- iPhone X, XS & XR
- iPhone 7, 8 & SE
- Apple Watch
- Google Pixel
- Galaxy S10, S20 & S21
- Galaxy Note
- Android Phones
- Android Tablets
- Phone Mockups
- Computer Mockups
- Laptop Mockups
- Tablet Mockups
- Smartwatch Mockups
- Social Media
- Productivity
- Real Estate
- iOS UI Kits
- Android UI Kits
- macOS UI Kits
- Other UI Kits
- Illustrations
- Figma Plugins


Pitchdeck Presentation Studio Figma Plugin
Home / Pitchdeck Presentation Studio
- December 1, 2020
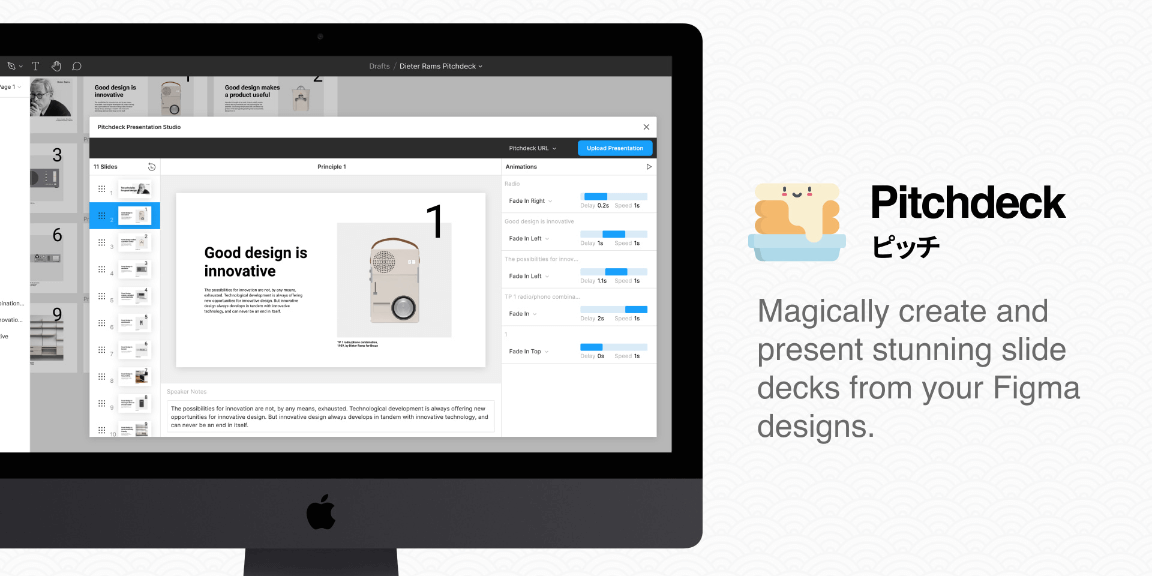
Create and present slide decks with animations, videos and links from your Figma designs
• Super easy animations and real-time previews inside Figma. • Embed GIFs and YouTube/Vimeo videos anywhere in your slides. • Attach clickable URLs to any elements in your slides. • Quickly re-order slides by visual position, Figma layer order or drag and drop. • Automatically generates password protected presentation URLs. • Simple, seamless and easy to use presentations in the browser. • Includes speaker notes, timer, laser pointer, and slide controls. • Control your presentation from your phone by scanning a QR code. • Present in fullscreen with notes and controls on a second screen. • Export to PowerPoint, Keynote, Google Slides and PDF. • Relaunch directly from the Figma sidebar in your projects.
— To use Pitchdeck
1. Install Pitchdeck and create a new Figma project. 2. Create as many frames (slides) as you need for your presentation. 3. Add any images and text to your frames to design your slides. 4. Run Pitchdeck inside the page containing your frames. 5. Apply some animations, embeds, links or notes to each slide. 6a. Select the “Pitchdeck URL” format and click “Upload Presentation”. 6b. Or, select PDF/PowerPoint/Keynote/Google Slides and click “Export”. 8. Enjoy your presentation!
