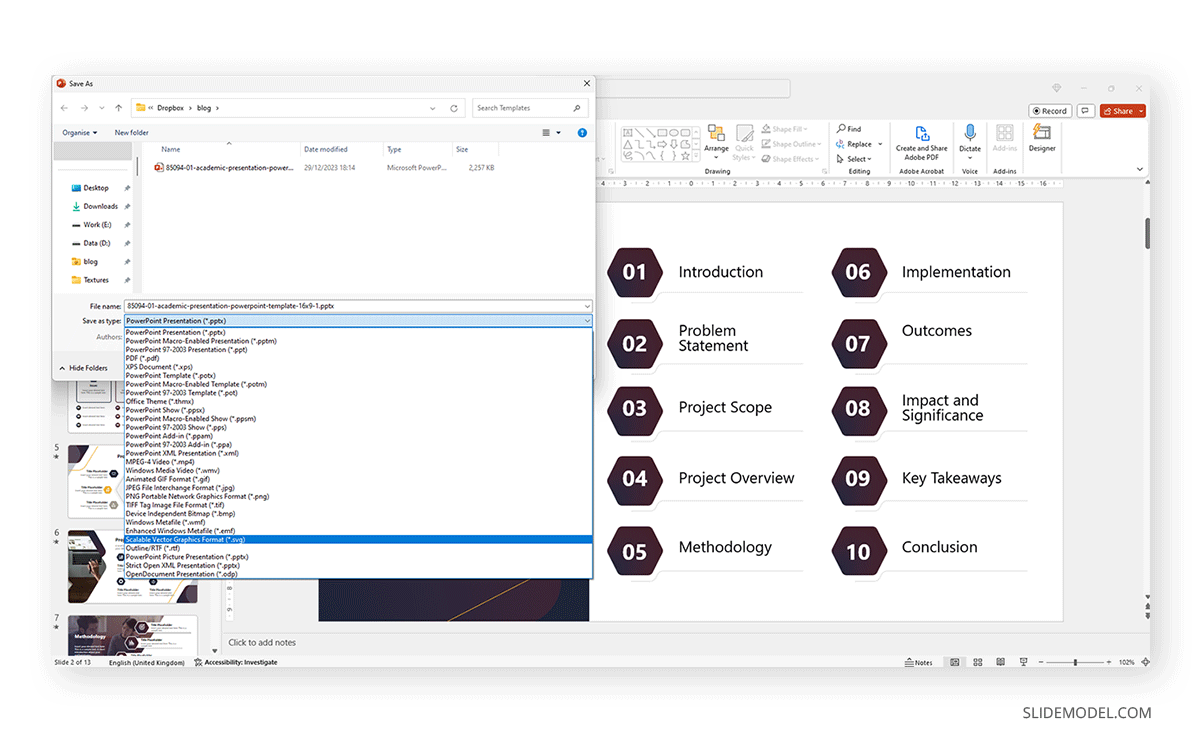
From the format list, select SVG format.

We can select just one slide or the entire slide deck. Then go back to Figma and click the F logo icon, File>Place Image . You have to click and drag to resize the image, and by holding SHIFT, you preserve the aspect ratio.

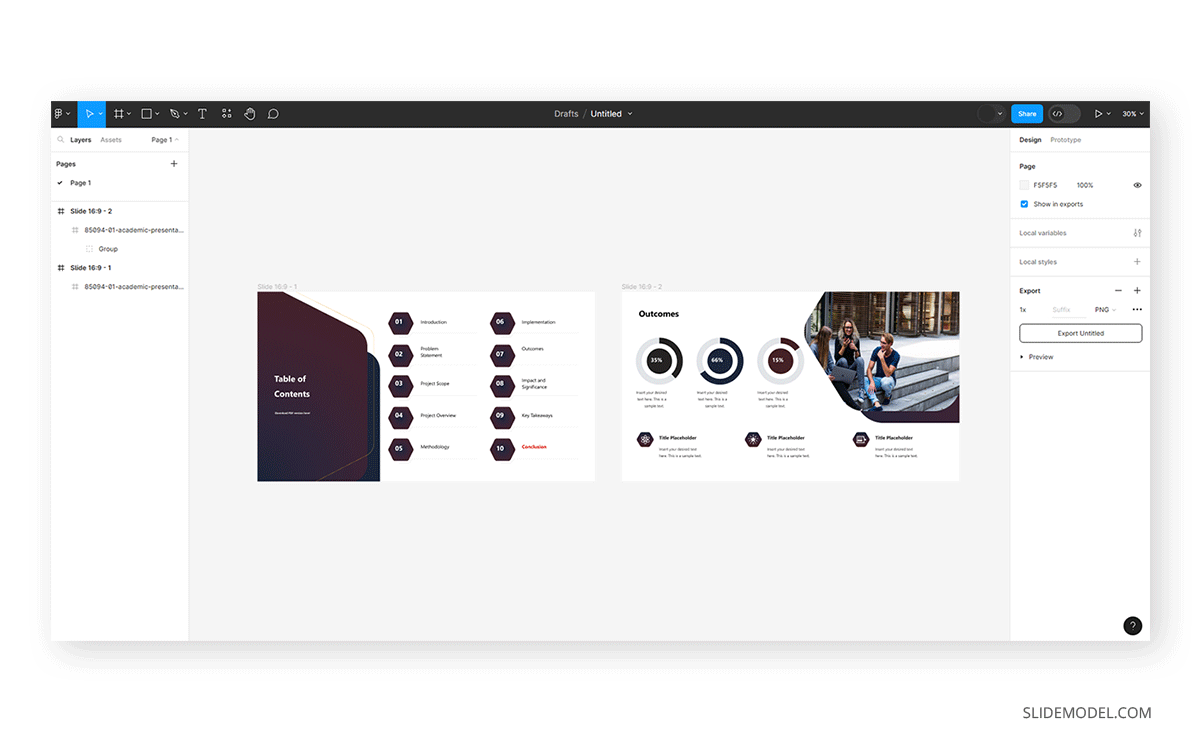
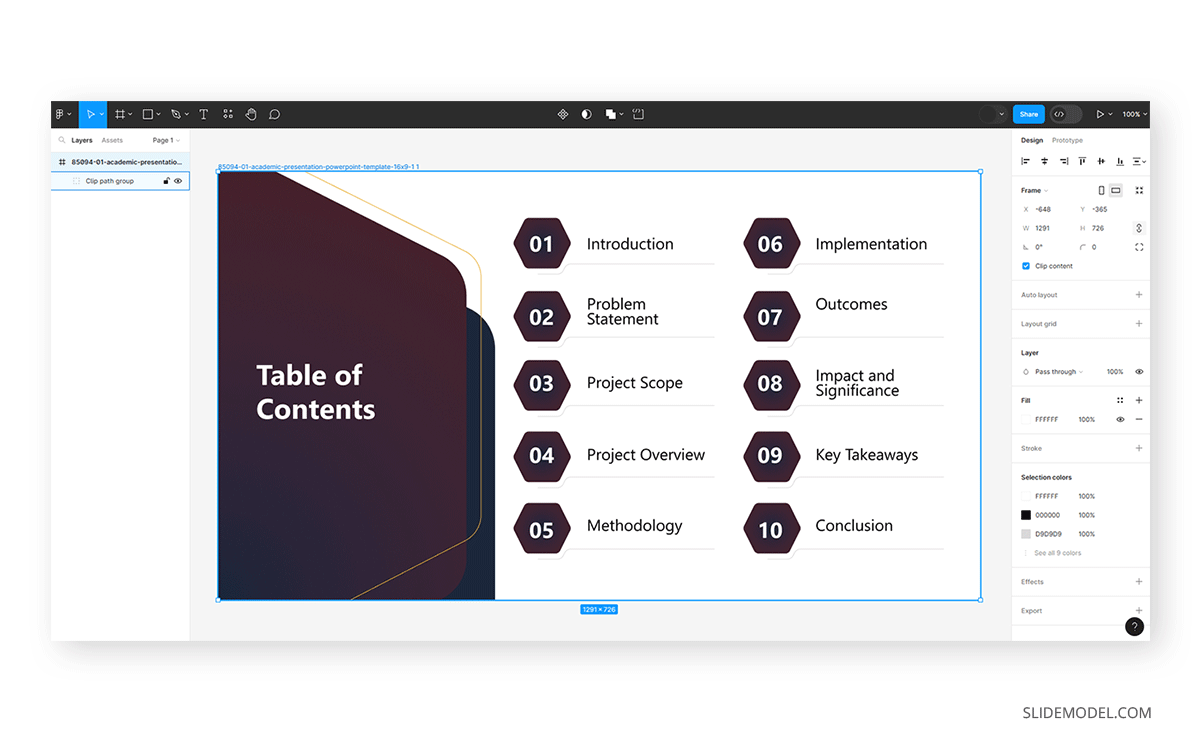
Because we’re working with SVG format, Figma will group the template elements together in a group called Clip Path Group . Expand it to access each individual element (it’s best to preserve them grouped so you can move the slide without any issues).

