
Researched by Consultants from Top-Tier Management Companies

Powerpoint Templates
Icon Bundle
Kpi Dashboard
Professional
Business Plans
Swot Analysis
Gantt Chart
Business Proposal
Marketing Plan
Project Management
Business Case
Business Model
Cyber Security
Business PPT
Digital Marketing
Digital Transformation
Human Resources
Product Management
Artificial Intelligence
Company Profile
Acknowledgement PPT
PPT Presentation
Reports Brochures
One Page Pitch
Interview PPT
All Categories

Top 10 Web Development PPT Templates You Need to See

Sheikha Tickoo
Technology is an indispensable part of our lives, and everything we can do, from online shopping to booking appointments, is because of technology. Today, we have billions of internet users, and this number is rapidly increasing. Every internet user on this planet uses the internet to access either an app or a website. The whole procedure of creating a website is called web development.
What is Web Development?
In web development, image pixels and code logics converge to build a full-fledged website. In this domain, the web developers are the architects of a full-fledged working website. Yes, web development is about the magic of creativity because users stick to a website seeing its stunning interface, ease of use and functionality. To create a captivating website, web developers meticulously craft the foundation and then start building it.
Types of Web Development
- Back-End Development
- Front-End Development
- Full Stack Development
- Website Development
- Desktop Development
- Embedded Development
- Game Development
The essential tools for web development are HTML, CSS, and javascript. Think of all the websites you have used to this date; web developers build them all. Here in this blog, we will cover some basics of web development along with the best 15 web development ppts. You can use those pre-made web development ppts to save your time and energy. Our Google Slides themes and PowerPoint templates are carefully crafted to deliver stunning visuals and engaging content. Dive into our collection and elevate your web development presentations to the next level!
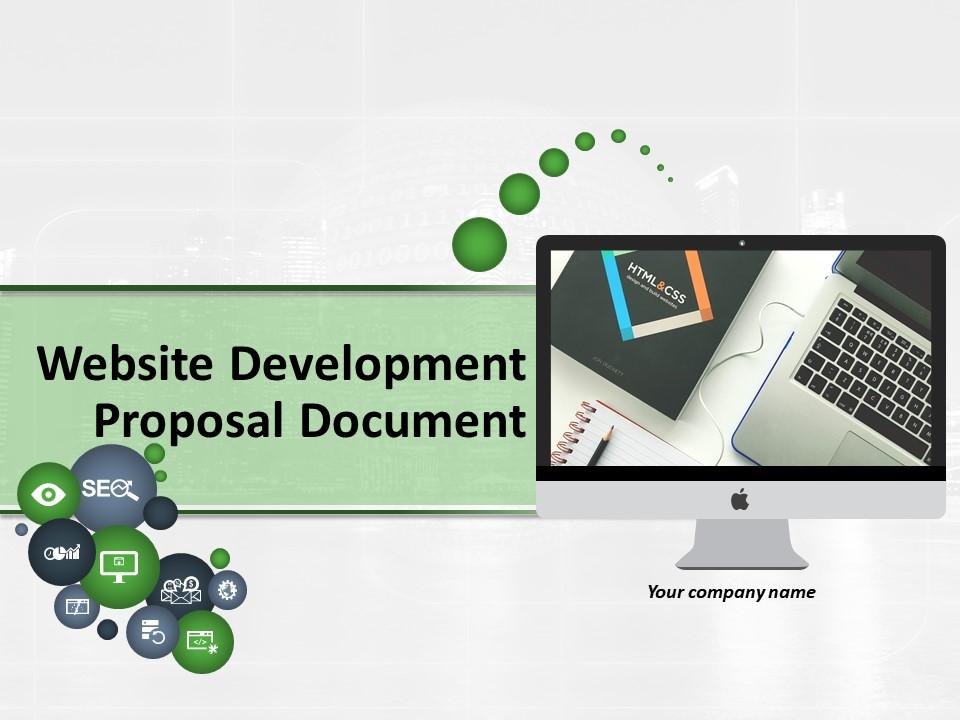
Template 1: Website Development Proposal PPT
This enchanting web development PPT on proposal document is a magical storybook where each slide reveals a visionary proposal for your website project. The cosmic portals of the presentation guide you through the three transformative phases of development, unveiling the birth and evolution of your website. Along this extraordinary adventure, a mesmerizing site map comes to life, while a digital marketing strategy and comprehensive web page ideas add depth to this captivating tale of online success. This web development presentation can be used to demonstrate the whole web development lifecycle. Grab this web development PowerPoint presentation template today!

Template 2: Web development PowerPoint Presentation Slides
This dynamic PowerPoint presentation showcases a tapestry of slides, each representing a distinct web development service. Explore the importance of web development in business as it unfolds like a captivating story, revealing the immense potential it holds. Delve into our arsenal of tools and languages, exquisitely depicted on interactive slides. Witness the unyielding strength of our web development company, highlighted through captivating visuals that encapsulate our expertise, dedication, and ability to create digital marvels. In addition, the presentation contains web development industry trends, importance of web development and the problems faced by organizations during web development. Download these web development PPTs.

Template 3: Web development Introduction PPT
Unleash your creative prowess with an extraordinary PowerPoint template that breathes life into your web development journey. Each slide represents a different facet of web development services, forming a harmonious symphony of possibilities. Engage with an insightful checklist, ensuring every aspect of effective web development is meticulously considered. Chart your course to success with thoughtfully crafted plans, while a visual roadmap guides you through the exciting stages of development. Finally, immerse yourself in an engaging introduction to web development, setting the stage for an awe-inspiring presentation experience.

Template 4: Web Development Timeline PPT
Introducing a professional and standardized PowerPoint presentation designed to streamline your presentation on website development, mobile app development, and various other types of web projects. This template offers a structured approach to showcasing timelines, allowing you to effectively communicate the progression of each development phase. With clear and concise slides dedicated to website design planning, mobile app development, and diverse web projects, this template ensures that your audience gains a comprehensive understanding of the timeframes involved. Get this essential tool for presenting digital development timelines now.

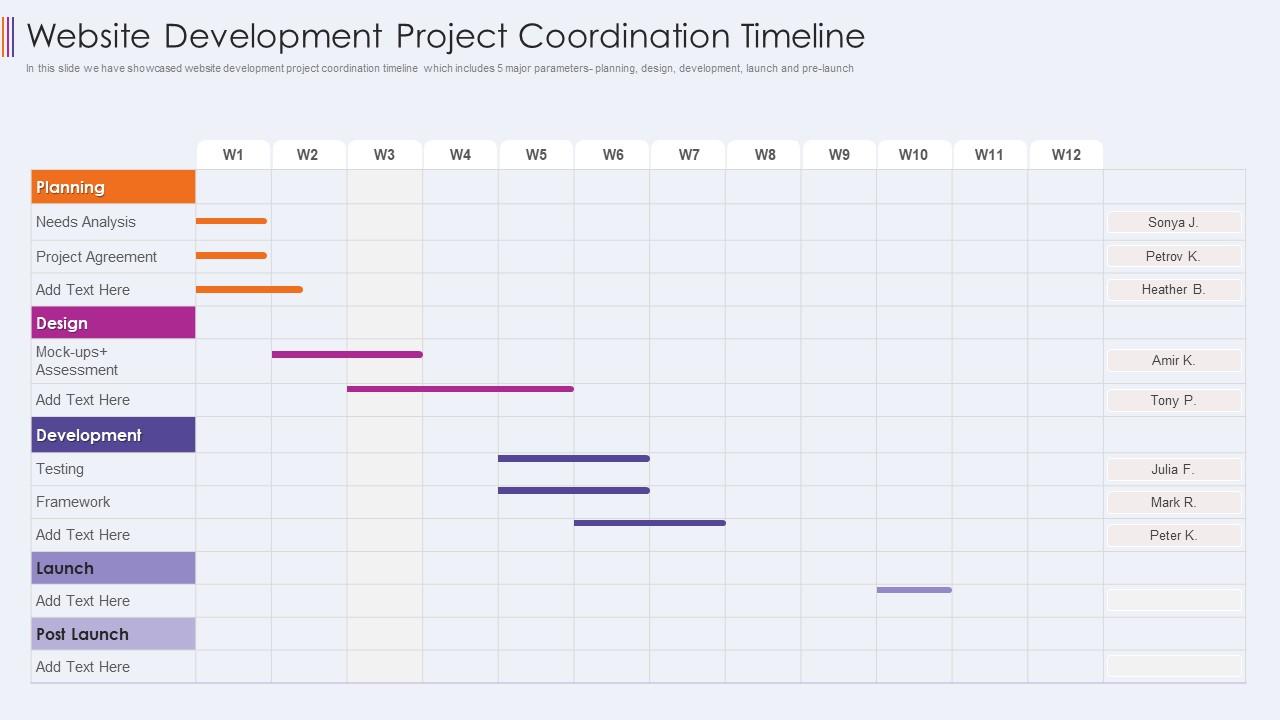
Template 5: Website Development Project Coordination Timeline
Step into a realm of digital success with a remarkable PPT on web development project that unveils the coordinated timeline of a website development project. This unique template guides you through the phases of planning, design, development, launch, and post-launch with seamless elegance. Immerse yourself in a harmonious experience as each slide brings forth the intricate coordination required for a successful website development journey. With a visual finesse, this template enables you to showcase the progression and milestones, culminating in the achievement of online excellence.

