Explore your training options in 10 minutes Get Started
- Graduate Stories
- Partner Spotlights
- Bootcamp Prep
- Bootcamp Admissions
- University Bootcamps
- Coding Tools
- Software Engineering
- Web Development
- Data Science
- Tech Guides
- Tech Resources
- Career Advice
- Online Learning
- Internships
- Apprenticeships
- Tech Salaries
- Associate Degree
- Bachelor's Degree
- Master's Degree
- University Admissions
- Best Schools
- Certifications
- Bootcamp Financing
- Higher Ed Financing
- Scholarships
- Financial Aid
- Best Coding Bootcamps
- Best Online Bootcamps
- Best Web Design Bootcamps
- Best Data Science Bootcamps
- Best Technology Sales Bootcamps
- Best Data Analytics Bootcamps
- Best Cybersecurity Bootcamps
- Best Digital Marketing Bootcamps
- Los Angeles
- San Francisco
- Browse All Locations
- Digital Marketing
- Machine Learning
- See All Subjects
- Bootcamps 101
- Full-Stack Development
- Career Changes
- View all Career Discussions
- Mobile App Development
- Cybersecurity
- Product Management
- UX/UI Design
- What is a Coding Bootcamp?
- Are Coding Bootcamps Worth It?
- How to Choose a Coding Bootcamp
- Best Online Coding Bootcamps and Courses
- Best Free Bootcamps and Coding Training
- Coding Bootcamp vs. Community College
- Coding Bootcamp vs. Self-Learning
- Bootcamps vs. Certifications: Compared
- What Is a Coding Bootcamp Job Guarantee?
- How to Pay for Coding Bootcamp
- Ultimate Guide to Coding Bootcamp Loans
- Best Coding Bootcamp Scholarships and Grants
- Education Stipends for Coding Bootcamps
- Get Your Coding Bootcamp Sponsored by Your Employer
- GI Bill and Coding Bootcamps
- Tech Intevriews
- Our Enterprise Solution
- Connect With Us
- Publication
- Reskill America
- Partner With Us
- Resource Center
- Bachelor’s Degree
- Master’s Degree

How to Write an Effective Web Designer Cover Letter and Resume
The web design field is growing rapidly. According to the US Bureau of Labor Statistics, employment is expected to grow by 13 percent from 2020 to 2030. The different areas in web design include interface design, graphic design, user experience design, authoring, and search engine optimization.
It is a broad field with lots of employment opportunities. However, if you want to break into this field, your web designer resume and cover letter need to be strong so they can catch the attention of the hiring manager and help you get an interview. This guide will highlight how to write an effective web designer cover letter and resume.
Find your bootcamp match
Web designer cover letter guide.
Cover letters typically follow a simple structure and all include similar elements. However, each cover letter should be unique to the job you are applying for. Writing an effective cover letter is very important when searching for a web design job.
Why Does Your Web Designer Cover Letter Matter?
Your web designer cover letter matters because it shows potential employers that you are taking initiative to present yourself as a good candidate for the job. In some cases, the hiring manager will look at cover letters even more than resumes to select candidates for an interview.
A web designer cover letter allows you to highlight details that show you are more qualified for the job, or can bring something unique to the position. It also allows you to expand on your education, technical skills, and professional experience. Cover letters make it easier to explain how your skills will allow you to perform impressively in the role.
Applications with a cover letter could be considered by the hiring manager over those without when choosing candidates to interview. Generally, you should add a cover letter if the recruiter requests it or if the job application lists it as a requirement to be considered for a web designer position.
Essential Components of Your Web Designer Cover Letter
To create a perfect cover letter for a web designer job application, you need to ensure that it contains essential components. Some include header, greeting, introduction, skills and experiences, and reason for applying. These elements are explained in detail below.
- Header. This section is one of the most important parts because it gives the recruiter your basic information so they can easily contact you in the future. This part can be the same as your resume for consistency. It should contain your name, phone number, email address, and in some cases, a link to your LinkedIn or your digital portfolio.
- Greeting. Including a unique greeting shows effort. You should take some time to research the name of the hiring manager and use it to address them. This information can be found on the job post, company website, or LinkedIn.
- Introduction. This section should grab the attention of the hiring manager and make them want to read more to find out more about you. It needs to be brief. You can describe an impressive project, mention a contact, or express your enthusiasm for the role.
- Skills and experiences. This section focuses on relevant skills and projects in web design. Be sure to add both soft skills and hard skills. Some notable ones include Adobe Acrobat, Adobe Illustrator, and Adobe Photoshop. If possible, you can also use this section to share your work samples and emphasize the impact they had on your organization.
- Reasons for applying. This section allows you to let the hiring manager know why you want to apply for the job in question. This part also gives you a chance to explain how you can align your goals with the company goals. End the cover letter by thanking the hiring manager and reiterating your interest. Then add a call to action to inform them you are available for an interview.
5 Tips for Writing a Strong Web Designer Cover Letter
To craft a strong web designer cover letter to achieve your career goal, you should do some research about the company. Go through the company website for the most accurate information. It is important to understand the goals, mission, and purpose of the company.
- Refer to the job post. It helps to keep the job posting in mind while writing your cover letter. This helps you to tailor your cover letter to what the recruiter is looking for. It allows you to fit in the key qualifications and even add specific information to help you stand out.
- Focus on only relevant accomplishments. Choose relevant web design achievements or projects and add them to the cover letter. It may also help to quantify your web design achievements where possible to make it easier for the hiring manager to understand.
- Write a unique cover letter for every job. It may seem easy to use the same cover letter for all applications but this doesn’t make any impact in the long run. Avoid generic cover letters. Let the hiring manager know that you are enthusiastic and willing by crafting a personalized letter that meets the specific needs of the company.
- Pay attention to the design. As a web designer, more is expected of you when it comes to your cover letter. You need to be able to impress the hiring manager with your design skills. However, you don’t need to go overboard. Keep it clean, simple, and visually appealing. Maintain the same fonts and colors on the cover letter and resume to create a uniform application package.
- Keep it short. This is very important because hiring managers go through hundreds of applications and it is difficult for them to read everything in each cover letter. It is better to make a short cover letter. Focus only on relevant experiences and skills. Use an active voice while writing to catch their attention.
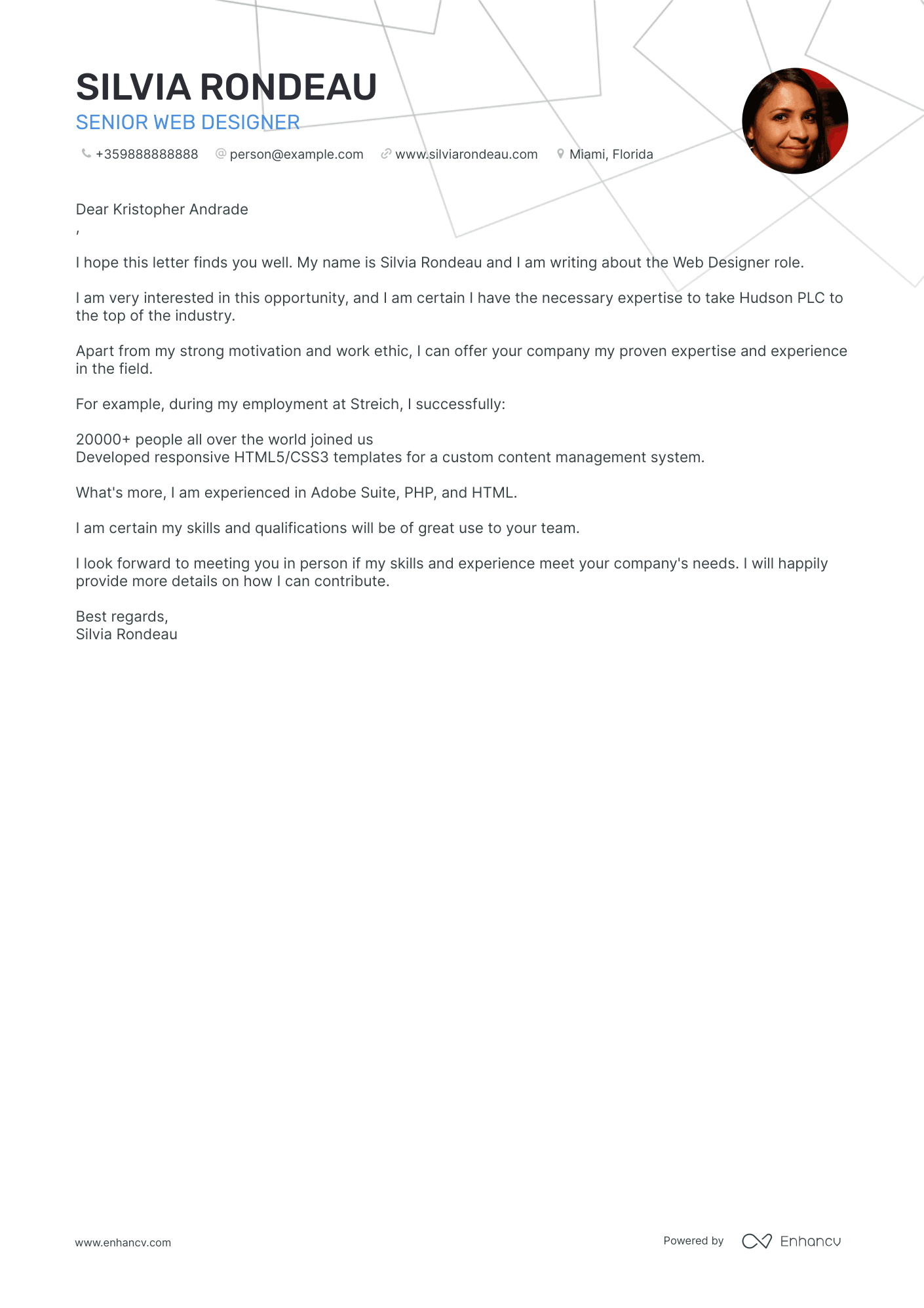
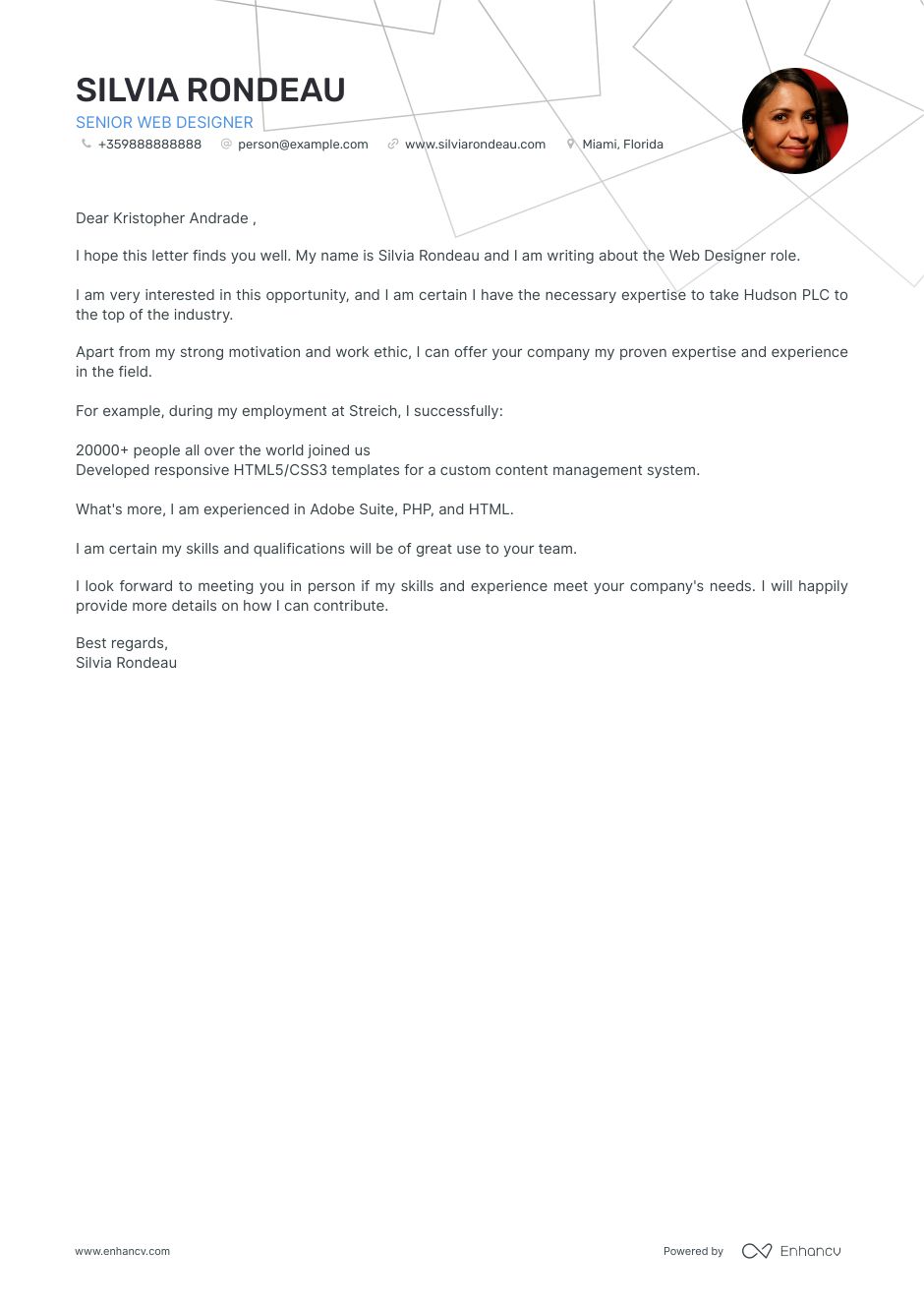
Web Designer Cover Letter Example
The perfect web designer cover letter should portray you as the best candidate for the job. It needs to highlight how you can promote the company’s goals and why your excellent skills are a good fit for the position. Remember to keep it simple and concise. We included a sample cover letter below to give you an idea of how to incorporate these steps.
Web Designer Cover Letter Sample
[Your Name]
[Phone Number]
[Email Address]
Dear [hiring manager’s name],
As an admirer of your company’s product, I was excited to hear of an opening for a web designer at your firm. Over the years, I have gathered experience in CSS, HTML, and Adobe Creative Suite. Because of these skills and my passion for developing animations and graphics, I feel I would be a good fit for this role.
Presently, I work with Numbers Inc. My role involves conceptualizing website ideas, designing responsive web pages, as well as testing pages to improve the design for clients. One of my latest projects has an impressive click-through rate and I was able to reduce bounce rates by 20 percent.
I look forward to applying my communication, programming, teamwork, and Search Engine Optimization skills to Alphabet Inc. I would love to contribute to your company’s growth with my web design skills. I am available at your convenience for an interview.
Thank you for your time.
Web Designer Resume Guide

