Cart is empty
Looks like you haven’t added anything to your cart yet


21+ Free HTML App Landing Page Templates
Crafting an impactful App landing page is essential for a successful app launch . Think of it as the face of your application – the first impression users get before exploring the features. Free HTML App Landing Page Templates play a pivotal role in achieving this.
Originally designed for mobile app developers, an app landing page serves as a dedicated space to showcase the functions of the application. It is an accessible page that users reach through a hyperlink, typically referring to the home page of the mobile app. The landing page provides a clear and straightforward interface, introducing customers to the essence of the app .
Right Balance for User Engagement
Effective app landing page templates strike the right balance of information to engage and attract users. It should offer enough details for users to comprehend the essential dynamics of the mobile app without overwhelming them with excessive information. The key elements , such as the app name, a clear call to action, app features, app promo video placeholder, and app screenshots , are crucial for drawing in users and encouraging downloads.
Having and designing a solid landing page are essential parts of the business. An ideal app landing page has all of the information a new potential customer needs for the company. Depending on your business, you can find lots of the latest app landing pages. Do you want to expand your reach with a compelling app landing page and achieve goals in half the time ? Are you confused about which one to choose ?
Curated Collection To simplify your decision-making process, we present some of the best free app landing page templates . These templates are curated to help you create a compelling landing page for your upcoming app launch, expanding your reach and achieving your goals efficiently.
Free App Landing Page Templates
Explore a handpicked collection of 21+ free HTML app landing page templates that cater to diverse app categories. Download these templates and effortlessly create a captivating landing page to promote your app effectively.

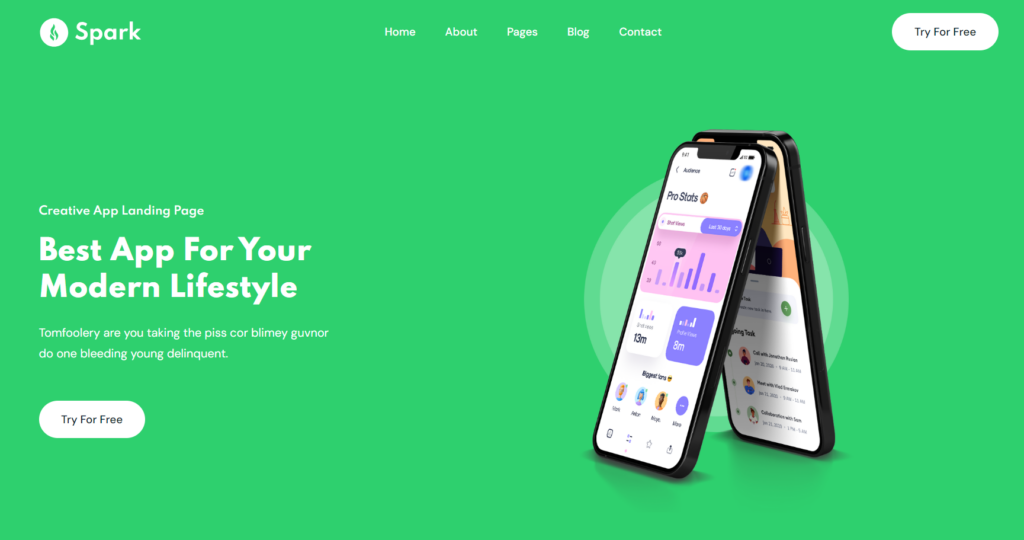
Spark is a beautifully crafted Bootstrap 5 App Landing Page Template that is your gateway to creating stunning software, apps, and SaaS websites. Embark on a journey of seamless conversions with this exceptional template.
This versatile template, available in both free and premium versions , ensures your website or web app stands out in the digital landscape.
Spark is crafted with Bootstrap 5 and HMTL5 to offer a clean and captivating design. It includes dozens of essential pages and sections needed for impactful app landing pages.
Whether you’re launching a new app or showcasing software innovations, Spark is the ideal choice . Elevate your online presence and engage your audience with elegance.

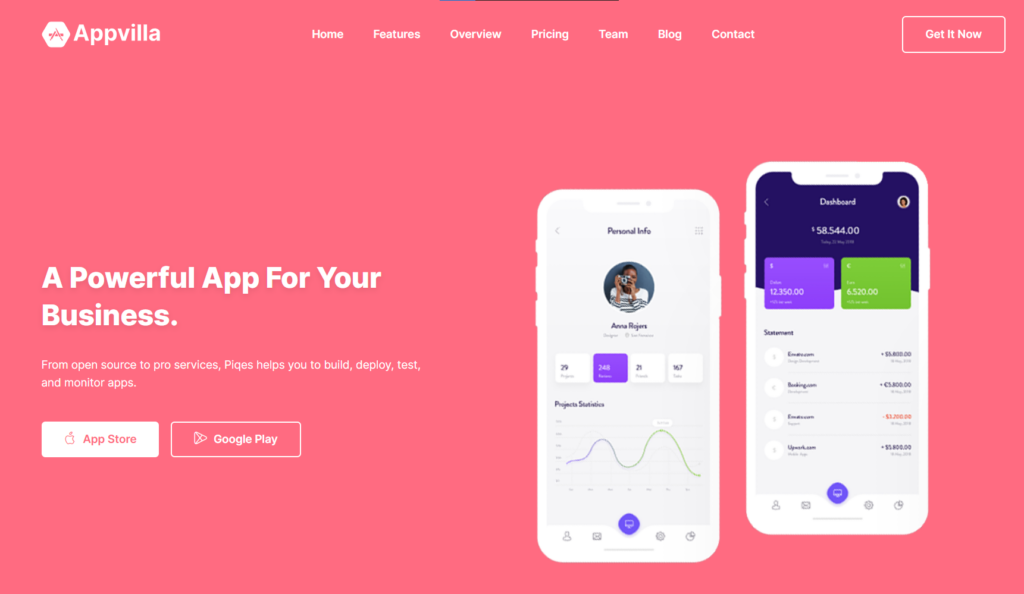
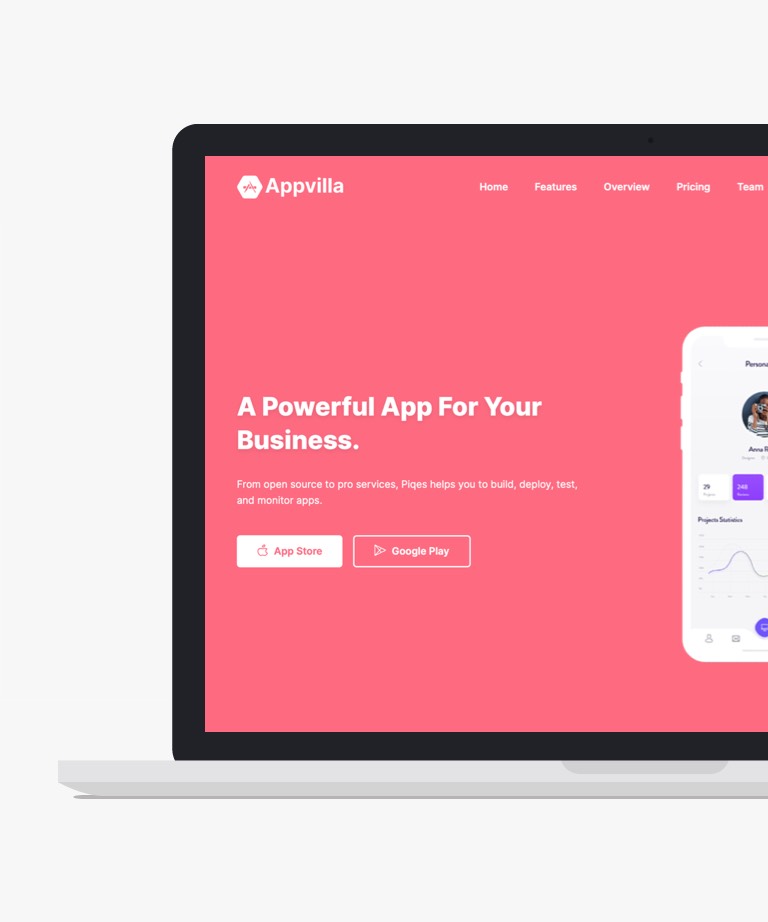
AppVilla is a striking App Landing Page Template for Software, Mobile Apps, and SaaS websites that seamlessly blends creativity with functionality.
Developed with the cutting-edge Bootstrap 5 framework, this template offers a vibrant design across 7+ essential pages , including contact, blog, and pricing plans.
Its simplicity, color scheme, and high-quality design captivate viewers effortlessly. With full responsiveness and easy customization , AppVilla adapts to various screens and devices, providing a mobile-friendly experience.
Choose AppVilla for a creative app landing page that combines excellent design with all the necessary elements

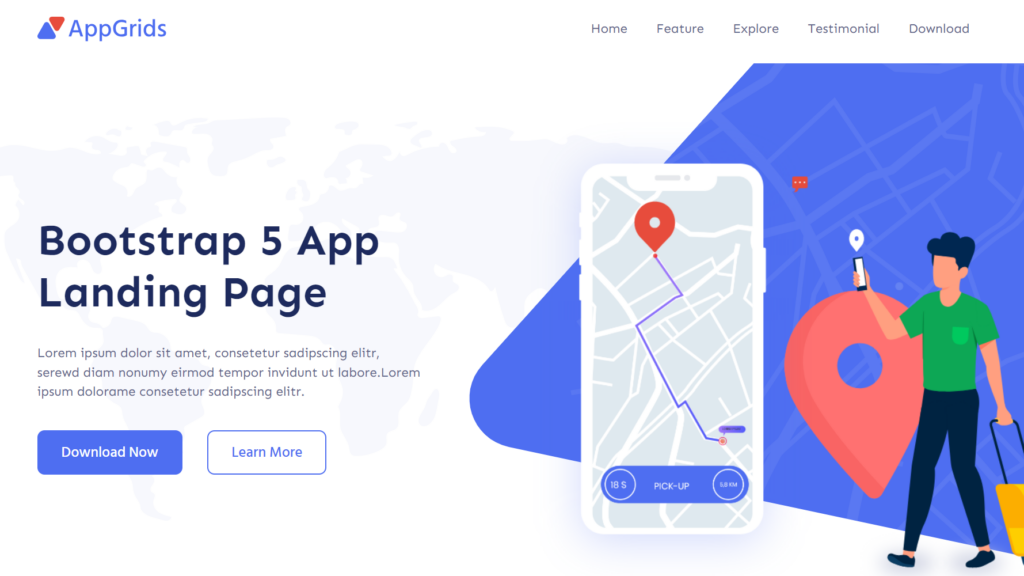
AppGrids is a free Bootstrap 5 App landing page template meticulously designed for app and software promotions. Packed with essential sections, captivating animations, and user-friendly features , It is the ideal choice for your next app website.
Specifically crafted for app, software, and product landings, this template unleashes the developer’s creativity with a range of features. Built on Bootstrap 5 and HTML5 , AppGrids ensures versatility and ease of customization .
Showcase your app effortlessly and engage your audience with this fully responsive and dynamic App landing page template.

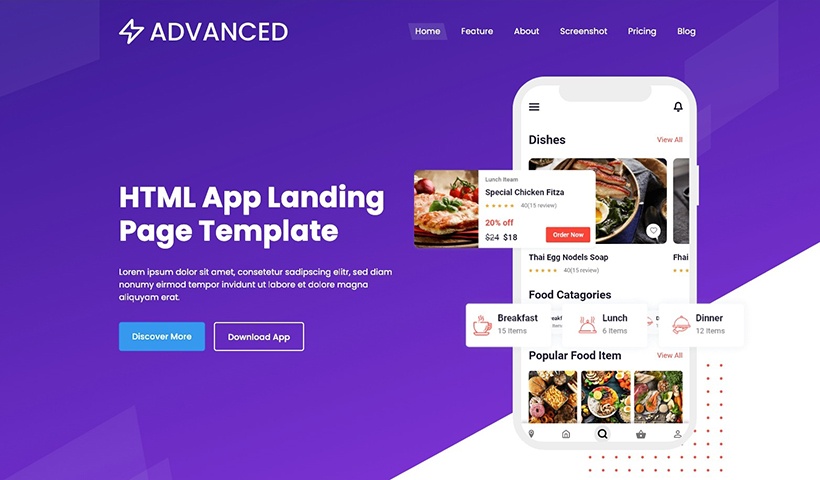
Advanced is a free app landing page template built on Bootstrap and HTML5. It features a modern , creative, and refreshing design with all the essential elements for a landing page.
Showcasing diverse ways to present a mobile app, Advanced is fast, well-optimized , and available in both Free and Premium versions, tailored for App Landing. Explore the possibilities with this template for a dynamic and engaging app showcase.

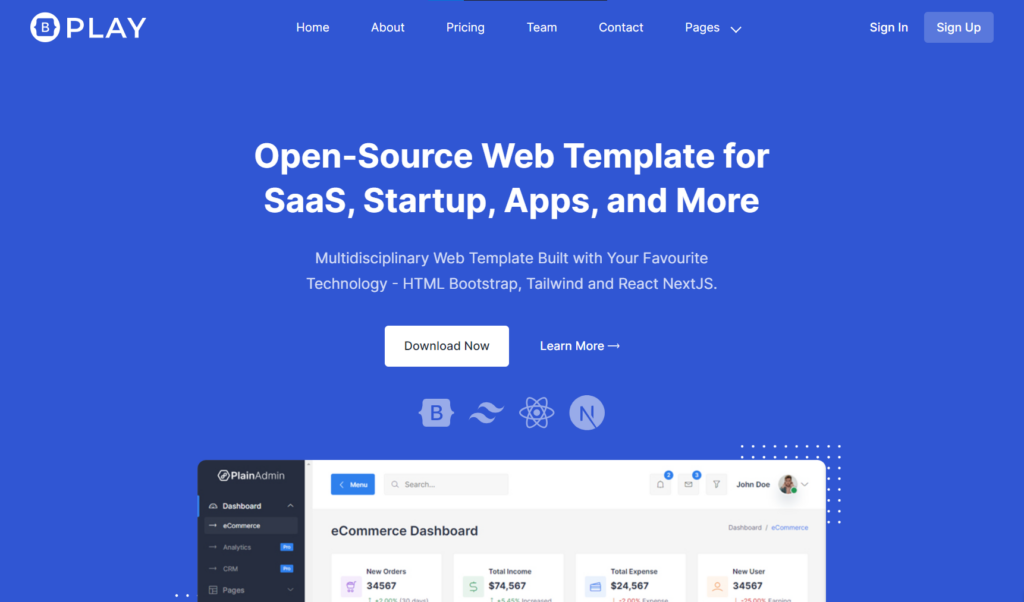
Discover Play is an open-source HTML app landing page template built on Bootstrap 5 by UIdeck. Whether you’re launching a startup, promoting apps, or showcasing SaaS solutions, Play provides a versatile and visually appealing solution.
With essential sections, separate pages for blogs and login, and a modern design using TailGrids UI components , Play empowers users to effortlessly create impactful websites. Elevate your online presence with this free template, designed for flexibility and seamless user experiences .

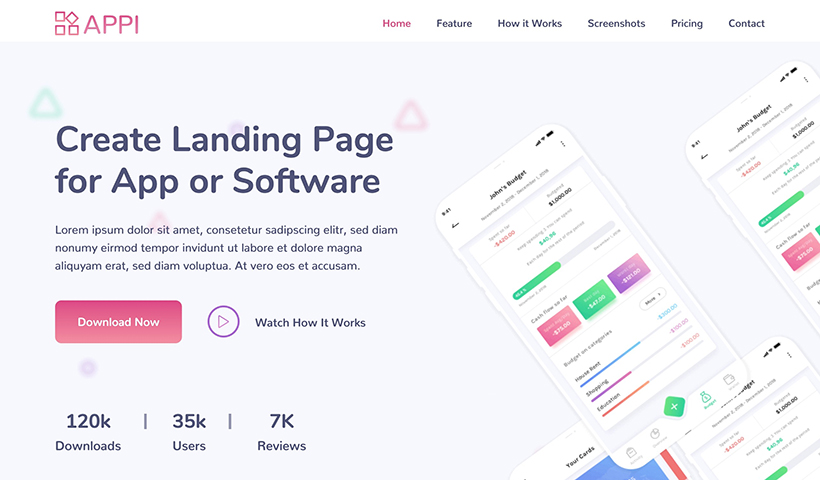
Appi is built with Bootstrap 5 and a vanilla JavaScript landing page for apps and software. This app landing page comes with a Fully Responsive, high-quality Design, Smooth Animation, and all Essential Sections and elements for the website.
It offers easy customization, so you can create a custom landing page without any hassle. For a stunning app landing page, Appi is a perfect choice.

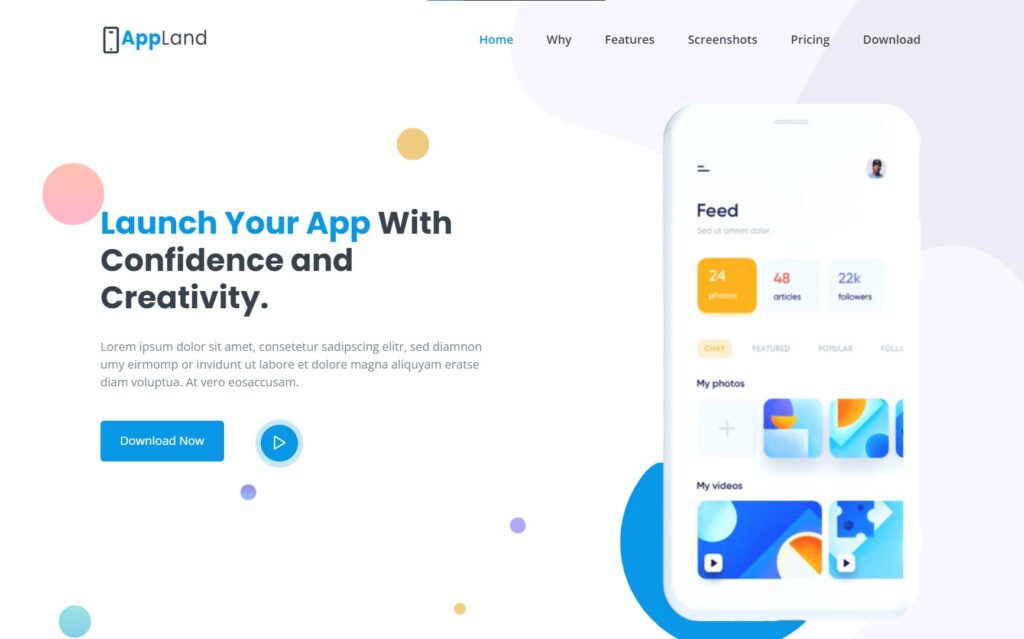
AppLand is a dedicated Bootstrap 4 and HTML5 app landing page meticulously crafted for apps, software, and SaaS. With a clean and refreshing design , this landing page contains all the essential features tailored for a seamless app launch.
Its fully responsive layout ensures compatibility across various devices, providing the perfect platform for showcasing your app with style and functionality .

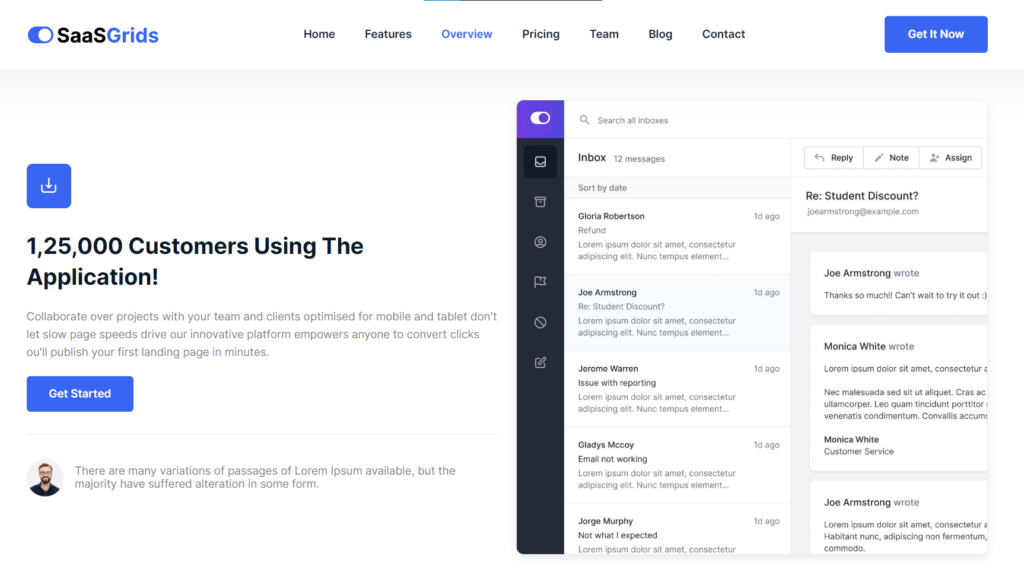
SaaSGrids is a versatile Bootstrap 5 App landing page template meticulously designed for your upcoming App Launch. Its flexibility extends to App, WebApp, and Software landing page projects, making it the ultimate solution for your creative endeavors.
With a clean, high-quality , and trendy design, SaaSGrids offers a user-friendly experience and high customizability. Featuring 7 different pages , including blog sections, contact forms, and pricing plans, SaaSGrids provides a comprehensive solution for your SaaS website.
Elevate your SaaS website with SaaSGrids, offering an incredible design, essential sections , and everything you need to make a lasting impression.

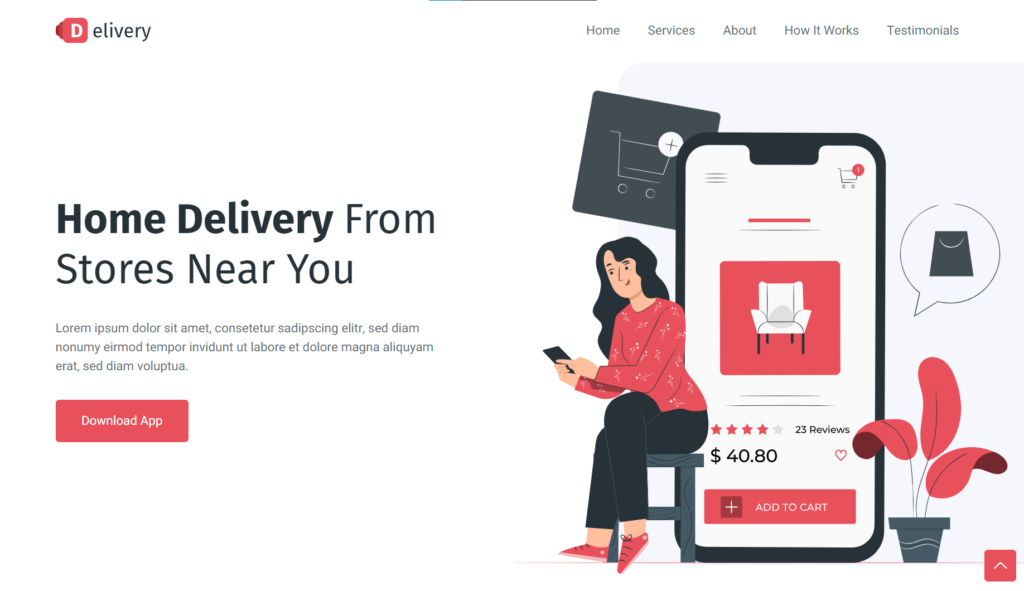
Delivery is a free Bootstrap App landing page template designed for food, grocery, and home delivery websites. Built on Bootstrap 5 and HTML5, this template provides a comprehensive solution for your next website launch.
With essential sections, captivating animations, and user-friendly customization , Delivery is perfect for creating an engaging app landing page. Specifically designed for food, grocery, and home delivery services, it offers a clean, unique, and refreshing design.
This template features an extraordinary hero area, software screenshots, process details, features, team information, and counters, ensuring a seamless experience on any device or browser. Make your home delivery app stand out with Delivery – Easy to Customize and Fully Responsive.