For step-by-step video tutorials: • Create and present an animated deck – https://youtu.be/CgHfcrm3oXw • Embed videos and GIFs – https://youtu.be/sT8Rt1DLnCM • Add clickable URL links -https://youtu.be/vyqGdJy8Hdw • Export to PowerPoint – https://youtu.be/IkiG4PWJZEM • Export to Keynote – https://youtu.be/yJ3W1pjS0LI • Export to Google Slides – https://youtu.be/BkMRUL5SvmE • Export to PDF – https://youtu.be/W_W8aYQvg28
— Additional Notes
• 16:9 ratio frames are recommended (eg. 1280×720 or 1920×1080) for the best results.
• If your presentation contains many slides with large images, please note that Pitchdeck may take a bit longer to initially load (and refresh) your frames.
• If you add or update any layers in your Figma file while Pitchdeck is already running, you can click the “Refresh” icon in the Pitchdeck header menu to refresh your layers and make them show up in the Pitchdeck slides and animation previews.
• Pitchdeck will automatically detect if a layer contains areas of full transparency and set “PNG” as the default export format, otherwise it will be set to “JPG”. You can override this to set the export format of any layer to JPG or PNG by adding your own export setting.
• You can set a solid background colour on any slide by setting the “fill” of that frame to the colour you’d like in Figma.
• Presentation URLs will automatically expire after a 30 day period of inactivity (30 days after the link was last accessed and viewed); if you would like to re-activate the URL after it has expired, simply run Pitchdeck in the Figma file and click “Upload Presentation”.

- Design Systems
- Sketch Resources
- Adobe XD Resources
- HubSpot Themes
- Framer Templates
- HelpScout Templates
Figma Elements © 2023 | Sitemap | Made with ❤️ in Netherlands FigmaElements is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide.
Building a Pitch Deck in Figma
.jpeg)
Over the last years, I have built a ton of pitch decks, and I literally tested every presentation design software out there. For the first couple of years, I was using PowerPoint because everybody was working with it. After gaining more and more experience designing pitch decks, I decided to work with Keynote, simply because I preferred its design features.
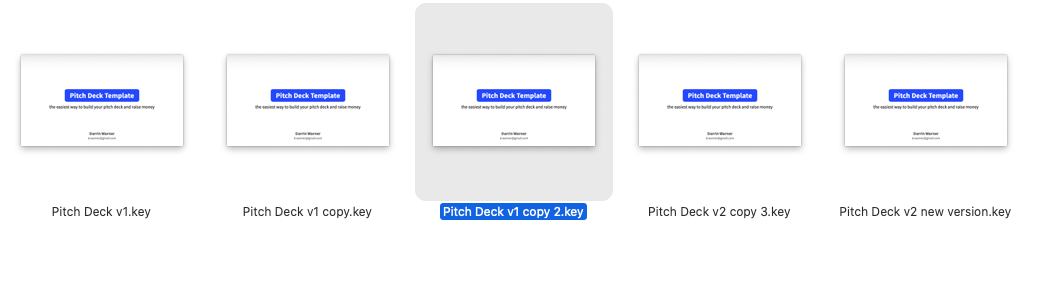
Having a background as a designer, I always felt slowed down and limited when using the presentation software heavyweights. In addition to that, no tool existed on the market that allowed me to work collaboratively with my co-workers. This was one reason why my desktop was a chaotic collection of these files:

That was the time when I decided to try to build the next pitch deck in Figma.
Figma is a fantastic design tool that is famous for its real-time collaboration-feature. I solely used Figma for graphic and website design - until now.