Your web designer resume needs to offer an overview of your experience and skills in the field. It should also list your accomplishments and education. Your resume should tell a potential employer more about you, the experiences you have, and what you can bring to their company.
Why Does Your Web Designer Resume Matter?
Resumes are important if you want to become a web designer because they allow you to demonstrate your value to a potential employer. Your resume should show a hiring committee that you have everything they are looking for in a candidate.
A web designer resume needs to show that you have a passion for website design with your experiences and skills. It should contain achievements you have accomplished as a web designer to show the company that your work has a positive impact. Your resume should also show how you would help the company and add value to the team.
Essential Components of Your Web Designer Resume
To create a strong resume for a web designer role, you need to ensure that it contains the essential components including contact details, a short summary, your skills, education, and relevant experience.
- Contact details. You should include a contact details section as it allows the reader to contact you for an interview or any missing information. This section contains your full name, address, phone number, email, and a link to your portfolio. It should contain any relevant details that can be used to contact you.
- Short summary. This section should not have more than four sentences. Its role is to describe you and your goals in an active voice. This section should only include relevant information like projects you have worked on and how much web design experience you have.
- Skills. This section contains your skills. You can list them with bullet points to highlight them better. List your skills as they relate to the job opening. Be sure to mention any programming languages, tools, and programs you know.
- Purpose. This section lists what you want to do in the future or your goals for the company. It is mostly used to inform the recruiter of the role you hope to occupy when you are employed. It should also be short and to the point.
- Experience/Education. This section will contain your previous jobs as well as your responsibilities in those roles. You need to include the dates of each position. The same applies to the education section to highlight your educational qualifications. You can add your degrees or any relevant courses or training you have completed, such as a web designer bootcamp .
5 Tips for Writing a Strong Web Designer Resume
To prepare a strong web designer resume, you need to customize it to match the job description. This allows you to highlight the required skills and experience you have to help you stand out from the competition.
- Highlight top web designer skills. Web designers create an online presence for corporations. This means that you need to have up-to-date skills and expertise to be able to conceptualize and build an attractive and functional website. Include all relevant skills such as web design, programming languages, and design software skills.
- Start with a strong resume summary. In many cases, you will be competing with talented web designers who might have the same skills you do. So you need to make your resume stand out with your summary. Use this summary to show the hiring manager your biggest selling point and why you want the job.
- Include statistics with achievements. Proving that you can perform well will increase your chances of getting an interview. Add helpful metrics to highlight your achievements. While listing your experience, use numbers to describe the impact you had or the conversion the company experienced because of your design.
- Show your individuality. Aside from having all the needed hard skills and experience, companies also want an individual that can work with other professionals. They want to understand your personality and motivation.
- Choose Your References. A resume will only take you so far. However, good references can seal the deal for you. While they may not always be requested immediately, they should be on standby in case you get called in for an interview. It helps to inform them before adding their details as references.
Web Designer Resume Examples
A web designer’s resume needs to cover all the key components if you want to be an ideal candidate. It is ideal to review the job description carefully before writing your resume. Using a resume template is a good place to start if you are struggling. Below is a sample job experience section of a resume and a full template you can use to help you get started.
Web Designer Resume Sample: The Job Experience Section
Web designer Nov 2020 – Present

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
Numbers Inc, Washington D.C
- Update pages and web style sheets regularly.
- Design, create, update, and maintain different websites for clients.
- Assist design staff in site maintenance when necessary.
- Prepare update reports for sites regularly.
- Coordinate web pages with multimedia elements and links in collaboration with other design team members.
Sample Web Designer Resume Template
[Telephone number]
[Email address]
[The objective highlights why you are a perfect fit for the job. It emphasizes your skills, qualifications, and experiences.]
[This section includes degrees as well as certifications or training you have.]
Work Experience
[Add your work history here. Those with more extensive work history should focus on recent jobs or more relevant positions.]
[This section lists your skills and proficiencies. It is ideal to add useful skills that are unique to the job you are applying for.]
Web Designer Resume Template Resources
- ResumeLab . This resource contains tips for writing a web designer resume as well as multiple downloadable templates you can choose between depending on your individual needs.
- Zety . This online resource offers customizable web designer cover letter and resume templates for different levels of experience. You can easily edit and create your unique resume from these templates.
- EnhanceCV . This resume maker is a free online tool that you can use to create a web designer resume. You can choose from different layouts to fit the industry.
Importance of a Web Designer Cover Letter and Resume
Web designer cover letters complement resumes. A resume lists your qualifications and educational background. The cover letter expands on this information and explains how your background and abilities have prepared you to succeed in the position. Both highlight your capability for the role.
Web Designer Cover Letter and Resume FAQ
To write a cover letter, you need to include a contact information section, introduction, skills, and reasons for applying. Your contact information makes it easier for the hiring manager to contact you. The introductory portion should highlight your goals and the position you are seeking in the company. Then the skills section includes relevant skills that can be applied to the job.
To craft a resume for web design job applications, you need to include contact details, education, experience, skills, and achievements. The resume needs to be customized according to the needs of the employer. Using the job post to prepare your resume can help you add useful keywords that can increase your chances of moving forward in the hiring process.
Some of the elements include contact information, qualifications, skills, and details on how you discovered the job opening. It is also important for a cover letter to contain the work experience related to web design and a call to action to encourage the hiring manager to contact you for an interview.
The most important elements of a web design resume include contact information, skills, and experience. A summary may be required to grab the attention of the reader. You can include courses, certifications, and other interests as long as they relate to web design and the job you are applying for.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication .
What's Next?
Get matched with top bootcamps
Ask a question to our community, take our careers quiz.

