Related Words and Phrases
Bottom_desktop desktop:[300x250].

Synonyms of representation
- as in depiction
- More from M-W
- To save this word, you'll need to log in. Log In
Thesaurus Definition of representation
Synonyms & Similar Words
- illustration
- resemblance
- delineation
- finger painting
- hieroglyphic
Thesaurus Entries Near representation
representation
representational
Cite this Entry
“Representation.” Merriam-Webster.com Thesaurus , Merriam-Webster, https://www.merriam-webster.com/thesaurus/representation. Accessed 25 Apr. 2024.
More from Merriam-Webster on representation
Nglish: Translation of representation for Spanish Speakers
Britannica English: Translation of representation for Arabic Speakers
Britannica.com: Encyclopedia article about representation
Subscribe to America's largest dictionary and get thousands more definitions and advanced search—ad free!

Can you solve 4 words at once?
Word of the day, tendentious.
See Definitions and Examples »
Get Word of the Day daily email!
Popular in Grammar & Usage
More commonly misspelled words, commonly misspelled words, how to use em dashes (—), en dashes (–) , and hyphens (-), absent letters that are heard anyway, how to use accents and diacritical marks, popular in wordplay, the words of the week - apr. 19, 10 words from taylor swift songs (merriam's version), 9 superb owl words, 10 words for lesser-known games and sports, your favorite band is in the dictionary, games & quizzes.

- Reviews / Why join our community?
- For companies
- Frequently asked questions
Visual Representation
What is visual representation.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication.
Alan Blackwell, cognition scientist and professor, gives a brief introduction to visual representation:
- Transcript loading…
We can see visual representation throughout human history, from cave drawings to data visualization :
Art uses visual representation to express emotions and abstract ideas.
Financial forecasting graphs condense data and research into a more straightforward format.
Icons on user interfaces (UI) represent different actions users can take.
The color of a notification indicates its nature and meaning.

Van Gogh's "The Starry Night" uses visuals to evoke deep emotions, representing an abstract, dreamy night sky. It exemplifies how art can communicate complex feelings and ideas.
© Public domain
Importance of Visual Representation in Design
Designers use visual representation for internal and external use throughout the design process . For example:
Storyboards are illustrations that outline users’ actions and where they perform them.
Sitemaps are diagrams that show the hierarchy and navigation structure of a website.
Wireframes are sketches that bring together elements of a user interface's structure.
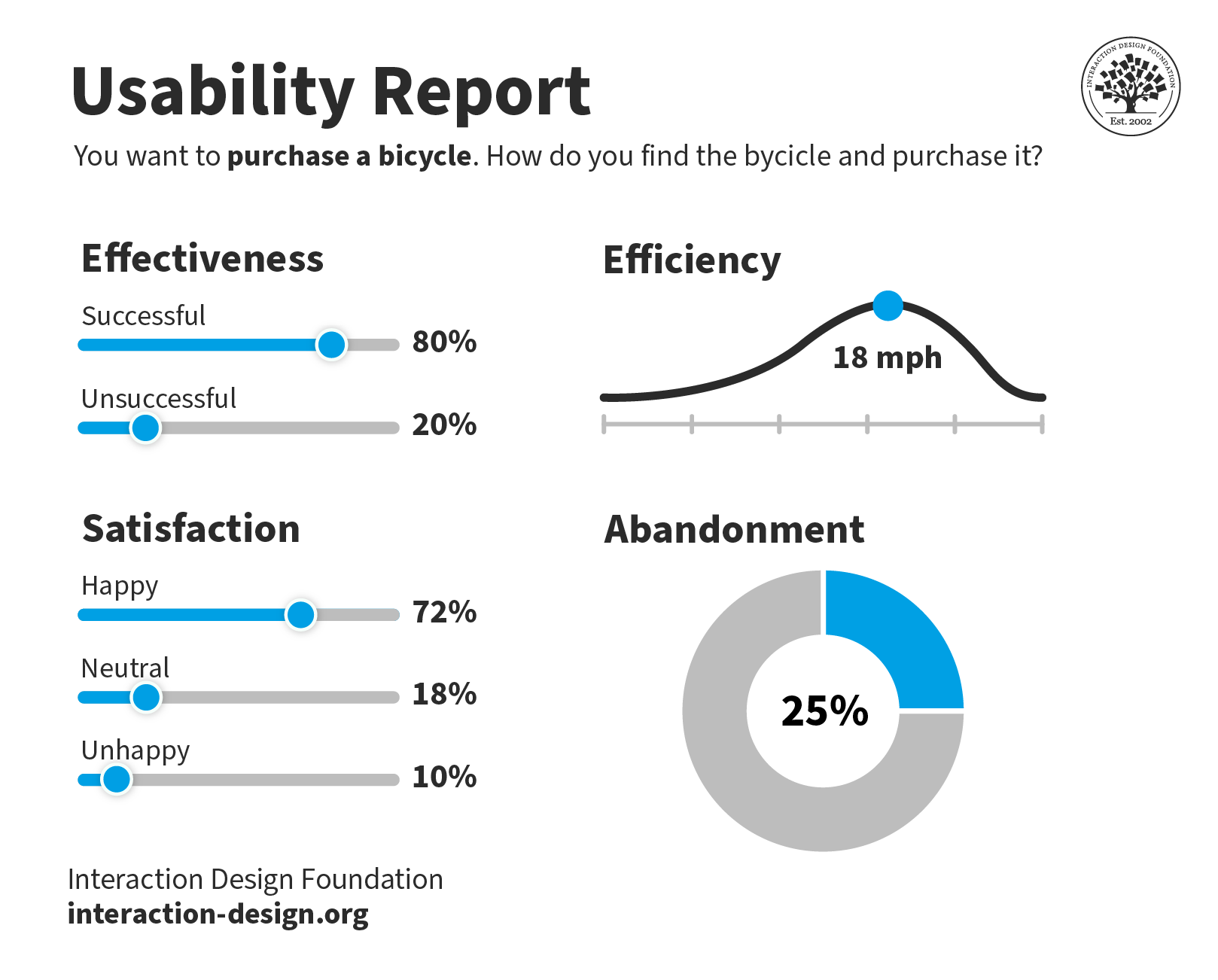
Usability reports use graphs and charts to communicate data gathered from usability testing.
User interfaces visually represent information contained in applications and computerized devices.

This usability report is straightforward to understand. Yet, the data behind the visualizations could come from thousands of answered surveys.
© Interaction Design Foundation, CC BY-SA 4.0
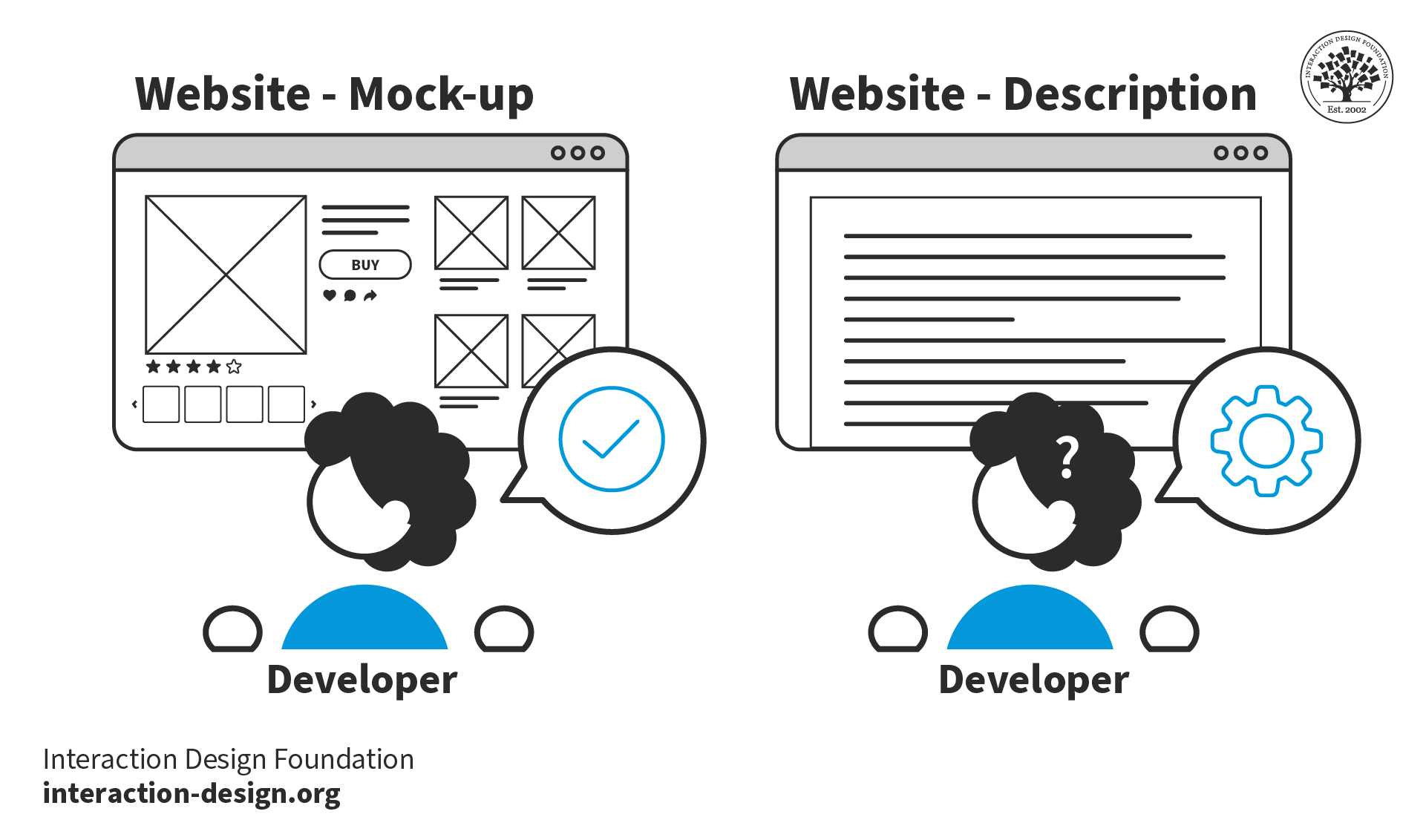
Visual representation simplifies complex ideas and data and makes them easy to understand. Without these visual aids, designers would struggle to communicate their ideas, findings and products . For example, it would be easier to create a mockup of an e-commerce website interface than to describe it with words.

Visual representation simplifies the communication of designs. Without mockups, it would be difficult for developers to reproduce designs using words alone.
Types of Visual Representation
Below are some of the most common forms of visual representation designers use.
Text and Typography
Text represents language and ideas through written characters and symbols. Readers visually perceive and interpret these characters. Typography turns text into a visual form, influencing its perception and interpretation.
We have developed the conventions of typography over centuries , for example, in documents, newspapers and magazines. These conventions include:
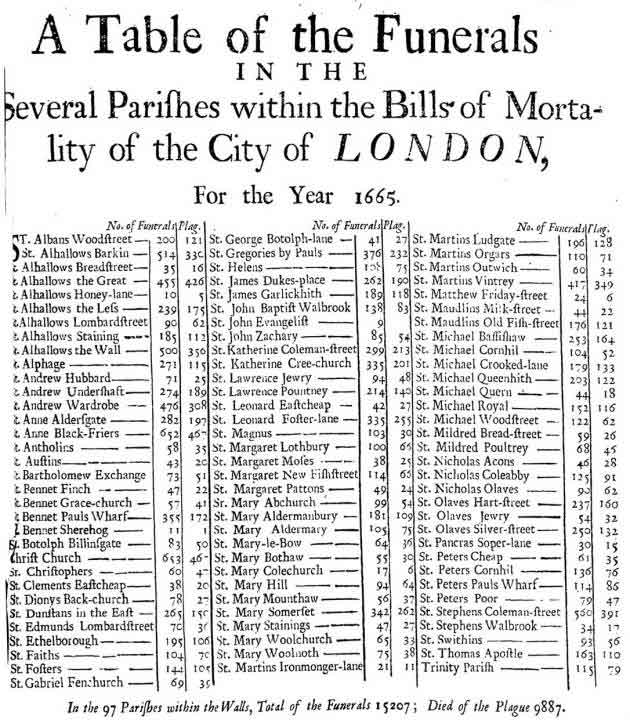
Text arranged on a grid brings clarity and structure. Gridded text makes complex information easier to navigate and understand. Tables, columns and other formats help organize content logically and enhance readability.
Contrasting text sizes create a visual hierarchy and draw attention to critical areas. For example, headings use larger text while body copy uses smaller text. This contrast helps readers distinguish between primary and secondary information.
Adequate spacing and paragraphing improve the readability and appearance of the text. These conventions prevent the content from appearing cluttered. Spacing and paragraphing make it easier for the eye to follow and for the brain to process the information.
Balanced image-to-text ratios create engaging layouts. Images break the monotony of text, provide visual relief and illustrate or emphasize points made in the text. A well-planned ratio ensures neither text nor images overwhelm each other. Effective ratios make designs more effective and appealing.
Designers use these conventions because people are familiar with them and better understand text presented in this manner.

This table of funerals from the plague in London in 1665 uses typographic conventions still used today. For example, the author arranged the information in a table and used contrasting text styling to highlight information in the header.
Illustrations and Drawings
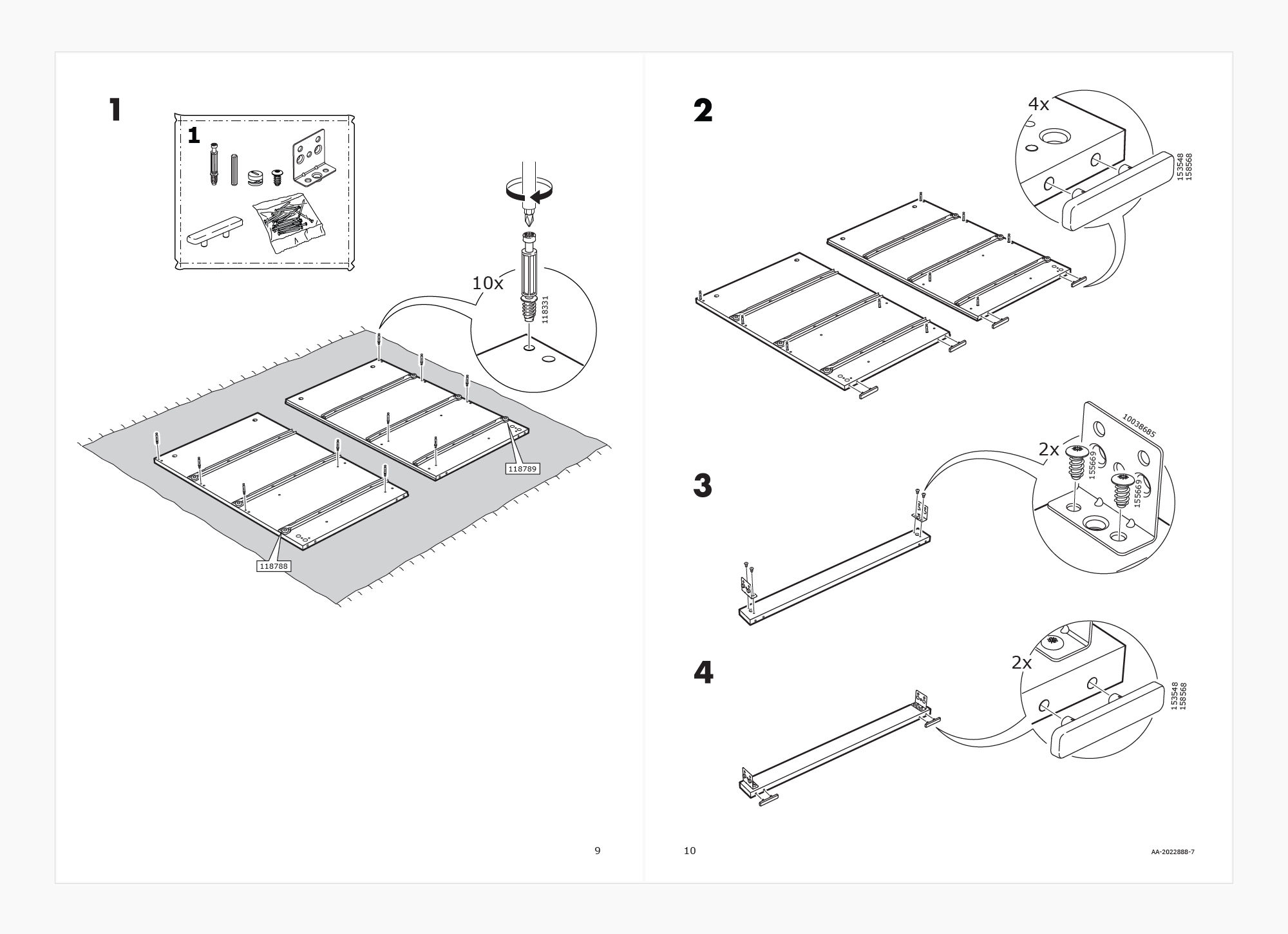
Designers use illustrations and drawings independently or alongside text. An example of illustration used to communicate information is the assembly instructions created by furniture retailer IKEA. If IKEA used text instead of illustrations in their instructions, people would find it harder to assemble the furniture.

