Main navigation
- Step-by-step Design Process
- Partnering with Industry
- Design Teams
- Design Courses Gallery
- Design Definitions and Terminology
- Engineering Design Domains
- Design Methods
- Design Principles and Laws
- Communication of Engineering/Design Information
- Design Software
- Design Phases in Mechanical Engineering
- Analysis and Optimization in Design

Drawing Format and Elements
Projections and views, sectioning technique, principles of dimensioning.
- Dimensioning threaded fasteners
Working Drawings and Assemblies
Principles of tolerancing, basics of graphics communication.
One of the best ways to communicate your design ideas is through graphical representation such as pictures or drawings. This is especially important for engineering information. Someone calculated that in engineering, 92% of the design process is graphically based. Another 8% are distributed between:
- mathematics,
- written, and
- verbal communications.
Graphics Communication is a language, without which efficient communication between engineers, designers or product developers is impossible. Very important concept in graphics communications is drawing – a graphical representation of objects and structures which is done using freehand, mechanical, or computer methods. Technical drawing is used to represent complex technical ideas with adequate precision for the product to be mass-produced and the parts to be easily interchanged.
In this section we will consider the main rules, principles, and standards of technical drawing preparation. Since Canada officially adopted International System of Units (SI) based on metric system, the main attention in the following sections will be given to metric measurements, for which the standards are established by the International Organization for Standardization (ISO). However, some examples will include imperial (English) system as well because it is also widely used in Canada due to close relations between Canadian and American markets.
Dimensioning Threaded Fasteners
Department and university information.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Training and Development
- Beginner Guides
Blog Beginner Guides
How to Use Visual Communication: Definition, Examples, Templates
By Midori Nediger , Aug 27, 2020

With so many businesses and organizations now operating online, visual communication is more important than ever.
Whether you’re an executive looking to align your team on new organizational processes, or a marketer looking for ways to differentiate on social media, you may wonder how best to use visuals to really connect with your audience.
In this guide, I’ll give you some trade secrets from my experience as an information designer. I’ll show you how to leverage design and visual communications best practices to engage your audience while avoiding information overload.
Table of contents:
- What is visual communication?
What are some of the most common types of visual communication?
Why does visual communication matter, how to use visual communication in the workplace, how to make your visual communications look professional, what is visual communication visual communication defined:.
Visual communication is the practice of using visual elements to convey a message, inspire change, or evoke emotion.
It’s one part communication design— crafting a message that educates, motivates, and engages, and one part graphic design— using design principles to communicate that message so that it’s clear and eye-catching.
Effective visual communication should be equally appealing and informative.

Visual communication is really about picking the right elements (usually text, icons, shapes, imagery and data visualizations) to create meaning for your audience. You can also communicate visually with video. For example, you can use a free screen recorder to show a colleague how to complete a task rather than sharing a document.
Some common visual communication strategies include:
- Using data visualization to show the impact of your work
- Using shapes and lines to outline relationships, processes, and flows
- Using symbols and icons to make information more memorable
- Using visuals and data to tell stories
- Using color to indicate importance and draw attention
When you think about visual communication, your mind might first jump to design-heavy content like social media graphics or infographics .
And while visual communication certainly plays a role in those cases, there are a ton of other types of content that fall under the visual communication umbrella.
Some common types of visual communications in the workplace include:
- Process Diagrams
- Flow Charts
- Charts and Graphs
- Visual Reports
- Presentations

NEW! Introducing: Marketing Statistics Report 2022
It’s 2022 already. Marketers, are you still using data from pre-COVID times?
Don’t make decisions based on outdated data that no longer applies. It’s time you keep yourself informed of the latest marketing statistics and trends during the past two years, and learn how COVID-19 has affected marketing efforts in different industries — with this FREE marketing statistics report put together by Venngage and HubSpot .
The report uses data gathered from over 100,000 customers of HubSpot CRM. In addition to that, you’ll also know about the trends in using visuals in content marketing and the impacts of the pandemic on visual content, from 200+ marketers all over the world interviewed by Venngage.

Grab your copy now — it’s not like any other marketing reports out there, plus it’s 100% free!
These can look very different when used in different industries, but they all use the same visual communication strategies and design principles to accurately present information and create meaning for audiences.
Let’s take a look at some visual communication strategies used across different types of organizations.
Nonprofit organizations
Nonprofit organizations often combine data visualization and visual storytelling to gain the trust of their audiences and establish the credibility of their organization.
This might take the form of a statistical infographic or an impact report that they share with their donors and supporters:

They may also create public-facing informational posters or brochures to build awareness around their organization and foster support for their cause.

Another place where visual communication is key for larger nonprofits is to update stakeholders on campaign or research results. These reports often combine storytelling with data visualization to inform and convince.

Healthcare organizations
A visual communication strategy often applied in healthcare is the use of plain language and simple iconography to communicate with audiences with lower health literacy.
For example, a public health unit might create an infographic factsheet to ensure that recommended protocols are followed, like these recent COVID-19 guidelines from Public Health Ontario:

In fact, the CDC recommends the use of visuals to boost understanding of health information for external communications in healthcare.
These types of visual guides aren’t just helpful for external communication. Similar tactics can be used to remind staff of workplace best practices, like patient safety and infection prevention practices.

Learn more: Venngage for Healthcare Organizations
Business consulting organizations
Business development organizations may use diagrams like process maps to communicate high-level strategy to clients , which can help make their value more tangible.
A simple roadmap or summary of strategy recommendations can go a long way towards communicating and aligning with clients.

Visuals can help create understanding where words alone cannot.
They can help bridge the gap between concepts and words, especially when appealing to an audience with diverse needs and backgrounds.
It’s clear that visual communication is top-of-mind for many. When we surveyed marketers about their use of visual content , 74% of the marketers we surveyed stated that more than 70% of their content contained some form of visual.

Plus, it’s been demonstrated time and time again that in addition to making information more engaging, visuals can actually help with the comprehension of information.
But when should you consider making your content more visual?
You can use visual communication to:
- Engage your audience
- Communicate complex information
- Tell a story and convey emotion
- Simplify information
- Communicate the impact of your data
Let’s take a look at how this can apply in the workplace.
You might think that visual communication isn’t really necessary in your day-to-day work.
But visuals, in the right hands, can be used as a tool to influence what your audience pays attention to, thinks about, and understands.
1. How to make boring topics engaging
Creating engaging content that shows the value of your business can be a challenge when you work in a “boring” or technical industry like finance, business development, engineering or healthcare.
But it’s this kind of challenge where visual communication shines. Creating unique visuals can help you position yourself as the innovative solution in the market.
Here are some simple strategies to consider:
Use stylized icons to make technical information feel concrete and approachable
This infographic about credit card merchant processing, for example, takes advantage of a playful icon style and a modern design treatment to capture your attention and keep you reading.

This might be the perfect way to signal to young business owners that you’re different from the traditional big banks, and that you’re right for them. It feels so much more approachable than a wall of text on a web page.
Just applying some basic visual communication strategies can make this “boring” technical information a bit more accessible and relatable to your target audience —ready to boost engagement on social media, your blog, or your newsletter.
Use visual metaphors to get your audience thinking
Visual metaphors are another way to make old ideas feel fresh and exciting, and can even help foster deeper understanding of your subject matter.
The use of women running in the infographic below, for example, helps me think about NPS scores in a new way:

By allowing the visual presentation to drive how you position the value of your product or service, you can find new ways to reach your customers.
Read more: Common symbols and meanings and how to use them in design
To sum up, here are some visual communication tips for how to make boring topics engaging:
- Use visuals and icons to make technical information feel approachable
- Choose a graphic design style that will resonate with your target audience
- Think outside of the box: use a unique visual presentation to get your audience thinking
If your visual presentation is unique, your information doesn’t have to be revolutionary to give you an edge over your competitors.
Read more: Infographic ideas to make your information engaging.
2. How to communicate process changes and improvements
Being able to quickly re-align your team on process changes has never been more important.
Visuals can make processes easier to understand and more memorable. They can also help boost employee alignment and engagement.
Here’s how you can use process documentation to help align your team.
Show both high-level and low-level changes with hierarchical process diagrams
Breaking down processes into discrete visual steps can make new processes much easier to grasp.
And breaking down steps into even smaller sections can help you communicate both high-level concepts and specific details in the same place, like in this process diagram below.

Providing these process documents to employees can help quickly align teams on new strategies, like an action plan to address a crisis or a shift into a new market, while also acting as a reference point in the future.

- Provide presentation slides as a post-meeting reference guide
With remote work becoming the norm, you likely spend many of your days in back-to-back Zoom calls.
If you’re holding a meeting to discuss major process changes or company updates, it may be worth your while to whip up some quick meeting slides to help clarify changes and ensure your team is aligned.
Including a slide deck can help reinforce the importance of what’s discussed, and act as a reference when your team digs into their work.

Provide checklists to help your team keep track of complex processes
Providing a checklist of steps for your team to follow can help you delegate work with confidence, while giving your team the confidence to know that they’re doing things right.
Checklists are particularly helpful for communicating complex or proprietary internal processes, as they can help remove any anxiety from the process.

Build out a library of internal training documents that you can update periodically
Building out a library of training documents, while it might take a bit of time up front, can really save time and money in the long run, because a team that’s aligned is a team that’s productive.
Onboarding guides, FAQs for new employees (like the fun onboarding FAQs below), and other process documentation can all help make remote onboarding easier, and help new employees feel comfortable and in control.

HR onboarding checklists can help avoid the headache of overlooked paperwork and unclear expectations. Having one checklist for the employee and one for your HR department will help keep everyone aligned and on top of their tasks.

If you’re ramping up to hire a mass of new employees, it may even be worth rethinking the design of your offer letter . After your new employee signs, you can send on their package of matching onboarding documents.

And once you create those documents, they should be easy to update and disseminate to new and existing team members, making your job even easier.
To summarize, here are your tips for communicating process changes on the fly:
- Show high- and low-level changes with hierarchical process diagrams
- Help your team keep track of changes with checklists
- Build a library of internal training documents that you can update periodically
3. How to simplify complex information with visuals
Perhaps the most powerful use of visual communication is to simplify complex information.
Just take this image that HubSpot posted on Twitter recently, for example. With one simple visual, they manage to position their product as the perfect solution to three problems experienced across three different teams:

This doesn’t just work for external communications on social media.
It can be the perfect approach for consultants looking to communicate their ideas and strategies to clients, in a quick and digestible way.
Or B2B organizations in technical fields looking to demystify the products and services they offer to differentiate from their competitors, without using a ton of technical language:

Or healthcare organizations looking to make recommendations clear to patients:

The four key steps for simplifying complex information with visuals are:
- Remove as much text as possible
- Use shapes like circles and rectangles to indicate groupings
- Use lines and borders to indicate flows and relationships
- Use color and size to draw attention to key information
Read More: How to Summarize Information Visually
4. How to visualize data and insights
Effective data visualization does more than just display some data from a spreadsheet.
It should communicate insights and capture ideas. It should communicate the why behind the trends.
It should help you answer the question often asked by busy people with competing demands: why should I care?
- Use the right chart for your data and your goal
The first thing to consider when visualizing data is what visual form will best communicate your insight.
At Venngage, we’ve developed the ICCOR method to help you choose the best charts for your infographic. The ICCOR method is a framework aimed to help you use a visualization type that aligns with your communication goal.
Your communication goal might be to:
- Inform : convey a single important message or data point that doesn’t require much context to understand
- Compare : show similarities or differences among values or parts of a whole
- Show Change : visualize trends over time or space
- Organize : show groups, patterns, rank or order
- Reveal Relationships : show correlations among variables or values
Each of these different goals will be best communicated with a different type of chart.

For example, icons arrays (also called ‘pictograms’) have been shown to be more effective than bar or pie charts for communicating risk , which is particularly important for healthcare providers and public health workers who want to support good decision making in their patients.
Bar charts, on the other hand, are perfect for handling larger amounts of data and highlighting comparisons between sets of data, which might be more important for those working in finance:

For access to professional templates, and a simple editor to visualize financial information, check out: Venngage for Finance
For the full ICCOR framework, check out: How to choose the best types of charts for your data
Choosing a chart is just one part of the process. How do you actually make an impact with your data?
- Tell a story with your data to inspire your audience
A plain old bar graph won’t do much to inspire your audience. But a creative combination of charts, visuals, text, and statistics that tells a story can.
By highlighting the right numbers and pulling in text and other visuals, you can show the impact of your organization in a more holistic way, and tell the story behind the data.

Storytelling with data is as much about crafting a narrative as it is about understanding and communicating the insights in your data.
The first step to crafting your narrative is understanding your audience. Think about:
- What’s going on in their lives?
- What knowledge do they have on the subject?
- What context do they need from you?
Once you understand your audience, it should be easy to pull out the insights that will make an impact, and present them in an impactful way. That’s the difference between an engaging design and your standard Excel chart.
Another common practice in data storytelling is the use of icon stories to draw viewers in and make abstract ideas more concrete.
Take this report from UNICEF, for example. The simple, universal icons are combined in different ways to create and reinforce key ideas, creating an impactful report that will be memorable for readers.