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *


How to Write a Web Designer Cover Letter (With Template)
.jpg)
Key takeaways
- A cover letter can be the most important element in a job application. Ensuring your profile stands out to recruiters is crucial to your professional success.
- A well-tailored cover letter should provide relevant information clearly and concisely. Focus on detailing your skills and why you are the right person for that specific role.
- The included Web Designer cover letter template provides an easy starting point to craft your own cover letters. Adapt and personalize it to fit your profile.
A well-written cover letter is key to quickly getting the attention of prospective employers. Among countless job seekers, resumes, and application letters, yours need to stand out on first impression if you want to ensure your job search translates to a new role .
In this post, you will discover:
- Reasons why a well-crafted cover letter is key to professional success, from entry-level roles to senior positions
- Cover letter do’s and dont’s
- A Web Designer sample cover letter you can easily adapt and personalize
A well-tailored cover letter : The key to job application success
Ensuring you know how to write a cover letter that is clear, informative, and tailored to the role you are applying to will benefit you in many ways. Well-crafted cover letters have many benefits, which include:
- Showcasing relevance: Tailoring your cover letter allows you to emphasize the most relevant skills, experiences, and achievements that align with the specific job requirements. This immediately captures the attention of the talent acquisition team, recruiters, or human resources reps.
- Demonstrating research: A good cover letter conveys your understanding of the organization's needs and illustrates how you can contribute to its success, signaling to potential employers that you've done your homework.
- Telling your story: Each job application is unique, and a tailored cover letter enables you to craft a personalized narrative. It lets you connect your professional journey with the role's specific challenges and opportunities, making your application more compelling.
- Highlighting cultural fit: Your cover letter allows you to address the company's values, mission, and culture. By aligning your experiences and values with those of the organization, you demonstrate a cultural fit and convey your enthusiasm for being part of the team.
- Addressing specific requirements: Job postings often include specific skills or qualifications the employer is seeking. Tailoring your cover letter enables you to address these requirements directly, showcasing how you possess the desired attributes and can meet the company's expectations.
Cover letter tips
A great cover letter should reflect your professional profile and personality. However, no matter what your cover letter's content is, the tips below will help ensure the message you want to convey is clear and easily accessible to hiring managers.
- Keep it concise: Aim for a cover letter length of 250-400 words. Be succinct in presenting your qualifications and experiences.
- Use a clean layout: Opt for a professional and clean cover letter format with a standard font (e.g., Arial, Calibri, or Times New Roman) and a font size of 10-12 points.
- Include contact information : Provide your contact information at the top of the cover letter, including your name, phone number, and professional email address.
- Use headers and sections: Organize your cover letter into clear sections with headers such as Introduction, Work Experience, and Achievements for easy readability.
- Maintain a professional tone: Keep the tone of your cover letter professional and upbeat. Avoid overly casual language, and focus on showcasing your skills and experiences.
- Use keywords: Incorporate relevant keywords from the Agile Project Manager job description and company website into your cover letter. This can help your application pass through applicant tracking systems (ATS) used by many employers.
- Highlight achievements with bullet points: Use bullet points to list specific accomplishments or notable projects. This makes it easier for the reader to grasp your accomplishments quickly.
- Use quantifiable data: Whenever possible, include quantifiable data to demonstrate the impact of your achievements. Numbers provide concrete evidence of your contributions.
- Match company tone: Adapt your writing style to match the tone of the company and industry. Research the company's culture to strike the right balance between professionalism and personality.
- Showcase company knowledge: Demonstrate your understanding of the company by referencing its values, mission, or recent achievements. Explain why you're excited about the opportunity to work for this specific organization.
- Address employment gaps (if applicable): If you have employment gaps, briefly address them in a positive light, focusing on any skills or experiences gained during those periods.
- Proofread thoroughly: Eliminate typos and grammatical errors by proofreading your cover letter multiple times. Consider using tools like Grammarly to catch any overlooked mistakes and ensure your English (or any language you use) is correct.
- Include a call to action : Conclude your cover letter with a call to action, expressing your enthusiasm for the opportunity and indicating your readiness for an interview.
- Follow submission instructions: If there are specific instructions for submitting the cover letter, such as naming conventions or document formats, ensure that you adhere to them.
- Save as a PDF: Save your cover letter as a PDF before submitting it. This ensures that the formatting remains consistent across different devices and software.
While understanding the correct steps to write a cover letter is crucial to your professional success, knowing what mistakes to avoid is equally important. The best cover letter can easily be made useless by a tiny blunder. Avoid making the mistakes listed below; you will be halfway to your new job.
- Don't use a generic greeting: Avoid generic salutations like "To whom it may concern," “Dear sir or madam, “ or “Dear hiring manager.“ Whenever possible, address the cover letter to a specific person.
- Don't repeat your resume: An effective cover letter should complement your resume, not duplicate it. Focus on specific experiences and achievements that showcase your qualifications for the role.
- Don't exaggerate or lie: Be truthful in your cover letter. Exaggerating your qualifications or providing false information can harm your chances and damage your professional reputation.
- Don't use unprofessional email addresses: Ensure that the email address you use in your contact information is professional. Avoid using nicknames or unprofessional terms.
- Don't include irrelevant information: Keep your cover letter focused on the job. Avoid including unrelated personal details or experiences that do not contribute to your suitability for the role.
- Don't use jargon unnecessarily: While demonstrating your knowledge is essential, avoid unnecessary jargon that may confuse the reader. Use clear and straightforward language.
- Don't sound overly eager: Expressing enthusiasm is positive but can easily feel unauthentic if overdone.
Remember, the goal of a practical cover letter is to present your qualifications in a clear, organized, and compelling manner while adhering to professional standards.
How to structure your Web Designer cover letter
Express your enthusiasm for the Web Designer position at [Company Name]. Convey your passion for creating engaging and user-centric web experiences, emphasizing your eagerness to contribute to the company's digital presence. If any referrals influenced your decision to apply, briefly mention them in this section.
About your current role
Emphasize the innovative web design strategies you've implemented to enhance user experience and success. Showcase your role in introducing specific web design methodologies or tools that have yielded measurable outcomes, demonstrating your proficiency in driving positive change in the digital design process.
Connect your current web design responsibilities and projects to the value you would bring to the new role, underscoring your ability to contribute to the company's overall digital presence.
About your experience
Detail your hands-on experience in web design, ensuring adherence to established design and usability principles and fostering a culture of continuous improvement. Clearly communicate that your web design skills and preparation for the role are solid and well-honed. Highlight any soft or transferable skills developed throughout your career path .
Notable achievements
Showcase specific accomplishments that exemplify your skills as a Web Designer. Whether you played a crucial role in overcoming design challenges, contributed to the delivery of outstanding results, or enhanced the user experience of a website, succinctly mention these achievements. Describe how they were measured and their impact on the team or organization.
Why you want to work there
Highlight specific aspects of the company's digital presence, mission, and values that resonate with your web design philosophy. Stress how these align seamlessly with your professional goals and how you envision contributing to the company's online success. Connect your passion for web design with the unique attributes of the company that make it an ideal fit for your career aspirations.
Specific projects or initiatives that motivated you to apply
Demonstrate your thorough understanding of the organization by referencing specific web design-related projects or initiatives that have captured your interest. Draw connections between these initiatives and your web design skills and experiences, emphasizing how your contributions align with the company's digital design goals. This shows your genuine interest and highlights your proactive approach to researching and aligning with the company's digital strategy.
Conclude the letter by reiterating your eagerness to contribute to the success of the company's online presence through your web design skills. Express your excitement about the possibility of further discussing how your skills and experiences align with the company's digital objectives. Encourage the reader to reach out with any questions and sign off with a friendly yet professional salutation.
Web Designer cover letter template
Dear [Hiring Manager’s name],
I am writing to express my enthusiastic interest in the Web Designer position at [Company Name]. With a passion for creating visually appealing and user-centric websites and a strong foundation in design principles and web development, I am excited about the opportunity to bring my skills to your innovative team.
About my current role
In my current position as a Web Designer at [Current Company], I have:
- Led the design and development of engaging and responsive websites, resulting in a [percentage] improvement in user experience and retention.
- Collaborated closely with cross-functional teams, including developers and stakeholders, to ensure seamless integration of design concepts into the final product.
- Utilized HTML, CSS, and [specific web design tools or technologies] to implement visually stunning and functional web interfaces.
About my Web Designer experience
My experience extends to:
- Implementing user-centered design principles to create intuitive and visually appealing website layouts.
- Collaborating with clients to understand their unique requirements and translating those into effective design solutions.
- Staying current with emerging trends and technologies in web design to ensure that designs are cutting-edge and user-friendly.
Some of my notable achievements include:
- Designing and launching a [specific website or web application] that resulted in a [measurable outcome] increase in user engagement and positive feedback.
- Successfully revamping the user interface of [specific feature or section] on a website, contributing to a [percentage] improvement in user satisfaction.
- Introducing and implementing [specific design strategy or tool], which significantly enhanced the overall design workflow and resulted in [measurable outcome].
Why I want to work for [Company]
I am particularly drawn to [Company Name] due to its reputation for [mention aspects unique to the company and are a core part of its mission and values such as commitment to cutting-edge design, innovation in the industry, dedication to user experience,...]. I am excited to contribute my web design skills and creativity to support your organization in creating visually stunning and functional online experiences.
Specific projects or initiatives of [Company] that motivated me to apply
In researching [Company Name], I was impressed by your recent initiatives in [specific project or achievement]. I believe my background in web design aligns seamlessly with your organizational objectives. My passion for creating user-friendly and visually appealing websites and my commitment to delivering high-quality results would make me a valuable addition to your team.
Thank you for considering my application. I am eager to further discuss how my skills and experiences align with the Web Designer role at [Company Name]. I look forward to the possibility of contributing to your team's success.
[Your Full Name]
Get your career rolling with Deel
Your job application is your chance to tell your professional story, and a well-tailored cover letter is your narrative's opening chapter. Remember that personalization is key. Make each word count, emphasizing how your background uniquely positions you as the ideal candidate, and get your dream job.
Looking for even more inspiration? Discover how to write a stellar cover letter in 5 steps .
Discover more tips and tools to help boost your career further and climb the steps to your dream job on the get-hired content hub .
Deel makes growing remote and international teams effortless. Ready to get started?
Legal experts

- Hire Employees
- Hire Contractors
- Run Global Payroll
- Integrations
- For Finance Teams
- For Legal Teams
- For Hiring Managers
- Deel Solutions - Spain
- Deel Solutions - France
- Support hub
- Global Hiring Guide
- Partner Program
- Case Studies
- Service Status
- Worker Community
- Privacy Policy
- Terms of Service
- Whistleblower Policy
- Cookie policy
- Cookie Settings
Web Designer Cover Letter Example
Cover letter examples, cover letter guidelines, how to format an web designer cover letter, cover letter header, cover letter header examples for web designer, how to make your cover letter header stand out:, cover letter greeting, cover letter greeting examples for web designer, best cover letter greetings:, cover letter introduction, cover letter intro examples for web designer, how to make your cover letter intro stand out:, cover letter body, cover letter body examples for web designer, how to make your cover letter body stand out:, cover letter closing, cover letter closing paragraph examples for web designer, how to close your cover letter in a memorable way:, pair your cover letter with a foundational resume, key cover letter faqs for web designer.
Start your Web Designer cover letter by addressing the hiring manager directly, if possible. Then, introduce yourself and briefly mention your current role or professional status. Follow this with a concise statement about your interest in the role and the company. For example, "I'm a passionate Web Designer with over five years of experience specializing in user-centered design, and I'm excited about the opportunity to contribute to [Company Name]'s digital presence." This approach shows that you've done your research about the company and you're enthusiastic about the position. Remember to highlight your relevant skills right from the start, but keep it brief and engaging.
The best way for Web Designers to end a cover letter is by expressing enthusiasm for the opportunity, reiterating their value, and inviting further discussion. For instance, "I'm excited about the possibility of bringing my unique blend of web design skills and user experience focus to your team. I'm confident that my expertise can contribute to the innovative work your company is doing. I look forward to the opportunity to discuss how I can add value to your team. Thank you for considering my application." This ending is effective because it reaffirms your interest in the role, highlights your relevant skills, and shows initiative for further engagement. It's also important to end with a professional closing like "Sincerely" or "Best regards," followed by your name.
Web Designers should include the following elements in their cover letter: 1. Contact Information: Your name, address, phone number, and email address should be at the top of your cover letter. 2. Salutation: Address the hiring manager by name if possible. If not, use a professional greeting like "Dear Hiring Manager." 3. Introduction: Start with a compelling opening paragraph that grabs the reader's attention. Mention the job you're applying for and where you found the job listing. 4. Skills and Experience: Highlight your most relevant skills and experiences. As a web designer, you might want to mention your proficiency in HTML, CSS, JavaScript, and other relevant programming languages. Discuss your experience with responsive design, user interface (UI) and user experience (UX) design, and any other relevant design principles. 5. Portfolio: Mention your portfolio and provide a link if it's online. Your portfolio is the best proof of your skills and creativity, so make sure it's easy for the hiring manager to find and navigate. 6. Achievements: Highlight any significant achievements in your career as a web designer. This could include successful projects you've completed, recognition or awards you've received, or positive feedback from clients or employers. 7. Understanding of the Company: Show that you've done your homework and understand what the company does and what they value. Explain why you're interested in working for them and how you can contribute to their goals. 8. Closing: In your closing paragraph, thank the hiring manager for considering your application and express your interest in the opportunity to discuss the position further. 9. Signature: End with a professional closing like "Sincerely" or "Best regards," followed by your name. Remember, your cover letter should complement your resume, not duplicate it. It's your chance to tell a story about your experience and skills, and to show your enthusiasm for the job and the company.
Related Cover Letters for Web Designer
Junior graphic designer cover letter.