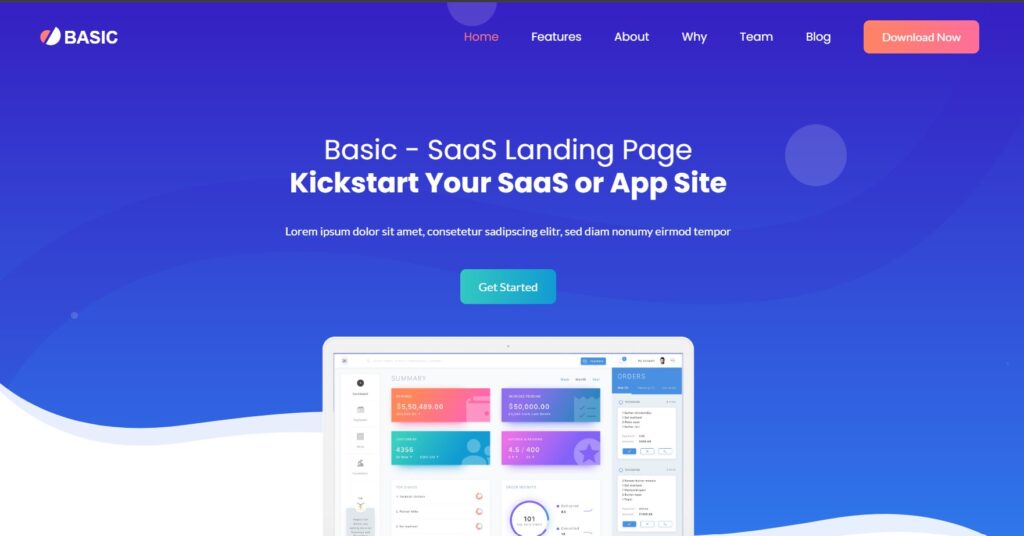
Basic, built on Bootstrap and HTML5, is a meticulously crafted app landing page template tailored for app, software, and SaaS products. Packed with essential features, diverse sections, and captivating animations, Basic provides everything you need to perfect your app landing page.
Its fully responsive design, block-based coding structure , and SASS files ensure easy customization and a seamless user experience.

Smart, built on Bootstrap 4 and HTML5 and enhanced with the Ayro UI , is an all-encompassing template ideal for business or SaaS websites.
The landing page features CSS3 animations and a multi-purpose design and contains all the essential elements for a flawless app website. With three homepage variations designed for diverse purposes, Smart ensures a sleek and modern app landing page experience.
If you are looking for single-page templates, check out our dedicated post for one-page site templates

Sprout stands out as a sleek and minimalistic mobile app or software landing page, meticulously crafted with essential elements for a compelling app launch.
With a fully responsive layout, user-friendly documentation , seamless customization, a functional Ajax contact form, and a build on Bootstrap 4 and HTML5, Sprout emerges as an excellent choice for your upcoming project.
Its modern design and features make it ideal for creating a stunning app landing page that resonates with modern trends.

Slick is a versatile HTML app landing page template built on Bootstrap 4 and HTML5. It seamlessly blends free and premium features to offer a modern, multi-purpose design.
With customized jQuery Plugins, CSS libraries, and an extensive collection of 450+ Line Icons , Slick ensures a comprehensive set of tools for your website. Designed for Business, App, Sass, and related sites, this template offers two distinct homepage variations.
Its high-quality design and stunning UI/UX deliver a pleasant user experience, making Slick an optimal choice for a wide range of applications.

Fusion is a cutting-edge HTML App landing page template designed for modern apps, businesses, and products. It is crafted on Bootstrap 4 and HTML5 . With its fresh and modern design, Fusion includes all the essential elements required for an effective app landing page.
The template ensures a responsive layout designed for showcasing products, businesses, or apps, providing easy customization options and an enhanced user experience. Elevate your online presence with Fusion’s sleek design and adjustable features.

Essence is a one-page App landing page template meticulously crafted on Bootstrap 4 for landing pages, apps, and business websites.
With 4 distinct homepage variations, this high-quality template offers essential add-ons , including essential scripts, 300+ icons, and libraries.
Essence has an optimized code , detailed documentation, and a block structure, ensuring a seamless customization experience for your website with minimal effort. Elevate your online presence with Essence’s versatile design and feature-rich capabilities .

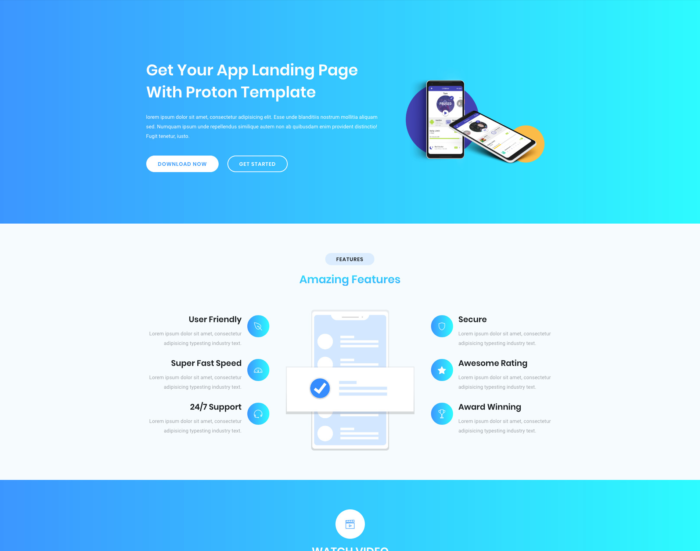
Proton is a meticulously crafted App landing page template based on Bootstrap 4 and HTML5. It is tailored for web apps, startups, agencies, SaaS, and app landing pages.
With four diverse homepage variations , CSS3 Animations, and comprehensive documentation, Proton is your ideal solution for a perfect project. This template features a well-designed website with all essential elements and a block-based coding structure that facilitates seamless customization.
Elevate your online presence with Proton’s dynamic design and feature-rich capabilities .

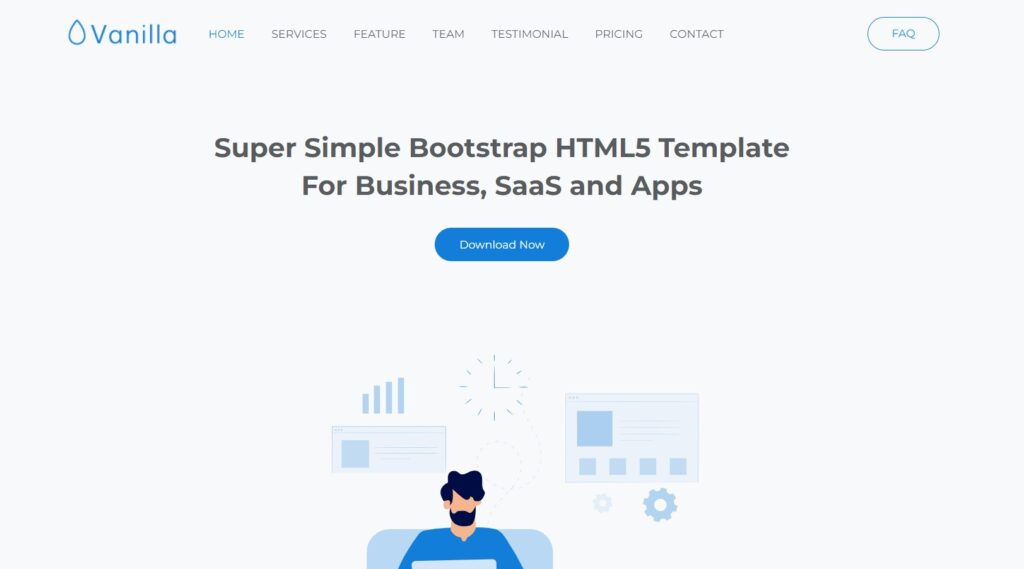
Vanilla is a free App landing page template built with Bootstrap 4 and HTML5. It is a versatile template designed for SaaS, business, and app websites .
With an expansive collection of 300+ icons, rich typography, and a refreshing design, Vanilla is ideal for various website applications. This responsive template utilizes block-based code structures , providing seamless customization for your unique needs.
Elevate your online presence with Vanilla’s modern aesthetics and user-friendly features. It is a perfect choice for creating impactful and engaging web experiences.

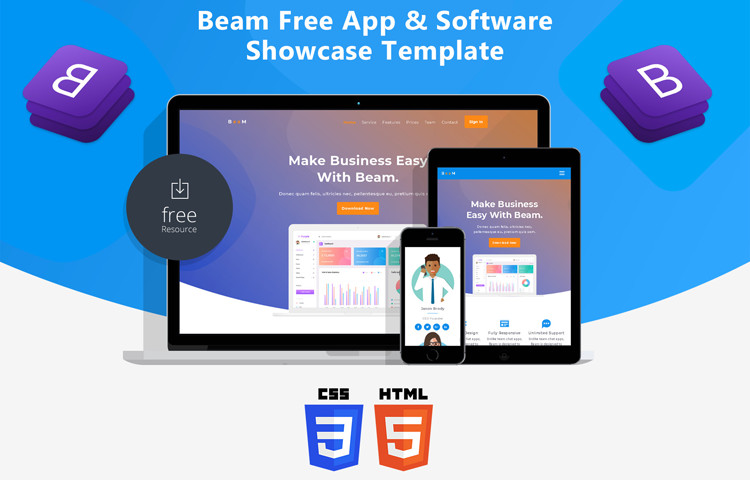
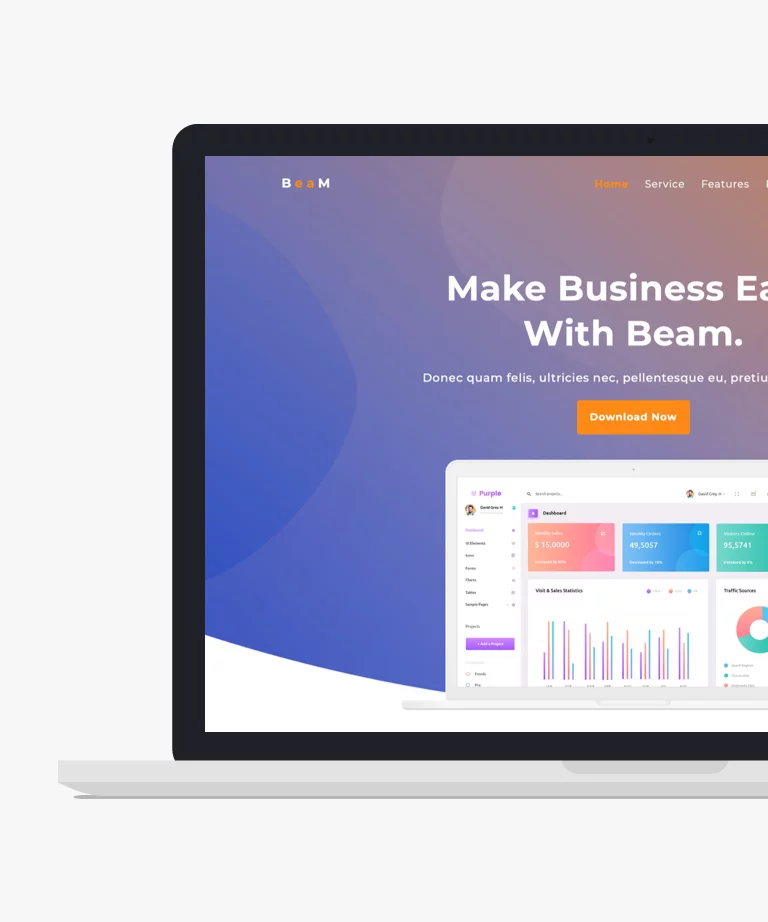
Beam is a stunning app landing page designed to showcase apps and software. Crafted with HTML5 and Bootstrap, the Beam App Landing Page HTML template offers a stunning and extraordinary presentation for your app.
This Open-source landing page template provides a visually appealing and well-structured platform to highlight the unique features and functionalities of your application, ensuring a remarkable online presence.
Elevate your app’s visibility with Beam’s contemporary design and user-friendly layout . This makes it an excellent choice for creating impactful and engaging landing pages.

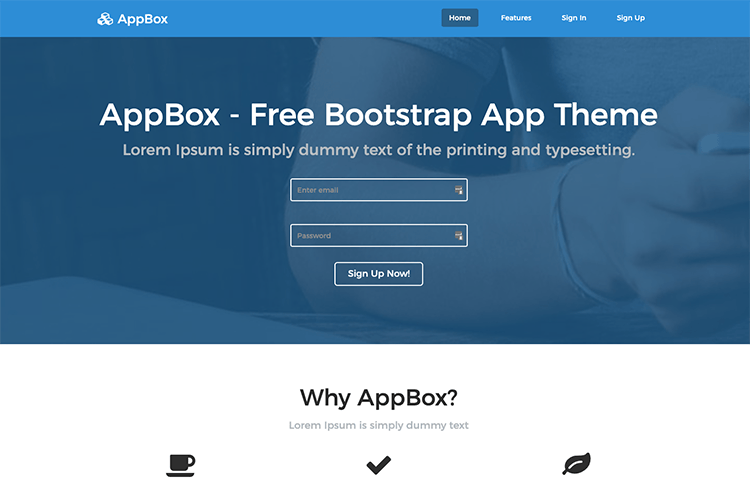
AppBox is a highly customizable, clean template with a well-organized structure, making it the perfect choice for your app or product landing page.
It is a fully responsive app landing page template incorporating FontAwesome 4.x , awesome animations, and a clean, minimal design . It is based on Bootstrap 3.2.x, offering a multi-page layout and well-documented codes.
AppBox provides a comprehensive solution for creating an attractive and functional landing page for your app or product, ensuring a seamless user experience.

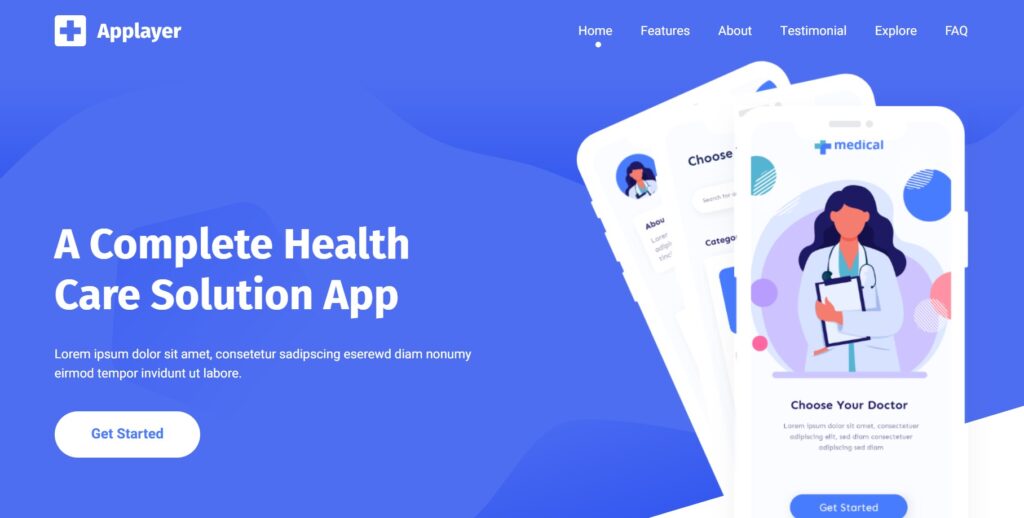
AppLayers, a free one-page template from pFind, is designed to perfection for application sites. Utilizing the popular Bootstrap framework, this layout encompasses everything essential for an ideal app site.
Moreover, the responsive design ensures compatibility with all devices and screens, providing a seamless experience for users across various platforms. AppLayers is a reliable choice for creating an engaging and functional one-page website to showcase your applications.

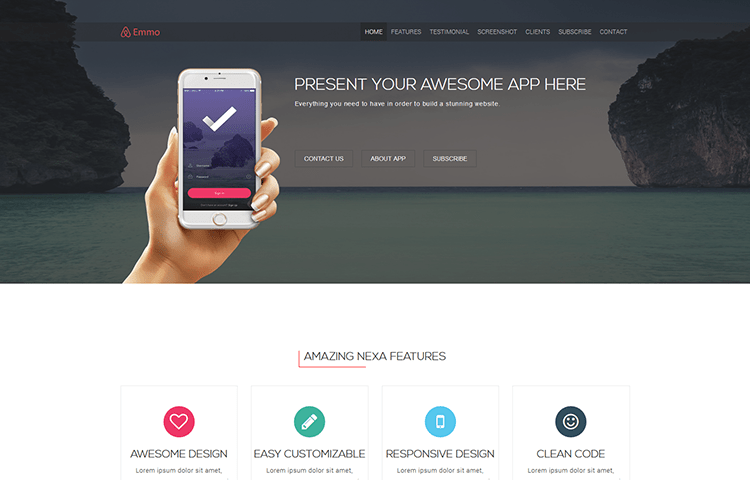
Emmo Bootstrap Apps Landing Page is an exceptionally sleek Bootstrap template suitable for promoting any app designed for Mac, Android, or web platforms.
This template is versatile and free for you to use. It’s crafted with HTML 5 and CSS 3, built on Bootstrap 3.3.5, and includes a range of features such as a price table, contact form, carousel, email subscription form, and call-to-action buttons.
Emmo is well-documented , making it easy for you to navigate and customize according to your needs.
In conclusion, these 21+ Free HTML App Landing Page Templates for 2024 offer a diverse collection of options for anyone looking to showcase their applications effectively.
With modern designs, responsive layouts, and a range of features, these templates provide a solid foundation for presenting your apps in a compelling and user-friendly manner.
Whether you’re launching a new app or giving an existing one a fresh look, these templates offer the flexibility and creativity needed to make a lasting impression.
Take advantage of these free resources to enhance your online presence and captivate your audience with a seamless and visually appealing App landing page.
- Related Tags :
Social Share:
Recent Posts
10+ best free font awesome alternatives in 2024, 11+ best free icon sites for designers and developers, 15+ best free prototyping tools for ui/ux designers, explore templates, join our community.
Join or community and get help according to your needs.

Site & Landing Page Inspiration
Get inspired by the best landing page designs on the web.

Section & Component Examples
A growing list of landing page components from hundreds of websites

Landing Page Templates
Third party templates from the best designers around the world.

Pro Templates
Website templates for Webflow & Tailwind. Included in our Pro membership.

Get expert advice on landing page design, copywriting, conversion optimization and more.

Optimization Tips
Actional design tips to improve your landing page design

Tool Reviews
The Best Landing Page Builder Software: The Definitive Guide.

The perfect logo for your project is just a click away.

Mockup Generator
Easily create beautiful device mockups for your app or website design.

Tailwind2Webflow
Convert Tailwind CSS to Webflow.
24 Best Free App Landing Page Templates You Need to See Now
March 30, 2024
So you've build (or are building) an amazing new app that will completely rock the world. That's fantastic! Then all that's left is to promote it. And the core of any promotion is, of course, the website.
You need a solid landing page that'll explain what your app does and why your customer needs it in the most engaging and convincing way possible.However, designing and building a landing page costs a lot of time; time you'd probably rather spend on working on your app.
Wouldn't it be so much easier if there was already a high quality landing page waiting for you? That you'd only had to fill in the blanks and you'd be ready to go? I think you know where I'm going with this: templates! But I know templates can have their hurdles too.
Many templates can be fairly costly, and how can you be sure a template will actually perform well once it's up? Worry no more. I've traveled far and wide across the web, looking for the best free app landing page templates there are.
Below I have a selection of 22 of those designs ready for you to grab and use to promote your app quickly, efficiently and effectively. So without further ado, let's get into it!

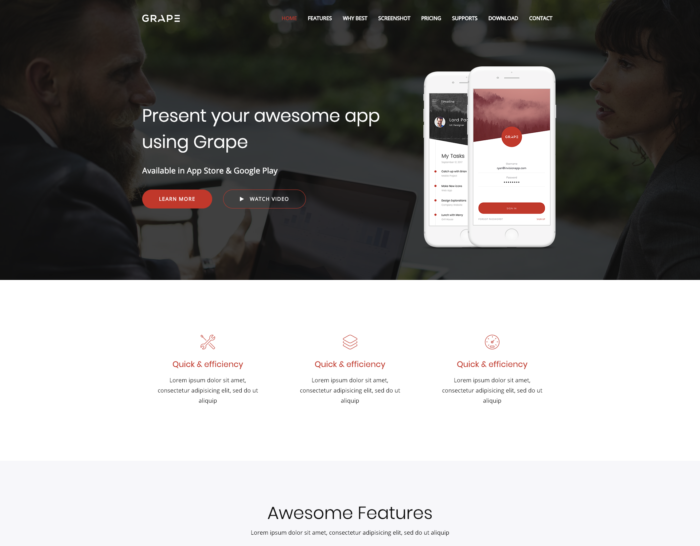
Kicking off the list is Grape , by Codepassenger on ThemeHunt. The black and red creates a nice, dark contrast that looks and feels very modern and stylish. It also has scroll effects implemented in a good way: they draw attention due to their movement, but their movement is subtle and fast enough to not obstruct the site's usability. This template comes with two other variants as well, so if you're looking for a modern and cool landing page to represent your modern and cool app, this one is worth checking out. Download the free app landing page here.

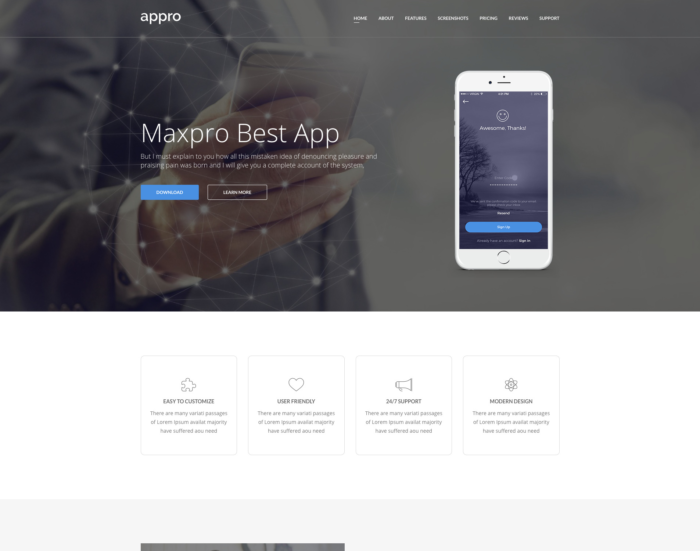
Next we've got Appro , by devitems on ThemeHunt. The background image immediately makes it clear this template is trying to target professional business and agencies. But don't let yourself be limited by that. It's a template, that image can be customized. And beyond that this is a solid, minimalist template. What's great about that is that you can use it for many different types of apps. As long as it feels somewhat professional, this template could work well for you. Get the template for free here.