IKEA assembly instructions use illustrations to inform customers how to build their furniture. The only text used is numeric to denote step and part numbers. IKEA communicates this information visually to: 1. Enable simple communication, 2. Ensure their instructions are easy to follow, regardless of the customer’s language.
© IKEA, Fair use
Illustrations and drawings can often convey the core message of a visual representation more effectively than a photograph. They focus on the core message , while a photograph might distract a viewer with additional details (such as who this person is, where they are from, etc.)
For example, in IKEA’s case, photographing a person building a piece of furniture might be complicated. Further, photographs may not be easy to understand in a black-and-white print, leading to higher printing costs. To be useful, the pictures would also need to be larger and would occupy more space on a printed manual, further adding to the costs.
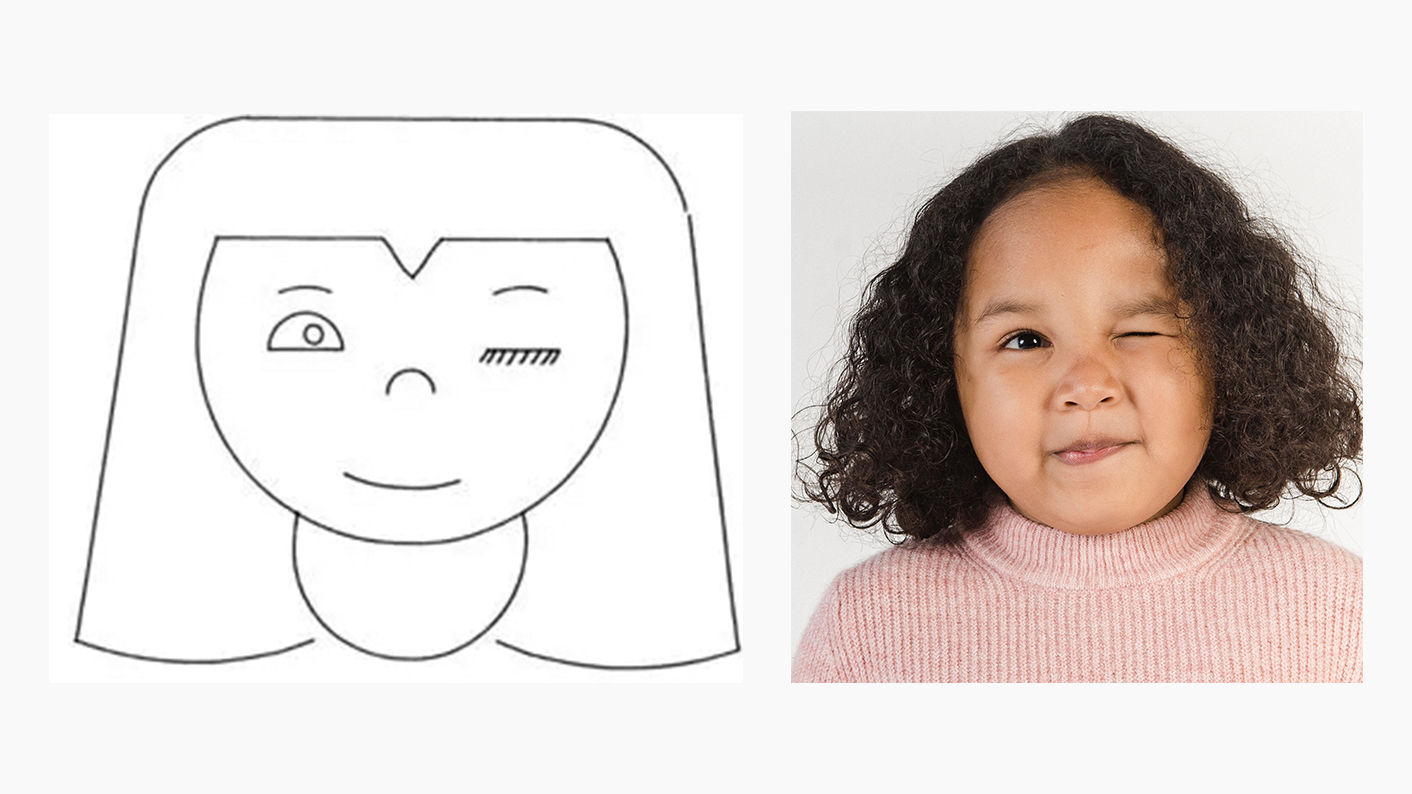
But imagine a girl winking—this is something we can easily photograph.
Ivan Sutherland, creator of the first graphical user interface, used his computer program Sketchpad to draw a winking girl. While not realistic, Sutherland's representation effectively portrays a winking girl. The drawing's abstract, generic elements contrast with the distinct winking eye. The graphical conventions of lines and shapes represent the eyes and mouth. The simplicity of the drawing does not draw attention away from the winking.

A photo might distract from the focused message compared to Sutherland's representation. In the photo, the other aspects of the image (i.e., the particular person) distract the viewer from this message.
© Ivan Sutherland, CC BY-SA 3.0 and Amina Filkins, Pexels License
Information and Data Visualization
Designers and other stakeholders use data and information visualization across many industries.
Data visualization uses charts and graphs to show raw data in a graphic form. Information visualization goes further, including more context and complex data sets. Information visualization often uses interactive elements to share a deeper understanding.
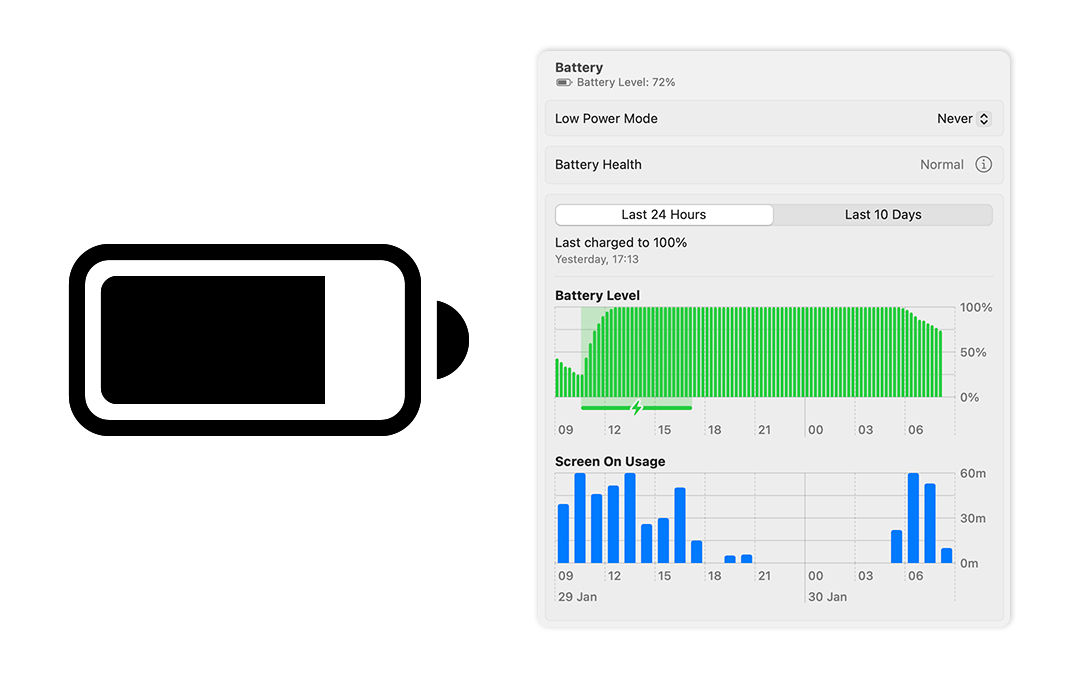
For example, most computerized devices have a battery level indicator. This is a type of data visualization. IV takes this further by allowing you to click on the battery indicator for further insights. These insights may include the apps that use the most battery and the last time you charged your device.

macOS displays a battery icon in the menu bar that visualizes your device’s battery level. This is an example of data visualization. Meanwhile, macOS’s settings tell you battery level over time, screen-on-usage and when you last charged your device. These insights are actionable; users may notice their battery drains at a specific time. This is an example of information visualization.
© Low Battery by Jemis Mali, CC BY-NC-ND 4.0, and Apple, Fair use
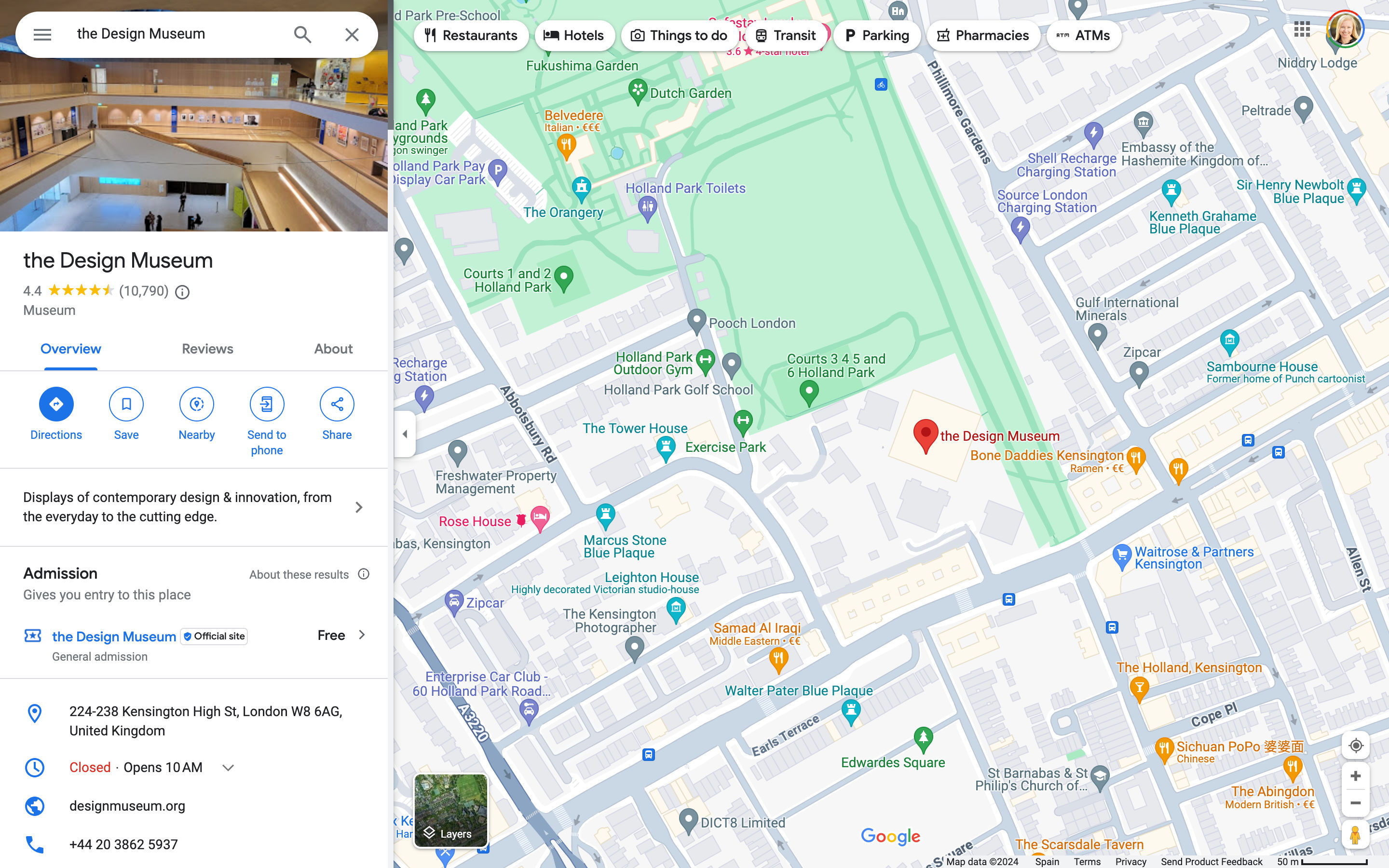
Information visualization is not exclusive to numeric data. It encompasses representations like diagrams and maps. For example, Google Maps collates various types of data and information into one interface:
Data Representation: Google Maps transforms complex geographical data into an easily understandable and navigable visual map.
Interactivity: Users can interactively customize views that show traffic, satellite imagery and more in real-time.
Layered Information: Google Maps layers multiple data types (e.g., traffic, weather) over geographical maps for comprehensive visualization.
User-Centered Design : The interface is intuitive and user-friendly, with symbols and colors for straightforward data interpretation.

The volume of data contained in one screenshot of Google Maps is massive. However, this information is presented clearly to the user. Google Maps highlights different terrains with colors and local places and businesses with icons and colors. The panel on the left lists the selected location’s profile, which includes an image, rating and contact information.
© Google, Fair use
Symbolic Correspondence
Symbolic correspondence uses universally recognized symbols and signs to convey specific meanings . This method employs widely recognized visual cues for immediate understanding. Symbolic correspondence removes the need for textual explanation.
For instance, a magnifying glass icon in UI design signifies the search function. Similarly, in environmental design, symbols for restrooms, parking and amenities guide visitors effectively.