Entry Level UX Designer Cover Letter

UX Designer Cover Letter

Graphic Designer Cover Letter

Freelance Graphic Designer Cover Letter

Freelance UX Designer Cover Letter

Senior Graphic Designer Cover Letter

Related Resumes for Web Designer
Junior graphic designer resume example.

Entry Level UX Designer Resume Example

UI Designer Resume Example
Ux designer resume example, graphic designer resume example, freelance graphic designer resume example, freelance ux designer resume example, senior graphic designer resume example, try our ai-powered resume builder.

Professional Web Designer Cover Letter Example for 2024
Read for inspiration or use it as a base to improve your own Web Designer cover letter. Just replace personal information, company application data and achievements with your own.
Cover Letter Guide
Tips to write a memorable web designer cover letter.

So are cover letters necessary for Web Designer jobs?
Well, the cover letter is your chance to tell a personal story to the hiring manager. It can help you prove you’re a real professional who knows what they bring to the table.
It’s also your opportunity to get into more detail about your personal qualities and success stories. But most importantly – it’s the first place to show your motivation.
So yes, having a cover letter is essential.
But what should yours look like? Let’s see…

Let’s begin by discussing the difference between a cover letter and a resume. The resume is the place where you should list all your hard skills, achievements, and talents.
The cover letter, on the other hand, is your chance to share more about yourself and show who you are.
But what’s the way to grab the reader’s attention? How can you make the hiring manager want to meet you and learn more about you?
Address your cover letter to the right person and make your introduction strong
Choosing the right salutation for your cover letter is crucial – after all, it’s the first thing the hiring manager will read.
For this reason, we’ve gathered several classic salutations. Note that some of them could be used even if you don't know the hiring manager's name.
- Dear Mr. James,
- Dear Human Resources Manager,
- To the [team you're applying for] Department,
- Dear [company name] Recruiter
The introduction of your Web Designer cover letter is what will get you remembered. But how can you make sure that your opening line is good enough?
Rumor has it, many people out there have started using phrases like “I found your job advert on website X and decided to apply” ever more often. But more importantly – that recruiters are already getting tired of it.
So instead of saying what everyone else is saying, we advise you to go for a more honest approach. Begin your cover letter by explaining what excites you about the company and how this excitement will help you on your journey towards success.
Mention both your hard and soft skills
The resume is the place to list all your hard skills. The Web Designer cover letter, on the other hand, is the ideal place to emphasize your soft skills and link them to your achievements.
Think about times when your skills have helped you achieve certain goals that seemed too difficult. And don’t worry about admitting some of your weak sides – this is a great way to show recruiters your potential and ability to grow, both professionally and personally.
Looking at the specific job posting requirements could also give you insight on what skills should be included in your resume by all means. This will help you pass applicant tracking systems (ATS) that screen cover letters for keywords before passing them on to recruiters.
Show that you did your research before applying
Proving that you are familiar with the company, its problems, and its goals is without a doubt one of the best ways to stand out.
If you want to show your passion for the company, mention how your skills and previous achievements can help the team grow.
It’s also worth mentioning how your experience can help resolve some of the most common industry issues.
Go for an actionable ending
The last part of your cover letter should briefly sum up everything you’ve said so far. It should also express your gratitude for the hiring manager’s time and consideration.
The tone of the closing line depends on two things – your personal preference and the company culture. Don’t go for overly creative phrases if the company you’re applying for relies on strictly corporate language.
Traditional lines such as “Looking forward to your reply” are usually considered a safe bet. So when in doubt, stick to them.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

Cover Letter Spacing – A Complete Guide
How long is too long of an employment gap, how to answer "what motivates you" interview question (with examples), 10 career paths to take after graduation, should you use "dear sir or madam" on your cover letter, how to make a dating resume your professional one has all the answers.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.
- Career Advice
- Cover Letters
Web Designer Cover Letter
Web designers are experienced technical experts with a creative talent for designing and improving websites. A good web designer cover letter should showcase these attributes by highlighting the candidate's expertise and experience in the role, with a special emphasis on their ability to conceptualize creative ideas and meet deadlines.
Try Betterteam
Post your jobs to 100+ job boards
- Reach over 250 million candidates.
- Get candidates in hours, not days.
Web Designer Cover Letter — Free Template
Download our generic web designer cover letter template in MS Word format.
Web Designer Cover Letter Sample:
[ Full Name ]
[ Physical Address ]
[ Telephone Number ]
[ Email Address ]
Application for the position of web designer.
Dear [ Recipient’s title and last name ],
I was thrilled to have recently learned in the [ source ] that [ company name ] is looking for an experienced web designer to join the creative department. With [ number of years ] years of web designing experience, I believe that I meet all the requirements for the position and would love the opportunity to work for such a reputable company.
In [ year of attendance ], I obtained my [ qualification ] in [ graphic design/web design/related field ] from [ university/college name ] where I mastered my skills in [ skill 1 ], [ skill 2 ], and [ skill 3 ]. My strong work ethic and commitment to delivering quality service allow me to embody the essential characteristics needed to perform this job well. My web designing abilities and work ethic were recognized in [ year ] when I received an award for [ name of award ] from the [ institution name ].
In my previous position at [ company name ], I was responsible for creating and implementing design guidelines, testing and improving designs, conceptualizing creative ideas, and incorporating innovative functionalities and features. Through this position, I was able to master my expertise working with [ design software 1 ], [ design software 2 ], and [ design software 3 ].
I am aware that a web designing job requires strong creative and time management skills but I am accustomed to performing the necessary tasks efficiently. I thrive in a team environment and believe that together we can produce quality designs and meet all client demands.
Thank you for considering my application and I look forward to discussing the position further. Please find my resume and portfolio attached, and feel free to contact me at [ email address ] or [ telephone number ].
[ Your name ]
How to Write a Web Designer Cover Letter:
A step-by-step guide on how to write the perfect web designer cover letter for your next job application.
Start with your contact information.
Provide your name and contact details..
Your cover letter should provide your current contact information, including your full name, physical address, telephone number, and email address.
Include your website and social media links.
If you showcase your web designs on any social media platforms or manage a professional website for reference purposes, include the appropriate links as employers will be compelled to see your work in action.
Address your letter.
Address the recipient by name..
When addressing your cover letter, be sure to use the recipient's preferred title and full name. If you're unable to obtain the full name, include their title and the recipient's last name.
Avoid using generic greetings.
Using "To whom it may concern" is no longer considered professional. It is better to find out the name of the addressee and use an appropriate title before their name, such as Mr., Ms., or Dr. For example, "Dr. Dodson" or "Ms. Ellis."
Write a brief introduction.
Describe how you found the job..
In your first paragraph, mention where you first saw the job posting, i.e., job board, newspaper, company career page.
Tell them why you're the best candidate for the job.
Write about why you think you're the ideal candidate. Remember to only list valid reasons as to why you would be an asset to the company. End the first paragraph by clearly stating your interest in the opportunity.
Showcase your qualifications and experience.
List your qualifications first..
The second paragraph of your cover letter should focus on your qualifications and skills. We recommend starting with your qualifications, followed by a list of web design-related skills, as employers will be most interested in this information.
For the role of a web designer, you will mostly require a Bachelor's degree in graphic design, and possess excellent communication, technical, and visual design skills.
Discuss your employment history.
Immediately after your qualifications and skills section, lead into your experience working as a web designer. Here, you want to really emphasize the responsibilities you held in your previous position so that employers can determine the types of tasks you've mastered over your career.
Highlight your responsibilities.
This is also a great opportunity to list the design or programming software you've previously worked with, such as JQuery, Adobe Photoshop, and Adobe Illustrator.

End with a call to action.
Encourage them to contact you..
Briefly thank the recipient for considering your cover letter and resume, reiterate your interest in the position, and encourage them to contact you to discuss the position further. Be sure to add your email address or telephone number, and if applicable, direct them to the attached documents.
Close your letter.
Once you've included all the necessary details, sign off your letter with a respectable "Regards" or "Sincerely," followed by your full name.
- Front-end developer .
- Java developer .
- Software engineer .
- Software developer .
- UX designer .
What should I include in my web designer cover letter?
- Your contact information .
- The recipient's full name and title .
- Information on how you found the job ad .
- Qualifications and list of skills .
- Work experience in a web designing role .
- Call to action .
How do I write a web designer cover letter if I have no experience?
If you have no professional work experience as a web designer, list any freelance work you've done that relates to the position or required transferable skills. In addition, if you're unable to list experience, you should at least possess a qualification that relates to web designing. If so, emphasize your qualification and include the different classes you attended, any practical projects you worked on, and showcase your knowledge of web design best practices.
What is a web designer's job description?
A web designer is responsible for creating and implementing designs for a website. You can read through our full web designer job description for a more detailed look.
What skills should I include in a web designer cover letter?
- Excellent written and verbal communication skills.
- The ability to conceptualize creative design ideas.
- Exceptional technical skills with a strong attention to detail.
- Proficiency in design and programming software.
Related Articles:
Web designer resume, how to find software developers, ios developer resume, front-end developer resume, web developer cover letter.
- Resume Builder
- Resume Templates
- Resume Formats
- Resume Examples
- Cover Letter Builder
- Cover Letter Templates
- Cover Letter Formats
- Cover Letter Examples
- Career Advice
- Interview Questions
- Resume Skills
- Resume Objectives
- Job Description
- Job Responsibilities
- FAQ’s
Web Designer Cover Letter Example
Writing an effective cover letter for a web designer job can be a challenging task. Not only do you need to include your qualifications and experience, but you must also be able to articulate why you are the perfect fit for the role. With the right approach, you can make your cover letter stand out and give your job application the boost it needs. This guide provides an overview of the best practices for writing a web designer cover letter and includes a sample for reference.
If you didn’t find what you were looking for, be sure to check out our complete library of cover letter examples .