- Call out key insights and action items in the data
The impact of your hard work can easily get lost in a monthly or quarterly report.
But you can apply the design techniques typically used in infographics to make sure your efforts stand out of more traditional summative reports.
The trick is to do more with less. Get rid of data that doesn’t say anything, and emphasize the data that’s meaningful. Remove the noise to pull focus towards what’s useful.
Highlight key data points and add annotations to provide context to the most important data:

Here’s what to consider when visualizing your data and insights:
- Understand your audience and design with their knowledge in mind
Read more: Data visualization examples and best practices

If you’re not a full-time designer, one of your main concerns might be making sure your visual communications look professional.
You want to make sure you’re producing content that elevates your brand, and inspires your colleagues, donors, and stakeholders.
Here’s what you should think about:
Establish a cohesive visual brand for any external communications
It’s critical for any growing business to establish cohesive visual branding.
Especially for consumer-facing communications, like for your blog or social media, the quality of your visual brand signals to your customers about the quality of your organization.
Luckily, it’s pretty easy to ensure your branding feels consistent. Here’s how:
- Include the same header and footer with your logo across infographics, one-pagers, reports, and flyers
- Apply your brand fonts and colors consistently across all of your collateral
- Use the same style of symbols and icons across every document

As a shortcut, you can use Venngage’s Brand Kit to add your brand logos, fonts and colors to your designs with just a few clicks.
Read more: Don’t have your brand guidelines built out yet? Learn how to choose fonts and how to pick colors for designs, first.
Repurpose and reuse designs to keep your communications consistent
Reusing and repurposing existing designs can truly be a game changer.
For one, it’ll speed up your workflow. But more importantly, it’ll ensure that you’re producing communications that are consistent and cohesive.
Did I mention yet that your communications need to be cohesive?
You can repurpose the documents you’ve created for one client or project, add different content and tweak it a bit for a new client or a different target audience, to get a ton of mileage out of a small amount of design work.
Even if you’re just creating documents to share internally, like project summaries or company newsletters, you can set yourself and your team apart by producing documents that have a consistent visual style.

The recent rapid transition to remote work has propelled visual communication from a “nice-to-have” into an integral part of communication at work.
I hope you’ve already started thinking about how you can use visuals to amplify your communications.
Just remember to keep these design and visual communication principles in mind:
- Use modern design and visuals to make boring information engaging and differentiate yourself from your competitors
- Simplify your information to make an impact
- Use data visualization techniques to show the value of your work
- Create designs with a cohesive visual brand and reuse them to keep your communications consistent
For help getting started with visual communication and infographics, check out this guide: How to make an infographic in 5 steps .
How To Use Visual Communication and Why It Matters

By integrating visual content, such as short videos and static images in your communications rather than text alone you can save time and improve performance in a significant way.
Specifically, TechSmith has proven that a business can save up to $1,200 in productivity per year for every employee who consumes content as part of their job just by integrating visual content.
Are you ready to integrate visuals into your communications? If so, keep reading. In this article, you will learn:
- Exactly what visual communication is
- Why visual communication is important
- What some examples of visual communication are
- How to use visual communication in the workplace
Start creating images and videos today!
From grabbing a screenshot to recording a video message, Snagit helps your team speed up everyday communication tasks.

What is visual communication?
Visual communication is the practice of using visual elements to get a message across, inspire change, or evoke an emotion.
Visual Communication exists in two parts; communication design and graphic design:
- Communication design refers to crafting a message that educates, motivates, and engages the viewer.
- Graphic design uses design principles to communicate that message in a way that is clear and eye-catching to the intended audience.
What visual communication is really about at its core is selecting the elements that will create the most meaning for your audience. These elements usually include text, icons, shapes, imagery , and data visualizations.
Some strategies that are common in visual communication are:
- Showing the impact of your work by using data visualization
- Outlining processes and flows by using shapes and lines
- Creating more memorable information through the use of symbols and icons
- Telling stories through visuals and data
- Harnessing color to illustrate importance and attract attention
Why is visual communication important?
The chances of your workforce being made up of people from one generation with one personality type and one learning style are pretty slim.
The modern workplace landscape sees us working cross-generationally and cross-culturally, with individuals from all walks of life who have different learning styles, and different backgrounds.
This reality makes for a very interesting group of colleagues and carries the benefit of multiple distinct perspectives. Of course, it also presents some significant challenges that employers and managers need to address in order to communicate effectively and keep the full workforce as engaged as possible.
An individual’s reception to and retention of information provided can vary greatly depending on where they land on each of the spectrums listed above but also on how the information is provided.
Integrating visual communication as part of your routine norms is important because it helps to bridge the gaps that traditional word-focused communication leaves.
Becoming a good visual communicator can help improve:
- Communication effectiveness
- Information retention
Communication Effectiveness
Information overload is a very real thing in society in general, and at work specifically.
Between phone notifications, coworkers popping by with questions and new details to share, and the temptation to scroll social media, there are a lot of distractions to compete with!
No matter how well thought out or important your message is, if your coworker opens the email and sees a long wall of text, assume they’re not going to read it.
The good news is that by becoming an excellent visual communicator, you can make sure critical information doesn’t get lost, preventing misunderstandings and keeping projects on track.
The amount of resistance to communication often correlates with the amount and quality of information being communicated.
Incorporating high-quality images and videos in your communication rather than relying solely on text to share your message can decrease the amount of time required to absorb the content, maximizing the potential for viewers to actually 1. Open 2. Take it in and 3. Reply to your communication, rendering it much more effective than an unopened text-only email.
Information Retention
The competition for your team’s attention is fierce and if you win it, another challenge awaits – breaking through the noise and actually having your information retained.
There are two main benefits to visual communication where memory is concerned.
The first benefit of visual communication relates to retention. When a reader takes in information in a visual format, there is a greater likelihood that they will create a long term memory associated with it.
Becoming a great visual communicator will mean that your team can easily return to the recollection of the material they saw from you, recognize its value, and be inclined to seek out more of it.
The second benefit of strong visual communication is that it supports reading comprehension and memory at the time the material is being consumed.
Visuals highlight the main points you are trying to communicate in an efficient and interesting way, helpingelps the viewer connect those main points with contexts that are relevant in their own lives, thereby strengthening their memory’s connection to the information.
The part of the brain that processes visual information (the visual cortex) is much larger than the part of the brain responsible for reading words (the broca). By providing your information in a visual presentation, you make it much easier on your team to process the information effectively.
What are examples of visual communication?
There a tons of good graphics and visual design elements that you can add to your communication stack. Here are a few of the most common:
- Screenshots
- Screen recordings
- Infographics
- Data visualizations
- Slide decks
- Social media posts
Visuals keep things fresh and exciting, don’t be afraid to incorporate more than one of the examples discussed above.
Creating images isn’t exclusive to those with formal graphic design training or with access to expensive, high-end tools. Simple screenshots are a great example of an easy way to create your own image while conveying a message in a meaningful way.
If you are not sure how to get started using visuals to help you communicate better, Snagit is a great tool that can help you transform simple screenshots into helpful images, videos, and animated GIFs.
How to use visual communication in the workplace?
Being able to communicate your message clearly is important no matter where you work. And incorporating visuals in your emails or presentations can change the way your team communicates.
According to a survey by TechSmith , 98% of respondents who use video, a form of visual communication, at work say it improves the effectiveness of their message.
Here are seven ways you can use visuals to communicate more effectively at work.
1. Onboard new employees
It can be time consuming to schedule face-to-face training sessions every time a new employee joins your organization. It’s also overwhelming to be a new employee with so much to learn right from the start.
Make onboarding easier by creating narrated screencasts that show how to use your organization’s standard programs. New hires will be able to re-watch them when they need a refresher, and you’ll save time by avoiding in-person training sessions.

2. Capture inspiration
Imitation is the sincerest form of flattery. So when you see a concept you like, take a screenshot of it!
Saving good ideas with screenshots lets you build up a library of inspiration to use the next time you’re stuck for ideas. Similar to mood boards or swipe files, you’ll have images of examples or ideas you liked or didn’t like.
Snagit is a great tool to use to create screenshots, simple videos and screencasts, and animated GIFs.
3. Skip writing pages of notes
Have you ever had the problem of trying to scribble down pages of notes, only to realize you missed parts of what was said. One way to help alleviate this problem is to record the conversation (with permission, of course).
Recording a conversation will ensure you don’t miss any details. You can also share the recording so that those who might have been absent can still get all of the relevant information.
Handwritten notes can be influenced by the perspective of the note-taker, so it would be ideal to always have a recording handy.
4. Give clear feedback
Giving and receiving feedback on content or projects can be challenging. You often have to wait (or chase) stakeholders for feedback on projects. And sometimes when they provide their suggestions, it’s paragraphs of text which you’re left to interpret yourself.
Using visuals to show your exact feedback can reduce the time spent sending emails back and forth and helps everyone get on the same page. This can make the approval process go much faster.
6. Report progress
Line graphs and pie charts are effective visuals, but without context, they might not be able to stand alone in an email or message.
One of my favorite visual communication strategies is to record a video rather than simply communicating with graphics. It’s a simple level-up to how you present information to your team.
By hitting record and narrating your graphs or slide presentations, you can help your audience better understand results, data, and the impact they may have on your business. This can be particularly helpful when reporting data to coworkers in different departments who may need a little more explanation or context in order to understand what the numbers mean.
Adding graphic elements to reports can also help achieve clarity and engagement, instead of text alone.
7. Write better emails
Email is a necessary part of work and a crucial communication tool. But what if you could cut down the amount of text and still convey your point in a way that will grab people’s attention?
Adding screenshots to your emails can help you create a more visual message. They are more engaging to view than blocks of text, and you can draw your reader to your main point with marked-up screenshots.

Improving Your Internal Communications
A guide to how visual content can help create a more collaborative and productive work environment.
Danielle Ezell
Danielle Ezell is a Marketing Content Strategist at TechSmith, where she writes about effective workplace communication, offering tips and strategies for using images and videos to collaborate more effectively in hybrid and remote environments.
- How to Make a Screencast in 5 Easy Steps
- Email Will Never Die. Here's How to Make It Better
- Information Overload is Real: Here's How to Manage It
Subscribe to TechSmith’s Newsletter
Join over 200,000 people who get actionable tips and expert advice every month in the TechSmith Newsletter.
Enterprise Digital Signage Software since 2005
Enterprise Digital Signage Software Since 2005

Visual Communication | What It Is, Why It Works And How To Use It
As our world becomes increasingly digital, visual communication has risen dramatically in importance. Perhaps it all started with prehistoric drawings on cave walls, but today’s visual communication is a truly dynamic profession and field of study.
Visual communication’s influence reaches art, education, business , advertising, graphic design, entertainment, and any other sector where visuals deliver a message.
In this article, we’ll take an in-depth look at visual communication as a profession and a way that organizations use to enhance messaging and message retention. Additionally , we’ll explore different visual methods used to optimize communication with an audience.
What is visual communication?
Visual communication is the conveyance of an idea, information, or message in a visual format. It’s the graphic representation of information or a concept to create meaning. Whereas , visual communication design incorporates elements of design and information development. It focuses on how media communicates with its audience through various forms of content.
Visual communication design includes the consideration of aesthetics while maintaining optimal function. Further it involves creating new media channels to further enable a message to reach its target audience. For all types of visual communication, it’s important to emphasize that the transmission of the message should be straightforward, clear, and compelling. Art, on the other hand, is abstract. That is to say, the interpretation can be highly varied and left completely up to the observer.
Graphic design vs. visual communication
Graphic design is closely related to visual communications, and some consider the two as nearly the same discipline.
They are not.
Visual communication is boarder than graphic design. It includes communication through any visual means such as video , photography, graphic design, advertising, website design, etc. However, g raphic design is narrow and highly specialized. Graphic designers create and assemble symbols, images , text, etc., for a broader campaign. They fit these graphics into a website, ad campaign, or print media.
Also, visual communications can involve aspects beyond the actual communication medium. For example, it can include broader message strategy. For instance, a graphic designer might be commissioned to create a webpage logo, images, and site layout. After that , the visual communication expert might also make decisions about message strategy, tone, and target audience.
Components of Visual Communication
Below are some components of visual communication and how to use them:
Typography is the arrangement of letters and texts. In other words, the style and appearance of printed matter. Th is determines copy legibility, clarity, and visual appeal. A smartly chosen font can transmit a mood, improve readability, and enhance understanding.
The choice of color can transmit personality. For instance, bright pink and deep blue convey two very different messages. Colors wheels can help color matching choice. A single strong color may be used for emphasis, but many colors may be used to communicate dynamism.
A contrast of light and dark make words and images stand out better. If needed borders can be placed around images for improved clarity and emphasis.
Tone is related to color. That is to say, tone can transmit intensity or emphasis. Very bright fire engine red vs. a soft Bordeaux transmit different sensations to the viewer.
A shiny finish might signify boldness, however a matte finish may say something more subtle. Different textures can highlight specific visual aspects and increase messaging nuance.
Size & Perspective
The medium used (e.g. billboard vs. business card) determines size. Still, even a smartphone screen can use a close up view giving a sense of largeness. Side-by-side size contrasts draw attention.
Orientation
This is the “where” of visuals. It including relative position to other objects. Angle of view also plays a role here. For example, looking up from the floor contrasts with looking down from a rooftop.
Geometry can set a tone or attitude. Smooth circles and ovals on the contrary squares or sharp angles can signal the character of your message. Shapelessness could mean creativity or chaos.
Examples of Visual Communication
Here are some examples of visual communication and how they might be used:
Data Visualization
The graphic representation of data using images, shapes, graphs, or symbols to explain relationships among the represented data.
Infographics
An infographic combines text and images (typically graphs and illustrations). They can be used to convey a single message or a topic summary. Some reports will use an infographic to summarize results.
Video uses moving images to transmit a story, message, or concept. It can include animation, computer generated images, or real life scenes and people in recorded or live images.
Photography
Photography encompasses capturing still images on photographic film or by digital methods. After that images can be modified and edited to enhance artistic effect.
Displays used to describe something with words, images and/or graphics. Signs can be used for wayfinding, naming, or other informational purposes. They can be static or digital.
Iconography
Iconography is the use of traditional or conventional images or symbols that are associated with a subject. As a result it involves the pictorial or illustrative rendering of an object, subject, or idea.
Process Diagrams
Diagrams implement shapes and arrows to illustrate process flow. Consequently, enabling viewers to understand concepts through a visual format. Diagrams can include images, symbols, and text.
Maps are diagrammatical representation of an area of land or sea showing physical features, cities, roads, bodies of water, boundaries, etc. Color use can improve contrast and map effectiveness. Interactive maps can zoom in/out and be integrated with other media for information sharing.
Drawings constitutes artwork, diagrams, building floor plans, or other illustrations created by hand or by digital methods.
Animation is a method in which figures are manipulated to make it appear as though they are moving. This is accomplished with drawing or painting on celluloid sheets which are then photographed. Moreover, modern animation uses specialized software assistance which is less time consuming.
Illustrations
A decoration, interpretation or visual explanation of a text, concept or process. Illustration is frequently used in published media.
Why is visual communication important?
Every organization’s approach to visual communication is critical to message retention and brand success.
The simple act of shining a light on a store sign at night improves visibility, even if you don’t change the sign itself. In fact, up to 45% of visitors will enter a business only because they noticed the sign. Plus, in 2019, worldwide advertising spending reached nearly $587 billion .
Another reason visual communication is critical is that the understanding of concepts improves when accompanied by visuals. From stock market charts to diagrams to flow charts to maps to TV commercials, ideas stick better when accompanied by something you can see. The reason behind this is largely biological. Visualization works since humans respond to and process visual data better than any other type of data.
The human brain processes images 60,000 times faster than text, and 90% of information transmitted to the brain is visual . Visual communication, therefore, takes advantage of human nature to enhance concept and message processing, organization, reach, and effectiveness.
The benefits of visual communications
The primary benefits of visual communications include:
- Improved retention – Learning through visuals , can decrease learning time, improve comprehension, enhance retrieval, and increase retention. This helps with organizational communication, training, advertising campaigns, and more.
- Improves understanding – Some signs need no words at all to convey meaning (e.g. no smoking sign). Concepts can even be understood across different languages and countries. A list of percentages is harder to understand compared to a well designed pie chart.
- Faster understanding – Your message gets transmitted and understood faster with visual communication. Humans can grasp the meaning of a visual scene within 1/10 of a second.
How to use different types of visual communication
What’s the best approach to using your media, content , or signage? Here are some examples:
Websites can be used by any organization or individual to communicate online. So, sites should be dynamic, comprehensive, and easy to understand. The web address and/or link should be included on all types of organizational communication.
Social Channels
Social media is very much about engaging, sharable messages that reach people where they are. Images and short video formats are popular. A captivating title or text helps as well. Videos should get to the point immediately or find a way to build suspense.
Training & Onboarding
Diagrams and flowcharts can help assist in overall understanding. Additionally, videos can also help provide visual examples. Interactive online training can be highly effective. If appropriate, videos with live actors or animation will resonate better than lengthy text.
Billboards, social media posts, TV commercials, and street banners can all be employed. All media should be uniform in branding, color, logo, and messaging. The idea is to provide a near ubiquitous presence to build hype. Countdowns to the event generate excitement, such as a live countdown on a webpage or social media page.
Illustrations, charts, graphs, and flowcharts should be used generously in reports. Large blocks of text can be difficult to follow. Breaking up the narrative with visual aids drives the point home and improves retention. Visuals should be kept as simple as possible.
Presentations
Visuals are used in presenting a topic to an audience to inform, persuade, inspire, or present an idea or product. Presentations can include visual aids such as slide shows, models, videos, handouts, or demonstrations.
Visual aids and levels of sophistication
For effective visual communication, the use of visual aids come with various levels of sophistication. For example, let’s say you were giving a presentation in a conference room.
What sort of visual aids you might use to get your message across?