The Interaction Design Foundation (IxDF) website uses the universal magnifying glass symbol to signify the search function. Similarly, the play icon draws attention to a link to watch a video.
How Designers Create Visual Representations
Visual language.
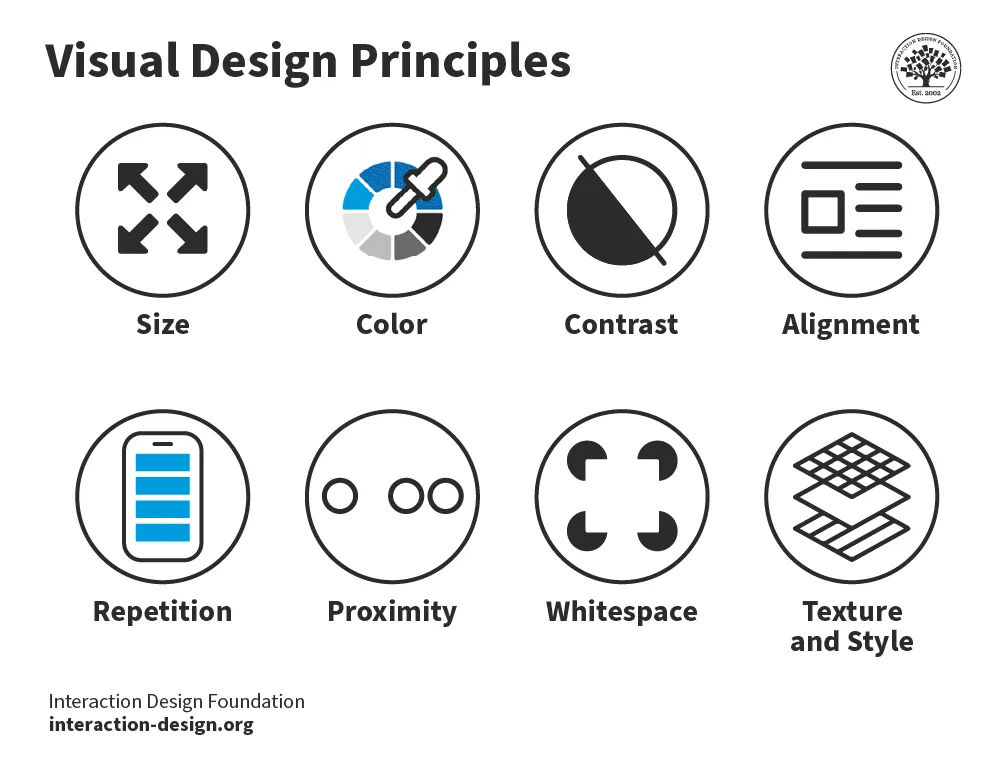
Designers use elements like color , shape and texture to create a communicative visual experience. Designers use these 8 principles:
Size – Larger elements tend to capture users' attention readily.
Color – Users are typically drawn to bright colors over muted shades.
Contrast – Colors with stark contrasts catch the eye more effectively.
Alignment – Unaligned elements are more noticeable than those aligned ones.
Repetition – Similar styles repeated imply a relationship in content.
Proximity – Elements placed near each other appear to be connected.
Whitespace – Elements surrounded by ample space attract the eye.
Texture and Style – Users often notice richer textures before flat designs.

The 8 visual design principles.
In web design , visual hierarchy uses color and repetition to direct the user's attention. Color choice is crucial as it creates contrast between different elements. Repetition helps to organize the design—it uses recurring elements to establish consistency and familiarity.
In this video, Alan Dix, Professor and Expert in Human-Computer Interaction, explains how visual alignment affects how we read and absorb information:
Correspondence Techniques
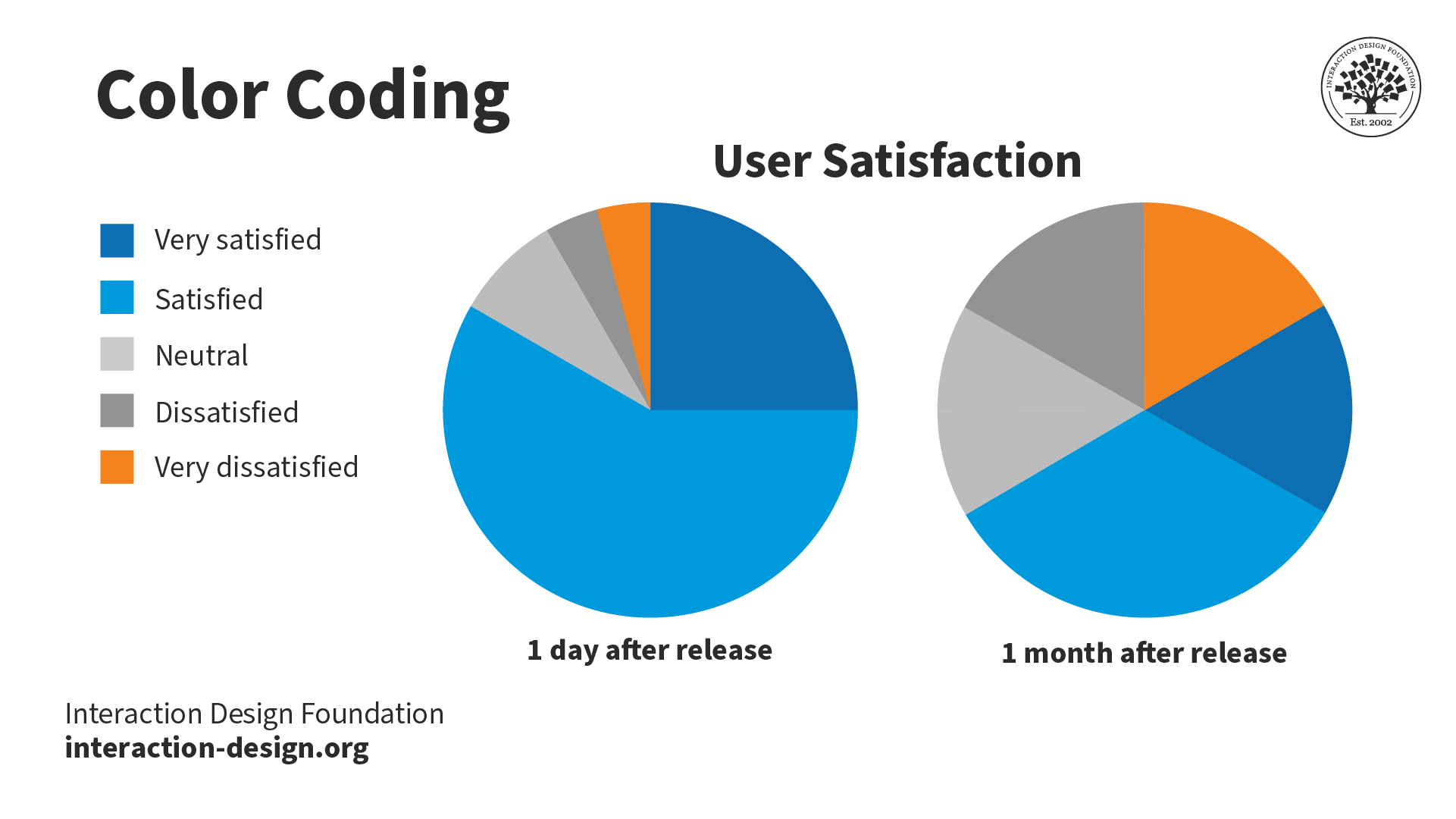
Designers use correspondence techniques to align visual elements with their conceptual meanings. These techniques include color coding, spatial arrangement and specific imagery. In information visualization, different colors can represent various data sets. This correspondence aids users in quickly identifying trends and relationships .

Color coding enables the stakeholder to see the relationship and trend between the two pie charts easily.
In user interface design, correspondence techniques link elements with meaning. An example is color-coding notifications to state their nature. For instance, red for warnings and green for confirmation. These techniques are informative and intuitive and enhance the user experience.

The IxDF website uses blue for call-to-actions (CTAs) and red for warnings. These colors inform the user of the nature of the action of buttons and other interactive elements.
Perception and Interpretation
If visual language is how designers create representations, then visual perception and interpretation are how users receive those representations. Consider a painting—the viewer’s eyes take in colors, shapes and lines, and the brain perceives these visual elements as a painting.
In this video, Alan Dix explains how the interplay of sensation, perception and culture is crucial to understanding visual experiences in design:
Copyright holder: Michael Murphy _ Appearance time: 07:19 - 07:37 _ Link: https://www.youtube.com/watch?v=C67JuZnBBDc
Visual perception principles are essential for creating compelling, engaging visual representations. For example, Gestalt principles explain how we perceive visual information. These rules describe how we group similar items, spot patterns and simplify complex images. Designers apply Gestalt principles to arrange content on websites and other interfaces. This application creates visually appealing and easily understood designs.
In this video, design expert and teacher Mia Cinelli discusses the significance of Gestalt principles in visual design . She introduces fundamental principles, like figure/ground relationships, similarity and proximity.
Interpretation
Everyone's experiences, culture and physical abilities dictate how they interpret visual representations. For this reason, designers carefully consider how users interpret their visual representations. They employ user research and testing to ensure their designs are attractive and functional.