Download the Cover Letter Sample in Word Document – Click Below

Start building your dream career today!
Create your professional cover letter in just 5 minutes with our easy-to-use cover letter builder!
Web Designer Cover Letter Sample
Dear [Name],
I am writing to express my interest in the Web Designer position your organization recently posted. With extensive knowledge of coding languages, website design, and user interface design, I am confident I am the best candidate for the job.
I have a degree in Computer Science, and have worked as a web designer for the past 5 years. During that time, I have worked with a variety of different coding languages and software, such as HTML, CSS, JavaScript, and Adobe Photoshop. I am also skilled in implementing Responsive Web Design principles and creating designs for mobile devices. I have worked on designs for multiple websites and applications, and understand the importance of a clean, user- friendly interface.
I am also a highly organized individual, and can easily manage multiple tasks at once. I am comfortable working independently and as part of a team, and my excellent communication skills enable me to work collaboratively with other departments.
Your organization’s reputation for excellence is well- known, and I am confident my skills and experience would make a valuable addition to the team. I would love the opportunity to discuss my qualifications further and learn more about the role. I look forward to hearing from you.
[Your Name]
Create My Cover Letter
Build a profession cover letter in just minutes for free.
Looking to improve your resume? Our resume examples with writing guide and tips offers extensive assistance.
What should a Web Designer cover letter include?
A web designer cover letter should be used to demonstrate the applicant’s skills, experience, and qualifications that are relevant to the job. It should be written in a professional yet personable manner and should include the following elements:
- Introduction: Introduce yourself and explain why you are a strong candidate for the position.
- Qualifications: Summarize your qualifications and experience in the industry, including any relevant awards or distinctions that demonstrate your expertise.
- Skills: Outline your technical abilities, such as experience with HTML, CSS, JavaScript, and other web design tools.
- Professionalism: Demonstrate your professionalism in the industry, such as by outlining any professional certifications or training materials.
- Creativity: Showcase your creative skills by discussing your design portfolio and design philosophies.
- Clarity: Use clear, concise language to create a professional yet approachable tone in your letter.
- Closing: Summarize your qualifications and thank the employer for their time.
Following these guidelines when crafting your web designer cover letter will help you stand out from other applicants and give you the best chance of scoring an interview.
Web Designer Cover Letter Writing Tips
Writing a cover letter can be a daunting task, especially when you’re applying for a job as a web designer. As a web designer, you need to make sure your cover letter stands out and conveys a professional, polished message to potential employers. Here are some tips to help you write a web designer cover letter that will help you land the job.
- Tailor Your Cover Letter: Make sure to tailor your cover letter to the job for which you are applying. Include specific details about the job and the company, and explain why you are the perfect candidate for the job.
- Highlight Your Skills: Showcase your skills by highlighting any experience you have that is relevant to the job. Talk about specific projects and achievements that demonstrate your web design skills.
- Showcase Your Creativity: Showcase your creative side by including a link to your portfolio or any samples of work that you can provide. This can give employers an idea of what you are capable of and demonstrate your skills.
- Proofread: Before sending off your cover letter, make sure to proofread it so that it is error- free. This will show employers that you take pride in your work and are willing to put in the extra effort to ensure that everything is perfect.
By following these tips, you can create an amazing cover letter that will leave a lasting impression on potential employers and help you land the job of your dreams. Good luck!
Common mistakes to avoid when writing Web Designer Cover letter
Writing a cover letter for a web designer position can be tricky. It’s important to make sure your cover letter sets you apart from other candidates and effectively showcases your talent and experience to potential employers. Here are some common mistakes to avoid when writing a web designer cover letter:
- Not Personalizing the Letter: It’s important to customize your cover letter to the specific job and employer. Don’t use a generic cover letter; make sure to include details and examples that are specific to the company and role you’re applying for.
- Not Explaining Your Motivation: Employers want to know why you are interested in the role and why you’re a great fit. Make sure you explain why you’re the right candidate for the job in your cover letter.
- Not Highlighting Your Skills and Achievements: Your cover letter should provide a concise overview of your relevant skills and experiences. Be sure to detail any accomplishments that demonstrate your expertise as a web designer.
- Not Proofreading: It’s important to proofread your cover letter for any typos and errors before submitting it. Pay close attention to grammar and punctuation as any mistakes can make you appear unprofessional.
- Not Including the Right Contact Information: Be sure to include your contact information at the end of your cover letter, including your email address, phone number, and LinkedIn profile.
By avoiding these common mistakes and crafting a targeted, well- written cover letter, you can increase your chances of landing the job. Good luck!
Key takeaways
Writing a cover letter for a web designer job can be intimidating. As a web designer, you have to showcase your technical skills and demonstrate your understanding of the field. Although a well- written resume is important, having a good cover letter is just as important. Here’s a list of key takeaways for writing an impressive web designer cover letter.
- Start with a strong introduction: Make sure to introduce yourself and tell the employer why you think you’re the best person for the job.
- Highlight your skills: Showcase your relevant skills and experience. Make sure to highlight the skills that are relevant to the job and make a strong case for why you should be considered for the position.
- Demonstrate creativity: As a web designer, it’s important to show off your creative abilities. Use the cover letter to demonstrate your creative skills and showcase your ability to think outside the box.
- Showcase your portfolio: If you have a portfolio of work that you can show, make sure to mention it in your cover letter. This will help you to stand out from the competition and show the employer that you’re the right person for the job.
- Explain why you want the job: Make sure to explain why you want the job and why you think you’d be a great fit. This will show the employer that you’re genuinely interested in the position.
- Proofread: Before you send your cover letter off, make sure to proofread it. Do a few passes and read it out loud to make sure it’s free of errors.
By following these tips, you’ll be able to write an impressive cover letter that will help you stand out from the competition and get the job.
Frequently Asked Questions
1.how do i write a cover letter for an web designer job with no experience.
Writing a cover letter for a web designer job with no experience can be tricky. However, by following these tips and tricks, you can create a letter that reflects your enthusiasm and knowledge for the position.
First, begin your letter by emphasizing your interest in web design and the company you are applying for. Explain that you have studied web design, read up on best practices, taken classes, and/or volunteered in a related position. You can also highlight any transferable skills you have, such as coding languages, graphic design, or project management.
Next, explain why you would be a great fit for the role. Highlight your ability to learn quickly and desire to develop your skills. Show that you understand the company’s mission and values and how you could contribute to its success.
Finally, make sure to thank the employer for their time and consideration.
2.How do I write a cover letter for an Web Designer job experience?
Writing a cover letter for an experienced web designer job is much easier than writing one for an entry- level position. You can emphasize the years of experience you bring to the role and explain how you have grown in knowledge and skill over the years.
Start your letter by highlighting your appreciation of the company’s mission and values and then explain why your experience would be an asset. Detail the unique qualifications you bring to the position, such as coding languages, graphic design, or project management.
Share any successes you have had in previous roles and how you handled any challenges. Finally, express your enthusiasm and make sure to thank the employer for their time and consideration.
3.How can I highlight my accomplishments in Web Designer cover letter?
When writing a cover letter for a web designer position, it is important to highlight your accomplishments. You can do this by providing examples of work you have done that demonstrate your skills. Showcase specific features you have designed and explain how it has benefited clients or employers.
Explain any awards or accolades you have earned and any special projects you have worked on. Mention any additional certifications or training you have completed that are relevant to the position.
Finally, provide any metrics that demonstrate the impact of your work. Highlighting your accomplishments will help the employer understand the value you can bring to their team.
4.What is a good cover letter for an Web Designer job?
A good cover letter for a web designer job will highlight your experience and qualifications while expressing enthusiasm and interest in the position.
Begin your letter by introducing yourself and explaining why you are interested in the role. Detail your experience and qualifications, such as coding languages, graphic design, or project management. Explain any successes and accomplishments you have had in previous roles.
In addition to this, be sure to check out our cover letter templates , cover letter formats , cover letter examples , job description , and career advice pages for more helpful tips and advice.
Let us help you build your Cover Letter!
Make your cover letter more organized and attractive with our Cover Letter Builder