The drawback to these visual aids is that they may not be as engaging when compared to other methods. If the audience has their heads down reading a hand out, they might not pay as much attention to the speaker.
If you have access to a projector with computer capability, then your communication possibilities increase dramatically. A slide presentation or video clips can go a long way to stimulate conversation or help a message to sink in more.
However, these kinds of visual aids require careful preparation which can be time consuming and expensive. Something to be careful of when using slides is to avoid showing/reading large blocks of text.
Instead, implement easy to read diagrams, graphs, images, and brief outlines to get your message across. The idea is to highlight the key information only. Remember, the visual aid should support the presentation, not generate distraction or boredom.
Advanced & interactive forms of visual communication
With modern technology, visual communications has taken on an entirely new dimension. For example:
Video Conferencing
This has gained widespread acceptance at the social and organizational level. Friends and family make video calls while companies conduct important meetings via video conference.
Large displays can be set up to show event related Twitter tweets. Also, the event can set up trivia contests or competitions, with results shown in real time. Participants can even be invited to use their smartphones to vote about something, like the winner of a presentation or performance. The main display screens can show the results. All of these methods can also incorporate learning, training, or branding messages to fit the context of the organization or event.
E-sport competitions
These are broadcast to stadiums or cyber bars where fans can meet on gaming and social media platforms. This generates a combination of social, lifestyle, and spectator interaction that all rely heavily on visual communication.
What is a visual communications degree?
As we alluded to earlier, visual communications is a true academic discipline. It can incorporate concepts from graphic design, visual arts, marketing, advertising, and public relations. For instance, the University of South Carolina offers a Bachelor’s Degree in Visual Communications. University level programs teach students how to tackle visual problem-solving through fundamental skills such as graphic design, film, web design, and photography.
Job market for a visual communications degree?
A degree in visual communications can help you land a job working at:
- Media companies
- Television Industry
- Music & Entertainment
- Film Industry
- Gaming Industry
- Advertising Agencies
- Website Development
- Production Houses
- Public Relations
- Fashion Houses
- Social Media Groups
- News Organizations
Job titles associated with a degree in visual communications include:
- Graphic Designer
- Graphic Artist
- UX / UI Designer
- News, magazine, or book editor
- Photo / Video Editor
- Animator and Illustrator
- Web Designer
- Web Developer
- Desktop Publisher
- Scriptwriter / Screenwriter
- Production Assistant
- Photojournalist
- Videographer
- Illustrator
- Art director
- Social Media Marketer
- Marketing Specialist
Visual communication of the future
In conclusion, as technology advances, the potential for visual communication is limitless. With virtual reality, augmented reality, holographic transmissions, drone filming, 3D, and other technology, the way we communicate visually will continue to diversify rapidly. Also, by connecting devices in real time, such as smartphones connected with signage or display messages, the experience can become even richer and more extensive.
Even multicasting over a wide network in sync with signage is already possible. Meanwhile, the gamerverse continues to push the envelope with multiplayer immersive games that tell a story rather than just offer a game platform.
In the future, perhaps the only limits to visual communications will be the creator’s imagination.
- Content Design
- Digital Signage Words
- Infographic
- Visual Communication
Related articles

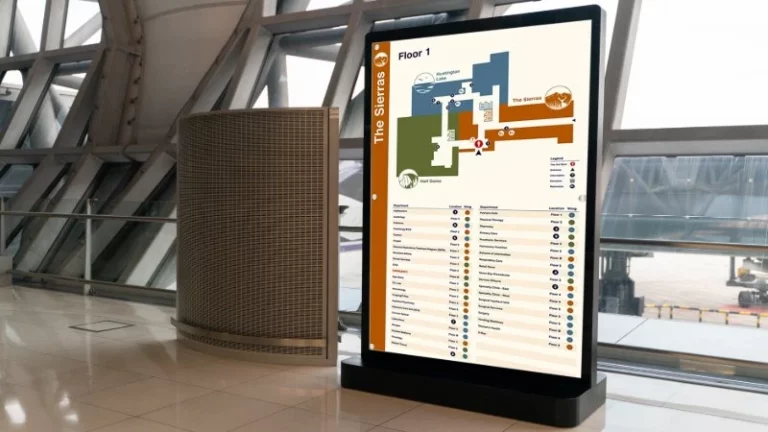
How to Build Effective Wayfinding Systems

The Impact of AI on Content Design

Top 5 Features of Canva
Ready to get started?
Are you exploring your digital signage project needs (hardware, software and content)? Looking for just the digital signage display software or a full-scope proposal? Would you like you a personalized software demo?
Starting at
One time cost
- Perpetual Licenses
- Includes Media Player
- Unlimited cloud storage
Have a project in mind?
Get a Quote
Let’s discuss your project and we’ll put together a customized, line-itemized estimate and proposal.

Let's Connect
- First Name *
- Last Name *
- Phone Number *
- How can we help you?
- Home Address
- Email This field is for validation purposes and should be left unchanged.
Ask Us About:
- A personalized demo to see how Mvix CMS integrates with your content for more effective communication
- Getting a customized quote for digital signage players, software, or services
- Lifetime Warranties via Signature Care & Implementation Assistance
To discuss your project, call: 866.310.4923
Looking for technical support? Open a support ticket

- How to Join
- ProComm Leadership Team
- Our Vision and Mission
- Membership Information
- Constitution
- ProComm Conferences
- ProComm 2024
- Past Conferences
- Future Conference Locations
- About the Journal
- Submitting a Manuscript
- Search Articles on IEEE Xplore
- Videos for Transactions Peer Reviewers
- English, Chinese, and Spanish Abstracts
- IEEE Transactions on Professional Communication Editorial Staff
- Classics in Communication
- The Wiley-IEEE PCS Book Series
- IPCC Proceedings (IEEE Xplore)
- About the Communication Resources
- Interpersonal
- Style and Grammar
- Written Reporting
- Oral Presentation
- Career Development
- Rhetorical Strategies
- Become a ProComm Expert
- ProComm Network Events
- Find a ProComm Expert
- About Division VI
- IEEE Education Society
- IEEE Industrial Electronics Society
- IEEE Product Safety Engineering Society
- IEEE Reliability Society
- IEEE Society on Social Implications of Technology
- IEEE Technology and Engineering Management Society
Elements of Visual Communication
Published on January 30, 2015
Melissa Clarkson
This brief tutorial introduces the foundational elements of visual communication. The emphasis is on techniques to graphically communicate (A) hierarchy, (B) grouping and (C) sequence— three concepts that are critical for designing effective figures, posters, and slides.
Here is an overview of the strategy:

Position, color, size, shape, and orientation are variables applied to individual graphic elements. Graphic elements are the units of information that go into making a figure, slide, or poster. These include photos, icons, paragraphs of text, and titles.

Next, the graphic elements are combined into compositions where contrast, repetition, proximity, and alignment, defined below, are created. (To learn more about these principles, see The Non-Designer’s Design Book , by Robin Williams. ) A figure, poster, or slide is a composition of individual graphic elements.
Contrast : Elements have noticeably different visual characteristics then others in the composition. Created using the variables of color, size, shape, orientation.
Repetition: Elements have consistent visual characteristics within the composition. Created using color, size, shape, and orientation.
Alignment: Elements have been arranged to create an imaginary line within the composition. Uses the variable of position.
Proximity: Elements are close together within the space of a composition. Uses the variable of position.

By wisely using visual variables and creating contrast, repetition, alignment, and proximity within the composition, you can communicate to the viewer the relationships among the elements of your composition. Clearly establishing hierarchy, grouping, and sequence through visual methods allows the viewer to quickly understand how the pieces of information in your figure, slide, or poster relate to each other—and therefore to more quickly understand the information itself.
Hierarchy : A dominant-subordinate relationship among elements.
Grouping : A relationship that specifies the elements to be associated together.
Sequence : A relationship among elements that specifies first, second, third…
As you examine the examples in the figure below, consider which of the compositions would communicate differently if it was turned on its side or upside down. In the top row (the four compositions demonstrating hierarchy), the first three compositions could be turned without changing what is communicated. But the fourth could not because it relies on the variable of position to communicate hierarchy. Using position as a way to communicate hierarchy works because we associate dominance in a hierarchy with the physical position of being “above” or “at the top”. Similarly, how we interpret a sequence (demonstrated in the last row) relies on position, following convention of reading English from left-to-right and top-to-bottom.

Now that you have seen these principles of visual communication demonstrated using simple shapes and without any context, it is time to apply this thinking to a real design. Below is a flyer I designed for a visual communication workshop.
First, identify all the uses of alignment. Which of these alignments simply serve to give the poster a tidy appearance, and which have a role in helping to communicate the information in the poster?
I chose to use two fonts are used in the flyer (Trajan Pro toward the top, Gill Sans at the bottom). Where is contrast used in the typography? Where is repetition used? What purposes do they serve?
Next, describe how hierarchy, grouping, and sequence were created within the flyer:

Finally, here are some tips to help you avoid common mistakes in your designs:
- You must create a clear hierarchy within the composition so that the viewer knows what is most important and where they should initially focus their attention. If you try to emphasize everything, you end up emphasizing nothing.
- If you have created contrast, the viewer expects the contrast to mean something. Therefore, if you have several elements in a composition that are similar, keep them visually consistent. Don’t choose different colors for each one simply because your software makes it easy to do so.
- Use alignment within your composition wherever it makes sense. Sometimes this alignment helps to communicate with the viewer (for example, “these are a group”, “these are a sequence”). Other times it simply helps to reduce visual clutter, so the viewer can more easily direct his or her attention to elements of importance.
- Limit your color palette and use highly saturated colors sparingly. As you can see in the examples I provided, color is a powerful way to attract attention to individual elements. But when used carelessly it is a way to overwhelm and confuse your viewer.

