

The Best Examples of Effective Web Design Presentation

Why is the web design presentation important as much as the design itself? How do you present your design work and create a great first impression? We took the time to find great examples and explain the importance of a good presentation for a website. Take your time to find the style that will prove the most effective and complement your work.
Here are some great examples of how to present web design:
1. two-part onepager web design presentation.
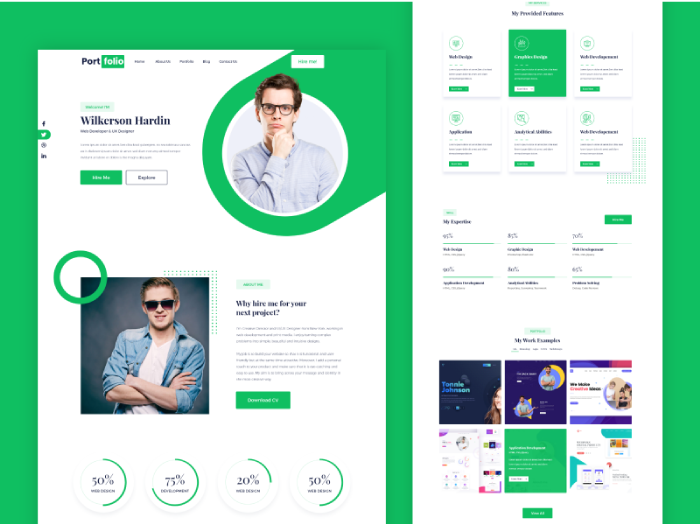
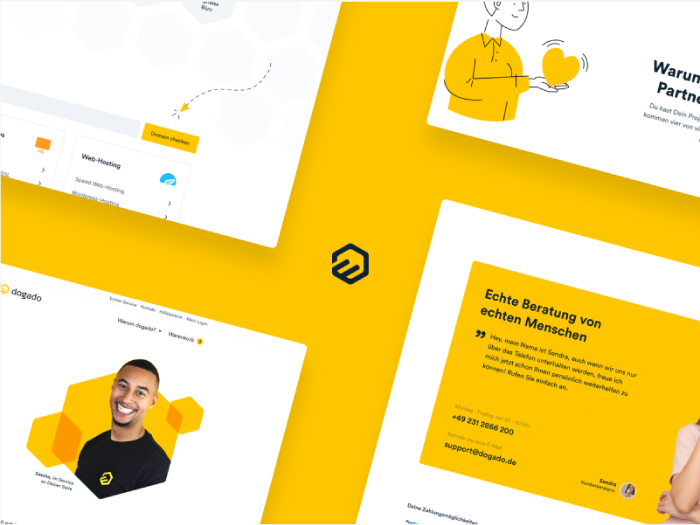
Sometimes, one page is all you need to have on your website. You can easily incorporate all the vital information you require. By using distinct sections, you can differentiate testimonials, contact, about me, and multiple ‘call to action’ buttons. The problem may appear when you present your web design to a client. Without an easy way to navigate, the client may have trouble understanding how the website will feel when developed. Consider using the style on the web design presentation similar to the example below.
The designer took the liberty to slice the design into two parts. This way, you can keep the first impression of the landing page in focus. Additionally, you can present the rest of the page and all the details needed.

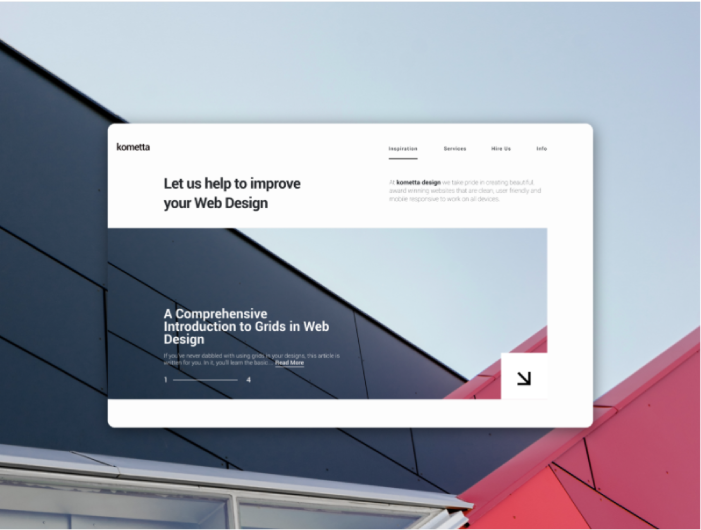
2. Background Image and Drop Shadow
Simple, yet visually appealing is the ideal to strive for in any design. That is especially true with web design. Notice how the structural line flows from the background to the actual image of the landing page. Just a touch of drop shadow effect is enough to make the design visible.

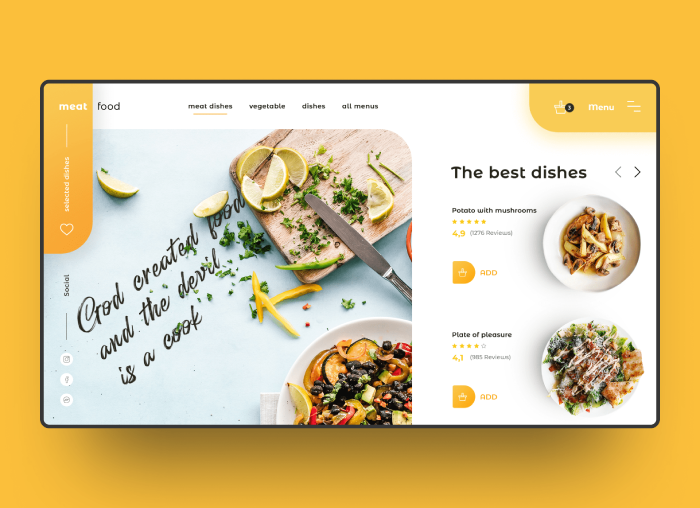
3. Complementary Flat Background Color
While we are a matter of simple, yet effective designs. Here is another great example. Sometimes just adding a background in a complementary color can mean a world for the design.

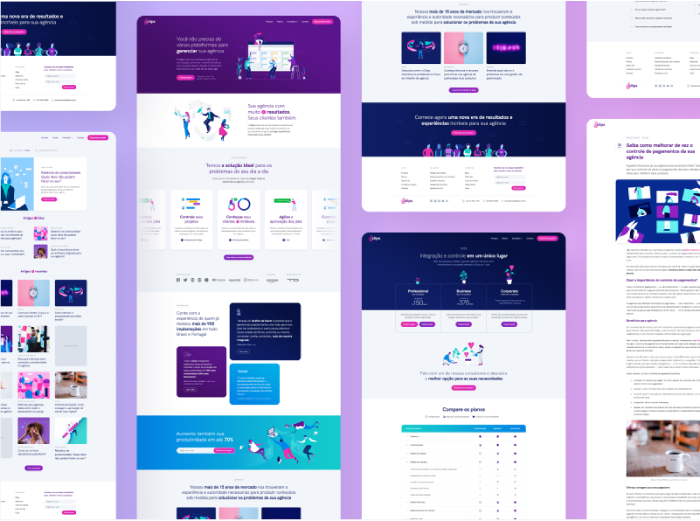
4. Website Redesign Presentation
Side by side web design presentation is excellent for presenting multiple concepts, or various pages of a website. It is a lot busier and detailed, but a viable way to present. Find a way to structure and organize all of the pages so they are easier to comprehend.

5. Perspective Presentation
This way of presenting is commonly used in business card design. However, you can see it works for web design as well. The central focus is on branding and making sure your website fits your brand instead of the content of the website.

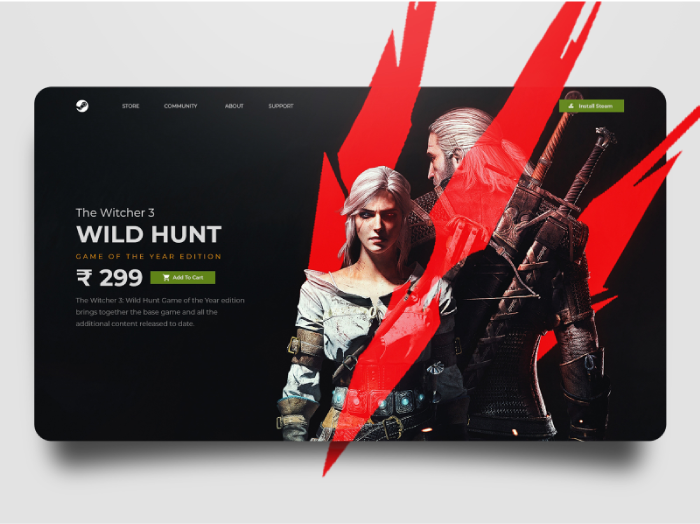
6. Outside the Box
Think Outside The Box! No better way to put it for this fantastic presentation. Just extending these red shapes to the outside of the landing page box, makes the characters and the entire design come to life.

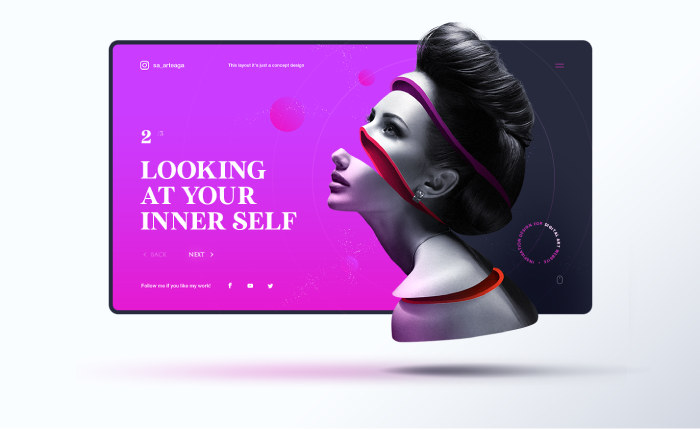
7. Hovering Screen Design Presentation
This presentation is the most sophisticated design presentation on our list. 3D elements and shadow give a surreal impression of a hovering design.

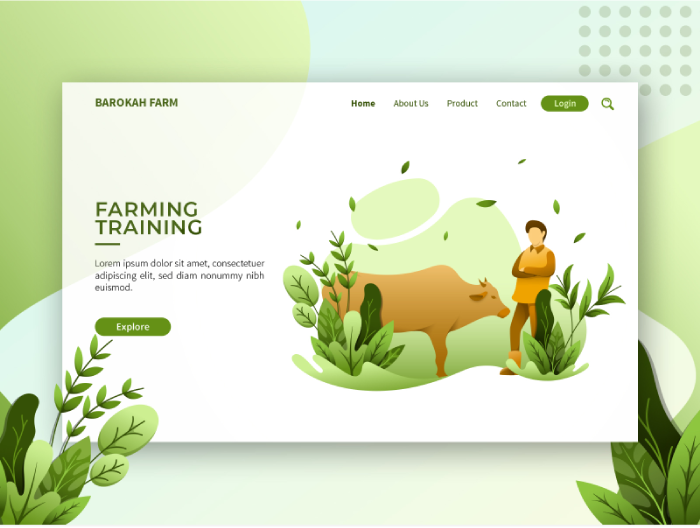
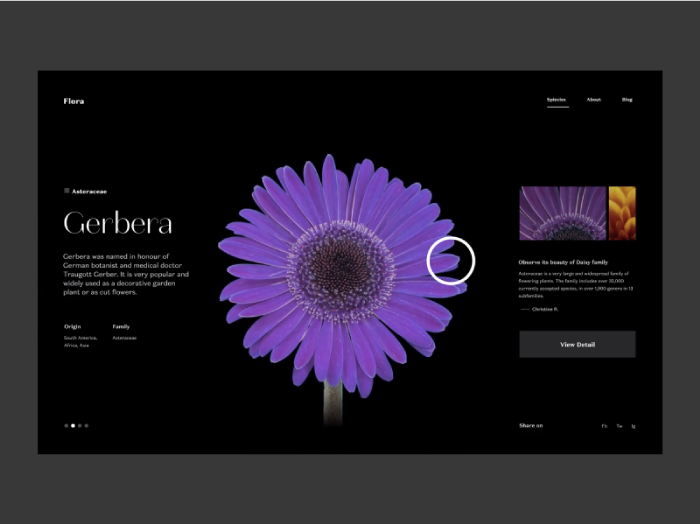
8. Organic Nature Inspired Presentation
In contrast to the surreal presentation above, we have an organic, nature-inspired example. The greenery looks so live that it feels almost like it’s animated, even though it’s a static web presentation.

9. Animated Music Website Presentation
Moving away from static website presentations, here is a refreshment. A tiny animation can bring the design to life. In this example, the only thing animated is the thin sound waves. And it looks fantastic. You can check the animation by clicking here.

10. Video Animation Web Presentation
Another interesting example is the use of a timelapse video. Such as one that will probably be used on the actual site. With animations and videos incorporated into the presentation, there is no need for fancy backgrounds. Keeping it simple is the way to go. Again, you can check the animation by clicking here.

Grow Your Business with Web Design, Development and Branding
You may also like.

Red Color in Branding

Why is letter-spacing Important in Modern Web Design?
Leave a comment cancel reply.
Save my name, email, and website in this browser for the next time I comment.

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

Design and build a custom portfolio website, visually, within 21 days.