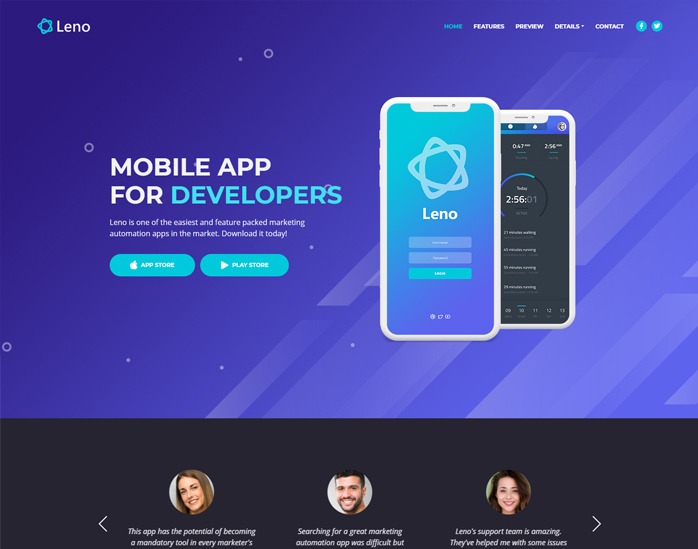
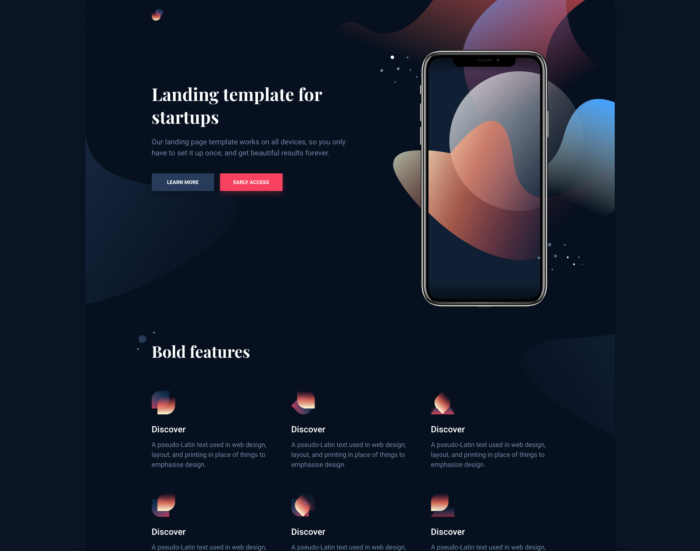
Leno is a dark style free landing page template made with HTML and Bootstrap 4 to help you quickly build an engaging online presence for your mobile app. It has all the necessary features like rotating text, testimonial slider, tabs, video lightbox, screenshots slider and statistics numbers to create a memorable experience for the visitor. A key strong point is the visual appearance with its dark style and futuristic background illustrations in tech-specific hues of blue. Get the template here.

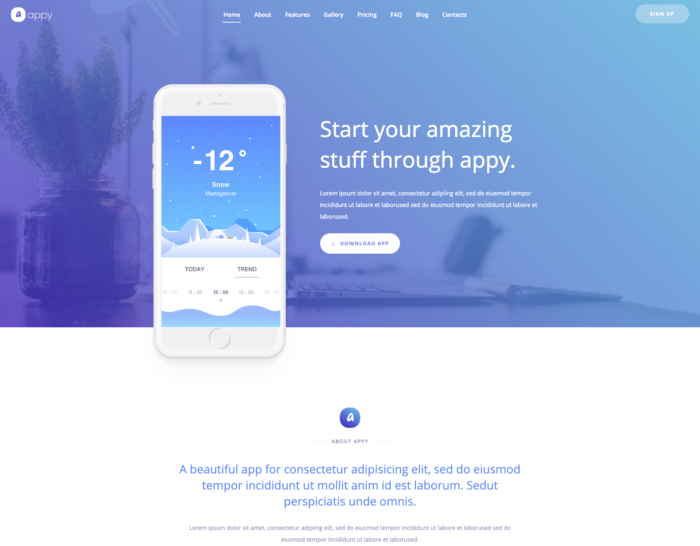
Our first WordPress theme on the list is Appy , by Joefrey on Colorlib. This one opts for a larger phone image, which I like because it offers a clearer view of the screenshot. I do think it looks a bit messy the phone is cut off at the bottom when you land on the page, but that does signal people to scroll down, which is always a good thing. Apart from that the page uses a lot of blue and gradients, and it is consistent with it, which makes the page feel cool and comforting. Download the free app template.

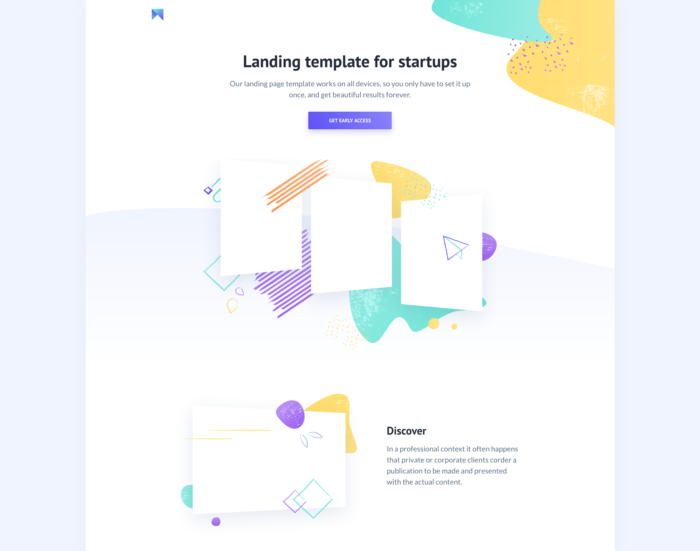
Another one from Joefrey and our other WordPress theme: Appru . Appru goes for a style that's a bit more playful compared to Appy, with loose, diagonal shapes signaling the divisions between page elements, instead of fully coloured backgrounds. I like this a lot. It allows all the elements to form a cohesive whole, without it all blurring together. It's also visually interesting and fun to scroll through, and because it's not tightly aligned it gives the page a sense of fluidity. Highly recommended for people looking to advertise an active and constantly evolving app. Download it here.

Next up we've got a couple of templates from Cruip, starting with Evelyn . Evelyn is definitely more on the simpler side compared to some other templates, keeping the layout rather basic and not including elements like contact forms. However, that isn't a bad thing. For some products, that may be exactly what you need: focus on the product without distraction from the design or unnecessary elements. If you like the more direct approach, Evelyn may be for you. Download template.

Next up is Blue . Immediately we start off with a really nice visual. I will say right away: do make sure that this style fits your app. You wouldn't use visuals like this to advertise a cooking app, so to speak. But when done right, background visuals can strengthen the feelings the app is supposed to give off. I also quickly want to note the user testimonials here, which come in six blocks rather than the typical scroll. I like this a lot, as this makes these strong activators a lot more noticeable. Props to this one! You can download the landing page template here .

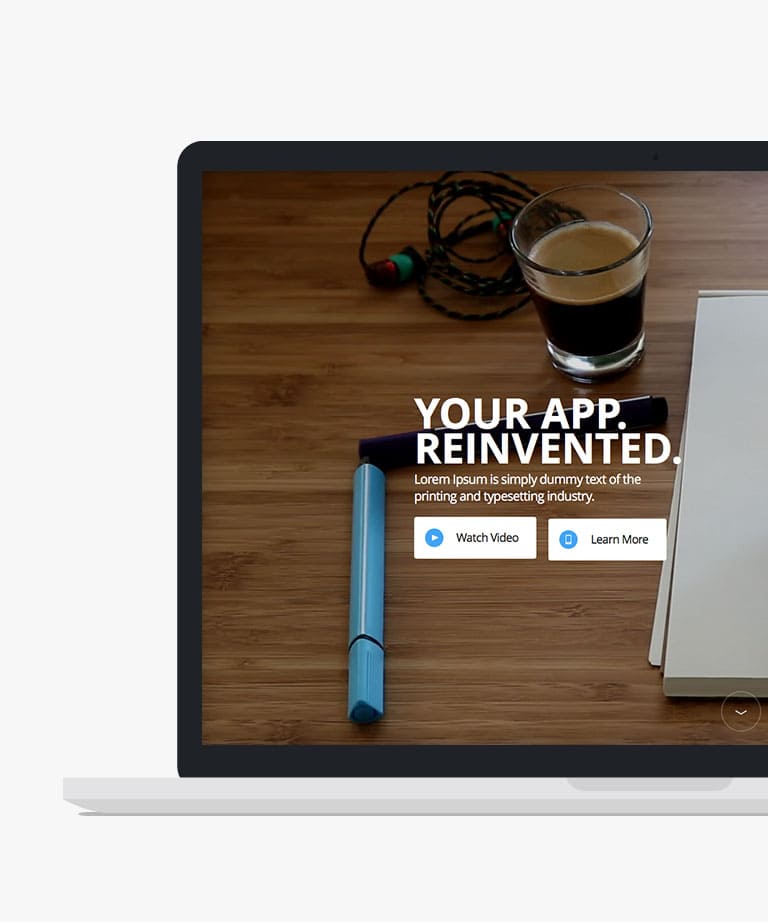
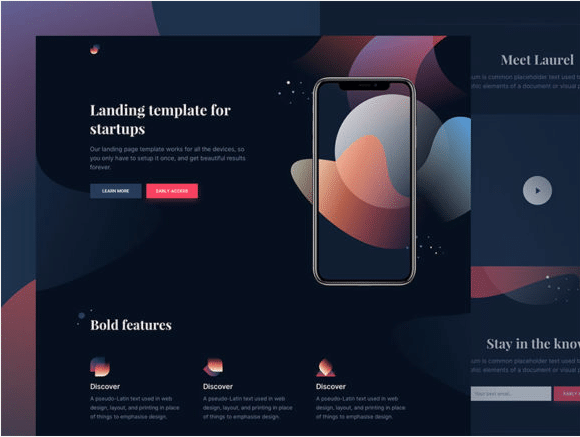
On the other side of the spectrum we have Laurel , which is clearly going for the modern, cool and stylish vibe. It's warm colours, dark colour pallette and serif font build this feeling quite well. This page is not meant just to show off features. This one is much better for apps that primarily score on style. This one's for apps that people get because they're cool and stylish, not per se because it'll functionally help them. There's nothing wrong with that though, there's a huge market for that. And if that's what you're aiming at, Laurel could be for you. Get it here for free.

The last template by Cruip that made it on our list is Grace . Grace is very upbeat and fun. It's bright and colourful, with many brush-like strokes and effects. This is a style you often see graphic design agencies take on, because it fits the playful and creative vibes they want to get across. If your app is focused on graphic design, art, or something else creative, this template could match you well. Download it for free.

Woo is a template by Styleshout. What immediately makes this one stand out from the previous ones is that this one has a design fit to display multi platform apps, as opposed to only showing the mobile version. One of their mockup USPs is "simple, clean and modern", and it lives up to that. On a technical and structural level, this one is pretty basic, with simple straight divisions in the background to divide the page. However, simple doesn't mean bad, and this technique combined with the subtle background patterns on each segment give this one a pleasant, to-the-point look. Download the free app landing page here for free.
11. Elevate

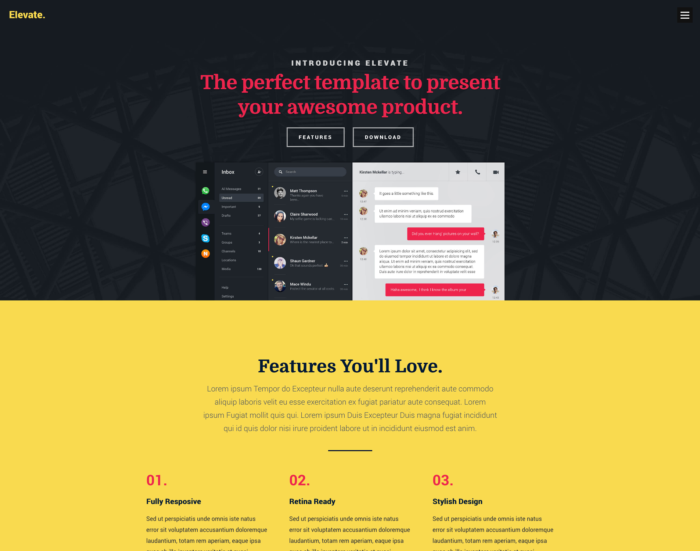
Another one from Styleshout is Elevate . This one is clearly going for a more in-your-face approach, with a bright red headline and a bold yellow background. This gives me the impression of an app that is bold, daring, does its own thing and isn't afraid to show it. Now, this is a rather specific approach, but for the right product and branding it can do wonders. Do you feel like this description fits your product? Then maybe this template does too!
12. Awesome App

From TemplateFlip, we have Awesome App . The name may be a bit on-the-nose, but the template is solid. The boldly coloured gradient immediately demands your attention, though the colour can be changed freely in the CSS if you want. I like the rounded, modern font too. It matches the fluid, active vibe the page is giving off. Apart from that, this template has all the content blocks it should have. If you find this style appealing, I say give it a go. However, please note: Awesome App is only free for personal use .

Our only template from GrayGrids today is Beam . Beam is aimed more at desktop applications, but it could work well for tablet apps too. I really dig the complementary contrast of blue and orange. It's cool, inviting and comfortable. Beam also uses a lot of scroll effects, with elements constantly popping in as you scroll down the page. Many pages overdo these, but this page is right on the edge of them drawing attention, without obstructing the page's functionality. If your app works with the larger, horizontal screen layout, Beam is definitely one I'd recommend. Get the mobile app landing page template for free over here .
14. Small Apps

Small Apps by Themefisher is another one that comes with three variants, but I'm going to focus on the third variant. With the prominent headline and the slanted phone, Small Apps is fit for apps with established premises. The headline should be enough for people to understand what this app does, because the slanted phone doesn't make it easy to see what's on the screen. If your app fits this requirement though, this template could work very well for you. With the focus on the sleek headline, a strong value proposition could be enough here to make people convert.
Please note though: this template is only free for personal use. Get it here.

From UIdeck, we have Fusion . This page has a focus on illustrations. This may limit your ability to display screenshots, but if those aren't required to explain your app and these illustrations fit your product, then these illustrations can work wonders. Making something visual is always good, and combined with the right headline these illustrations could visualise a lot of things. If the artwork matches your app, this one could be for you. Please do note though: this template is also only free for personal use (Don't worry, it's the last one on the list). You can download the template here .

UX & Bootstrap brings us Nova . Nova is definitely a lot more formal and business-centric than some of the other templates we've featured. The design doesn't have any fancy illustrations, bright colours or major scroll effects. The design uses basic white and grey shades and large screenshots, so all focus goes to the app. This isn't a bad thing though; business people will have (or think they have) a more objective point of view and will care more about the apps features than the feeling it gives off. Want to cater to the business world? Nova may be what you're looking for.
17. CleanLanding

Sticking with the feature-focused approach, we have CleanLanding from TemplateMag. It definitely lives up to its name: it's very clean. It shows what it needs to show, without any fancy design quirks to distract from that. Some may say that makes it bland, but I feel that for a template, that allows you to give it your own spin. If you've got some fancy illustrations or strong copy to display, you could really make this template your own. If that sounds good to you, I say download this one and see what you can do with it.

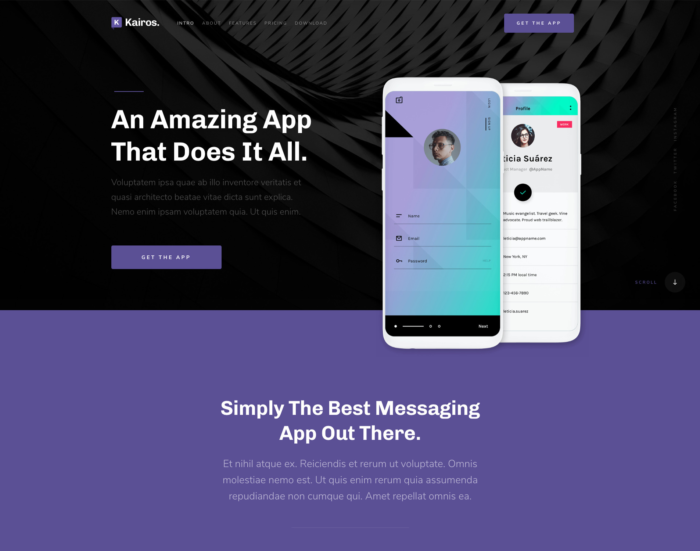
Back to the more visually striking templates with Kairos by ThemeWagon. Once again going for the sleek and stylish vibe, Kairos goes for a prominently purple design. Purple is a colour that gives off feelings of importance and value. If your app is meant to give off a sense of luxury, this colour palette could strengthen that. It also has scroll effects, with all elements fading in while scrolling. While they do halt your progress, they also make sure you at least look at every element on the page. Got an app with a lot of value for your customers? Kairos may be the perfect supplement. You can get it here for free.
19. The SEO Company

The SEO Company is an odd name for a template, but nonetheless it's a very solid template. Above the fold it's direct and to-the-point. There's a phone with a screenshot, a CTA and a headline. This, combined with the bold font, really allows the headline to steal the show. If you have a strong value proposition, it won't be lost here. Otherwise, this template gains its visual appeal from the smaller things like the polka dots and circles around the second screenshot and the limited, subtle use of colour which simultaneously allows the colour to pop more. If you don't want to be too flashy, but still look appealing, this one is worth checking out .

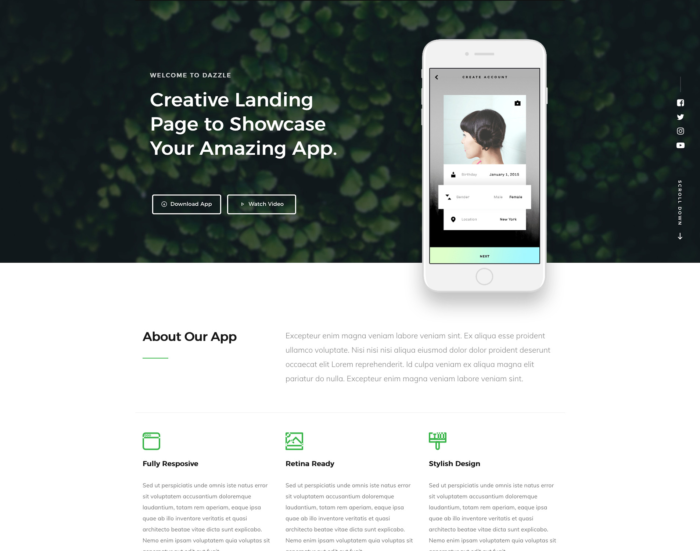
Finally, we have three templates from One Page Love. First up is Dazzle . Dazzle also feels like it's appealing to the creative types. The image as a background above the fold, the solid use of the fresh colour of green, the numbered circles describing the process and the way the screenshots are laid out almost give it a portfolio-like quality to me. This can work in your favour by making the experience feel a lot more personal. It feels like you're dealing with a person, not a company or a product. If you're looking for that personal approach, Dazzle may have you covered.

Next we have Proton . When you scroll down the page, you may notice there are a couple of segments that are entirely covered in the blue gradient you also see above the fold, whereas the rest have simple grey backgrounds. This is a clever approach since these blue blocks cover some of the most important parts of the page, like a motivating video and a lead-generation signup form. The background makes sure your attention goes to them. If this blue style matches your app, this template could work well for you. Get the free app template here.

And last but not least, Atlas . Atlas is more of a multi purpose template, but with a little modification it could easily work as a landing page for your app. I like the unique style of this one. The neon green colouring and sharp, asymmetrical triangles give this one a very unique look you won't find anywhere else. It's bold, but without being screamy. It shows you're not afraid to show off your features, without it obstructing those features. Does your app have a style like this? Atlas may be your match. Get it while it's hot.
I hope this list helped you find a fitting template for your landing page! Which template was your favourite? Let us know in a comment below. We'd love to hear from you!
So now that you have the perfect landing page template, the next step is probably your copy. Looking for some tips on writing the best copy you can? Don't worry, we've got a blog post on that too . Feel free to check it out!
Best Free App Website HTML Templates
Free app html website templates are the best choice to kickstart your next application related website on the internet..

New Providence - Free Minimalist Bootstrap App Landing Page template
New Providence is a free and sophisticated HTML5 website template that is fully responsive and built on the Bootstrap Framework. It features a clean and elegant design that makes it suitable for creating landing pages for various purposes. This template comes with both the PSD file and HTML code included in the downloadable file, making it easy to customize and tailor to your specific needs. With its seamless compatibility with various devices and browsers, New Providence ensures that your website looks stunning and functions perfectly on all platforms. Its modern and professional design, combined with its user-friendly interface, makes it an excellent choice for businesses and individuals looking to create a high-quality online presence. Overall, New Providence is a practical and versatile website template that can help elevate your online presence to the next level.
Free App templates
Free bootstrap templates, free landing page templates, free minimal templates.

MobApp - Free Bootstrap App Landing Page Template
MobApp is a completely responsive and satisfying Bootstrap 4 app landing page template, perfect for both desktop software and mobile apps. Its vibrant color scheme stands out, making it an ideal choice for creating visually appealing websites that attract more clients and drive downloads. Crafting a compelling landing page for your incredible apps becomes effortless with this HTML template. MobApp caters to a diverse range of apps, be it for PC, Mac, Android, iOS, or other software, targeting your desired users effectively. Its vivid color scheme enhances the visual appeal, notably in the header section, presenting a captivating combination of bold text, subtle captions, and app screenshots. Designed with 14 distinct sections, MobApp eloquently conveys your app's purpose and benefits, encouraging users to explore further. By highlighting your app's vision at the top, it entices visitors to delve deeper into the launch page and discover more about what your app has to offer.

Starnight - Free Bootstrap App HTML template
Starnight is a free HTML5 website template that boasts a stunningly colorful and captivating design that is sure to capture the attention of your visitors. This template is built on the popular Bootstrap framework, making it fully responsive and easily customizable. With its sleek and modern design, Starnight is the perfect choice for app websites that want to showcase their products and services in a visually appealing way. Whether you're launching a new app or promoting an existing one, Starnight offers everything you need to create a stunning online presence that will leave a lasting impression on your audience.