Adding and Editing Text
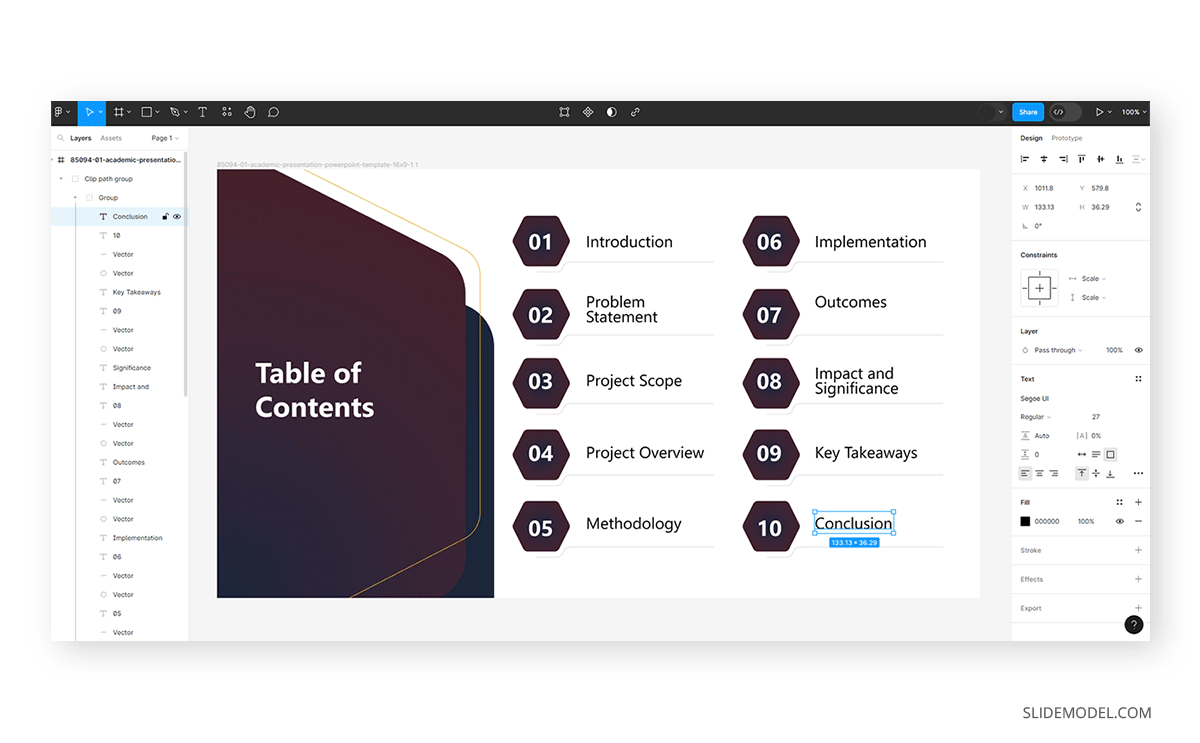
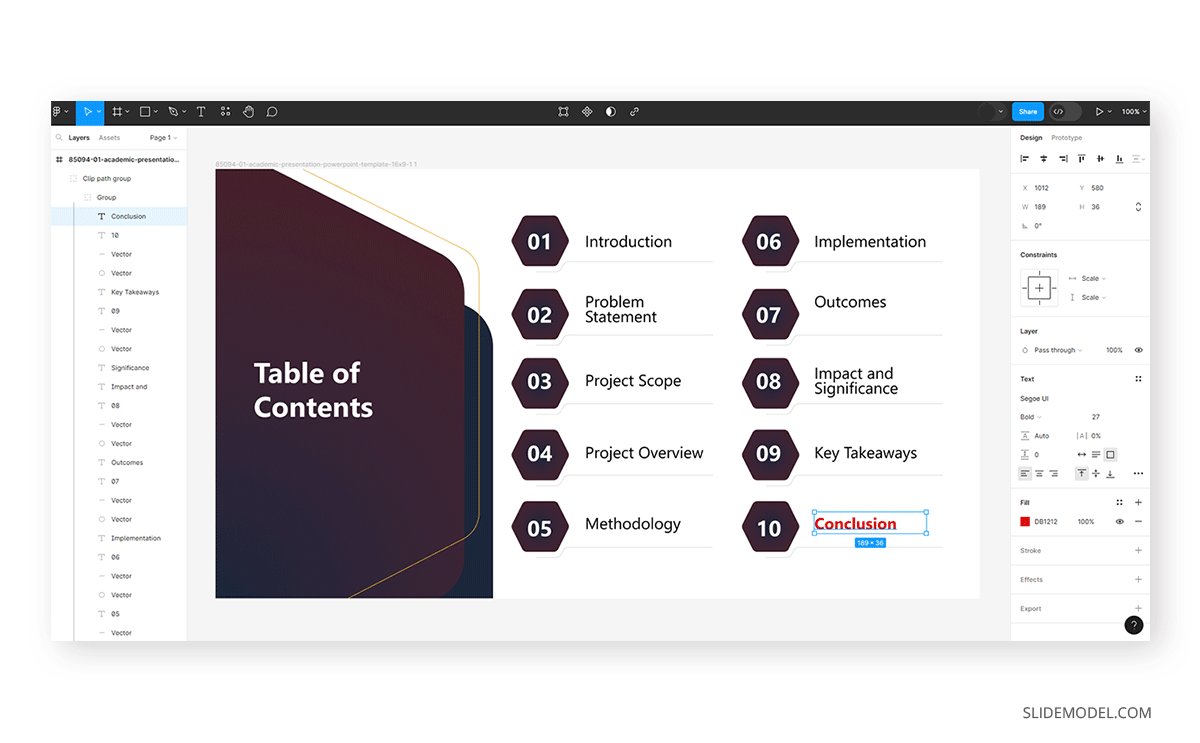
One of the advantages of the SVG format is that it allows us to edit the imported elements. For instance, if we select the Conclusion placeholder text and want to change font weight and color, we can do that at the right sidebar options.

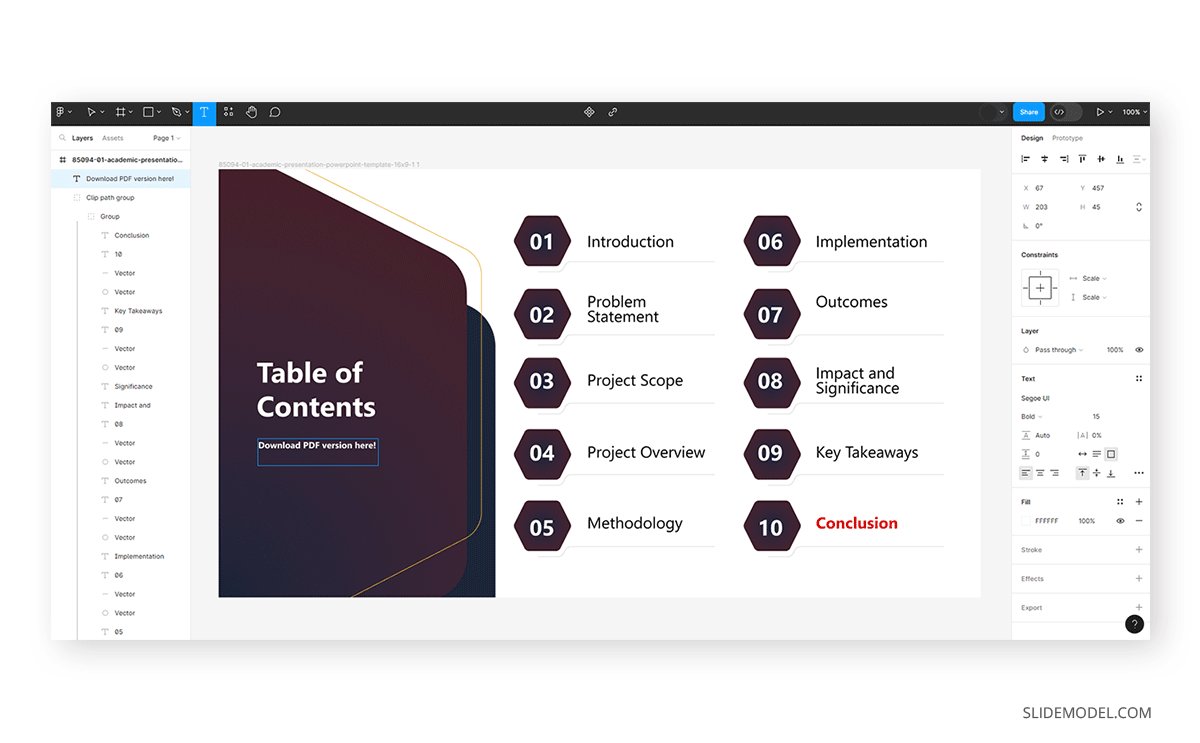
We can also add text boxes by clicking on the T icon at the top bar and dragging the text box wherever we need to place it.

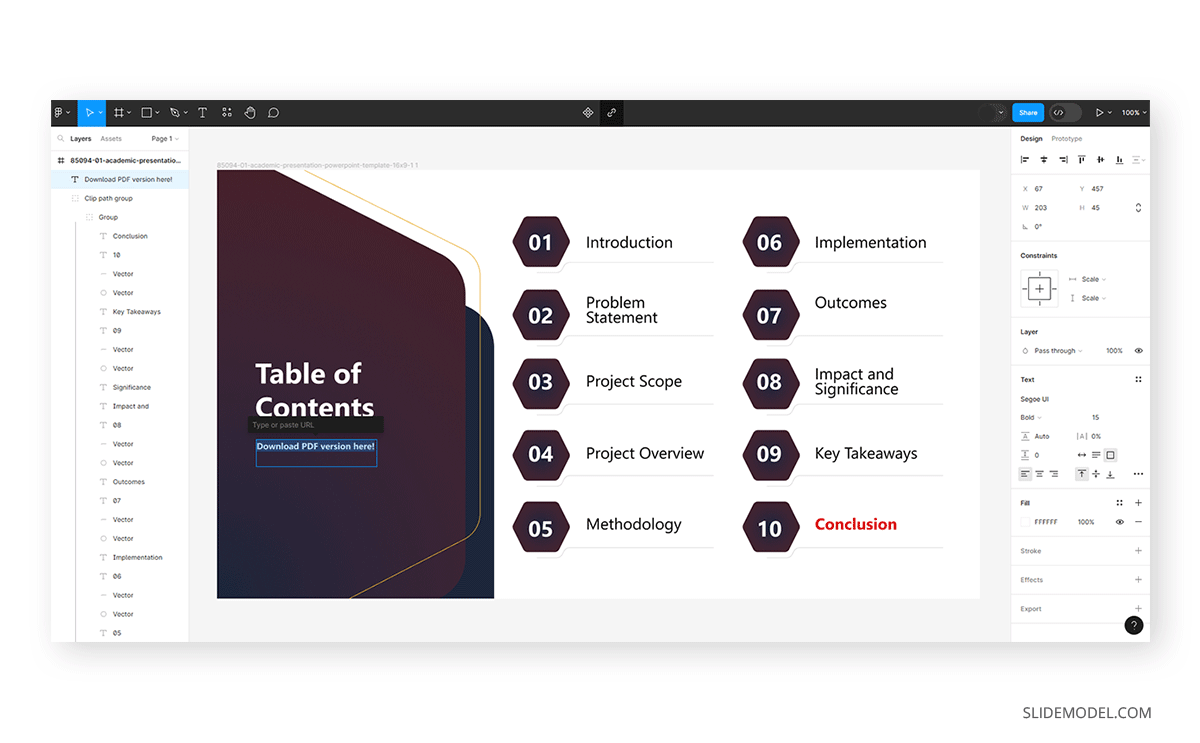
If we want to add a hyperlink to the text placed, click the Create Link tool and insert the desired URL.