Navigating client pitches can be intimidating, particularly when it comes to presenting your portfolio. However, with the right preparation, it’s a powerful platform to showcase your value and expertise as a designer.
Client meetings — whether they’re with large corporations or small businesses — often require web design portfolio presentations. While you might already have an online portfolio or personal website that showcases completed work, these demonstrations require walking prospective clients through your design process to express how the parts fit together.
Succeeding in these interviews requires strategic selection, curation, and exhibition of your work. If you’re giving a UX design portfolio presentation, you can use these same strategies, considering that some of your solutions may be on a smaller scale.
What is a portfolio presentation?
In a portfolio presentation, you present a small selection of design projects and explain your design decisions when creating them.
While you might end up presenting to just one person or doing a mini-presentation as part of a series of questions, most portfolio showcases are dedicated panel sessions. These last anywhere from 30 to 60 minutes, and while you might be presenting to a single decision-maker, you’ll often find yourself in front of a team that may include a project manager and other designers at the company.
From the client’s perspective, the purpose of a portfolio presentation isn’t just to evaluate the quality of your design work. They’re also scrutinizing:
- Your design process: Your overall approach to solving design problems, how you generate ideas, what you do when an idea doesn’t work, and how good you are at listening to and incorporating feedback
- Your communication skills: If you can clearly express your design intentions and findings to the committee, you’ll also be able to communicate well with people on your team and across the organization
- Your professional integrity: How you demonstrate respect for collaborators, acknowledge team contributions, and showcase reliability
How to organize a digital portfolio
As with any job application, you must align your portfolio to resonate with your audience. You can also use your existing web design portfolio to provide a deeper exposition of your chosen projects.
How many projects should you include?
The number of case studies you present depends on the length of your presentation. Plan on one or two projects for a 30-minute session and two or three for a 60-minute one. Including a spare project is prudent if you get through the material more quickly than expected.
Which projects should you choose?
Think about your past projects and decide which fit best in your showcase. Consider factors such as:
- The job requirements and technical skills mentioned in the position description
- The client’s industry and specific needs
- Projects that resonate with the client’s graphic design style or ethos
- Success stories where your design significantly impacted a client’s business
- Designs you’re proud of and enjoyed working on
- Recency (you want to illustrate you’re continually improving, so avoid older projects unless there’s a solid reason to include them)
How should you order the projects?
Once you know which projects to include, think about how to arrange them for the best logical flow. Consider beginning with a smaller self-contained project that introduces your design process and style. Then, after you’ve gained momentum, you can dive into more complex projects.
What’s the best format for a web design portfolio presentation?
Some designers flesh out their existing online portfolio and use that in the presentation. However, most create a dedicated slide deck for better manageability and logical flow.
If you’re seeking a straightforward approach to crafting slides, Google Slides and PowerPoint offer intuitive interfaces for quick and effective deck creation. You could also try Canva’s presentation tool for easy data visualizations or Haiku Deck for responsive presentations. Keep a PDF copy of the slides on a USB drive to allow for in-person displays.
You’re applying for a design position, so you should pay attention to how your portfolio looks and use consistent visual language throughout. But you can also customize the presentation of the deck for your audience.
If you’re pitching to a budding startup, highlight your willingness to experiment with bold color schemes or playful typography and showcase collaborative projects where your ideas contributed to an innovative outcome. For larger or corporate clients, display a professional look by prioritizing projects that balance aesthetics with usability or designs that improve business metrics, such as conversion or click-through rates. Avoid imitating the company’s aesthetic too closely, as this can come across as amateurish.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How to present a portfolio
When you start your portfolio exposition, avoid launching into the first project immediately. Instead, open by giving your audience a broad sense of who you are and how you approach design. Take one to three minutes to briefly touch on the following:
- How long you’ve been designing
- Where you’re currently working
- Your overall approach to design (for example, maybe you incorporate principles of user-centered design or human-centered design)
- Unique qualities your designs have (perhaps you’re an expert in typographic design , color psychology , or UX design )
- Which projects you’ve chosen to present and why
Presenting the individual projects: 10 steps
Here’s a general framework you can adapt to suit each project. Depending on the length of your demonstration and specific features of the designs, it may make sense to combine or skip some steps.
1. Set the scene
Give a broad overview of the project, including:
- Who the design was for
- Who you were working with
- Project duration
- Any other constraints and stakeholders
2. Describe the problem
Clearly describe the problem you solved. Include the purpose of the design (for example, redesigning a website to increase online sales) and the intended downstream effects for the client or company (for example, increased revenue and company growth). Include “before” pictures if the project was a redesign.
3. Show how you broke down the problem
Explain your initial investigation of the problem, including:
- User research you conducted
- Metrics you examined
- Root causes you found
- Additional information you sought from the client
4. State your objectives
Specify any goals you set for the design solution . If you include quantitative metrics (for example, if the client wanted to increase online sales through an ecommerce site or reduce their website’s bounce rate ), state the target you set for the improved version.
5. Present some of the initial design ideas
Give the panel a window into the ideation phase by revealing how you came up with and explored possible solutions. Include sketches, prototypes, or wireframes you developed as part of this process.
6. Present the solution you settled on and explain why you chose it
Include attractive pictures of the solution you decided on. Point out key elements and explain why you designed them this way.
7. Describe the implementation and validation phase
Illustrate how you iterated and tested the design based on different types of feedback, including website performance metrics , user feedback, and client feedback.
8. Explain how your solution solved the initial problem
Linking your solution back to the original problem demonstrates to the panel that you’re good at staying on track during the design process and communicating your ideas. Bring the audience full circle by referring to the problem you described in Step 2, the detailed analysis you conducted in Step 3, and the goals you set in Step 4.
9. Reflect on the solution
Explain what you think about the solution. If you have up-to-date information about the project’s current status, share it. Report on final client feedback and any developments that have occurred since you delivered the final design.
10. Ask for questions
Ask the panel if they have questions for you. Expect some of the following:
- What did you learn from the project?
- What was the most significant design challenge in this project, and why?
- Would you take a different approach to any of your projects?
Practicing the presentation
Align your rehearsal with the actual presentation settings as closely as possible. For an in-person presentation, try to practice in the same environment with the same equipment, such as a tablet or laptop, that you’ll use during the actual interview. Enlist the help of a knowledgeable friend or trusted colleague to act as your audience if possible. You can also approach recruiters to give you some pointers.
If the interview is online, check which video conferencing software the company will use and practice with the same — you don’t want to be off your game when you can’t find the screen-share button.
Show off your designs everywhere you can
If any clients or interviewers research your designs beforehand, you want to ensure they like what they see. To make a great first impression, consider taking Webflow’s 21-day design portfolio course to create a beautiful new portfolio or upgrade your current one. You could also browse some of the design portfolios created in Webflow for ideas.
Selecting your best work and laying bare your creative process for prospective clients can be a surprisingly rewarding experience. We wish you all the best in your job search, and we can’t wait to see what you design in your new role.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

How to write the perfect web design case study to win more clients
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

How to perfect your next client presentation
Designers at Niika share expert tips on delivering a client presentation, and a cloneable Webflow template to help you achieve that wow factor.

How to write an impressive marketing proposal
Marketing proposals are the first step to initiating new projects. Learn how to pitch a powerful proposal and close a deal with your next client.

8 things to consider when building your portfolio website
Your online portfolio is a key tool in building a design career. Here's 8 things to think about to ensure you're building yours right.

10 portfolio design tips inspired by Webflow designers
Discover what sets great portfolio websites apart.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Design Feedback Tools
Upload and send designs to get quick feedback
Content Collection Tools
Add content fields to any design to add helpful context for writers
Website Feedback Tools
Install our on-site widget to collect feedback on any website
Cheat Sheet For Presenting Your Website Designs
Written by: Tyler Morian - Nov 22nd, 2021 - 6 minute read
The process of creating a new website for your clients involves several different benchmarks. First, you conduct your research of the client and their target audience. Next, you present wireframes. Once wireframes are approved, you come to the stage of designing your client’s new website.
It’s easy for a presentation to become daunting if you don’t feel prepared to explain design choices or features. Clients may fixate on a trivial detail, and thus, slow down the web project (meaning more time and less profit for you).
This post is a how-to guide on ways to make a successful website presentation by adding context and annotations to help your client better understand the design elements and design decisions. Whether you are a designer about to share your designs or an account manager getting ready to present, this post will guide your discussion and help you present with confidence.

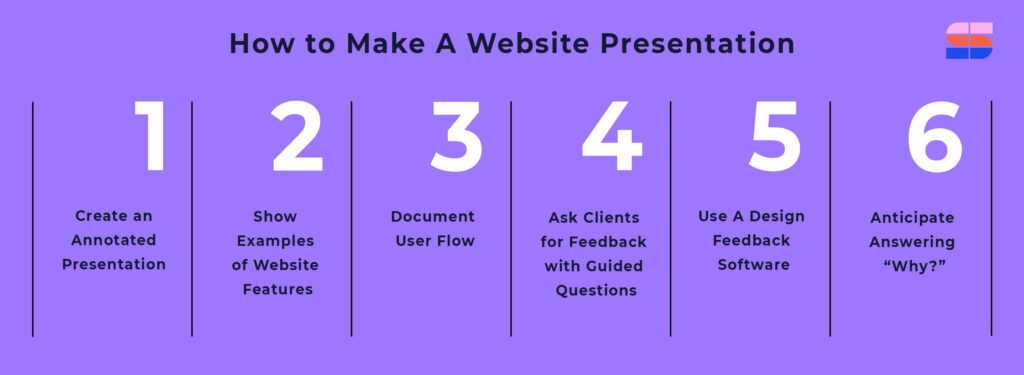
How to Make A Website Presentation
One of the most important first steps in the presentation process is determining how you plan to present your work to your client. Knowing beforehand how your client will be viewing the presentation is necessary to guide how you will create annotations.
There are a few different ways to go about presenting. You may choose in-person if your client is local or over the phone/video conference. Either way you decide to present, follow these few steps to make your meeting run as smoothly as possible.
1. Create an Annotated Presentation
In previous posts, we discussed the importance of annotating wireframes for your clients. Wireframes are tricky to present, because they are the bare bones of a site structure. Clients don’t always visualize what you have in mind for them and it leaves room for too much feedback on their end.
Website design presentations are a whole different challenge. At this point, your design team (or you, if you’re the designer) has likely spent weeks working on these designs. They feel personal to you. Presenting the new designs can often feel nerve-wracking because you don’t know how your client will perceive the designs.
The best way to prepare yourself (and your client) for your design presentation is to annotate. What do we mean?
Back when design feedback software didn’t exist, we would simply send our design files via email and hop on a call ASAP. We’d avoid allowing the client to sit with the designs too long before we tried to give our best explanation for how and why the designs look the way they do.
Nowadays, we can send design files via design feedback software, such as SimpleStage , to create a guided presentation for web projects. Send multiple designs with annotations on every page to help your clients understand the user flow, see what content you are using as placeholder, what features are designed to increase sales, etc.
Sending files with no context whatsoever leaves your designs up to their interpretation. Annotating designs allows for a more seamless client experience, especially when you use a design feedback software to collect their thoughts.
Pro Tip: If the website you’re designing has more than 15 unique pages, it may be worth setting multiple design meetings to break up the presentations.
2. Show Examples of Website Features
Your website designs will likely include features that are difficult for your client to conceptualize from a flat design file. Include examples from other websites to demonstrate these types of features to paint a clear picture for your client, helping them imagine how the features might fit in and benefit their website.
Curate a custom list of websites that include the key features or animations that you are proposing, and whether conducting the presentation virtually or in-person, be prepared to visit these websites as you go.
3. Document User Flow
Walk the client through the user flow focusing on the customer perspective. Annotating features like scrolling down to see the CTA or using headers to break up content demonstrates thoughtful documentation of user flow.
Highlighting how your designs improve the user experience for your client’s customers can be a big win for your presentation. This is particularly true if your proposed user flow solves a problem in the existing site or otherwise greatly enhances the overall experience. Be sure to call out these features and explain them clearly.

4. Ask Clients for Feedback with Guided Questions
In an ideal world, clients offer timely and useful feedback. Unfortunately, real world client feedback can be vague, insignificant, and needless. Knowing the right questions to ask during your new website presentation will encourage your client to give clear context to their feedback.
It can be meaningful to know how your client feels about the website and why. For instance, asking them to describe how they feel about specific design elements and what elements they feel are missing will shorten the amount of sharing back and forth. Using the word “feel” also offers an empathetic point of view, making your questions less likely to come off as defensive. This disarming tactic helps your clients to receive your questions more positively.
Clients typically only spend a set amount of time giving feedback, so breaking up your requests is a great way to receive more timely and targeted feedback, rather than asking open-ended questions, such as what they think about the site in general.
Asking “Why?” goes a long way . When a client fails to give precise feedback on your designs, asking them why gives them the chance to expand on their comments.
Reminding your client to consider their customer is also important to include in your questions. The target audience is an essential part of their goal for the site, so encourage clients to view the site from the perspective of their ideal customer to help them offer constructive feedback.
5. Use A Design Feedback Software
The days before design feedback software meant emailing design files to waiting for your client to meet you for an in-person presentation. Both have their own sets of challenges and if you aren’t prepared for a presentation, you may feel overwhelmed walking your client through several pages of designs.
Design feedback software allows digital agencies and freelancers to share their design files online, while providing context and annotations for their clients. So regardless if your meeting is in-person or virtual, your clients have all the information they need to give feedback on their designs.
Design Feedback Software exists to:
- Showcase your own annotations to explain how a feature will look once live, what is placeholder, and how the user experience is taken into consideration
- Collect client feedback directly on the designs
- Give multiple stakeholders the opportunity to give feedback without their notes being redundant
6. Anticipate Answering “Why?”
Negative feedback from a client is inevitable. Occasionally, your client may struggle to comprehend why you designed something the way you did. You want them to understand and be confident in your choices, so back up your explanation with logic and reason to support and validate your work.
- Have onboarding notes readily available to refer to
- Show your research on their current brand, competitors, and target customers
- Include designers in the presentation to give more context
Looking for a way to improve the way your agency collects design and website feedback?
SimpleStage is the only platform that unifies the client experience by providing tools to help agencies collect content, feedback and track bugs.
Purposeful Context For a Successful New Website Presentation
By incorporating these strategies and tools into your design process, your team is more likely to maintain clear context, making your website presentation a success. Whether you are face-to-face or sharing a screen, you and your client can better remain on the same page from start to finish.
Subscribe to get our latest posts directly to your email
- Your Email *
- Email This field is for validation purposes and should be left unchanged.
Related Posts
What is website bug reporting.
No website is completely issue-free for life. And if you’re still in the development stage, your new build may be far from perfect. From unclickable buttons to inconsistent page...
How To Use A Bug Tracking Software
Bug issues come and go, but great agencies always have processes in place to resolve the errors fast. To get rid of bugs without wasting time, you need an...
4 Features You Need in a Bug Tracking and Website Feedback Tool
No website is perfect from the get-go. Whether you need to fix a bug or improve a design, meeting your client’s standards always requires updates. To make these changes...
Start Collaborating Today
Free forever with core features. No credit card required!
Get Early Access
SimpleStage is in public beta. Request your invitation to get early access, awesome discounts, and help shape the platform!
How to Design a Winning Poster Presentation: Quick Guide with Examples & Templates