Small App - Free Bootstrap App Website Template
Discover the power of Small App, a sleek and contemporary free responsive app landing-page template designed for mobile apps. Powered by Bootstrap 4.x frontend Framework, this template offers a clean and modern design that is highly customizable and optimized for SEO. Perfectly suited to showcase and promote your startup mobile apps on your official website, Small App boasts a simple and elegant overall design. With pixel-perfect precision, this bootstrap-based landing page template effortlessly adapts to a wide range of screens and devices, including desktops, mobile phones, iPhones, iPads, and Google Android-powered devices. The codebase of Small App is meticulously organized, ensuring ease of customization and maintaining lightweight and semantic HTML. Every line of code serves a specific purpose, resulting in a website with enhanced loading speed. Furthermore, the clean code is accompanied by detailed comments for each section, and the template has undergone rigorous testing for W3C markup validation, ensuring a flawless browsing experience. Embrace the efficiency and elegance of Small App to showcase your mobile app with confidence. Let its impressive features and impeccable design captivate your audience, while its optimized code and seamless responsiveness guarantee a top-notch user experience.
Free Clean templates

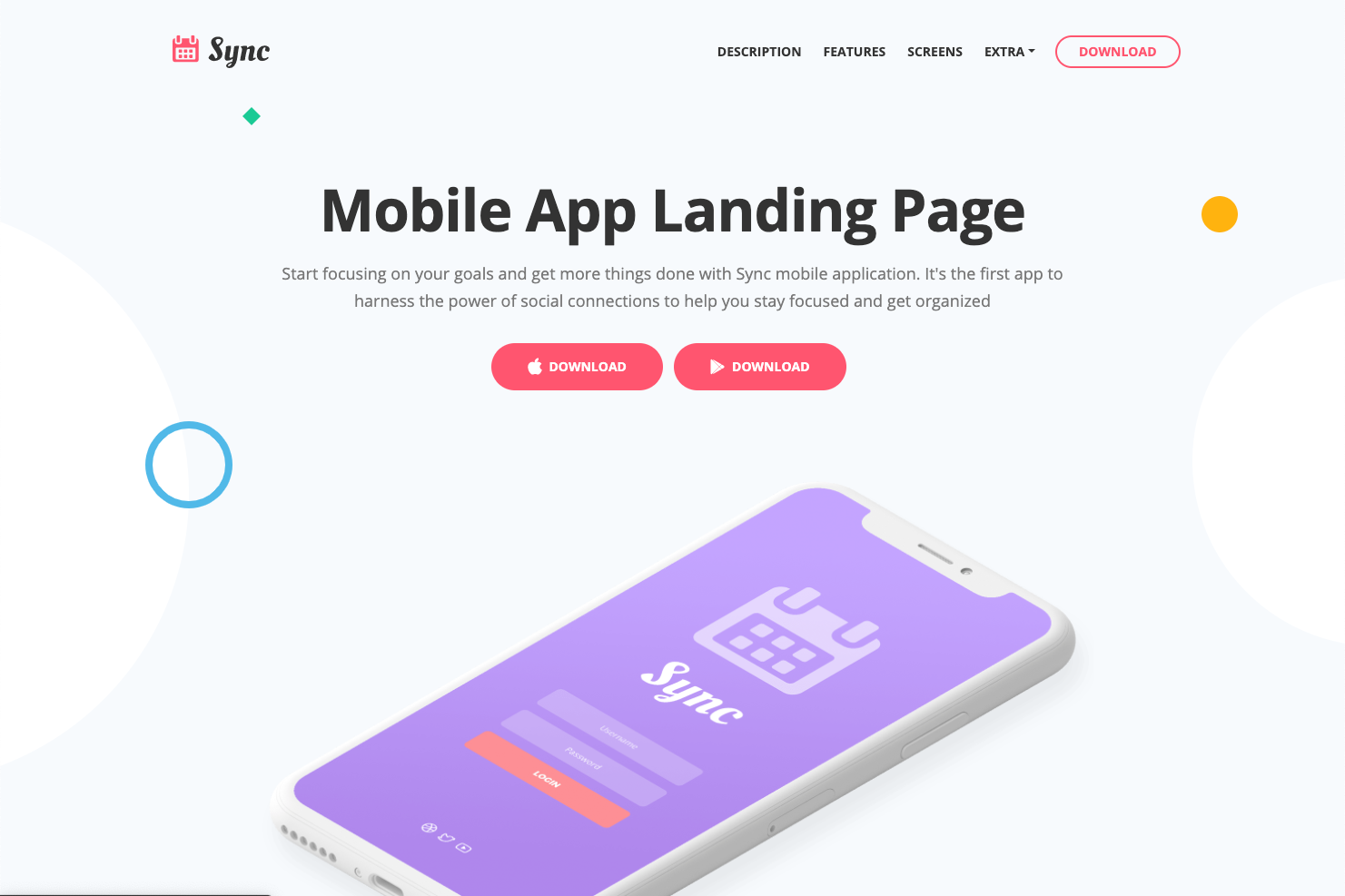
Mobile App Landing Page - Free Bootstrap HTML template
Mobile App Landing Page is a free HTML website template designed to showcase mobile apps. It is an excellent choice for those who want to create a landing page for their mobile app. The template includes several demo pages that are built on the popular Bootstrap framework. It is fully responsive and retina ready, ensuring that your page will look great on any device. Whether you're looking to promote a new app or just want to create a professional landing page, Mobile App Landing Page template can help you achieve your goals. With its clean and modern design, it's easy to customize and can be tailored to fit your specific needs.

Kairos - Free App Landing HTML CSS Template
Kairos is a sleek and tech-savvy mobile app landing page featuring a responsive single-page layout. This free HTML5 mobile app landing page template offers a range of modern features including parallax backgrounds, call-to-action buttons, and a scroll-down button on the header. Designed to showcase mobile apps and mobile-based products, Kairos also includes a style guide with over 20 UI components. Loaded with premium features, Kairos boasts a pricing table, modal Vimeo video player, testimonial carousel, and a sign-up form with custom JavaScript validation. With beautiful typography and an extensive library of font icons such as FontAwesome 5 and Micons, Kairos allows you to shape your mobile app landing page into a stunning showcase for your product.
Free CSS templates

Awesome App - Free responsive HTML5 Bootstrap Landing page template
Awesome App is a visually striking and modern free one-page landing page template that uses Bootstrap framework. It is designed with an appealing color scheme and a smooth scroll effect to enhance user experience. The template is fully responsive and utilizes the popular Bootstrap CSS Grid System, making it highly flexible and adaptable to different screen sizes and devices. Its clean and well-structured codebase is also easily customizable, making it a great option for developers looking for a sleek and efficient solution for their landing page needs.

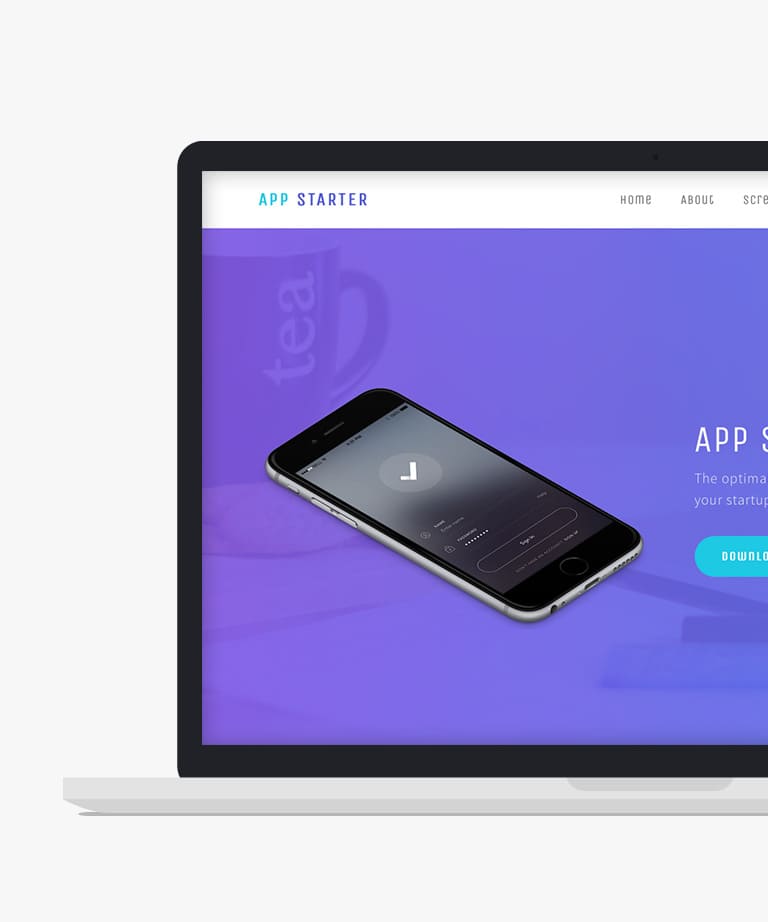
App Starter - Free Responsive HTML5 Bootstrap App template
Introducing App Starter, a vibrant and colorful free HTML5 one-page app website template that is designed to kickstart your web or mobile-based application. With its eye-catching design and captivating colors, App Starter provides the perfect choice to make a lasting impression on your users. This template is fully responsive, ensuring that your app will look great on any device, and it is also optimized for Retina displays, guaranteeing crisp and sharp visuals. Built on the reliable Bootstrap framework, App Starter offers a solid foundation for your application, providing flexibility and ease of customization. Don't miss out on this free and dynamic template that will give your app the jumpstart it needs to succeed.

Outline - Free Bootstrap App Landing Page Template
Outline is an exceptional free responsive HTML5 application website template, which is designed with the Bootstrap framework. This one page website template is perfect for app landing pages, where you can display all the essential features of your app in a single page. The design is sleek and elegant, giving your website a professional look. Moreover, the template is fully responsive, making it accessible on any device, and its retina-ready feature ensures high-quality visuals. You can easily customize this template to match your brand style with its well-structured and documented code. Get your app landing page up and running quickly with the Outline template.

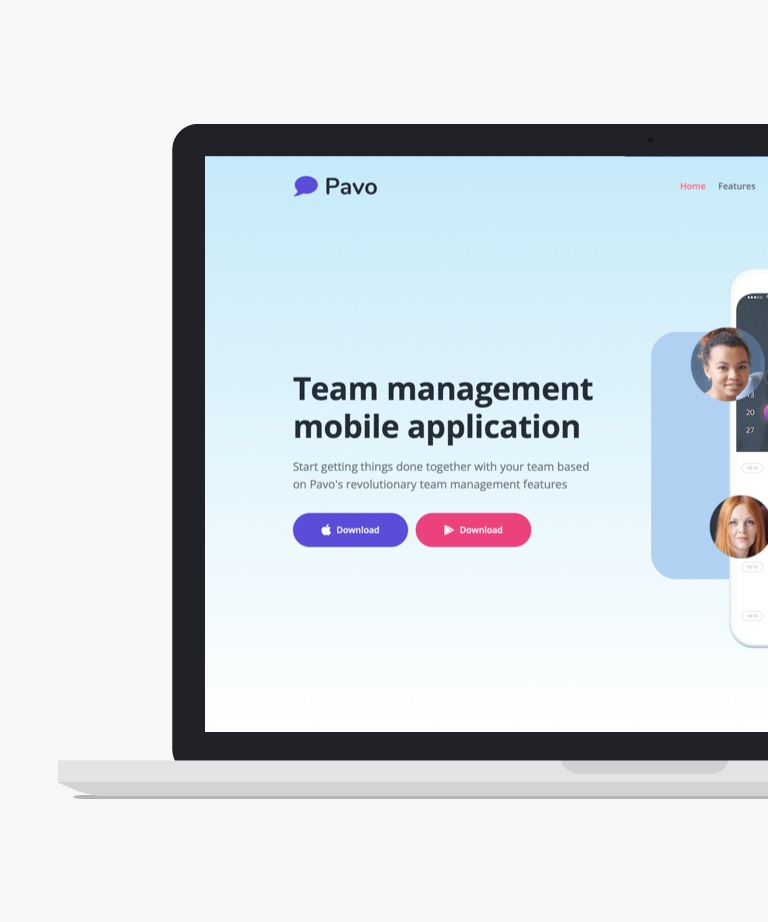
Pavo - Free App One Pager Template
Pavo is a versatile and free one-pager App template designed for various purposes. It utilizes the cutting-edge technology of Tailwind CSS, a utility-first CSS framework that offers an extensive range of pre-defined classes, allowing you to create stunning designs directly within your markup. With a sleek and lightweight design featuring captivating blue gradients, Pavo delivers both charm and effectiveness. This template is fully responsive and optimized to ensure compatibility across a wide range of browsers. As a Tailwind CSS-based template, Pavo incorporates modern elements such as a hero header, sticky navigation bar, dropdown menu, hover effects, testimonial carousel, pricing table, and more. The code is well-structured and organized, facilitating easy development and customization of your project. Whether you're embarking on a personal or professional endeavor, Pavo provides a simplistic yet powerful starting point for bringing your dream project to life.
Free One page templates

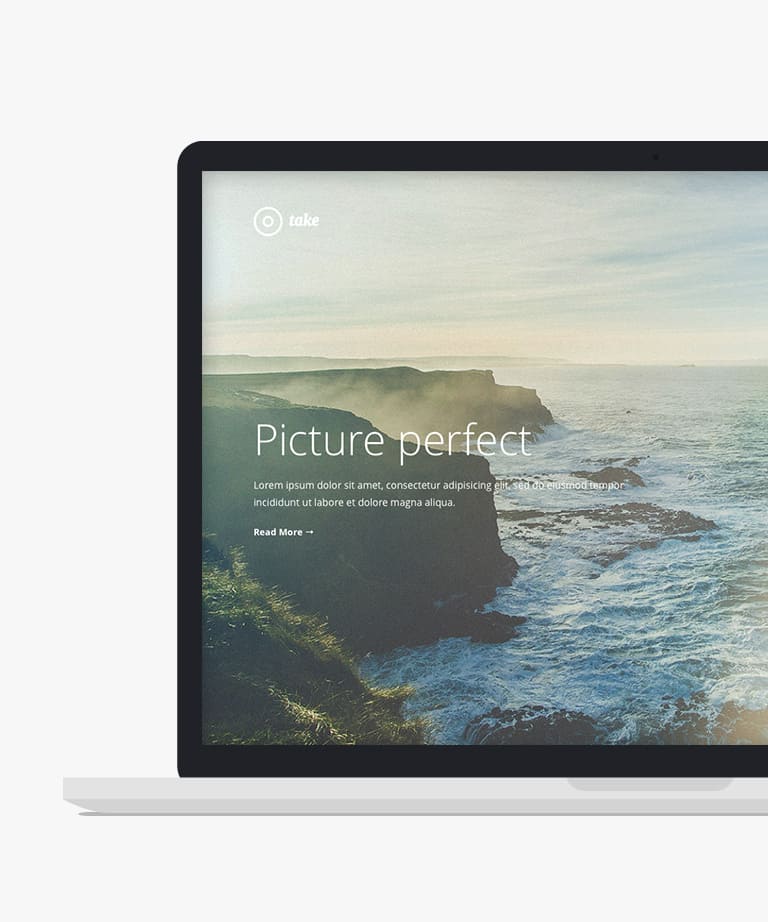
Take - Free Bootstrap App Landing Page Template
Take template is a sleek and sophisticated one-page HTML5 template designed for web or mobile app-based applications. This template is built with the responsive Twitter Bootstrap framework, making it easy to customize to your liking. Additionally, Take template is fully responsive and Retina-ready, ensuring that your website looks stunning on any device. Whether you're showcasing a new product or promoting a mobile app, the Take template's clean design and user-friendly interface will leave a lasting impression on your audience. With its elegant and modern design, the Take template is perfect for businesses looking to create a professional and visually appealing online presence. Plus, its easy customization options make it a practical choice for any website owner.

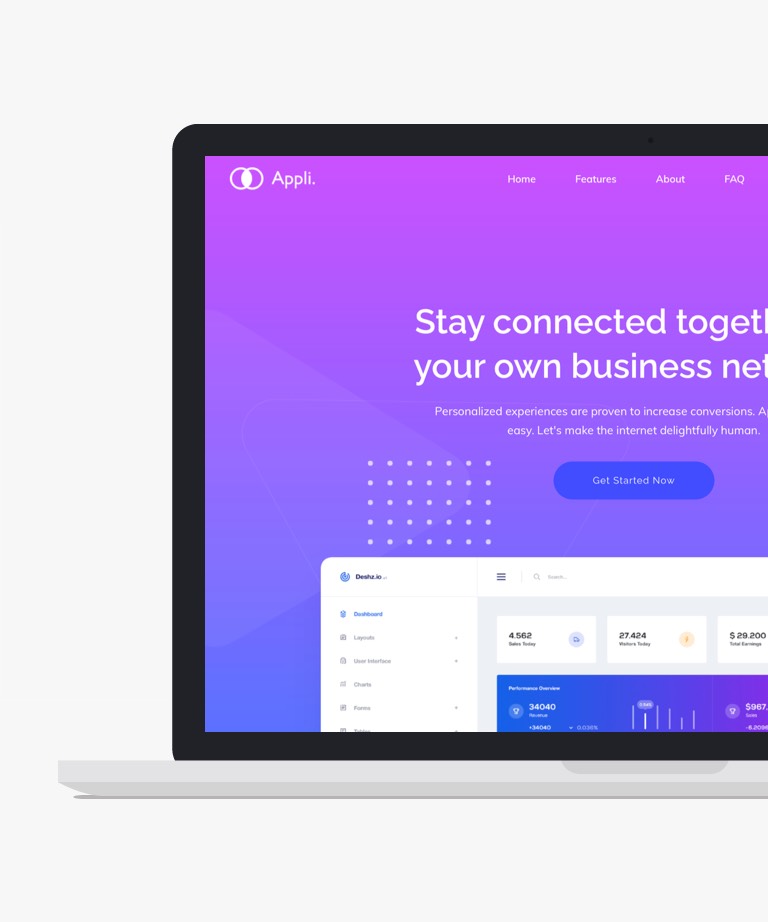
Appli - Free Bootstrap App Landing Page Template
Appli is a free Bootstrap template designed for app landing pages. It provides a strong, bold, and memorable first impression with its beautiful design. This template is 100% responsive, well-crafted, and compatible with all current browsers, retina screens, and devices. It features a sticky top navigation bar, drop-down menu, back-to-top button, modal video player, testimonial carousel, gradient style, and more. Instead of starting from scratch, you can quickly shape your project with Appli. Customizing this template with your own touch will be enjoyable.

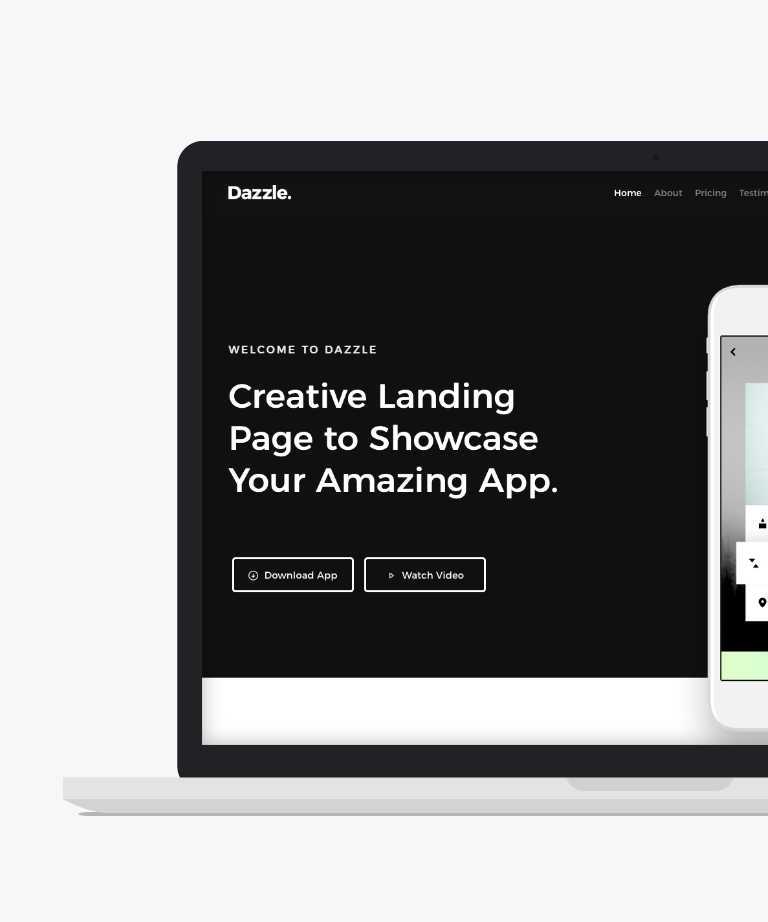
Dazzle - Free HTML5 One Pager App template
Dazzle is a strikingly stylish and professional free HTML5 one-page template designed to showcase your software and mobile application with utmost elegance. It comes with a clean and modern layout that is visually appealing and user-friendly. Dazzle template is fully responsive and has a Retina-ready design that guarantees a seamless and optimized browsing experience on any device. With hundreds of icon fonts, clean HTML markup, and Mailchimp integration, Dazzle is fully equipped to cater to all your needs when it comes to building a professional and visually stunning website to showcase your software or mobile application.

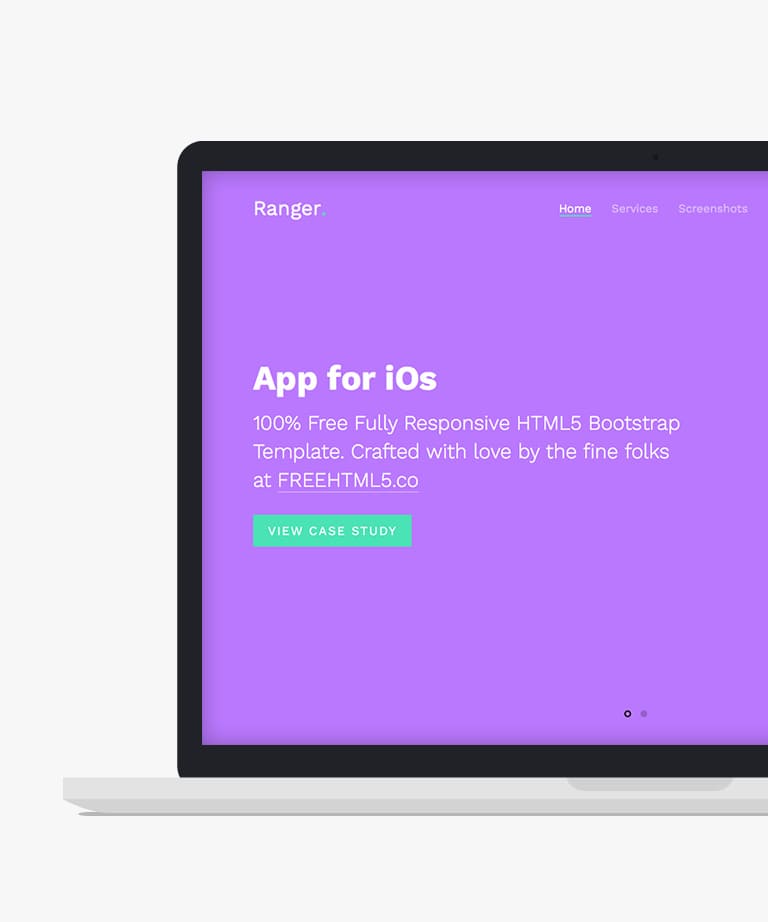
Ranger - Free responsive HTML5 Bootstrap App template
Introducing Ranger, a cutting-edge HTML5 website app template that is completely free of charge and expertly designed with the latest technologies. Boasting a sleek and modern one-page layout, this responsive template has been created using the highly-regarded Bootstrap 3 framework, which ensures seamless compatibility across all devices and browsers. In terms of design, Ranger has been created with a clean and contemporary aesthetic in mind. This look is achieved through the use of advanced technologies such as HTML5, CSS3, Sass, and jQuery, which work together to provide an unparalleled user experience. One of the key features of this app template is its responsiveness. With more and more users accessing websites and apps on mobile devices, having a responsive design is essential. Thankfully, Ranger has been designed with this in mind and is optimized to provide a seamless user experience on all devices, from desktop computers to smartphones and tablets. In addition to its responsive design, Ranger is also built with the latest technologies to ensure its functionality and ease of use. The use of HTML5 and CSS3 provides a solid foundation for the template, while the inclusion of Sass and jQuery ensures that it is highly customizable and easy to use. Overall, if you are looking for a free HTML5 website app template that is both modern and functional, look no further than Ranger. With its advanced technologies, responsive design, and clean aesthetic, this app template is sure to provide your business with a professional and engaging online presence.