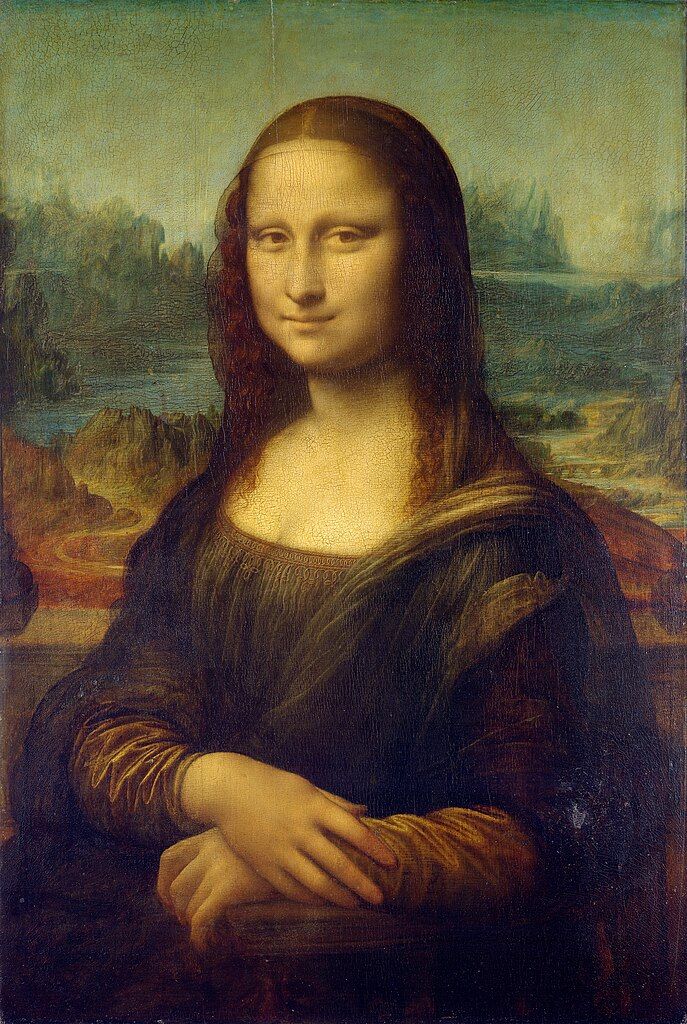
Leonardo da Vinci's "Mona Lisa", is one of the most famous paintings in the world. The piece is renowned for its subject's enigmatic expression. Some interpret her smile as content and serene, while others see it as sad or mischievous. Not everyone interprets this visual representation in the same way.
Color is an excellent example of how one person, compared to another, may interpret a visual element. Take the color red:
In Chinese culture, red symbolizes luck, while in some parts of Africa, it can mean death or illness.
A personal experience may mean a user has a negative or positive connotation with red.
People with protanopia and deuteranopia color blindness cannot distinguish between red and green.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, explain how many factors influence how we perceive and interpret color:
Learn More about Visual Representation
Read Alan Blackwell’s chapter on visual representation from The Encyclopedia of Human-Computer Interaction.
Learn about the F-Shaped Pattern For Reading Web Content from Jakob Nielsen.
Read Smashing Magazine’s article, Visual Design Language: The Building Blocks Of Design .
Take the IxDF’s course, Perception and Memory in HCI and UX .
Questions related to Visual Representation
Some highly cited research on visual representation and related topics includes:
Roland, P. E., & Gulyás, B. (1994). Visual imagery and visual representation. Trends in Neurosciences, 17(7), 281-287. Roland and Gulyás' study explores how the brain creates visual imagination. They look at whether imagining things like objects and scenes uses the same parts of the brain as seeing them does. Their research shows the brain uses certain areas specifically for imagination. These areas are different from the areas used for seeing. This research is essential for understanding how our brain works with vision.
Lurie, N. H., & Mason, C. H. (2007). Visual Representation: Implications for Decision Making. Journal of Marketing, 71(1), 160-177.
This article looks at how visualization tools help in understanding complicated marketing data. It discusses how these tools affect decision-making in marketing. The article gives a detailed method to assess the impact of visuals on the study and combination of vast quantities of marketing data. It explores the benefits and possible biases visuals can bring to marketing choices. These factors make the article an essential resource for researchers and marketing experts. The article suggests using visual tools and detailed analysis together for the best results.
Lohse, G. L., Biolsi, K., Walker, N., & Rueter, H. H. (1994, December). A classification of visual representations. Communications of the ACM, 37(12), 36+.
This publication looks at how visuals help communicate and make information easier to understand. It divides these visuals into six types: graphs, tables, maps, diagrams, networks and icons. The article also looks at different ways these visuals share information effectively.
If you’d like to cite content from the IxDF website , click the ‘cite this article’ button near the top of your screen.
Some recommended books on visual representation and related topics include:
Chaplin, E. (1994). Sociology and Visual Representation (1st ed.) . Routledge.
Chaplin's book describes how visual art analysis has changed from ancient times to today. It shows how photography, post-modernism and feminism have changed how we see art. The book combines words and images in its analysis and looks into real-life social sciences studies.
Mitchell, W. J. T. (1994). Picture Theory. The University of Chicago Press.
Mitchell's book explores the important role and meaning of pictures in the late twentieth century. It discusses the change from focusing on language to focusing on images in cultural studies. The book deeply examines the interaction between images and text in different cultural forms like literature, art and media. This detailed study of how we see and read visual representations has become an essential reference for scholars and professionals.
Koffka, K. (1935). Principles of Gestalt Psychology. Harcourt, Brace & World.
"Principles of Gestalt Psychology" by Koffka, released in 1935, is a critical book in its field. It's known as a foundational work in Gestalt psychology, laying out the basic ideas of the theory and how they apply to how we see and think. Koffka's thorough study of Gestalt psychology's principles has profoundly influenced how we understand human perception. This book has been a significant reference in later research and writings.
A visual representation, like an infographic or chart, uses visual elements to show information or data. These types of visuals make complicated information easier to understand and more user-friendly.
Designers harness visual representations in design and communication. Infographics and charts, for instance, distill data for easier audience comprehension and retention.
For an introduction to designing basic information visualizations, take our course, Information Visualization .
Text is a crucial design and communication element, transforming language visually. Designers use font style, size, color and layout to convey emotions and messages effectively.
Designers utilize text for both literal communication and aesthetic enhancement. Their typography choices significantly impact design aesthetics, user experience and readability.
Designers should always consider text's visual impact in their designs. This consideration includes font choice, placement, color and interaction with other design elements.
In this video, design expert and teacher Mia Cinelli teaches how Gestalt principles apply to typography:
Designers use visual elements in projects to convey information, ideas, and messages. Designers use images, colors, shapes and typography for impactful designs.
In UI/UX design, visual representation is vital. Icons, buttons and colors provide contrast for intuitive, user-friendly website and app interfaces.
Graphic design leverages visual representation to create attention-grabbing marketing materials. Careful color, imagery and layout choices create an emotional connection.
Product design relies on visual representation for prototyping and idea presentation. Designers and stakeholders use visual representations to envision functional, aesthetically pleasing products.
Our brains process visuals 60,000 times faster than text. This fact highlights the crucial role of visual representation in design.
Our course, Visual Design: The Ultimate Guide , teaches you how to use visual design elements and principles in your work effectively.
Visual representation, crucial in UX, facilitates interaction, comprehension and emotion. It combines elements like images and typography for better interfaces.
Effective visuals guide users, highlight features and improve navigation. Icons and color schemes communicate functions and set interaction tones.
UX design research shows visual elements significantly impact emotions. 90% of brain-transmitted information is visual.
To create functional, accessible visuals, designers use color contrast and consistent iconography. These elements improve readability and inclusivity.
An excellent example of visual representation in UX is Apple's iOS interface. iOS combines a clean, minimalist design with intuitive navigation. As a result, the operating system is both visually appealing and user-friendly.
Michal Malewicz, Creative Director and CEO at Hype4, explains why visual skills are important in design:
Learn more about UI design from Michal in our Master Class, Beyond Interfaces: The UI Design Skills You Need to Know .
The fundamental principles of effective visual representation are:
Clarity : Designers convey messages clearly, avoiding clutter.
Simplicity : Embrace simple designs for ease and recall.
Emphasis : Designers highlight key elements distinctively.
Balance : Balance ensures design stability and structure.
Alignment : Designers enhance coherence through alignment.
Contrast : Use contrast for dynamic, distinct designs.
Repetition : Repeating elements unify and guide designs.
Designers practice these principles in their projects. They also analyze successful designs and seek feedback to improve their skills.
Read our topic description of Gestalt principles to learn more about creating effective visual designs. The Gestalt principles explain how humans group elements, recognize patterns and simplify object perception.
Color theory is vital in design, helping designers craft visually appealing and compelling works. Designers understand color interactions, psychological impacts and symbolism. These elements help designers enhance communication and guide attention.
Designers use complementary , analogous and triadic colors for contrast, harmony and balance. Understanding color temperature also plays a crucial role in design perception.
Color symbolism is crucial, as different colors can represent specific emotions and messages. For instance, blue can symbolize trust and calmness, while red can indicate energy and urgency.
Cultural variations significantly influence color perception and symbolism. Designers consider these differences to ensure their designs resonate with diverse audiences.
For actionable insights, designers should:
Experiment with color schemes for effective messaging.
Assess colors' psychological impact on the audience.
Use color contrast to highlight critical elements.
Ensure color choices are accessible to all.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give their six tips for choosing color:
Learn more about color from Joann and Arielle in our Master Class, How To Use Color Theory To Enhance Your Designs .
Typography and font choice are crucial in design, impacting readability and mood. Designers utilize them for effective communication and expression.
Designers' perception of information varies with font type. Serif fonts can imply formality, while sans-serifs can give a more modern look.
Typography choices by designers influence readability and user experience. Well-spaced, distinct fonts enhance readability, whereas decorative fonts may hinder it.
Designers use typography to evoke emotions and set a design's tone. Choices in font size, style and color affect the emotional impact and message clarity.
Designers use typography to direct attention, create hierarchy and establish rhythm. These benefits help with brand recognition and consistency across mediums.
Read our article to learn how web fonts are critical to the online user experience .
Designers create a balance between simplicity and complexity in their work. They focus on the main messages and highlight important parts. Designers use the principles of visual hierarchy, like size, color and spacing. They also use empty space to make their designs clear and understandable.
The Gestalt law of Prägnanz suggests people naturally simplify complex images. This principle aids in making even intricate information accessible and engaging.
Through iteration and feedback, designers refine visuals. They remove extraneous elements and highlight vital information. Testing with the target audience ensures the design resonates and is comprehensible.
Michal Malewicz explains how to master hierarchy in UI design using the Gestalt rule of proximity:
Literature on Visual Representation
Here’s the entire UX literature on Visual Representation by the Interaction Design Foundation, collated in one place:
Learn more about Visual Representation
Take a deep dive into Visual Representation with our course Perception and Memory in HCI and UX .
How does all of this fit with interaction design and user experience? The simple answer is that most of our understanding of human experience comes from our own experiences and just being ourselves. That might extend to people like us, but it gives us no real grasp of the whole range of human experience and abilities. By considering more closely how humans perceive and interact with our world, we can gain real insights into what designs will work for a broader audience: those younger or older than us, more or less capable, more or less skilled and so on.
“You can design for all the people some of the time, and some of the people all the time, but you cannot design for all the people all the time.“ – William Hudson (with apologies to Abraham Lincoln)
While “design for all of the people all of the time” is an impossible goal, understanding how the human machine operates is essential to getting ever closer. And of course, building solutions for people with a wide range of abilities, including those with accessibility issues, involves knowing how and why some human faculties fail. As our course tutor, Professor Alan Dix, points out, this is not only a moral duty but, in most countries, also a legal obligation.
Portfolio Project
In the “ Build Your Portfolio: Perception and Memory Project ”, you’ll find a series of practical exercises that will give you first-hand experience in applying what we’ll cover. If you want to complete these optional exercises, you’ll create a series of case studies for your portfolio which you can show your future employer or freelance customers.
This in-depth, video-based course is created with the amazing Alan Dix , the co-author of the internationally best-selling textbook Human-Computer Interaction and a superstar in the field of Human-Computer Interaction . Alan is currently a professor and Director of the Computational Foundry at Swansea University.
Gain an Industry-Recognized UX Course Certificate
Use your industry-recognized Course Certificate on your resume , CV , LinkedIn profile or your website.
All open-source articles on Visual Representation
Data visualization for human perception.

The Key Elements & Principles of Visual Design

- 1.1k shares
Guidelines for Good Visual Information Representations

- 4 years ago
Philosophy of Interaction
Information visualization – an introduction to multivariate analysis.

- 8 years ago
Aesthetic Computing
How to represent linear data visually for information visualization.

- 5 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
- HOW IT WORKS
- INSTITUTIONAL SALES
Search for synonyms using the Visual Thesaurus
The Visual Thesaurus is an online thesaurus and dictionary of over 145,000 words that you explore and visualize using an interactive map.
Type in a word and the Visual Thesaurus will show you a map of synonyms, antonyms, and definitions.
Unlike Roget's Thesaurus, the Visual Thesaurus contains over 39,000 proper nouns and American and British spellings and pronunciations.
It's a tool for people who think visually. Look up your word now!
Writers Talk About Writing
Candlepower, ad and marketing creatives, language lounge, a monthly column for word lovers, spelling bee, blog excerpts, evasive maneuvers, euphemisms old and new.
- commemorate
- commemoration
- in memoriam
- double helix
- experimental
More Word Lists:
Search the site, lesson plans, put the vt to work in your classroom.
Visual representation synonyms
What is another word for visual representation .
- chart diagram
- linear representation diagram

What is visual representation?
In the vast landscape of communication, where words alone may fall short, visual representation emerges as a powerful ally. In a world inundated with information, the ability to convey complex ideas, emotions, and data through visual means is becoming increasingly crucial. But what exactly is visual representation, and why does it hold such sway in our understanding?
Defining Visual Representation:
Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It’s a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
The Power of Images:
The adage “a picture is worth a thousand words” encapsulates the essence of visual representation. Images have an unparalleled ability to evoke emotions, tell stories, and communicate complex ideas in an instant. Whether it’s a photograph capturing a poignant moment or an infographic distilling intricate data, images possess a unique capacity to resonate with and engage the viewer on a visceral level.
Facilitating Understanding:
One of the primary functions of visual representation is to enhance understanding. Humans are inherently visual creatures, and we often process and retain visual information more effectively than text. Complex concepts that might be challenging to grasp through written explanations can be simplified and clarified through visual aids. This is particularly valuable in fields such as science, where intricate processes and structures can be elucidated through diagrams and illustrations.
Visual representation also plays a crucial role in education. In classrooms around the world, teachers leverage visual aids to facilitate learning, making lessons more engaging and accessible. From simple charts that break down historical timelines to interactive simulations that bring scientific principles to life, visual representation is a cornerstone of effective pedagogy.
Data Visualization:
In an era dominated by big data, the importance of data visualization cannot be overstated. Raw numbers and statistics can be overwhelming and abstract, but when presented visually, they transform into meaningful insights. Graphs, charts, and maps are powerful tools for conveying trends, patterns, and correlations, enabling decision-makers to glean actionable intelligence from vast datasets.
Consider the impact of a well-crafted infographic that distills complex research findings into a visually digestible format. Data visualization not only simplifies information but also allows for more informed decision-making in fields ranging from business and healthcare to social sciences and environmental studies.
Cultural and Artistic Expression:
Visual representation extends beyond the realm of information and education; it is also a potent form of cultural and artistic expression. Paintings, sculptures, photographs, and other visual arts serve as mediums through which individuals can convey their emotions, perspectives, and cultural narratives. Artistic visual representation has the power to transcend language barriers, fostering a shared human experience that resonates universally.
Conclusion:
In a world inundated with information, visual representation stands as a beacon of clarity and understanding. Whether it’s simplifying complex concepts, conveying data-driven insights, or expressing the depth of human emotion, visual elements enrich our communication in ways that words alone cannot. As we navigate an increasingly visual society, recognizing and harnessing the power of visual representation is not just a skill but a necessity for effective communication and comprehension. So, let us embrace the visual language that surrounds us, unlocking a deeper, more nuanced understanding of the world.

- X (Twitter)
Painting Pictures with Data: The Power of Visual Representations

Picture this. A chaotic world of abstract concepts and complex data, like a thousand-piece jigsaw puzzle. Each piece, a different variable, a unique detail.
Alone, they’re baffling, nearly indecipherable.
But together? They’re a masterpiece of visual information, a detailed illustration.
American data pioneer Edward Tufte , a notable figure in the graphics press, believed that the art of seeing is not limited to the physical objects around us. He stated, “The commonality between science and art is in trying to see profoundly – to develop strategies of seeing and showing.”
It’s in this context that we delve into the world of data visualization. This is a process where you create visual representations that foster understanding and enhance decision making.
It’s the transformation of data into visual formats. The information could be anything from theoretical frameworks and research findings to word problems. Or anything in-between. And it has the power to change the way you learn, work, and more.
And with the help of modern technology, you can take advantage of data visualization easier than ever today.
What are Visual Representations?
Think of visuals, a smorgasbord of graphical representation, images, pictures, and drawings. Now blend these with ideas, abstract concepts, and data.
You get visual representations . A powerful, potent blend of communication and learning.
As a more formal definition, visual representation is the use of images to represent different types of data and ideas.
They’re more than simply a picture. Visual representations organize information visually , creating a deeper understanding and fostering conceptual understanding. These can be concrete objects or abstract symbols or forms, each telling a unique story. And they can be used to improve understanding everywhere, from a job site to an online article. University professors can even use them to improve their teaching.
But this only scratches the surface of what can be created via visual representation.
Types of Visual Representation for Improving Conceptual Understanding
Graphs, spider diagrams, cluster diagrams – the list is endless!
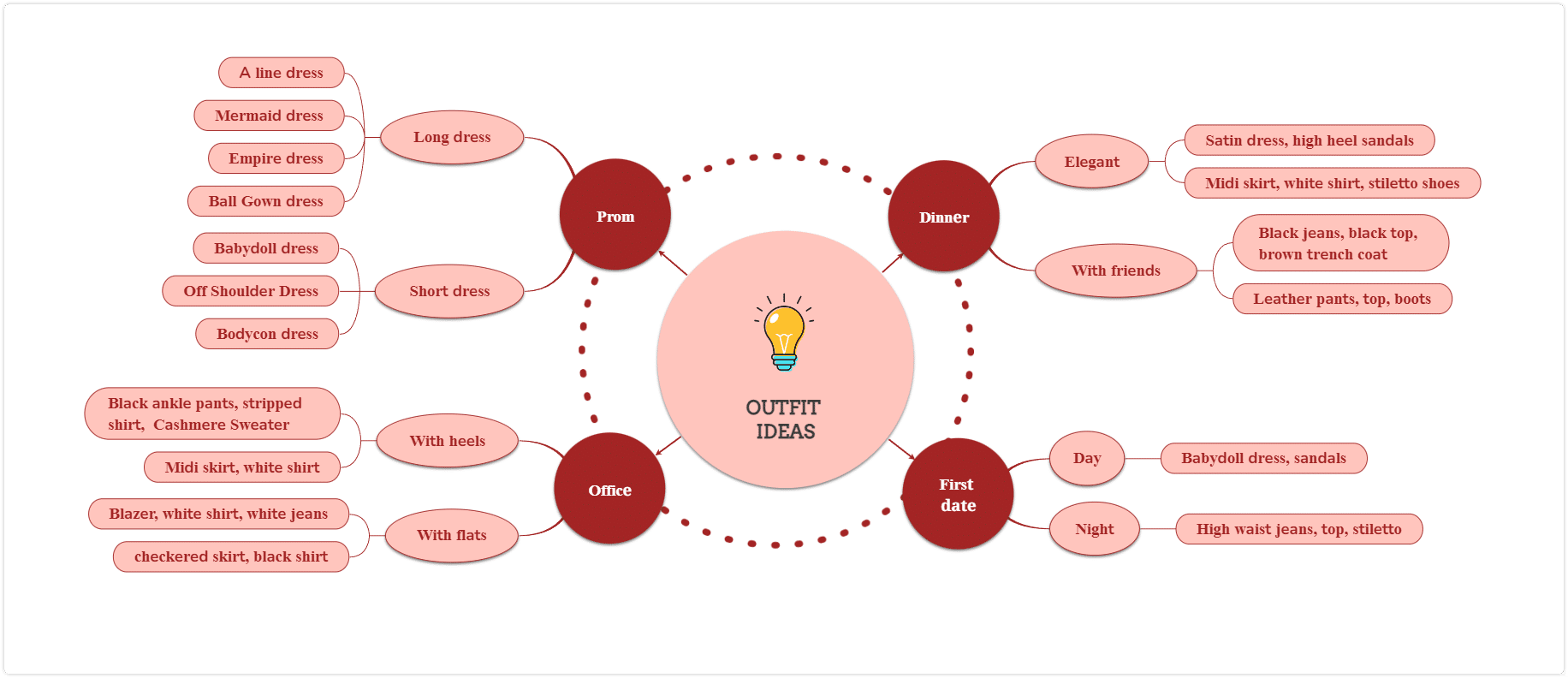
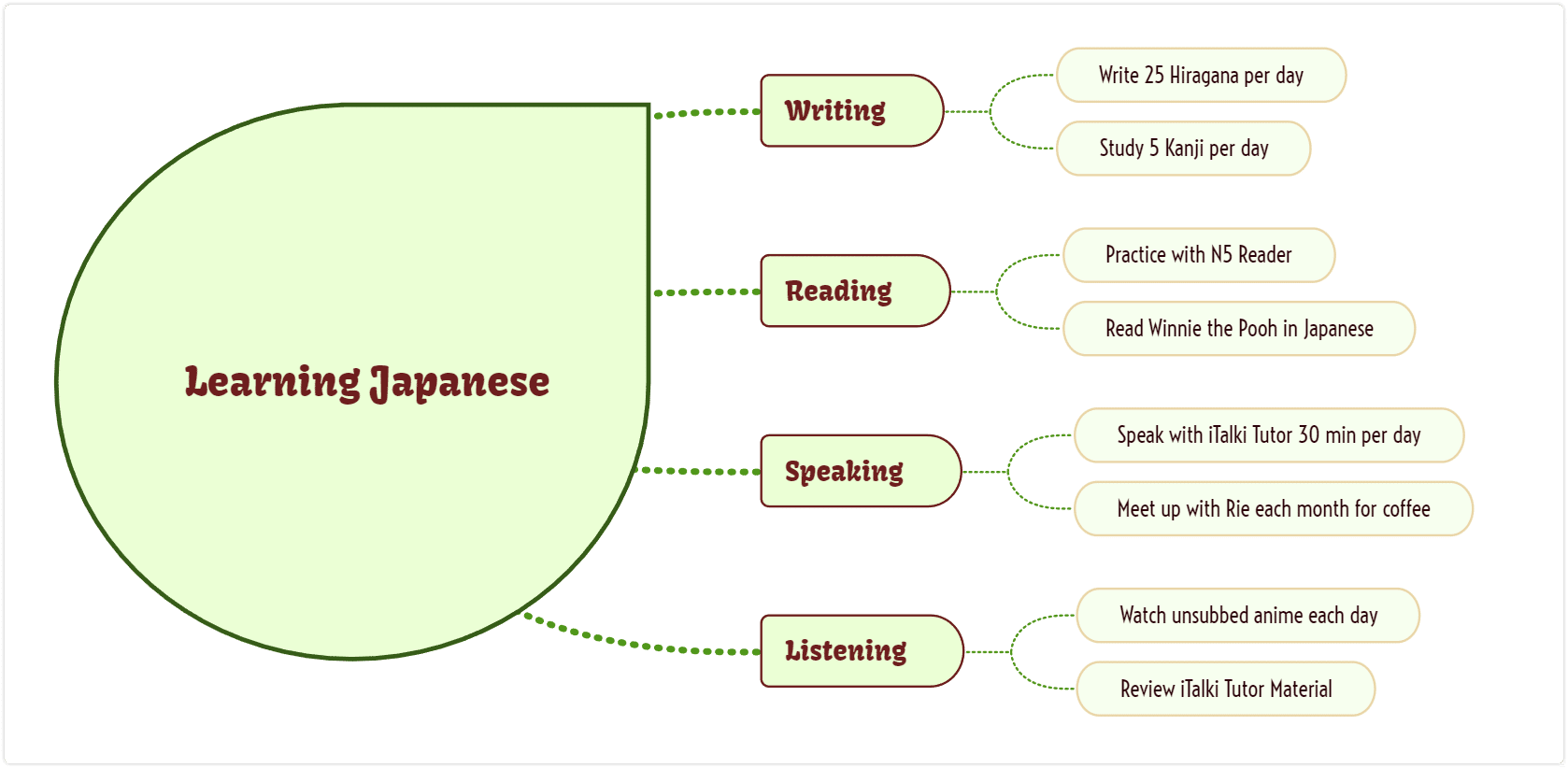
Each type of visual representation has its specific uses. A mind map template can help you create a detailed illustration of your thought process. It illustrates your ideas or data in an engaging way and reveals how they connect.
Here are a handful of different types of data visualization tools that you can begin using right now.
1. Spider Diagrams