- Scholarly Community Encyclopedia
- Log in/Sign up

Video Upload Options
- MDPI and ACS Style
- Chicago Style
Graphic communication as the name suggests is communication using graphic elements. These elements include symbols such as glyphs and icons, images such as drawings and photographs, and can include the passive contributions of substrate, color and surroundings. It is the process of creating, producing, and distributing material incorporating words and images to convey data, concepts, and emotions. The field of graphic communications encompasses all phases of the graphic communications processes from origination of the idea (design, layout, and typography) through reproduction, finishing and distribution of two- or three-dimensional products or electronic transmission.
1. Overview
Graphic communication involves the use of visual material to relate ideas such as drawings, photographs, slides, and sketches. The drawings of plans and refinements and a rough map sketched to show the way could be considered graphical communication.
Any medium that uses a graphics to aid in conveying a message, instruction, or an idea is involved in graphical communication. One of the most widely used forms of graphical communication is the drawing. [ 1 ]
The earliest graphics known to anthropologists studying prehistoric periods are cave paintings and markings on boulders, bone, ivory, and antlers, which were created during the Upper Paleolithic period from 40,000–10,000 B.C. or earlier. Many of these played a major role in geometry. They used graphics to represent their mathematical theories such as the Circle Theorem and the Pythagorean theorem.
3. Graphic Communication Topics
3.1. graphics.
Graphics are visual presentations on some surface, such as a wall, canvas, computer screen, paper, or stone to brand, inform, illustrate, or entertain. Examples are photographs, drawings, line art, graphs, diagrams, typography, numbers, symbols, geometric designs, maps, engineering drawings, or other images . Graphics often combine text, illustration, and color. Graphic design may consist of the deliberate selection, creation, or arrangement of typography alone, as in a brochure, flier, poster, web site, or book without any other element. Clarity or effective communication may be the objective, association with other cultural elements may be sought, or merely, the creation of a distinctive style.
Graphics can be functional or artistic. The latter can be a recorded version, such as a photograph, or an interpretation by a scientist to highlight essential features, or an artist, in which case the distinction with imaginary graphics may become blurred.
3.2. Communication
Communication is the process whereby information is imparted by a sender to a receiver via a medium. It requires that all parties have an area of communicative commonality. There are auditory means, such as speaking, singing and sometimes tone of voice, and nonverbal, physical means, such as body language, sign language, paralanguage, touch, eye contact, by using writing. Communication is defined as a process by which we assign and convey meaning in an attempt to create shared understanding. This process requires a vast repertoire of skills in intrapersonal and interpersonal processing, listening, observing, speaking, questioning, analyzing, and evaluating. if you use these processes it is developmental and transfers to all areas of life: home, school, community, work, and beyond. It is through communication that collaboration and cooperation occur. [ 2 ]
3.3. Visual Communication
Visual communication as the name suggests is communication through visual aid. It is the conveyance of ideas and information in forms that can be read or looked upon. Primarily associated with two dimensional images, it includes: signs, typography, drawing, graphic design, illustration, colour and electronic resources. It solely relies on vision. It is a form of communication with visual effect. It explores the idea that a visual message with text has a greater power to inform, educate or persuade a person. It is communication by presenting information through Visual form. The evaluation of a good visual design is based on measuring comprehension by the audience, not on aesthetic or artistic preference. There are no universally agreed-upon principles of beauty and ugliness. There exists a variety of ways to present information visually, like gestures, body languages, video and TV. Here, focus is on the presentation of text, pictures, diagrams, photos, et cetera, integrated on a computer display. The term visual presentation is used to refer to the actual presentation of information. Recent research in the field has focused on web design and graphically oriented usability. Graphic designers use methods of visual communication in their professional practice.
3.4. Communication Design
Communication design is a mixed discipline between design and information-development which is concerned with how intermission such as printed, crafted, electronic media or presentations communicate with people. A communication design approach is not only concerned with developing the message aside from the aesthetics in media, but also with creating new media channels to ensure the message reaches the target audience. Communication design seeks to attract, inspire, create desires and motivate the people to respond to messages, with a view to making a favorable impact to the bottom line of the commissioning body, which can be either to build a brand, move sales, or for humanitarian purposes. Its process involves strategic business thinking, utilizing market research, creativity, and problem-solving.
3.5. Graphic Design
The term graphic design can refer to a number of artistic and professional disciplines which focus on visual communication and presentation. Various methods are used to create and combine symbols, images and/or words to create a visual representation of ideas and messages. A graphic designer may use typography, visual arts and page layout techniques to produce the final result. Graphic design often refers to both the process (designing) by which the communication is created and the products (designs) which are generated.
Common uses of graphic design include magazines, advertisements, product packaging and web design. For example, a product package might include a logo or other artwork, organized text and pure design elements such as shapes and color which unify the piece. Composition is one of the most important features of graphic design especially when using pre-existing materials or diverse elements.
3.6. Graphical Representation
The term representation, according to O'Shaughnessy and Stadler (2005), can carry a range of meanings and interpretations. In literary theory representation is commonly defined in three ways.
- To look like or resemble
- To stand in for something or someone
- To present a second time to re-present [ 3 ]
Representation, according to Mitchell (1995), began with early literary theory in the ideas of Plato and Aristotle, and has evolved into a significant component of language, Saussurian and communication studies. Aristotle discusses representation in three ways: [ 4 ]
- The object: The symbol being represented.
- Manner: The way the symbol is represented.
- Means: The material that is used to represent it.
The means of literary representation is language. The means of graphical representation are graphics. Graphical representation of data is one of the most commonly used modes of presentation. The purpose of graphical communication is transfer message or information to the receiver in effective way.when professional organizations prepare reports then usually use the mode of graphical presentations.
- David L. Goetsch et al. (1999). Technical Drawing. ISBN:0-7668-0531-X. p.3.
- "Communication". office of superintendent of Public instruction. Washington. http://www.k12.wa.us/CurriculumInstruct/Communications/default.aspx. Retrieved March 14, 2008.
- O'Shaughnessy, M & Stadler J, Media and society: an introduction, 3rd edn, Oxford University Press, South Melbourne, 2005
- Mitchell, W. 1995, "Representation", in F Lentricchia & T McLaughlin (eds), Critical Terms for Literary Study, 2nd edn, University of Chicago Press, Chicago

- Terms and Conditions
- Privacy Policy
- Advisory Board

- Privacy Policy
Buy Me a Coffee

Home » Graphical Methods – Types, Examples and Guide
Graphical Methods – Types, Examples and Guide
Table of Contents

Graphical Methods
Definition:
Graphical methods refer to techniques used to visually represent data, relationships, or processes using charts, graphs, diagrams, or other graphical formats. These methods are widely used in various fields such as science, engineering, business, and social sciences, among others, to analyze, interpret and communicate complex information in a concise and understandable way.
Types of Graphical Methods
Here are some of the most common types of graphical methods for data analysis and visual presentation:
Line Graphs
These are commonly used to show trends over time, such as the stock prices of a particular company or the temperature over a certain period. They consist of a series of data points connected by a line that shows the trend of the data over time. Line graphs are useful for identifying patterns in data, such as seasonal changes or long-term trends.
These are commonly used to compare values of different categories, such as sales figures for different products or the number of students in different grade levels. Bar charts use bars that are either horizontal or vertical and represent the data values. They are useful for comparing data visually and identifying differences between categories.
These are used to show how a whole is divided into parts, such as the percentage of students in a school who are enrolled in different programs. Pie charts use a circle that is divided into sectors, with each sector representing a portion of the whole. They are useful for showing proportions and identifying which parts of a whole are larger or smaller.
Scatter Plots
These are used to visualize the relationship between two variables, such as the correlation between a person’s height and weight. Scatter plots consist of a series of data points that are plotted on a graph and connected by a line or curve. They are useful for identifying trends and relationships between variables.
These are used to show the distribution of data across a two-dimensional plane, such as a map of a city showing the density of population in different areas. Heat maps use color-coded cells to represent different levels of data, with darker colors indicating higher values. They are useful for identifying areas of high or low density and for highlighting patterns in data.
These are used to show the distribution of data in a single variable, such as the distribution of ages of a group of people. Histograms use bars that represent the frequency of each data value, with taller bars indicating a higher frequency. They are useful for identifying the shape of a distribution and for identifying outliers or unusual data values.
Network Diagrams
These are used to show the relationships between different entities or nodes, such as the relationships between people in a social network. Network diagrams consist of nodes that are connected by lines that represent the relationship. They are useful for identifying patterns in complex data and for understanding the structure of a network.
Box plots, also known as box-and-whisker plots, are a type of graphical method used to show the distribution of data in a single variable. They consist of a box with whiskers extending from the top and bottom of the box. The box represents the middle 50% of the data, with the median value indicated by a line inside the box. The whiskers represent the range of the data, with any data points outside the whiskers indicated as outliers. Box plots are useful for identifying the spread and shape of a distribution and for identifying outliers or unusual data values.
Applications of Graphical Methods
Graphical methods have a wide range of applications in various fields, including:
- Business : Graphical methods are commonly used in business to analyze sales data, financial data, and other types of data. They are useful for identifying trends, patterns, and outliers, as well as for presenting data in a clear and concise manner to stakeholders.
- Science and engineering: Graphical methods are used extensively in scientific and engineering fields to analyze data and to present research findings. They are useful for visualizing complex data sets and for identifying relationships between variables.
- Social sciences: Graphical methods are used in social sciences to analyze and present data related to human behavior, such as demographics, survey results, and statistical analyses. They are useful for identifying trends and patterns in large data sets and for communicating findings to a broader audience.
- Education : Graphical methods are used in education to present information to students and to help them understand complex concepts. They are useful for visualizing data and for presenting information in a way that is easy to understand.
- Healthcare : Graphical methods are used in healthcare to analyze patient data, to track disease outbreaks, and to present medical information to patients. They are useful for identifying patterns and trends in patient data and for communicating medical information in a clear and concise manner.
- Sports : Graphical methods are used in sports to analyze and present data related to player performance, team statistics, and game outcomes. They are useful for identifying trends and patterns in player and team data and for communicating this information to coaches, players, and fans.
Examples of Graphical Methods
Here are some examples of real-time applications of graphical methods:
- Stock Market: Line graphs, candlestick charts, and bar charts are widely used in real-time trading systems to display stock prices and trends over time. Traders use these charts to analyze historical data and make informed decisions about buying and selling stocks in real-time.
- Weather Forecasting : Heat maps and radar maps are commonly used in weather forecasting to display current weather conditions and to predict future weather patterns. These maps are useful for tracking the movement of storms, identifying areas of high and low pressure, and predicting the likelihood of severe weather events.
- Social Media Analytics: Scatter plots and network diagrams are commonly used in social media analytics to track the spread of information across social networks. Analysts use these graphs to identify patterns in user behavior, to track the popularity of specific topics or hashtags, and to monitor the influence of key opinion leaders.
- Traffic Analysis: Heat maps and network diagrams are used in traffic analysis to visualize traffic flow patterns and to identify areas of congestion or accidents. These graphs are useful for predicting traffic patterns, optimizing traffic flow, and improving transportation infrastructure.
- Medical Diagnostics: Box plots and histograms are commonly used in medical diagnostics to display the distribution of patient data, such as blood pressure, heart rate, or blood sugar levels. These graphs are useful for identifying patterns in patient data, diagnosing medical conditions, and monitoring the effectiveness of treatments in real-time.
- Cybersecurity: Heat maps and network diagrams are used in cybersecurity to visualize network traffic patterns and to identify potential security threats. These graphs are useful for identifying anomalies in network traffic, detecting and mitigating cyber attacks, and improving network security protocols.
How to use Graphical Methods
Here are some general steps to follow when using graphical methods to analyze and present data:
- Identify the research question: Before creating any graphs, it’s important to identify the research question or hypothesis you want to explore. This will help you select the appropriate type of graph and ensure that the data you collect is relevant to your research question.
- Collect and organize the data: Collect the data you need to answer your research question and organize it in a way that makes it easy to work with. This may involve sorting, filtering, or cleaning the data to ensure that it is accurate and relevant.
- Select the appropriate graph : There are many different types of graphs available, each with its own strengths and weaknesses. Select the appropriate graph based on the type of data you have and the research question you are exploring. For example, a scatterplot may be appropriate for exploring the relationship between two continuous variables, while a bar chart may be appropriate for comparing categorical data.
- Create the graph: Once you have selected the appropriate graph, create it using software or a tool that allows you to customize the graph based on your needs. Be sure to include appropriate labels and titles, and ensure that the graph is clearly legible.
- Analyze the graph: Once you have created the graph, analyze it to identify patterns, trends, and relationships in the data. Look for outliers or other anomalies that may require further investigation.
- Draw conclusions: Based on your analysis of the graph, draw conclusions about the research question you are exploring. Use the graph to support your conclusions and to communicate your findings to others.
- Iterate and refine: Finally, refine your graph or create additional graphs as needed to further explore your research question. Iteratively refining and revising your graphs can help to ensure that you are accurately representing the data and that you are drawing the appropriate conclusions.
When to use Graphical Methods
Graphical methods can be used in a variety of situations to help analyze, interpret, and communicate data. Here are some general guidelines on when to use graphical methods:
- To identify patterns and trends: Graphical methods are useful for identifying patterns and trends in data, which may be difficult to see in raw data tables or spreadsheets. Graphs can reveal trends that may not be immediately apparent in the data, making it easier to draw conclusions and make predictions.
- To compare data: Graphs can be used to compare data from different sources or over different time periods. Graphical comparisons can make it easier to identify differences or similarities in the data, which can be useful for making decisions and taking action.
- To summarize data : Graphs can be used to summarize large amounts of data in a single visual display. This can be particularly useful when presenting data to a broad audience, as it can help to simplify complex data sets and make them more accessible.
- To communicate data: Graphs can be used to communicate data and findings to a variety of audiences, including stakeholders, colleagues, and the general public. Graphs can be particularly useful in situations where data needs to be presented quickly and in a way that is easy to understand.
- To identify outliers: Graphical methods are useful for identifying outliers or anomalies in the data. Outliers can be indicative of errors or unusual events, and may warrant further investigation.
Purpose of Graphical Methods
The purpose of graphical methods is to help people analyze, interpret, and communicate data in a way that is both accurate and understandable. Graphical methods provide visual representations of data that can be easier to interpret than tables of numbers or raw data sets. Graphical methods help to reveal patterns and trends that may not be immediately apparent in the data, making it easier to draw conclusions and make predictions. They can also help to identify outliers or unusual data points that may warrant further investigation.
In addition to helping people analyze and interpret data, graphical methods also serve an important communication function. Graphs can be used to present data to a wide range of audiences, including stakeholders, colleagues, and the general public. Graphs can help to simplify complex data sets, making them more accessible and easier to understand. By presenting data in a clear and concise way, graphical methods can help people make informed decisions and take action based on the data.
Overall, the purpose of graphical methods is to provide a powerful tool for analyzing, interpreting, and communicating data. Graphical methods help people to better understand the data they are working with, to identify patterns and trends, and to make informed decisions based on the data.
Characteristics of Graphical Methods
Here are some characteristics of graphical methods:
- Visual Representation: Graphical methods provide a visual representation of data, which can be easier to interpret than tables of numbers or raw data sets. Graphs can help to reveal patterns and trends that may not be immediately apparent in the data.
- Simplicity : Graphical methods simplify complex data sets, making them more accessible and easier to understand. By presenting data in a clear and concise way, graphical methods can help people make informed decisions and take action based on the data.
- Comparability : Graphical methods can be used to compare data from different sources or over different time periods. This can help to identify differences or similarities in the data, which can be useful for making decisions and taking action.
- Flexibility : Graphical methods can be adapted to different types of data, including continuous, categorical, and ordinal data. Different types of graphs can be used to display different types of data, depending on the characteristics of the data and the research question.
- Accuracy : Graphical methods should accurately represent the data being analyzed. Graphs should be properly scaled and labeled to avoid distorting the data or misleading viewers.
- Clarity : Graphical methods should be clear and easy to read. Graphs should be designed with the viewer in mind, using appropriate colors, labels, and titles to ensure that the message of the graph is conveyed effectively.
Advantages of Graphical Methods
Graphical methods offer several advantages for analyzing and presenting data, including:
- Clear visualization: Graphical methods provide a clear and intuitive visual representation of data that can help people understand complex relationships, trends, and patterns in the data. This can be particularly useful when dealing with large and complex data sets.
- Efficient communication: Graphical methods can help to communicate complex data sets in an efficient and accessible way. Visual representations can be easier to understand than numerical data alone, and can help to convey key messages quickly.
- Effective comparison: Graphical methods allow for easy comparison between different data sets, making it easier to identify trends, patterns, and differences. This can help in making decisions, identifying areas for improvement, or developing new insights.
- Improved decision-making: Graphical methods can help to inform decision-making by presenting data in a clear and easy-to-understand format. They can also help to identify key areas of focus, enabling individuals or teams to make more informed decisions.
- Increased engagement: Graphical methods can help to engage audiences by presenting data in an engaging and interactive way. This can be particularly useful in presentations or reports, where visual representations can help to maintain audience attention and interest.
- Better understanding: Graphical methods can help individuals to better understand the data they are working with, by providing a clear and intuitive visual representation of the data. This can lead to improved insights and decision-making, as well as better understanding of the implications of the data.
Limitations of Graphical Methods
Here are a few limitations to consider:
- Misleading representation: Graphical methods can potentially misrepresent data if they are not designed properly. For example, inappropriate scaling or labeling of the axes or the use of certain types of graphs can create a distorted view of the data.
- Limited scope: Graphical methods can only display a limited amount of data, which can make it difficult to capture the full complexity of a data set. Additionally, some types of data may be difficult to represent visually.
- Time-consuming : Creating graphs can be a time-consuming process, particularly if multiple graphs need to be created and analyzed. This can be a limitation in situations where time is limited or resources are scarce.
- Technical skills: Some graphical methods require technical skills to create and interpret. For example, certain types of graphs may require knowledge of specialized software or programming languages.
- Interpretation : Interpreting graphs can be subjective, and the same graph can be interpreted in different ways by different people. This can lead to confusion or disagreements when using graphs to communicate data.
- Accessibility : Some graphical methods may not be accessible to all audiences, particularly those with visual impairments. Additionally, some types of graphs may not be accessible to those with limited literacy or numeracy skills.
About the author
Muhammad Hassan
Researcher, Academic Writer, Web developer
You may also like