Web Designer Cover Letter – A Guide
Table of contents, introduction.
A cover letter is an essential part of any job application, including for the role of a web designer. It is your chance to introduce yourself to the hiring manager, showcase your skills and experience, and make a strong case for why you are the best fit for the position.
Your cover letter is more than just a formality – it’s your opportunity to introduce yourself, showcase your unique skills, and make a lasting impression on hiring managers. A well-crafted cover letter can communicate not only your technical expertise but also your passion for design and your alignment with the company’s values. It serves as a bridge between your resume and the job description, allowing you to connect the dots between your experiences and the employer’s needs.
In this blog, we will provide you with two web designer cover letter examples, along with 10 frequently asked questions about web designer cover letters.
Cover Letter Example #1
Dear [Hiring Manager’s Name],
I am writing to express my interest in the web designer position at [Company Name]. With a keen eye for aesthetics and a strong technical skillset, I believe I am the perfect candidate for this role.
Over the past [X] years, I have been responsible for designing and developing visually appealing and user-friendly websites for a variety of clients. My portfolio includes projects for renowned brands such as [Company A] and [Company B], where I effectively translated their brand identity into engaging web experiences.
I am proficient in HTML, CSS, JavaScript, and have experience working with CMS platforms such as WordPress and Magento. Additionally, I am skilled in Photoshop and Illustrator, allowing me to create custom graphics and designs.
I am a collaborative team player and have excellent communication skills. I understand the importance of gathering client requirements and delivering projects that align with their vision and objectives. I am also adaptable to change and am constantly keeping myself updated with the latest trends and technologies in the web design field.
I am excited about the opportunity to join [Company Name] and contribute to its success. Thank you for considering my application. I look forward to the opportunity to discuss how I can contribute to your team.
[Your Name]
Cover Letter Example #2
I am writing to apply for the web designer position at [Company Name]. As an experienced web designer with a passion for creating visually appealing and user-friendly websites, I believe I can contribute to your team’s success and deliver impactful results.
With [X] years of experience in the industry, I have had the opportunity to work on various projects across different industries. From small businesses to large corporations, I have successfully translated their brand identities into engaging web experiences that drive results.
My technical skillset includes proficiency in HTML, CSS, JavaScript, and CMS platforms such as WordPress and Drupal. I am also skilled in using design tools such as Photoshop and Sketch to create custom graphics and designs.
I believe effective communication is crucial in delivering successful projects. I am a strong collaborator, working closely with clients to understand their objectives and requirements. By taking a user-centered approach, I ensure that my designs not only look aesthetically pleasing but also offer a seamless user experience.
Thank you for considering my application. I would love the opportunity to discuss how my skills and experience can benefit [Company Name]. I am confident that I can make a positive impact as a web designer on your team.
Best regards,
FAQs about Web Designer Cover Letters
Your web designer cover letter should include an introduction, a summary of your skills and experience, a statement of interest in the position, and a closing paragraph expressing your enthusiasm for the opportunity. You can also highlight specific projects or achievements that demonstrate your web design abilities.
A web designer cover letter should be concise and to the point. Ideally, it should fit on one page and not exceed 3-4 paragraphs.
No, it is better to provide a link to your portfolio or mention it in your resume rather than including it in your cover letter. The cover letter should focus on your skills, experience, and why you are interested in the position.
Yes, it is essential to customize your web designer cover letter for each job application. Tailoring your cover letter to the specific requirements and responsibilities of the role shows that you have done your research and are genuinely interested in the position.
To make your web designer cover letter stand out, focus on showcasing your unique skills, experiences, and achievements. Be specific about the projects you have worked on and the results you have achieved. Additionally, personalize your cover letter by addressing it to the hiring manager by name.
Yes, it is important to mention your technical skills in your web designer cover letter. Highlight the programming languages, design tools, and CMS platforms you are proficient in.
No, it is not necessary to include references in your web designer cover letter. You can provide references upon request during the interview process.
If you don’t know the hiring manager’s name, you can address your cover letter with a generic salutation such as “Dear Hiring Manager” or “To Whom It May Concern.”
Yes, it is a good idea to follow up after submitting your web designer cover letter. You can send a brief email expressing your continued interest in the position and asking for an update on the hiring process.
If you have no web design experience, focus on highlighting transferable skills such as creativity, attention to detail, and problem-solving abilities. You can also mention any relevant coursework or personal projects that demonstrate your interest and potential in the field.
A web designer cover letter is your chance to showcase your skills, experience, and passion for web design. It should be tailored to the position you are applying for and demonstrate your ability to create visually appealing and user-friendly websites. By following the examples provided and addressing the frequently asked questions, you can create a compelling cover letter that grabs the attention of hiring managers.
Buildfreeresume.com has a consumer rating of 4.83 stars on Sitejabber .
Introducing John Smith: Your Expert Resume Writer, Cover Letter Specialist, and Career Coach. Meet John Smith, your dedicated partner in crafting the perfect resume, compelling cover letter, and charting your career path to success. With a passion for helping individuals reach their professional aspirations, John brings a wealth of expertise to the table as a resume writer, cover letter specialist, and career coach.
Related Posts

Elevate Your Prospects: Accountant Cover Letter Examples and Templates for 2023 – Download Now

Administrative Assistant Cover Letter Examples and Templates for 2023

A Comprehensive Guide to Writing an Amazing Accounting and Finance Cover Letter

Crafting a Standout Actor Cover Letter: Examples and Tips
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

Web Designer Cover Letter Example (Free Guide)
Create an web designer cover letter that lands you the interview with our free examples and writing tips. use and customize our template and land an interview today..

Are you looking to launch your career as a web designer? A strong cover letter is an essential tool that can help you stand out from the competition. This guide offers comprehensive advice and examples on how to craft a successful web designer cover letter. Learn how to communicate your skills and experience in the most effective way and make an impact on potential employers.
We will cover:
- How to write a cover letter, no matter your industry or job title.
- What to put on a cover letter to stand out.
- The top skills employers from every industry want to see.
- How to build a cover letter fast with our professional Cover Letter Builder .
- What a cover letter template is, and why you should use it.
Related Cover Letter Examples
- Ui Developer Cover Letter Sample
- User Experience Designer Cover Letter Sample
- Ux Developer Cover Letter Sample
Web Designer Cover Letter Sample
- Videographer Cover Letter Sample
- Artist Cover Letter Sample
- Designer Cover Letter Sample
Dear Hiring Manager,
I am writing to express my interest in the Web Designer position at ABC Company. After seeing the job description, I believe my qualifications and enthusiasm make me an ideal candidate for the role.
I am a highly creative and technically skilled professional, with more than five years of experience designing and developing websites. My portfolio showcases a range of projects I have completed, including e-commerce websites, content management systems, and mobile applications. With a background in graphic design, I understand the importance of creating aesthetically pleasing and user-friendly websites.
I am proficient in HTML, CSS, JavaScript, and a range of other coding languages. I am also well-versed in a variety of design tools, such as Adobe Photoshop, Illustrator, and InDesign. I can design websites from scratch and have great attention to detail.
In my current role, I work closely with clients to develop websites that meet their goals and objectives. I am experienced in developing and launching websites, as well as performing regular maintenance and updates. I am also accustomed to working in a fast-paced environment and meeting tight deadlines.
I am confident that I can bring my technical and creative skills to ABC Company and make an immediate contribution to your team. I am excited to discuss my candidacy further and look forward to hearing from you.
Thank you for your time and consideration.
Sincerely, [Your Name]
Why Do you Need a Web Designer Cover Letter?
- A Web Designer cover letter is an important tool for making a good first impression on potential employers.
- It allows you to showcase your skills, qualifications, and experience in a way that will make you stand out.
- A cover letter also allows you to explain why you think you are the best candidate for the job and why you are interested in that specific position.
- It can also help to demonstrate your enthusiasm and interest in the company and show that you have done your research.
- A cover letter can also be used to highlight any awards or accomplishments that you have received.
- Including a Web Designer cover letter can be beneficial for you and your potential employer, as it gives employers a good sense of who you are and what you can bring to the table.
A Few Important Rules To Keep In Mind
- Keep your cover letter short and to the point. Aim for a maximum length of one page.
- Address the cover letter to the specific employer or hiring manager.
- Begin your cover letter with a strong opening sentence that grabs the reader’s attention.
- Explain why you are the best candidate for the job. Highlight your skills, qualifications, and relevant experiences.
- Show enthusiasm for the job and the company.
- Proofread your cover letter for spelling and grammar errors.
- Include a closing paragraph that summarizes your interest and thanks the reader for considering your application.
What's The Best Structure For Web Designer Cover Letters?
After creating an impressive Web Designer resume , the next step is crafting a compelling cover letter to accompany your job applications. It's essential to remember that your cover letter should maintain a formal tone and follow a recommended structure. But what exactly does this structure entail, and what key elements should be included in a Web Designer cover letter? Let's explore the guidelines and components that will make your cover letter stand out.
Key Components For Web Designer Cover Letters:
- Your contact information, including the date of writing
- The recipient's details, such as the company's name and the name of the addressee
- A professional greeting or salutation, like "Dear Mr. Levi,"
- An attention-grabbing opening statement to captivate the reader's interest
- A concise paragraph explaining why you are an excellent fit for the role
- Another paragraph highlighting why the position aligns with your career goals and aspirations
- A closing statement that reinforces your enthusiasm and suitability for the role
- A complimentary closing, such as "Regards" or "Sincerely," followed by your name
- An optional postscript (P.S.) to add a brief, impactful note or mention any additional relevant information.
Cover Letter Header
A header in a cover letter should typically include the following information:
- Your Full Name: Begin with your first and last name, written in a clear and legible format.
- Contact Information: Include your phone number, email address, and optionally, your mailing address. Providing multiple methods of contact ensures that the hiring manager can reach you easily.
- Date: Add the date on which you are writing the cover letter. This helps establish the timeline of your application.
It's important to place the header at the top of the cover letter, aligning it to the left or center of the page. This ensures that the reader can quickly identify your contact details and know when the cover letter was written.
Cover Letter Greeting / Salutation
A greeting in a cover letter should contain the following elements:
- Personalized Salutation: Address the hiring manager or the specific recipient of the cover letter by their name. If the name is not mentioned in the job posting or you are unsure about the recipient's name, it's acceptable to use a general salutation such as "Dear Hiring Manager" or "Dear [Company Name] Recruiting Team."
- Professional Tone: Maintain a formal and respectful tone throughout the greeting. Avoid using overly casual language or informal expressions.
- Correct Spelling and Title: Double-check the spelling of the recipient's name and ensure that you use the appropriate title (e.g., Mr., Ms., Dr., or Professor) if applicable. This shows attention to detail and professionalism.
For example, a suitable greeting could be "Dear Ms. Johnson," or "Dear Hiring Manager," depending on the information available. It's important to tailor the greeting to the specific recipient to create a personalized and professional tone for your cover letter.
Cover Letter Introduction
An introduction for a cover letter should capture the reader's attention and provide a brief overview of your background and interest in the position. Here's how an effective introduction should look:
- Opening Statement: Start with a strong opening sentence that immediately grabs the reader's attention. Consider mentioning your enthusiasm for the job opportunity or any specific aspect of the company or organization that sparked your interest.
- Brief Introduction: Provide a concise introduction of yourself and mention the specific position you are applying for. Include any relevant background information, such as your current role, educational background, or notable achievements that are directly related to the position.
- Connection to the Company: Demonstrate your knowledge of the company or organization and establish a connection between your skills and experiences with their mission, values, or industry. Showcasing your understanding and alignment with their goals helps to emphasize your fit for the role.
- Engaging Hook: Consider including a compelling sentence or two that highlights your unique selling points or key qualifications that make you stand out from other candidates. This can be a specific accomplishment, a relevant skill, or an experience that demonstrates your value as a potential employee.
- Transition to the Body: Conclude the introduction by smoothly transitioning to the main body of the cover letter, where you will provide more detailed information about your qualifications, experiences, and how they align with the requirements of the position.
By following these guidelines, your cover letter introduction will make a strong first impression and set the stage for the rest of your application.
Cover Letter Body
As an experienced web designer, I have a strong understanding of the latest industry trends, as well as the technical skills needed to create attractive, functional websites. My goal is to use my expertise to help [Company Name] create successful digital experiences for their customers.
In my previous roles, I have performed a wide variety of tasks including designing and coding websites, creating user interfaces, and writing HTML and CSS. I understand the importance of creating visually appealing websites that are easy to use, and I am always looking for ways to optimize the user experience. I have an eye for detail and I pay close attention to even the smallest of details to ensure that the end result is perfect.
I am also well-versed in the current web technologies and tools used in web design. I have a good understanding of HTML, CSS, JavaScript, PHP, and other web development languages. In addition, I am proficient in Adobe Creative Suite, including Photoshop, Illustrator, and Dreamweaver, and I can also work with content management systems such as WordPress. I am familiar with SEO best practices and I am always striving to create websites that are optimized for search engines.
Finally, I am a great communicator and I am able to collaborate effectively with teams to ensure that projects are completed on time and within budget. I am confident that I can bring a wealth of experience and knowledge to the team at [Company Name] and I look forward to the opportunity to discuss my qualifications in further detail.
Complimentary Close
The conclusion and signature of a cover letter provide a final opportunity to leave a positive impression and invite further action. Here's how the conclusion and signature of a cover letter should look:
- Summary of Interest: In the conclusion paragraph, summarize your interest in the position and reiterate your enthusiasm for the opportunity to contribute to the organization or school. Emphasize the value you can bring to the role and briefly mention your key qualifications or unique selling points.
- Appreciation and Gratitude: Express appreciation for the reader's time and consideration in reviewing your application. Thank them for the opportunity to be considered for the position and acknowledge any additional materials or documents you have included, such as references or a portfolio.
- Call to Action: Conclude the cover letter with a clear call to action. Indicate your availability for an interview or express your interest in discussing the opportunity further. Encourage the reader to contact you to schedule a meeting or provide any additional information they may require.
- Complimentary Closing: Choose a professional and appropriate complimentary closing to end your cover letter, such as "Sincerely," "Best Regards," or "Thank you." Ensure the closing reflects the overall tone and formality of the letter.
- Signature: Below the complimentary closing, leave space for your handwritten signature. Sign your name in ink using a legible and professional style. If you are submitting a digital or typed cover letter, you can simply type your full name.
- Typed Name: Beneath your signature, type your full name in a clear and readable font. This allows for easy identification and ensures clarity in case the handwritten signature is not clear.
Common Mistakes to Avoid When Writing a Web Designer Cover Letter
When crafting a cover letter, it's essential to present yourself in the best possible light to potential employers. However, there are common mistakes that can hinder your chances of making a strong impression. By being aware of these pitfalls and avoiding them, you can ensure that your cover letter effectively highlights your qualifications and stands out from the competition. In this article, we will explore some of the most common mistakes to avoid when writing a cover letter, providing you with valuable insights and practical tips to help you create a compelling and impactful introduction that captures the attention of hiring managers. Whether you're a seasoned professional or just starting your career journey, understanding these mistakes will greatly enhance your chances of success in the job application process. So, let's dive in and discover how to steer clear of these common missteps and create a standout cover letter that gets you noticed by potential employers.
- Not doing research on the company
- Using generic language
- Lack of enthusiasm
- Using incorrect contact information
- Failing to address the specific job requirements
- Including too much irrelevant information
- Using a generic closing statement
- Including too many typos and grammatical errors
- Not customizing the letter for each job application
- Not speaking to the employer’s needs
Key Takeaways For a Web Designer Cover Letter
- Highlight relevant experience and skills that demonstrate your ability to design effective websites
- Illustrate how your past design projects have increased user engagement, traffic, and conversions
- Explain how you stay up to date on the latest web design trends and technologies
- Mention any web development tools and software you are familiar with
- Describe your problem-solving and creative thinking abilities
- Include portfolio samples that demonstrate your web design capabilities
- Emphasize your commitment to meeting deadlines and client expectations