How are research posters like High School science fair projects? Quite similar, in fact.
Both are visual representations of a research project shared with peers, colleagues and academic faculty. But there’s a big difference: it’s all in professionalism and attention to detail. You can be sure that the students that thrived in science fairs are now creating fantastic research posters, but what is that extra element most people miss when designing a poster presentation?
This guide will teach tips and tricks for creating poster presentations for conferences, symposia, and more. Learn in-depth poster structure and design techniques to help create academic posters that have a lasting impact.
Let’s get started.
Table of Contents
- What is a Research Poster?
Why are Poster Presentations important?
Overall dimensions and orientation, separation into columns and sections, scientific, academic, or something else, a handout with supplemental and contact information, cohesiveness, design and readability, storytelling.
- Font Characteristics
- Color Pairing
- Data Visualization Dimensions
- Alignment, Margins, and White Space
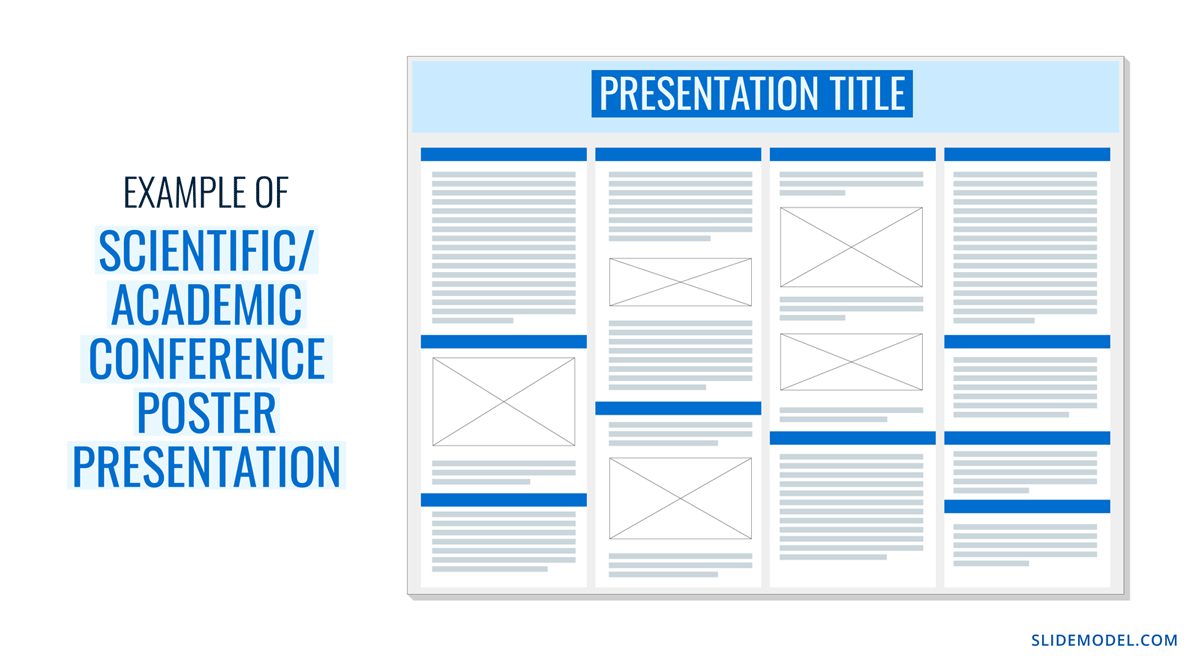
Scientific/Academic Conference Poster Presentation
Digital research poster presentations, slidemodel poster presentation templates, how to make a research poster presentation step-by-step, considerations for printing poster presentations, how to present a research poster presentation, final words, what is a research poster .
Research posters are visual overviews of the most relevant information extracted from a research paper or analysis. They are essential communication formats for sharing findings with peers and interested people in the field. Research posters can also effectively present material for other areas besides the sciences and STEM—for example, business and law.
You’ll be creating research posters regularly as an academic researcher, scientist, or grad student. You’ll have to present them at numerous functions and events. For example:
- Conference presentations
- Informational events
- Community centers
The research poster presentation is a comprehensive way to share data, information, and research results. Before the pandemic, the majority of research events were in person. During lockdown and beyond, virtual conferences and summits became the norm. Many researchers now create poster presentations that work in printed and digital formats.

Let’s look at why it’s crucial to spend time creating poster presentations for your research projects, research, analysis, and study papers.

Research posters represent you and your sponsor’s research
Research papers and accompanying poster presentations are potent tools for representation and communication in your field of study. Well-performing poster presentations help scientists, researchers, and analysts grow their careers through grants and sponsorships.
When presenting a poster presentation for a sponsored research project, you’re representing the company that sponsored you. Your professionalism, demeanor, and capacity for creating impactful poster presentations call attention to other interested sponsors, spreading your impact in the field.
Research posters demonstrate expertise and growth
Presenting research posters at conferences, summits, and graduate grading events shows your expertise and knowledge in your field of study. The way your poster presentation looks and delivers, plus your performance while presenting the work, is judged by your viewers regardless of whether it’s an officially judged panel.
Recurring visitors to research conferences and symposia will see you and your poster presentations evolve. Improve your impact by creating a great poster presentation every time by paying attention to detail in the poster design and in your oral presentation. Practice your public speaking skills alongside the design techniques for even more impact.
Poster presentations create and maintain collaborations
Every time you participate in a research poster conference, you create meaningful connections with people in your field, industry or community. Not only do research posters showcase information about current data in different areas, but they also bring people together with similar interests. Countless collaboration projects between different research teams started after discussing poster details during coffee breaks.
An effective research poster template deepens your peer’s understanding of a topic by highlighting research, data, and conclusions. This information can help other researchers and analysts with their work. As a research poster presenter, you’re given the opportunity for both teaching and learning while sharing ideas with peers and colleagues.
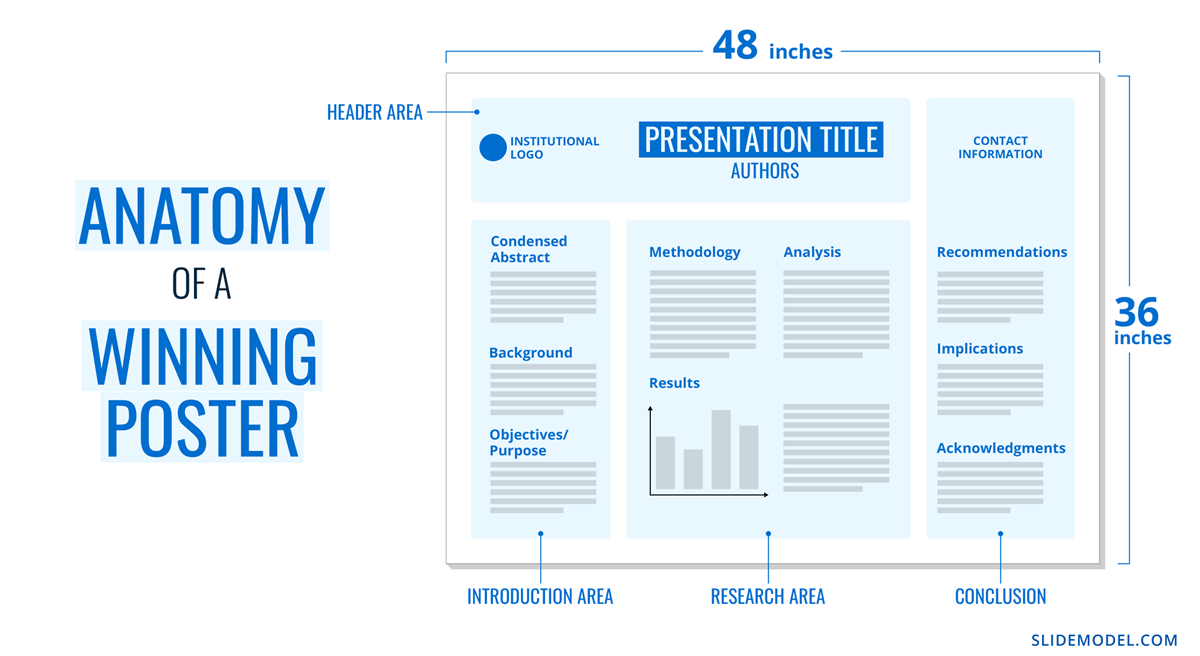
Anatomy of a Winning Poster Presentation
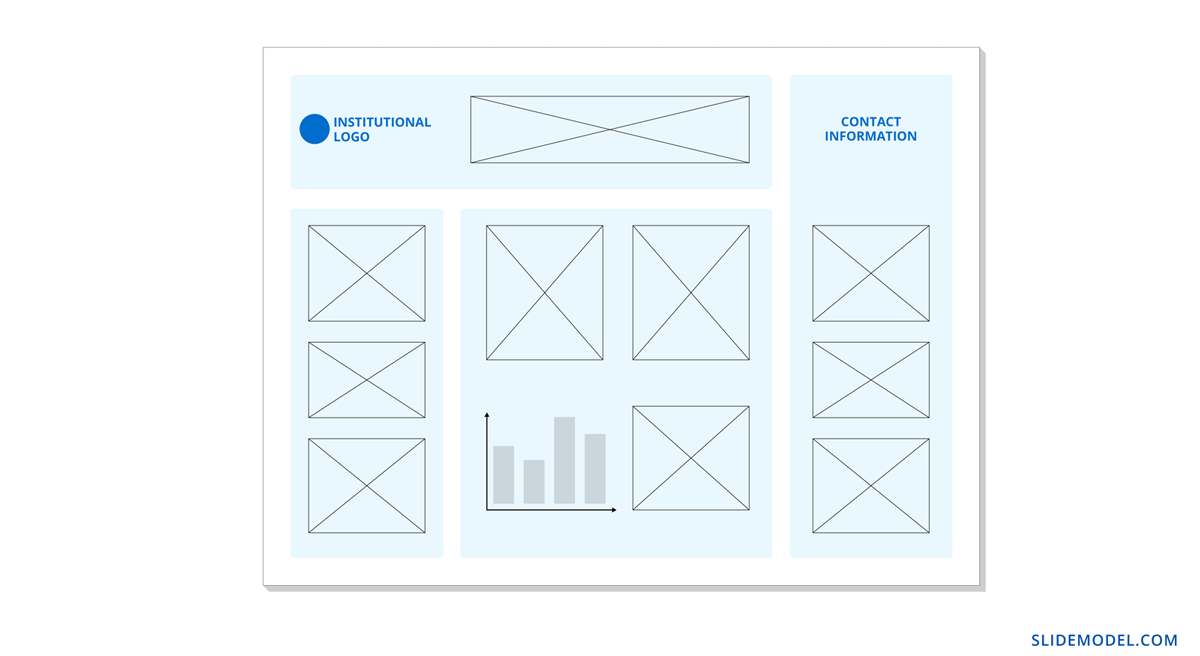
Do you want your research poster to perform well? Following the standard layout and adding a few personal touches will help attendees know how to read your poster and get the most out of your information.

The overall size of your research poster ultimately depends on the dimensions of the provided space at the conference or research poster gallery. The poster orientation can be horizontal or vertical, with horizontal being the most common. In general, research posters measure 48 x 36 inches or are an A0 paper size.
A virtual poster can be the same proportions as the printed research poster, but you have more leeway regarding the dimensions. Virtual research posters should fit on a screen with no need to scroll, with 1080p resolution as a standard these days. A horizontal presentation size is ideal for that.
A research poster presentation has a standard layout of 2–5 columns with 2–3 sections each. Typical structures say to separate the content into four sections; 1. A horizontal header 2. Introduction column, 3. Research/Work/Data column, and 4. Conclusion column. Each unit includes topics that relate to your poster’s objective. Here’s a generalized outline for a poster presentation:
- Condensed Abstract
- Objectives/Purpose
- Methodology
- Recommendations
- Implications
- Acknowledgments
- Contact Information
The overview content you include in the units depends on your poster presentations’ theme, topic, industry, or field of research. A scientific or academic poster will include sections like hypothesis, methodology, and materials. A marketing analysis poster will include performance metrics and competitor analysis results.
There’s no way a poster can hold all the information included in your research paper or analysis report. The poster is an overview that invites the audience to want to find out more. That’s where supplement material comes in. Create a printed PDF handout or card with a QR code (created using a QR code generator ). Send the audience to the best online location for reading or downloading the complete paper.

What Makes a Poster Presentation Good and Effective?
For your poster presentation to be effective and well-received, it needs to cover all the bases and be inviting to find out more. Stick to the standard layout suggestions and give it a unique look and feel. We’ve put together some of the most critical research poster-creation tips in the list below. Your poster presentation will perform as long as you check all the boxes.
The information you choose to include in the sections of your poster presentation needs to be cohesive. Train your editing eye and do a few revisions before presenting. The best way to look at it is to think of The Big Picture. Don’t get stuck on the details; your attendees won’t always know the background behind your research topic or why it’s important.
Be cohesive in how you word the titles, the length of the sections, the highlighting of the most important data, and how your oral presentation complements the printed—or virtual—poster.
The most important characteristic of your poster presentation is its readability and clarity. You need a poster presentation with a balanced design that’s easy to read at a distance of 1.5 meters or 4 feet. The font size and spacing must be clear and neat. All the content must suggest a visual flow for the viewer to follow.
That said, you don’t need to be a designer to add something special to your poster presentation. Once you have the standard—and recognized—columns and sections, add your special touch. These can be anything from colorful boxes for the section titles to an interesting but subtle background, images that catch the eye, and charts that inspire a more extended look.
Storytelling is a presenting technique involving writing techniques to make information flow. Firstly, storytelling helps give your poster presentation a great introduction and an impactful conclusion.
Think of storytelling as the invitation to listen or read more, as the glue that connects sections, making them flow from one to another. Storytelling is using stories in the oral presentation, for example, what your lab partner said when you discovered something interesting. If it makes your audience smile and nod, you’ve hit the mark. Storytelling is like giving a research presentation a dose of your personality, and it can help turning your data into opening stories .
Design Tips For Creating an Effective Research Poster Presentation
The section above briefly mentioned how important design is to your poster presentation’s effectiveness. We’ll look deeper into what you need to know when designing a poster presentation.
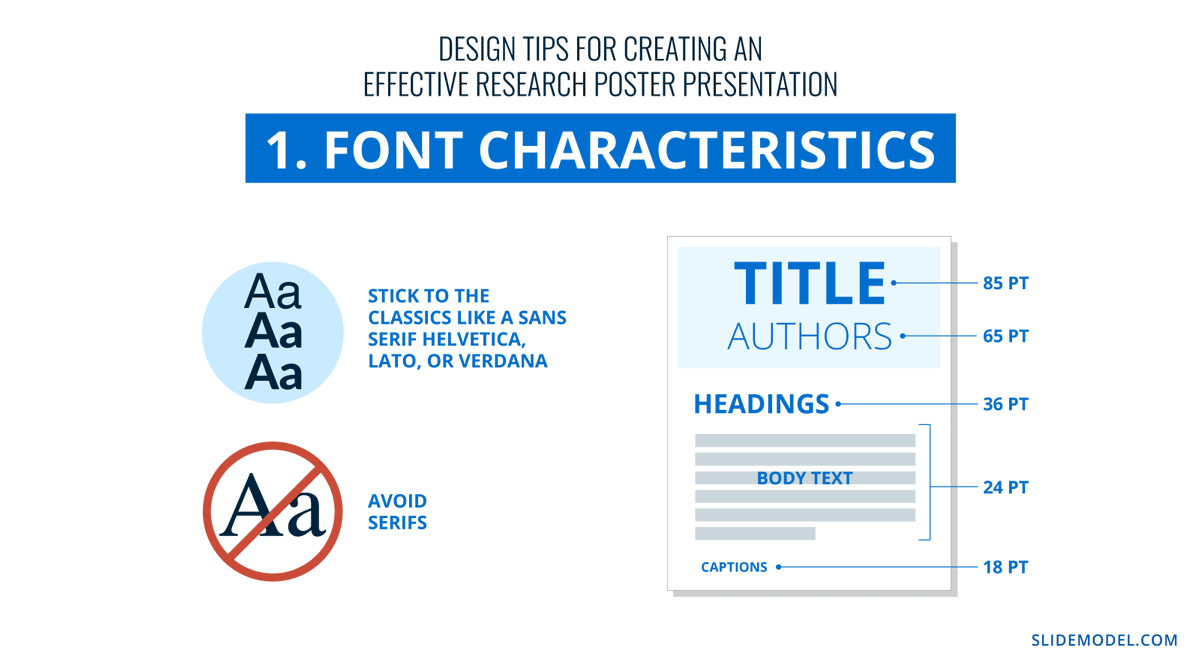
1. Font Characteristics
The typeface and size you choose are of great importance. Not only does the text need to be readable from two meters away, but it also needs to look and sit well on the poster. Stay away from calligraphic script typefaces, novelty typefaces, or typefaces with uniquely shaped letters.
Stick to the classics like a sans serif Helvetica, Lato, Open Sans, or Verdana. Avoid serif typefaces as they can be difficult to read from far away. Here are some standard text sizes to have on hand.
- Title: 85 pt
- Authors: 65 pt
- Headings: 36 pt
- Body Text: 24 pt
- Captions: 18 pt