Cluster Analysis – Types, Methods and Examples

Discriminant Analysis – Methods, Types and...

MANOVA (Multivariate Analysis of Variance) –...

Documentary Analysis – Methods, Applications and...

ANOVA (Analysis of variance) – Formulas, Types...

Substantive Framework – Types, Methods and...

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
Unit 36: Graphic Illustrations and The Infographic
Learning objectives.

- differentiate between various types of graphic illustrations
- understand the importance of visual aids
- understand how to create an infographic illustration
Introduction
An element of business documents is the inclusion of graphic illustrations. Graphic illustrations show your interpretation of numerical information and visually present that information and the connections found through your interpretation. Graphics can help keep your reader engaged and provide information in a new way that is easier to understand. There is an old saying that a picture is worth a thousand words. Sometimes, despite writing clearly and concisely, your audience will appreciate the presence of supporting graphics–whether that be tables, illustrations, maps, photos, charts, or some other type of graphic illustration. Graphic illustrations
- increases the impact of numerical information
- communicates information in a concise and convincing way
- clarify and simplify complex and dense information
- breaks up long blocks of information into easier to understand segments
Good graphic illustrations serve many purposes. Well designed graphics will help to communicate your message more effectively than words alone; therefore, graphics can help reduce miscommunication. Graphic illustrations in long and complex documents, like a report or proposal, ensures your message will be more readily understood by a wide and diverse audience. This unit explores the different types of illustrations, their basic format requirements, and a special look at infographics is presented.
Types of Graphic Illustrations
There are numerous kinds of visual aids, including: tables, pie charts, bar charts, line graphs, flow charts, line graphs, organizational charts, illustrations, and infographics. Each type of visual aid best depicts a specific type of information. Knowing which visual aid best presents your raw data in important in creating effective visuals that communicate clear and accurate information. Let’s begin our discussion by viewing the video below for an overview of when to use different types of graphic illustrations.

Tables are particularly good for showing exact figures and large amounts of information in rows and columns. Tables provide a large amount of data in a very compact but detailed manner and are helpful at attracting readers to specific data and at making comparisons between them. A few hints to create effective tables:
- The table should fit on a singular page. If the landscape page orientation is too small, then change the page layout to portrait.
- Label all parts of the table clearly and identify units in which figures are given.
- For long tables with many rows, shade alternative rows or increase the height of the cells.
- Use the acronym (n/a) or a row of dots/dashes to acknowledge missing data.
A pie chart is a circular representation of a data set divided into sections that add up to 100 percent. Values of a pie chart start at 12 o’clock with the largest percentage appearing first and gradually smaller percentages included as you work your way around the clock. Pie charts are best used when comparing parts of a whole. To create effective pie charts:
- Include the percentage or specific number for each segment.
- Use a maximum of 4 – 6 segments in a pie chart. If there are several very small segments, group them into one segment labelled “other”.
- Separate segments using distinct and complementary colours.
- Ensure labels are horizontal

A bar chart should be used to show comparisons between items, comparisons over time, and the relationship between items. A bar chart displays information is columns (called bars) in a horizontal or vertical manner. Bars should be displayed according to chronological or logical order and can be segmented, divided or stacked. Data must be accurately plotted and each bar should be the same width. To correctly format your bar chart:
- Keep the width of each bar equal
- Start scale at zero
- Avoid adding too much information (labels, legends, etc.) to keep image simple
- Organize bars close enough to each other to make comparisons easy and meaningful.

Line Charts
Line charts show how items are related. Line charts can show trends, fluctuations, or progressions over time. A simple line chart will only show one set of data, and multiple line charts show two or more sets of data. To create a line chart
- The time component is measured on the horizontal bar across the bottom of your chart. The vertical bar is used to measure the second value.
- Use different types of lines (solid, dotted, dashed, etc.) to distinguish each variable presented .
- Use accurate values for both horizontal and vertical values to prevent distorting the information
- If necessary, include a key to explain lines and values
A flow chart lays out a procedure, process, or sequence of movements using a shapes joined by arrows to demonstrate how the procedure, process or sequence works. Each shape represents a stage in the process and the arrows indicate what comes next. Flowcharts helps to make complex processes and procedures simple to understand. Flow charts typically use shapes in the following way:
- ovals to signal the beginning or end of a process or procedure,
- diamonds to represent a decision point, and
- rectangles to show major activities or steps in the process or procedure.
Pictures and illustrations show what something looks like. Pictures add authenticity and provide a visual record and are often used when the reader needs to know details that cannot be provided in any other manner. For example, if a reader needs to know what an item of clothing an on website looks like or what the new head office for the company looks like, a picture is best at communicating this information. In the digital world, using high resolution images and animating images adds another layer of reader engagement to a document.
Infographics and Data Visualization
Infographics create images out of data in a quick, clear, and engaging way. An infographic tells a story using a combination of graphic illustrations. Any sort of data can be displayed using an infographic, but it is most effectively used to display complex data with many components as a way to simplify that information and make it understandable to a wide audience. A typical infographic
- attracts a wide and diverse range of readers
- presents data accurately
- simplifies complex information
- transform pieces of data into a cohesive story

Formatting A Graphic Illustration
When you use an illustration in a report, there are several requirements to keep in mind.
Titles: All illustrations should have a title. Similar to a subject line for a memo or letter, the title of a graphic illustration communicates the main idea of the image and is composed of descriptive nouns and phrases, not full sentences. When creating your title, you may choose to create descriptive or talking titles . Include your title above the illustration.
Labels: All illustrations also must be labelled. Tables are labelled above the image, but all other illustrations are labelled below the image. Take a look at how the tables and other figures on this page are labelled. In addition, for bar and line charts, you must also label the x and y axis to ensure the reader knows what value is being measured on each axis.
Caption: A caption is short descriptive passage that describes the image and its relevance. The caption should add important information for the reader and not simply repeat the title or state obvious information. The caption can also describe the data presented or include an interpretation of the data presented.
Legends: A legend are words written on or next to an image that explains information or symbols included as part of the image.

Other Formatting Requirements
In addition to the format requirements noted above, when integrating a graphic illustration into your work, consider the following:
- Introduce an illustration close to where the image appears.
- Help the reader understand the significance of the illustration by explaining what to look for or by summarizing the main point of the image. Avoid sentences that give no information other than directing the reader to the figure or table.
- Use consistent size (not too large or small). Remember, the image must be readable.
- Do not distort the information by manipulating the scale or omitting information.
- Alternate graphics and text on the same page. Don’t put graphics on pages by themselves; ideally, no visual should take up more than one-third of any page in your report.
Documentation
Many graphic illustrations that you may use in your writing may come from a secondary source of information. Like all information that come from secondary sources, the illustration must be cited. For a full overview of APA documentation requirements, please visit Unit 9 of this textbook. The following video will also be of assistance in understanding how to use APA 6th Edition to cite images in your documents.
The Infographic
An “Infographic” is a combination of the words “information” and “graphic.” In essence, an infographic is a form of visual communication meant to capture attention and enhance comprehension. The infographic is a specific type of visual communication that includes graphics showing data, copy, or both. The infographic uses these elements to communicate a story that attracts readers and promotes understanding.
Infographic Types and Styles
While there are many different presentations of infographics, there are three general categories that infographics can fall into: d ata visualization , i nformation design , e ditorial infographics . Each serves a purpose and is an effective medium of communication when constructed correctly.

Infographics provide flexibility of design…you can do almost anything. However, infographics are often one of three styles.
Static Infographics: These are the most common type of infographic and easiest to create. These types of infographics involve images, symbols, graphics, etc., but they do not move or provide interactivity.
Animated Infographics: As the name suggests, the animated infographic animates information, which means this type of infographic contains moving elements. Animated infographics are effective at attracting reader attention and at being included on social media, company websites, and in online tutorials. Learn more about animated infographics by visiting this page .
Interactive Infographics: The name of this infographic also foreshadows its distinguishing element: interactivity. Interactivity is best utilized for infographics that present large amounts or complex information. In order to present smaller and more understandable chunks of information, the reader is required to interact with the graphic as the story unfolds. Learn more about interactive infographics by visiting this page.
Creating an Infographic

In addition to the steps explained in the above video, when creating an infographic, keep in mind the principles of visual design discussed in Unit 14 of this textbook and these steps
- begin with an outline (see these i nfographic template ideas to create an outline),
- emphasize the most important elements to create a focal point,
- select one or two easy to read fonts.
- use a complementary colour scheme,
- keep the message clear and concise,
- give visual priority over text,
- label the image,
- include a caption, and
- cite all images that you did not create or that do no have an open license.
Their function of all graphic illustrations is to save the reader time, enhance comprehension, and allow rapid comparison and interpretation of relationships or trends. Remember this as you prepare figures, tables, and infographics and present them accordingly.
Consult one of the following sites for additional information on graphic illustrations.
University of North Carolina a Chapel Hill
Statistic Canada
Key Takeaway

- Graphic illustrations helps to simplify and clarify information
- Different types of graphics are best to communicate specific data
- Infographics combine images and graphics to illustrate data and information into a visual story
- Readers appreciate well thought out and designed graphics of all types.
365DataScience. (2018). Which is the best chart: Selecting among 14 types of charts Part I [Video file]. Retrieved from https://www.youtube.com/watch?v=C07k0euBpr8
Bovee, C., Thill, J., & Scribner, J. (2016). Business communication essentials (4th ed.). Toronto, ON: Pearson Canada Inc. Retrieved from http://www.pearsoncanada.ca/highered/product-showcase/new-solutions-for-core-foundations-from-pearson-canada/business-communication-essentials-fourth-canadian-edition-4e
CLIR.com. (n.d.). Part 2: Data tables and graphs. Reports. Retrieved from https://www.clir.org/pubs/reports/pub122/part2/.
Guffey, M., Loewry, D., & Griffin, E. (2019). Business communication: Process and product (6th ed.). Toronto, ON: Nelson Education. Retrieved from http://www.cengage.com/cgi-wadsworth/course_products_wp.pl?fid=M20b&product_isbn_issn=9780176531393&template=NELSON
Meyer, C. (2017). Communicating for results (4th ed.). Don Mills, ON: Oxford University Press. Retrieved from https://oup-arc.com/access/meyer-4e-student-resources#tag_case-studies
Octopus Digital. (2015). What is an infographic [Video file]. Retrieved from https://www.youtube.com/watch?v=xV4hnb2XKqc
PolyU ELC. (2017). How to reference an image from the Internet [Video file]. Retrieved from https://www.youtube.com/watch?v=epwdt2h1cDU&feature=emb_logo
Tomboc, K. (2018). Infographic design basics: 3 steps to outlining your infographic. easel.ly . Retrieved from https://www.easel.ly/blog/how-to-outline-an-infographic/
Visme. (2019). 14 infographic do’s and don’ts to design beautiful and effective infographics [Video file]. Retrieve from https://www.youtube.com/watch?v=uBBmbdPbfhw
Titles that objectively describe the facts presented.
Provide a subjective interpretation of information. Talking titles tell the reader what to think.
A visual representation on data that can also be used to compose traditional bar, pie, tables and line charts.
Instead of data or numbers, information design translates information normally found in processes, procedures or systems into a graphic. Thus, information from flowcharts, organizational charts, etc. can be used to create an information design.
Infographics that communicate issues about everyday life, for examples, clean energy infographics. These infographics highlight an important observation or phenomena about life.
Communication at Work Copyright © 2019 by Jordan Smith is licensed under a Creative Commons Attribution 4.0 International License , except where otherwise noted.
Share This Book