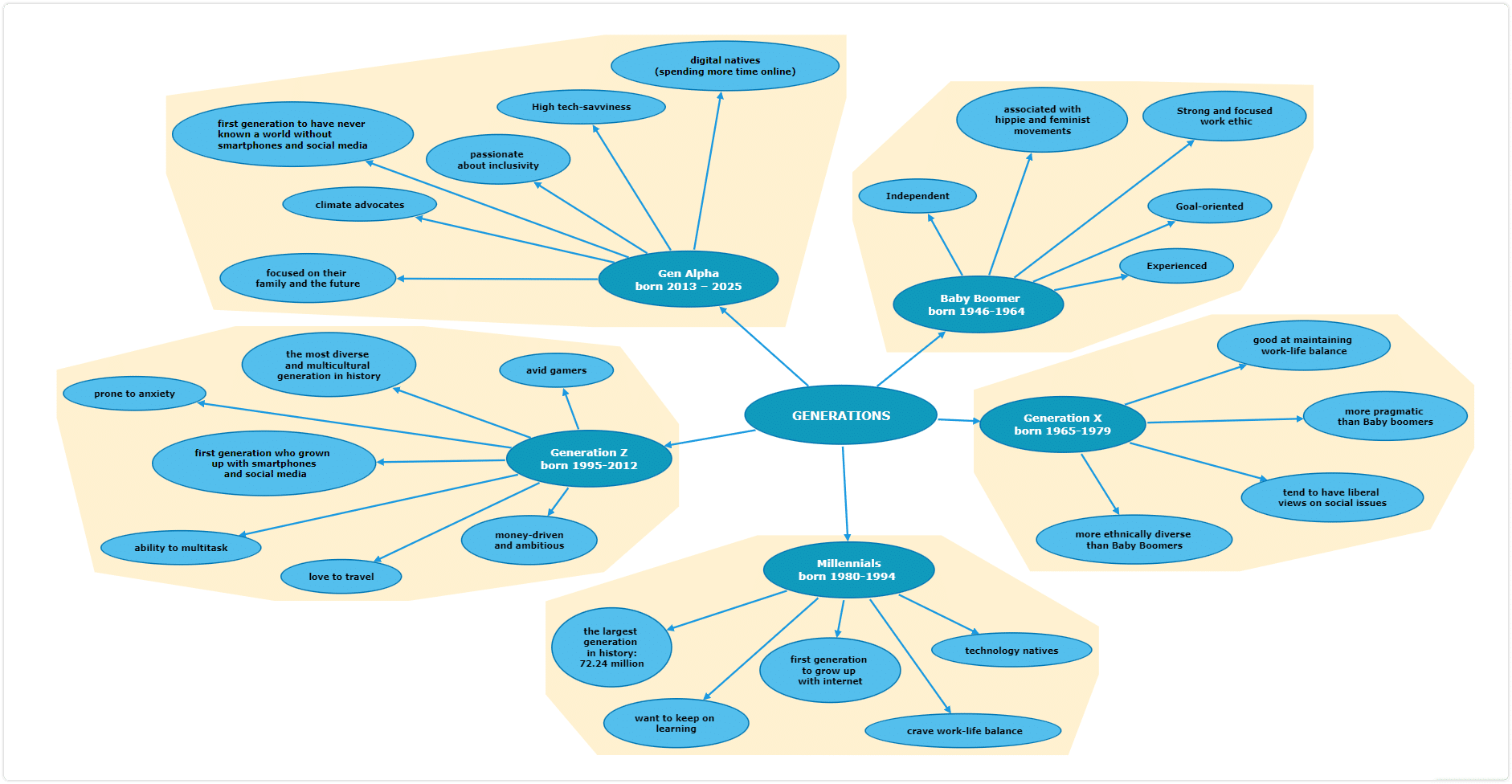
Spider diagrams , or mind maps, are the master web-weavers of visual representation.
They originate from a central concept and extend outwards like a spider’s web. Different ideas or concepts branch out from the center area, providing a holistic view of the topic.
This form of representation is brilliant for showcasing relationships between concepts, fostering a deeper understanding of the subject at hand.
2. Cluster Diagrams

As champions of grouping and classifying information, cluster diagrams are your go-to tools for usability testing or decision making. They help you group similar ideas together, making it easier to digest and understand information.
They’re great for exploring product features, brainstorming solutions, or sorting out ideas.
3. Pie Charts

Pie charts are the quintessential representatives of quantitative information.
They are a type of visual diagrams that transform complex data and word problems into simple symbols. Each slice of the pie is a story, a visual display of the part-to-whole relationship.
Whether you’re presenting survey results, market share data, or budget allocation, a pie chart offers a straightforward, easily digestible visual representation.
4. Bar Charts

If you’re dealing with comparative data or need a visual for data analysis, bar charts or graphs come to the rescue.
Bar graphs represent different variables or categories against a quantity, making them perfect for representing quantitative information. The vertical or horizontal bars bring the data to life, translating numbers into visual elements that provide context and insights at a glance.
Visual Representations Benefits
1. deeper understanding via visual perception.
Visual representations aren’t just a feast for the eyes; they’re food for thought. They offer a quick way to dig down into more detail when examining an issue.
They mold abstract concepts into concrete objects, breathing life into the raw, quantitative information. As you glimpse into the world of data through these visualization techniques , your perception deepens.
You no longer just see the data; you comprehend it, you understand its story. Complex data sheds its mystifying cloak, revealing itself in a visual format that your mind grasps instantly. It’s like going from a two dimensional to a three dimensional picture of the world.
2. Enhanced Decision Making
Navigating through different variables and relationships can feel like walking through a labyrinth. But visualize these with a spider diagram or cluster diagram, and the path becomes clear. Visual representation is one of the most efficient decision making techniques .
Visual representations illuminate the links and connections, presenting a fuller picture. It’s like having a compass in your decision-making journey, guiding you toward the correct answer.

3. Professional Development
Whether you’re presenting research findings, sharing theoretical frameworks, or revealing historical examples, visual representations are your ace. They equip you with a new language, empowering you to convey your message compellingly.
From the conference room to the university lecture hall, they enhance your communication and teaching skills, propelling your professional development. Try to create a research mind map and compare it to a plain text document full of research documentation and see the difference.
4. Bridging the Gap in Data Analysis
What is data visualization if not the mediator between data analysis and understanding? It’s more than an actual process; it’s a bridge.
It takes you from the shores of raw, complex data to the lands of comprehension and insights. With visualization techniques, such as the use of simple symbols or detailed illustrations, you can navigate through this bridge effortlessly.
5. Enriching Learning Environments
Imagine a teaching setting where concepts are not just told but shown. Where students don’t just listen to word problems but see them represented in charts and graphs. This is what visual representations bring to learning environments.
They transform traditional methods into interactive learning experiences, enabling students to grasp complex ideas and understand relationships more clearly. The result? An enriched learning experience that fosters conceptual understanding.
6. Making Abstract Concepts Understandable
In a world brimming with abstract concepts, visual representations are our saving grace. They serve as translators, decoding these concepts into a language we can understand.
Let’s say you’re trying to grasp a theoretical framework. Reading about it might leave you puzzled. But see it laid out in a spider diagram or a concept map, and the fog lifts. With its different variables clearly represented, the concept becomes tangible.
Visual representations simplify the complex, convert the abstract into concrete, making the inscrutable suddenly crystal clear. It’s the power of transforming word problems into visual displays, a method that doesn’t just provide the correct answer. It also offers a deeper understanding.
How to Make a Cluster Diagram?
Ready to get creative? Let’s make a cluster diagram.
First, choose your central idea or problem. This goes in the center area of your diagram. Next, think about related topics or subtopics. Draw lines from the central idea to these topics. Each line represents a relationship.

While you can create a picture like this by drawing, there’s a better way.
Mindomo is a mind mapping tool that will enable you to create visuals that represent data quickly and easily. It provides a wide range of templates to kick-start your diagramming process. And since it’s an online site, you can access it from anywhere.
With a mind map template, creating a cluster diagram becomes an effortless process. This is especially the case since you can edit its style, colors, and more to your heart’s content. And when you’re done, sharing is as simple as clicking a button.
A Few Final Words About Information Visualization
To wrap it up, visual representations are not just about presenting data or information. They are about creating a shared understanding, facilitating learning, and promoting effective communication. Whether it’s about defining a complex process or representing an abstract concept, visual representations have it all covered. And with tools like Mindomo , creating these visuals is as easy as pie.
In the end, visual representation isn’t just about viewing data, it’s about seeing, understanding, and interacting with it. It’s about immersing yourself in the world of abstract concepts, transforming them into tangible visual elements. It’s about seeing relationships between ideas in full color. It’s a whole new language that opens doors to a world of possibilities.
The correct answer to ‘what is data visualization?’ is simple. It’s the future of learning, teaching, and decision-making.
Keep it smart, simple, and creative! The Mindomo Team
Related Posts

Top 5 Fishbone Diagram Templates You Need To Know About!

Mastering Your Mind: Exploring Effective Visualization Techniques

The Power of an Idea Map: Your Guide to Creative Thinking & Organizing Ideas

Innovation Unleashed: Mind Mapping vs Brainstorming in the Generation of Game-Changing Ideas

The Key to Success with Ingredients for a Fulfilling Life

Cracking the Code to Creative Thinking: Ignite Your Brain and Unleash Your Ideas
Write a comment cancel reply.
Save my name, email, and website in this browser for the next time I comment.