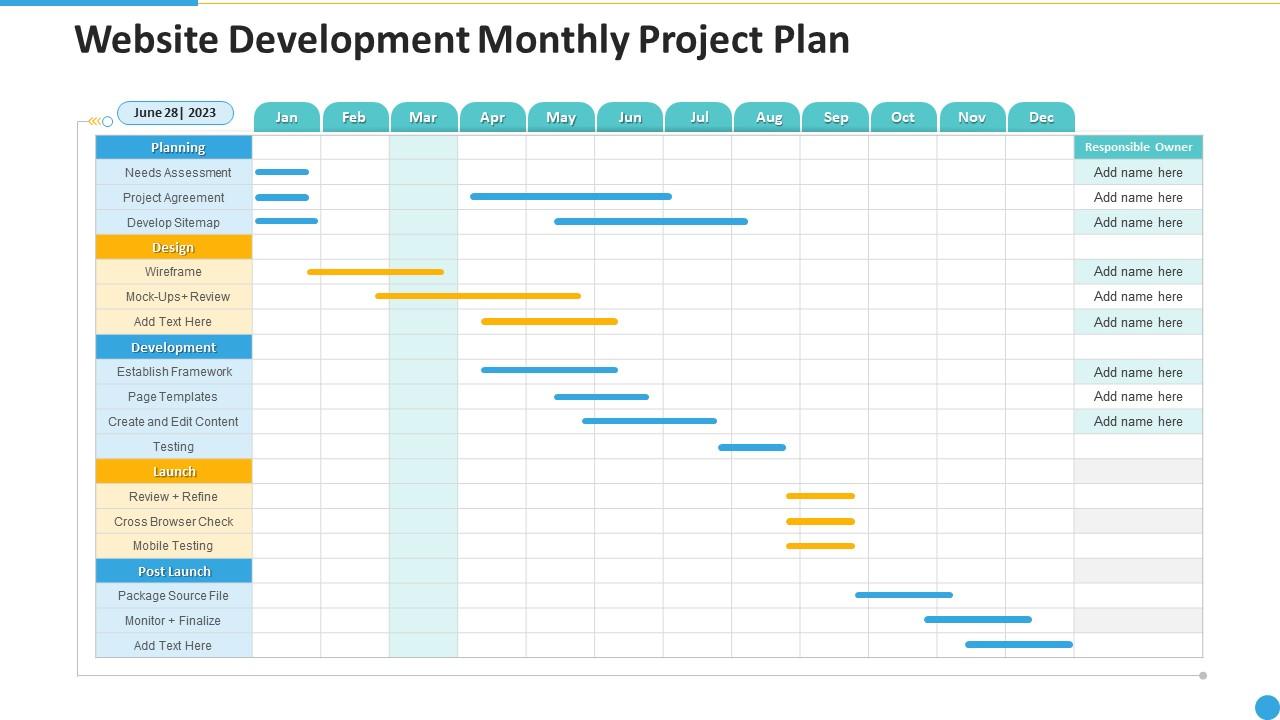
Template 6: Website Development Monthly Project Plan
Embark on a transformative journey with our captivating PPT for web development . This exceptional template presents a monthly project plan for website development, guiding you through the vital stages of planning, design, development, launch, and post-launch. Each slide harmoniously combines visuals and information, enabling you to present a comprehensive overview of the project's timeline. From the initial inception to the triumphant introduction and subsequent phases, this template empowers you to showcase the meticulous execution and strategic milestones that shape a successful website development odyssey.

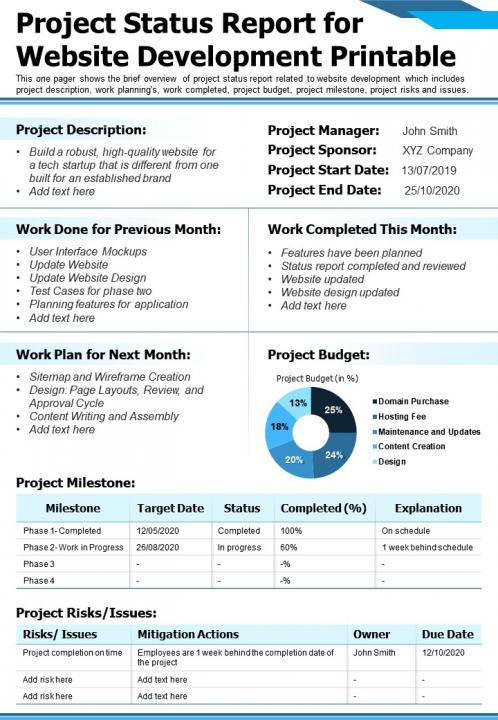
Template 7: Project Status Report
Step into the realm of project transparency and success with our comprehensive PowerPoint template. This unique template is designed to present a Project Status Report for Web Development, offering valuable insights into your project's progress. Showcase the work accomplished in the previous month with a visually captivating slide, highlighting milestones achieved and tasks completed. Seamlessly transition to the future by presenting the planned activities and goals for the upcoming month. Finally, provide a clear overview of project milestones and budget allocations, ensuring stakeholders have a comprehensive understanding of the project's trajectory.

Template 8: Web Development Advertisement One Pager
Introducing our professional PowerPoint template, crafted specifically for an impactful Web Development advertisement. Immerse your audience in a visually captivating experience, as each slide showcases the unrivaled power and potential of web development. From sleek designs to seamless user experiences, this template enables you to effectively communicate the transformative benefits of web development. With its polished aesthetics and persuasive messaging, this template empowers you to captivate your audience, leaving them inspired to explore the endless possibilities of the digital landscape.

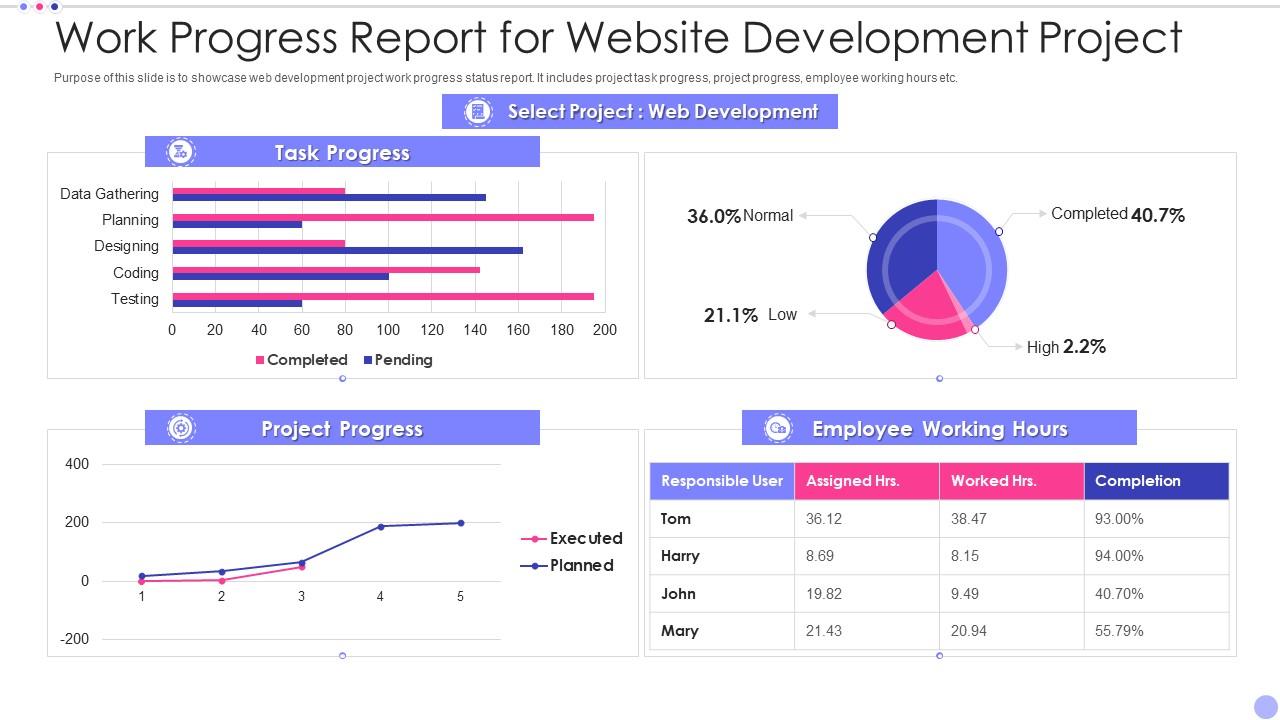
Template 9: Web Development Work Progress Report
Present your web development project's progress with confidence using our professional PowerPoint template. This versatile template is designed to deliver a comprehensive Work Progress report, encompassing task progress, project milestones, and employee working hours tracking. Seamlessly communicate the status of each task, highlight the overall project progress, and efficiently track employee contributions. With sleek visuals and clear data representation, this template empowers you to showcase the success and efficiency of your web development seminar PPT , ensuring stakeholders are informed and engaged.