Incorporating Visuals and Effects
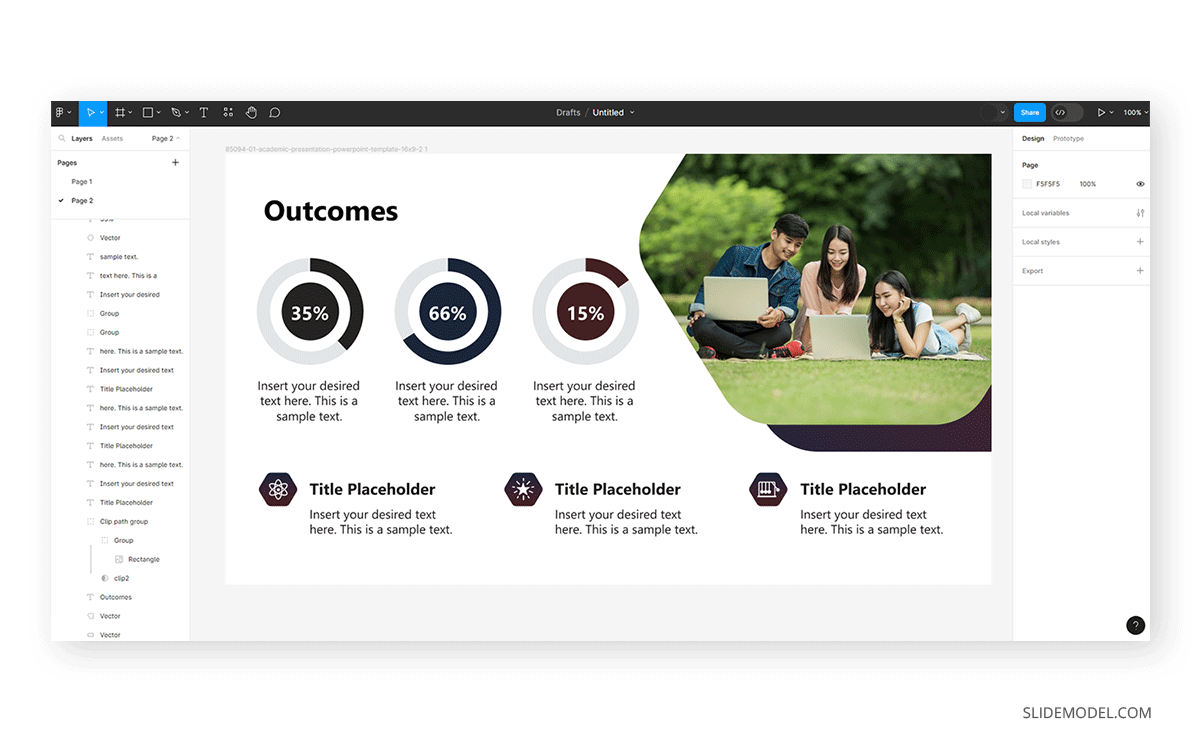
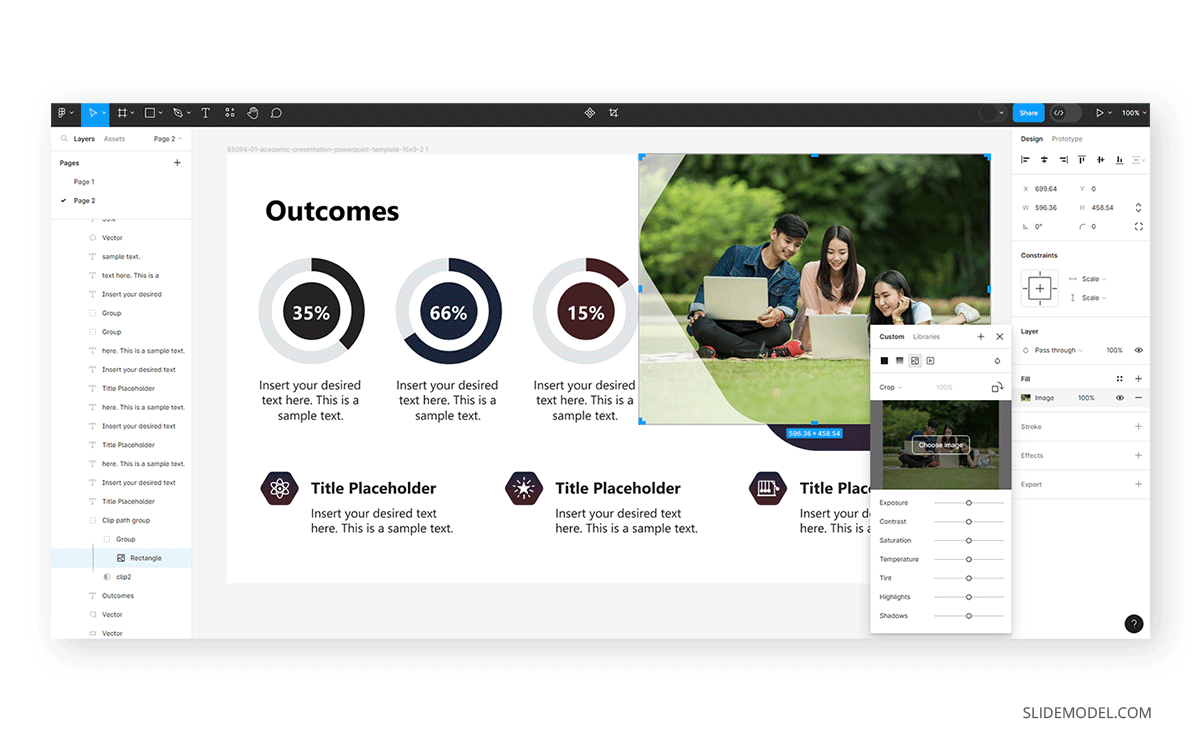
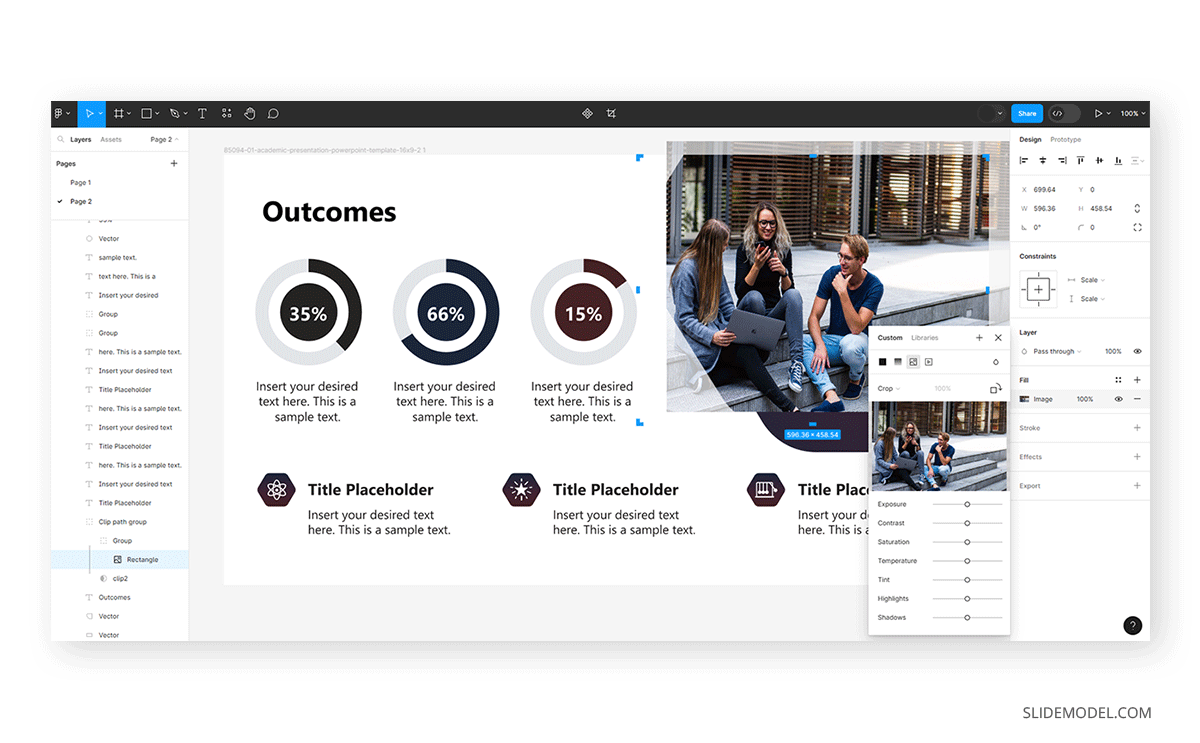
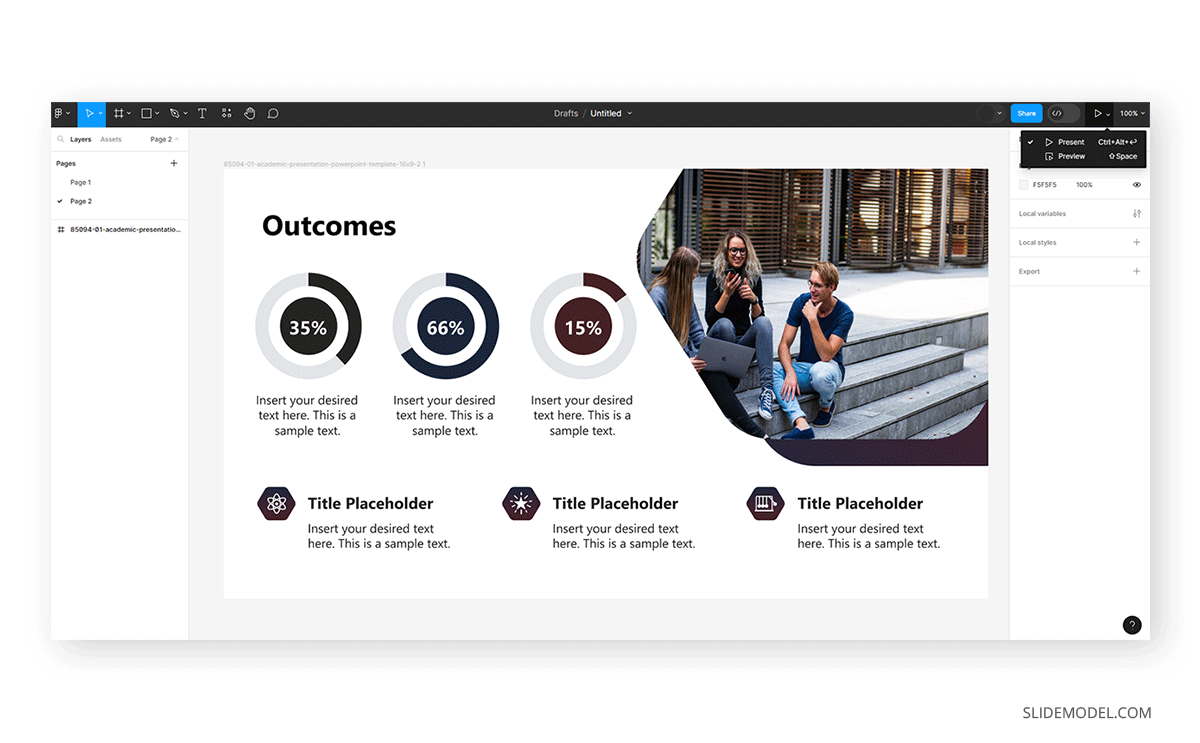
As we did with the slide, we can add or replace visual elements inside our Figma presentation design. Let’s take, for example, the following slide imported to Figma, which boosts an image of students in the park.