Best Free Word Visualization Tools

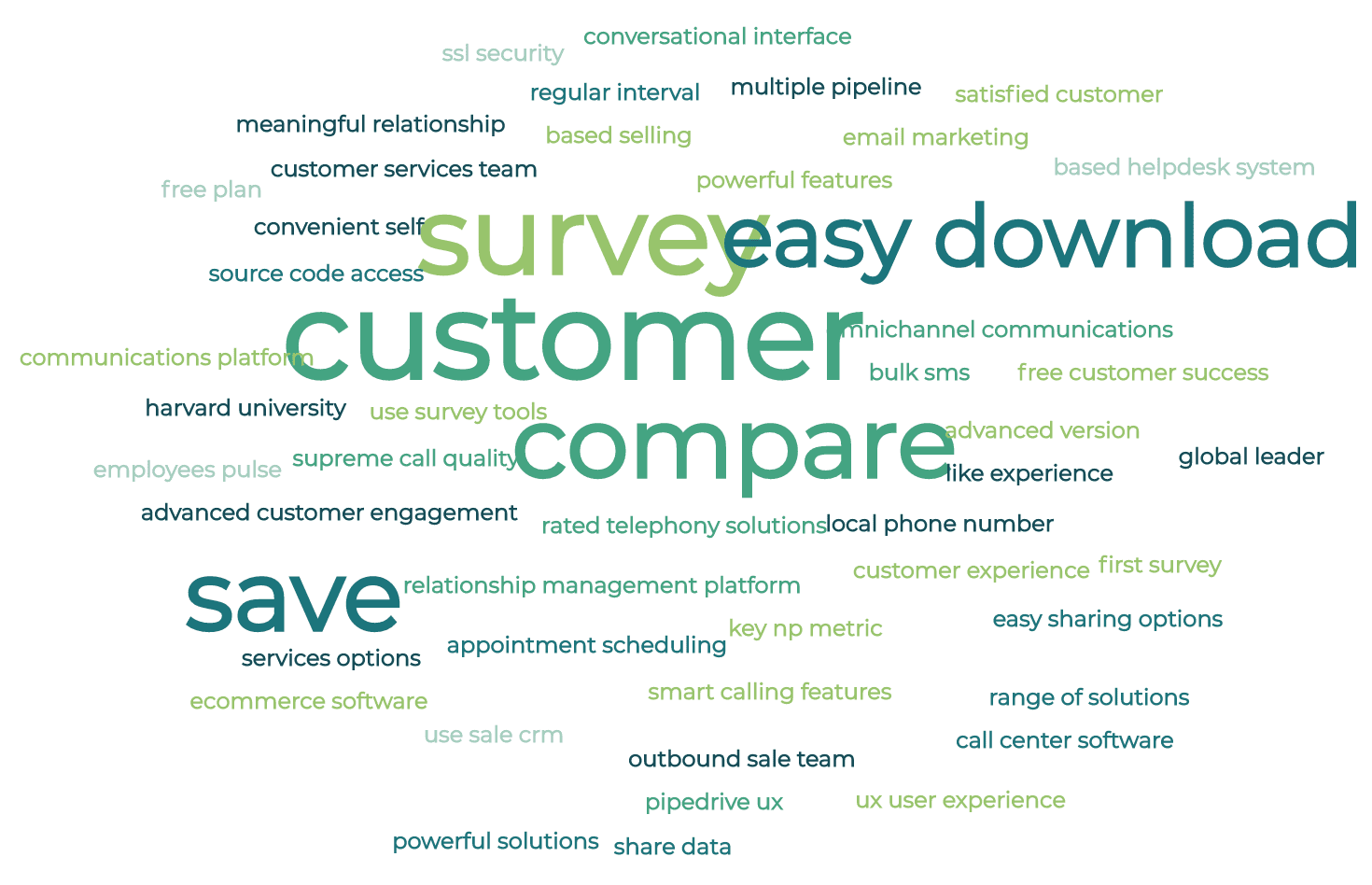
A word cloud (or tag cloud ) is a word visualization that displays the most used words in a text from small to large, according to how often each appears.
They give a glance into the most important keywords in news articles, social media posts, and customer reviews, among other text. They can also provide interesting insights when comparing two texts against each other, like political speeches or product reviews.
Try MonkeyLearn’s word visualization tool to create your own professional word clouds for free.

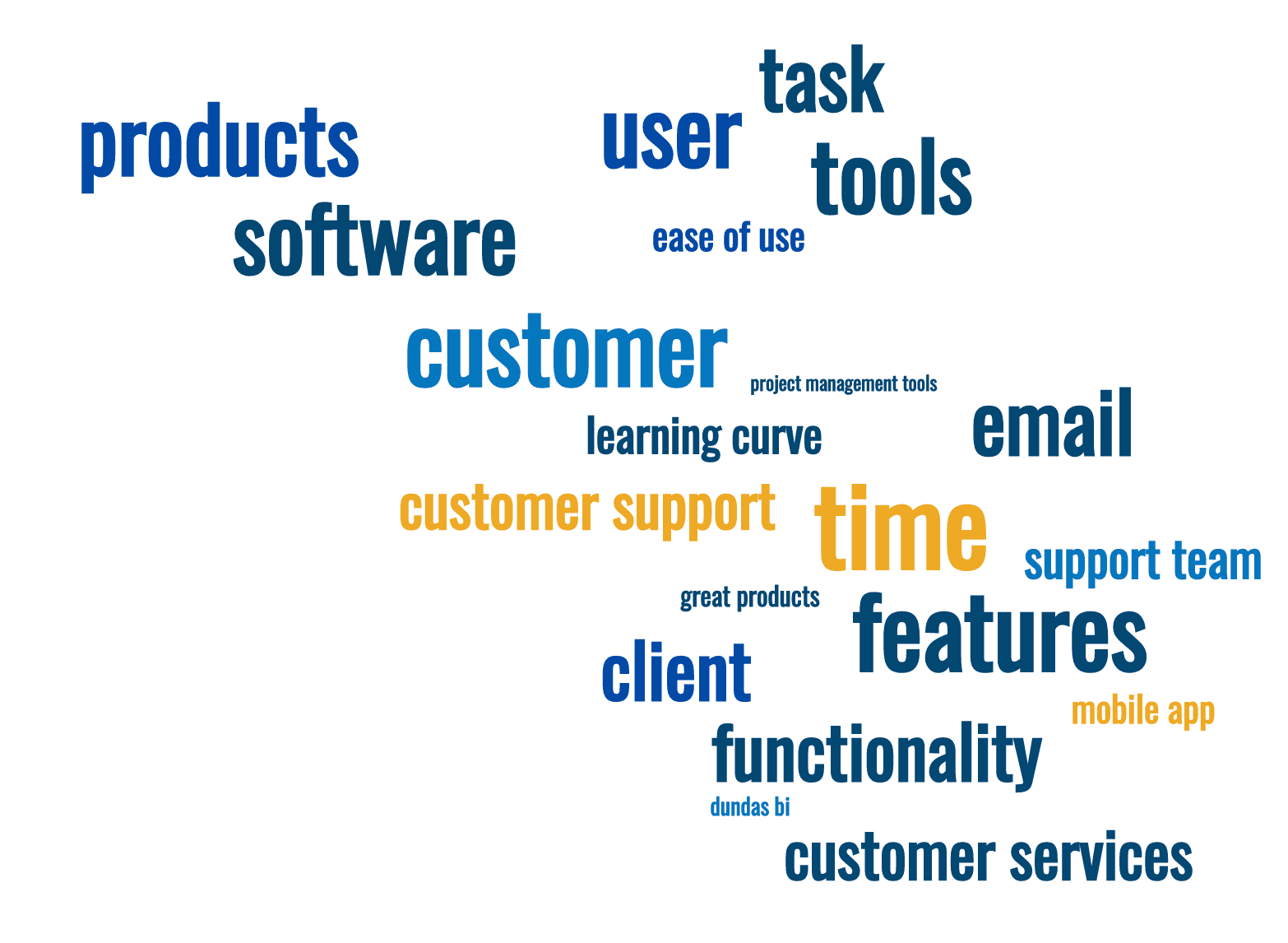
You can see that the largest words are the most used, and stopwords ( a, and, the , etc.) have been automatically removed. But MonkeyLearn’s powerful natural language processing (NLP) goes beyond this. It’s able to understand word combinations, like “easy sharing options” and “communications platform” that other word cloud tools may miss.
MonkeyLearn’s word cloud tool also has the added benefit of scoring words for relevance. So, we can be sure that even the smaller words in the cloud are among the most important.
How to Generate Word Visualizations
1. choose and “clean” the dataset you want to use.
Find the text you’d like to use to create your word visualization. It can come from almost anywhere: tweets mentioning your company, online reviews, legal documents, books and stories, etc.
Most word cloud tools allow you to enter text directly or cut and paste, and some allow you to upload a CSV file. Depending on where your data comes from, you may have to clean the text to remove special characters, irrelevant words, URL links, etc.
2. Select the word visualization tool that best fits your needs
There are a number of great word cloud tools available. Here’s an intro to five of the best.
Top 4 Word Visualization Tools
- MonkeyLearn Word Cloud Generator | User-friendly, powerful AI
- Wordclouds.com | Visualizations in clipart-style shapes
- TagCrowd | Available in 15 languages
- ABCya! | Word visualization as a learning tool
1. MonkeyLearn
The MonkeyLearn word cloud generator is fun, easy to use, and powerful all at once. Simply paste text into the text box or upload a CSV file to create your word visualization in a snap. You can edit your text from right inside the browser, if you need to delete irrelevant words or add more text.
Change the text color, font, and size; or tweak color themes and word groupings. The tool also lists words by number of appearances and relevancy, to understand more about the importance of each word. Download your word cloud as a hi-res image (SVG or PNG) and a CSV file of your word list, showing relevancy score and word frequency.
You can try MonkeyLearn’s word cloud tool and more advanced text analysis tools, like the sentiment analyzer to sort your text into positive, negative, and neutral.
2. Wordclouds.com
WordClouds.com offers a clear and intuitive interface and a “Wizard” button that can walk you through all of the steps. The simple clipart-style shapes encourage users to create a piece of art to hang on the wall.
You can paste or enter text, enter a URL, or upload a file (even PDFs). Choose a shape, edit the word list, and change the size of the gap between words to get your visualization looking exactly like you want.
3. TagCrowd
Created by Daniel Steinbock, while a PhD student at Stanford, TagCrowd offers an interesting take on word visualization. You can paste text, upload a plain text file, or enter a URL.
The tool recommends use as “visual poetry,” as much as analytical research. It can be used in 15 languages, and custom algorithms allow TagCrowd to group together similar words, offering added insight into how the top words are used together.
ABCya!’s word cloud generator was created to inspire kids to learn simply by having fun playing with words. It’s so easy to use that even young kids can do it on their own: just click ‘Start,’ type or paste text, then hit ‘Create.’
The playful shapes and colors help keep kids’ attention, and you can randomize the cloud and watch it morph into new shapes. ABCya! offers dozens of other fun learn games for kids, too.
3. Tutorial: create your word cloud in a few simple steps
1. upload your data.
Go to the MonkeyLearn word cloud generator . Paste text, enter it directly, or upload a CSV file.

2. Click ‘Generate Cloud’
Your cloud will be created immediately.

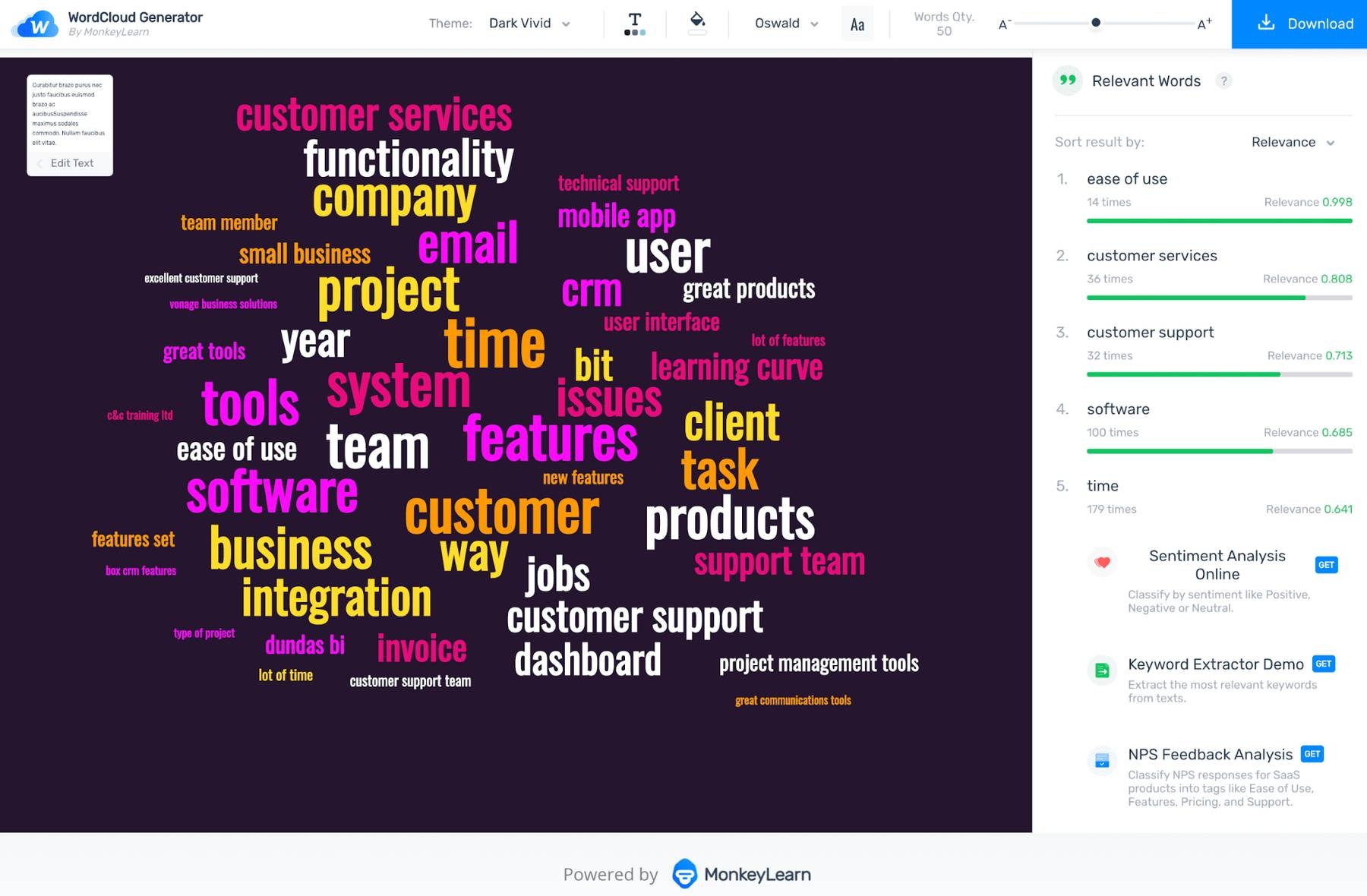
3. Customize your word cloud
Click ‘Edit Text’ to return to the text box and add or remove words. You can change the size of the words and color schemes, choose a theme, or refresh the page to change the word grouping.
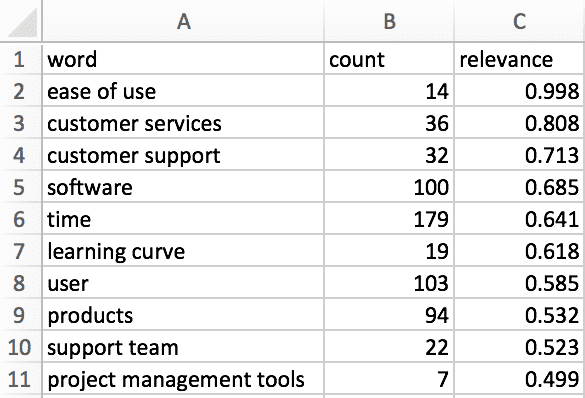
The column on the right shows the number of times each word appears in the text and assigns a relevancy score to each word – you can switch to view by relevance or word frequencies. It also offers the option to click directly into other MonkeyLearn text analysis tools .