How to develop a graphical framework to chart your research
Graphic representations or frameworks can be powerful tools to explain research processes and outcomes. David Waller explains how researchers can develop effective visual models to chart their work
David Waller

You may also like

Popular resources
.css-1txxx8u{overflow:hidden;max-height:81px;text-indent:0px;} Emotions and learning: what role do emotions play in how and why students learn?
A diy guide to starting your own journal, universities, ai and the common good, artificial intelligence and academic integrity: striking a balance, create an onboarding programme for neurodivergent students.
While undertaking a study, researchers can uncover insights, connections and findings that are extremely valuable to anyone likely to read their eventual paper. Thus, it is important for the researcher to clearly present and explain the ideas and potential relationships. One important way of presenting findings and relationships is by developing a graphical conceptual framework.
A graphical conceptual framework is a visual model that assists readers by illustrating how concepts, constructs, themes or processes work. It is an image designed to help the viewer understand how various factors interrelate and affect outcomes, such as a chart, graph or map.
These are commonly used in research to show outcomes but also to create, develop, test, support and criticise various ideas and models. The use of a conceptual framework can vary depending on whether it is being used for qualitative or quantitative research.
- Using literature reviews to strengthen research: tips for PhDs and supervisors
- Get your research out there: 7 strategies for high-impact science communication
- Understanding peer review: what it is, how it works and why it is important
There are many forms that a graphical conceptual framework can take, which can depend on the topic, the type of research or findings, and what can best present the story.
Below are examples of frameworks based on qualitative and quantitative research.

As shown by the table below, in qualitative research the conceptual framework is developed at the end of the study to illustrate the factors or issues presented in the qualitative data. It is designed to assist in theory building and the visual understanding of the exploratory findings. It can also be used to develop a framework in preparation for testing the proposition using quantitative research.
In quantitative research a conceptual framework can be used to synthesise the literature and theoretical concepts at the beginning of the study to present a model that will be tested in the statistical analysis of the research.
It is important to understand that the role of a conceptual framework differs depending on the type of research that is being undertaken.
So how should you go about creating a conceptual framework? After undertaking some studies where I have developed conceptual frameworks, here is a simple model based on “Six Rs”: Review, Reflect, Relationships, Reflect, Review, and Repeat.
Process for developing conceptual frameworks:
Review: literature/themes/theory.
Reflect: what are the main concepts/issues?
Relationships: what are their relationships?
Reflect: does the diagram represent it sufficiently?
Review: check it with theory, colleagues, stakeholders, etc.
Repeat: review and revise it to see if something better occurs.
This is not an easy process. It is important to begin by reviewing what has been presented in previous studies in the literature or in practice. This provides a solid background to the proposed model as it can show how it relates to accepted theoretical concepts or practical examples, and helps make sure that it is grounded in logical sense.
It can start with pen and paper, but after reviewing you should reflect to consider if the proposed framework takes into account the main concepts and issues, and the potential relationships that have been presented on the topic in previous works.
It may take a few versions before you are happy with the final framework, so it is worth continuing to reflect on the model and review its worth by reassessing it to determine if the model is consistent with the literature and theories. It can also be useful to discuss the idea with colleagues or to present preliminary ideas at a conference or workshop – be open to changes.
Even after you come up with a potential model it is good to repeat the process to review the framework and be prepared to revise it as this can help in refining the model. Over time you may develop a number of models with each one superseding the previous one.
A concern is that some students hold on to the framework they first thought of and worry that developing or changing it will be seen as a weakness in their research. However, a revised and refined model can be an important factor in justifying the value of the research.
Plenty of possibilities and theoretical topics could be considered to enhance the model. Whether it ultimately supports the theoretical constructs of the research will be dependent on what occurs when it is tested. As social psychologist, Kurt Lewin, famously said “ There's nothing so practical as good theory ”.
The final result after doing your reviewing and reflecting should be a clear graphical presentation that will help the reader understand what the research is about as well as where it is heading.
It doesn’t need to be complex. A simple diagram or table can clarify the nature of a process and help in its analysis, which can be important for the researcher when communicating to their audience. As the saying goes: “ A picture is worth 1000 words ”. The same goes for a good conceptual framework, when explaining a research process or findings.
David Waller is an associate professor at the University of Technology Sydney .
If you found this interesting and want advice and insight from academics and university staff delivered direct to your inbox each week, sign up for the THE Campus newsletter .
Emotions and learning: what role do emotions play in how and why students learn?
Global perspectives: navigating challenges in higher education across borders, how to help young women see themselves as coders, contextual learning: linking learning to the real world, authentic assessment in higher education and the role of digital creative technologies, how hard can it be testing ai detection tools.
Register for free
and unlock a host of features on the THE site

Meeting of Research in Music, Arts and Design
EIMAD 2020: Advances in Design, Music and Arts pp 3–12 Cite as
Creative Graphic Thinking and Contemporary Graphic Representation
- Roberta Barban Franceschi ORCID: orcid.org/0000-0001-8061-5424 12
- Conference paper
- First Online: 12 September 2020
768 Accesses
Part of the book series: Springer Series in Design and Innovation ((SSDI,volume 9))
The article fundamentally seeks to demonstrate to what extent technologies have changed the graphic thinking process of industrial designers. It verifies what type of innovation graphic representation has undergone in the ideation and creation phase, and detects that creative graphic thinking is the result of the three thoughts: creative thinking, where “associations” are the essence of our imaginative world, created between mind and knowledge through combinations and associations; project thinking, a dialogue between the solution and the discovery of problems, a fractal process in constant transformation, the designer’s faculty in which he expresses, formulates and materializes his ideas; and graphic thinking, which is manifested in the conceptual design stages, to the development of ideas, the language of communication in a design project, dialogue and the expression of the designer’s thought. The research recognizes a new perception, a new way of doing and thinking both graphically, creatively and at project level, amplifying the possibilities of graphic registers identified as five types of creative graphic thinking: analogue, three-dimensional analogue, digital, three-dimensional digital and experimental digital-diagram. The contemporary design process changes the act of creative drawing carried out in two dimensions towards a virtual modeling in three dimensions, creating surfaces freely. A process with greater experimental freedom.
- Creative graphic thinking
- Contemporary graphic representation
This is a preview of subscription content, log in via an institution .
Buying options
- Available as PDF
- Read on any device
- Instant download
- Own it forever
- Available as EPUB and PDF
- Compact, lightweight edition
- Dispatched in 3 to 5 business days
- Free shipping worldwide - see info
- Durable hardcover edition
Tax calculation will be finalised at checkout
Purchases are for personal use only
Bryden D (2014) Cad and rapid prototyping for product design. Laurence King Publishing, London
Google Scholar
Cabezas, L.: Dibujo y profesión 2. Dibujo construcción de la realidad, arquitectura, proyecto, diseño ingenería, dibujo técnico. Ediciones Cátedra, Madrid (2011)
Dollens D (2002) De lo digital a lo analógico. Editorial Gustavo Gili, Barcelona, Barcelona
Hanks K (1995) El dibujo. La imagen como medio de comunicación. Editorial Trillas, Mexico
Henry K (2012) Dibujo para diseñadores de producto. De la idea al papel. Promopress, Barcelona
Julián F, Albarracín J (2011) Dibujo para diseñadores industriales. Parramón Ediciones, Barcelona
Laseau P (2001) Graphic thinking for architects & designers. Wiley, New York
Pipes A (2008) Dibujo para diseñadores. Técnicas, bocetos de concepto, sistemas información, ilustración, medios, presentaciones, diseño por ordenador. Art Blume, Barcelona
Parsons T (2009) Thinking: Objects. Contemporary approaches to product design. Ava Academia, Lausanne
Reas R, McWilliams C, Barendse J (2010) Form+code in design, art, architecture. Princenton Architectural Press, New York
Download references
Author information
Authors and affiliations.
UNIR Universidad Internacional de La Rioja, Avenida de la Paz, 137, 26006, Logroño, La Rioja, Spain
Roberta Barban Franceschi
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Roberta Barban Franceschi .
Editor information
Editors and affiliations.
Instituto Politécnico de Castelo Branco, Escola Superior de Artes Aplicadas do, Castelo Branco, Portugal
Daniel Raposo
Instituto Politécnico de Castelo, Escola Superior de Artes Aplicadas do, Castelo Branco, Portugal
Luísa Correia Castilho
Rights and permissions
Reprints and permissions
Copyright information
© 2021 The Editor(s) (if applicable) and The Author(s), under exclusive license to Springer Nature Switzerland AG
About this paper
Cite this paper.
Franceschi, R. (2021). Creative Graphic Thinking and Contemporary Graphic Representation. In: Raposo, D., Neves, J., Silva, J., Correia Castilho, L., Dias, R. (eds) Advances in Design, Music and Arts. EIMAD 2020. Springer Series in Design and Innovation , vol 9. Springer, Cham. https://doi.org/10.1007/978-3-030-55700-3_1
Download citation
DOI : https://doi.org/10.1007/978-3-030-55700-3_1
Published : 12 September 2020
Publisher Name : Springer, Cham
Print ISBN : 978-3-030-55699-0
Online ISBN : 978-3-030-55700-3
eBook Packages : Engineering Engineering (R0)
Share this paper
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Publish with us
Policies and ethics
- Find a journal
- Track your research
Table of Contents
Collaboration, information literacy, writing process, chapter: visual representation.
December 15, 2022
Visual Representation
Visual Representation refers to Synonymous Terms Related Concepts: Elements of Art; Principles of Design; Visual Literacy
November 19, 2020
Illustration
Illustrations are Key Concepts: Text & Intertextuality; Design Caution: This is an article stub. Please check back in a bit. We hope to write this page soon. Still, if you have something to say, let us know.
November 16, 2020

Data Visualization – Information Visualization – The Art of Visualizing Meaning For Better Decision-Making
What is Data Visualization? Data visualization refers to the practice of transforming information/data into visual representations to simplify and communicate complex information clearly and effectively. Designers strategically use colors, shapes, and symbols to bridge the gap between raw data and human understanding, empowering viewers to better interpret and analyze the information presented. Key Words: Design; ...
October 31, 2009
Hierarchical Maps
Use visual brainstorming to develop and organize your ideas. Like cluster/spider maps, hierarchical maps involve drawing a graphical representation of ideas. Unlike clustering, cluster/spider maps are chiefly concerned with analyzing relationships among ideas. When Are Hierarchical Maps Useful? Mapping is a useful organizing and revising tool when you want to see if you’ve made connections ...

Timelines & Flow Charts
Use visual brainstorming to develop and organize your ideas..
In 1765, Joseph Priestly created the now commonplace timeline. Priestly's timeline depicted the lifespan of 2000 inventors whom he considered the "most distinguished in the annals of fame."
Featured Articles

Academic Writing – How to Write for the Academic Community

Professional Writing – How to Write for the Professional World

Authority – How to Establish Credibility in Speech & Writing
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- Comput Intell Neurosci
- v.2022; 2022