Alpha - Free responsive HTML5 App template
Alpha is a responsive and minimal HTML5 landing page template, designed to provide multiple pages for startups, app developers, and dedicated individuals looking to launch their products. The template is built with the latest HTML5 and CSS3 technologies, ensuring that all elements are fully responsive and retina-ready. With a super minimal design, Alpha is perfect for showcasing your product or service in a sleek and modern way. The template comes with several pre-built pages, each designed to help you highlight different aspects of your business or product. Whether you're looking to create a landing page, about page, or contact page, Alpha has you covered. The code is clean and well-structured, making it easy to customize and adapt to your needs.

Appkit - Free App Landing Page Template
Appkit is a free and responsive landing page template designed for app showcases, SaaS websites, and various business-related ventures. With its clean and professional design, Appkit presents a high-quality layout built on Bootstrap, HTML, and CSS. The template's code is well-structured, allowing for easy customization and seamless integration with your desired content. Appkit ensures optimal user experience as it is fully responsive, adapting smoothly to both mobile and desktop devices. Additionally, it includes a functional contact form, enabling convenient communication and feedback collection from customers and visitors. With Appkit, you can effectively present your app or business, captivate your audience, and facilitate meaningful interactions. Its user-friendly features and adaptable design make it an excellent choice for launching successful online ventures.

Foundapp - Free responsive HTML5 Foundation App template
Introducing Foundapp, a pristine and free responsive HTML5 website template built on the powerful Foundation front-end framework. Designed specifically for showcasing your applications, Foundapp offers a clean and modern layout that ensures your apps take center stage. With two stylish variations to choose from, you can select the style that best complements your app's aesthetic. This template provides an excellent platform to present your app in a visually stunning and captivating manner. Download this modern HTML template for free and elevate the presentation of your app to new heights. Don't miss out on the opportunity to showcase your app in a beautiful and professional way with Foundapp.

Lhander - Free Bootstrap App Landing Page Template
Lhander, created by styleshout, is a modern and minimalist landing page template that is perfect for displaying your app, products, or services. The template features a clean and stylish design that is mobile and retina-ready. It also has MailChimp integration and a large selection of webfont icons. With its modern and elegant look, Lhander is ideal for showcasing your business or personal brand in a professional manner. Whether you are an entrepreneur, startup, or small business owner, this landing page template is an excellent choice. The template is built using the latest web technologies, including HTML5, CSS3, and Bootstrap, ensuring that it is both responsive and user-friendly on all devices and platforms.

Rik - Free Bootstrap App HTML Website Template
Rik is a versatile and modern website template designed for product and app websites. It is a free and responsive HTML5 template based on the powerful Bootstrap framework. This template is fully responsive and adapts to any screen size making it accessible to a wider audience. With its clean and streamlined design, Rik is the perfect choice for showcasing your app or product in a professional and attractive manner. Whether you're a startup, established business, or individual developer, Rik is a great way to create a strong online presence for your product or app.

Appi - Free Bootstrap App Landing Page Template
Appi is a sleek and minimalist HTML5 landing page that is perfect for showcasing your latest app, website, or product. This free template boasts a fully responsive design, ensuring that your content looks great on all devices, and is built on the reliable and versatile Bootstrap 3 framework. With its clean and contemporary layout, Appi is an excellent choice for anyone looking to promote a new digital offering or project. The template's minimalist design allows your content to take center stage, while still providing all of the necessary functionality and features to engage your audience. Whether you're a developer, marketer, or entrepreneur, Appi is an excellent choice for building a high-quality and visually appealing landing page. So why wait? Download this free HTML5 template today and start promoting your app or product with style and ease!

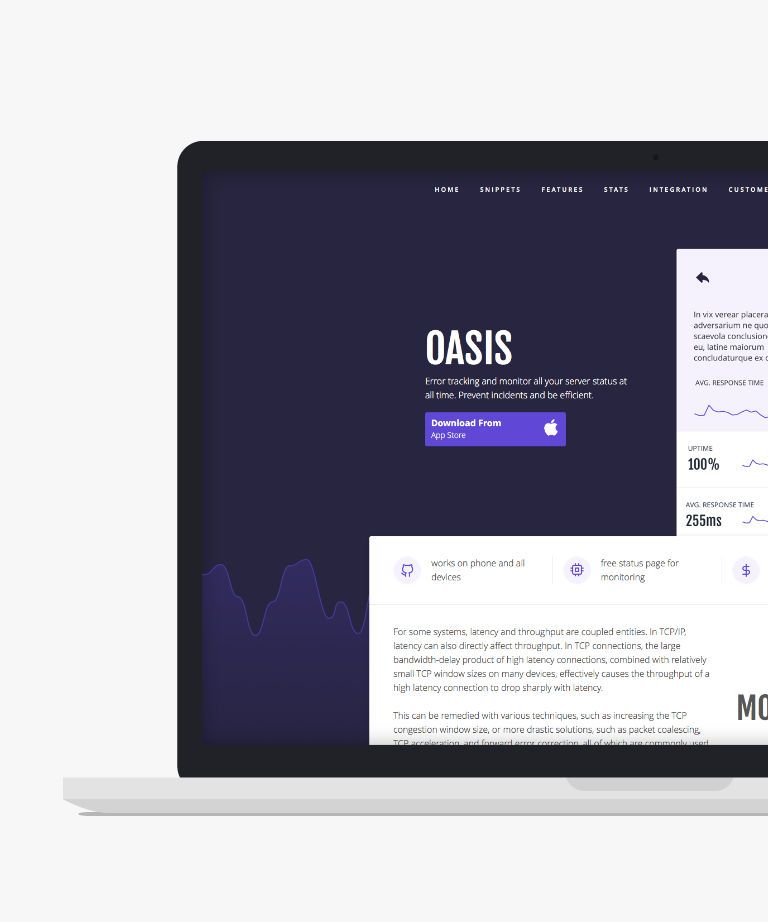
Oasis (Jekyll) - Free responsive HTML5 App template
Oasis template is a free and responsive Jekyll template that was specifically designed for mobile applications. Its design was made with simplicity and usability in mind, making it easy for users to customize. However, it is important to note that Jekyll is required for this template. With its responsiveness, Oasis ensures that your mobile application website looks great on all devices. Oasis template is also free, which makes it an ideal option for developers who are just starting out or for those who are on a tight budget. Overall, Oasis is a great option for developers looking for a simple and responsive template for their mobile application website.

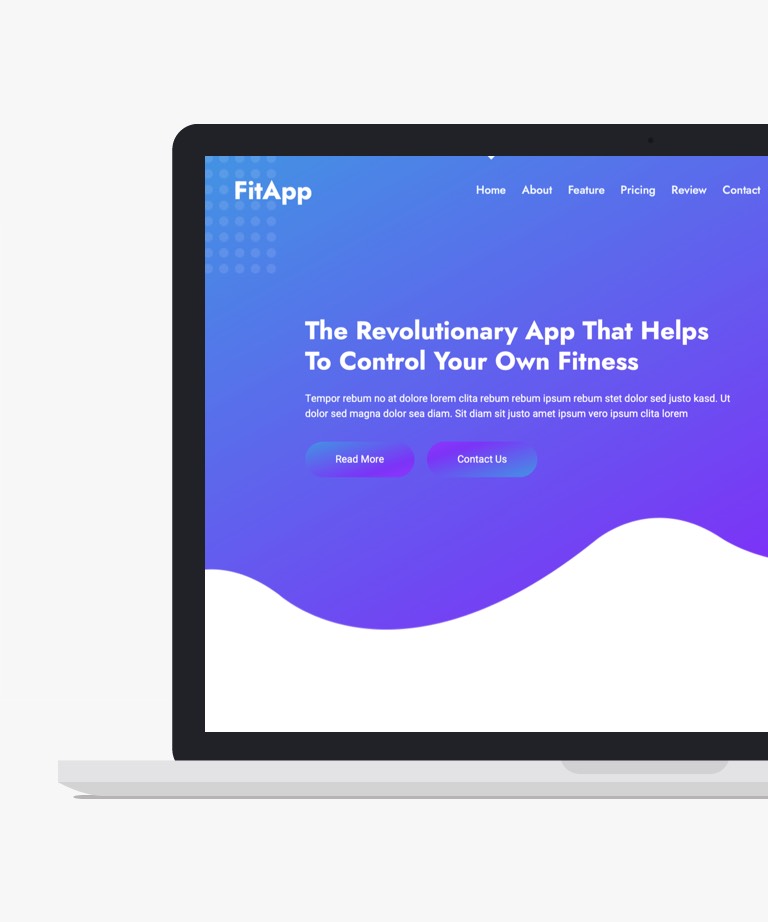
FitApp - Free Bootstrap One Pager Website Template
FitApp is a free, creative mobile app landing page HTML template based on the Bootstrap v5 framework. It features simple and valid HTML5, CSS3, and JavaScript, making it an ideal choice to promote and showcase your startup mobile app, desktop software, android app, iPhone app, or any other mobile application. This fully responsive template has a fluid layout that seamlessly adapts to all modern devices. It is fast, clean, and powerful, and easy to customize and use. FitApp is the perfect choice if you're looking for a free Android app HTML template for your app promotion or showcasing. FitApp is a one-page app landing page template that comes equipped with all the necessary elements and outstanding characteristics to get you started. It features gradient colors, sticky navigation, a back-to-top button, a screenshot slider, pricing tables, testimonials, a contact form, and many more convenient features that you can take full advantage of. This stunning and professional free mobile app HTML CSS template is perfect for mobile application developers who want to take their potential to new heights. Thanks to its amazing design and convenient features, FitApp will get you up and running in no time.

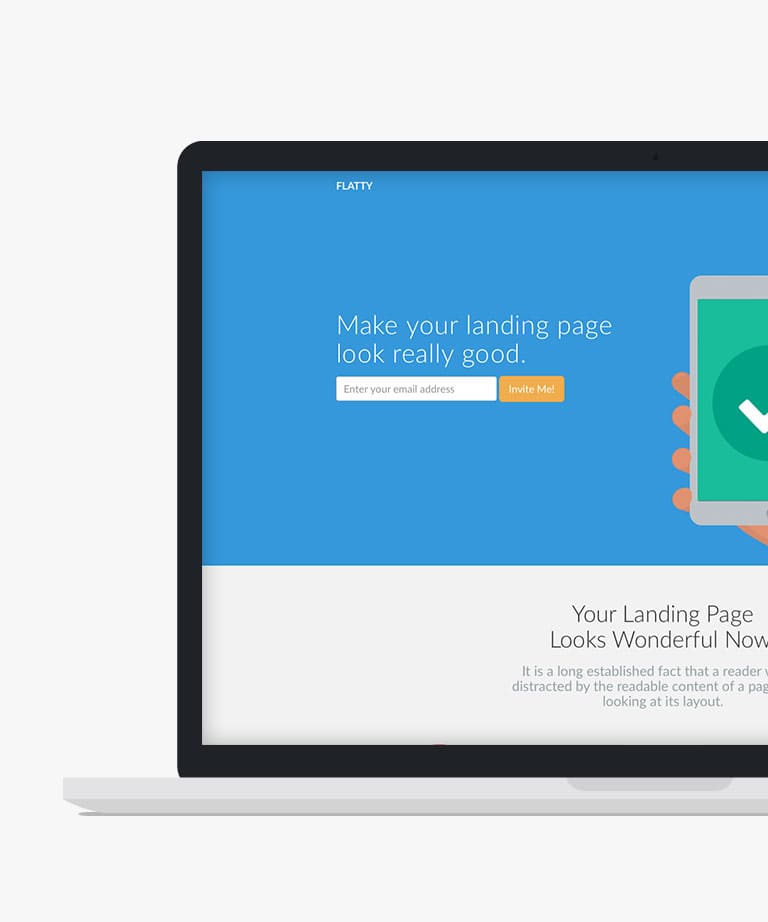
Flatty - Free Bootstrap App Landing Page Template
Flatty is a free, flat, and responsive HTML5 Bootstrap landing page website template, specially designed for Application websites. With its sleek and modern design, Flatty is the perfect choice for developers who want to create an attractive and professional landing page for their applications. This powerful template is fully responsive, which means that it can adapt to any screen size, making it easy for users to navigate and interact with your application on any device. Moreover, Flatty is built on the popular Bootstrap framework, which provides a solid foundation for developers to build upon. With Flatty, you can create a stunning landing page that showcases the key features of your application and helps you to drive more downloads and conversions. This template is also highly customizable, which means that you can easily tweak and modify it to match your brand's unique style and tone.

AppVilla - Free Bootstrap App Landing Page HTML Template
If you're in search of a modern and visually appealing free app landing template, look no further than AppVilla HTML template. Designed specifically for apps and software-related websites, AppVilla offers a sleek and vibrant design that is sure to captivate your visitors. This well-crafted HTML template showcases a simple yet eye-catching layout, featuring a colorful and high-quality look that instantly grabs attention. Developed using the latest version of the renowned Bootstrap 5 framework, AppVilla ensures a seamless and responsive experience across various devices and screen sizes. With its user-friendly structure and intuitive interface, this stunning landing page template makes it effortless to showcase your app's features and attract new users. Elevate your app's online presence with AppVilla and leave a lasting impression on your audience.

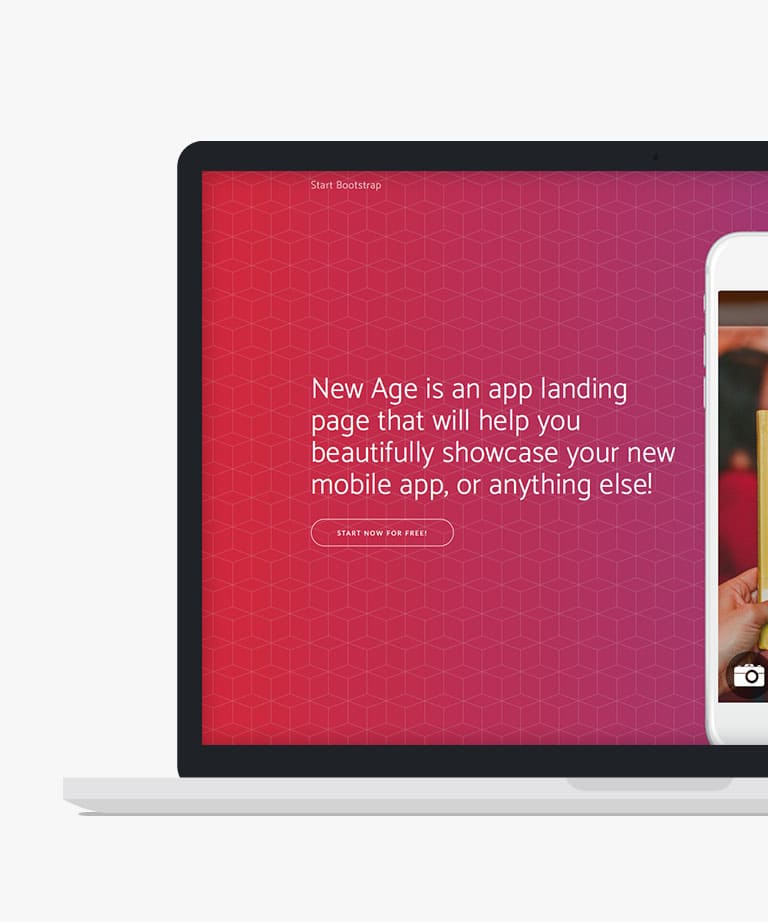
New Age - Free Bootstrap HTML5 App template
Looking for a versatile landing page theme for your app or business? Check out out this free Bootstrap template! New age theme boasts an intuitive HTML5/CSS interface with device mockups for effortless content integration - no Photoshop skills required! Plus, our custom navigation menu comes with scrolling animations for added user engagement. For those looking to take their design to the next level, our SASS/SCSS files offer deeper customization options. Our theme also features semantic markup with clear navigation sections and asides, as well as a unique button style with a CSS gradient and texture overlay in the header. With its bold, colorful, and stylish design, our landing page theme is perfect for a wide range of multipurpose uses.

Beam - Free Bootstrap App Landing Page Template
Beam, a free Bootstrap 4 HTML5 app landing page template, is designed for showcasing mobile apps and software with a modern, one-page layout. This template boasts a simple yet creative and dynamic appearance, making it an ideal choice for presenting your applications. Equipped with the latest features and assets, Beam ensures a visually appealing and responsive presentation on all devices. Key elements of Beam include a hero header, sticky navigation, and service cards, providing a user-friendly and organized layout. The template follows a well-structured code, contributing to its overall efficiency.

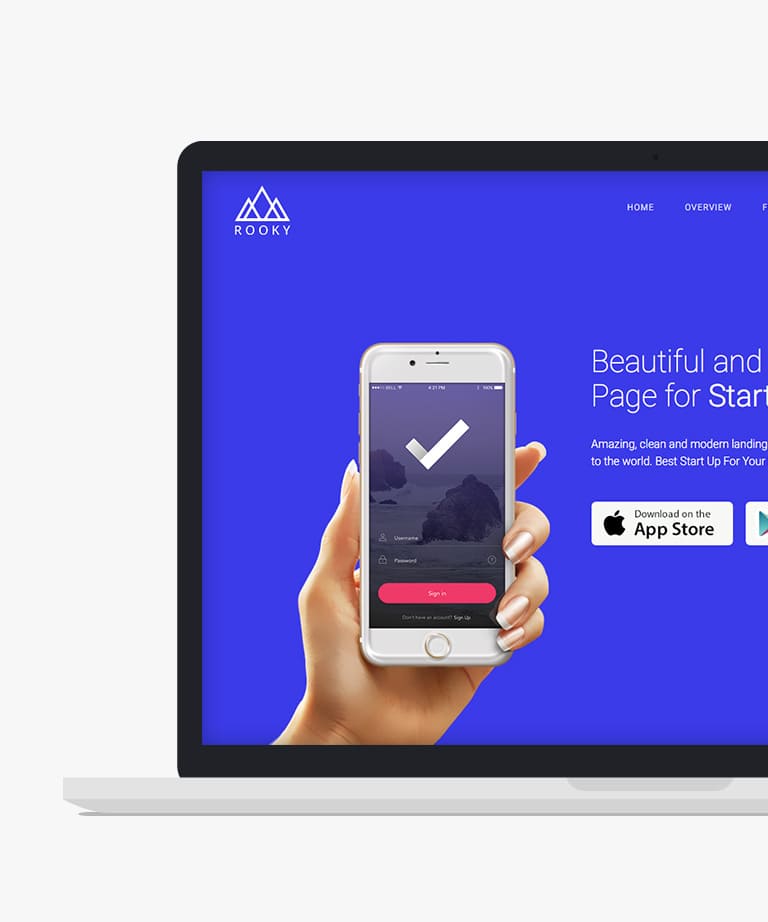
Rooky - Free Bootstrap App Landing Page template
Rooky is a sleek and stunning free HTML5 App landing website template that is perfect for application-based websites. This template is built with the widely-used Twitter Bootstrap and HTML5 code, making it responsive and retina-ready. With Rooky, you can create an eye-catching landing page for your app, thanks to its clean and beautiful design. The template is also fully customizable, allowing you to modify it to suit your specific needs and preferences. Whether you're launching a new app or updating an existing one, Rooky is an excellent choice for showcasing your product in an attractive and professional way. Plus, its responsive design ensures that your website will look great on all devices, regardless of screen size.

CA App Landing - Free responsive HTML5 Bootstrap App template
Looking for a sleek and modern landing page template to showcase your mobile app for Android or iOS? Look no further than CA, a free Bootstrap HTML5 template. With its minimalist design and 10+ unique UI blocks, CA is sure to impress. Plus, several gradient UI blocks make it stand out as a stylish and visually appealing responsive tool. Whether you're in the process of developing or launching your app, a landing page like CA is essential. Its well-organized and easy-to-customize code structure ensures smooth development, and it includes all the latest web features and assets like a preloader, gradient header, pricing table, and YouTube video player. With all the essential components packed into this one-page layout, CA is the perfect choice for creating a professional and engaging landing page for your app. Give it a try today!