Web Designer Cover Letter Examples
A great web designer cover letter can help you stand out from the competition when applying for a job. Be sure to tailor your letter to the specific requirements listed in the job description, and highlight your most relevant or exceptional qualifications. The following web designer cover letter example can give you some ideas on how to write your own letter.

or download as PDF
Cover Letter Example (Text)
Maribel Weh
(756) 099-1317
Dear Michelina Palisoc,
I am writing to express my interest in the Web Designer position at Blue Fountain Media, as advertised on your company website. With a strong foundation in both design and development, and a passion for creating engaging user experiences, I am excited about the opportunity to contribute to your team. My five years of professional experience at Hello Monday have equipped me with a diverse skill set and the ability to work across different platforms and disciplines.
During my tenure at Hello Monday, I had the privilege of working on a wide range of projects, from conceptual design to full-scale website development. My role involved collaborating closely with clients to understand their vision and translating that into a digital interface that is both aesthetically pleasing and functionally seamless. I pride myself on my ability to bring fresh ideas to the table, while also respecting established brand guidelines and user experience principles.
I have honed my skills in various web technologies and design tools, including HTML, CSS, JavaScript, as well as Adobe Creative Suite and Sketch. Moreover, I have consistently stayed abreast of the latest design trends and web technologies to ensure that the solutions I deliver are cutting-edge and effective. My approach to web design is always centered around the end-user, and I strive to create websites that are not only beautiful but also intuitive and accessible.
I am particularly drawn to Blue Fountain Media because of your commitment to delivering innovative and strategic web solutions. Your portfolio of work resonates with my own design philosophy and I am eager to bring my creative flair and technical expertise to your esteemed company. I am confident that my background, combined with my enthusiasm for web design, will make me a valuable asset to your team.
Thank you for considering my application. I am looking forward to the possibility of discussing how I can contribute to the future successes of Blue Fountain Media. I am available at your convenience for an interview and can be reached at [Your Contact Information].
Warm regards,
Related Cover Letter Examples
- Graphic Web Designer
- Senior Web Designer
- Web Graphic Designer
- Web Project Manager
- Web Content Coordinator
- Web Content Editor

15 Web Designer Cover Letters That Will Get Hired (NOW)
Are you are looking to write a cover letter for Web Designer jobs that will impress recruiters and get you noticed by hiring managers? You need one to apply for a job, but you don’t know what to say.
The use of cover letters is essential when submitting a resume for a job. The cover letter introduces the reader to the applicant’s qualifications and provides additional information that may not be included in the resume. Additionally, if an individual follows specific instructions when crafting their cover letter, it will be easier to get contacted for an interview.
Here are 15 amazing Web Designer cover letters that are professionally written and will help you stand out and get that job!

Web Designer Cover Letters
Each cover letter is written with a different focus. Review all of them and pick the ones that apply to your situation. Take inspiration from multiple samples and combine them to craft your unique cover letter.
Web Designer Sample 1
Dear _____, I am a Web Designer with over 5 years of experience in the industry. I have a passion for web design and enjoy working with innovative companies. _______ has been my dream company to work for as it is an innovative organization. My skills include HTML, CSS, JavaScript, JQuery Mobile and responsive design. Please review my resume for more information on my skills and qualifications. Thank you for your consideration.
Sincerely, _____
Web Designer Sample 2
I am a Web Designer with ____ years of experience. I can offer exceptional graphic design and layout skills as well as technical proficiency with HTML, CSS, PHP, JavaScript and WordPress. My latest project was a website for a non-profit organization that raised over $100k in donations. I’m confident that I have the experience and skillset to help you grow your online presence without compromising user experience or usability.
Web Designer Sample 3
As Web Designer, I am confident that I can work with your team to take your website to the next level. My skills include expertise in HTML5, CSS3, Bootstrap 3.x, jQuery JavaScript and WordPress. I am passionate about creating user-centered website designs that are both aesthetically pleasing and functional for all types of devices.
A web designer like me will be able to effectively use these skills to create a design tailored to your business’s needs.
Web Designer Sample 4
I am a Web Designer with an extensive portfolio and would like to submit my resume for your consideration. I have over 5 years of experience as a Web Designer and can offer such skills as front-end development, back-end development, and web design. My attention to detail is unmatched and I pride myself on always meeting deadlines. Please review my attached resume for more information about my qualifications. Thank you for time and consideration.
Web Designer Sample 5
I am interested in the Web Designer position you posted to LinkedIn. I have experience working with website design and development, content creation, and social media marketing. As a graduate of UALR with a degree in Communication Design, I would be an asset to your company as the Web Designer.
Web Designer Sample 6
I am a recent graduate with several years of experience in designing websites. I’m confident that my expertise will allow me to create visually stunning, intuitively navigable websites that are not only aesthetically pleasing but also function well. I have created sites for clients across many industries, including arts and entertainment, finance, medical services, and more.
Please consider me for the position of Web Designer with your company.
Web Designer Sample 7
To Whom It May Concern:
I am a web designer with over 5 years of experience in the field. I’ve been creating websites for local businesses since I was 16, and have extensive knowledge of HTML, CSS, and Javascript programming languages. My specific skills include: designing eye-catching graphics; working with image editing software; coding clean html and css for individual pages; using Adobe Photoshop to edit photographs and create logos; and making websites accessible to everyone regardless of device or browser. I am confident that my experience in web design would make me an excellent candidate for your website designer position. Thank you for your time!
Web Designer Sample 8
Thank you for the opportunity to apply for your Web Design position. I am a graduate of (insert your degree and university), and I have extensive web design experience, including: -Designing new sites from scratch with best practices in mind -Updating existing WordPress sites to make sure they are fully optimized for search engines and user experience -Converting websites from HTML to WordPress (W2C) -Taking website screenshots that showcase a site’s design and functionality.
Web Designer Sample 9
Dear ________,
I am writing to inquire about the Web Designer position at ____. I am a web designer with seven years of experience with graphic design and content management systems. I have been actively involved in designing and maintaining websites for small businesses as well as designing interfaces for software programs. In addition, I have been blogging ever since I learned how to code HTML. My blog has garnered over 40,000 views over the last year and my articles have received feedback from readers all over the world. I would be a valuable asset to your company because my skills would allow me to assist your team by designing a website which is simple and easy for visitors to find what they are looking for quickly and easily.
Web Designer Sample 10
I am writing to express my interest in the Web Designer position at Trained Monkey Inc. As a web designer, I have developed an automated system for generating HTML documents that can be shared with clients to update their websites quickly and efficiently. I would love the opportunity to help grow your company by developing custom designs for your website using cutting-edge technologies like HTML5, PHP, and CSS3.
Web Designer Sample 11
I am a web designer with over 3 years of experience in the art and science of web design. I am proficient in HTML5, CSS3, and JavaScript for both website design and coding purposes. I have worked with many different CMS systems including WordPress, Drupal, Joomla! CMS, TYPO3 CMS among others. I am currently looking for a full-time position to use my skills to help create modern websites that are compelling to users of all kinds.
Web Designer Sample 12
I am a Web Designer with over 3 years of experience in the field. I specialize in custom web design, graphic design, and marketing. I am equipped to handle all aspects of this position; from coding to project management. My work has been published on several high profile sites like Medium and Wired Magazine. I pride myself on detail-oriented work and delivering better than what is asked for in specifications or designs. From small startups to fortune 500 companies, my work has helped increase their web traffic by up to 25%. If you’re interested in learning more about me, please feel free to contact me at (555) 555-5555 ext. 1111 or email me at janet@somewhereemail
Web Designer Sample 13
I am a self-driven, creative and detail-oriented Web Designer with a proven track record of success. I have been working in design for over 4 years and specialize in web design, UX/UI development, branding and layout. I enjoy problem solving to create functional designs that are visually appealing.
I’m confident that my skillset from both freelance projects as well as from being a full-time lead designer at the _____ would be an asset to your company.
Web Designer Sample 14
I am a Web Designer with 3 years of experience working on design and development. I specialize in open-source web-based software, customized ecommerce sites, and high-traffic websites. My skills include HTML5/CSS3, PHP/MySQL, JavaScript/jQuery, AJAX, C#/.NET Framework. If hired for this position I can guarantee your company will not regret it!
Web Designer Sample 15
Dear (name of employer),
I am excited to share my qualifications and experience as a Web Designer. I have been working in this field for over 3 years and have proven to be a valuable asset. I am familiar with many top-notch design programs and can complete simple or complex tasks in a timely fashion with professional results. If you’ve been looking for someone who is proficient with Adobe Creative Suite, WordPress, HTML5, CSS3, PHP/MySQL, Javascript/jQuery and has experience designing websites using Bootstrap or responsive designs then please consider me for your next opening! I would love the opportunity to work with you further. Thank you for your time and consideration.
Recruiters and hiring managers receive hundreds of applications for each job opening.
Use the above professionally written Web Designer cover letter samples to learn how to write a cover letter that will catch their attention and customize it for your specific situation.
Related Careers:
- 15 LPN Cover Letters That Will Get Hired (NOW)
- 15 Construction Project Manager Cover Letters That Will Get Hired (NOW)
- 15 ER Nurse Cover Letters That Will Get Hired (NOW)
- 15 Sales Representative Cover Letters That Will Get Hired (NOW)
- 15 Vet Tech Cover Letters That Will Get Hired (NOW)
- 15 Customer Success Manager Cover Letters That Will Get Hired (NOW)
- 15 School Psychologist Cover Letters That Will Get Hired (NOW)
- 15 Park Ranger Cover Letters That Will Get Hired (NOW)
- 15 Pharmacy Technician Cover Letters That Will Get Hired (NOW)
- 15 Nanny Cover Letters That Will Get Hired (NOW)
Leave a Comment Cancel reply
You must be logged in to post a comment.
Web Designer Cover Letter Example
Web Designers are responsible for planning, creating, and coding internet sites, and web pages that come with texts, sounds, pictures, video clips, and graphics. Such a professional create the design and layout of the website/webpage or can update/modify the already existing site.
In the present digital technology world, every applicant sends a cover letter along with a resume, and such a cover letter should be considered as an expansion of the resume, wherein the employer looks for information such as skills, and experience of the Web Designer.
Want some ready-to-use Web Designer Cover Letter Samples, have a look below and also go through the tips and tricks provided beneath the sample to understand how to write an appealing cover letter for the Web Designer role.