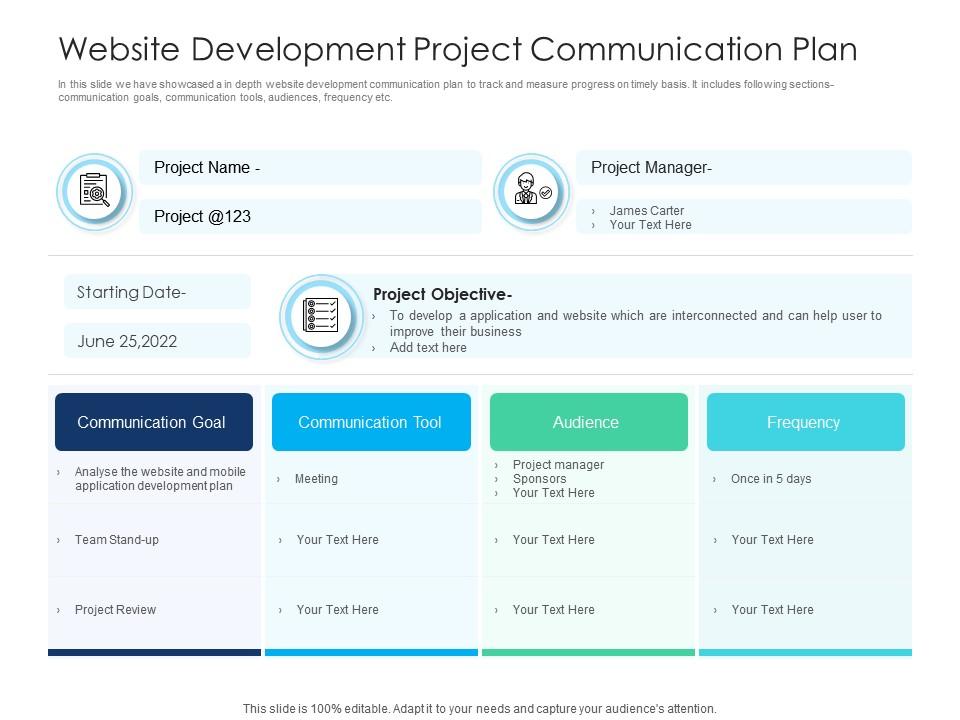
Template 10: Website Development Project Communication Plan
Streamline your web development project's communication strategy with our professional PowerPoint template. This comprehensive template encompasses a well-defined project communication plan, including communication goals, preferred tools, target audience, and frequency. Clearly articulate your communication objectives, identify the optimal communication tools, define your target audience, and establish a regular communication cadence. Also, with its sleek design and structured approach, this template empowers you to effectively communicate ensuring seamless information flow. You can also have a look at our collection of top 10 website project plan templates

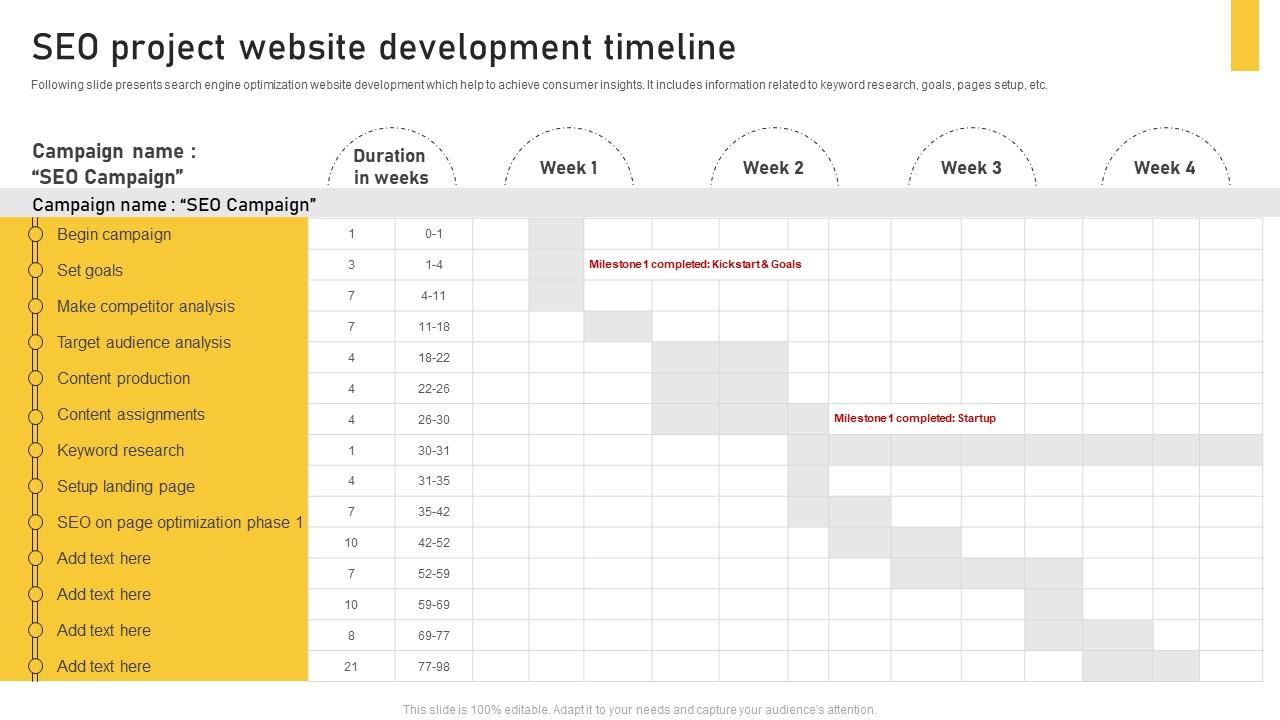
Template 11: SEO Project Website Development PPT
Introducing our professional PowerPoint template designed specifically for an SEO project web development timeline. This comprehensive template showcases the intricacies of the timeline, highlighting key milestones and deliverables essential for successful SEO integration. Additionally, it provides a dedicated section for various SEO processes, offering valuable insights into the foundational elements of SEO strategy. With its clean and polished design, this template empowers you to effectively communicate the progression of the web development timeline and educate your audience on the crucial aspects of keyword optimization.

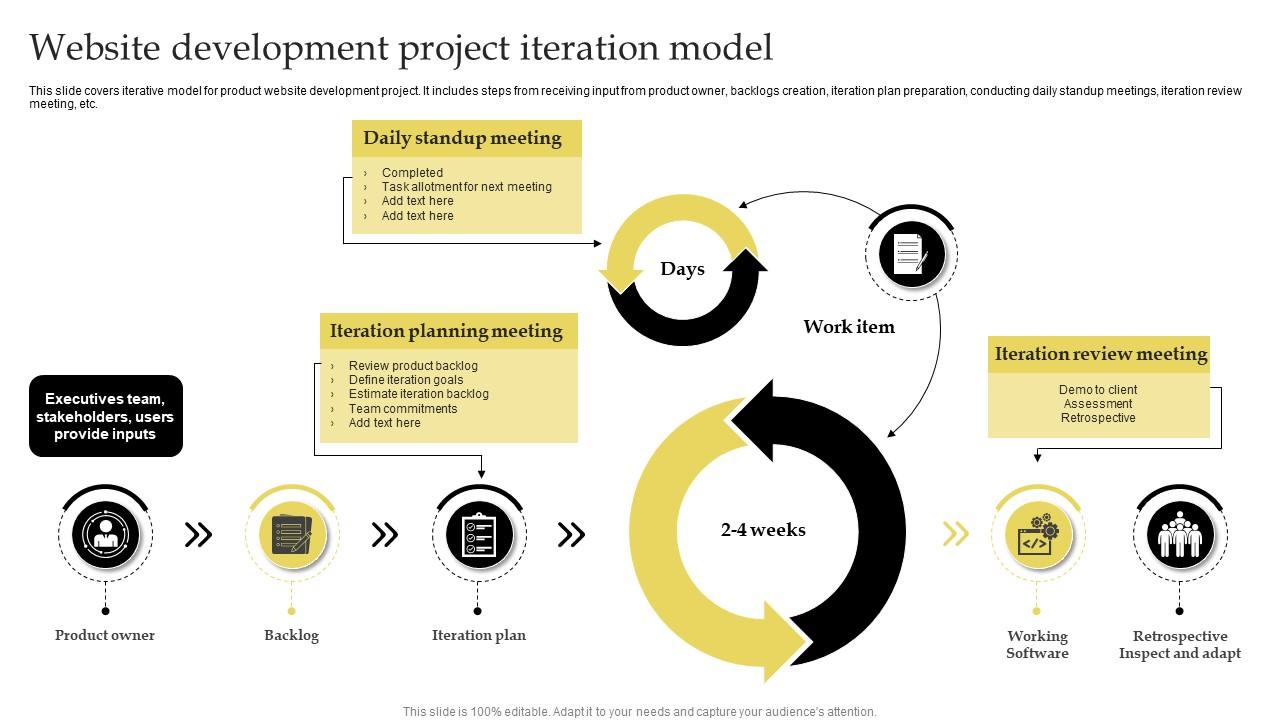
Template 12: Website Development Project Iteration Model
Maximize efficiency and collaboration in your web development project with our professional PowerPoint template. This versatile template encompasses the iterative model, guiding you through the essential components. From daily stand-up meetings to iteration planning, review, and retrospective, each aspect is elegantly presented. Visualize your backlog, track progress, and showcase working software. With its sleek design and structured approach, this template empowers you to effectively communicate and streamline the iterative process, ensuring project success and continuous improvement.