If you feel too prone to use serif typefaces, work with a font pairing tool that helps you find a suitable solution – and intend those serif fonts for heading sections only. As a rule, never use more than 3 different typefaces in your design. To make it more dynamic, you can work with the same font using light, bold, and italic weights to put emphasis on the required areas.
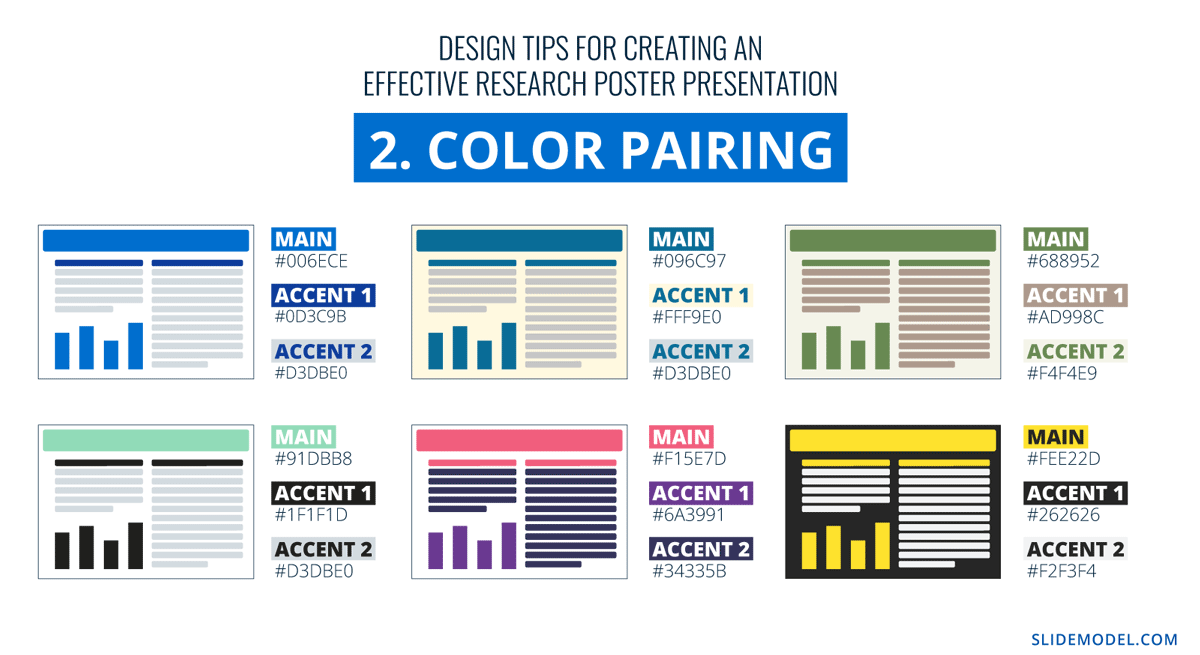
2. Color Pairing
Using colors in your poster presentation design is a great way to grab the viewer’s attention. A color’s purpose is to help the viewer follow the data flow in your presentation, not distract. Don’t let the color take more importance than the information on your poster.

Choose one main color for the title and headlines and a similar color for the data visualizations. If you want to use more than one color, don’t create too much contrast between them. Try different tonalities of the same color and keep things balanced visually. Your color palette should have at most one main color and two accent colors.
Black text over a white background is standard practice for printed poster presentations, but for virtual presentations, try a very light gray instead of white and a very dark gray instead of black. Additionally, use variations of light color backgrounds and dark color text. Make sure it’s easy to read from two meters away or on a screen, depending on the context. We recommend ditching full white or full black tone usage as it hurts eyesight in the long term due to its intense contrast difference with the light ambiance.
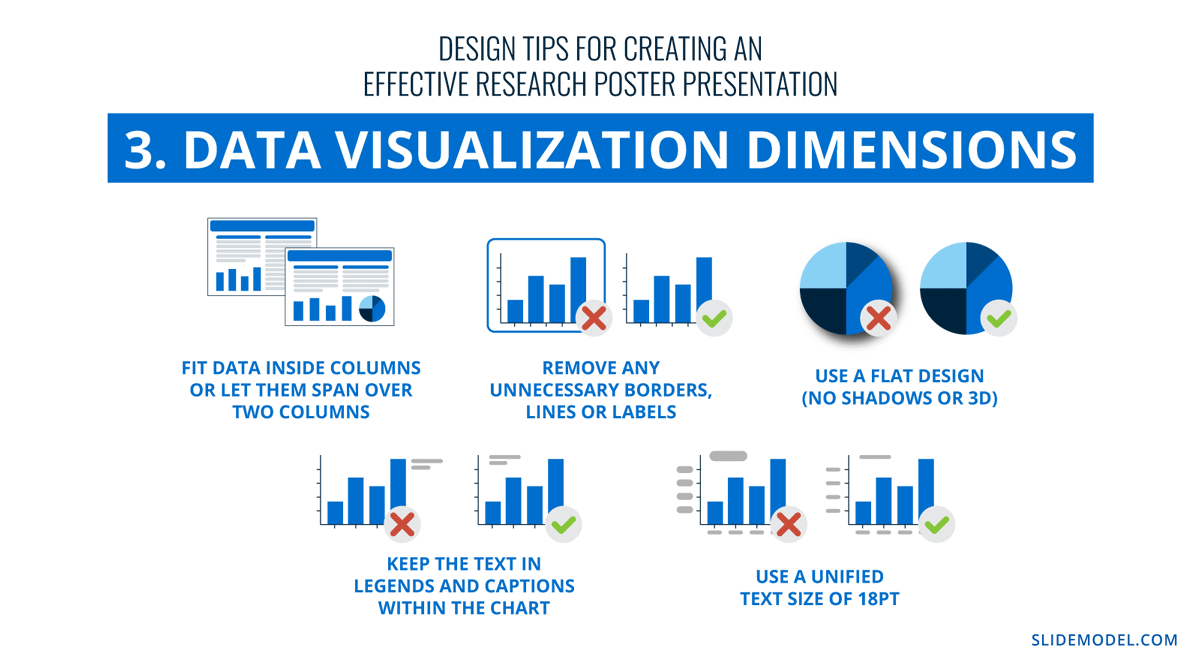
3. Data Visualization Dimensions
Just like the text, your charts, graphs, and data visualizations must be easy to read and understand. Generally, if a person is interested in your research and has already read some of the text from two meters away, they’ll come closer to look at the charts and graphs.

Fit data visualizations inside columns or let them span over two columns. Remove any unnecessary borders, lines, or labels to make them easier to read at a glance. Use a flat design without shadows or 3D characteristics. The text in legends and captions should stay within the chart size and not overflow into the margins. Use a unified text size of 18px for all your data visualizations.
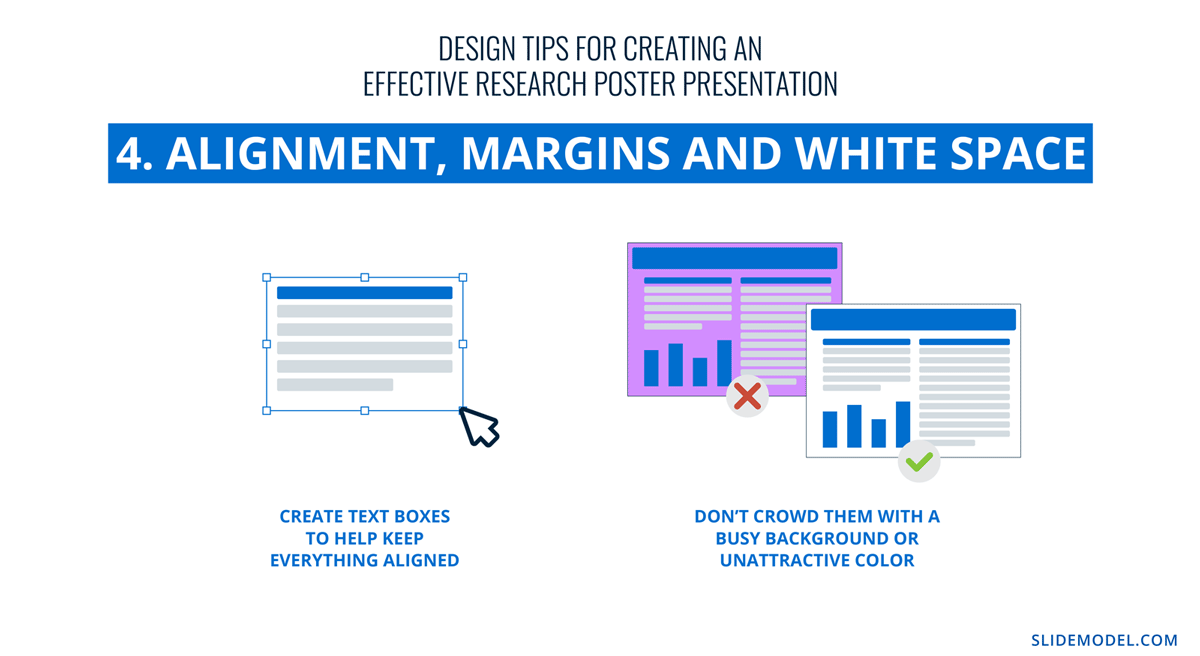
4. Alignment, Margins, and White Space
Finally, the last design tip for creating an impressive and memorable poster presentation is to be mindful of the layout’s alignment, margins, and white space. Create text boxes to help keep everything aligned. They allow you to resize, adapt, and align the content along a margin or grid.
Take advantage of the white space created by borders and margins between sections. Don’t crowd them with a busy background or unattractive color.

Calculate margins considering a print format. It is a good practice in case the poster presentation ends up becoming in physical format, as you won’t need to downscale your entire design (affecting text readability in the process) to preserve information.
There are different tools that you can use to make a poster presentation. Presenters who are familiar with Microsoft Office prefer to use PowerPoint. You can learn how to make a poster in PowerPoint here.
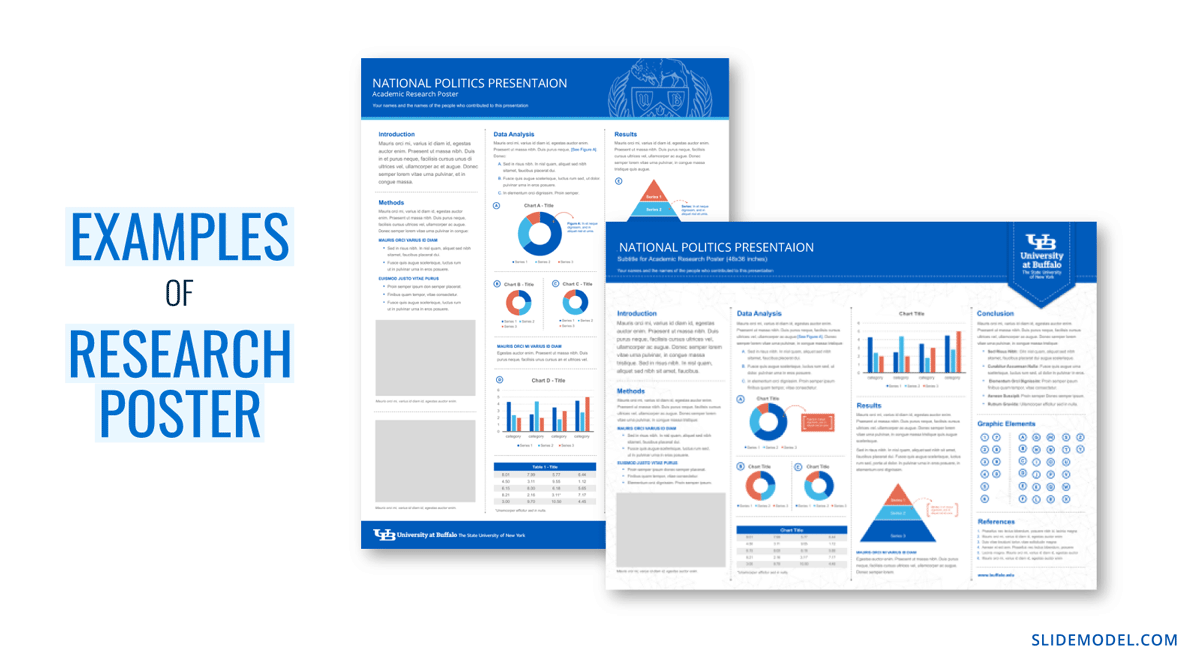
Poster Presentation Examples
Before you start creating a poster presentation, look at some examples of real research posters. Get inspired and get creative.
Research poster presentations printed and mounted on a board look like the one in the image below. The presenter stands to the side, ready to share the information with visitors as they walk up to the panels.