We want to replace that image from our PC with another. To do that, go to the right sidebar, and with the placeholder area selected (it should have an image icon), go to Fill > Image and then click Choose Image .

After that, the image is loaded, and we can crop, extend, reposition, and even work with the photo editing sliders available to make it suit our project’s needs.

One considerable difference we need to consider is that Effects and Animations in Figma are intended for web design, meaning you won’t get the entire selection of effects you might be used to in PowerPoint or Google Slides.
Also, animations are mostly geared toward navigating different pages rather than making elements stand out, like in presentation software. Some complex animation effects are only available to Pro users. However, you can still use Figma for presentations, and most of the transition functionalities can be achieved in prototype mode. This way, you can design your slides using frames define the interactions between them, and then press the play button and present it.
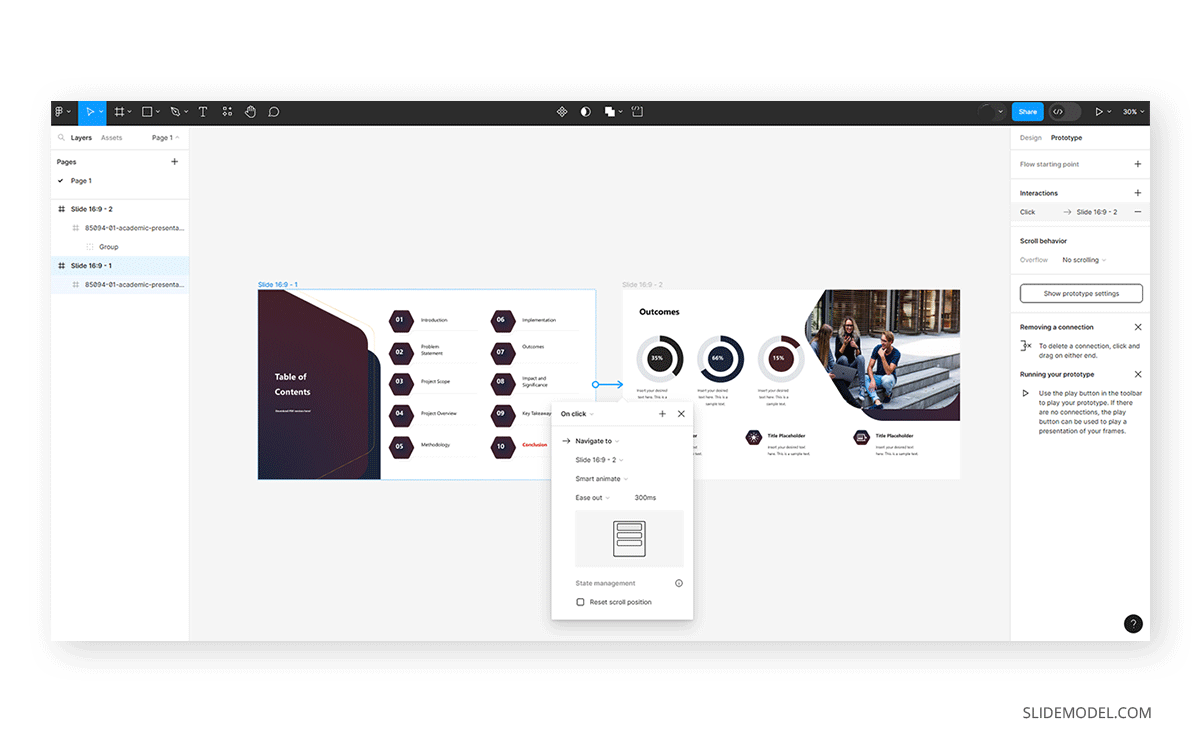
Go to the Prototype tab at the right sidebar menu to create a transition between slides. Hover over the first frame and locate a plus icon.
Click on it and drag the arrow into the next frame. A new menu will open with the effects available for the transition.

Out of the possible animation effects, here’s a brief description of each one.
- Instant: This transition immediately switches from one frame to another with no visible animation.
- Dissolve: This effect gradually fades out one frame while fading in the next, creating a smooth transition.
- Smart Animate: Figma’s Smart Animate recognizes matching layers between frames and animates these layers smoothly. It’s useful for creating more complex and realistic animations. We highly recommend using this one.
- Slide In / Slide Out: These transitions make the frames slide in or out from different directions (left, right, top, bottom).
- Push: Similar to Slide In/Out but also moves the current frame in the opposite direction, giving the effect that one frame is pushing the other out of the way.
- Move In / Move Out: These are similar to Slide and Push but typically have a more subtle movement, often used for modal or pop-up animations.
- Custom: Allows designers to create a more tailored animation experience by adjusting properties like easing and duration.
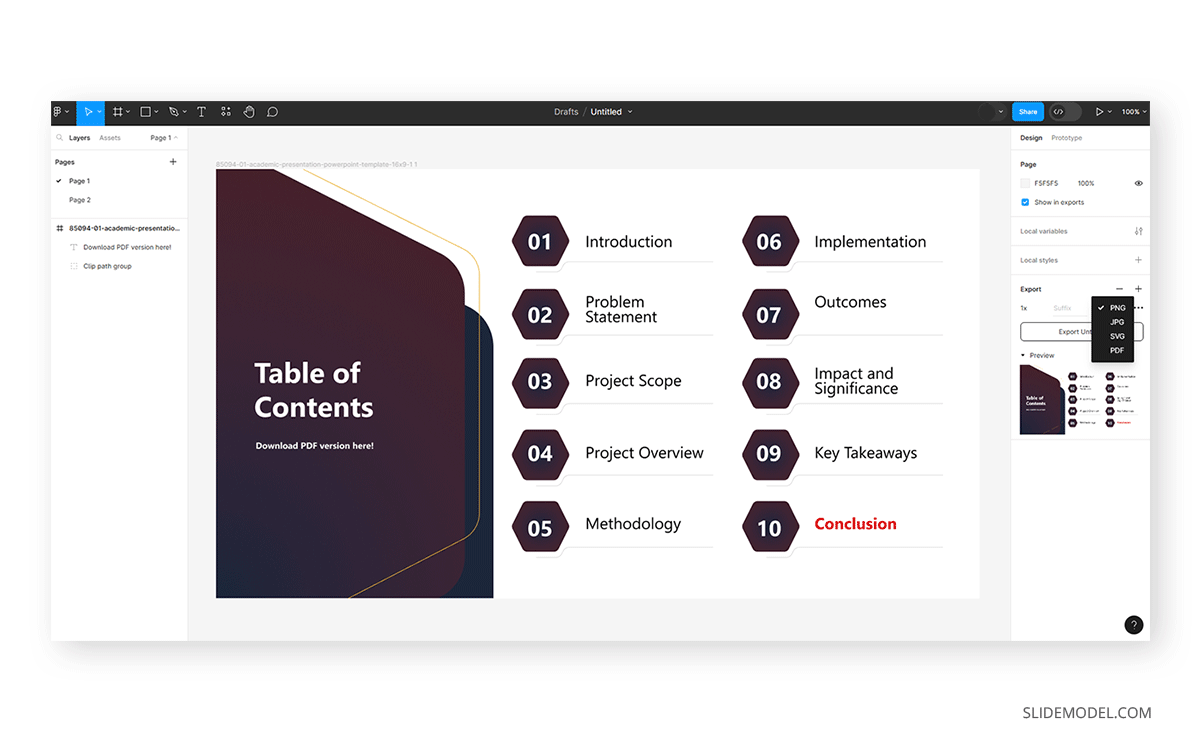
Exporting from Figma to PowerPoint is the reversal process we did before. On the right sidebar, we find the option to export. Click on it to make it active, and you can select the scale for the created graphic and the format of your preference (between available options: PNG, JPG, SVG, and PDF).

The format to be selected depends on the kind of output you require. We recommend working with either SVG or PDF for editable files. For completed work, choose PNG as it’s the best quality format.
Unlike PowerPoint, the slideshow mode in Figma works frame by frame, meaning you won’t be able to switch between slides if using Figma if you create them by page. Pages work like a new document in the same project. To fix this issue, copy the assets into a new frame and place it next to the previous one you did on the same page.
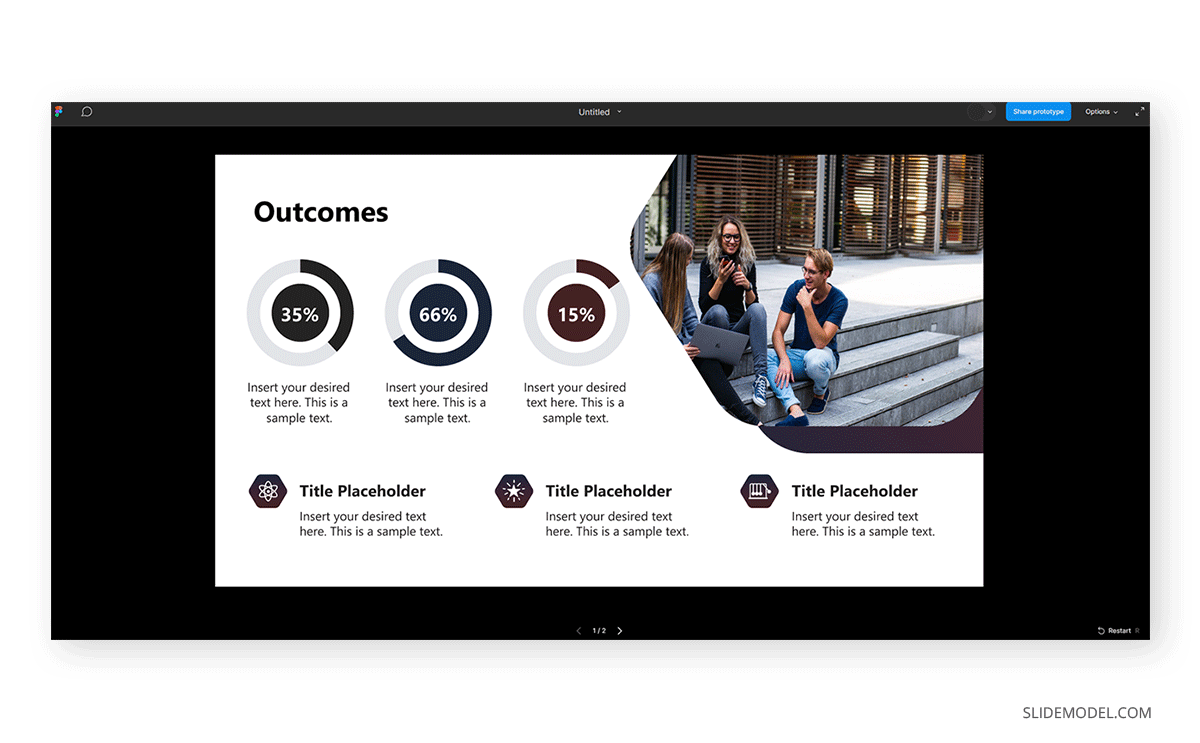
Click the play button at the top bar to access the slideshow mode.