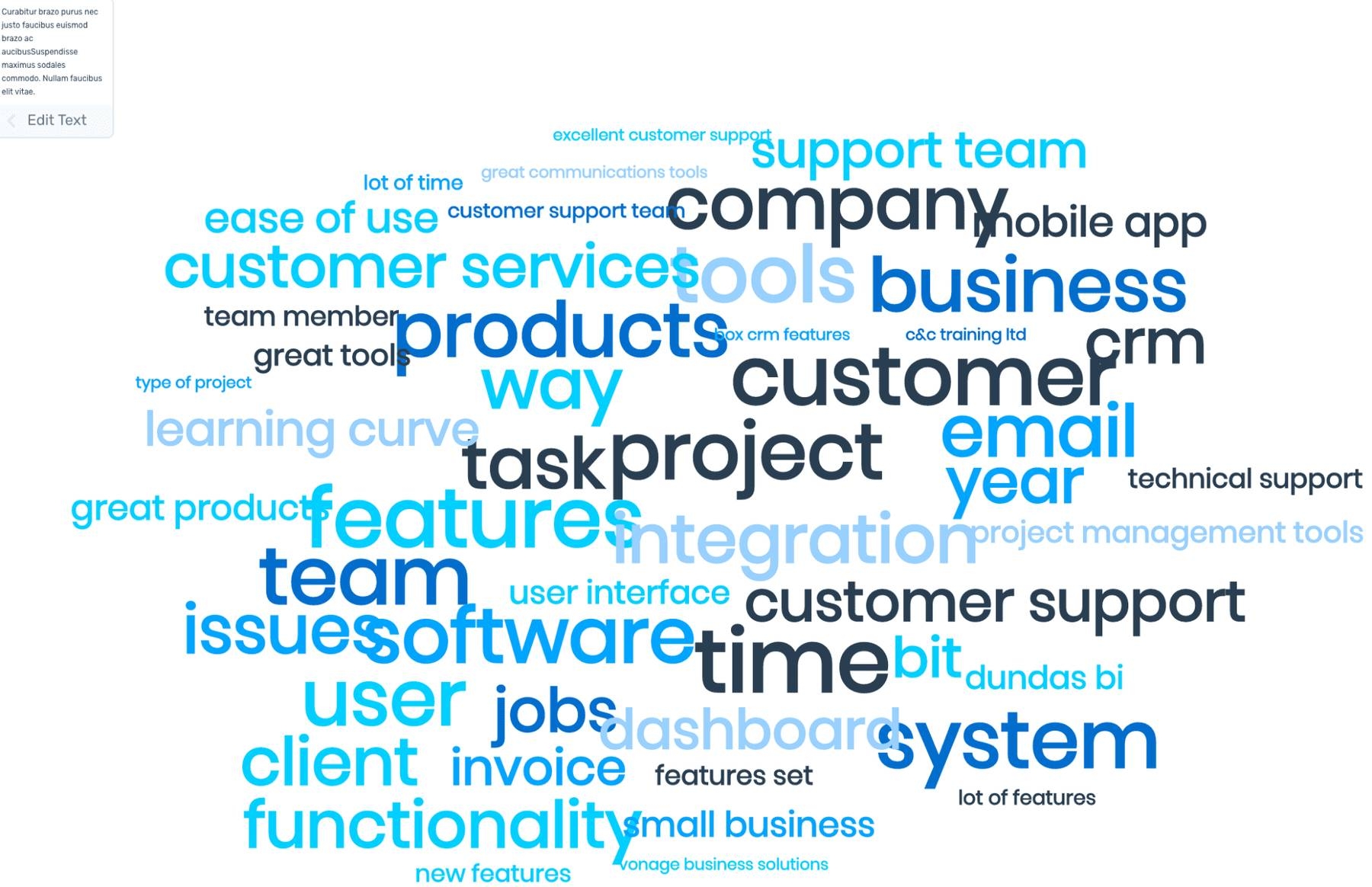
Slide the ‘Words Quantity’ bar in the upper right to change the total number of words that appear in your data visualization .

An example of the same word cloud featuring fewer words.
4. Download your word cloud
Click ‘Download’ in the upper right to download your word visualization as a super hi-res SVG or PNG image. Plus, download a CSV file for a list of the most used words in order of relevancy or number of appearances.

How to Improve Word Clouds with Text Analysis Tools
When it comes to performing serious text analysis, word visualization can only take you so far. Word clouds are a great introduction to the world of AI, but using more advanced, machine learning tools can get more from your text data. MonkeyLearn offers a suite of text analysis tools that can provide more accurate, comprehensive results and immediately actionable insights relevant to any business.
For an example of how to combine word clouds with other text analysis tools, we’ll first organize our data with topic classification. Topic classification is the process of assigning categories or “tags” to text according to its content.
Using the same dataset of software reviews we used to create the word clouds above, we’ll apply machine learning topic classification to categorize each review to fall under “Customer Support,” “Usability,” or “Features.” This will give us the opportunity to separately analyze the reviews that fall into each category, then apply them to new word clouds.
A review like, “ Mobile app needs a lot of improvement ,” for example would fall under Ease of Use . Take a look at the MonkeyLearn text classification tutorial to learn more.
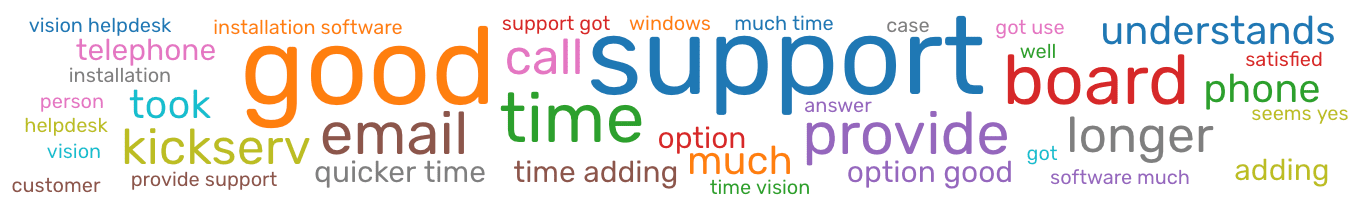
Our new word visualizations by category:
Customer Support

We can see that users tend to relate certain applications, “Wrike,” “Kickserv,” etc., with certain topics. Some of the same words or similar words are common within each of the categories. However, distributing all the reviews into three categories does point out that certain words that didn’t appear in the original visualization, like “longer,” “small,” “glitches,” etc. are clearly important to the individual classifications.
Word clouds can be simple, fun, and insightful. Using word cloud tools, together with other text analysis tools, will both broaden and clarify your results.
If you’d like to try out more advanced tools, MonkeyLearn offers a number of AI machine learning tools that can prove to be useful for any business:
- Sentiment Analyzer
- Name Extractor
- Keyword Extractor
- Intent and Email Classifier
Sign up to MonkeyLearn for free and try out some of the most advanced text analysis tools in the industry.

Inés Roldós
June 23rd, 2020
Posts you might like...

5 Free Word Art Generators (2022 Update)
Online word art generators are used to create word visualizations, providing you with quick insights at a glance. Word art may also refer…

5 Free Wordsalad Alternatives to Create Word Clouds
Wordsalads are a powerful way to present text data. Why? Because it takes just 1/4 second for the human brain to process visual cues…

MonkeyLearn – Top AI Word Cloud Tool
A word cloud, or tag cloud , is a visual representation of keywords within a text. It displays words and phrases from small to large to…
Text Analysis with Machine Learning
Turn tweets, emails, documents, webpages and more into actionable data. Automate business processes and save hours of manual data processing.
- Cambridge Dictionary +Plus
Synonyms and antonyms of visual in English

Word of the Day
Your browser doesn't support HTML5 audio
relating to the scientific study of animals, especially their structure

Dead ringers and peas in pods (Talking about similarities, Part 2)
Learn more with +Plus
- Recent and Recommended {{#preferredDictionaries}} {{name}} {{/preferredDictionaries}}
- Definitions Clear explanations of natural written and spoken English English Learner’s Dictionary Essential British English Essential American English
- Grammar and thesaurus Usage explanations of natural written and spoken English Grammar Thesaurus
- Pronunciation British and American pronunciations with audio English Pronunciation
- English–Chinese (Simplified) Chinese (Simplified)–English
- English–Chinese (Traditional) Chinese (Traditional)–English
- English–Dutch Dutch–English
- English–French French–English
- English–German German–English
- English–Indonesian Indonesian–English
- English–Italian Italian–English
- English–Japanese Japanese–English
- English–Norwegian Norwegian–English
- English–Polish Polish–English
- English–Portuguese Portuguese–English
- English–Spanish Spanish–English
- English–Swedish Swedish–English
- Dictionary +Plus Word Lists
Add ${headword} to one of your lists below, or create a new one.
{{message}}
Something went wrong.
There was a problem sending your report.
Step 2: Understanding Visual Representation(s)
- First Online: 28 September 2021
Cite this chapter

- Daniel Bühler 2
482 Accesses
In the second HCD step, the context of use, including the users and the user tasks and goals, needs to be identified, described, and analyzed. This step usually consists in a close examination of real situations in which existing products are used by actual users. Since the context of use in the UIPP project was specified by the Universal Cognitive User Interface project, this chapter discusses universal characteristics of visual representations in HCI. That is, it describes in detail central properties and relations, it discusses existing pictogram systems, and it proposes a taxonomy of visual representations. For example, it argues that always two central properties must be considered: the design and the reference relation. The goal of the chapter is to achieve a general understanding of visual representations that might be the basis for the following steps in the process as much as for other design projects.
This is a preview of subscription content, log in via an institution to check access.
Access this chapter
- Available as PDF
- Read on any device
- Instant download
- Own it forever
- Available as EPUB and PDF
- Durable hardcover edition
- Dispatched in 3 to 5 business days
- Free shipping worldwide - see info
- Compact, lightweight edition
Tax calculation will be finalised at checkout
Purchases are for personal use only
Institutional subscriptions
De Souza has argued as early as in 1993 (pp. 771–772) that, in addition to findings in cognitive sciences, semiotics would lead to a better understanding of HCI.
Author information
Authors and affiliations.
Berlin, Germany
Daniel Bühler
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Daniel Bühler .
Rights and permissions
Reprints and permissions
Copyright information
© 2021 The Author(s), under exclusive license to Springer Fachmedien Wiesbaden GmbH, part of Springer Nature
About this chapter
Bühler, D. (2021). Step 2: Understanding Visual Representation(s). In: Universal, Intuitive, and Permanent Pictograms. Springer, Wiesbaden. https://doi.org/10.1007/978-3-658-32310-3_2
Download citation
DOI : https://doi.org/10.1007/978-3-658-32310-3_2
Published : 28 September 2021
Publisher Name : Springer, Wiesbaden
Print ISBN : 978-3-658-32309-7
Online ISBN : 978-3-658-32310-3
eBook Packages : Computer Science Computer Science (R0)
Share this chapter
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Publish with us
Policies and ethics
- Find a journal
- Track your research
- Daily Crossword
- Word Puzzle
- Word Finder
- Word of the Day
- Synonym of the Day
- Word of the Year
- Language stories
- All featured
- Gender and sexuality
- All pop culture
- Grammar Coach ™
- Writing hub
- Grammar essentials
- Commonly confused
- All writing tips
- Pop culture
- Writing tips
Advertisement
- representation
noun as in description
Strongest matches
depiction , image , portrayal
Strong matches
adumbration , copy , delegation , delineation , design , duplicate , enactment , exhibition , illustration , imitation , impersonation , impression , likeness , narration , personification , reproduction
noun as in likeness
image , portrayal
account , chart , delegation , diagram , effigy , embodiment , graph , icon , illustration , map , model , picture , protest , sample , sketch , statement , symbol
Discover More
Example sentences.
It was a metaphorical statement of giving and withdrawing consent for a show rooted in a literal representation of Coel being assaulted.
The mathematically manipulated results are passed on and augmented through the stages, finally producing an integrated representation of a face.
I hope this list—a representation of the most consequential changes taking places in our world—is similarly useful for you.
“Given the moment we are in, I can only hope our institutions really understand what this failure of representation means to our city,” he said.
The voters don’t want to have an elected city attorney on the, and representation said, that’s fine.
With all that said, representation of each of these respective communities has increased in the new Congress.
As this excellent piece in Mother Jones describes, however, Holsey had outrageously poor representation during his trial.
During that time days, Livvix went through court hearings without legal representation.
What do you think prompted the change in comic book representation of LGBTQ characters?
Barbie is an unrealistic, unhealthy, insulting representation of female appearance.
With less intelligent children traces of this tendency to take pictorial representation for reality may appear as late as four.
As observation widens and grows finer, the first bald representation becomes fuller and more life-like.
The child now aims at constructing a particular linear representation, that of a man, a horse, or what not.
He had heard it hinted that allowing the colonies representation in Parliament would be a simple plan for making taxes legal.
But sufficient can be discerned for the grasping of the idea, which seems to be a representation of the Nativity.
Related Words
Words related to representation are not direct synonyms, but are associated with the word representation . Browse related words to learn more about word associations.
noun as in coming into sight
- actualization
- introduction
- manifestation
- materialization
- presentation
noun as in creation meant to communicate or appeal to senses or mind
- abstraction
- description
- illustration
- pictorialization
- symbolization
noun as in personal interest
- countenance
- encouragement
- furtherance
- recommendation
noun as in funny drawing, often with dialogue or caption
- comic strip
noun as in statement of disagreement, discontent
- dissatisfaction
- expostulation
- fault-finding
- protestation
- remonstrance
- remonstration
Viewing 5 / 84 related words
On this page you'll find 123 synonyms, antonyms, and words related to representation, such as: depiction, image, portrayal, adumbration, copy, and delegation.
From Roget's 21st Century Thesaurus, Third Edition Copyright © 2013 by the Philip Lief Group.
Initial Thoughts
Perspectives & resources, what is high-quality mathematics instruction and why is it important.
- Page 1: The Importance of High-Quality Mathematics Instruction
- Page 2: A Standards-Based Mathematics Curriculum
- Page 3: Evidence-Based Mathematics Practices
What evidence-based mathematics practices can teachers employ?
- Page 4: Explicit, Systematic Instruction
Page 5: Visual Representations
- Page 6: Schema Instruction
- Page 7: Metacognitive Strategies
- Page 8: Effective Classroom Practices
- Page 9: References & Additional Resources
- Page 10: Credits

Research Shows
- Students who use accurate visual representations are six times more likely to correctly solve mathematics problems than are students who do not use them. However, students who use inaccurate visual representations are less likely to correctly solve mathematics problems than those who do not use visual representations at all. (Boonen, van Wesel, Jolles, & van der Schoot, 2014)
- Students with a learning disability (LD) often do not create accurate visual representations or use them strategically to solve problems. Teaching students to systematically use a visual representation to solve word problems has led to substantial improvements in math achievement for students with learning disabilities. (van Garderen, Scheuermann, & Jackson, 2012; van Garderen, Scheuermann, & Poch, 2014)
- Students who use visual representations to solve word problems are more likely to solve the problems accurately. This was equally true for students who had LD, were low-achieving, or were average-achieving. (Krawec, 2014)
Visual representations are flexible; they can be used across grade levels and types of math problems. They can be used by teachers to teach mathematics facts and by students to learn mathematics content. Visual representations can take a number of forms. Click on the links below to view some of the visual representations most commonly used by teachers and students.
How does this practice align?
High-leverage practice (hlp).
- HLP15 : Provide scaffolded supports
CCSSM: Standards for Mathematical Practice
- MP1 : Make sense of problems and persevere in solving them.
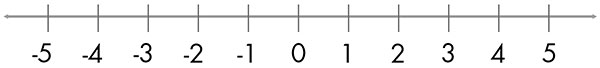
Number Lines
Definition : A straight line that shows the order of and the relation between numbers.
Common Uses : addition, subtraction, counting