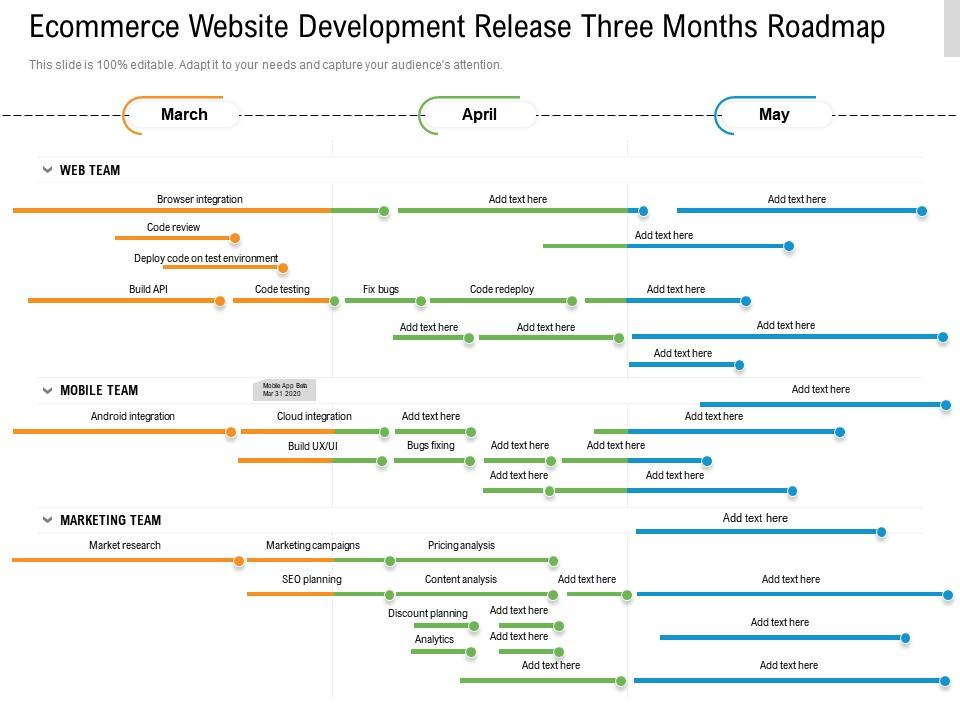
Template 13: Website Development Project Iteration Model
Elevate your ecommerce website development with our professional PowerPoint template. This comprehensive template presents a three-month roadmap, outlining key milestones for a successful release. Highlight the collaboration between the web, mobile, and marketing teams, showcasing their unique contributions and synchronized efforts. With a clean and modern design, this template empowers you to effectively communicate the strategic plan, align team efforts, and ensure a seamless and impactful ecommerce website launch. Drive growth and success with this essential tool for managing your development journey

Template 14: Web Development Project Estimation
Introducing our professional PowerPoint template for Website Development Project Estimation Plan. This comprehensive template provides a structured approach to estimating and planning your web development projects. From the initial identification of project requirements to the meticulous design phase, thorough testing, and seamless implementation, each step is elegantly presented. Showcase your methodology, timelines, and resource allocation to ensure a successful project outcome. With its sleek design and organized layout, this template empowers you to effectively communicate your estimation plan, setting the foundation for a smooth and efficient website development journey.

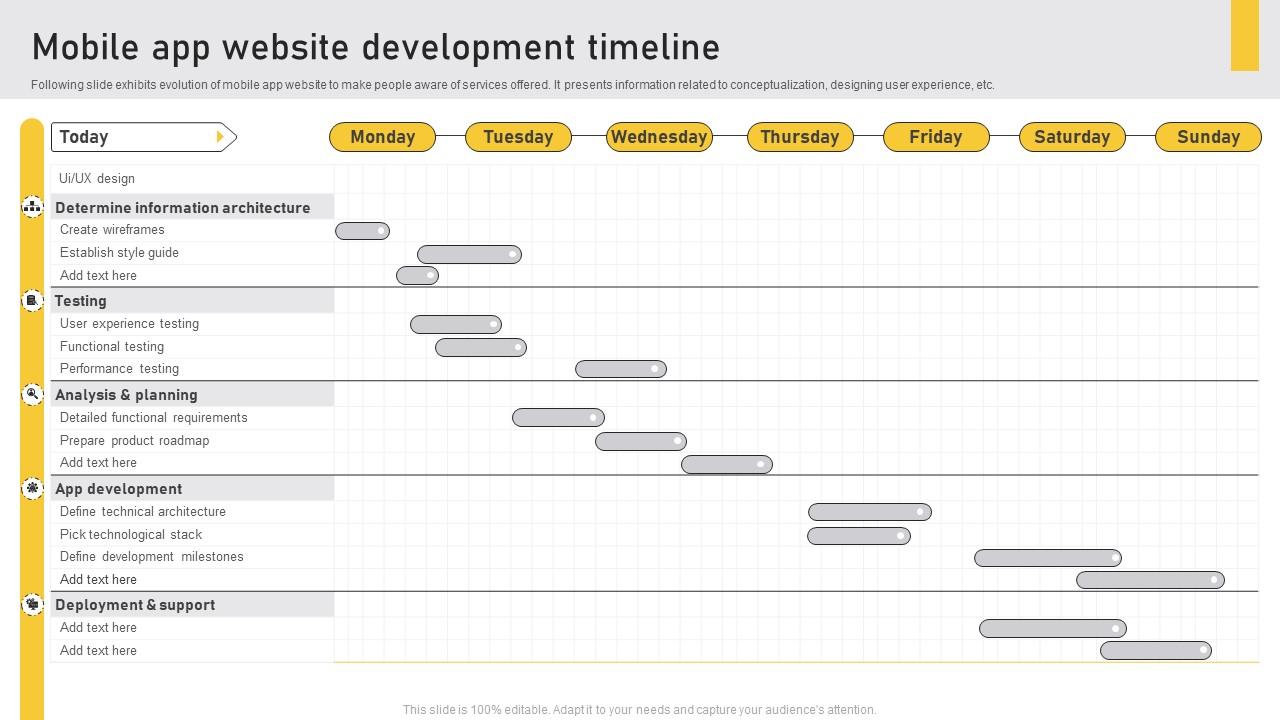
Template 15: Mobile App Website Development Timeline
Step into the world of mobile app website development with our professional PowerPoint template. This comprehensive template presents a streamlined timeline, encompassing vital phases such as information architecture, rigorous testing, meticulous analysis and planning, app development, and seamless deployment and support. With its polished design and concise content, this template allows you to effectively communicate the progressive journey of mobile app website development, ensuring stakeholders understand the strategic steps involved in crafting a successful and user-friendly digital experience.

Frequently Asked Questions
What do you mean by website development.
Website development refers to the process of creating and constructing websites. It involves a combination of designing the visual elements, defining the website's structure and layout, and implementing the necessary coding and programming to make the website functional and interactive.
How can I start web development?
To start web development:
- Learn HTML, CSS, and JavaScript, the fundamental languages of web development.
- Choose a focus area, such as front-end, back-end, or full-stack development.
- Practice by building small projects and gradually increase complexity.
- Engage with the web development community for learning and feedback.
- Stay persistent and don't give up, as web development can be challenging but highly rewarding.
What tools are used in website development?
Web development involves using various tools to design, code, test, and deploy websites. Some essential tools in web development include text editors (e.g., Sublime Text, Visual Studio Code) for code editing, Integrated Development Environments (IDEs) (e.g., Eclipse, IntelliJ IDEA) for comprehensive development environments, Version Control Systems (VCSs) (e.g., Git, Mercurial) for tracking code changes, web servers (e.g., Apache, Nginx) for serving web pages, databases (e.g., MySQL, MongoDB) for storing and managing data. The choice of tools depends on project requirements and personal preferences.
Related posts:
- How to Quickly Find the Best Content for Your Presentation on SlideTeam
- How To Create an Awesome PowerPoint Presentation in 3 Steps
- How Icons Can Give a Complete Makeover to Your Slides & Make Them Look Sexy!
- Why Bullet Points Are Not That Bad After All!
Liked this blog? Please recommend us

This form is protected by reCAPTCHA - the Google Privacy Policy and Terms of Service apply.

Digital revolution powerpoint presentation slides

Sales funnel results presentation layouts
3d men joinning circular jigsaw puzzles ppt graphics icons

Business Strategic Planning Template For Organizations Powerpoint Presentation Slides

Future plan powerpoint template slide

Project Management Team Powerpoint Presentation Slides

Brand marketing powerpoint presentation slides

Launching a new service powerpoint presentation with slides go to market

Agenda powerpoint slide show

Four key metrics donut chart with percentage

Engineering and technology ppt inspiration example introduction continuous process improvement

Meet our team representing in circular format

Home Collections Technology Web Technology Ppt Presentation-blue
Free - Web Technology PowerPoint Presentation and Google Slides

Affordable And Attractive Timeline Template
features of this template.
- 100% customizable slides and easy to download
- Slides are available in different nodes & colors.
- The slides contained 16:9 and 4:3 formats.
- Easy to change the slide colors quickly.
- Well-crafted template with instant download facility.
- Attractive shades are used.
- Available at an affordable cost.
- Fact Of Technology Management
- Technology Development
- Technologies
- Technology Management
- Technology Mgnt
- Five Options
- Blue Color Theme

325+ Templates

1588+ Templates

Artificial Intelligence
211+ Templates

133+ Templates

48+ Templates

Cloud computing
186+ Templates

Cyber security
258+ Templates

Mobile Phones
221+ Templates

26+ Templates

66+ Templates
You May Also Like These PowerPoint Templates

28 Free Technology PowerPoint Templates for Presentations from the Future
- Share on Facebook
- Share on Twitter
By Lyudmil Enchev
in Freebies
3 years ago
Viewed 233,406 times
Spread the word about this article:

If you’re amongst the science and technology teachers, students, or businesses in the field; we have something for you. We deep-dived to find the best free technology PowerPoint templates for your presentation, so today’s collection has 28 amazing designs to choose from.
The following selection has templates related to science, technology, cybersecurity, search engines, bitcoin, networking, programming, and engineering, so there’s something for everyone.
1. Computer Hardware Free Technology PowerPoint Template