- Cover Letters
A Web Designer takes charge of designing and building the interface, aesthetic, and navigation of websites of clients. Working in the IT departments, these professionals possess a huge range of skills and qualities and are experts in designing the website as per the requirements of businesses and clients.
What to Include in a Web Designer Cover Letter?
Roles and responsibilities.
- Designing engaging and responsive landing pages .
- Conducting website testing.
- Optimizing sites for maximum speed and scalability.
- Integrating client CMS programs and data feeds.
- Ensuring website function and stability across devices.
- Working with marketing and research teams for incorporating brand elements.
- Providing internal support and external customer service during and after the launch of the website .
Education & Skills
Web designer skills:.
- Proficiency in graphic design software such as – Adobe Illustrator, Adobe Photoshop, and visual design tools.
- Well-versed in front-end development web programming languages such as HTML, CSS, and JavaScript.
- Good understanding of content management systems.
- Fluency with SEO principles.
- Proficient understanding of cross-browser compatibility issues.
- Superior visual design skills.
Web Designer Education Requirements:
- Degree or diploma in Web design, Digital Media, Information Technology, or Graphic Design.
- Up-to-date experience with international web protocols, standards, and technologies.
Web Designer Cover Letter Example (Text Version)
Dear Hiring Manager,
I have been a long-time follower of your company, and I am truly elated to see that your organization is looking for a Web Designer currently. I have the relevant educational qualification and experience in the field of Web Designing. Being an ardent enthusiast of designing web pages for various niches and topics, my passion and talent combined with my educational background would help me to take up the role of Web Designer in your company and give my best every day.
Highlights of my accomplishments as a Web Designer include:
- I am certified in PHP, CSS Java, and Javascript.
- I have designed several user-friendly and interactive webpages at *** that increased visitors on an average by more than 2000 per month
- Led the team for the design and implementation of a few websites at my previous company.
- Have experience in training and overseeing the design of websites that were created by my trainees, interns, and juniors.
- Completed several website design projects within and even before deadlines without compromising on the quality of the work.
As a Web Designer at ***, I was responsible for a wide variety of web designing, user interface design, and other website design-related tasks. I have also obtained a Bachelor of Science in Web Design and Development from ***. I am confident that my experience and my skills will enable me to become an ideal candidate for this role.
If my skills match your requirements, please contact me at ( ) or mail me at ( ) to schedule a meeting. I look forward to learning more about the Web Designer post.
Thank you for your consideration.
Sincerely, [Your Name]
Here’s how to write a convincing Cover Letter for your Web Designer position –
- Highlight your technical expertise along with your creative talent.
- Open the letter with a strong introduction so that it hooks the reader.
- Provide all minute details of your web design experiences and achievements.
- Refer to the job posting, and make sure to hit the key qualification that is sought in the job description.
Also, don’t forget to go through our Web Designer Resume Samples , as our resume samples are the fastest ones to download and are perfect for direct use.

Customize Web Designer Cover Letter
Get hired faster with our free cover letter template designed to land you the perfect position.
Related IT Cover Letters


IMAGES
VIDEO
COMMENTS
5 Web Designer Cover Letter Examples. Web Designers excel at creating visually appealing and user-friendly websites that effectively communicate a brand's message. Similarly, your cover letter should be a well-designed introduction that communicates your professional story in an engaging and accessible way. In this guide, we'll delve into the ...
Heading. Use a professional template to enhance the style and presentation of your cover letter. Be sure your heading includes: Your name, title, and contact info. The current date. The addressee's details. 2. Salutation. Greet the hiring manager by name — Mr. or Ms.
Your web design cover letter should be one page long. Read more to Write A Cover Letter And Get The Job. 2. Let the Header Be Your Focal Point. With a bomb-looking cover letter header, you'll make a brand for yourself. Let it represent you, your skillset, and your personality. Let it speak for itself.
Follow this general outline for your Web Designer cover letter: Header, including your name and contact information. Date. The Hiring Manager's name and title. The company's name and address. Greeting. Introductory paragraph that hooks the reader. Body paragraphs that explain your experiences and enthusiasm for the role.
This online resource offers customizable web designer cover letter and resume templates for different levels of experience. You can easily edit and create your unique resume from these templates. EnhanceCV. This resume maker is a free online tool that you can use to create a web designer resume.
Here are a few examples of how to quantify your web developer skills: "Trained 50+ staff members in internal web functions, including minor updates and fixing bugs.". "Designed and developed user-friendly website to ensure high traffic, page views, and user experience, resulting in 42% increase of sales revenue.".
Keep it concise: Aim for a cover letter length of 250-400 words. Be succinct in presenting your qualifications and experiences. Use a clean layout: Opt for a professional and clean cover letter format with a standard font (e.g., Arial, Calibri, or Times New Roman) and a font size of 10-12 points.
Free Web Designer cover letter example. Dear Ms. Garcia: I am responding to your recent ad for a Web Designer. I feel that my educational and professional background in website and software development will prove beneficial to this position and enhance the Internet presence of your company. With over ten years experience in website content ...
Visit the blog to see job search strategies, resume tips, cover letter tactics, and more insights. Join Teal for Free. Get started with Teal for free and start progressing in your career. ... As a Web Designer, your cover letter introduction should immediately highlight your technical skills and creative prowess. Consider mentioning a project ...
Don't go for overly creative phrases if the company you're applying for relies on strictly corporate language. Traditional lines such as "Looking forward to your reply" are usually considered a safe bet. So when in doubt, stick to them. Rate my article: Professional Web Designer Cover Letter Example for 2024. Average: 4.88 / 5.00.
Keep your web design resume reasonably long. One page should encompass up to 10 years of professional experience. Top your resume with a summary or objective for web designer resume. Add the experience and education sections then. Put your web design skills in a separate resume section.
In your web designer cover letter, emphasize your most relevant qualifications to help a hiring manager know why you're the perfect choice for the position. You can also express your reason for applying for the job. Here are six steps you can follow when you write your cover letter: 1. Write a header.
List your qualifications first. The second paragraph of your cover letter should focus on your qualifications and skills. We recommend starting with your qualifications, followed by a list of web design-related skills, as employers will be most interested in this information. For the role of a web designer, you will mostly require a Bachelor's ...
Download Resume Template. To upload the template into Google Docs, go to File > Open > and select the correct downloaded file. Review an example web design resume and a template you can use as inspiration, then discover a series of steps and tips for writing your resume for web design.
A web designer cover letter should be used to demonstrate the applicant's skills, experience, and qualifications that are relevant to the job. It should be written in a professional yet personable manner and should include the following elements:
Introduction. A cover letter is an essential part of any job application, including for the role of a web designer. It is your chance to introduce yourself to the hiring manager, showcase your skills and experience, and make a strong case for why you are the best fit for the position.
Get ready to elevate your job application and stand out from the competition with our curated collection of cover letter examples: Ui Developer Cover Letter Sample. User Experience Designer Cover Letter Sample. Ux Developer Cover Letter Sample. Web Designer Cover Letter Sample. Videographer Cover Letter Sample. Artist Cover Letter Sample.
Below are some steps to guide you through the process of writing a cover letter for a web designer position: 1. Think of a structure for your cover letter. In this step, you create an outline for your cover letter. This serves as a guide throughout the writing process. Gather all the vital information before you begin writing, such as the name ...
The following web designer cover letter example can give you some ideas on how to write your own letter.Web Designer Cover Letter Example Cover Letter Example (Text) Maribel Weh (756) 099-1317. [email protected]. Dear Michelina Palisoc, I am writing to express my interest in the Web Designer position at Blue Fountain Media, as advertised on ...
Here are 8 crucial things to include on a web designer resume. 1. Resume Profile (Contact & Personal Information) A resume profile should include all the necessary personal information; such as your full name, your job title, contact information, and last but not least your social media (if applicable). 2.
Web Designer Cover Letters. Each cover letter is written with a different focus. Review all of them and pick the ones that apply to your situation. Take inspiration from multiple samples and combine them to craft your unique cover letter. Web Designer Sample 1. Dear _____, I am a Web Designer with over 5 years of experience in the industry.
Resume example for a web designer Here's a resume example to guide you when creating your resume as a web designer: Collins Dunlap Edmonton, AB (313) 745-0346 [email protected] www.dunlapcollinsdesigns.com Professional summary Enthusiastic and organized web designer with five years of experience in designing and maintaining functional and aesthetically pleasing websites.
In the present digital technology world, every applicant sends a cover letter along with a resume, and such a cover letter should be considered as an expansion of the resume, wherein the employer looks for information such as skills, and experience of the Web Designer. Want some ready-to-use Web Designer Cover Letter Samples, have a look below ...
A graphic design cover letter is a summary of you, your skills, and an explanation of why you want the design job and why you're the right fit. ... [Agency Name] team since the position entails split responsibilities between branding and creating design systems for web applications. I've attached my resume and portfolio, and I'd love the ...