With more and more conferences staying virtual or hybrid, the digital poster presentation is here to stay. Take a look at examples from a poster session at the OHSU School of Medicine .
Use SlideModel templates to help you create a winning poster presentation with PowerPoint and Google Slides. These poster PPT templates will get you off on the right foot. Mix and match tables and data visualizations from other poster slide templates to create your ideal layout according to the standard guidelines.
If you need a quick method to create a presentation deck to talk about your research poster at conferences, check out our Slides AI presentation maker. A tool in which you add the topic, curate the outline, select a design, and let AI do the work for you.
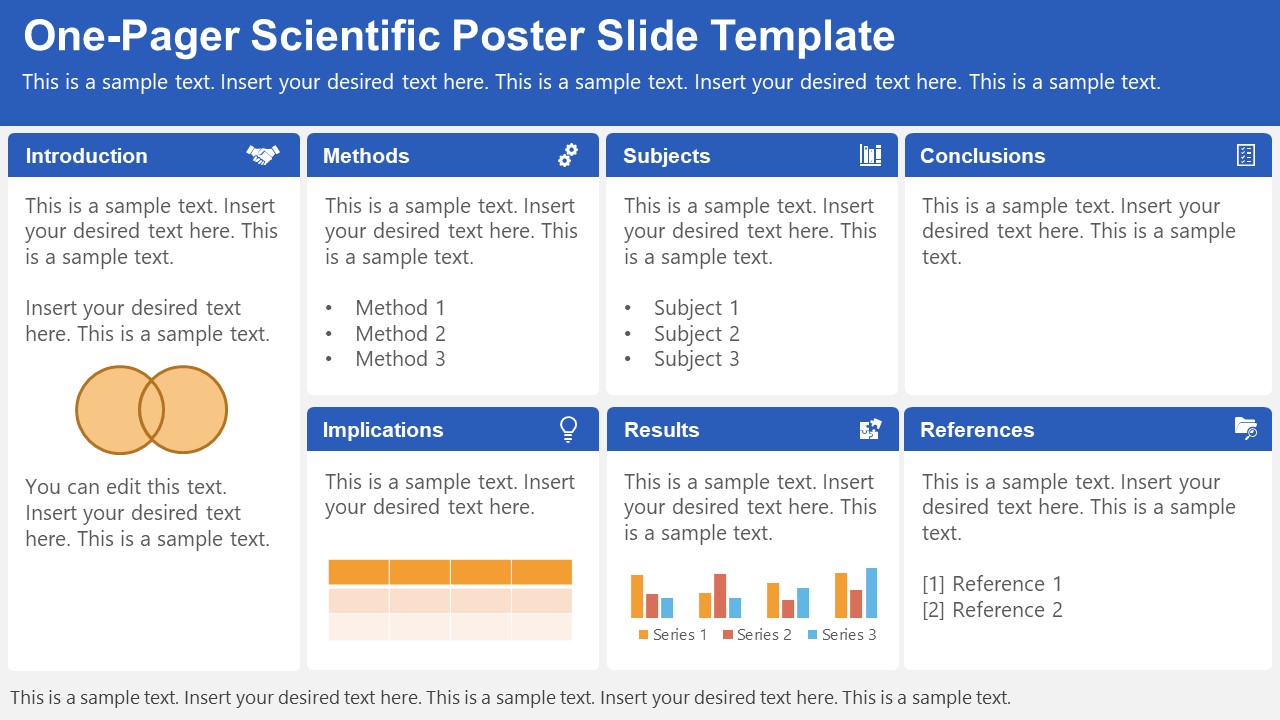
1. One-pager Scientific Poster Template for PowerPoint

A PowerPoint template tailored to make your poster presentations an easy-to-craft process. Meet our One-Pager Scientific Poster Slide Template, entirely editable to your preferences and with ample room to accommodate graphs, data charts, and much more.
Use This Template
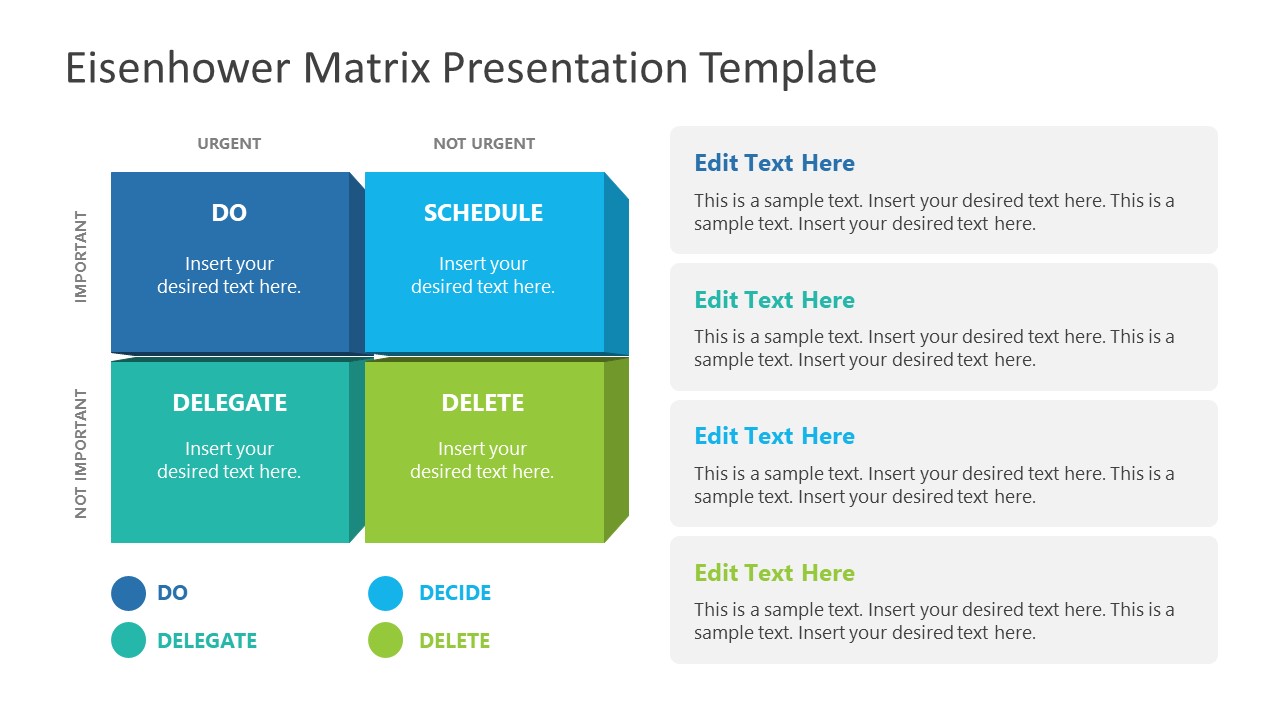
2. Eisenhower Matrix Slides Template for PowerPoint

An Eisenhower Matrix is a powerful tool to represent priorities, classifying work according to urgency and importance. Presenters can use this 2×2 matrix in poster presentations to expose the effort required for the research process, as it also helps to communicate strategy planning.
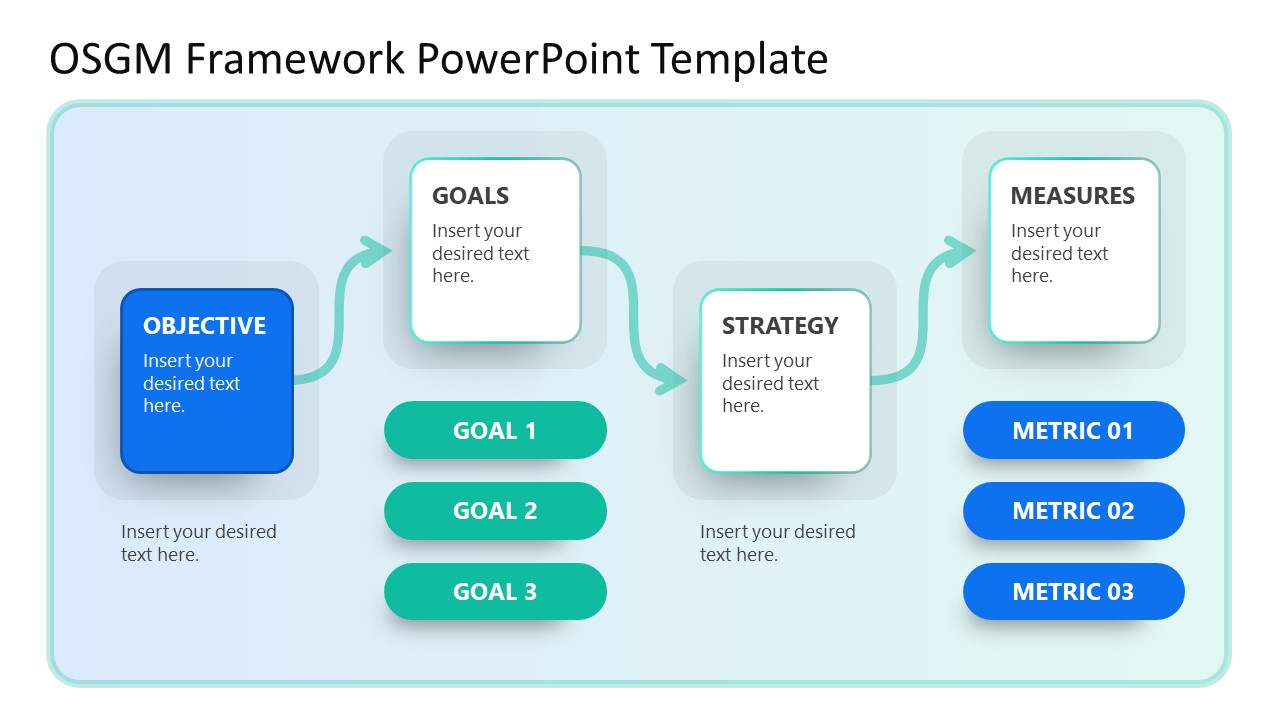
3. OSMG Framework PowerPoint Template

Finally, we recommend presenters check our OSMG Framework PowerPoint template, as it is an ideal tool for representing a business plan: its goals, strategies, and measures for success. Expose complex processes in a simplified manner by adding this template to your poster presentation.
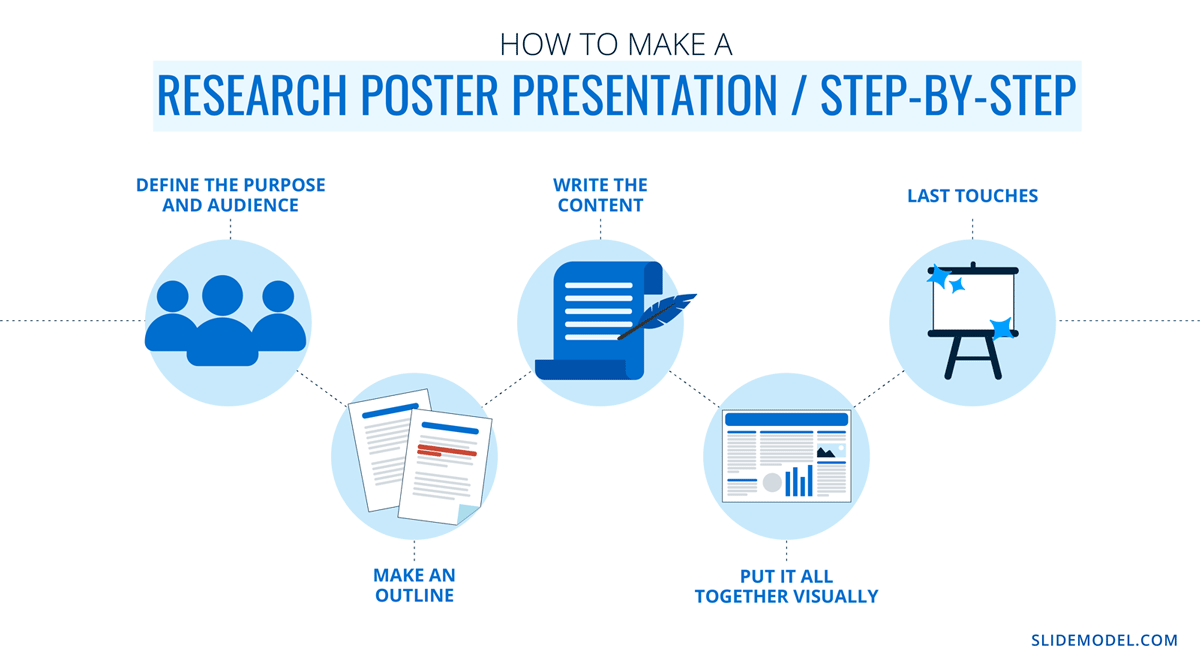
Remember these three words when making your research poster presentation: develop, design, and present. These are the three main actions toward a successful poster presentation.

The section below will take you on a step-by-step journey to create your next poster presentation.
Step 1: Define the purpose and audience of your poster presentation
Before making a poster presentation design, you’ll need to plan first. Here are some questions to answer at this point:
- Are they in your field?
- Do they know about your research topic?
- What can they get from your research?
- Will you print it?
- Is it for a virtual conference?
Step 2: Make an outline
With a clear purpose and strategy, it’s time to collect the most important information from your research paper, analysis, or documentation. Make a content dump and then select the most interesting information. Use the content to draft an outline.
Outlines help formulate the overall structure better than going straight into designing the poster. Mimic the standard poster structure in your outline using section headlines as separators. Go further and separate the content into the columns they’ll be placed in.
Step 3: Write the content
Write or rewrite the content for the sections in your poster presentation. Use the text in your research paper as a base, but summarize it to be more succinct in what you share.
Don’t forget to write a catchy title that presents the problem and your findings in a clear way. Likewise, craft the headlines for the sections in a similar tone as the title, creating consistency in the message. Include subtle transitions between sections to help follow the flow of information in order.
Avoid copying/pasting entire sections of the research paper on which the poster is based. Opt for the storytelling approach, so the delivered message results are interesting for your audience.
Step 4: Put it all together visually
This entire guide on how to design a research poster presentation is the perfect resource to help you with this step. Follow all the tips and guidelines and have an unforgettable poster presentation.
Moving on, here’s how to design a research poster presentation with PowerPoint Templates . Open a new project and size it to the standard 48 x 36 inches. Using the outline, map out the sections on the empty canvas. Add a text box for each title, headline, and body text. Piece by piece, add the content into their corresponding text box.