Figma will open a new tab in your browser, focusing only on your selected page.

NB: Figma may show 1/2 page if you try to place the slide, but something went wrong with the sizing, and you try again. In this case, you will only get one page in the right size and a wrongly sized one, not the other pages you created. To fix this issue, check if you don’t have an extra asset of the imported presentation slide but in the wrong format.
If you work by frames, here’s the result when entering the slideshow mode.
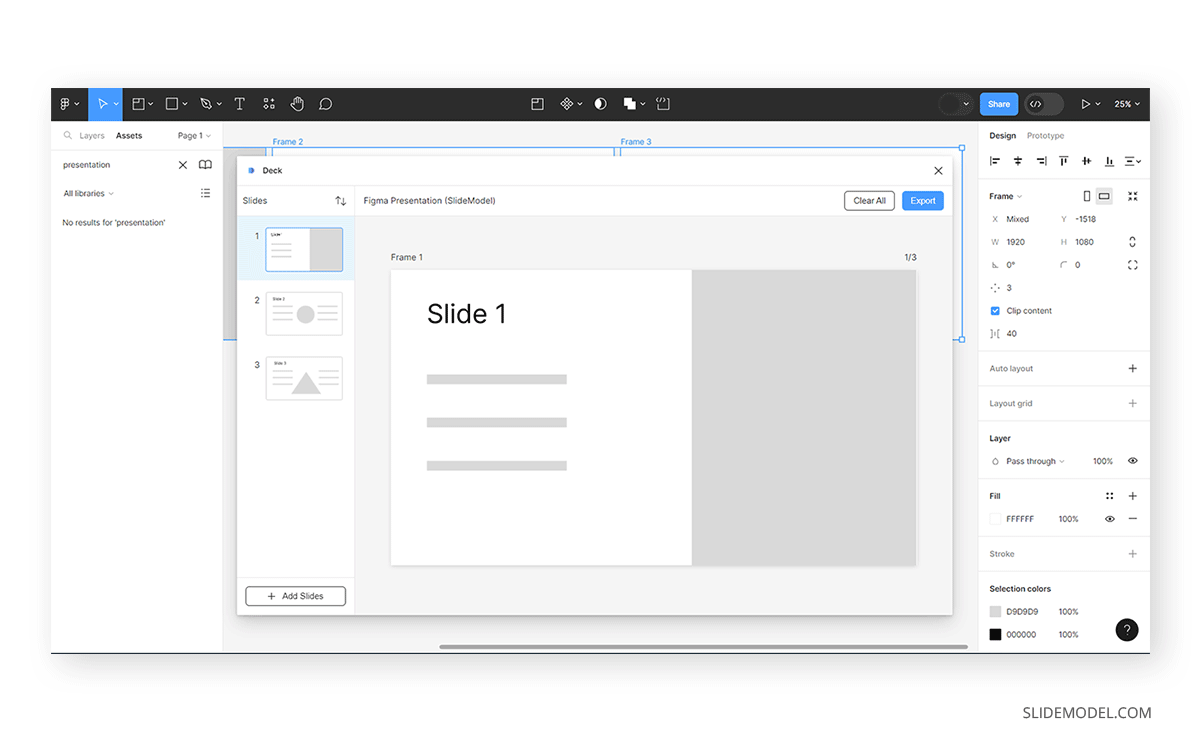
Alternatively, you may export your Figma presentation to PowerPoint and run the slideshow from there. A convenient way to export your presentation from Figma to PowerPoint is Deck. This plugin will allow you to choose the Frames to export and prepare a .pptx slide deck with your presentation in editable format.

Then, you can continue your work in PowerPoint or just use PowerPoint to present your slideshow.
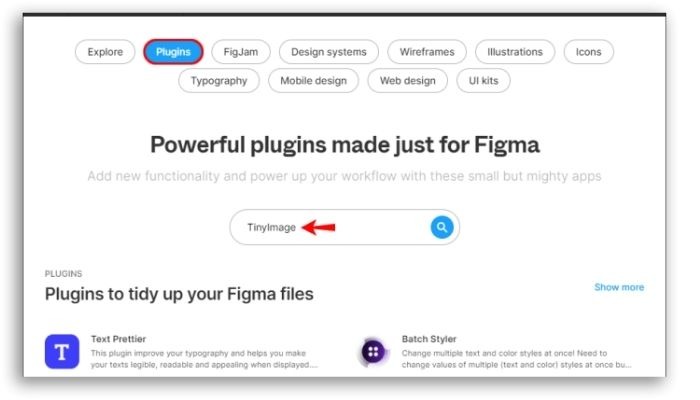
Although Figma is a prototyping tool, we can find some useful plugins for presentation design.
- Deck: For users looking to take their Figma presentations into PowerPoint in a fully editable format, work with Deck . Remember that some effects, like complex transparency layers, may not be supported by PowerPoint.
- Font Replacer: A useful tool for replacing fonts across multiple frames simultaneously. It works best with the pro version, as its free mode has some limitations.
- Feather Icons: Offers a collection of open-source icons. The icons are uniform in size and stroke weight, but the collection is somewhat limited.
- Contrast: Useful for checking color contrast ratios (adhering to AA and AAA standards). It only works on solid fills.
- Max Line Length: Helps maintain typography rules by checking the maximum character count across text frames. It does not support mixed fonts.
- Datavizer: An alternative to Microsoft Excel. Great for creating data visualizations like charts and graphs , with the ability to feed in your data?.
- Remove BG: Efficiently removes background images with just one click. Another turnaround is to remove the background inside PowerPoint .
- Image Tracer: Converts raster images into vector graphics, simplifying the creation of vector assets. If you find this tool insufficient, you can check our selection of vector images for presentations .
Figma shouldn’t be considered a presentation software alternative to PowerPoint, Google Slides, or Keynote. It is an extremely practical tool for specific presentation niches, like web development or product development, but it won’t fit the requirements of most industries. The secondary downsize is its steep learning curve compared to the customary presentation software options.
If you intend to create advanced or complex shapes for your presentations, pair PowerPoint or Google Slides with Adobe Illustrator and work around vector graphics. Presentation templates and online vector graphics simplify that process for most users. On the other hand, if you want a cloud alternative with collaborative options, we invite you to discover our guide on how to work with Canva and PowerPoint to create presentations .

Like this article? Please share
Design, Presentation Approaches Filed under Design
Related Articles

Filed under Design • March 27th, 2024
How to Make a Presentation Graph
Detailed step-by-step instructions to master the art of how to make a presentation graph in PowerPoint and Google Slides. Check it out!

Filed under Presentation Ideas • February 29th, 2024
How to Make a Fundraising Presentation (with Thermometer Templates & Slides)
Meet a new framework to design fundraising presentations by harnessing the power of fundraising thermometer templates. Detailed guide with examples.

Filed under Presentation Ideas • February 15th, 2024
How to Create a 5 Minutes Presentation
Master the art of short-format speeches like the 5 minutes presentation with this article. Insights on content structure, audience engagement and more.
Leave a Reply
How to use Figma for presentations
Forget about PowerPoint. Here is how to use Figma for presentations instead.
Why use Figma for presentations?
Figma offers several advantages over PowerPoint, making it a great choice for creating visually appealing and collaborative presentations:
- Improved Collaboration and Feedback: Figma allows multiple users to simultaneously work on the same presentation and leave real-time feedback and comments.
- Enhanced Design Flexibility: With Figma, you have more control over the design elements, enabling you to create visually appealing presentations. For anyone using Figma for design, PowerPoint feels like a straitjacket.
- Interactive prototypes (and video) : Figma allows you to create interactive prototypes within your presentations.
- Easy sharing and compatibility : You can easily share your Figma presentations with others without worrying about compatibility issues.
- Infinite Canvas: Move your slides around like you want on an infinite canvas.
- Observation mode: Others can follow your presentation remotely without screen-sharing.
Getting Started with Figma for Presentations
Creating your first slide in figma.
Fire up Figma and get started creating your first frame. To do that, click F and select Presentation > Slide 16:9 (on the right side of Figma) as the size of your slides. Congrats! You now have your first slide!


Organizing Presentation Frames
The key to working with presentations in Figma is organizing your presentation frames ordered from left to right, then top to bottom. Just like you would read a book. There is no need to create connections and flows .

Simplifying Slide Naming with Super Tidy Plugin
Pro-tip: You don’t have to waste your time giving names to your slides. Instead of manually renaming frames, I automate the process using the wonderful Super Tidy plugin when I want to clean things up. (As you can see in the above image).
Template Slides in Figma
Creating component templates for reusability.
Often when creating presentations, you want to reuse templates for slides. In Figma, you can create components: Create the base of each slide type, like a title slide, a section break, a top title, and a blank slide, and convert the frame to a component ( ⌥ ⌘ K) . I like to create this on a separate page to make sure these don’t come up when I present. To use your template slides, return to your first frame and place an instance of your new component inside it.

Make sure to use text component properties , or name your text layers the same across components to easily switch between templates and keep the same text.
Sharing Templates with Team Library
Pro tip: You can also publish your new components to your team library so that other people in your company can use your slide templates. To do this click on the title of your Figma file and select “Publish Library”. You’ll then open a Library publish dialog where you select which components you want to publish, and click “Publish”.

Reusing Fonts, Colors, and Spacing
You can also set styles for fonts and colors or variables for spacing to reuse and easily adjust choices across multiple slides.
Creating Grids for a Uniform Look
Figma also has a powerful grid solution to make your presentation more consistent. Figma has an excellent walkthrough on how you can use grids on Figma Learn .