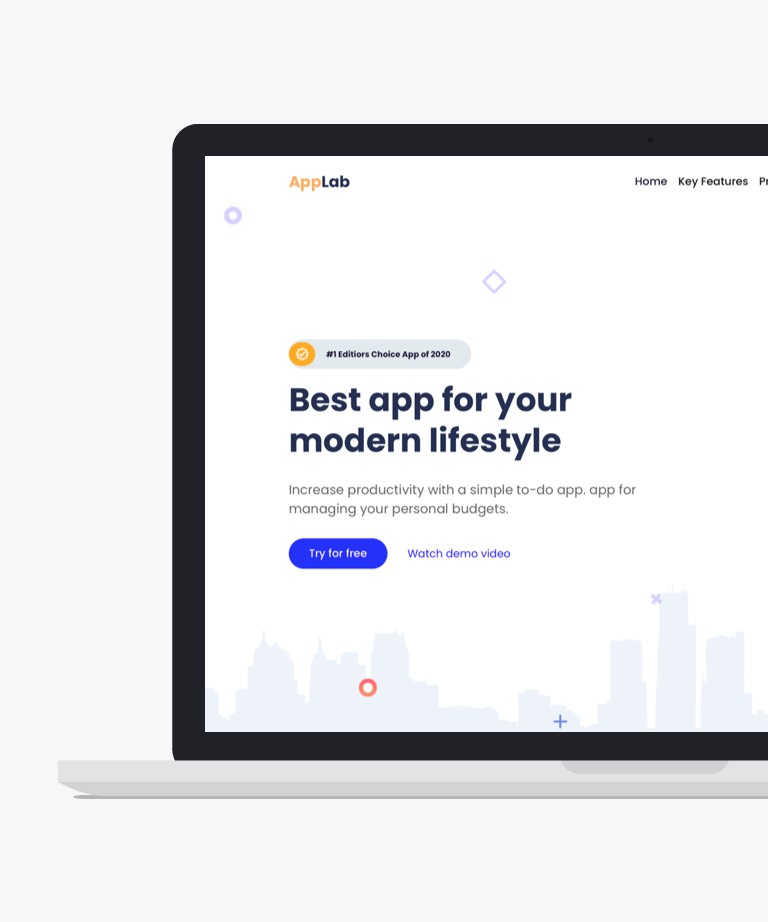
AppLab - Free HTML Bootstrap Landing Page Template
AppLab is a free and versatile Bootstrap 5 template designed for creating multipurpose landing pages. Created by Slab! Design, this template is the perfect starting point for creating a modern and sophisticated landing page without starting from scratch. Fully responsive and optimized for retina screens and various devices, AppLab includes a variety of features such as a hero header, accordions, pricing table, testimonial carousel, gradient style, and more. It allows for easy customization, giving you the freedom to personalize the template to suit your needs and preferences. With AppLab, creating a beautifully designed landing page has never been easier. It's a perfect choice for anyone looking to make a strong impact with their landing pages. It's fast, responsive, modern and easy to use, making it a great option for anyone looking to create a landing page quickly and efficiently.

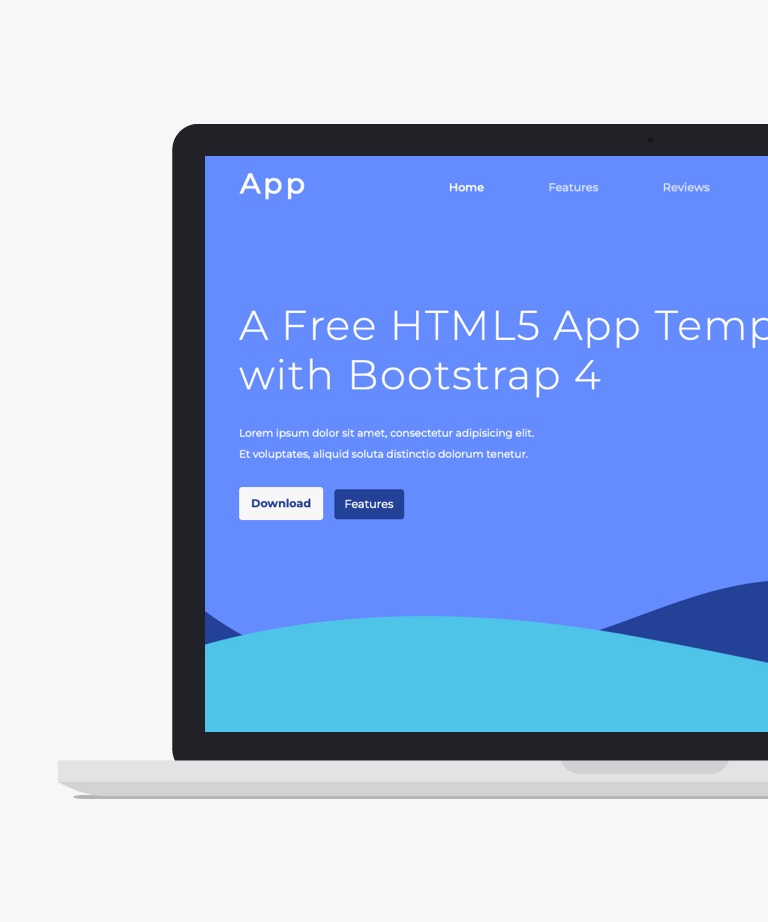
App - Free Bootstrap One Page App HTML template
App is a modern and sleek one-page HTML template created with Bootstrap, the latest version of the popular front-end framework. This free template is specifically designed for iOS and Android app developers who want to showcase their products in an eye-catching way. With its smooth transitions and well-organized layout, App is the perfect choice for creating a professional and engaging landing page. The template is also optimized with valid HTML5 and CSS3, ensuring that your website looks great on any device or browser.

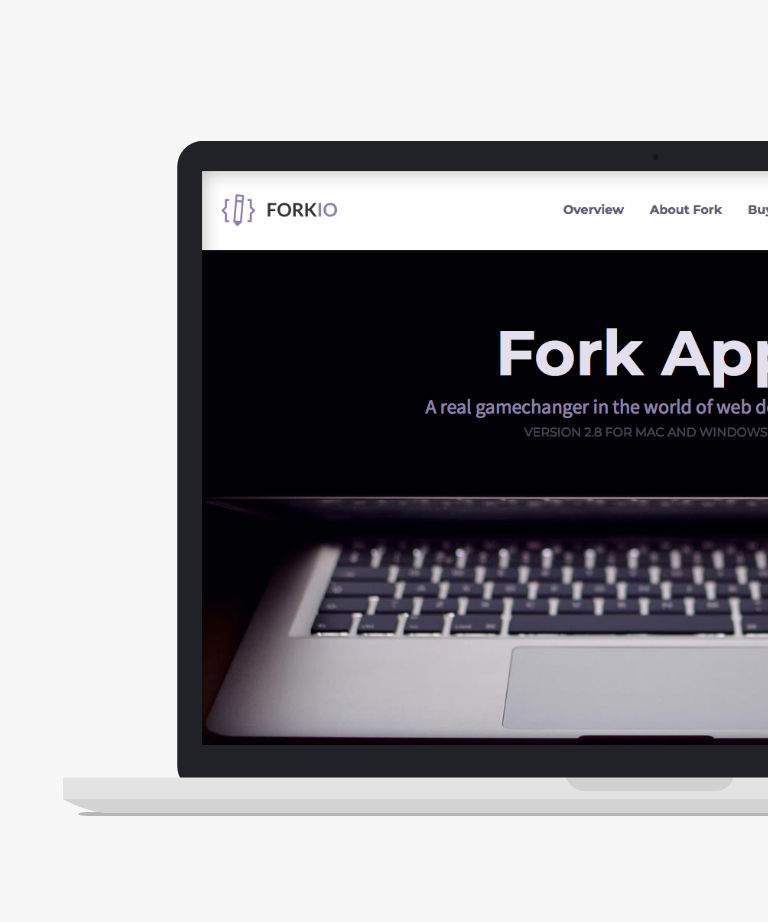
Forkio - Free responsive HTML5 Bootstrap App template
Introducing Forkio, an exceptional free one-page website HTML template designed to enhance the online presence of start-ups or app businesses. With its sophisticated and modern design, Forkio stands out from other HTML templates. It has been built using Bootstrap and comes with SCSS and PSD files to provide more flexibility to developers. Forkio is fully responsive and easily adapts to any screen size. Forkio template includes all the necessary features for a perfect one-page website, such as a stunning hero header, a creative portfolio section, a smooth scroll effect, and a contact form. If you want to make a lasting impression with your website, Forkio is the ideal choice.

Tork - Free responsive HTML5 Bootstrap App template
Introducing Tork, a cutting-edge and free modern responsive HTML5 app landing page template. This template stands out as one of the finest options to showcase your top-notch applications or promote your business online. Built on the robust Bootstrap framework, Tork ensures seamless compatibility across all major browsers and devices, including desktops, tablets, and mobile devices. Its responsive design guarantees an optimized and visually captivating experience for your users, regardless of the device they choose. With Tork, you can effortlessly present your best applications and captivate your target audience. Let this template empower your online presence and elevate your business to new heights.
Get the Best Free HTML Templates in your mailbox!
Get 50% off on all templates until Dec 3, 11:59pm PT! Code: 1128CWWFTS123

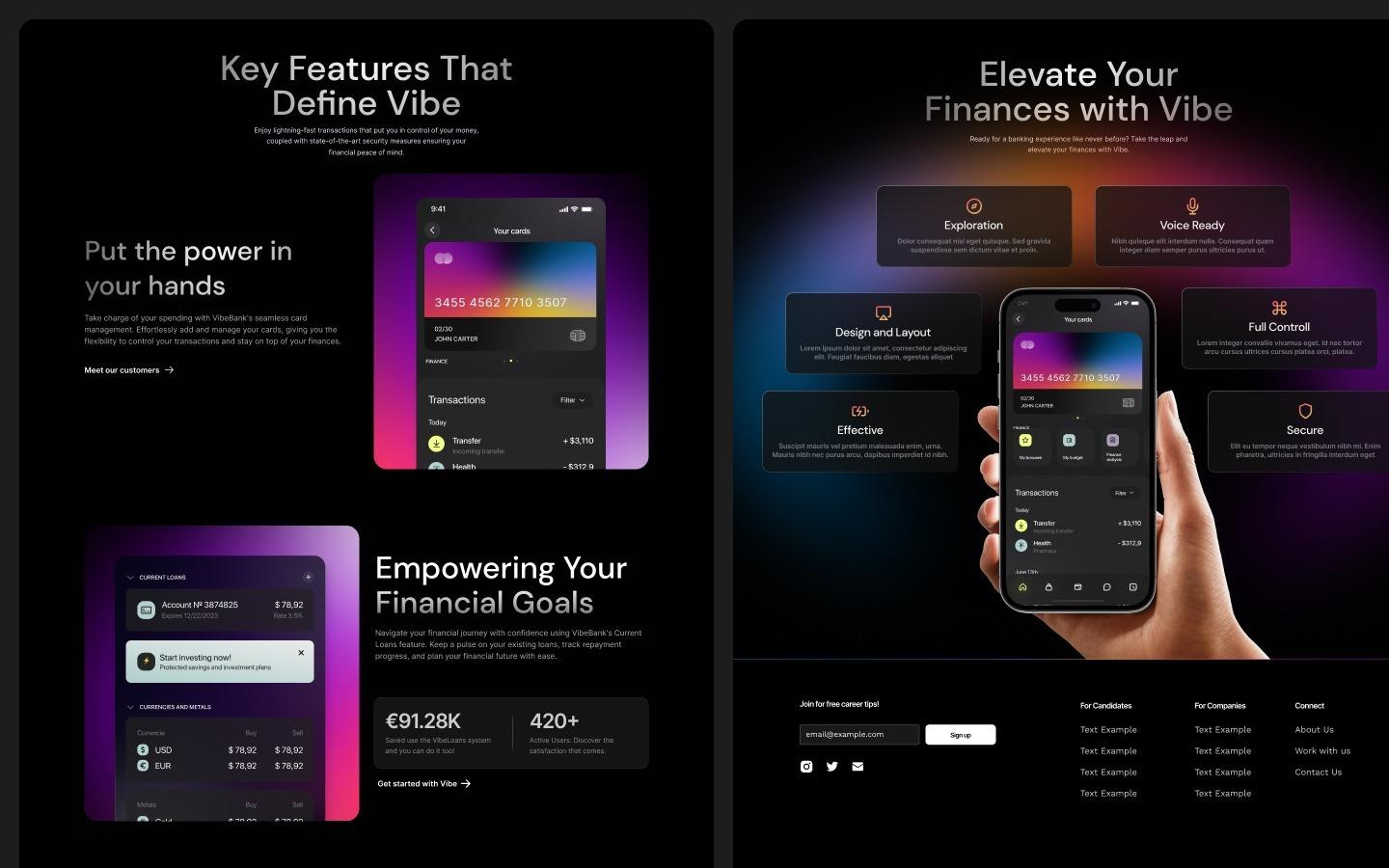
Vibe - App Website Template
Introducing Vibe, the Webflow template that transforms your app presentation into a visual masterpiece. Designed with elegance and functionality in mind, Vibe brings your app's story to life with captivating gradients and a user-friendly interface.

Customize this template
Schedule a time with a Webflow expert to customize this template. Learn mor e
Unleash the Power of Vibe: Your Ultimate App Showcase Template
A symphony of colors:.
Vibe stands out with its captivating color gradients, creating a visual journey that resonates with your app's essence. These vibrant hues not only capture attention but also convey a sense of dynamism, setting the stage for an immersive user experience.
Versatile Sections for Every App Aspect:
With over 20 meticulously crafted sections, Vibe provides the canvas to showcase every facet of your app. From a striking home page that instantly engages visitors to dedicated sections for features, pricing, and a blog, Vibe ensures your app gets the spotlight it deserves.
Effortless Navigation:
Vibe doesn't just look good; it's built for ease of use. Navigating through the template is intuitive, ensuring that visitors seamlessly explore your app's offerings without any friction. Mobile responsiveness is at the core, guaranteeing a consistent and delightful experience across devices.
Key Sections:
- Make a bold first impression with a captivating home page that tells your app's story at a glance.
- Dive deep into the functionalities that make your app stand out. Showcase features with clarity and style.
- Transparently communicate your app's value with a dedicated pricing section that guides users to the perfect plan.
- Share insights, updates, and stories related to your app. The blog section adds a human touch, fostering a connection with your audience.
Why Choose Vibe:
- Gradients that captivate, creating an unforgettable visual experience.
- 20+ sections crafted for optimal showcasing of your app's strengths.
- Seamlessly adapts to various devices, ensuring a consistent user experience.
- Intuitive navigation for effortless exploration.
Elevate your app's online presence with Vibe – a template that speaks volumes, turning visitors into engaged users. Try Vibe today and let your app's vibe resonate in the digital world.
Display 3D graphics elegantly on every device.
Customize the built-in database for your project or just add new content.
Reposition and resize items anywhere within the grid to produce powerful, responsive layouts — faster and without code.
Custom design for the 404 page of your website
Build your lead lists and subscriber base with beautiful forms.
Comes with animations and interactions for additional polish and usability.
Displays perfectly on desktops, tablets, and phones.
Site navigation automatically collapses into a mobile-friendly menu on smaller devices.
All graphics are optimized for devices with high DPI screens.
Reusable elements you can use across your site. Edit a symbol and all copies update instantly.
Uses fonts from Google's Web Font collection.
Related Tags
Single use license.
Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
Free License
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Over Sight supports this template
Designed by over sight.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Expert .
Loving this template?
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Free account plan, it is possible to edit two pages of the template-based project. To unlock more pages and features a premium plan is required.
With a Core plan (or higher), you can export sites you build in Webflow , including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates .
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.
Fully customizable in Webflow
All templates were built by designers using Webflow without writing code. That means you can customize them using our visual interface too.
Recent App templates

More by Over Sight

Want to sell your own website templates?
Check out the review process and guidelines to get started selling your own website templates.

Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
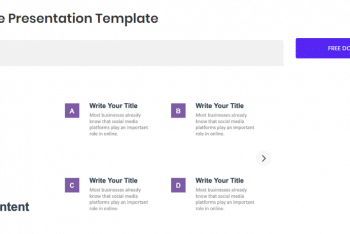
mobile app presentation page HTML Template
Made with Soft UI Design System
This Free Mobile App Presentation Page is the perfect example if you need to present your application in a beautiful and innovative way. It is build using high-quality sections and contains representative blocks with informations for your application.
Features of this template:
- Built using Bootstrap 5
- Fully responsive on all devices
- High-quality blocks
- Easy editable using Loopple editor
More templates

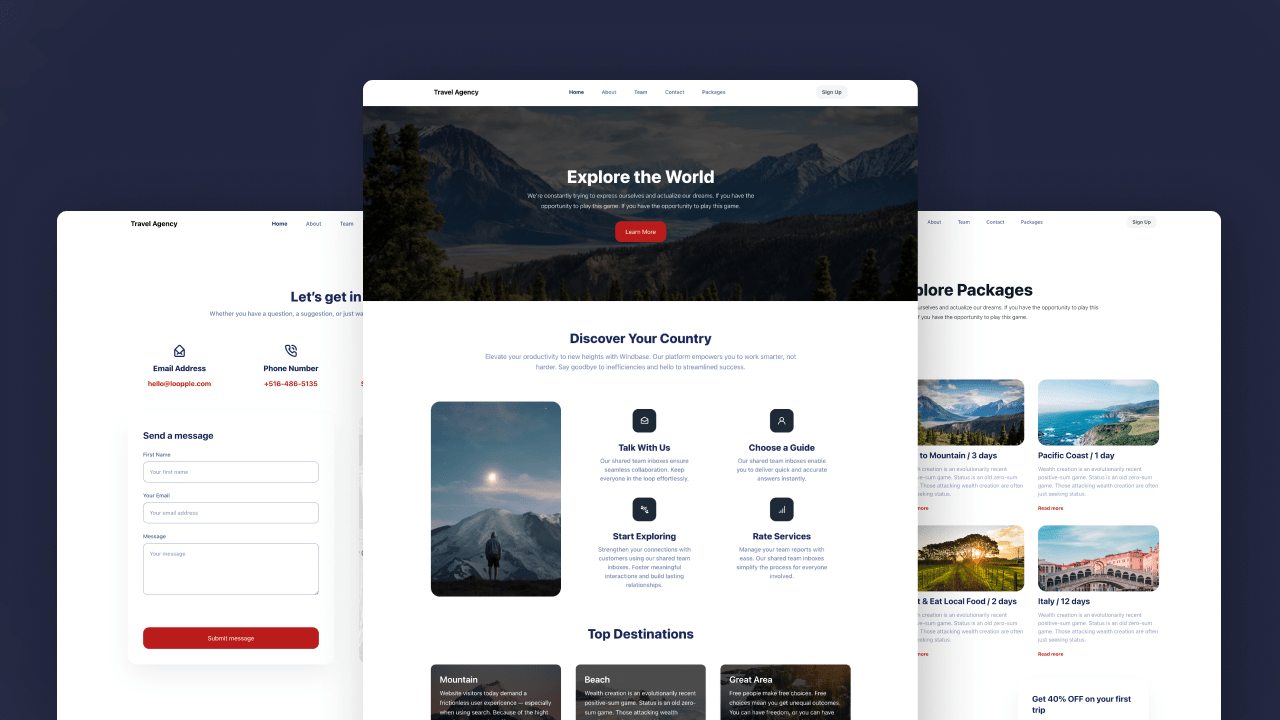
Tailwind CSS Travel Agency Landing Page

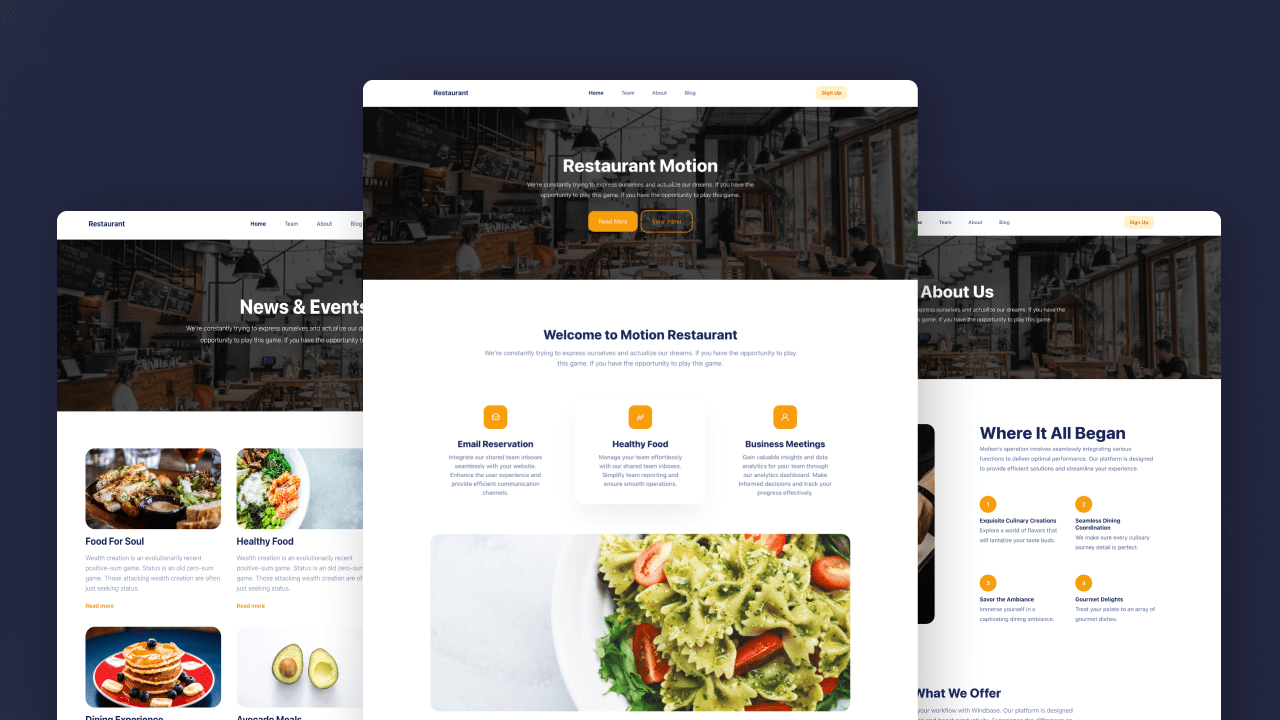
Tailwind CSS Restaurant Landing Page

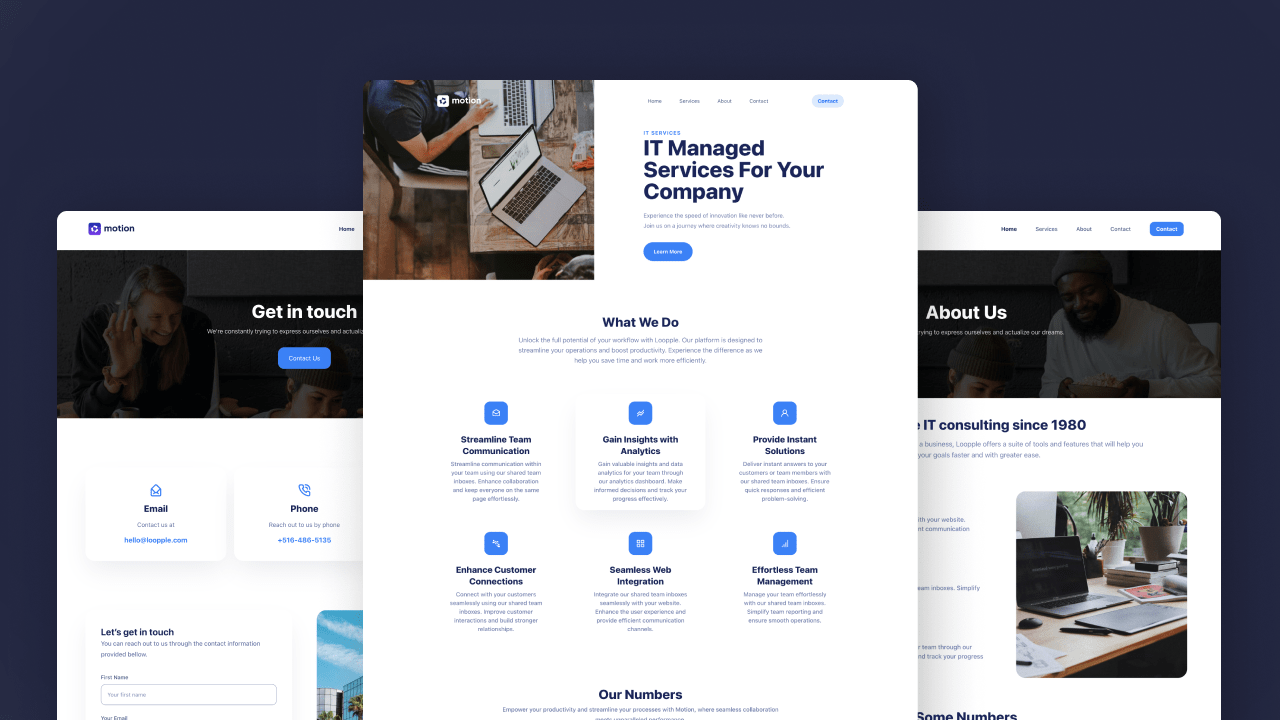
Tailwind CSS IT Services Landing Page
Other categories, technologies.