This template sports a cool design with a bright light of a microchip processor and a blue background. Ideal for explaining concepts such as semiconductors, databases, and central computer processors.
- Theme : Technology, Hardware
- Slides : 48
- Customization : Fully editable + 136 editable icons
- Graphics : Vector
- Aspect Ratio : 16:9
- License : Free for Personal and Commercial Use │ Do Not Redistribute Any Components of the Template
2. Space Science Free Technology Powerpoint Templates

This free template has 3D spaceship graphics and blue background color. It’s great for presentations on astronomy.
- Theme : Technology, Cosmos
- Slides : 25
- Customization : Fully editable
- Resolution : 1920×1080
3. 5G Technology Speed Free Powerpoint Templates

Design with twinkling rays of geometric shapes is perfect for presentations on technology topics such as internet networking, intranet, and communication technology.
- Theme : Technology, Networking, 5G
- Customization : Editable
4. Start-Up Tech Corporation Free Powerpoint Template

This free tech corporation template is great for presentations on tech business startups.
- Theme : Technology, Tech Business, Start-Up Companies
5. App Startup Free Powerpoint Technology Template

This design is great for presentations on communication, mobile technology, and other digital devices used for the PPT presentations.
- Theme : Technology, Apps, Software
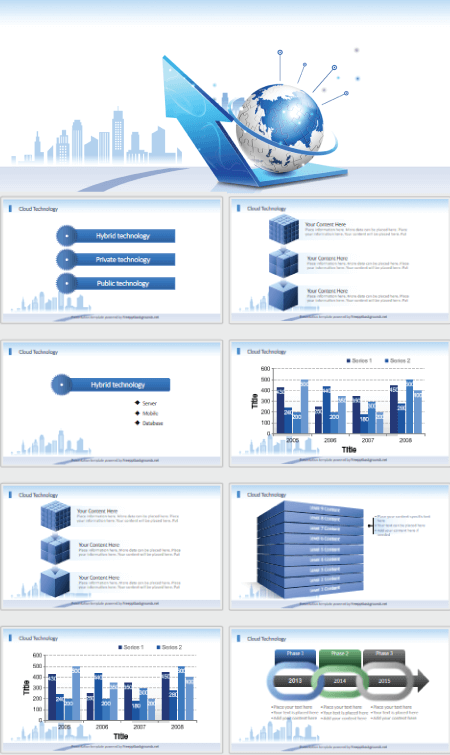
6. Cloud Technology Free Powerpoint Template

A technology template with a clean and modern design for your presentations about cloud computing and other computing services.
- Theme : Cloud Technlogy
7. Artificial Intelligence High Technology Free PowerPoint Template

This template represents artificial intelligence as an illustration . It also includes related shapes to allow for a variety of expressions.
- Theme : Technology, Artificial Intelligence
8. Search Engine Optimization PowerPoint Template

The template is SEO-themed but you can adapt it to any presentation related to marketing and search engines.
- Theme : Technology, Marketing, SEO
9. Binary Code Free PowerPoint Template

The cool binary code design makes this template perfect for any presentation on computer science.
- Theme : Computer Science, Programming
10. Network Free Technology PowerPoint Template

Sporting design with crags and electric rays in many angles are representing networking around the globe, the template is suitable for presentations on communication, networking, technology, and crag wheels.
- Theme : Technology, Networking
11. Hexagonal Design Free PowerPoint Template

Here we have a free template with hexagons and icons pattern for techy content. Its dark background and bright blue color palette give a professional look.
- Theme : Technology
12. Technology Pixels Free PowerPoint Template

A technology-themed template for presentations on consulting, IT, software, and other related subjects. The pixel pattern is grouped by tones which you can change from the master slides.
13. Connections and Networking Free PowerPoint Template

This free Powerpoint template is perfect for a presentation about the internet, blockchain, machine learning, cybersecurity, or cloud computing.
14. Isometric Free Technology PowerPoint Template

Here we have an amazing isometric design and high-tech background with gradients. Ideal for subjects like cloud computing, SaaS development, servers, and networks, or cybersecurity.
- Theme : Networking, Programming

15. Free PowerPoint Template with Techy Contour Lines

This design has an abstract contour lines background in a dark green color. Ideal for subjects like geography, technology, video games, or even military affairs.
- Theme : Technology, Gaming

16. Marketing and Technology Free PowerPoint Template

The isometric design has illustrations on business, marketing, and technology topics that will make every slide stand out.
- Theme : Technology, Marketing
17. Purple Hexagons Free PowerPoint Template

For presentations related to scientific or technological topics, with professional hexagonal design.
- Theme : Technology, Science
18. Rockets Taking Off Free PowerPoint Template

Rockets taking off is a great metaphor for growing businesses. It’s also a symbol of progress and technology.
- Slides : 35
19. IOT Smart City Free PowerPoint Template

Smart City offers a futuristic design for subjects such as internet communication, smart city concepts, and tech innovation.
- Theme : Technology, Smart City
20. Cyber Security Free PowerPoint Template

The perfect template for presentations on cybersecurity, antivirus software, and other related topics.
- Theme : Technology, Cyber Security
21. BlockChain Free PowerPoint Templates

This template is a 3D rendering design of blockchain technology and you can use it for a variety of purposes.
Presentation Design Tips You Wish You Knew Earlier:
The shorter you keep the text, the better. In fact, some specialists suggest that you shouldn’t use more than 5-6 words per slide . And sometimes, a single word combined with a powerful visual is enough to nail the attention of the people sitting in front of you and make them listen to what you have to say.
22. BitCoin Themed Free PowerPoint Template

A very versatile template that includes 20 semi-transparent illustrations of different concepts: security, social networks, programming, bitcoin.
- Theme : Technology, Bitcoin
23. Technical Blueprint Free Technology PowerPoint Template

This template uses a blueprint style and a monospaced font to emulate the technical drawings used in construction and industry.
- Theme : Technology, Engineering
24. Blue Connections Free PowerPoint Template

The design of this free template fits social media, connection, internet, cloud computing, and science-related topics.
- Theme : Technology, Social Media
25. Cute Robots Free PowerPoint Template

Here we have a colorful design with beautifully illustrated robots for presentation on technology, science, and physics.
- Theme : Technology, Physics
26. Green Circuit Free PowerPoint Template

This is a free template with futuristic vibes that you can use for your tech presentations both in PowerPoint and Google Slides.
27. Data Particles Free Technology PowerPoint Template

The design with particle lines gives it a modern and slightly technological look.
28. Science Hexagons Free Technology PowerPoint Template

The background gradients highlight the white text, and the hexagons give it a techie style.
Final Words
That’s it. Today’s collection covered the best free technology PowerPoint templates that you can download and adapt to your presentations related to science, technology, programming, engineering, and physics. Now all you need to do is open your PowerPoint and make the most amazing presentation your viewers have ever seen.
For more freebies, you can check the Best Free Powerpoint Templates of 2022 or see these related articles:
36 Free Food PowerPoint Templates For Delicious Presentations
31 free modern powerpoint templates for your presentation.
- 25 Free Education PowerPoint Templates For Lessons, Thesis, and Online Lectures

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
Free car vectors: the best logos, banners, illustrations to download now, the top 63 most awesome and free character animator puppets for 2021, the best free powerpoint templates to download in 2018, 500+ free and paid powerpoint infographic templates:, enjoyed this article.
Don’t forget to share!
- Comments (0)

Lyudmil Enchev
Lyudmil is an avid movie fan which influences his passion for video editing. You will often see him making animations and video tutorials for GraphicMama. Lyudmil is also passionate for photography, video making, and writing scripts.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

Free Vectors
100+ free school clipart for your education projects.
by Lyudmil Enchev

40 Free Cartoon Robot Characters For You Epic High-Tech Designs
by Al Boicheva

20 Beautiful Isometric & 3D Illustrations For Your Designs: Free and Paid
Looking for design bundles or cartoon characters.
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

palm sunday
5 templates

solar eclipse
25 templates

11 templates

weather report
12 templates

26 templates

moon phases
13 templates
Web Project Proposal
Web project proposal presentation, free google slides theme, powerpoint template, and canva presentation template.
We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.
Impressing your audience is always important, so the graphic elements included in the design of the slides are all about technology and interface elements, giving consistency to your project plan. The colors are also meaningful, using a palette that combines dark blue and very light green. This gives contrast and provides a trustworthy message to your clients, while also contributing to the professional look of this business presentation. We’ve decided to include some illustrations and infographics that can help you make your proposal more interesting. They're also a nice visual aid to better explain what you have in mind, so make good use of them. Don’t forget that everything in this template is editable and customizable, so you have as much freedom as possible at your disposal. Download it and get started!
Features of this template
- 100% editable and easy to modify
- 19 different slides to impress your audience
- Available in five colors: blue, pink, orange, yellow, and green
- Contains easy-to-edit graphics and maps
- Includes 1000+ icons and Flaticon's extension for customizing your slides
- Designed to be used in Google Slides, Canva, and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the free resources used
How can I use the template?
Am I free to use the templates?
How to attribute?
Attribution required If you are a free user, you must attribute Slidesgo by keeping the slide where the credits appear. How to attribute?
Available colors.
Original Color
Related posts on our blog

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access

Register for free and start editing online

Web Technology
Apr 01, 2019
1.42k likes | 1.79k Views
Web Technology. Internet and WWW. What is INTERNET? The Internet is a global system of interconnected computer networks that use the standard Internet protocol suite ( TCP/IP ) to serve several billion users worldwide.
Share Presentation
- open source web browser
- servers computers
- mobile phones
- graphical web browsers
- domain name
- file request