Interactive Mode of Visual Communication Based on Information Visualization Theory
Jiangxi Modern Polytechnic College, Nanchang 330095, China
Associated Data
The data used to support the findings of this study are available from the author upon request.
In the modern environment, visual communication design has become a comprehensive subject that combines technology and art. The development of various technologies has promoted the emergence of new design art forms, and at the same time, it has also promoted the change of design concepts and thinking modes. Visual representation, as a representation practice to express the meaning of information in the form of visual symbols, is a method and means to realize information visualization. Based on visual interface design, this article takes interactivity and user experience as innovation points and digs into the design process of interactive information visualization to achieve the purpose of information transmission. By analyzing the cognitive tasks of users in each stage of visual thinking activities in visual terminals, this article proposes to optimize the interactive design of visual communication from the key points of attention, consciousness, and memory. In order to verify the feasibility of the interactive mode of visual communication based on information visualization theory, this article has carried out several comparative experiments with different models. Experimental results show that this algorithm has a faster convergence speed and a greater generalization ability, the accuracy of the algorithm reaches 96.03%, and the highest evaluation of user satisfaction is 95.93%. The interactive mode of visual communication in this article can provide means and reference value for the development direction of visual communication design.
1. Introduction
Computer science was the first field to use visualization. It entails transforming a substance into a medium that can be seen with the eyes, that is, the object can be seen and understood through the eyes of the audience [ 1 ]. Its goal is to improve the audience's information knowledge and comprehension. In the field of computer graphics, information visualization is a significant accomplishment. Information visualization has long been thought of as a method and tool for helping people understand and analyze large amounts of data. The data age is currently in full swing, and humans are confronted with not only “anything is possible,” but also unprecedented challenges [ 2 ]. Visualization technology has been pushed from the laboratory to a broad terminal market as information visualization has gradually branched out from scientific visualization. The research will focus on the analysis of information experience and the availability of information services against the backdrop of the information age. Information visualization is a new subject field that combines multidisciplinary theories and methods from a variety of disciplines, including communication, psychology, statistics, and design [ 3 ]. Information visualization typically focuses on assisting expert users in performing complex data exploration and analysis tasks as efficiently and effectively as possible, thanks to its historical roots in scientific reasoning, computer graphics, and algorithm optimization. This advanced data visualization technique is frequently regarded as a scientific tool [ 4 ]. At the moment, simply improving visualization quality through advanced technical means is insufficient to meet users' information needs. In order to improve information visualization more comprehensively, it is necessary to fully comprehend users' cognitive processes from perceptual experience to rational thinking.
The research object of information visualization can be divided into three aspects as an interdisciplinary field: data, visualization technology, and visualization performance [ 5 ]. People in the information age not only passively accept information, but also actively produce and disseminate it, resulting in a shift in their visual concepts. Image and symbolic information provide obvious visual pleasure to the audience, which provides a good audience foundation for the design and communication of visual communication [ 6 ]. Humans organize various visual elements such as words, images, colors, and other elements to achieve the dissemination of public information through visual communication design. It is a type of design that uses visuals to communicate. Visual communication is the process by which the designer transforms ideas and concepts into visual symbols, whereas visual communication is the process by which the receiver transforms ideas and concepts into visual symbols. Visual communication design is a type of design that communicates through visual symbols. The sender of information is the designer, and the receiver of information is the object of communication [ 7 ]. An urgent problem is how to make visualization technology better serve information users through a visual communication scheme, make information users understand and process information more easily, and improve the interactive effect of visual communication [ 8 ]. Visual representation design of information refers to a designer's visual representation design of information based on the subject of information visualization, using visual communication design knowledge, in order to make the audience easily obtain effective information in the era of big data and achieve maximum dissemination of information. Based on the information visualization theory, this article makes an in-depth study on the interactive mode of visual communication, and its innovations are as follows:
- Based on the existing theoretical basis of information visualization and visual communication, this article studies the relationship among information visualization, visual representation, and visual communication design and analyzes the communication mechanism of visual representation of information visualization. In the application innovation of dynamic visual innovation and multisensory interactive experience in visual communication design, some typical cases under new technologies are used for research, trying to explore new ideas and methods through case analysis.
- Based on the existing research results, this article puts forward new views, discusses the visual cognitive representation of information visualization, and broadens the research field of information visualization. According to the existing mode of thinking, combined with our own practice, a systematic design method of visual communication of information visualization is constructed. The effectiveness of this method is verified by experiments, and the superiority of dynamic visual communication in information dissemination is analyzed. In the future, visual communication design in other fields can provide a reference basis.
This article's research content and structure are as follows: Section 1 introduces the article's research context, significance, and organizational structure. Section 2 is primarily a summary and review of relevant domestic and international literature. It also introduces the research and innovation methods used in this article, which are based on these related literatures. Section 3 focuses on information visualization theory and related issues of visual communication interaction mode as well as the interactive information visualization design process. Section 4 details on the experimental analysis. The actual test is carried out in this section, and the test results are obtained, based on the relevant data. The algorithm's performance is evaluated in comparison to the experimental results of other methods. Section 5 concludes the study. This section primarily summarizes the research's main points and findings, summarizes the research conclusions, and suggests future research directions.
2. Related Works
Information visual design is a unique discipline that cuts across many industries and is a design category with a wide range of applications. Nowadays, relevant researchers in the field of information visualization have their own unique knowledge and understanding from their respective perspectives as well as a level of depth. Simultaneously, as the vocabulary of media grew, many design firms and avant-garde designers began to experiment with digital multimedia to express creativity and convey information. Visual communication design, as part of the creative field, is attracting increasing attention from all walks of life, playing an increasingly important role in people's lives, and defining the function of information transmission.
Papasarantou et al. examined the often-overlooked appeal of visual appeal in information visualization and discussed the broader role of emphasizing visual communication design principles in the design process [ 9 ]. Vera believed that improving the efficiency of visual thinking in processing information and reducing the cognitive load in this process can allow more cognitive costs to be allocated to later abstract understanding and decision-making. Therefore, they conducted research on finding ways to optimize the design of information visualization by understanding the characteristics of visual thinking activities [ 10 ]. In order to further understand and engage in scientific information visualization and visual communication design methods, Wu et al. proposed a mutual learning strategy of art and practice [ 11 ]. Combined with the development characteristics of information visualization under the background of experience economy, Li and Liu et al. explored solutions to improve the quality of visualization services from the perspective of information users and provided useful suggestions for the research of information visualization in visual communication design and visual effect evaluation [ 12 ]. Kosara and Mackinlay used a large number of cases to conduct an in-depth exploration of the practical innovation of visual communication design, thus confirming the two main visual expressions of visual language in new media—one is dynamic and the other is multisensory humanization of interaction [ 13 ]. Winstel pointed out that the visual communication design under information technology should not only stay in the traditional design under the influence of technology, but should focus on the “new communication” and “new language” of visual design, and new forms of expression and specific applications in new media are studied in-depth [ 14 ]. Compared with other disciplines, visual communication design occupies a pivotal position in information design by Pfeffer. The communication of visual graphics vocabulary is the key to information design and the most basic requirement of visual information construction. On this basis, with the expansion of the application field of information design, its design concept affects business planning, cultural construction, and audience visual interaction experience [ 15 ]. Reif et al. obtained the commonality and individuality of digital visual communication design and print design through the comparative analysis of digital visual communication design; and then combined with examples to analyze the immaterial, interactive, and multidimensional language characteristics and dynamics of digital visual communication design, multimedia, and interactive communication characteristics [ 16 ]. Haustein et al. took visual communication as the main body of their research and explored the communication mechanism of visual representation of information visualization and the corresponding design method of visual communication of information visualization [ 17 ]. Estrada et al. believed that the current design forms for information dissemination only pay too much attention to design symbols, ignoring the psychological needs of the audience and the process of information dissemination, resulting in the inability to maximize the dissemination of information [ 18 ]. Han and Deng focused on new media and visual communication design and analyzed the occurrence of new media and its characteristics of the times. At the same time, the connotation and development process of visual communication design are explained in simple terms, and it is concluded that the change of media technology is the main reason for the evolution of visual communication design [ 19 ].
In this article, some viewpoints and ideas are put forward based on previous studies on visual communication. On the basis of visual interface design, and taking interactivity and user experience as innovation points, the design process of interactive information visualization is deeply explored. Combining theory with practice, this article explores a systematic design method of visual representation of information visualization. According to the application of design thinking and design methods, the simulation experiment is carried out, and all kinds of boring data information are presented through visual symbols, which eliminates the obstacles between the public and all kinds of information and improves the effectiveness of visual communication interaction.
3. Methodology
3.1. information visualization theory and visual communication design.
Information is defined as meaningful data that can express the objective facts that the data describe. The data that have been organized and sorted have relevance and have become information, but it remains data for those who are not experts in this field and cannot comprehend the meaning expressed by these data. Information visualization is the use of effective visual expression to assist users in reading, identifying, and interpreting data subjectively in order to provide them with access to critical data. More personalized and customized information visualization works have been published through the Internet platform since the arrival of the experience economy, which not only benefits users' information quality but also poses new challenges to information visualization design. The visualization product should be able to reach the brain via human vision, hearing, touch, and even other senses, and instantly understand a large amount of data [ 20 ]. Information visualization emphasizes people's receptivity while also incorporating psychology, visual design, human-computer interaction, business methods, and other disciplines. The symbolic design in the practice of visual representation is the reason why the visual view of information can convey information to the public. The ability of the audience to interpret the meaning of symbols provided by designers determines the effectiveness of information communication. Information communication is ineffective if the audience does not understand the meaning of the symbols.
Information visualization has been adopted by many media and educational, government, and corporate organizations due to its understandable visual form and inherent ability to present complex data. When users contact the information visualization platform, one of the most common cognitive activities is visual thinking. Visual thinking, in contrast to other abstract thinking activities, is based on perceptual experience and can complete a variety of cognitive tasks. The disseminator, receiver, information, and carrier are all involved in the visual representation of information, which is a two-way interaction between coding and decoding in information dissemination. At the same time, the information visualization view is a type of construction, with the representation being the representation that is dependent on the construction, and the construction being the construction that requires representation, all of which combine to form the information visualization view's meaningful communication. Information can be visualized while being read to alleviate the pressure of a “information explosion” caused by a large amount of data. When creating information graphs, the accuracy of information visualization is critical. Before beginning the design, it is necessary to have a solid foundation of theory, science, and technology, and the resulting infographic must be completely accurate. When designing infographics, this is where designers can easily make mistakes. In comparison to large data sets generated by scientific calculations and engineering surveys, information visualization resources are nonphysical and abstract, with no obvious spatial characteristics. The information visualization process and system structure are shown in Figure 1 .

Information visualization process and system structure diagram.
With the gradual expansion of the scope of modern design, digital technology and network technology have penetrated into all fields of visual communication design, and the influence and participation of multimedia technology on art and design are getting deeper and deeper, which makes visual communication design step onto a brand-new stage. Information design and graphic design serve different purposes: the former is concerned with “effective information transmission,” while the latter is concerned with “exquisite artistic expression.” The visual effect is more innovative and unique because the image generation technology for information visualization is not complicated, and its expression methods are diverse. Individuals, businesses, and even countries can be clients of information visualization. These forms are important, but the service content is what matters most. Information visualization covers a wide range of disciplines and application fields as an important method in information design. It can be used to solve specific professional problems. The faster and more agile the visual thinking can respond to the input visual information, the more accurate and reasonable the visual communication of information is. Information visualization examines the data visualization presentation results, extracts the hidden value from the data, and assists in making sound decisions. Because this type of decision is not invariable in a constantly updated data environment, information visualization is a continuous process that allows users to discover potential problems and improve the final decision in stages over time. In the visual communication design of information visualization, color serves as a classification and emphasis tool. Color distinguishes primary and secondary relationships and categories. In visual perception, color is the most intuitive, and information can be obtained without using logic.
Computer science research [ 21 , 22 ] in information visualization mainly focuses on solving users' functional requirements. This technical research can reduce the impact of other problems such as aesthetics or user experience [ 23 ]. Visual communication design always takes the audience's acceptance of visual information through their own aesthetic judgment as the ultimate goal, and visual communication design always pursues and yearns for a rational interaction with the audience, thus turning the communication of visual information into effective communication with people. Interaction is a convenient way for users to operate content and its attributes. Interaction is a technology that can easily explain products and make the audience feel relaxed when reading information. The two-way interactive communication mode of visual information makes the new media visual communication design pay more and more attention to the audience's necessity and “participation” in the design. On the contrary, more and more people are looking forward to bringing their ideas and wishes into the design, which promotes the formation of interactive design. As information visualization design is a very wide range of disciplines, in the process of visualization, the application of visual communication design has a transformational impact on the ways and means of attaching importance to teaching and carrying out information visualization research. Graphic symbols account for the largest proportion in information view, which is the soul of visual representation of information. Graphic symbols include pictures, theme graphics, attached icons, charts, and characters. This article analyzes and summarizes the classification of graphics, the effectiveness of attached icons, the model construction of charts, and different types of characters. The more and faster cognitive tasks are accomplished by visual thinking, the more cognitive costs can be allocated to abstract thinking activities, thus improving the efficiency of people's deep understanding of information and making decisions.
3.2. Interactive Design of Visual Communication Based on Information Visualization
Graphic symbols are image materials generated by various graphic software, and their visual representation differs from that of words and languages. Graphics, which are the main visual representation symbol in information visualization design, can be copied in large quantities using various methods. Because the main graphic symbol is so closely linked to the information visualization theme, it can be said that the main graphic symbol is the information theme's mapping. Visual communication design in the modern world is interactive design with people that emphasizes the audience's active cognition in the process of receiving information and selectively accepts visual information based on their own aesthetic demands and wishes. The more experience and knowledge an information user has with information acquisition and understanding, the faster and more accurately he can extract the information content he needs from the visual interface and the more effectively he can dig out the connotation and relationship of information and find solutions to problems. Tagged words are concise, clear, and easy-to-understand that appear in the view as expressive keywords. The introduction or explanation of a specific piece of information or a group of related pieces of information is included in descriptive text. The orderly arrangement of some data and information in the information view, which makes the information more intuitive and reduces the audience's visual pressure, is known as organized text. A basic visual model is chosen to express it is “representation.” This step essentially determines the nascent form of the visualization effect, and it is necessary to consider the appropriate representation method based on the data dimensions, such as a list, tree structure, or other methods. The goal of “decoration” is to make information expression simple and clear while also being rich in connotation, practical, and beautiful. To create a logical structure, the information hierarchy must first be divided. After grouping and classifying the data, graphic design is used to convey information of various dimensions, such as category, attribute, degree, orientation, etc., and data of all types and dimensions are sorted according to the information needs of users to highlight the most pressing issues. Figure 2 depicts an interactive design diagram of visual communication based on information visualization.