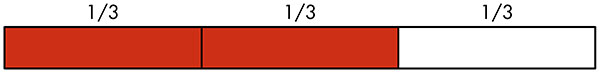
Strip Diagrams
Definition : A bar divided into rectangles that accurately represent quantities noted in the problem.
Common Uses : addition, fractions, proportions, ratios

Definition : Simple drawings of concrete or real items (e.g., marbles, trucks).
Common Uses : counting, addition, subtraction, multiplication, division

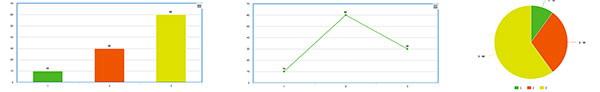
Graphs/Charts
Definition : Drawings that depict information using lines, shapes, and colors.
Common Uses : comparing numbers, statistics, ratios, algebra

Graphic Organizers
Definition : Visual that assists students in remembering and organizing information, as well as depicting the relationships between ideas (e.g., word webs, tables, Venn diagrams).
Common Uses : algebra, geometry
Before they can solve problems, however, students must first know what type of visual representation to create and use for a given mathematics problem. Some students—specifically, high-achieving students, gifted students—do this automatically, whereas others need to be explicitly taught how. This is especially the case for students who struggle with mathematics and those with mathematics learning disabilities. Without explicit, systematic instruction on how to create and use visual representations, these students often create visual representations that are disorganized or contain incorrect or partial information. Consider the examples below.
Elementary Example
Mrs. Aldridge ask her first-grade students to add 2 + 4 by drawing dots.
Notice that Talia gets the correct answer. However, because Colby draws his dots in haphazard fashion, he fails to count all of them and consequently arrives at the wrong solution.
High School Example
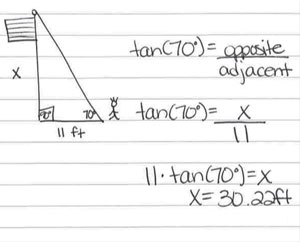
Mr. Huang asks his students to solve the following word problem:
The flagpole needs to be replaced. The school would like to replace it with the same size pole. When Juan stands 11 feet from the base of the pole, the angle of elevation from Juan’s feet to the top of the pole is 70 degrees. How tall is the pole?
Compare the drawings below created by Brody and Zoe to represent this problem. Notice that Brody drew an accurate representation and applied the correct strategy. In contrast, Zoe drew a picture with partially correct information. The 11 is in the correct place, but the 70° is not. As a result of her inaccurate representation, Zoe is unable to move forward and solve the problem. However, given an accurate representation developed by someone else, Zoe is more likely to solve the problem correctly.

Manipulatives
Some students will not be able to grasp mathematics skills and concepts using only the types of visual representations noted in the table above. Very young children and students who struggle with mathematics often require different types of visual representations known as manipulatives. These concrete, hands-on materials and objects—for example, an abacus or coins—help students to represent the mathematical idea they are trying to learn or the problem they are attempting to solve. Manipulatives can help students develop a conceptual understanding of mathematical topics. (For the purpose of this module, the term concrete objects refers to manipulatives and the term visual representations refers to schematic diagrams.)
It is important that the teacher make explicit the connection between the concrete object and the abstract concept being taught. The goal is for the student to eventually understand the concepts and procedures without the use of manipulatives. For secondary students who struggle with mathematics, teachers should show the abstract along with the concrete or visual representation and explicitly make the connection between them.
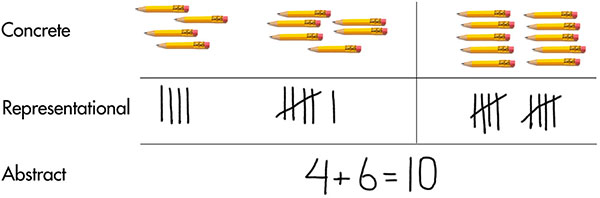
A move from concrete objects or visual representations to using abstract equations can be difficult for some students. One strategy teachers can use to help students systematically transition among concrete objects, visual representations, and abstract equations is the Concrete-Representational-Abstract (CRA) framework.
If you would like to learn more about this framework, click here.
Concrete-Representational-Abstract Framework

- Concrete —Students interact and manipulate three-dimensional objects, for example algebra tiles or other algebra manipulatives with representations of variables and units.
- Representational — Students use two-dimensional drawings to represent problems. These pictures may be presented to them by the teacher, or through the curriculum used in the class, or students may draw their own representation of the problem.
- Abstract — Students solve problems with numbers, symbols, and words without any concrete or representational assistance.
CRA is effective across all age levels and can assist students in learning concepts, procedures, and applications. When implementing each component, teachers should use explicit, systematic instruction and continually monitor student work to assess their understanding, asking them questions about their thinking and providing clarification as needed. Concrete and representational activities must reflect the actual process of solving the problem so that students are able to generalize the process to solve an abstract equation. The illustration below highlights each of these components.

For Your Information
One promising practice for moving secondary students with mathematics difficulties or disabilities from the use of manipulatives and visual representations to the abstract equation quickly is the CRA-I strategy . In this modified version of CRA, the teacher simultaneously presents the content using concrete objects, visual representations of the concrete objects, and the abstract equation. Studies have shown that this framework is effective for teaching algebra to this population of students (Strickland & Maccini, 2012; Strickland & Maccini, 2013; Strickland, 2017).
Kim Paulsen discusses the benefits of manipulatives and a number of things to keep in mind when using them (time: 2:35).
Kim Paulsen, EdD Associate Professor, Special Education Vanderbilt University
View Transcript

Transcript: Kim Paulsen, EdD
Manipulatives are a great way of helping kids understand conceptually. The use of manipulatives really helps students see that conceptually, and it clicks a little more with them. Some of the things, though, that we need to remember when we’re using manipulatives is that it is important to give students a little bit of free time when you’re using a new manipulative so that they can just explore with them. We need to have specific rules for how to use manipulatives, that they aren’t toys, that they really are learning materials, and how students pick them up, how they put them away, the right time to use them, and making sure that they’re not distracters while we’re actually doing the presentation part of the lesson. One of the important things is that we don’t want students to memorize the algorithm or the procedures while they’re using the manipulatives. It really is just to help them understand conceptually. That doesn’t mean that kids are automatically going to understand conceptually or be able to make that bridge between using the concrete manipulatives into them being able to solve the problems. For some kids, it is difficult to use the manipulatives. That’s not how they learn, and so we don’t want to force kids to have to use manipulatives if it’s not something that is helpful for them. So we have to remember that manipulatives are one way to think about teaching math.
I think part of the reason that some teachers don’t use them is because it takes a lot of time, it takes a lot of organization, and they also feel that students get too reliant on using manipulatives. One way to think about using manipulatives is that you do it a couple of lessons when you’re teaching a new concept, and then take those away so that students are able to do just the computation part of it. It is true we can’t walk around life with manipulatives in our hands. And I think one of the other reasons that a lot of schools or teachers don’t use manipulatives is because they’re very expensive. And so it’s very helpful if all of the teachers in the school can pool resources and have a manipulative room where teachers can go check out manipulatives so that it’s not so expensive. Teachers have to know how to use them, and that takes a lot of practice.

Using Similes to Think Visually
This is part two of a three part series of articles that discusses visual thinking devices you can use to enhance your visual message.
- Part 1: Using Metaphors and Analogies to Think Visually
- Part 2: Using Similes and Allegory to Think Visually
- Part 3: Using Parables and Fables to Think Visually
Within the previous post we discussed how to use metaphors and analogies to help you communicate your visuals in more effective ways. Within this article, I want to explore two more devices you can use to present your visuals and thereby influence peoples’ mental models of the world .
What is a Simile?
A simile is a figure-of-speech that directly compares two different things, often incorporating the words “like”, “as”, or “than”.
Both similes and analogies make comparisons between two things — allowing them to remain distinct in spite of their similarities. Metaphors on the other hand compare two things directly — effectively making the two things, one.
Similes are important devices to use while thinking visually because they allow you to present information in a way that people can immediately relate to. Moreover, unlike metaphors, they can be as precise as you want them to be.
Have a read of the following examples and envision first, how you would visualize them, and secondly for what purposes you could use them to represent your concepts and ideas.
- As slow as a snail
- As smart as an owl
- As solid or steady as a rock
- As big as an elephant
- As cold as ice
- As easy as ABC
- As fat as a pig
- As free as a bird
- As happy as a clown
- As agile as a monkey
- As high as a kite
- As strong as an ox
- As good as gold
- As tall as a giraffe
- As quick as lightning
- As quick as a wink
- As sturdy as an oak
- As timid as a rabbit
- As brave as a lion
- As cunning as a fox
- As tough as a bull
- As straight as an arrow
- As hard as nails
- As fresh as daisies
- As fit as a fiddle
- As fast as a race car
- As gentle as a lamb
- As poor as dirt
- As blind as a bat
- As busy as a bee
- The world is like a stage
- They fought like cats and dogs
- To soar like an eagle
- To eat like a horse
- To work like a dog
- As sure as death a taxes
Having read through these similes, ask yourself the following questions:
What kinds of concepts and ideas could I present using these similes? What could these similes represent in relation to my business, career or life? What universal message could I potentially get across to others? What kinds of visual images, emotions and symbols come to mind? In what sort of context could I best use them?
What is an Allegory?
An allegory is a device used to present an idea, principle or meaning, which can often be presented in a visual way. Some view an allegory as an extended metaphor that communicates its message through an action, or through a symbolic figure or representation of something.
It’s important to note that each of the similes mentioned above can effectively become visual allegory, or in other words, symbolic representations that have meaning and significance to us.
For instance, the symbol of a lion often signifies bravery, a snail symbolizes a lack of speed, an owl symbolizes learning, intelligence and education, and the grim reaper symbolizes death . Have a read through all the similes listed above, and think about how you could present them to help better communicate your next visual message.
By learning to identify and then incorporating these universal symbols into your visuals, will help you to better communicate your visual message to your audience. Likewise, it will help you, personally, to gain a better grasp and understanding of the information you are presenting.
The Significance of the Visual Thinking Story
Having discussed metaphors, analogies, similes and allegory, the next step along our visual thinking journey takes us to an exploration of the visual thinking story. As such, within the next post I will dig a little deeper into the concept of a metaphor and discuss the significance of stories, parables, fables and anecdotes, and how they relate to visual thinking and peoples’ mental models of the world.

Wou ld You Like To Learn How To Express Yourself Visually?
Sign up for free 5 lessons of beginner doodle course, insert your name and email below, then click on the red button to get started absolutely free.
Please check your email and confirm access to the Free Doodle Course.
If you don't see the email, then please check your spam folder.

IMAGES
VIDEO
COMMENTS
Synonyms for Visual Representation (other words and phrases for Visual Representation). ... 1 531 other terms for visual representation- words and phrases with similar meaning. Lists. synonyms. antonyms. definitions. sentences. thesaurus. words. phrases. Parts of speech. nouns. verbs. Tags. diagram.
Synonyms for visual representation include representation, graph, map, chart, figure, diagram, plan, grid, histogram and nomograph. Find more similar words at ...
Most related words/phrases with sentence examples define Visual representation meaning and usage. ... Related terms for visual representation- synonyms, antonyms and sentences with visual representation. Lists. synonyms. antonyms. definitions. sentences. thesaurus. Parts of speech. nouns. verbs. Synonyms Similar meaning. View all. graphic ...
Synonyms for Visual Representations (other words and phrases for Visual Representations). ... 446 other terms for visual representations- words and phrases with similar meaning. Lists. synonyms. antonyms. definitions. sentences. thesaurus. words. phrases. suggest new. graphic depictions. illustrative displays.
Find 1,137 synonyms for visual and other similar words that you can use instead based on 7 separate contexts from our thesaurus. What's another word for Synonyms. Antonyms ... visual representation. view. idea. study. projection. comp. nomogram. nomograph. artist's impression. graphic representation. adumbration. display. simulacrum. road map.
Find 2 different ways to say VISUAL REPRESENTATION, along with antonyms, related words, and example sentences at Thesaurus.com.
Synonyms for VISUAL: optical, optic, ocular, seeing, focusing, sighted, focussing, visible; Antonyms of VISUAL: nonvisual, invisible, disappeared, dissolved, vanished ...
The act of forming a picture or image of something. A vision or mental image. Meditation or therapy, typically involving the use of visualization. Things created or imagined in the mind. The ability to picture an image mentally through imagination. A visual representation of information. The process of creating visual representations or pictures.
Synonyms for REPRESENTATION: depiction, image, portrait, drawing, picture, illustration, photograph, view, resemblance, delineation
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication. Alan Blackwell, cognition scientist and professor ...
An online thesaurus and dictionary of over 145,000 words that you explore using an interactive map. It's a tool for people who think visually. The most fun you've ever had with words. ... Type in a word and the Visual Thesaurus will show you a map of synonyms, antonyms, and definitions. Unlike Roget's Thesaurus, the Visual Thesaurus contains ...
What are another words for Visual representation? Chart, linear representation, graph, diagram. Full list of synonyms for Visual representation is here. Random . ... Find Definitions, Similar or Opposite words and terms in the best online ...
Defining Visual Representation: Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It's a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
Here are a handful of different types of data visualization tools that you can begin using right now. 1. Spider Diagrams. Use this template. Spider diagrams, or mind maps, are the master web-weavers of visual representation. They originate from a central concept and extend outwards like a spider's web.
The tool recommends use as "visual poetry," as much as analytical research. It can be used in 15 languages, and custom algorithms allow TagCrowd to group together similar words, offering added insight into how the top words are used together. ... is a visual representation of keywords within a text. It displays words and phrases from small ...
VISUAL - Synonyms, related words and examples | Cambridge English Thesaurus
creative visual composition. creative visual interpretation. creative visual manifestation. expressive artistic expression. expressive visual creation. expressive visual depiction. imaginative artistic presentation. imaginative visual exploration. imaginative visual manifestation.
Find 15 different ways to say VISUAL, along with antonyms, related words, and example sentences at Thesaurus.com.
Following Giardino and Greenberg (2015), I use the term representation to refer to "any event, process, state or object which is a vehicle for content, broadly construed" (p. 2). Consequently, a visual representation is an event, process, state, or object that carries meaning and that is perceived through the visual sensory channel. Of course, this is a broad definition.
Find 40 different ways to say REPRESENTATION, along with antonyms, related words, and example sentences at Thesaurus.com.
Synonyms for Graphic Visual Representation (other words and phrases for Graphic Visual Representation). ... 20 other terms for graphic visual representation- words and phrases with similar meaning. Lists. synonyms. antonyms. definitions. sentences. thesaurus. suggest new. graphic depiction. graphic visualization.
Page 5: Visual Representations. Yet another evidence-based strategy to help students learn abstract mathematics concepts and solve problems is the use of visual representations. More than simply a picture or detailed illustration, a visual representation—often referred to as a schematic representation or schematic diagram— is an accurate ...
This is part two of a three part series of articles that discusses visual thinking devices you can use to enhance your visual message. Part 1: Using Metaphors and Analogies to Think Visually. Part 2: Using Similes and Allegory to Think Visually. Part 3: Using Parables and Fables to Think Visually. Within the previous post we discussed how to ...