Transform the text information visually, make bullet points, and place the content in tables and timelines. Make your text visual to avoid chunky text blocks that no one will have time to read. Make sure all text sizes are coherent for all headings, body texts, image captions, etc. Double-check for spacing and text box formatting.
Next, add or create data visualizations, images, or diagrams. Align everything into columns and sections, making sure there’s no overflow. Add captions and legends to the visualizations, and check the color contrast with colleagues and friends. Ask for feedback and progress to the last step.
Step 5: Last touches
Time to check the final touches on your poster presentation design. Here’s a checklist to help finalize your research poster before sending it to printers or the virtual summit rep.
- Check the resolution of all visual elements in your poster design. Zoom to 100 or 200% to see if the images pixelate. Avoid this problem by using vector design elements and high-resolution images.
- Ensure that charts and graphs are easy to read and don’t look crowded.
- Analyze the visual hierarchy. Is there a visual flow through the title, introduction, data, and conclusion?
- Take a step back and check if it’s legible from a distance. Is there enough white space for the content to breathe?
- Does the design look inviting and interesting?
An often neglected topic arises when we need to print our designs for any exhibition purpose. Since A0 is a hard-to-manage format for most printers, these poster presentations result in heftier charges for the user. Instead, you can opt to work your design in two A1 sheets, which also becomes more manageable for transportation. Create seamless borders for the section on which the poster sheets should meet, or work with a white background.
Paper weight options should be over 200 gsm to avoid unwanted damage during the printing process due to heavy ink usage. If possible, laminate your print or stick it to photographic paper – this shall protect your work from spills.
Finally, always run a test print. Gray tints may not be printed as clearly as you see them on screen (this is due to the RGB to CMYK conversion process). Other differences can be appreciated when working with ink jet plotters vs. laser printers. Give yourself enough room to maneuver last-minute design changes.
Presenting a research poster is a big step in the poster presentation cycle. Your poster presentation might or might not be judged by faculty or peers. But knowing what judges look for will help you prepare for the design and oral presentation, regardless of whether you receive a grade for your work or if it’s business related. Likewise, the same principles apply when presenting at an in-person or virtual summit.
The opening statement
Part of presenting a research poster is welcoming the viewer to your small personal area in the sea of poster presentations. You’ll need an opening statement to pitch your research poster and get the viewers’ attention.
Draft a 2 to 3-sentence pitch that covers the most important points:
- What the research is
- Why was it conducted
- What the results say
From that opening statement, you’re ready to continue with the oral presentation for the benefit of your attendees.
The oral presentation
During the oral presentation, share the information on the poster while conversing with the interested public. Practice many times before the event. Structure the oral presentation as conversation points, and use the poster’s visual flow as support. Make eye contact with your audience as you speak, but don’t make them uncomfortable.
Pro Tip: In a conference or summit, if people show up to your poster area after you’ve started presenting it to another group, finish and then address the new visitors.
QA Sessions
When you’ve finished the oral presentation, offer the audience a chance to ask questions. You can tell them before starting the presentation that you’ll be holding a QA session at the end. Doing so will prevent interruptions as you’re speaking.
If presenting to one or two people, be flexible and answer questions as you review all the sections on your poster.
Supplemental Material
If your audience is interested in learning more, you can offer another content type, further imprinting the information in their minds. Some ideas include; printed copies of your research paper, links to a website, a digital experience of your poster, a thesis PDF, or data spreadsheets.
Your audience will want to contact you for further conversations; include contact details in your supplemental material. If you don’t offer anything else, at least have business cards.
Even though conferences have changed, the research poster’s importance hasn’t diminished. Now, instead of simply creating a printed poster presentation, you can also make it for digital platforms. The final output will depend on the conference and its requirements.
This guide covered all the essential information you need to know for creating impactful poster presentations, from design, structure and layout tips to oral presentation techniques to engage your audience better .
Before your next poster session, bookmark and review this guide to help you design a winning poster presentation every time.

Like this article? Please share
Cool Presentation Ideas, Design, Design Inspiration Filed under Design
Related Articles

Filed under Design • January 11th, 2024
How to Use Figma for Presentations
The powerful UI/UX prototyping software can also help us to craft high-end presentation slides. Learn how to use Figma as a presentation software here!

Filed under Design • December 28th, 2023
Multimedia Presentation: Insights & Techniques to Maximize Engagement
Harnessing the power of multimedia presentation is vital for speakers nowadays. Join us to discover how you can utilize these strategies in your work.

Filed under Google Slides Tutorials • December 15th, 2023
How to Delete a Text Box in Google Slides
Discover how to delete a text box in Google Slides in just a couple of clicks. Step-by-step guide with images.
Leave a Reply

You are being redirected to VMware's Cloud Services portal (Customer Connect)
Epic on microsoft azure vmware solution, introduction.
Over the past few years, it has been made clear that hospitals are critical ecosystems that support their local communities. Unfortunately, during this time it has also made them targets for ransomware and strained their already burdened IT staff. The ability to seamlessly migrate life-critical workloads to the cloud has become paramount. With operational risks such as ransomware and limited IT staff, cloud is not only appealing but is becoming a necessity for hospital IT environments. While some stakeholders may have doubts about the cloud and its capabilities, the reality is that many government entities provide their communities with cloud-based services that are deemed as life-critical. With that in mind, cloud adoption can be tiered in a systematic approach, by leveraging the existing application model and migrating secondary or tertiary workloads. Migrating healthcare workloads to Microsoft Azure VMware Solution can address these issues.
Audience and Purpose
This reference architecture is intended for customers, IT architects, consultants, and administrators involved in the early phases of planning, design, and deployment of Electronic Health Record (EHR) solutions using Microsoft Azure VMware Solution. It is assumed that the reader is familiar with the concepts and operations of VMware vSphere® and Epic. This document is high-level design guidance for the Epic EHR and Azure VMware Solution. This document does not cover Operational Database and Analytic Database on Azure VMware Solution.
Azure VMware Solution
Azure VMware Solution is a first-party Microsoft service that delivers the VMware Software-Defined Data Center (SDDC) stack as a managed service—sold, operated, and supported by Microsoft—running natively on bare-metal infrastructure in the Microsoft Azure Cloud. Azure VMware Solution is a VMware Cloud Verified platform that offers VMware vSphere, VMware VSAN™, and VMware NSX® Data Center, while being seamlessly integrated into Microsoft Azure infrastructure and management tools. With Azure VMware Solution, you can modernize your infrastructure by seamlessly moving vSphere-based workloads directly to Microsoft Azure without application changes. Because Azure VMware Solution uses the same VMware SDDC components you use on-premises, you can leverage the same skills and tools you use every day to build an elastic, hybrid, and scalable platform for your existing or new vSphere applications.
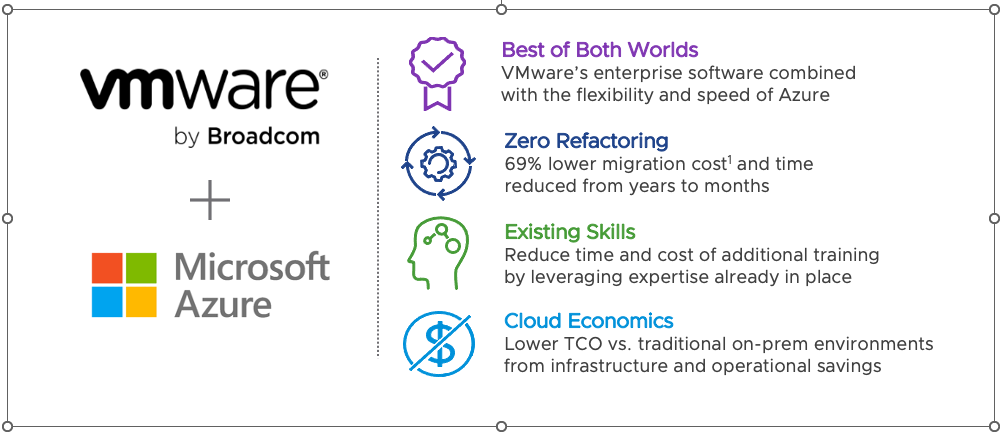
Benefits of Azure VMware Solution

The Compelling Economics of Azure VMware Solution
While there are other cloud offerings, Azure VMware Solution provides a path to the cloud with a unique set of features. It also provides additional value to organizations looking to make the jump to the cloud while addressing the needs of different stakeholders in the organization.
Lower cost for Microsoft applications for business owners:
- Free extended security updates for Windows and SQL Server 2012
- Support for Microsoft 365 in VMware Horizon® virtual desktop environments
- Bring and use existing on-premises Windows and SQL Server licenses with Azure Hybrid Benefit
- Leverage existing skills, tools and resources and provide consistent IT operations and support
Simplify multi-environment operations for IT administration teams:
- Unified consumption, licensing, and billing with other Azure services
- Support for Azure Resource Manager automation templates
- Events, alerts, and logs exposed in both environments
Deliver modern applications in optimized environments for developers:
- Seamless access to Azure’s market-leading PaaS services
- Integration of VMware SDDC management into Azure portal
- Unified permissions and access control across both environments
- Deploy cloud-native applications on the VMware Tanzu® enterprise-grade Kubernetes platform on Azure VMware Solution
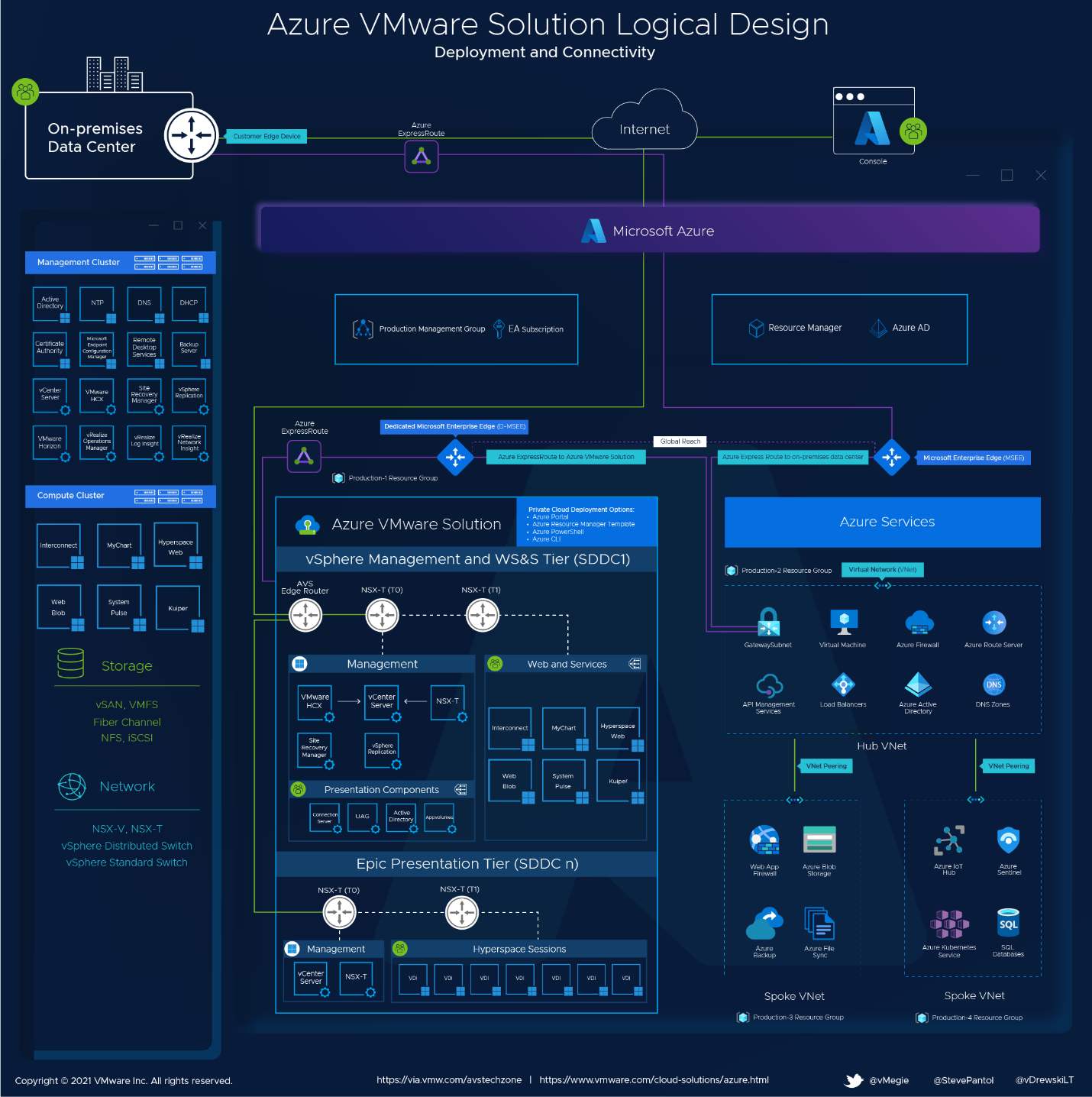
Solution Deployment
Azure VMware Solution delivers VMware-based private clouds in Azure. The private cloud hardware and software deployments are fully integrated and automated in Azure. The cloud is deployed and managed through the Azure portal, CLI, or PowerShell. The diagram below illustrates a private cloud within its own Azure Resource Group, with adjacent connectivity to various native Azure services located in another resource group. The private cloud is hosted on VMware vSphere clusters with vSAN storage, managed by VMware vCenter®, utilizing NSX Data Center for network connectivity. NSX Data Center network traffic is routed to an Azure VMware Solution Top of Rack switch then to Microsoft Edges and out to other Azure services, the internet, or even on-premises.
Healthcare workloads such as Epic require sizing and configuration guidance; refer to your Epic Hardware and Configuration Guide. In the example architecture below, the Web and Services and Presentation tiers can be either migrated to Azure VMware Solution using VMware HCX® or they can be hosted in a workload augmentation scenario such as disaster recovery or increased demand. For the database in production, it is highly recommended to work with your Epic Technical Solutions Engineer and VMware by Broadcom to ensure the success of your deployment.