Animations and Transitions
If you want to add animations and transitions, click on the prototype panel at the right of your screen and drag one of the dots from your start slide to your next slide. Now you get a dialog of transition options. You can customize the duration, delay, and easing of each animation. Choose “smart animate” for a solution similar to Keynote “Magic Move.” Figma has a lot of great resources on how transitions work.
Sharing and Collaboration
Generating shareable links.
By clicking the share button in the top right corner, you can enter an email address to invite others to collaborate or generate a shareable link. You can also password-protect the file if you want.

Collaborating with Others in Real-Time
One of the greatest advantages of using Figma for presentations is collaborating with others in real-time. Multiple users can simultaneously work on the same presentation and provide real-time feedback and comments. If you want to see another collaborator’s current view, you can click on their avatar in the top-right corner to follow them. You could also hover your own avatar and click “Spotlight me” to force all the other users follow you.

Using Comments and Feedback
Within Figma, you can leave comments and feedback on specific presentation elements. This allows for clearer communication and easier collaboration. You can easily resolve comments and keep track of the changes made based on the feedback received. To do this, click on C (or the comment symbol) and add comments on relevant places. You can always see the comments and threads in the right column when you are in the comments view.

Version History and Design Iterations
Figma also provides a version history feature , allowing you to view and restore previous presentation versions. This is helpful when you need to revisit an earlier design. To do this, click on the title of your Figma file (top middle of your screen) and select “Show version history.” You’ll get a timeline in the right column showing all your file changes. Click on any of them to rewind your project.
Presenting Your Figma File
Preparing a figma file for presentations.
To prepare your Figma file for a presentation, all you have to do is to open the prototype panel and select “Presentation” under “device.” (you could also add &hide-ui=1 to the end of the URL if you want to hide the UI completely when embedding or sharing a presentation link)
Taking Advantage of Fullscreen and Figma UI Options
When you will present, click the play icon in the top right corner of Figma. This will open your presentation in prototype mmode. You can then click the expand icon in the top right corner to make it fullscreen and select options > Fill screen and make sure options > Show Figma UI is unchecked. If your slide seems weird you can click Z to switch between all the different view states.

Presenting remotely
If you are presenting remotely you could enter prototype mode (by pressing play), and click “Share prototype” and send the link to others. When you are starting to present you can click your own avatar and “Spotlight me”, and this way force the other spectators to follow you during your presentation.

Sharing presentations
Exporting slides as pdf.
Export your slides as a single PDF by going to File > Export frames to PDF . Figma will then generate a PDF with every Frame on the page you are currently on. Your pdf will follow the same order as your slides in presentation mode: left-to-right, top-to-bottom. Note that these files can sometimes become huge depending on your presentations. I’ve found ilovepdf great at compressing these into a manageable file size.
Embedding Presentations on Websites and Social Media
Another useful feature is the ability to embed your presentation. This is great for showcasing your presentations on your website or sharing them on social media. Check out the Embedding article in the Figma Help Center to learn how to embed your Figma files. Rember to share your prototype (Click “share prototype” after pressing the play button), and not your regular file. Here is an example of how an embedded presentation look out of the box:
The bar is lower than you think!
Github codespaces for jekyll and next.js, 2023 year in review.
How to make a presentation using Figma
- Por Sophia Silva
- 11/08/2022 às 11:39 atualizado em (11/08/2022 às 11:39)
- 14min de leitura
How about making a presentation with Figma ? Want to know what’s so special about him and what it can do for you?
A tool that has been conquering more and more people due to the numerous features it offers, and best of all, for free, Figma is an application that has everything you need to produce a high-level presentation.
But what is Figma?
One of the best tools online for UI Design, which means “User Interface”.
In other words, everything can be done online, through the browser, without the need to download any type of program or application.
And the best: collaboratively!
But what does a collaborative tool mean? We explain!
You can share any project – whether with clients, classmates, or co-workers – for them to see the progress, without having to export it to PDF or other file types.
At any time you can share the result of your project in presentation mode through a generated link.
Interesting, right?
Among so many tools already available and attested, why use Figma?
There are several points that need to be noted here. Despite being a relatively new tool, Figma has already proven itself to be effective and of a high level in terms of the final quality of projects.
But there are several advantages that you should analyze to decide whether or not to start using Figma.
Take a look at the list we prepared.
1. It’s free and online

This is one of the main advantages of the program, as it democratizes the creation, collaboration, and prototyping of countless projects every day, without the need to install anything on the computer.
In addition, your work is automatically saved in the cloud and a link is generated for each project in a simple, light, and fluid way. And designs can be shared even in real-time.
Although there is a paid version, which offers other features, the free version of Figma allows the realization of many advanced projects.
2. It has a plugin library

Among the best tools in Figma are Building wireframes, Table paste, and Lilgrid.
And even though having a library of plugins is not exclusive to Figma, they make any project much more elaborate.
While ready to use, these connectors provide your design with different layouts, import data in other formats, or organize information or elements.
3. It has the option of auto-layout
This facility is to make the designer’s life easier.
After all, one of the great challenges of anyone who creates a new design is, precisely, to maintain coherence between scales, proportions, sizes, or spacing of each or between design elements.
And this auto-layout function comes to make it easier, as it avoids misalignments and differences that could harm the aesthetics of your project.
4. Offers multiple integrations
Figma allows your projects to be integrated with other tools, such as Slack, Axure , and Confluence, in a very easy way and without bureaucracy.
This feature ‘offers more autonomy to the teams involved in the projects.
5. Gives access to the global community

This perk here will make your eyes sparkle!
Have you ever imagined being part of a community of designers, where it is possible to exchange knowledge, experiences, and tips?
That’s exactly what Figma offers. You become part of a worldwide network of professionals that grows every year and the advantages of this are numerous, starting with the fact that you will never be alone in this sea of design again.
6. Easy sharing
Because it is collaborative, Figma makes life much easier for those who use it.
Mainly because it makes it easier to share projects without having to export a PDF, make a print or upload files from the drive.
This is because you can share all your work by generating a link. And even those who have the link to your work can follow your project in real-time.
7. Allows collaborative work

Easy project sharing brings another facility to Figma: collaborative work.
That is, multiple people can access it at the same time.
Thus, it is possible for the entire team to work together.
And look how cool: Figma supports up to 500 contributors per file.
Of these 500, 100 can be editors.
As a result, Figma becomes the ideal tool for conducting workshops, design reviews, and brainstorming sessions, among others.
8. Weekly updates
Yes, almost every week Figma brings some updates to make your projects even better, more professional, and all this without being rocket science.
In addition, through the tool, you can keep up with new market trends.
And for those who want to improve their knowledge, this is all good, do you agree?
Inside Figma

Now that you know the advantages of Figma, how about learning how to make a presentation with this tool? Before that, however, see how to use this platform.
The first step is to create your account on the platform. The process is very quick and can be completed in just 4 steps.
As soon as you complete your registration, you can access it.
If you are going to form a team, that is, have people working together with you, just invite them through a link or via email.
The cool thing is that you can start a project from scratch or from the available templates.
In the meantime, if you have difficulty using Figma, you can explore the “Figma Tutorial” , a kind of virtual tour of the platform, which will guide you through the main settings, helping you to better understand Figma and how to explore it.
Did you learn to use this tool? So now, see how you can make a presentation using Figma.
Figma is an extremely powerful tool that can be used for the development of different types of graphic pieces, from simple images for publication on social networks to the development of high-fidelity application screens.
This is made possible by Figma’s prototype feature, which allows for various customizable transition options.
Not to mention that you can incorporate plugins that will make your audience even more involved and excited about what they see.
So, there are many ways you can make a presentation with Figma.
Learn how to make amazing presentations that will take your work and your reputation to the next level.
See in practice how to create impactful presentations using Figma