Presentation Transcript
Internet and WWW • What is INTERNET? • The Internet is a global system of interconnected computer networks that use the standard Internet protocol suite (TCP/IP) to serve several billion users worldwide. • The Internet carries an extensive range of information resources and services, such as the inter-linked hypertext documents of the World Wide Web (WWW),the infrastructure to support email, and peer-to-peer networks. • Internet was first developed by ARPANET(advanced research projects agency network) • ARPANET then got changed into DARPA( Defense ARPA) • Internet consists of two types of computers i.e. Servers and clients Computers which offer information to be read are called Servers Computers that read the information offered are called Clients • Servers run special software that allows them to Respond to client requests for information Accept data from clients
Internet and WWW • Some of the most popular software which servers run to allow them to respond to client requests for information is INTERNET INFORMATION SERVER (IIS) • COMMUMNICATING ON INTERNET:- • TCP/IP is the only protocol used to send data all around the Internet. • TCP/IP is two individual sections (TCP) a set of communication protocols and (IP) a unique address • VARIOUS APPLICATIONS OF INTERNET • Email • Telnet • FTP • Video conferencing
Email • Electronic mail allows the user to send data in the form of text, pictures, videos and sound to a remote system on the internet. • These email services are created by specific companies on specific web services and can be accessed by anyone anywhere in the world at anytime. • Some of the familiar servers that offer Email services are yahoo, Gmail, Rediff mail etc. • There sre three things that you must have to send and receive email. These include An internet email account A connection to internet A software connection that handles email. Email Account:- Your email service provider assigns you your email address. It is the address that will uniquely identify you on the internet it is like username @domain.com
STEPS TO CREATE EMAIL ACCOUNT • System must have net connection • Choose a web browser by clicking its icon • Type url of the email service provider on the address bar of the browser • Click create an account • It will prompt you to enter First Name Last Name Login Name Password Security Question • Click on I accept , agreeing terms and conditions • This will create your mail account.
Receiving and Sending mails • Depending on type of connection you have, you may download email from the server to your computer or you may read your email while it is available on the mail server. • Mail server receives and stores email message in the mailbox by using a protocol called Post office protocol or POP3. • To send a file by email you create a message as usual and type a subject. You can also type text in the body of message • And click send message and it will be sended using TCP/IP. • As compared to paper mail, telephone and fax many prefer email because of its following advantages: it is faster than paper mail. unlike telephone , the persons communicating need not to be available at the same time . unlike fax documents, email documents can be stored in a computer and can be edited easily using editing programs.
TELNET • Telnet stands for TELecommunication and NETworks . • The telnet client computer runs a client application which the user can interact with other machine which runs telnet server application. • The user can login to the remote computer and give commands as if it is a local computer. • TCP/IP is used for the transmission of information between telnet client and telnet server. • Telnet doesn't have file transfer capability. Telnet can be used to access file, edit information and run programs. • Some common uses of telnet services are using computing power of remote computer. The local computer may be an ordinary personal computer and the remote computer may be an powerful super computer. Using an software on remote computer. A software that a user wants to use may not be available on his/her computer.
FTP • FTP stands for file transfer protocol. • FTP is an internet tool for uploading and downloading files between computers. • When an ftp server receives a request a file request from ftp client it sends a copy of that file back to client. • Some files on ftp server may be accessible to general public while others are accessible only by private users such as customers or members of the organization that runs the server. • Moving a file from remote computer to ones own computer is known as downloading and moving a file from ones own computer to remote server is known as uploading • By using FTP service a file transfer takes place in the following manner: A user executed ftp command on his/her local computer, specifying address of the remote computer as a parameter. An ftp process running on user computer establishes a connection with an ftp process running on remote computer the system then asks the user to enter his /her login name and password on the remote computer to ensures that the user is authorized to access the remote computer. After login desired files are downloaded or uploaded.
E- Commerce • E-Commerce is known as electronic commerce. • It is used for buying and selling of products or services over electronic systems such as the internet and other computer networks. • It has grown extraordinarily with widespread internet usage. • The use of commerce is conducted in this way, spurring and drawing on innovations in electronic funds transfer, supply chain management, internet marketing, online transaction processing, electronic data exchange, Inventory management systems and automated data collection system.
Video Conferencing • Video conferencing is a set of interactive telecommunication technologies which allow two or more locations to interact via two –way video and audio transmission simultaneously • It is also called as video collaboration. • Videoconferencing differs from videophone calls is that its designed to serve a conference rather than individuals. • It is an intermediate form videotelephoney
E- Business • It is known as electronic business,may be defined as the application of information & communication technologies in support of all activities of business
ISP • It stands for Internet service Provider. • It is a company that offers its customers access to the internet. The ISP connects to its customers using a data transmission technology appropriate for delivering appropriate messages paradigm such as cable modem. • ISP may provide internet e-mail accounts to users which allow them to communicate with one another by sending & receiving electronic messages through ISP server • E.G. • BSNL • MTNL • SIFFY etc
DNS • It stands for Domain name system. • The Domain Name System servers distribute the job of mapping domain names to IP addresses among servers allocated to each domain. • Each second level domain must have at least one domain name server responsible for maintenance of information about that domain & all subsidiary domains.
WWW • It stands for world wide web. • the most widely used part of the internet. Using the web we can access to millions of pages of information. This can be done with browser known as web browser. Most popular web browsers-internet explorer & netscape navigator. • www is another example of client/server computing. Each time a link is followed, the client is requesting a document from a server(known as web server) that serves the document. The server uses a protocol called HTTP. The standard for creating hypertext document is HTML(markup language).
Uniform Resource Locator(URL) • It is the address of a document browser interprets the information in the url in order to connect to the proper internet server & to retrive the desired document. • Hypertext protocol-http://www.gmail.com • URL contains the name of the protocol to be used to access the file resource,a domain name that identifies a specific computer on the internet,pathname,a hierarchical description that specifies the location of a file in that computer.
Browsers • The program use to access the www is known as a browser because it browses the www requests these hypertext documents • Browsers can be graphical,allowing to see & hear audio & video. • 1) Internet explorer-is a series of graphical web browsers developed by microsoft,has been designed to view a broad range of web pages & provide certain features within the os.
2 Netscape navigator-it is a proprietary web browser 3 Opera • It is a web browser & internet suit developed by software . • It is the smallest & fastest browser in world. • The browser handles common internet related tasks such as displaying web sites,sending & receiving e-mail messages,managing contacts. • opera is offered free of charges for personal computers & mobile phones. • Its security features includes malware protection,strong encryption when browsing secure web-sites. 4 Firefox • It is a popular free,open source web browser from mozilla. • It is small & fast. • It is based on the mozilla code,& is one of the most standard browsers available. • features includes-view web pages faster,using less of computer’s memory. • It has a smart location bar. • It protects from viruses,worms,trojan horses. • It supports parental control.ie, it stop unwanted downloads .. • It is available for windows 98,2000,xp,vista,mac os & linux.
5. Google chrome • It is a web browser developed by google that uses the engine & application frameswork. • The name is derived from the graphical user interface frame,or chrome of web browser. • It is running each tab isolated from another,which prevents one tab from crashing another. • It is more secure & better for the memory. • It uses powerful javascript engine. 6. Mozilla • It is not a web browser. • It is a framework for building better web application using web standards. • It is a non profit,open source project developing a complete set of application.(email,chat).
1 .Apache • Commonly refered to as apache is a web server software that plays a key role in the growth of www. • It has functionality of server-side programming language • It is used to serve both static & dynamic web pages on the www. 2 .IIS • Internet information services formally called Internet information server. • IIS 7bis built on a modular architecture. Modules, also called extensions, can be added or removed individually. 3 .Proxy server A server that sits between a client application such as Web browser, and a real server.It intercepts all requests to the real server to see if it can fulfill th requests itself. If not, it forwards the requests to the real server
Unit IIIntroduction to HTML • It Stands for Hyper Text Markup Language • Hyper is the opposite of linear .It used to be that computer programs had to move in a linear fashion.HTML does not hold to that pattern & allows the person viewing the world wide web page to go anywhere. • An HTML files is a text file containing small markup tags. • Text is what we use we write in plain english & then mark up what you wrote. • Language because each syntax has predefined meaning for the browser. • The markup tags tell the web browser how to display the page • An HTML file must have an html or html file extension.