Figure 1: Epic Web and Presentation Tiers on Azure VMware Solution
General Azure VMware Solution Architecture Recommendations
Discovery and analysis of the existing environment is necessary to determine the appropriate number of hosts and clusters needed in the Azure VMware Solution private cloud. It is required to determine the aggregate resource demands of the workloads you intend to deploy in the Azure VMware Solution private cloud. You also need to consider the storage capacity to remain eligible for the Azure VMware Solution Service Level Agreement (SLA): a cluster must not exceed 75% consumption of usable disk space. Storage policies (RAID-1, RAID-5, RAID-6) factor into usable storage calculations and impact the required host count. The cluster can be scaled up and down as needed.
VMware Aria Operations ™ can be used to analyze current resource allocation and demand, make re-sizing recommendations, and forecast the number of Azure VMware Solution hosts needed to support migration.
Each cluster requires a minimum of three hosts and supports a maximum of 16 hosts. Keep this in mind during sizing calculations and, if necessary, create multiple clusters to account for scalability if there is a plan to use the maximum number of hosts.
Leverage the Epic Hardware Configuration Guide for virtual machine sizing. Use the same configuration per VM as mentioned in the guide.
AV36 host type configuration:
- Two Intel 18-core, 2.3 GHz, processors
- Two dual-port 25GbE network adapters, configured as two vmnics for ESXi system traffic and two vmnics for workload traffic
- Two 1.6 TB NVMe storage devices and eight 1.92 TB SSDs, organized into two vSAN disk groups with a 3.2 TB NVMe cache tier and a 15.2 TB capacity tier
This server configuration may be different than the physical servers mentioned in the Epic Hardware Configuration Guide.
Table 1 shows the CPU, memory, disk, and network specifications of the host available for Azure VMware Solution deployment.
Table 1. Host Configuration for Azure VMware Solution Deployment
Cluster Configuration
An Azure VMware Solution private cloud starts with a single cluster with 3-16 hosts. Up to 12 clusters can be created in each Azure VMware Solution private cloud, with up to 96 hosts distributed between those clusters. All Azure VMware Solution management VMs, including vCenter, VMware NSX Manager™, and VMware HCX components are placed on the first cluster.
Table 2 describes the maximum limits for Azure VMware Solution.
Table 2. Cluster Configuration Limits
Storage Configuration
Azure VMware Solution uses vSAN as the core storage. For the Epic presentation and web and services tiers, it is recommended to use RAID-5/6. Leverage RAID-1 for database VMs where needed such as Temp and Log VMDKs. Storage Policy Based Management options are dependent on the number of hosts available to the cluster.
Check out vSAN Storage Policy configuration scenarios: https://core.vmware.com/resource/vmware-vsan-design-guide#sec6854-sub5
Connectivity Providers
You should choose the best ExpressRoute providers for your location. Otherwise, you risk losing access to Azure resources completely due to a single provider's failure.
ExpressRoute Circuit
Check that your organization meets the ExpressRoute prerequisite requirements to connect to Azure. The selection of the ExpressRoute virtual network gateways determines the action max linked private clouds. ExpressRoute Global Reach can be used to link two ExpressRoute connections. One connection should come from each organizational data center.
Traffic Manager Configuration
Traffic Manager can be configured to use priority routing. Traffic Manager sends all requests to the primary area unless it becomes impossible to reach the primary region. In that case, it fails and moves to an alternate region. See the Traffic Manager Routing Methods article for more information.
Traffic Manager allows you to create a health probe for each endpoint. This reference architecture provides additional details for each application that leverages Traffic Manager.
It is recommended to conduct an operational readiness test before falling back to your primary region. This includes ensuring that all VMs are correctly configured and that the subsystems of the applications are in good health. When you are ready for your primary region to become active again, perform a manual failback.
Azure Regions and Availability Zones
Business continuity is a continuum. Different failure scenarios can lead to different recovery point objectives (RPOs) or recovery time objectives (RTOs). This section contains Azure-specific advice for mitigating, preventing, and recovering from various failure situations. These recommendations should be used together with those in the Azure Business Continuity Technical Solutions Guide. It focuses on considerations for both on-premises and self-hosted environments.
Note: Not all Azure Regions offer Azure VMware Solution. If high availability is a requirement, use more than one available Azure Region.
Recommendation:
- Host failure: Scale up the presentation or web workloads to ensure that one host failure does not impact the overall tier(s).
- Region and Availability Zone failure: Currently, Microsoft allows regional deployments of Azure VMware Solution without the ability to target specific Availability Zones. It is recommended to deploy different clusters in different regions and control the distribution of traffic using Azure Traffic Manager. Control of Virtual Desk Infrastructure (VDI) session distribution can also be controlled via Cloud Pod Architecture in Horizon.
Load Balancer Strategy
This section covers the general load-balancing strategy for Epic on Azure:
- Traffic Manager: Azure Traffic Manager allows you to route client requests for services such as MyChart and EpicCare Link, Healthy Planet Link and Care Everywhere over the public internet to your primary region of Azure VMware Solutions resources that host these workloads.
- ExpressRoute: Send client requests directly from your private network via Azure ExpressRoute. This is done through the ExpressRoute Gateway to the Shared Infrastructure Vet. Global Reach connects the Azure VMware Solution networking to Azure Native Services and back to your private network Load balancer. You can use your third-party load-balancing solution to create virtual IP addresses. ExpressRoute allows you to connect with other networks.
Recommendations
To provide high availability for Epic's web and service tiers of Epic on Azure, you can use a third-party load balancer.
You should be familiar with the vendor and have established support relationships. Choose a load balancer that is large enough to handle the network's peak throughput needs. To properly size load balancers for Azure deployments, work with Microsoft and your load-balancing vendor. A centralized load balancing control plane will be key to efficient management of the load balancing infrastructure and appliances.
Install load balancers within the Management Subnet of the Primary Region’s Vet. Similar work should be done within the Azure VMware Solution SDDC environments that host the web and services, VDI presentation, and general workload tiers. Utilize load balancing solutions with cookie-based session affinity.
Load balancing is a critical element of the environment. All load-balanced applications fail if there is a loss in load balancing. These are the failure scenarios to consider when assessing a load-balancing solution:
- Load Balancer Appliance failure: Choose a load balancer solution with high-availability capability. Consider stateful session routing and recovery of session services in a failure scenario.
- Availability Zone failure: Make sure you use all three availability areas in your primary Azure area to protect against a single availability-zone failure causing load balancer failures in the entire region.
- Primary Region failure: In a primary region failure, the availability of other regions is temporarily lost until failover cutover occurs. Deployment of the load balancing solution to support production loads in this alternate region is key to a successful cutover.
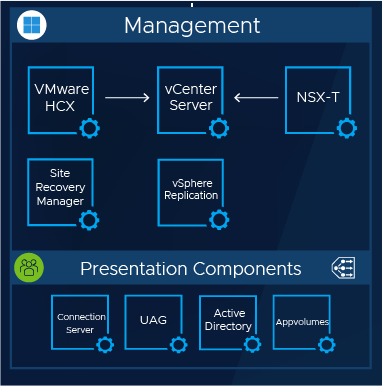
Management Cluster Infrastructure
This section focuses on strategies and guidance when implementing shared infrastructure services in Azure VMware solution. The shared services are required for Epic and supplemental services within the environment. VMware HCX and NSX Data Center provide network extensibility in a lift-and-shift scenario. We focus on extending and adding services to create a hybrid environment. The Infrastructure Management Cluster is comprised of the following components:

Figure 2. Management VMs
VMware Infrastructure Control Plane
- VMware vCenter
- VMware NSX Manager
- VMware Hybrid Cloud Extension (HCX)
- VMware Site Recovery Manager (SRM)
- VMware vSphere Replication™
VMware Horizon VDI Presentation Control Plane
- VMware Horizon Unified Access Gateways
- VMware Horizon Connection Servers
- VMware Horizon AppVolumes Servers
Microsoft Services
- Microsoft Active Directory w/ DNS & NTP Services
- MS AD Certificate Services (or 3rd Party Certificate Authority)
Extend Active Directory, DNS, Certificate Authority Services
Refer to the design guidelines provided by the third-party Certificate Authority vendor to enable high availability throughout the hybrid environment.
Refer to Microsoft Server and Active Directory guidance for proper design and extension of the Active Directory infrastructure. Below are the high-level functions that need to take place to extend the Domain Controller services to Azure VMware Solution:
- The existing customer domain stays on-premises as the authoritative source for the identity for domain.com.
- Create an additional set of Active Directory Domain Controllers (DCs) on the Azure VMware Solution infrastructure. Create a dedicated overlay network to land the AD services within NSX Data Center.
- The new Active Directory VMs should mirror the configuration of services of the on-prem AD Domain Controllers where applicable. It is recommended to deploy with Microsoft DNS options to simplify the integrations that exist between AD and DNS.
- Join the existing domain. The Active Directory services start establishing a sync between on-prem Active Directory Domain Controllers and the new Active Directory DCs VM on Azure VMware Solution.
- The Certificate Authority (CA) service within AD can be used as a third-party Certificate Authority product within the enterprise environment.
- DNS forwarding needs to occur for unresolved queries to Azure DNS. Optional DNS configuration back to on-premises and the Azure VMware Solution DC is recommended.
- Active Directory is used in the Hyperspace layer for presentation.
Deploying Horizon Infrastructure Servers
Figure 3 assumes the use of Horizon VDI Management for the Presentation Tier. Horizon Cloud Pod Architecture (CPA) is the design that will allow for a hybrid landing zone both on-premises and in the Azure VMware Solution infrastructure. CPA pods are deployed in separate SDDCs, which allows for their own resource pools. The Hyperspace design can be active/active, active/passive, or hybrid. The design should consider high availability and multi-AZ where applicable.
Horizon Cloud Pod Architecture documentation can be found at the following link:
https://docs.vmware.com/en/VMware-Horizon/2312/horizon-cloud-pod-architecture/GUID-07C1B313-5907-4EDB-AB2F-75F7F58BD1AF.html
Perform the following steps for deploying Horizon Infrastructure Servers:
- Ensure VDI control layers are in place in each of the Availability Zones and Data Center Clouds.
Separate Azure VMware Solution SDDCs should be deployed for simplified management of the Presentation Tiers. Infrastructure management, RBAC, and security posture are key topics when multiple teams provide high touch within the environment.
- Create a dedicated network overlay for the VDI management components.
- Install the Horizon infrastructure: Unified Access Gateways, Connection Servers, AppVolumes Servers.
The Horizon Unified Access Gateway Appliances will reply to incoming session requests and connect the user to the appropriate Cloud Pod through the Horizon infrastructure. Customers looking to adopt the newer Universal Broker architecture can leverage this option through Horizon Cloud. Templates of the desired VDI image is placed within the VDI control layers. Load balancing plays a key role in proper session distribution in the VDI management layers of the infrastructure.
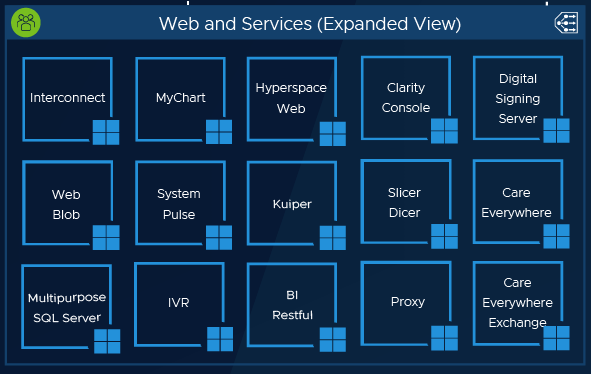
Web and Services Tier Infrastructure
This section focuses on strategies and guidance when implementing the Web and Services Tier in Azure VMware Solution. VMware HCX and NSX Data Center provide network extensibility in a lift-and-shift scenario. We focus on migrating workloads from the on-premises infrastructure directly into Azure VMware Solution.
Below is an example of the Web and Services Tier VMs within their own Azure VMware Solution cluster. Refer to the Epic Hardware Configuration Guide for virtual machine sizing. Use the same configuration per VM as mentioned in the guide.

Figure 3. Web and Services Tier VMs
Architecture Recommendations
For most scenarios, you can refer to the following documents. There might be situations in which the recommendations referenced in the document links below may be deviated from. Use best practice and vendor guidance where appropriate. It is expected that Azure VMware Solutions prerequisites and initial deployment have already taken place.
- Azure VMware Solution Planning and Deployment Guide
https://vmc.techzone.vmware.com/resource/avs-planning-and-deployment-guide
- Shared Responsibility Model
https://docs.vmware.com/en/VMware-Cloud-Well-Architected-Framework/services/vmcwaf-avs/GUID-C449D7DB-B497-4027-B57B-0D073B6A3AAA.html
- Microsoft SQL Server on Azure VMware Solution Best Practices Guide
https://www.vmware.com/content/dam/digitalmarketing/vmware/en/pdf/docs/vmw-ms-sql-server-workloads-on-avs.pdf
Requirements
Secondary Cluster Creation for Web and Services Tier VMs within Azure VMware Solution infrastructure: the placement of the Web and Services (WSS) workloads is separate from the management infrastructure VMs. Clustering by use-case allows scaling independently and mitigate reaching Azure VMware Solution maximums. The secondary cluster utilizes the same control plane as the first management cluster that was created upon deployment of the Azure VMware Solution.
- Active Directory Services within infrastructure: Ensure proper object replication has taken place and service availability can be confirmed Azure VMware Solution.
- DNS Services within Azure VMware Solution infrastructure: When enabled with the domain controllers, the replication occurs automatically.
- Certificate Authority Services with Azure VMware Solution infrastructure: Ensure CA services are available on all sides of the environment and high-availability design testing has taken place.
VMware HCX and Workload Migration from On-Premises to Azure VMware Solution
VMware HCX deployment is done through the Azure portal as an add-on. Downloading the VMware HCX Connector OVA and deploying the virtual appliance to the on-premises VCSA is a manual task.
Directions for VMware HCX deployment can be found at:
https://docs.microsoft.com/en-us/azure/azure-vmware/install-vmware-hcx
VMware HCX Product Documentation can be found at:
https://docs.vmware.com/en/VMware-HCX/index.html
Ensure proper testing and confirm the desired outcomes of VM mobility before the production workload migration.
VMware HCX will provide the layer-2 extension of the on-premises environment to the Azure VMware Solution landing zone. It is required to utilize VMware HCX Enterprise for the enhanced functionality of Replication Assisted vMotion (RAV) and additional optimization mechanisms (MON). VMware HCX provides encryption, packet optimization, and service fidelity to ensure the success of the migration. VMware HCX focuses on 3 main tasks:
- Extend the existing network
- Migrate workloads to a modern SDDC
- Migrate network to NSX
Refer to EHR vendor documentation for the failover process and preparation for service downtime. Below are the high-level functions that take place during a workload migration with VMware HCX.
Confirm the creation of the second cluster has taken place where Web and Services VMs reside. The Azure VMware Solution workflows should automatically configure the proper routing and apply connectivity to the Azure VMware Solution management control plane.
- Ensure the high availability of the workload being migrated. Focus on network sensitivities and recovery methodologies that may take place during a workload move.
- It is assumed that the Layer-2 extension configuration has taken place before the movement of the workloads. Refer to https://vmc.techzone.vmware.com/resource/designlet-hcx-network-extension-azure-vmware-solution#introduction .
- Within VMware HCX, create the virtual machine group to migrate from source to destination. The destination is the secondary cluster dedicated to WSS.
- Utilize RAV and MON options when migrating to minimize downtime and ensure efficiencies within the traffic flow from the data center to Azure VMware Solution.
- Cut over the networks from the primary data center to Azure VMware Solution via NSX Data Center.
- Modify VIP(s) within the load balancing infrastructure for configuration cleanup.
- Clean up VMware HCX resources when they are no longer needed.
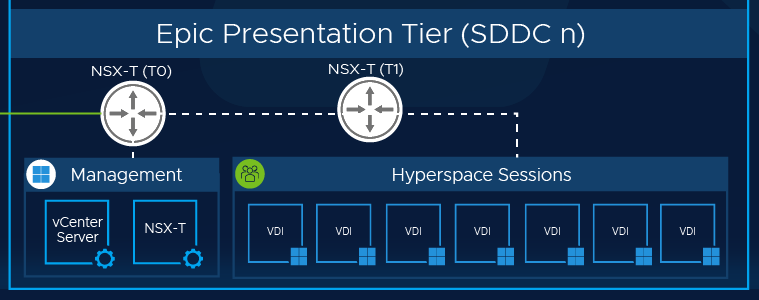
VDI Presentation Tier Infrastructure
This section focuses on strategies and guidance when implementing the VDI Presentation Tier in Azure VMware Solution. We will be focusing on the Horizon Cloud Pod Architecture and how it correlates to Azure VMware Solution.
Below is an example of the Presentation Tier VMs within their own Azure VMware Solution SDDC dedicated to Hyperspace VDI session access. Refer to the Epic Hardware Configuration Guide for virtual machine sizing. Use the same configuration per VM as mentioned in the guide.