1. Frame configuration
The first step for you to make a presentation using Figma is to set up a presentation board.
To do this, open Figma and go to “New design file”.
Then click on “Frame Tool (F)” to start working on your frame, or choose one of the templates, which can be found on the right.
To do this, click on “Presentation > Slide 16:9”.
From now on, you will actually start creating your frame. Then set a background color.
However, remember that you can change the color whenever you want.
The goal here is to make all the frames stand out by changing the fill color.
Take the opportunity to rename your board by double-clicking on the blue title in the upper left corner.
2. Add the text
To add texts to your board, just use “Text Tool (T)”.
You can set your text preferences in the “Text on the right” menu.
A tip: Figma uses Google fonts, so get to know them to choose the best combinations.
Finally, use separate text boxes when using separate lines, with only one or two words per line.
3. Time to place the images
It’s time to start bringing your board to life. Choose a photo – which can be a stock photo or one that you can take just for that.
Then draw a rectangle with the “Rectangle tool (R)” to add an image.
Your photo will be added according to this format.
After that, just click on this rectangle and go to “Fill” , then click on the colored frame.
Then go to “Solid” > Image > Choose Image” to find your image.
Found? Go to “Open”.
When hovering over the image, it will reveal 4 white circles. Click and drag a circle inwards to round the corners of the image.
Now it’s time for you to arrange the circle layers so that the image is on the back and the text is on the top layer.
To make this happen, you have two options: dragging the layers in the layers panel or using “Cmd/Ctrl + [“ to send a layer back or “Cmd/Ctrl + ]” to bring a layer to the front.
4. Time to create the first transition of your board
After following all the steps above, it’s time to create your first transition in your presentation using Figma.
And this will open the image, allowing the title text to slide into the frame.
Simultaneously, select the first frame and press “Cmd/Ctrl + D” to duplicate it.
To reduce the image scale, simply reduce the height attributes in the “H” box to approximately 150, leaving a horizontal slit in the image.
This process should be done in the frame on the left.
Then, select both images in the frames, clicking “Option + V (Mac) or Alt + V (Windows)” to center it.
To complete the image transition, select this photo on the left.
5. Attention to opacity
Afterward, you need to change the opacity to 0% by clicking the menu on the right in the box next to “Pass Through” under “Layer”.
This step is important because it will make the image invisible before transitioning and opening.
Then click the “Shift” key while holding it down in the first text box.
You will start dragging this text box out of the frame while holding down the spacebar.
This spacebar command is important to prevent the text box from disappearing out of the frame and the transition being successful.
So: hold the spacebar before dragging, so it just moves your frame.
Once this is done, repeat the process for the second or subsequent text box.
However, drag them a little further to the left to add some variety to the transition.
At this point, while the text is still selected, you can reduce the layer’s opacity to 0% in the same way as you did previously for the image.
6. Defining the transition
To define the transition, you must go to “Prototype”.
There, you will select the frame on the left and click on the blue circle that appears in the center of the right side of the frame.
Once that’s done, drag it so that the line goes to the second frame.
In the drop-down line that says “Instant” , you will select “Smart Animate”.
Soon after, you can change the box with the timer to 1000ms.
The result of this? Your transition will be set to take one second from the mouse click.
The other settings should be set by default.
To do so, make sure not to rename the frame titles after defining a transition, otherwise, the files will not be connected.
It’s time to test your transition. Just click on the “Play” button.
Then, to continue your presentation design, just go back to “Design” .
7. Time to add more slides to your Figma presentation
That part is easy. If you want to go from slide 1 to slide 2, just duplicate the rightmost slide by clicking on the command “Cmd/Ctrl + D”.
On slide 2, just move the text boxes out of the frame using the command “Shift” + press the spacebar and then start dragging.
Then you can move one of the text boxes to the left and the other to the right of the frame.
Afterward, set the opacity to 0% for both.
For the image, move it off-center, making it smaller. At this point, set the opacity to 0%.
This action will give you a blank canvas for the second slide.
From now on, you can add whatever content you want on top of the invisible assets on the previous slide.
Then add a large image in the center of the frame, and if you want to put some decorations on top of your image, use a Figma plugin for Gifs or download a sticker Gif from Giphy to drag it on top of the image.
Once this is done, you can select the main image and any Gifs, grouping them through the command “Cmd/Ctrl + G” , this ensures that Smart Animate works correctly.
In the next step, you can select the group and copy it, using the command “Cmd/Ctrl + C” . In the next step, you can paste it into the frame of slide 1 using “Cmd/Ctrl + V” .
The next step is to reduce and set the opacity to 0%.
Then, move this layer back through the command “Cmd/Ctrl + [“ . This action will ensure a smooth transition to the next slide.
Once that’s done, let’s move on to the next phase.
8. The prototype phase
After you’ve ensured a smooth transition to the next slide, you go to the “Prototype” .
Now, you can select slide 2 and click on the blue circle to drag it to slide 3.
Figma’s default in the prototype menu is to use the previous settings, so they must all be set according to the previous transition. Go back to the project.
Then you can duplicate the last slide with the command “Cmd/Ctrl + D” .
This slide will use the same image as the previous one but scaled to one side of the frame.
From there, you can move the image to the left of the frame by dragging it while holding down the “Shift” key.
Now, hover your mouse on the right edge of the image until the opposite arrows appear, click and drag the right edge of the image to the left until you are satisfied.
From there, go to “Prototype” to link the two frames. Then go back to “Design” .
Immediately place a title and body text to the right of the scaled image to group them together.
Then just copy the text group and paste it onto the previous slide by clicking and dragging the text group to the right of the frame as before.
9. Add a mockup
In this step, you can create a mockup for your Figma presentation.
To do this, simply add a new frame and paste your mockup into it, resizing it to fit the frame.
Then, just copy this mockup and paste it into the previous frame.
Resize the frame to fit the part of the image, and move it to the back of the layers.
Afterward, you must set the opacity to 0% and link the frames in “Prototype”.
10. Add labels
You can now duplicate the mockup board and add a title and description to explain parts of your model.
The next step is to group the text and name it.
You can also create a frosted glass indicator for your markers and lines.
To do this, just group a line with a circle. Right after that, align your indicator with what you’re describing and add your description next to it.
Frames must be linked in “Prototype” .
Afterward, just duplicate the frame and add another bullet pointer with what you’re describing.
Prototype this again and duplicate each frame per bullet point, so that each bullet point transitions itself.
11. Time to finish the presentation
Shall we go to the last slide of your Figma presentation? To do this, simply duplicate it, writing a final word or two. Center the words, copy the text and paste it onto the previous slide.
To shrink text, hold down “K” while scaling it – this will keep your text formatted as you shrink it.
Then just place your text somewhere near the top of the mockup and send the layer back under the image.
The next step is to set the opacity to 0%, going back to the final slide.
You can now move the other objects out of the frame using the drag method.
That way, the transition will slide everything sideways and up as the text moves down and expands.
The slides link is in “Prototype” .
12. The time of presentation

Your project is ready and it’s time for you to share it.
Just log in to your Figma account or share the URL with others, so they can see your presentation from anywhere.
To make your final presentation with your transitions, you will click the “Play” button and choose the full-screen mode.
Your frames can also be saved as PDFs. However, in this option, you will miss the animated transitions.
Did you learn all the steps to create a presentation in Figma?
Now that you’ve learned the step-by-step guide to creating amazing presentations in Figma, how about sharing this knowledge with your friends? Take advantage and forward this article to those you know will like it!
Posts Relacionados

9 Apps para seguir pessoas no Instagram automaticamente
- há mais de 1 dia

13 Necessary equipment for recording a podcast

The 4 types of hosting that exist and how to choose yours

The 8 best websites to trim podcasts

The 9 best audio podcast platforms

How to download only part of a YouTube video
- Social Links
- social networks
- Uncategorized
- Windows Phone

- Skip to Content ↓
- Skip to Footer ↓
How to embed Figma Prototypes in Figma presentations using Pitchdeck
Follow along with our complete step-by-step free Figma tutorial video walkthrough.

Used in this video
Magically turn your Figma designs into animated presentable slide decks, or export them to PowerPoint.
Video Transcript
Today I'm going to be showing you how to embed a live Figma prototype into any element of your slides in a Figma presentation using the Pitchdeck Figma plugin.
To get started all we need to do is open up a Figma file, click on the little "Resources" icon at the top here, and if you search for the word "Pitchdeck", you'll see Pitchdeck pop up. All you need to do is click on the Pitchdeck result, and then you can run the Figma plugin by either clicking on this "Run" button here or you can click on the little "More options" icon and click on "Save Figma plugin" and that'll just make it easier to access it later. I've already saved it to my Figma plugins list, so to run the Figma plugin I'm just going to go to my Figma canvas, right click, go down to "Plugins" go down to "Saved Plugins", click on the "Pitchdeck" item, and that's just going to run the Figma plugin we saved a second ago.
If you're new to the Figma plugin, the way that it works is it basically treats any frames on your page as a slide. I've got a bunch of different slides here and in each of those frames I've just got a bunch of text layers and content layers, and those will get treated as individual layers in your slides that you can add things like animations and links and inputs to; for today's Figma tutorial, I'm going to be focusing on how to embed a live Figma prototype. To do that, all I've done is just set up a brand new frame called "prototype Embed" (you can call it whatever you want), and inside of that frame I've just got one layer, it's just a rectangle layer called "Embed", and this is basically just going to be a placeholder layer for where we want our Figma prototype embed to go.
In this case I'm going to be embedding a different Figma file; I've got this other landing page design that I grabbed from the Figma Community and I'm going to be embedding this as a live Figma prototype in our Pitchdeck presentation. The first thing I'm going to do is just change the Figma prototype background and I'm going to change it to the same color as my presentation slides. In this case it's going to have a white background, so what I want to do is in my design or the embed that I want to include I'm just going to click on the "Prototype" tab here, then I'm going to go down to the "Background" option and I'm going to change that to white. You can just change that to whatever background color you want; in this case I'm just going to leave it to white, which matches the slide background as you can see here, the outer background border that I've got set is white, so I'm going to set the prototype background to white as well.
Then, to get the Figma prototype link all you need to do is click on the little play button here to go into present mode and this is going to load up the Figma prototype window; what we want to do is we want to click on the "Share Prototype" button, and then we want to make sure that the settings are set to "Anyone with the link", so "Anyone with the link" is selected instead of "Only people invited". I've got "Anyone with the link" and then "Can view"; I want to set that to "Can view" instead of "Can edit", as it doesn't need to have an edit permission, just "Can view". Once those two options are set, you can click on the "Copy link" icon here; click on "Copy link", that's going to copy it to our clipboard, and then we're basically ready to go.
Now I'm going to go back to my presentation design, I'm going to go to my "Prototype Embed" slide and instead of applying an animation, I'm going to go to the "Embeds" tab; I'm going to click on "Embeds" here, and that's going to give us a text area to paste an embed link. In this case I'm going to be pasting it onto this rectangle layer embed layer here that we set up, I'm going to click on the input field and paste that Figma prototype Link in that we just copied from the Figma file, and you can see here it instantly loads up the Figma prototype. We can scroll through this, we can interact with it if it has any interactivity, we can do that as we'd expect, but for today I'm just going to be mainly using it as a way to present a live Figma file inside of our presentation.
Now that we've got that set up, I'll just mention that you can use this on any layer; if you did want to apply it to a different slide you could apply it to, for example, this little rectangle layer. We've got our little image layer, you could paste it in there, and that would replace that layer with the Figma prototype as well. Obviously, that's going to be a bit smaller and it's got this overlay on it, so maybe this isn't the best slide for it, but I just wanted to show you that you can basically embed different things onto different layers in any slide, and that will work as expected; I'm just going to remove that.
Now that we've got our embed set up, all I'm going to do is now export this so we can actually present it in the browser. What we need to do is click on the "Export" button in the Figma plugin; I'm going to click "Export" make sure the format is set to "Pitchdeck Presentation (Web URL)"; I've got that selected, and then all I need to do is click on "Update Web Presentation" or "Upload Web Presentation" if you've not already uploaded one yet. I'm going to click on "Update Web Presentation", this is basically just going to quickly upload all of the images and slide data and we're going to get this message here that lets us know the presentation is ready to go.
You can either send this to your end user or customer as a separate password and URL, but in this case I'm just going to make it quick and copy the "Passwordless URL", which will automatically log into the presentation for me. I've copied that to my clipboard just by clicking this little "Copy" icon, and if I go to my browser and paste that in; I'm just going to hit "Paste" and then "Enter", and this is going to load up the presentation that we just uploaded from Figma. We can jump around here, we can load up our different slides that we created, we've got all of our animations and things like that, but of course we want to actually check out slide two in this case. I'm going to click on slide two, and this is going to now load up the live Figma prototype that we just embedded using the Figma plugin.
You can see here this is the live Figma prototype added exactly where we wanted; you can see we've got our outer kind of padding that we kept on the slide to make sure that we've got a bit of a buffer, we've set the background to the prototype as white as well which means we can basically now scale this up and down, and we can scale it without having any issues with background colors or anything coming through from the Figma prototype. That's really nice if you want to make it bigger or smaller or go full screen, the prototype is going to scale up and down with that as well.
That's basically what it looks like there, and I don't think this really has any interactivity, but this is a live Figma designl, so what we can do is if we go to our Figma landing page in the design, and we want it to change some of this content. For example, if we just jump in here and change this to; I'll just quickly change the font, so we'll just make this "Arial" for now and replace that; we can basically change this content here to be "Presentation Live Updates" here, and if we go back to our presentation you can see here that it's basically updating in real time. If I just move that over a little bit for you to see, we can see here that this is basically going to change in real time; this is 100 live from Figma embedded in your presentation. You can basically make changes to that presentation even after the link has been shared or while the presentation is happening; maybe you want to present something and make changes in Figma while you're presenting, that could be a interesting use case as well for showing off work to clients that's in progress.
That's basically it, I just wanted to show you the basics of how to embed a live Figma prototype into your presentations that are viewed in the Pitchdeck web application; this is a really easy way of going about it and it gives you a lot more flexibility to enhance what kind of content you can show in a presentation that you're sharing with clients or teammates or stakeholders as well. Let's leave it there for today, I hope that's been interesting for you if you've been wondering how to include live Figma prototypes inside your presentations this is a really, really easy way to go, especially if you're already using the Pitchdeck Figma plugin, this is just a new embed that's been added.
If you want to see what other embeds are available, you can click on this little "Supported Embeds" link in the Figma plugin, and that's just going to open up a link to the documentation and give you a whole list of examples of other services that are supported to embed into your slides as well. As I said, you can kind of jump in here and this will load up a bunch of different examples; we can see we've got Figma designs, Figma prototypes, Loom, Lottie files, Google Docs, GIFs, MP4s, SoundCloud; all these different platforms you can embed directly into the Figma plugin for your presentations.
Let's leave it there; thank you as always for watching, and we'll be back soon with more Figma tutorials like this one very soon.
Founder of Hypermatic
The secret weapons used in high performing teams.
World-class teams of designers , developers and copywriters use our Figma plugins to 1,000x their daily workflows.
Export compressed JPG, PNG, SVG, WebP, AVIF, GIF and PDF files from Figma, reducing sizes by up to 95%.
Export Figma to Sketch, XD, After Effects or Import XD, Illustrator, Google Docs, PDF to Figma.
Easily create and export responsive, production ready HTML emails (eDMs) from Figma.
Everything you need to easily export, import, localize and update text in your Figma designs.
Animate and export production ready banners from Figma to HTML, GIFs and Videos, in seconds.
Securely share your Figma designs and prototypes as password protected URLs or PDF files.
Export production ready favicons (with code) for your website or PWA from Figma in seconds.
Compare and visually QA your Figma designs against real website URLs using smart overlays.
Batch crop/resize multiple images into multiple sizes with presets, smart cropping and face detection.
Supercharge your Figma comments and gather external feedback from stakeholders.
Weblify (Beta)
Inspect your Figma layers as clean HTML, Tailwind, React or Vue code in one click.
Welcome to the party, pal. 1,156,500+ plugin users.
Never send a human to do a machine's job — join thousands of top performing designers , developers and copywriters using our Figma Plugins to automate their work.
Privacy and security focused.
All of our Figma plugins are designed for privacy and security first — your data and content belongs in your Figma file.
Extreme Customer Service.
We’re obsessed with providing the best service to always make sure it was a good day for you and your team.
You are lightning fast in your comms and solutions !
Amazing! Thanks so much for the quick response , I appreciate the support!
Thanks again, we couldn't have made this progress without your help !
Thank you for your help and very fast reply! .
Huge thanks from the whole team , we really mean it!
Thanks so much for that, we are super happy !
We really appreciate your light speed support !
Thank you so much. You’ve been an amazing help , Adam!!
Many thanks for your fast and accurate help ! Thank you!
Amazing, thank you so much Adam, I really appreciate it!
Thank you for the thorough response, Adam! Amazing support :)
Amazing, it worked... THANK YOU . Appreciate your help!
The hero your team needs, but not the one it deserves.
Join our mailing list to hear about our new Figma plugins as they're released, plus free merch and Nic Cage fanfare.
Follow @hypermatic for feature updates 🚀
Copyright © 2019 - 2024
All Rights Reserved
Figma Plugins
Documentation.
- Privacy Policy
- Terms of Service
- Bannerify Docs
- Commentful Docs
- Convertify Docs
- CopyDoc Docs
- Crypto Docs
- Emailify Docs
- HyperCrop Docs
- Pitchdeck Docs
- Pixelay Docs
- TinyImage Docs
- Weblify (Beta) Docs
Free Figma Templates
- Free Figma Email Templates
- Free Figma Presentation Templates
- Free Figma Banner Templates
- Browse all free templates (38) ⟶
Hypermatic Articles
- From Three to Four
- Company Flow
- Browse all Hypermatic articles (27) ⟶
Hypermatic Tutorial Videos
- How to export HTML emails from Figma to Benchmark Email using Emailify
- How to export HTML emails from Figma to SugarCRM using Emailify
- Browse all video tutorials (195) ⟶
450+ Figma Presentation Slides