What is WWW: • World Wide Web(WWW) is most often called the web. • The web is a network of computers all over the world. • All the computers in the web can communicate with each other. • All the computers use a communication standard called HTTP.(hyper text transfer protocol). How does WWW work? • Web information is stored in documents called web pages. • Web pages are files stored in computers called web server. • Computers reading the web pages are called web clients. • Web clients view the pages with a program called a web browser.ex-Internet Explorer.
How does the browser fetch the pages • A browser fetches a web pages from a server by a request. • A request is a standard HTTP request containing a page address. • Ex-http://www.google.com How does the browser display the pages • All web pages contain instructions for display. • The browser displays the page by reading these instructions. • The common display instructions are called HTML tags. • HTML tag look like this <p>This is my page</p>.
HTML Headings • The <h1> to <h6> tags are used to define HTML headings. • <h1> defines the largest heading & <h6> defines the smallest heading. • HTML automatically adds extra blank lines before & after a heading • Eg- • The six different html headings • <html> • <body> • <h1>This is heading 1 </h1> • <h2> This is heading 2</h2> • <h3>This is heading 3 </h3> • <h4> This is heading 4</h4> • <h5> this is heading 5 </h5> • <h6> this is heading 6</h6> • </body> • </html>
Comment tag <!....> • The <!-- --> are the tags you use to insert comments in your page coding. • Anything you put between the <!-- and --> tags in the body of your web page will be ignored by the browser. • You can use the comment tags to insert comments/notes within the coding of your webpage. These comments can be notes to yourself about what the following section of coding is for E.g. • <html> • <body> • <!--Start of Navigation Bar --> • Your navigation coding • <!--End of Navigation Bar --> • </body> • </html>
Anchor tag <a> • The <a> tag defines a hyperlink, which is used to link from one page to another. • The most important attribute of the <a> element is the href attribute, which indicates the links destination. • By default, links will appear as follows in all browsers: • An unvisited link is underlined and blue • A visited link is underlined and purple • An active link is underlined and red • <html> • <body> • <a href="eg.html"> Hi my first web technology practical</a> • </body> • </html>
Address tag <address> • The HTML address element provides contact information on a page. It could be used, for example, to provide information about the enterprise behind the website, the author of a specific article or the author of the website itself. The content of this block element could include names, company names, phone numbers, postal or zip codes, e-mail addresses, etc. • Note that browsers may change the aspect of the text between these tags, usually rendering them in italic font style. • <html> • <body> • <address>Author: Jhon Rocket512 E Riverside Dr # 134Austin, TX(512) 411-7433</address> • </body> • </html>
Bold tag <b> • The <b> tag is supported in all major browsers • The <b> tag specifies bold text • <html> • <body> • <p>This is normal text - <b>and this is bold text</b>.</p> • </body> • </html>
Line Break <br> • The <br> tag inserts a single line break. • The <br> tag is an empty tag which means that it has no end tag. • In HTML, the <br> tag has no end tag. • In XHTML, the <br> tag must be properly closed, like this: <br />. • <html> • <body> • This text contains<br>a line break. • </body> • </html>
Center <center> • The <center> tag is used to center-align text • Center tag is not supported in html 5.0 • <html> • <body> • <center>This text will be center-aligned.</center> • </body> • </html>
Citation <cite> • The <cite> tag defines the title of a work (e.g. a book, a song, a movie, a TV show, a painting, a sculpture, etc.). • Note: A person's name is not the title of a work. • In HTML5, the <cite> tag defines the title of a work. • In HTML 4.01, the <cite> tag defines a citation. • <html> • <body> • <p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p> • </body> • </html>
Font <font> • The <font> tag specifies the font face, font size, and font color of text. • The <font> tag is not supported in HTML5 • <html> • <body> • <font size="3" color="red">This is some text!</font><font size="2" color="blue">This is some text!</font><font face="verdana" color="green">This is some text!</font> • </body> • </html>
Frame <frame> • The <frame> tag is not supported in HTML5. • The <frame> tag defines one particular window (frame) within a <frameset>. • Each <frame> in a <frameset> can have different attributes, such as border, scrolling, the ability to resize, etc. • <html> • <frameset cols="25%,25%,25%,*"> • <frame src="Image.html"> • <frame src="Image.html"> • <frame src="Image.html"> • <frame src="Image.html"> • </frameset> • </html>
FrameSet <frameset> • The <frameset> tag is not supported in HTML5. • The <frameset> tag defines a frameset. • The <frameset> element holds one or more <frame> elements. Each < frame> element can hold a separate document. • The <frameset> element specifies HOW MANY columns or rows there will be in the frameset, and HOW MUCH percentage/pixels of space will occupy each of them. • <html> • <frameset rows="25%,25%,25%,*"> • <frame src="Image.html" name="one"> • <frame src="Image.html" name="two"> • <frame src="Image.html" name="three"> • <frame src="Image.html" name="four"> • </frameset> • </html>
SubScript <sub> • The <sub> tag defines subscript text. Subscript text appears half a character below the baseline. Subscript text can be used for chemical formulas, like H2O. • Tip: Use the <sub> tag to define subscript text text. • <html> • <body> • <p>This text contains <sub>subscript</sub> text.</p></body> • </html>
Superscript <sup> • The <sup> tag defines superscript text. Superscript text appears half a character above the baseline. Superscript text can be used for footnotes, like WWW[1]. • Tip:. Use the <sup>tag to define superscript text • <html> • <body> • <p>This text contains <sup>superscript</sup> text.</p> • </body> • </html>
Teletype <tt> • The <tt> tag defines teletype text. • The <tt> tag is not supported in HTML5 • <html> • <body> • <p><tt>Teletype text</tt></p> • </body> • </html>
Code <code> • The <code> tag is supported in all major browsers. • Displays in courier font ( i.e. fixed font length) • <html> • <body> • <code>y=m*x+b </code> • </body> • </html>
Bold , Italics and Underlined <b> ,<i>, <u> • The <b> tag specifies bold text. • Note: According to the HTML 5 specification, the <b> tag should be used as a LAST resort when no other tag is more appropriate. The HTML 5 specification states that headings should be denoted with the <h1> to <h6> tags, emphasized text should be denoted with the <em> tag, important text should be denoted with the <strong> tag, and marked/highlighted text should use the <mark> tag. • The <i> tag defines a part of text in an alternate voice or mood. The content of the <i> tag is usually displayed in italic. • The <i> tag can be used to indicate a technical term, a phrase from another language, a thought, or a ship name, etc. • Use the <i> element only when there is not a more appropriate semantic element, such as: • <em> (emphasized text) • <strong> (important text) • <mark> (marked/highlighted text) • <cite> (the title of a work) • <dfn> (a definition term)
U tag it underlines the text • Avoid using the <u> element where it could be confused for a hyperlink. • <html> • <body> • <b>Hello</b> • <i>everyone</i> • <u>lets c </u> • <em>web technology</em> • <strong>!...........</strong> • <marquee> <b> HELLO</b></marquee> • </body> • </html>
Image tag <img> • The <img> tag is supported in all major browsers. • The <img> tag defines an image in an HTML page. • The <img> tag has two required attributes: src and alt. • Note: Images are not technically inserted into an HTML page, images are linked to HTML pages. The <img> tag creates a holding space for the referenced image. • Tip: To link an image to another document, simply nest the <img> tag inside <a> tags <html> • <head> • <title> Image example </title> • </head> • <body> <a href= "C:\Users\Smita G\Desktop\eg.html"> <imgsrc="Sunset.jpg" width="400" height="300" border=3 alt="My favourite image"></a> <p> This is an example of image </p> </body> • </html>
Attributes of body • Attributes of body tag are we can change the color and background of the body • <html> • <head> • <title>Attribute example</title> • </head> • <body background=“Sunset.jpg" > • This is my second lecture of web-technology • </body> • </html>
Paragraph tag <p> • The <p> tag defines a paragraph. • Browsers automatically add some space (margin) before and after each <p> element. The margins can be modified with CSS (with the margin properties
<!DOCTYPE html> • <html> • <body> • <p>This is a paragraph.</p> • <p>This is a paragraph.</p> • <p>This is a paragraph.</p> • <p align ="left"> this is a left aligned paragraph </p> • <p align ="Right"> this is a right aligned paragraph </p> • <p align ="center"> this is a center aligned paragraph </p> • <p align ="justify"> this is a justified paragraph </p> • </body> • </html>
List tags • The most common HTML lists are ordered and unordered lists: • An ordered list: 1 The first list item 2 The second list item 3 The third list item • An unordered list: • List item • List item • List item
HTML Unordered Lists An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. • The list items are marked with bullets (typically small black circles). • <html> • <head> • <title>Ordered list Example</title> • </head> • <body> • <ul> • <li>WT </li> • <li>Maths</li> • <li>DBMS</li> • <li>DCN </li> • <li>MP & MC </li> • </ul> </body> • </html>
Just you can change the numbering style for ordered list you can change the default bullet style for an unordered list with the type attribute. • <ul type= "square"> • <li>WT </li> • <li>Maths</li> • <li>DBMS</li> • <li>DCN </li> • <li>MP & MC </li> • </ul>
<ul type= "circle"> • <li>WT </li> • <li>Maths</li> • <li>DBMS</li> • <li>DCN </li> • <li>MP & MC </li> • </ul>
<ul> • <li>Disc bullets list:</li> • <ul type="disc"> • <li>Apples</li> • <li>Bananas</li> • <li>Lemons</li> • <li>Oranges</li> • </ul> • <li>Circle bullets list: </li> • <ul type="circle"> • <li>Apples</li> • <li>Bananas</li> • <li>Lemons</li> • <li>Oranges</li> • </ul> • <li>Square bullets list:</li> • <ul type="square"> • <li>Apples</li> • <li>Bananas</li> • <li>Lemons</li> • <li>Oranges</li> • </ul> • </ul>
HTML Ordered Lists • An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. • An ordered list is an numbered list. • An ordered list can be used whenever a list requires a sequence • <html> • <head> • <title>Ordered list Example</title> • </head> • <body> • <ol> • <li>WT </li> • <li>Maths </li> • <li>DBMS </li> • <li>DCN </li> • <li>MP&MC </li> • </ol> • </body> • </html>
The <ol> tag includes type attribute that can be used to change numbering style for an ordered list • <html> • <head> • <title>Ordered list Example</title> • </head> • <body> • <ol type="I"> • <li>WT </li> • <li>Maths </li> • <li>DBMS </li> • <li>DCN </li> • <li>MP & MC </li> • </ol> • </body> • </html>
- More by User