MIT License
Be the first to find out about our newest templates!
The HTML Presentation Framework
Created by Hakim El Hattab and contributors

Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
Clever quotes.
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Stunning Presentations on the Web
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API .
The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .

Ready to Get Started?
It only takes a minute to get set up. Learn how to create your first presentation in the installation instructions !
Online Editor
If you want the benefits of reveal.js without having to write HTML or Markdown try https://slides.com . It's a fully-featured visual editor and platform for reveal.js, by the same creator.
Supporting reveal.js
This project was started and is maintained by @hakimel with the help of many contributions from the community . The best way to support the project is to become a paying member of Slides.com —the reveal.js presentation platform that Hakim is building.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.
- Free App Presentation Website HTML Template
- DesignHooks
- app , HTML , presentation , template
- Ghost Themes
- Construction
- Landing Page
- News/Magazine
- Photography
- Real Estate
- Apple Products
- Camera and Accessories
- Fashion & Apparel
- Paper & Books
- Signs & Billboards
- Web Browser
- Mobile Design
- Submit Freebies

Apps are all the rage right now and they have been ever since smartphones introduced people to a world of digital wonders. Of course, smartphones and iPhones would never have taken off to their level of success now without apps. These are their selling point after all, apart from the design of the phone. Hence, one does need to promote their revolutionary app online. So make sure that you know how to keep the population exposed to your great ideas with the help of the App Presentation Website HTML Template.
This template features a nice and presentable website design called Laurel. The said website template is all about presenting your apps in the most awesome way possible for promotions. You can choose to change a lot of the details of the template depending on your preferences. The App Presentation Website HTML Template is perfect for your branding, client, designer, identity, and business needs.
Recent Posts
- 6 Reliable Platforms to Make a Living From Freelancing
- Is it Possible to Create a Website Without Buying a Hosting?
- 20 Remarkable Paper Bag Mockups For Effective Branding 2022
- 17 Must-Have Trifold Brochure Mockups For Graphic Design 2019
- 8 Exceptional Storefront Mockups Entrepreneurs Must See 2019
Thank you for downloading!
Love it? Share it with your friends. Your download should start automatically. If not then click here to open manually.
You may also like

Free Cute Travel Slides Powerpoint Template

Free Simple Asia Map Powerpoint Template

Free Certificate PSD Template

Download Unapp – HTML Template for Free

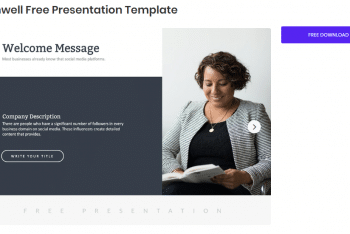
Clifton Free Presentation Template For Your Next Project

Barnwell Free Presentation Template

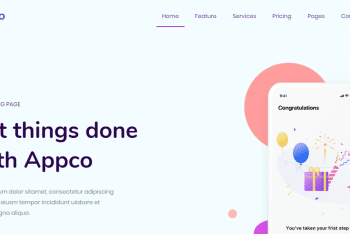
Download Appco – App Showcasing Website HTML Template

Free Spring Blossoms Slide Powerpoint Template
Laurel: Free HTML template for app presentation

Laurel is a free HTML template for presenting mobile apps. It comes with different pre-built sections, like a fully-illustrated hero, features list, and a bottom input-form to collect users emails and feedback.
This template is ideal for mobile-based products, but it can be easily customizable for different needs and purposes, such as a web-oriented project.

View demo Download Laurel
Freebiesbug uses cookies to ensure you get the best experience on our website.
jQuery Script - Free jQuery Plugins and Tutorials
10 best html presentation frameworks in javascript (2024 update), what is html presentation framework.
An HTML Presentation Framework helps you create a fullscreen web presentation to showcase your web content just like Apple Keynote and Microsoft PowerPoint.
It separates your HTML content into several fullscreen pages (slides) so that the visitors are able to navigate between these slides with certain operations (mouse wheel, arrow keys, touch events, etc).
The Best HTML Presentation Framework
You have been tasked with building an HTML5 presentation application, but where should you start? As there are many frameworks to choose from, it can be challenging to know where to begin.
In this post, we're going to introduce you the 10 best JavaScript HTML presentation frameworks to help developers generate professional, nice-looking presentations using JavaScript, HTML, and CSS. Have fun.
Originally Published Feb 2020, up date d Feb 27 2024
Table of contents:
- jQuery HTML Presentation Frameworks
- Vanilla JS HTML Presentation Frameworks
Best jQuery HTML Presentation Frameworks
Full page presentations with jquery and css animations.
A vertical full-page presentation app (also called fullscreen page slider) implemented in JavaScript (jQuery) and CSS animations.

[ Demo ] [ Download ]
jQuery Amazing Scrolling Presentation Plugin - scrolldeck
scrolldeck is a cool jQuery plugin that make it easier to create amazing scrolling presentation like Slide Animation s, Image Slides and parallax effects for your project.

Easy Dynamic Presentation Plugin In jQuery - Presentation.js
A jQuery-powered presentation plugin that allows users to create better professional-looking presentations, with awesome jQuery and/or CSS 3 animations.

jQuery Plugin To Create Amazing Presentations - mb.disclose
An awesome jQuery plugin that provides an amazing way to present Html contents in carousel like presentations. You can customize the CSS3 powered animations for each Html element using Html5 data-* attributes.

Responsive Web Presentation Plugin For jQuery - sectionizr
A really simple jQuery web presentation plugin which presents any html contents in a responsive, fullscreen, carousel-style page UI. Supports both horizontal and vertical scrolling.

Best Vanilla JS HTML Presentation Frameworks
Beautiful html presentation library - reveal.js.
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an iframe or add your own custom behavior using our JavaScript API.

Fullscreen Scrolling Presentation In JavaScript – Pageable
A lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events.

Amazing Presentation Framework With CSS3 - impress.js
An amazing Presentation framework for modern bowsers. Based on CSS3 transforms and transitions. It doesn't depend on any external stylesheets. It adds all of the styles it needs for the presentation to work.

Slidev aims to provide the flexibility and interactivity for developers to make their presentations even more interesting, expressive, and attractive by using the tools and technologies they are already familiar with.
When working with WYSIWYG editors, it is easy to get distracted by the styling options. Slidev remedies that by separating the content and visuals. This allows you to focus on one thing at a time, while also being able to reuse the themes from the community. Slidev does not seek to replace other slide deck builders entirely. Rather, it focuses on catering to the developer community.

Shower HTML presentation engine
Shower HTML presentation engine built on HTML, CSS and vanilla JavaScript. Works in all modern browsers. Themes are separated from engine. Fully keyboard accessible. Printable to PDF.

Conclusion:
There is no one right answer. The right presentation framework for you depends on your own project requirements, as well as your personal preferences. However, with the ten HTML presentation frameworks listed above to choose from, you are bound to find one that suits your specific needs.
Looking for more jQuery plugins or JavaScript libraries to create awesome HTML Presentations on the web & mobile? Check out the jQuery Presentation and JavaScript Presentation sections.
- 10 Best Mobile-friendly One Page Scroll Plugins
- Prev: Weekly Web Design & Development News: Collective #330
- Next: Weekly Web Design & Development News: Collective #331
You Might Also Like

10 Best JavaScript Plugins To Paginate Large HTML Table (2024 Update)

10 Best Mega Menu Systems In JavaScript And Pure CSS (2024 Update)

10 Best Rating Systems In JavaScript & Pure CSS (2024 Update)

10 Best Marquee-like Content Scrolling Plugins In JavaScript (2024 Update)

10 Best Tag Cloud Generators In JavaScript (2023 Update)

7 Best Github Style Calendar Heatmap Plugins In JavaScript
Add Your Review
Free CSS Templates, CSS Layouts & More!

209 App or Application Website Templates

Viewing 1 - 12 of 209 App or Application Templates
5 of the Best Free HTML5 Presentation Systems
Share this article
Google Slides Template
Frequently asked questions (faqs) about html5 presentation systems.
I have a lot of respect for Microsoft PowerPoint. It may be over-used and encourages people to create shocking slide shows, but it’s powerful and fun. I have just one criticism: all PowerPoint presentations look the same. It doesn’t matter how you change the colors, backgrounds, fonts or transitions — everyone can spot a PPT from a mile away. Fortunately, we now have another option: HTML5. Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include:
- it’s quicker to add a few HTML tags than use a WYSIWYG interface
- you can update a presentation using a basic text editor on any device
- files can be hosted on the web; you need never lose a PPT again
- you can easily distribute a presentation without viewing software
- it’s not PowerPoint and your audience will be amazed by your technical prowess.
- you require web coding skills
- positioning, effects and transitions are more limited
- few systems offer slide notes (it’s a little awkward to show them separately)
- it’s more difficult to print handouts
- S5 — A Simple Standards-Based Slide Show System ( download )
- CSSS — CSS-based SlideShow System ( download )
- Slides ( download )
- HTML5Rocks (no direct downloads, but you can copy the source)
What are the key features to look for in an HTML5 presentation system?
When choosing an HTML5 presentation system, consider features such as ease of use, customization options, and compatibility with various devices. The system should have an intuitive interface that allows you to create presentations without any coding knowledge. Customization options are important for personalizing your presentation to match your brand or style. Additionally, the system should be compatible with different devices, including desktops, laptops, tablets, and smartphones, to ensure your audience can view your presentation without any issues.
How does HTML5 improve the presentation experience compared to traditional methods?
HTML5 enhances the presentation experience by offering interactive and dynamic content. Unlike traditional methods, HTML5 allows for the integration of multimedia elements like videos, audio, and animations directly into the presentation. This makes the presentation more engaging and interactive for the audience. Additionally, HTML5 presentations are web-based, meaning they can be accessed from any device with an internet connection, providing convenience and flexibility for both the presenter and the audience.
Are HTML5 presentations compatible with all browsers?
HTML5 presentations are generally compatible with all modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. However, there may be slight variations in how different browsers render HTML5 content. Therefore, it’s always a good idea to test your presentation on multiple browsers to ensure it displays correctly.
Can I use HTML5 presentation systems for professional purposes?
Yes, HTML5 presentation systems are suitable for a variety of professional purposes. They can be used for business presentations, educational lectures, product demonstrations, and more. The ability to incorporate multimedia elements and interactive features makes HTML5 presentations a powerful tool for conveying complex information in an engaging and understandable way.
How can I make my HTML5 presentation accessible to all users?
To make your HTML5 presentation accessible, ensure that all content is readable and navigable for users with different abilities. This includes providing alternative text for images, captions for videos, and using clear and simple language. Additionally, make sure your presentation is responsive, meaning it adjusts to fit different screen sizes and orientations.
Can I convert my existing PowerPoint presentations to HTML5?
Yes, many HTML5 presentation systems offer the ability to import and convert PowerPoint presentations. This allows you to leverage your existing content while benefiting from the enhanced features and capabilities of HTML5.
Do I need to know how to code to use HTML5 presentation systems?
While having some knowledge of HTML5 can be beneficial, many HTML5 presentation systems are designed to be user-friendly and do not require any coding skills. These systems often feature drag-and-drop interfaces and pre-designed templates to help you create professional-looking presentations with ease.
Can I share my HTML5 presentations online?
Yes, one of the major advantages of HTML5 presentations is that they can be easily shared online. You can publish your presentation on your website, share it via email, or even embed it in a blog post or social media update.
Are HTML5 presentations secure?
HTML5 presentations are as secure as any other web content. However, it’s important to follow best practices for web security, such as using secure hosting platforms and regularly updating your software to protect against potential vulnerabilities.
Can I track the performance of my HTML5 presentations?
Yes, many HTML5 presentation systems include analytics features that allow you to track viewer engagement and behavior. This can provide valuable insights into how your audience interacts with your presentation, helping you to improve and refine your content over time.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler .

Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

solar eclipse
25 templates

55 templates

8 templates

44 templates

22 templates

App Presentation templates
Download and edit these free presentation templates to pitch a mobile app that will drive your sales. customize them with your content easily in google slides or powerpoint and go straight to the point..

Online News App
Do you want to receive the latest news directly on your smartphone? There are apps that do that, but yours is three hundred times better! The number might be a little hyperbolic, but the fact that our template will help you a lot is not a hyperbole, but a true...

Team Collaboration App Pitck Deck
Download the Team Collaboration App Pitck Deck presentation for PowerPoint or Google Slides. Whether you're an entrepreneur looking for funding or a sales professional trying to close a deal, a great pitch deck can be the difference-maker that sets you apart from the competition. Let your talent shine out thanks...

Premium template
Unlock this template and gain unlimited access
Language Learning App Pitch Deck
Hola! Guten Tag! Salam! Language learning is a wonderful and challenging experience. The more time you spend on it, the quicker you’ll master a new lingo. To ensure you’re never out of touch, you need resources that are accessible 24/7! If you’ve developed a language learning app and are looking...

Investment Banking App Pitch Deck
Download the Investment Banking App Pitch Deck presentation for PowerPoint or Google Slides. Whether you're an entrepreneur looking for funding or a sales professional trying to close a deal, a great pitch deck can be the difference-maker that sets you apart from the competition. Let your talent shine out thanks...

Mobile App Dashboard Infographics
Do you want to be original when presenting information? Infographics are a powerful resource, but how about showing your data like if it were in a mobile app's dashboard? Complete with gauges, icons, gradients and silhouettes of cellphones, these designs will convey visually all the numbers, stats and key performance...

Innovative Investment App Pitch Deck
If you know how to make good financial decisions, you will know that downloading this template is the best investment for your future presentations. With this pitch deck template you can describe your idea in a simple, clear and straightforward way and convince investors to believe in your ideas. The...

Music App Pitch Deck
There’s a language that can be understood all over the world: none other than music! If you want to present a pitch deck about a music app and want to do it convincingly like a professional, Slidesgo can help you.

Dating App Pitch Deck
They say love is in the air, and this digital age we’re living in can make things easier than ever. Dating apps are very popular, so try giving a pitch deck for your own thanks to this template by Slidesgo, full of affection and useful resources!

Awesome Augmented Reality App Pitch Deck
Are you looking for a presentation for your new augmented reality app, and you are one of those who dream big? We bring you this pitch deck template that will be ideal for your big project. Its dark background highlights the colorful polka dots that decorate it and, of course,...

Sleep Cycle App Pitch Deck
Do you sleep well at night? One way to control our sleep habits is with an app to record times and schedules. Yes, there are many, but surely none is as special as yours. If you want to stand out from the competition and find funding for your project, try...

Virtual Learning Environment App Pitch Deck
Download the Virtual Learning Environment App Pitch Deck presentation for PowerPoint or Google Slides. New employees can feel overwhelmed at first, trying to process their new environment, colleagues and responsibilities. Why don't you make their onboarding process a welcoming one? You can use this Google Slides theme and PowerPoint template...

UX App Designer Portfolio
Download the UX App Designer Portfolio presentation for PowerPoint or Google Slides. When a potential client or employer flips through the pages of your portfolio, they're not just looking at your work; they're trying to get a sense of who you are as a person. That's why it's crucial to...

Quoting App Pitch Deck
Download the Quoting App Pitch Deck presentation for PowerPoint or Google Slides. Whether you're an entrepreneur looking for funding or a sales professional trying to close a deal, a great pitch deck can be the difference-maker that sets you apart from the competition. Let your talent shine out thanks to...

Food Delivery App
The competition in the app market is fierce, but nothing like a good pitch deck to stand out and be the reference. Food delivery services are very popular right now, which means we’ve made the most of this opportunity to create this new free template for food delivery apps.

Carbs Counting App Pitch Deck
Unveiling a nutrition-themed pitch deck to get your carbs counting app out into the world! This easily editable Google Slides and PowerPoint template is perfect for showcasing your new app to potential investors. Bursting with AI-generated content, it shines in a bright and colorful green design that is as lively...
Custom Pixel Lantern App
Have you developed a new app that generates sequences of lights and colors on the screen to act as a flashlight? Show it to the world with this new template. We've opted for a very eye-catchy approach, with dark backgrounds combined with colorful shapes that are animated. There are also...

Adopt a Cat App
Every day hundreds of animals are abandoned and need a new home. If you have developed an app to adopt cats and want to present it to get funding, this template is made for you. Its beautiful illustrated design will make your audience immediately feel the need to give shelter...

Hangul Learning App Pitch Deck
안녕하세요! What? I don't understand... I really want to learn Korean, but Hangul, the Korean alphabet, is something so complicated for me... Don't worry! At Slidesgo we are here to help you! Take advantage of that desire to learn to develop something that will make it easier for you and...
- Page 1 of 9
New! Make quick presentations with AI
Slidesgo AI presentation maker puts the power of design and creativity in your hands, so you can effortlessly craft stunning slideshows in minutes.

Register for free and start editing online
- Present a design
- Adobe Express User Guide
- Adobe Express overview
- What's new in Adobe Express
- Adobe Express system requirements
- Adobe Express keyboard shortcuts
- Adobe Express FAQ
- Known issues in Adobe Express
- Adobe Express free trial FAQ
- Progressive Web App
- Add the Adobe Express browser extension
- Frequently asked questions
- System requirements
- Known issues
- Work with Adobe Photoshop and Adobe Illustrator creative assets
- Import and enhance PDFs in Adobe Express
- Getting started with Adobe Express templates
- Create a new template from scratch
- Create a web page using Adobe Express
- Add multiple pages in Adobe Express
- Create a video using Adobe Express
- Find and submit Adobe Stock Content ID
- Animate texts and photos using Adobe Express
- Import color themes from Adobe Color
- Translate files and templates
- Work with layers
- Use ChatGPT to discover Adobe Express Templates
- Import a PowerPoint file
- Explore presentation templates
- Manage pages
- Add a background image to your design
- Remove backgrounds for videos with ease
- Replace page backgrounds from images
- Generate an image from text using generative AI
- Generate text effects using generative AI
- Insert or replace objects in an image with Generative fill
- Remove objects from an image using Generative fill
- Generate editable templates using Text to template (Beta)
- Create a brand
- Manage shared brands
- Custom fonts
- Creative Cloud Libraries
- Lock and unlock elements in designs
- Set brand style controls on templates
- Create from a shared template
- Apply brand colors
- Content Scheduler overview
- Connect social media accounts
- Schedule and publish social media posts
- Media specifications for social media posts
- Resize image using Quick Actions
- Remove background from images using Quick Actions
- Convert file format of images using Quick Actions
- Crop an image using Quick Actions
- Animate a character from audio
- Add captions to videos using Quick actions
- Trim videos using Quick Actions
- Resize a video using Quick Actions
- Convert to GIF from a video using Quick Actions
- Convert videos to MP4 using Quick Actions
- Crop a video using Quick Actions
- Merge videos and images using Quick Actions
- Convert to or from PDF using Quick Actions
- Edit PDF text and images using Quick Actions
- Combine files into a single PDF using Quick Actions
- Organize Pages into a single PDF using Quick Actions
- Generate QR code using Quick Actions
- Quick Actions FAQ
- Collaborate and comment in Adobe Express
- Host a project using Adobe Express
- Copy files between accounts
- Privacy and permissions
- Adobe Express for iOS
- Disabling of remixable links in Adobe Express FAQ
- Adobe Express for Android
- Manage Adobe Express subscriptions on iOS
- Manage Adobe Express subscriptions on Android
- Manage Adobe Express subscriptions on Samsung Galaxy Store
- Draw with brushes
- Adobe Express for Education FAQ
- Adobe Express for Education Teachers FAQ
- Adobe Express for Education Students FAQ
- Adobe Express for Education onboarding FAQ
- Missing icons in Adobe Express mobile app FAQ
Learn how to make full screen presentations using presentation documents in Adobe Express.
Try it in the app Make presentations with presentation documents in a few simple steps.
On the Adobe Express homepage, select Document > Presentation .
Browse through the presentation templates.
Select a template and make the required edits.
In the editor's menu bar, select Present .
Select Present from first slide , or Present from current slide .
Present from first slide and Present from current slide , lead to a full-screen presentation experience. You can navigate through the presentation using the mouse or a keyboard and press escape to exit the presentation.
- If your presentation documents were created before the release of the feature on March 15, 2024, they wouldn't support full screen presentation. However, you can still present them in full screen by starting a new presentation. Add the old presentation document as pages to your new presentation. You can access your old presentation documents in Your stuff.
- Currently, hyperlinks are not supported in full-screen presentation mode.
More like this
Got a question or an idea.