Figure 4. Epic Presentation Tier VMs
Additional Azure VMware Solution SDDCs for Hyperspace Sessions
Choosing the best ExpressRoute Edge Gateway determines the maximum number of Azure VMware Solution SDDCs that can interconnect. Refer to ExpressRoute Edge Gateway documentation from Microsoft to verify bandwidth and connectivity requirements are met for future growth.
Below are the high-level functions when planning and deploying multiple Azure VMware Solution SDDCs for Hyperspace and general VDI Sessions:
- Plan in accordance with the Cloud Pod Architecture design guidance. The session entry points should start with the Universal Broker services in the Horizon Cloud (or Unified Access Gateways) and trickle down into the Azure VMware Solution Infrastructures or back to on-premises. Proper routing and load balancing is key to a great user experience.
- Dedicate n number of SDDCs for Hyperspace Sessions for the VDI resource pools. There will be a 1:1 ratio within each infrastructure. 1x Azure VMware Solution SDDC: 1x Horizon Cloud Pod.
- The vCenter and NSX Managers in each of the SDDC environments should be lightweight; bare essential control planes for the Horizon Connection Servers to connect into.
- It is recommended to dedicate cluster 1 in each of the Azure VMware Solution SDDCs for management workloads: vCenter and NSX Managers (misc. lightweight workloads to support security/localized necessary). Land the VDI sessions into cluster 2 and subsequent clusters after. For heavier workloads and monitoring, the first Azure VMware Solution SDDC cluster that holds shared general-purpose workloads may be a suitable infrastructure. Another option is to create a dedicated cluster in the first Azure VMware Solution SDDC for these heavy workloads to reside.
- Implement VDI session best practices for security within NSX (micro-segmentation, port and services monitoring, and others)
- Consider a customized vSAN Storage Policy within the deployment template to enable features such as erasure coding and increased FTT (resiliency) depending on session and user requirements.
Check the following links for reference:
- VMware Cloud Well-Architected Framework for Azure VMware Solution Shared Responsibility Model
- Best Practices for Epic on VMware vSAN
Azure VMware Solution offers Epic customers the ability to seamlessly migrate healthcare workloads to the cloud while maintaining consistent performance and operational excellence by leveraging their existing VMware investments, skills, and tools with familiar technology including vSphere, VMware HCX, NSX Data Center, and vSAN.
About the Authors
Christian Rauber, Staff Mission-Critical Workloads Solution Architect in VMware Cloud Foundation in VMware by Broadcom, authored this paper with contributions from the following members:
- Soma Kancherla, Enterprise Architect for Healthcare, VMware by Broadcom
- Drew Tsang, Staff Cloud Infrastructure Architect for Healthcare, VMware by Broadcom
- Ray Milot, Client Services Consultant in VMware Cloud Foundation, VMware by Broadcom
- Jeremiah Megie, Principal Cloud Infrastructure Architect, VMware by Broadcom
- Catherine Xu, Manager of Workload Solutions, VMware by Broadcom
[1] AV64 is only available in the selected regions, used for cluster expansion only. It is the only host type that can be mixed with other types, but one AV36, 36P, or 52 cluster must exist in the SDDC first.
Filter Tags
Modal body text goes here.

Pharmacy Times: How AI, machine learning can benefit pharmaceutical development, research

Pharmacy Times highlighted a presentation from the University of Cincinnati's Shawn Xiong discussing the potential for artificial intelligence (AI) and machine learning to bolster pharmaceutical development and research.
Xiong, PhD, assistant professor at UC's James L. Winkle College of Pharmacy, presented the American Pharmacists Association (APhA)-Academy of Pharmaceutical Research and Science Keynote at the 2024 APhA Meeting and Exposition March 22.
In the pharmaceutical industry, Xiong said the top three use cases for AI are predictive maintenance, quality inspection and assurance and manufacturing process optimization. In clinical practice, Xiong said early detection and personalized treatment are particularly exciting areas of potential.
“This is not only about identifying the disease itself,” Xiong said. “It’s also about providing insights into the unique situations of the patient so that we can make personalized treatments for the patient, especially considering the concept of patient-centered care.”
While the potential is encouraging, Xiong noted there are still limitations and concerns, including nuances of medical language and privacy and security concerns with patient data. As these issues are addressed, however, Xiong said AI and machine learning could significantly improve the future of pharmacy.
“AI and machine learning can help automate the medication filling process, improving accuracy and also saving time,” Xiong said. “The AI can help check and double-check errors in the medication orders, and they can help us identify errors and reduce errors so that patients are getting what they need and how they need it.”
Read the Pharmacy Times article.
Featured image courtesy of Adobe Stock.
- Academic Health Center
- Faculty Staff
- In The News
- College of Pharmacy
Related Stories
Washington post: what you need to know about the dry shampoo recall.
October 26, 2022
The University of Cincinnati's Kelly Dobos was featured in a Washington Post article about the recent recall of more than a dozen dry shampoos due to the possibility they contain “elevated levels” of benzene.
Cosmetics Design Asia: Innovations will help validate industry claims
November 15, 2022
The University of Cincinnati's Randall Wickett spoke with Cosmetics Design Asia about the importance of cosmetics industries being able to verify claims about their products and new technology that will allow the industry to do so.
Local 12: Pharmacies adjusting hours due to staffing issues
April 29, 2022
The University of Cincinnati's Jill Boone was featured in a Local 12 story on the impact of staffing issues at local pharmacies.
Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

palm sunday
5 templates

14 templates

solar eclipse
25 templates

26 templates

28 templates

13 templates
Travel Guide: Moscow
Travel guide: moscow presentation, free google slides theme and powerpoint template.
Do you know some acquaintances that want to travel to Russia, the biggest country in this planet? Now you can be their own tour guide with this template. Include as much information as possible about tourist attractions, monuments and things to do in Moscow. Let the simplicity of these slides and their cool illustrations speak in favor too!
Features of this template
- 100% editable and easy to modify
- 25 different slides to impress your audience
- Contains easy-to-edit graphics such as graphs, maps, tables, timelines and mockups
- Includes 500+ icons and Flaticon’s extension for customizing your slides
- Designed to be used in Google Slides and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the free resources used
How can I use the template?
Am I free to use the templates?
How to attribute?
Attribution required If you are a free user, you must attribute Slidesgo by keeping the slide where the credits appear. How to attribute?
Related posts on our blog.

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access


IMAGES
VIDEO
COMMENTS
Make it simple and hassle-free with a collection of well-designed and easy-to-use presentation templates from Canva. To captivate your target audience, you need the proper presentation template design that suits your subject. After all, a pleasing visual, coupled with helpful and relevant content, can go a long way in creating a solid presentation.
Website Design Presentation templates Nowadays, the internet is one more part of our lives. It's there and, probably, we wouldn't know what to do without it. That's why website design is so important, as it maximizes the user's experience and facilitates the access to the information provided. So, if you're love optimizing landing pages and ...
This is generally done in a web design presentation sent or administered to the client's audience or key decision-makers. Browse through our 100% editable web design presentation slides, templates, and mockups to save time drawing up your presentation. Our web design templates are dynamic and user-friendly. Help your client envision what User ...
4. Website Redesign Presentation. Side by side web design presentation is excellent for presenting multiple concepts, or various pages of a website. It is a lot busier and detailed, but a viable way to present. Find a way to structure and organize all of the pages so they are easier to comprehend. by Zé Zorzan
Choose one of our beautiful themes under the Presentations content category or select a pre-designed presentation template. Add new slides from our theme library to help guide your presentation design. Customize text boxes, fonts, colors, photos, icons, charts, data visualization tools and so much more within your slides.
4. State your objectives. Specify any goals you set for the design solution. If you include quantitative metrics (for example, if the client wanted to increase online sales through an ecommerce site or reduce their website's bounce rate ), state the target you set for the improved version. 5.
Create a modern and professional presentation with this web PowerPoint template. Perfect for businesses, entrepreneurs, and students, these templates can help you present your ideas, analyze data, and show off your web design skills. And the best part? These templates can also be used in Google Slides and Canva, giving you even more options to ...
Slidesgo is a website that offers you hundreds of free Google Slides themes and PowerPoint templates for any purpose. You can browse by categories, themes, backgrounds, or colors to find the perfect design for your presentations. Whether you need to teach, pitch, or inspire, Slidesgo has you covered.
Free Google Slides theme, PowerPoint template, and Canva presentation template. We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.
Website design presentations are a whole different challenge. At this point, your design team (or you, if you're the designer) has likely spent weeks working on these designs. They feel personal to you. Presenting the new designs can often feel nerve-wracking because you don't know how your client will perceive the designs.
Download your presentation as a PowerPoint template or use it online as a Google Slides theme. 100% free, no registration or download limits. Content PowerPoint
Design, present, inspire with Canva Presentations. Reimagine Presentations with cinematic visuals that captivate your audience - no matter how or where you're presenting. With features to collaborate smarter, create stunning data visualizations, and deliver confidently, Canva Presentations bring impact to your ideas. Create a presentation.
Create your next awesome presentation with our stunning presentation templates. Create and design stunning presentations in a matter of minutes, not hours. Use Visme's searchable library of customizable presentation layouts to mix and match the exact presentation slides for your content needs. These professional presentation templates can be ...
Start today - it's easy. If you need help there's 24/7 email, chat, and phone support from a real person. Use Google Slides to create beautiful presentations together. Share, collaborate, and start quickly with pre-made templates. Get Slides as part of Google Workspace.
Investor Presentation One Page Parallax Website Design Like. Vadimages. Like. 8 2.6k View Deveo Redesign (wip) Deveo Redesign (wip) Like. Liviu Anghelina - Senior Product Designer Pro. Like. 44 3.4k View InterSem | Website Design. InterSem | Website Design Like. SPARKWEB Team. Like. 7 1.3k Shot Link. View Des 2 ...
A portfolio presentation template with a minimalist web-like design and abstract backgrounds; 100% editable and easy to modify; 11 different slides to impress your audience; Contains easy-to-edit graphics and maps; Includes 1000+ icons and Flaticon's extension for customizing your slides; Designed to be used in Google Slides and Microsoft ...
Step 3: Write the content. Write or rewrite the content for the sections in your poster presentation. Use the text in your research paper as a base, but summarize it to be more succinct in what you share. Don't forget to write a catchy title that presents the problem and your findings in a clear way.
4. MCC interchanges. The city plans to build about 200 kilometres of metro lines in 2011-2020, opening an estimated 100 stations, including MCC stations. The Moscow Metro will have a total route-length of over 450 kilometres by 2022, with new metro stations appearing in almost every city district. Left.
Moscow Metro, subway system serving the city of Moscow and several neighbouring towns within Moscow oblast.The Moscow Metro system consists of a series of 14 radial lines running like spokes from the central hub to the outskirts of the city, plus the Number 5 (Koltseveya), which runs around the city in a 12-mile (20-km) circle, linking the other lines, and the new (completed 2023) 36-mile (57. ...
Shivaratri. Download the Shivaratri presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources.
Public Meeting #2. Tuesday, October 18, 5:30 to 7:00 p.m. Council Chambers of Moscow City Hall. 206 E. 3 rd Street, Moscow, ID. Presentations about the Moscow Downtown Streetscape Study were also be made to the Moscow City Council during their regularly scheduled meetings on the following date: Monday, December 5, 2022.
GTC— Powering a new era of computing, NVIDIA today announced that the NVIDIA Blackwell platform has arrived — enabling organizations everywhere to build and run real-time generative AI on trillion-parameter large language models at up to 25x less cost and energy consumption than its predecessor. The Blackwell GPU architecture features six ...
Figure 1: Epic Web and Presentation Tiers on Azure VMware Solution. ... The Hyperspace design can be active/active, active/passive, or hybrid. The design should consider high availability and multi-AZ where applicable. Horizon Cloud Pod Architecture documentation can be found at the following link:
Pharmacy Times highlighted a presentation from the University of Cincinnati's Shawn Xiong discussing the potential for artificial intelligence and machine learning to bolster pharmaceutical development and research. ... The University of Cincinnati's Randall Wickett spoke with Cosmetics Design Asia about the importance of cosmetics industries ...
Free Google Slides theme and PowerPoint template. Do you know some acquaintances that want to travel to Russia, the biggest country in this planet? Now you can be their own tour guide with this template. Include as much information as possible about tourist attractions, monuments and things to do in Moscow. Let the simplicity of these slides ...