WEB Construction Technology: Constrained Web Environments
The media files can be made with graphics packages like Photoshop, Fireworks, CorelDraw or sound edit ... But things like graphics borders and Word art have no direct web ...
501 views • 14 slides

Advanced Web Technology
Advanced Web Technology. What is Web. Web, is a way of accessing information over the medium of the Internet. It is an information-sharing model that is built on top of the Internet. The Web uses the HTTP protocol , only one of the languages spoken over the Internet, to transmit data.
2.73k views • 240 slides

Web Programming Technology
1. ?????????????????????? (Web Page). ?????????????????????????????????????????????? ?????????? ?????????????????????????? ???? HTML ??????????????????????????????????? ?????? ????? ?????? ??????? ??????????????????????????? ??????????? URL ?????? URL Address. ????????????????????? 2 ??????Static Web page ??????????????????????? HTML ???????????????????????????????????????? ???????????????????????????Dynamic Web Page ?????????????????????????? HTML ?????????????????????????????????? Stat1142
648 views • 44 slides

Web 2 Technology
Web 2 Technology. Creating content to enhance student learning outcomes. What is web 2 technology?. http://www.wordle.net/create http://en.wikipedia.org/wiki/Web_2.0. What are the main features?. C omputing Users Participation Possibility Contribute / Contribution Freedom M embers.
146 views • 7 slides

Web Technology Web Server Setup
Web Technology Web Server Setup. This course will teach you how to install, configure, and administer a Web server that runs on a Unix system and can be used to deliver dynamic content. Course Overview and Goals.
630 views • 49 slides

Web Technology Solutions
Web Technology Solutions. Class: Three-Tier Application Architecture and more PHP Programming Practice. Date : 1/12/2012. Tonight. Three Tier Architecture PHP and its oppositionPHP Syntax Review and Simple Debugging Techniques.Lab. Lab Preview.
910 views • 80 slides

be.as WEB Technology
be.as WEB Technology. Execution modes. SAP-Integration. One beas.exe. Independent surface. Single- Window , Terminal- Application , APS…. Server- Application. Windows-Service. New: WEB- Application. be.as can be run in different modes. Connecting WEB-Application. Client Web-
286 views • 13 slides

Active Web Technology
Active Web Technology. Alan Dix http://www.hiraeth.com/alan/topics/web/ [email protected]. user view. what changes? media stream, presentation, content by whom? automatic, site author, user other users - feedthrough how often? pace of change: days, months, seconds. computation.
259 views • 15 slides

Web Technology Solutions. Class: State Management with PHP. Date : 2/18/2014. Tonight. HTTP State OverviewCookies in PHPSessions in PHPiHear DB and App ReviewLab. Lab Preview. Install “State” in your authentication sub system. Install State via Sessions. Final Project Working Session
366 views • 28 slides

Web Technology Solutions. Class: Documentation and Web Data Integration & Application Security. Date : 1/28/2013. Tonight. Introductory SQL in MySQLDatabase Connectivity in PHP PHP MySQL: CRUD (p1)Security in PHP and MySQL Lab. Lab Preview. Build a DB Driven Shakespeare Insult Kit
609 views • 54 slides

Web Technology. Script.aculo.us Created by Steffi Geed. What is this Technology ?.
210 views • 6 slides

Web Client Technology
Web Client Technology. An Overview. Web Client Technology. What is it???. Web Client Technology . Web Client Technology is an Omnis based technology that allows. The visual aspect of a program to be separated from the procedural part. Interaction with and generation of HTML forms/pages.
514 views • 32 slides

Web Technology. The techniques or technologies used for web development To create and access the web general term referring to the many languages and multimedia packages that are used in conjunction with one another, to produce dynamic web sites. Web server
902 views • 72 slides

EMBEDDED WEB TECHNOLOGY
EMBEDDED WEB TECHNOLOGY. by SANTOSH KUMAR SWAIN Roll # CS200117145 Under the Guidance of Mr. Indraneel Mukhopadhyay. INTRODUCTION. EWT is the marriage of embedded systems and the World Wide Web.
3.71k views • 14 slides

EE103 Web Technology
EE103 Web Technology. Lecturer : Dr. M Rajarajan Email: [email protected] Web: http: //www.staff.city.ac.uk/~raj. Books. Course Text Book ‘ Sams Teach Yourself HTML and XHTML in 24 Hours’ , Dick Oliver, ISBN 0-672-32076-2, 2002. Recommended Reading
955 views • 78 slides

Embedded Web Technology
Embedded Web Technology. Robert Brooks Neal Burry Imelda LeVesconte. Overview. Definition Brief Overview Creating applications for embedded systems Examples of EWT Conclusion. What is Embedded Web Technology?. “A spider with a PDA”, Ian Macleod, 2000
1.02k views • 13 slides

Web Development Technology
The web development technology is a collection of technologies and computer programming languages that are used to create and run a computer program.
435 views • 7 slides

The website is the mechanism works on communication server - client, the client here is the device used to display web pages
164 views • 2 slides

Web Development technology
Qudigit Technology is not a niche custom software development firm that focuses on a particular market. Our focus is building custom business software applications that work for our customers, no matter what the business industry. With combined experience of over 5 years in the custom software industry, we have seen and have worked in almost all industries. Our clients range from new businesses trying to get a foot hold in their industry to large established corporations looking to upgrade their current business software environment.
48 views • 1 slides

Web 2.0 Technology
Web 2.0 Technology. Xunyu Pan CSI-668 Presentation 04/24/08. Introduction. Web 2.0 is the second generation of World Wide Web that is focused on the ability for people to collaborate and share information online.
405 views • 40 slides
- Preferences

Embedded Web Technology PowerPoint PPT Presentations


IMAGES
VIDEO
COMMENTS
Grab our spellbinding Web Technology presentation template for Microsoft PowerPoint and Google Slides to describe the technologies, methodologies, frameworks, and tools used to establish communication between different devices over the internet. You can also explain how this technology has transformed how industries operate. Size. XS. S. S. M. M.
Introduction to Web Technology. Web technologies refers to the way computers/devices communicate with each other using mark up languages. It invo It is communication across the web, and create, deliver or manage web content using hypertext markup language (HTML). It is said to have brought the world into a small village where people and devices ...
Template 2: Web development PowerPoint Presentation Slides. This dynamic PowerPoint presentation showcases a tapestry of slides, each representing a distinct web development service. Explore the importance of web development in business as it unfolds like a captivating story, revealing the immense potential it holds.
Architecturally, the Internet consists of a collection of layers, each one providing services for the one above it: The Internet Layer gets packets to their destinations; The Transport Layer sends streams of data; The Application Layer provides high-level services to applications such as Web browsers. Fetching Pages over the Internet.
4. Dyfo Technology Theme PowerPoint Template. A stark purple and black color scheme brings the audience's focus to your technology slide designs. Dyfo also includes one of the best bonuses for a tech PowerPoint template: p lenty of charts and graphs to show data.
Web technology refers to the tools and techniques used to design, develop, and operate websites and web-based applications. It encompasses a wide range of technologies, including programming languages such as HTML, CSS, and JavaScript, as well as server-side scripting languages like PHP and Python. Web technology also includes web servers ...
Introduction to Web Technology. SWE 444 . Internet and Web Application Development. Dr. Ahmed Youssef. Internet. It is a network of networks connected and communicating using TCP/IP communication protocol. Computer Networks. Brief History of the Internet.
Our customer support executives are available 24/7 to promptly answer any questions. Download this easy-on-the-eyes PPT to add a zing to your lackluster presentations! Use this MS PowerPoint and Google Slides template to portray how Web Technology has transformed how we work and interact. You can also depict its latest advancements.
Download the 5G Wireless Technology Business Plan presentation for PowerPoint or Google Slides. Conveying your business plan accurately and effectively is the cornerstone of any successful venture. This template allows you to pinpoint essential elements of your operation while your audience will appreciate the clear and concise presentation ...
Free Tech Slide Templates for an Innovative Slideshow. Showcase your tech skills with this tech PowerPoint template. Perfect for business professionals, students, and tech enthusiasts, these templates are perfect for any occasion. With customizable slides, you can easily present your ideas, analyze data, and deliver your message with clarity ...
These web presentation templates are suitable for presentations related to web design, digital marketing, online businesses, and technology. They can be used by professionals, entrepreneurs, marketers, and anyone looking to showcase their web-related ideas or projects to clients, colleagues, or investors.
Web Development (52 Slides) 410 Views. Unlock a Vast Repository of Web Development PPT Slides, Meticulously Curated by Our Expert Tutors and Institutes. Download Free and Enhance Your Learning!
1. Computer Hardware Free Technology PowerPoint Template. This template sports a cool design with a bright light of a microchip processor and a blue background. Ideal for explaining concepts such as semiconductors, databases, and central computer processors. Theme: Technology, Hardware. Slides: 48.
Free Google Slides theme, PowerPoint template, and Canva presentation template. We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.
These technology presentation templates are suitable for presentations related to the tech industry, startups, IT companies, and innovation. They can be used for audiences in business meetings, conferences, or educational settings to showcase technological advancements, product launches, or project updates.
Introduction to Web Technology. Beckwith Consulting, Inc. 2. Purpose. The purpose of this presentation is to. Acquaint you with the terms and concepts. necessary to determine how the Web can improve. your business. Demonstrate the capabilities of Web applications.
Advanced Web Technology. Advanced Web Technology. What is Web. Web, is a way of accessing information over the medium of the Internet. It is an information-sharing model that is built on top of the Internet. The Web uses the HTTP protocol , only one of the languages spoken over the Internet, to transmit data. 2.73k views • 240 slides
Sisoft Technologies Training - Sisoft Technologies is IT Training and consulting organization involved in providing Technical Training, Solutions and Services in IOT, Data Analytics, Artificial Intelligence, Web Design & Development, and Mobile App Development etc. with over 10 years of expertise and experience. Sisoft Technologies is One Stop Solution for all your Technical, Job & Soft skill ...