Interactive design of visual communication based on information visualization.
Abstract graphic symbols are completely out of the natural form, and it is impossible to extract a specific image from them, so it is necessary for viewers to create graphics with their imagination. Figurative figure is a form that is close to the viewer's daily life and the objective facts. It can reproduce the features of things and is direct, vivid, clear, and easy to identify. Dynamic visual symbols can attract more attention from the audience, which also makes the new media visual communication design not only need to pay attention to the expression form of plane visual elements, but also consider its animation effect in the picture. The difference of visual information determines its “pop-up effect.” The better the pop-up effect, the easier it is to pay attention to screening. Therefore, the target information can be “popped up” from the background or nontarget information by changing the visual features such as color, size, position, and shape. Data mining or statistical methods are used to analyze the data format or put the data in a mathematical environment. Its purpose is to find some rules in a pile of chaotic data, so as to provide organized raw materials for subsequent data representation. Visual representation is the method and way to realize information visualization. It refers to the multi-method of “visualization” for information representation, so that the represented information can be “visualized,” and finally the information can be optimized, so as to promote the public's acceptance and understanding of information, maximize the information dissemination, and innovate the information dissemination process.
If the coordinate of the root node is ( X 0 , Y 0 ), the selected radius is r ; the number of direct child nodes is count. Then the formula for calculating the coordinate ( X i , Y i ) of the i th child node is as follows:
If the coordinate of A is ( X 0 , Y 0 ), and the included angle of A on its concentric circle is initAngle, the formula for calculating the coordinate ( X i , Y i ) of the i th child node in the next layer of A is as follows:
It is possible to improve the quality of the user experience by creating a favourable situation. Information visualization design can incorporate materials related to users' knowledge base, life experience, and personal details. The arrow is the most widely used directional symbol in the visual representation design of information visualization, and it has various meanings in various contexts. Computers perform the majority of the design work. The user's status shifts from passive to active in the interactive stage, from acceptance to discovery and consideration. The ability to control and explore data through interface interaction allows them to truly combine computer and human intelligence. The visible part of the user's interface is called the man-machine interface. Communication and operation with the system require a man-machine interface. Under new media technology, it is the most unique design language in visual communication design, and the interactivity of visual communication design has been fully demonstrated in a variety of design practices. Expert users can understand and analyze data at a deeper level thanks to interaction. For obtaining implicit data knowledge, an interface is required. The introduction of a comprehensive digital network has created unprecedented opportunities for interaction and the collection of a wide range of data, including text, image, and sound. Information users are surprised and their knowledge and experience are challenged as expressive methods of information visualization evolve. As a result, appropriately adding guidance or comments in the visual interface will help users understand information better. Aside from formal symbols, the design should also conform to the audience's visual experience, place the core information content in the center, and guide the reading sequence with flow symbols like arrows to improve reading efficiency.
Class perception is used to measure the perceptual strength of the color and spatial distribution of each class. For any point p in class c m , the perception degree V p of this point is calculated by the following formula:
where w p refers to the weight of point p in class c m , and the weight is determined by the neighbor points of point p . S p refers to the significant value of p . This value is obtained by formula ( 2 ). S p expresses the color difference between point p and its surrounding neighbors.
Assuming that X is divided into C classes, and each x i corresponds to a class label I ( x i ), then the data of class c are expressed as
where n is the number of data in the c class, c ∈ {1,2,…, C }. The data of different classes are divided as much as possible, and the objective function is as follows:
where S b and S w represent the class spacing dispersion and the intra-class distance dispersion, respectively, and the specific definitions are as follows:
where u c =∑ x i c / n c is the mean value of the c th data; u is the mean value of all data, the center point of all data.
The purpose of data analysis is to concentrate, extract, and refine a large amount of hidden information of data to find the inherent laws of the research objects, so that people can understand, judge, and make corresponding decisions and actions faster and better. On the one hand, information visualization should try to call the familiar visual features of users to construct the visual effect of information; and on the other hand, frequent visual thinking training can enrich information users' experience and knowledge stored in their brains and make visual thinking activities more efficient. In information visualization, it is not to look for symbols with specific meanings to represent, but to consider the whole information view, combine information content and context, and adopt the “proper principle” to represent with visual symbols. The modern environment provides a space for innovation and breakthrough in the design thinking and concept of visual communication design. We can make visual creation according to this selective way of reading information, so that the audience can fully participate in the whole design process, thus obtaining a more humanized visual experience.
4. Result Analysis and Discussion
With the progress of society, the carrier of visual information dissemination is constantly changing with the development of technology, which all affects the expression of visual information such as graphics, characters, colors, etc. in visual communication design, and also affects the change of thinking mode of design creation. In the practice of visual representation of information visualization, the construction of information model refers to the selection of appropriate organization arrangement. Visual representation design of information is a process of rational and perceptual thinking. Rational information model construction plays an important supporting role in visual representation design of information visualization. Human-computer interaction plays an important role in information visualization, and a large amount of data can only be perceived through human-computer interaction. Man-machine interaction transmits information naturally and efficiently, and allows users to get a good understanding. Good interactive mode and simple user interface can help people get relevant information quickly. Figure 3 shows the convergence of the three algorithms as the number of iterations increases.

Convergence of algorithm.
It can be seen that the algorithm in this article gradually converges with the increase of iteration times. This is due to the difference of objective functions of different methods. The four elements of visual design, such as text, graphics, color, and layout, are the foundation of information design, and the accurate application of them will help the accurate expression of information design. Timeliness is the main feature of dynamic visual design. From graphic design to dynamic design, the form of font design changes from a static entity to a digital virtual scene based on the concepts of time and space. Visual information from the physical world is detected visually, and then the target information is screened by visual attention mechanism, and it is decided which information needs to be processed by consciousness and which can be directly reflected. Consciousness will further process the input information, eventually forming empirical knowledge and storing it in memory for later advanced rational cognition. In order to verify the performance of this algorithm, we selected F1 value and precision as two indexes for many experiments. The experimental results of F1 value are shown in Figure 4 , and the precision results are shown in Figure 5 .

Experimental results of F1 value of algorithm.

Experimental results of algorithm accuracy.
Systematic design method includes two processes: analysis and synthesis. Analysis precedes synthesis, and existing data information is improved after analysis to achieve new synthesis. For graphic information integration design, it is required to link the analysis and integration methods, start with the whole system, analyze and extract effective data information, and synthesize it into information visualization presentation form. In dynamic design, the development of digital technology and information technology makes it possible for the spatial attribute of characters. Time and space are two inseparable concepts in the movement. In the transformation of space, we can constantly experience the visual experience brought by movement and feel the flow of time, so as to better receive information. The interactive infographic is programmed by software such as Flash or Dreamweaver, integrates the data that have been converted into graphic language, and presents it in the form of aesthetics according to scientific data. Its presentation form is not only a moving picture, but also viewers can interact with short films on the media with their own concerns, which is more flexible than video infographics. In this chapter, several experiments are carried out to verify the feasibility and practicability of this algorithm. The experimental results of different indexes of the algorithm are shown in Table 1 .
Experimental results of each index.
Parametric design is a term used in the design world to describe the process of establishing a specific relationship. Other elements change when one changes. Because of its various meanings and postures, each font has a unique emotional effect. Fonts are valuable due to their diverse personalities. As a result, understanding the expression of words for the transmission of information is critical in visual communication design. Consciousness will focus on dealing with new and different information, learning and adapting as a result, and the information processed by consciousness will be stored in memory as a new source of knowledge. As a result, based on visual objectives, information visualization should provide a reasonable explanation or cognitive clues to some strange and novel information, and then assist consciousness in better completing cognitive tasks. Figure 6 depicts the effectiveness assessment of visual communication interaction design.

Comparison of the effectiveness of visual communication interaction design.
From the data in Figure 6 , it can be seen that this design is effective and practical, which can enhance the perception of visual trajectory. Long-term memory, like a permanent box, holds a large amount of information and can extract activation information at any time. This requires a series of structures in the design process to conform to cognitive thinking and human cognitive behavior, so that the design activities can be carried out according to evidence and in the right direction. The survey results of audience demand satisfaction of visual information communication design are shown in Table 2 .
Survey results of audience demand satisfaction of visual information communication design.
The “dynamic design” in interface design has been paid more and more attention by visual design practitioners. The unique dynamic design can express the distinctive personality of the software and create fascinating effects. At the same time, it can also appease users through the use experience, so that the audience can get a relaxed and pleasant feeling when reading information, thus truly achieving humanization. Figure 7 shows the survey results of user satisfaction with different design methods.

User satisfaction results.
From the survey results of user satisfaction, it can be seen that users are more satisfied with this design method. This chapter carries out a lot of experiments and analyzes and summarizes the superiority of visual communication design in information transmission. Through research, it is found that the accuracy of this algorithm is 96.03%, and the highest evaluation of user satisfaction is 95.93%. This algorithm has faster convergence speed and greater generalization ability.
5. Conclusion
In the field of information visualization, visual communication design is becoming more and more involved. It is an essential component of the development of data visualization. Information visualization will develop in a more personalized and customized direction in the future, with the arrival of experience economy and the rapid development of Internet applications, and the presentation form of information visualization will not be limited to two-dimensional plane, but will pay more attention to integration with interactive experience. Through the power of images, information visualization brings dull data to life, allowing readers to grasp information quickly and leave a lasting impression. Relevant personnel should concentrate on the visualization form and mode of interaction when dealing with information visualization design. With the help of psychology and communication knowledge, this article examines the kernel of information visualization and visual representation. The audience “decodes” information through visual symbols to obtain information, according to this study. Simultaneously, it is proposed that by expounding on the concept of information visualization and analyzing the cognitive tasks and characteristics of each stage of visual communication, information users can be effectively assisted to acquire and understand information better by lowering the cost of information users in the visual thinking stage and improving their visual thinking response efficiency. Many tests show that the algorithm has a faster convergence speed and a greater ability to generalize. This algorithm has a 96.3% accuracy rating and a 95.93% user satisfaction rating. This research has certain reference value. However, due to the limitation of knowledge level and research time, there are still some problems in this article. This article is only a preliminary study of information expression, and there are still a lot of research on the details of expression and visual elements. The research of visual information interaction mode has sustainable attention and exploration significance in the future academic research and production practice and should be deeply discussed and studied.
Data Availability
Conflicts of interest.
The author does not have any possible conflicts of interest.

IMAGES
VIDEO
COMMENTS
Graphic communication as the name suggests is communication using graphic elements. These elements include symbols such as glyphs and icons, images such as drawings and photographs, and can include the passive contributions of substrate, colour and surroundings.It is the process of creating, producing, and distributing material incorporating words and images to convey data, concepts, and emotions.
One of the best ways to communicate your design ideas is through graphical representation such as pictures or drawings. This is especially important for engineering information. Someone calculated that in engineering, 92% of the design process is graphically based. Another 8% are distributed between: mathematics, written, and verbal communications. Graphics Communication is a language, without ...
Some common visual communication strategies include: Using data visualization to show the impact of your work. Using shapes and lines to outline relationships, processes, and flows. Using symbols and icons to make information more memorable. Using visuals and data to tell stories. Using color to indicate importance and draw attention.
Visual communication is the utilization of images, graphics, and signs to convey information effectively. It encompasses the representation of ideas, emotions, and messages through visual elements ...
A drawing is a graphical representation of objects and structures and is done using freehand, mechanical, or computer methods. Technical drawing is used to represent complex technical ideas with sufficient precision for the product to be mass-. produced and/or the parts to be easily interchanged.
Visual communication is the practice of using visual elements to get a message across, inspire change, or evoke an emotion. Visual Communication exists in two parts; communication design and graphic design: Communication design refers to crafting a message that educates, motivates, and engages the viewer. Graphic design uses design principles ...
Visual communication is the conveyance of an idea, information, or message in a visual format. It's the graphic representation of information or a concept to create meaning. Whereas, visual communication design incorporates elements of design and information development. It focuses on how media communicates with its audience through various ...
May 22, 2020. Visual communication is a way to communicate ideas graphically in ways that are efficient and help to convey more meaning. It's a critical element of any content marketing strategy. This is because visuals can help to evoke emotions in your audience, provide stronger examples for your message and so much more.
Melissa Clarkson. This brief tutorial introduces the foundational elements of visual communication. The emphasis is on techniques to graphically communicate (A) hierarchy, (B) grouping and (C) sequence— three concepts that are critical for designing effective figures, posters, and slides. Here is an overview of the strategy:
Graphic communication as the name suggests is communication using graphic elements. These elements include symbols such as glyphs and icons, images such as drawings and photographs, and can include the passive contributions of substrate, color and surroundings. It is the process of creating, producing, and distributing material incorporating words and images to convey data, concepts, and ...
Apart from geometrical understanding, one other clear area of the STEM curriculum that weaves visual processing into conceptual development is the use of graphical representations. Often the process of decoding of visuals or graphics is overlooked, yet there is evidence of the complexity posed by presenting visual graphics to learners.
Chapter 1 is an introduction to the graphic language and tools of the engineer and technologist. The chapter explains why technical drawing is an effective way to communicate engineering concepts, relating past developments to modern practices, and examines current industry trends, showing why engineers and technologists today have an even ...
Here are some examples of real-time applications of graphical methods: Stock Market: Line graphs, candlestick charts, and bar charts are widely used in real-time trading systems to display stock prices and trends over time. Traders use these charts to analyze historical data and make informed decisions about buying and selling stocks in real-time.
The Infographic. An "Infographic" is a combination of the words "information" and "graphic.". In essence, an infographic is a form of visual communication meant to capture attention and enhance comprehension. The infographic is a specific type of visual communication that includes graphics showing data, copy, or both.
Visual communication design is the process of using visual elements to convey ideas, information, and data. Visual elements can encompass photos, videos, graphs, typography, charts, maps, illustrations, and so much more. Any medium that uses visual assets to give meaning, add context, or evoke emotion falls can be classified as visual ...
Freehand graphical representation was combined with Computer Assisted Design software (CAD) to develop a platform to improve 3D understanding as well as a means to prepare technical drawings.
Annotations together with graphical or textual representations (e.g. computer-aided design drawings or reports) typically complement a main document and are interpreted only in its ... the process-oriented communication procedure devised by the Swedish R&D team to visualise the flow of information to and from Chinese suppliers worked well ...
How to develop a graphical framework to chart your research. Graphic representations or frameworks can be powerful tools to explain research processes and outcomes. David Waller explains how researchers can develop effective visual models to chart their work. Outreach and communication. Writing tips.
The development of this study allowed us to understand that the visual representation of the information is essential to externalize of the thinking of the design process, through the mind map and concept maps methods. According to the literature review realized and to the non-interventionist methodology used it was possible to understand that ...
The article fundamentally seeks to demonstrate to what extent technologies have changed the graphic thinking process of industrial designers. It verifies what type of innovation graphic representation has undergone in the ideation and creation phase, and detects that creative graphic thinking is the result of the three thoughts: creative thinking, where "associations" are the essence of ...
Representation, Graphic, Visual communication. ... In the process of representation, three convergent purposes are followed: An idea, as a whole, is considered (which is a combination of what we ...
What is Data Visualization? Data visualization refers to the practice of transforming information/data into visual representations to simplify and communicate complex information clearly and effectively. Designers strategically use colors, shapes, and symbols to bridge the gap between raw data and human understanding, empowering viewers to ...
Visual communication is the process by which the designer transforms ideas and concepts into visual symbols, whereas visual communication is the process by which the receiver transforms ideas and concepts into visual symbols. ... Graphic symbols account for the largest proportion in information view, which is the soul of visual representation ...