Collect presentations fast and easily using collection of 457 ready-designed figma slides. Also available for PowerPoint, Keynote, and Google Slides. Let's try!
Full version:
slidddo.com


IMAGES
VIDEO
COMMENTS
1. Set Up Your First Presentation Frame. Open Figma and click New design file. Click the Frame Tool ( F) to draw your frame or to choose a preset frame on the right using Presentation > Slide 16:9. You can create a master template to save time. Rename your frame by double-clicking the blue title on the top left.
January 23, 2021. In 2017, I published Using Figma for Presentations. At the time, Figma was still in beta (and didn't even have prototyping yet!), and most design teams I knew were skeptical about it as a tool — and of collaborative designing as a concept. Since then, Figma has grown to hundreds of thousands of users, with design teams ...
These are just some benefits that make Figma a powerful tool for creating collaborative and highly accessible presentations. But as we know, every tool has its downsides, and Figma is no exception. So, let's examine some disadvantages of using Figma to create presentations. Cons of creating presentations using Figma Learning curve
13.5k. Business Presentation Figma Template | BRIX Templates BRIX Templates. 1.2k. 35.3k. Figmation - Presentation UI Kit Art Grom. 466. 20.3k. Create engaging decks with free presentation templates and plugins to get started. Choose from hundreds of templates to find the best style for you.
⏱ Watch next: How to Present a UX Case Study in a Job Interview (Download Template)https://youtu.be/ZVZfWfqmRBY===My Ultimate Figma Design Masterclass (2,000...
Create beautiful, animated slide deck ALL IN Figma! In this detailed beginner-friendly tutorial, you will learn the basics of Figma, and a couple of tricks y...
Super Tidy will then rename the selected frames according to their order on the canvas; the same order that Figma will read through them in presentation mode. The first row starts with 000 and works left to right, incrementing by 1 (so 001, 002, etc…). Then each subsequent row below the first increments the first digit (000, 100, 200, etc…).
You can switch between Frames (Figma's term for an artboard/canvas) as you would between multiple slides in presentation-specific software. With the 1.4.2 release of Figma you can switch between Frames easier using "N" and "Shift + N.". Whichever Frame you have selected is the one that is displayed on the secondary display.
an example of a recent presentation I designed for Zoidpay using Figma. It's just a superior design tool 🙌. But one could argue that you could create a presentation in Canva and export graphics from Figma, right?. Well, that works in theory, but I find it way easier to just work in one software, being either Canva or Figma.. I also want to avoid setting up design workflows that entail ...
#Figma #PresentationDesignRead more about using Figma as a slide design tool: https://www.presentation.design/posts/figma-for-presentationsVideo transcript: ...
If we want to import PPT templates to Figma, we must convert the presentation slides to SVG format. First, open PowerPoint and go to File > Export > Change File Type. Select the option Save as Another File Type. Accessing export options in PowerPoint. From the format list, select SVG format.
3. Add icons and illustrations supa-fast. Nice icons and illustrations always make your slides more interesting and key points memorable. With Iconfinder's copy-to-clipboard feature, you can copy and paste them to your Figma file super-quickly. Tip: Go download the free illustrations pack used for these slides.
To do that, click Fand select Presentation > Slide 16:9 (on the right side of Figma) as the size of your slides. Congrats! You now have your first slide! Organizing Presentation Frames. The key to working with presentations in Figma is organizing your presentation frames ordered from left to right, then top to bottom.
To open a prototype in presentation view, click Present in the toolbar, or use keyboard shortcut:. Mac:⌘ Command⌥ Optionreturn Windows: ControlAltenter Presentation view layout. From presentation view you can: Click to show and hide the left sidebar; Click to enter comment mode and add comments to the prototype; View and select flows
The first step for you to make a presentation using Figma is to set up a presentation board. To do this, open Figma and go to "New design file". Then click on "Frame Tool (F)" to start working on your frame, or choose one of the templates, which can be found on the right. To do this, click on "Presentation > Slide 16:9".
📞 Book a Call with Pier: https://calendly.com/gigliopierluigi/discovery-call🖥️ Design Agency: https://www.giglio-designs.com 👉 Work with me on your next D...
Become an engaging speaker with a project presentation template that communicates your message powerfully and concisely. Capture your audience: Keep your audience from drifting off with a striking visual focal point. Tell a story: Share information with your audience in a logical, concise manner, making a lasting impression with engaging visuals.
- Presentation title - Section title - One-column layout - Two-columns layout - Three-columns - 2:1 layout - Image - Gallery - Big number - Quote - Blank. How to use: 1. Export your presentation to PDF by clicking `Menu > File > Export frames to PDF...` 2. Link your slides in Prototype mode and use Present mode to show them.
Video Transcript. Today I'm going to be showing you how to embed a live Figma prototype into any element of your slides in a Figma presentation using the Pitchdeck Figma plugin. To get started all we need to do is open up a Figma file, click on the little "Resources" icon at the top here, and if you search for the word "Pitchdeck", you'll see ...
Figma is free to use. Sign up here: http://bit.ly/2JRwFHTIn this video we'll show you how to share your designs with others using Figma's Presentation View.I...
libraries ui-kits wireframes design-templates desktop-apps-websites mobile-apps presentations portfolios-resumes design-tools accessibility editing-effects file-organization import-export prototyping-animation visual-assets fonts-typography illustrations shapes-colors stock-photography whiteboarding brainstorming diagramming fun-games strategic ...
Create your next presentation faster using 457 clean and joyful slides crafted especially for PowerPoint, Keynote, and Google Slides. 💻 Customize everything and make your presentation unique and unforgettable. ️🤩 Full version: slidddo.com.
450+ Pitch Deck Slides for Figma. 450+ Outstanding Figma Slides. A. 0 comments. Collect presentations fast and easily using collection of 457 ready-designed figma slides. Also available for PowerPoint, Keynote, and Google Slides. Let's try! Full version: slidddo.com.