Get help faster and easier
Quick links
Legal Notices | Online Privacy Policy
Share this page
Language Navigation
Printable March Madness bracket with records and dates for 2024 NCAA tournament

Editor's note: Follow all of the men's March Madness action, scores and highlights here with USA TODAY Sports' live coverage.
March Madness is here, which means it's time to pick winners and major upsets . The first step is to download your very own printable bracket for the 2024 NCAA tournament .
Selection Sunday revealed the brackets for both the men's and women's tournaments on March 17, and 136 teams found out what it would take for them to hoist the national championship trophy in early April.
No. 1 overall seeds UConn (men's tournament) and South Carolina (women's tournament) are the early favorites to win this year's title games. If previous years are any indication, it is not always the top teams entering the tournament that come out on top.
That's where bracket competitions come in. Millions of Americans compete each year to come up with the best predictions for all 67 games of each tournament. The odds to predict a perfect bracket are 1 in 9.2 quintillion.
FOLLOW THE MADNESS: NCAA basketball bracket, scores, schedules, teams and more.
Here's a printable bracket for a chance at hitting that 1-in-9.2 quintillion lottery.
Best March Madness upset picks: Our predictions for NCAA tournament first-round stunners
Printable March Madness bracket
You can find a printable bracket for the men's tournament here.
A women's tournament printable bracket is available here.
How to watch NCAA Men's Basketball March Madness 2024
All games will be broadcast on CBS, TBS, TNT and TruTV. Here are additional streaming options to watch all the action on your devices.
- Stream through Paramount+
- Stream through HULU with Live TV
- NCAA March Madness Live app
- Stream through DirecTV Stream
How to watch March Madness: Don't miss any games with a subscription to fuboTV
NCAA Men's Basketball March Madness 2024 Schedule
First and second round, sweet 16 and elite eight.
IT'S BRACKET MADNESS: Enter USA TODAY's NCAA tournament bracket contest for a chance at $1 million prize.
NCAA championship game
Bold predictions: No Caitlin Clark in the Final Four? 10 hot takes for women's NCAA Tournament
We occasionally recommend interesting products and services. If you make a purchase by clicking one of the links, we may earn an affiliate fee. USA TODAY Network newsrooms operate independently, and this doesn’t influence our coverage.
- Kansas State University
Status of ITS resources
- K-State home
- » K-State News
- » K-State doctoral students receive awards for research presentations at Capitol Graduate Research Summit
K-State News
- K-State Today
- Seek research magazine
- Graduation/honors lists
K-State News Kansas State University 128 Dole Hall 1525 Mid-Campus Dr North Manhattan, KS 66506
785-532-2535 [email protected]
K-State doctoral students receive awards for research presentations at Capitol Graduate Research Summit
Friday, March 29, 2024

Two graduate students, Jaymi Peterson and Ramona Weber, were K-State award recipients at the annual Capitol Graduate Research Summit at the State Capitol in Topeka.
MANHATTAN — Two Kansas State University graduate students were recognized for their outstanding research poster presentations at the annual Capitol Graduate Research Summit , or CGRS, held at the State Capitol in Topeka on March 21. Ramona Weber, doctoral student in health and human sciences specializing in kinesiology, Hanover , presented "Effect of dietary nitrate supplementation on tumor oxygenation." Weber's major professor is David Poole, university distinguished professor of kinesiology. Jaymi Peterson, doctoral student in food, nutrition, dietetics and health, Chanute , presented "Effects of pH and wet cooking on sorghum starch digestibility, phenolic profile, and cell bioactivity." Her major professor is Weiqun (George) Wang, professor of food, nutrition, dietetics and health. Both Peterson and Weber received $500 scholarships from the Graduate School for their presentations. The CGRS — coordinated between Kansas' six state universities — is an annual showcase in which graduate students present posters of their research to state legislators and the public to showcase their work and promote the value of graduate education. This year, more than 40 students discussed the implications their work has for issues of interest to Kansas legislators and residents. Outstanding presentations received awards from the participating institutions. Additionally, BioKansas presented three awards. During her presentation, Weber spoke with faculty and graduate students from the University of Kansas Medical Center about the impact of breast cancer, a disease that affects approximately one in eight women. Weber said learning about the research and experiences of graduate students from other departments and universities demonstrated the value of interdisciplinary collaboration. They discussed the dietary aspects of her research, and how it could help improve the chemotherapy process. Prior to the summit, Weber contacted State Rep. Lisa Moser, who represents the 106th District which includes Hanover. Moser visited with Weber at the Capitol and discussed Weber's ongoing research in breast cancer, as well as the impact of breast cancer in rural communities. Weber noted that effective communication of research results, both within the scientific community and the public, is integral to her doctoral training. "There is a significant gap between the public and scientists, which often results in misinformation," she said. "Impactful communication of research can bridge this gap and foster a trusting relationship, enabling continued support for the advancement of science." Peterson also had the opportunity to speak with legislators. She said the process of preparing her research presentation taught her the value of learning to discuss her work in a variety of formats for different audiences, so that it can be relatable to everyone. "One legislator spoke with me in depth," she said. "They were interested to learn about their potential uses for health-foods. When I explained to them that a majority of the public doesn't know what sorghum is or how it could be potentially leveraged for the Kansas economy, the legislators were very interested to learn more." She said the legislators who she spoke with seemed surprised that, according to Peterson's research, cooking food samples for 10 minutes improved starch digestibility. By doing this, the nutritional profile of sorghum for food applications could improve. "They were pleased to learn more about sorghum and how we could use this undervalued cereal grain to better the Kansas economy," Peterson said. "They agreed with me that to better leverage sorghum for Kansas farmers, it is important to first educate the public on sorghum polyphenols and their potential health benefits." Weber and Peterson were two of ten K-State graduate students who presented their research at this year's CGRS were selected to represent K-State based on their presentation at the university's Research and the State poster forum, which took place Oct. 24. They included Brooke Balderson, doctoral student in health and human sciences — couple and family therapy, Manhattan ; Savannah Stewart, doctoral student in food science, Valley Center ; Holly Ellis, master's student in architecture, Grimes, Iowa ; Andrea Salazar, doctoral student entomology, Ecuador ; Manivannan Selladurai, doctoral student in grain science, India ; Amirsalar Bagheri, doctoral student in chemical engineering, Iran ; Reza Nematirad, doctoral student in electrical and computer engineering, Iran ; and Fidelis Onwuagba, master's student in geology, Nigeria . To learn more about the summit, its participants and their research, visit the Capitol Graduate Research Summit website .
Media contact
Division of Communications and Marketing 785-532-2535 [email protected]
Capitol Graduate Research Summit
Chanute, Hanover, Manhattan, and Valley Center, Kansas; and Grimes, Iowa.

Michael Sellman 785-532-6191 [email protected]
- Statements and disclosures
- Accessibility

- Manhattan, KS 66506
- 785-532-6011
- © Kansas State University
- Updated: 3/29/24
- Share full article
Advertisement
Supported by
U.S. Sues Apple, Accusing It of Maintaining an iPhone Monopoly
The lawsuit caps years of regulatory scrutiny of Apple’s wildly popular suite of devices and services, which have fueled its growth into a nearly $3 trillion public company.
Garland Accuses Apple of Violating Federal Antitrust Law
Attorney general merrick b. garland said that apple has employed a strategy that relies on exclusionary anti-competitive conduct that hurts both consumers and developers..
Over the last two decades, Apple has become one of the most valuable public companies in the world. Today, its net income exceeds the individual gross domestic product of more than 100 countries. That is in large part due to the success of the iPhone, Apple’s signature smartphone product. But as our complaint alleges, Apple has maintained monopoly power in the smartphone market, not simply by staying ahead of the competition on the merits, but by violating federal antitrust law. Consumers should not have to pay higher prices because companies break the law. We allege that Apple has employed a strategy that relies on exclusionary, anticompetitive conduct that hurts both consumers and developers. For consumers, that has meant fewer choices, higher prices and fees, lower quality smartphones, apps and accessories, and less innovation from Apple and its competitors. For developers, that has meant being forced to play by rules that insulate Apple from competition. And as outlined in our complaint, we allege that Apple has consolidated its monopoly power, not by making its own products better, but by making other products worse.

By David McCabe and Tripp Mickle
David McCabe reported from Washington, and Tripp Mickle from San Francisco.
The federal government’s aggressive crackdown on Big Tech expanded on Thursday to include an antitrust lawsuit by the Justice Department against Apple, one of the world’s best-known and most valuable companies.
The department joined 16 states and the District of Columbia to file a significant challenge to the reach and influence of Apple, arguing in an 88-page lawsuit that the company had violated antitrust laws with practices that were intended to keep customers reliant on their iPhones and less likely to switch to a competing device. The tech giant prevented other companies from offering applications that compete with Apple products like its digital wallet, which could diminish the value of the iPhone, and hurts consumers and smaller companies that compete with it, the government said.
The Justice Department’s lawsuit is seeking to put an end to those practices. The government even has the right to ask for a breakup of the Silicon Valley icon.

Read the Lawsuit Against Apple
The antitrust suit is the federal government’s most significant challenge to the reach and influence of the company.
The lawsuit caps years of regulatory scrutiny of Apple’s wildly popular suite of devices and services, which have fueled its growth into a nearly $2.75 trillion public company that was for years the most valuable on the planet. It takes direct aim at the iPhone, Apple’s most popular device and most powerful business, and attacks the way the company has turned the billions of smartphones it has sold since 2007 into the centerpiece of its empire.
By tightly controlling the user experience on iPhones and other devices, Apple has created what critics call an uneven playing field, where it grants its own products and services access to core features that it denies rivals. Over the years, it has limited finance companies’ access to the phone’s payment chip and Bluetooth trackers from tapping into its location-service feature. It’s also easier for users to connect Apple products, like smartwatches and laptops, to the iPhone than to those made by other manufacturers.
“Each step in Apple’s course of conduct built and reinforced the moat around its smartphone monopoly,” the government said in the lawsuit, which was filed in the U.S. District Court for the District of New Jersey. It added that the company’s practices resulted in “higher prices and less innovation.”
Apple says these practices make its iPhones more secure than other smartphones. But app developers and rival device makers say Apple uses its power to crush competition.
“This lawsuit threatens who we are and the principles that set Apple products apart in fiercely competitive markets,” an Apple spokeswoman said. “If successful, it would hinder our ability to create the kind of technology people expect from Apple — where hardware, software, and services intersect. It would also set a dangerous precedent, empowering government to take a heavy hand in designing people’s technology.”
Apple is the latest company the federal government has tried to rein in under a wave of antitrust pressure in recent years from both the Justice Department and the Federal Trade Commission, to which the Biden administration has appointed heads sharply focused on changing the laws to fit the modern era. Google, Meta and Amazon are all facing similar suits, and companies from Kroger to JetBlue Airways have faced greater scrutiny of potential acquisitions and expansion.
The lawsuit asks the court to stop Apple from engaging in current practices, including blocking cloud-streaming apps, undermining messaging across smartphone operating systems and preventing the creation of digital wallet alternatives.
The Justice Department has the right under the law to ask for structural changes to Apple’s business — including a breakup, said an agency official, who spoke on condition of anonymity. The official declined to identify what additional action the agency could request in this case but any demands would be tied to how a court rules on the question of whether — and how — Apple broke the law.
It’s unclear what implications the suit — which is likely to drag out years before any type of resolution — would have for consumers. Apple plans to file a motion to dismiss the case in the next 60 days. In its filing, the company plans to emphasize that competition laws permit it to adopt policies or designs that its competitors oppose, particularly when those designs would make using an iPhone a better experience.
Apple has effectively fought off other antitrust challenges. In a lawsuit over its App Store policies that Epic Games, the maker of Fortnite, brought in 2020, Apple persuaded the judge that customers could easily switch between its iPhone operating system and Google’s Android system. It has presented data showing that the reason few customers change phones is their loyalty to the iPhone.

It also has defended its business practices in the past by highlighting how the App Store, which it opened in 2008, created millions of new businesses. Over the past decade, the number of paid app makers has increased by 374 percent to 5.2 million, which Apple has said is a testament to a flourishing marketplace.
Every modern-day tech giant has faced a major federal antitrust challenge. The Justice Department is also pursuing a case against Google’s search business and another focused on Google’s hold over advertising technology. The Federal Trade Commission filed a lawsuit accusing Meta, which owns Facebook, of thwarting competition when it bought Instagram and WhatsApp and another accusing Amazon of abusing its power over online retail. The F.T.C. also tried unsuccessfully to block Microsoft from acquiring Activision Blizzard, the video game publisher.
The lawsuits reflect a push by the regulators to apply greater scrutiny to the companies’ roles as gatekeepers to commerce and communications. In 2019, under President Donald J. Trump, the agencies opened antitrust inquiries into Google, Meta, Amazon and Apple. The Biden administration has put even more energy behind the effort, appointing critics of the tech giants to lead both the F.T.C. and the antitrust division of the Department of Justice.
In Europe, regulators recently punished Apple for preventing music streaming competitors from communicating with users about promotions and options to upgrade their subscriptions, levying a 1.8 billion-euro fine. App makers have also appealed to the European Commission , the European Union’s executive arm, to investigate claims that Apple is violating a new law requiring it to open iPhones to third-party app stores.
In South Korea and the Netherlands , the company is facing potential fines over the fees it charges app developers to use alternative payment processors. Other countries, including Britain, Australia and Japan, are considering rules that would undercut Apple’s grip on the app economy.
The Justice Department, which began its investigation into Apple in 2019, chose to build a broader and more ambitious case than any other regulator has brought against the company. Rather than narrowly focus on the App Store, as European regulators have, it focused on Apple’s entire ecosystem of products and services.
The lawsuit filed Thursday focuses on a group of practices that the government said Apple had used to shore up its dominance.
The company “undermines” the ability of iPhone users to message with owners of other types of smartphones, like those running the Android operating system, the government said. That divide — epitomized by the green bubbles that show an Android owner’s messages — sent a signal that other smartphones were lower quality than the iPhone, according to the lawsuit.
Apple has similarly made it difficult for the iPhone to work with smartwatches other than its own Apple Watch, the government argued. Once an iPhone user owns an Apple Watch, it becomes far more costly for them to ditch the phone.
The government also said Apple had tried to maintain its monopoly by not allowing other companies to build their own digital wallets. Apple Wallet is the only app on the iPhone that can use the chip, known as the NFC, that allows a phone to tap-to-pay at checkout. Though Apple encourages banks and credit card companies to allow their products to work inside Apple Wallet, it blocks them from getting access to the chip and creating their own wallets as alternatives for customers.
The government said that Apple refuses to allow game streaming apps that could make the iPhone a less valuable piece of hardware or offer “super apps” that let users perform a variety of activities from one application.
The government’s complaint uses similar arguments to the claims it made against Microsoft decades ago, in a seminal lawsuit that argued the company was tying its web browser to the Windows operating system, said Colin Kass, an antitrust lawyer at Proskauer Rose. He added that the most compelling allegation — and the one that brings it closest to the Microsoft case — is that Apple could be contractually preventing rivals from developing apps that work with other app providers, as “super apps” could.
Other legal experts noted that companies are legally allowed to favor their own products and services, so the government will have to explain why that is a problem with Apple.
“This case is about technology,” Mr. Kass said. “Can the antitrust laws force a company to redesign its product to make it more compatible with competitors’ products?”
Apple has defended itself against other antitrust challenges by arguing that its policies are critical to make its devices private and secure. In its defense against Epic Games, it argued that restraining the distribution of apps allowed it to protect the iPhone from malware and fraud. The practice benefited customers and made the iPhone more attractive than competing devices with Android’s operating system.
The government will try to show that the effect of Apple’s policies was to hurt consumers, not help them.
“Competition makes devices more private and more secure,” said Jonathan Kanter, assistant attorney general of the Justice Department’s antitrust division. “In many instances, Apple’s conduct has made its ecosystem less private and less secure.”
David McCabe covers tech policy. He joined The Times from Axios in 2019. More about David McCabe
Tripp Mickle reports on Apple and Silicon Valley for The Times and is based in San Francisco. His focus on Apple includes product launches, manufacturing issues and political challenges. He also writes about trends across the tech industry, including layoffs, generative A.I. and robot taxis. More about Tripp Mickle
How to Make Your Smartphone Better
These days, smartphones include tools to help you more easily connect with the people you want to contact — and avoid those you don’t. Here are some tips .
Trying to spend less time on your phone? The “Do Not Disturb” mode can help you set boundaries and signal that it may take you a while to respond .
To comply with recent European regulations, Apple will make a switch to USB-C charging for its iPhones. Here is how to navigate the change .
Photo apps have been using A.I. for years to give you control over the look of your images. Here’s how to take advantage of that .
The loss of your smartphone can be disruptive and stressful. Taking a few simple steps ahead of time can make things easier if disaster strikes .
Many default settings make us share superfluous amounts of data with tech companies. Here’s how to shut those off .
Customizing Quarto reports and presentations
Cornell University INFO 2950 - Spring 2024
March 28, 2024
Announcements
- Lab tomorrow
Application exercise
- Go to the course GitHub org and find your ae-17 (repo name will be suffixed with your GitHub name).
- Clone the repo in RStudio Workbench, open the Quarto document in the repo, and follow along and complete the exercises.
- Render, commit, and push your edits by the AE deadline – end of tomorrow

Quarto basics
Major components.
- A YAML header surrounded by --- s
- Chunks of code surounded by ```
- Text mixed with simple text formatting using the Markdown syntax
Quarto code chunks
Rendering process.

Your turn: Edit the Quarto document
- Render gun-deaths.qmd as an HTML document
- Add text describing the frequency polygon
Code chunks
- Naming code chunks
- Code chunk options
- include: true
- message: true or warning: true
- cache: true
Caching with dependencies
- Complete history
Label your chunks
Caching guidelines.
- Label your code chunks
- Define dependencies
- Never cache chunks that load packages
Inline code
We have data about 100798 individuals killed by guns.
Only 15687 are older than 65.
Your turn: Modify chunk options
- Set echo: false for each code chunk
- Adjust the figure height and width options for the code chunks with plots
- Enable caching for each chunk and render the document. Look at the file structure for the cache. What do you see?
YAML header
- YAML Ain’t Markup Language
- Standardized format for storing hierarchical data in a human-readable syntax
- Defines how quarto renders your .qmd file
HTML document
Table of contents, appearance and style, global options.
- Default document-level options
- Some options are set with format
- Some options are set with execute
- Some options are set by knitr / jupyter
Your turn: Modify YAML options
- Add a table of contents
- Use themes for light and dark mode
- Set relevant code chunk options globally
Other output formats
Pdf document, presentation.
Quarto supports multiple presentation formats
- revealjs (HTML)
- pptx (PowerPoint)
- beamer ( \(\LaTeX\) /PDF)
Additional Quarto
- Interactive web applications
Use the documentation
When to use a script
- For troubleshooting
- Initial stages of project
- Building a reproducible pipeline
Running scripts
- Interactively
- Programmatically using source()
- Quarto is an open-source, reproducible document system
- Compatible with R, Python, Julia, Observable, and more
- Supports multiple output formats
Have a good Spring Break
🔗 info2950.infosci.cornell.edu

IMAGES
VIDEO
COMMENTS
Sass Landing Page Built with HTML5 & SCSS. Saas Landing Page. $12 $6. 20 Sales. Last updated: 29 Dec 22. Live Preview. Get 276 mobile app presentation website templates on ThemeForest such as Aapside - App Landing WordPress Theme, Foton - Software and App Landing Page Theme, AppCo - App Landing Page Template.
Advanced. Advanced is a free app landing page template built on Bootstrap and HTML5. It features a modern, creative, and refreshing design with all the essential elements for a landing page.. Showcasing diverse ways to present a mobile app, Advanced is fast, well-optimized, and available in both Free and Premium versions, tailored for App Landing.Explore the possibilities with this template ...
Get the free app template here. 22. Sync. Sync is a light style landing page HTML template built with Bootstrap and offered as a free download by Inovatik. The template was designed as a solid foundation for mobile app presentation projects and includes many components that will make life easier for developers.
Browse our HTML5 responsive App Presentation templates below. You can easily customize any of our App Presentation website templates with Webflow's code-free design tools, then connect your new App Presentation website to our powerful CMS, and launch it today.
Appkit is a free and responsive landing page template designed for app showcases, SaaS websites, and various business-related ventures. With its clean and professional design, Appkit presents a high-quality layout built on Bootstrap, HTML, and CSS. The template's code is well-structured, allowing for easy customization and seamless integration ...
Elevate your app's online presence with Vibe - a template that speaks volumes, turning visitors into engaged users. Try Vibe today and let your app's vibe resonate in the digital world. 3D transforms. Display 3D graphics elegantly on every device. Content management system.
45 secs. 45 Second Version. Visualize your app designs, web projects, and other mobile-based UI/UX designs with this Mobile App Presentation. Insert your screenshots into the scenes and display your app's functions and features in a realistic way. Don't forget to add a music track from our Music Library or upload your voice-over to the promo.
Pages: 1. Preview. This Free Mobile App Presentation Page is the perfect example if you need to present your application in a beautiful and innovative way. It is build using high-quality sections and contains representative blocks with informations for your application. Features of this template:
Here you can find 500 templates and themes. Take a look at the entire library. Make your presentations look the best! Applix Mobile App & SAAS PowerPoint. By AnnoraStudio. Mobile - App Powerpoint Template. By wearepixoo. NiFTi App - NFT Mobile App & SAAS Powerpoint. By Pixesia.
App Landing Page. List of the coolest, most popular, and clean app landing page templates based on Bootstrap wrapped with a simple and valid HTML5, CSS3 and JavaScript. You can utilize these for mobile, web, and desktop applications and boost conversions above and beyond. Due to their simplistic foundation, each template is quick and simple to ...
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
This template features a nice and presentable website design called Laurel. The said website template is all about presenting your apps in the most awesome way possible for promotions. You can choose to change a lot of the details of the template depending on your preferences. The App Presentation Website HTML Template is perfect for your ...
You can use this app design presentation template to present research and trends or to introduce your own mobile app. Change colors, fonts and more to fit your branding. Access free, built-in design assets or upload your own. Visualize data with customizable charts and widgets. Add animation, interactivity, audio, video and links.
Laurel is a free HTML template for presenting mobile apps. It comes with different pre-built sections, like a fully-illustrated hero, features list, and a bottom input-form to collect users emails and feedback. This template is ideal for mobile-based products, but it can be easily customizable for different needs and purposes, such as a web ...
Best Vanilla JS HTML Presentation Frameworks. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies.
1 to 12 of 209 Free App or Application Website Templates Available on the Free CSS site.
Google Slides Template. As you'd expect, Google has their own HTML5 presentation template (as well as the one offered in Google Docs ). It's fairly basic when compared to Reveal.js or Impress ...
Carbs Counting App Pitch Deck. Unveiling a nutrition-themed pitch deck to get your carbs counting app out into the world! This easily editable Google Slides and PowerPoint template is perfect for showcasing your new app to potential investors. Bursting with AI-generated content, it shines in a bright and colorful green design that is as lively...
Download your presentation as a PowerPoint template or use it online as a Google Slides theme. 100% free, no registration or download limits. Create stunning mobile app presentations with these templates. Showcase your design and features effortlessly. No Download Limits Free for Any Use No Signups.
Powered by AI. Beautiful presentations, documents, and websites. No design or coding skills required. A new medium for presenting ideas, powered by AI. Create beautiful, engaging content with none of the formatting and design work.
Try it in the app Make presentations with presentation documents in a few simple steps. Open Adobe Express. Open Adobe Express. On the Adobe Express homepage, select Document > Presentation. Browse through the presentation templates. Select a template and make the required edits.
The 2024 NCAA Tournament is here. Check our printable March Madness bracket, complete with dates, records, and locations.
CNBC
MANHATTAN — Two Kansas State University graduate students were recognized for their outstanding research poster presentations at the annual Capitol Graduate Research Summit, or CGRS, held at the State Capitol in Topeka on March 21. Ramona Weber, doctoral student in health and human sciences specializing in kinesiology, Hanover, presented "Effect of dietary nitrate supplementation on tumor ...
Photo apps have been using A.I. for years to give you control over the look of your images. Here's how to take advantage of that. The loss of your smartphone can be disruptive and stressful.
Customizing Quarto reports and presentations. Lecture 19. Dr. Benjamin Soltoff Cornell University INFO 2950 - Spring 2024 March 28, 2024. Announcements Announcements. Lab tomorrow; Application exercise ae-17. Go to the course GitHub org and find your ae-17 ... HTML document---title: Gun deaths author: Benjamin Soltoff date: today format: html---
Presentation Time: 3:51 p.m. - 4:03 p.m. Pacific Time Location: San Diego Convention Center, Ballroom 20A (Upper Level) Posters will be available to view during the ATS Conference, Sunday, May ...