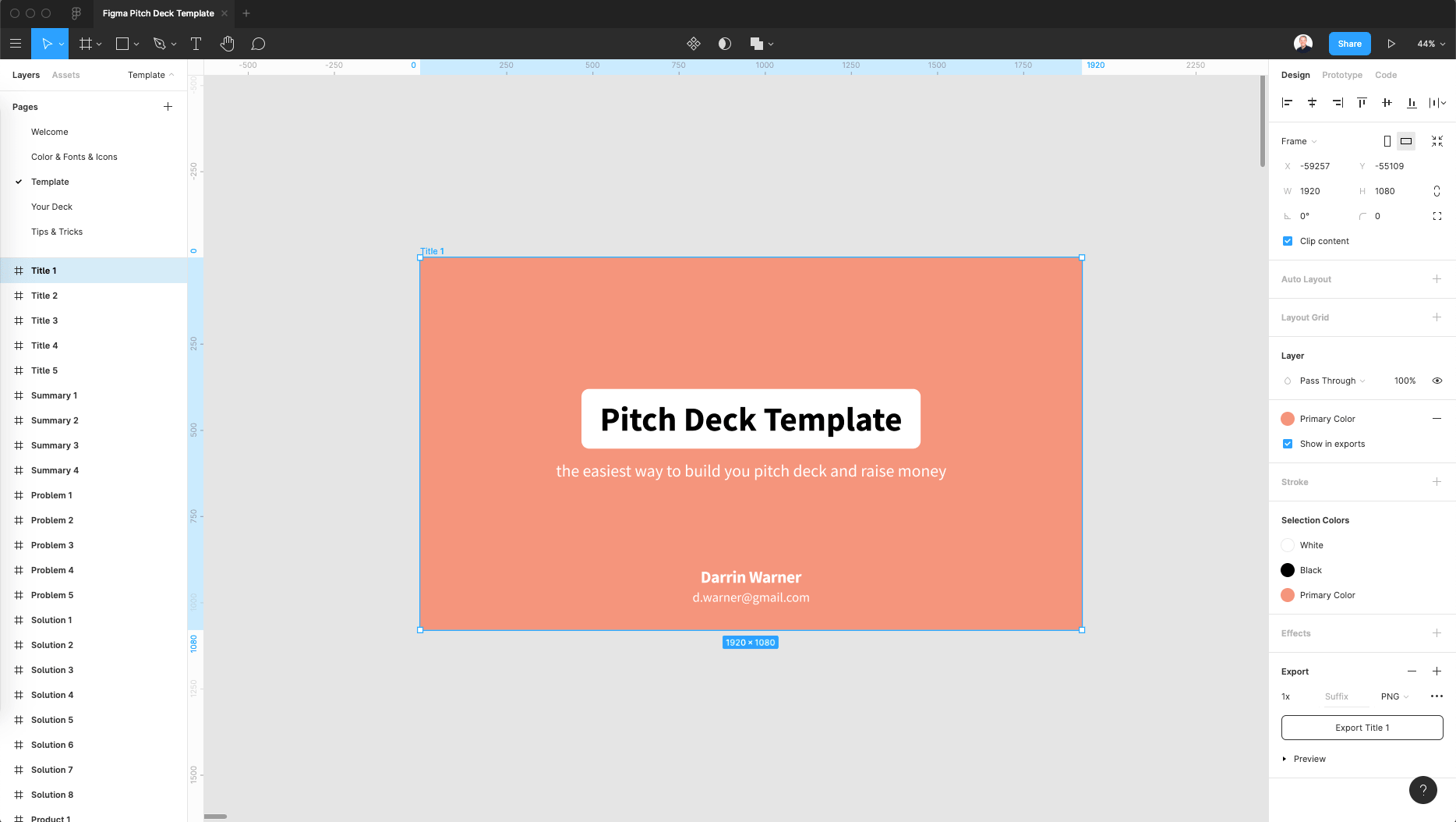
The first steps to create a pitch deck in Figma

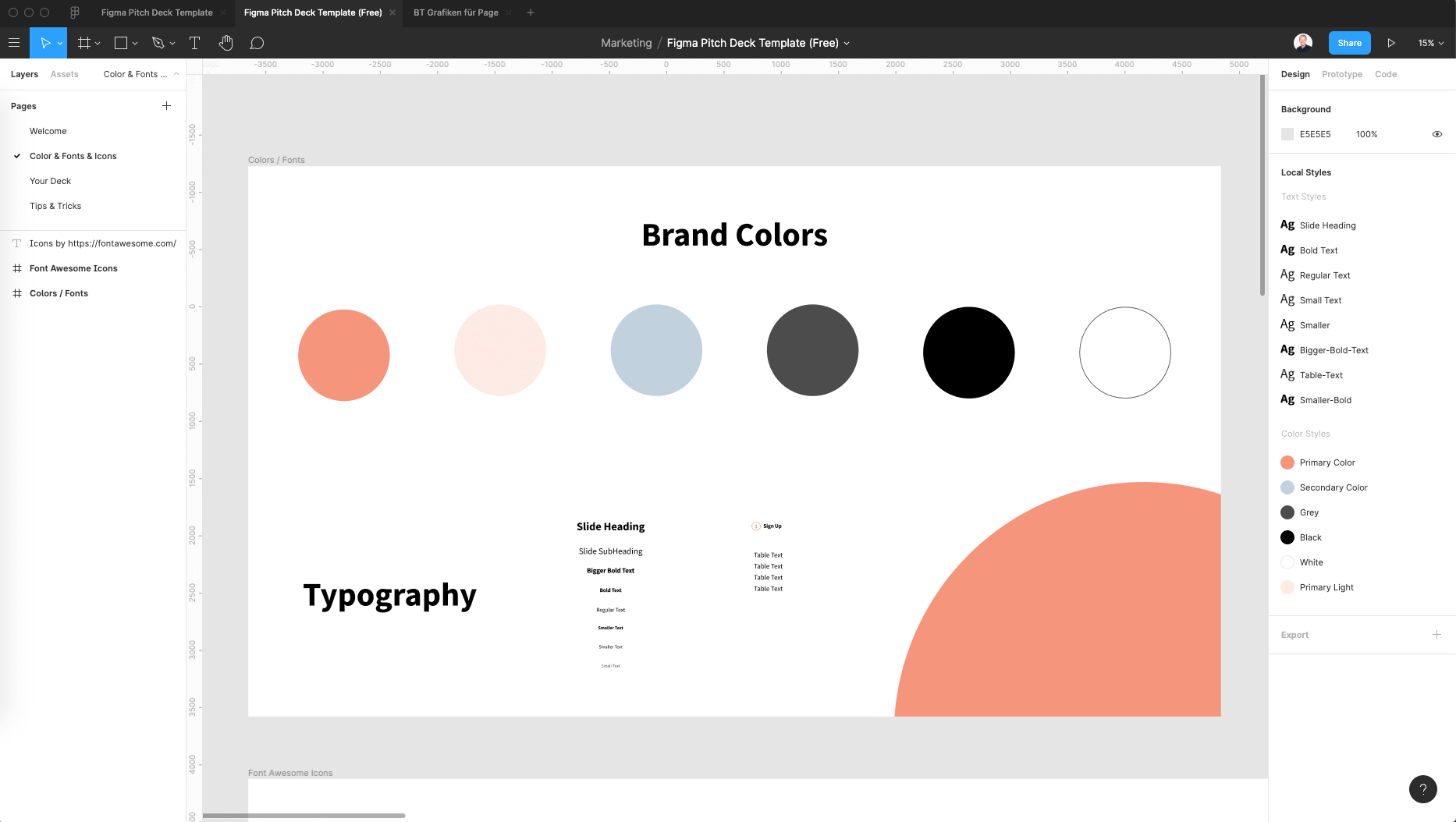
I started building the pitch deck template by creating a collection of slides. I shaped frames with the dimension of 1920 x 1080 and defined my colors & fonts for the project. I suggest you do the same because it is an excellent way to change everything in one step at a later point in time.

By predefining the design, I was able to keep all pitch deck slides in the same style. I recommend you to choose a nice color set beforehand, so none of the slides stands out negatively from the other slides.
I decided to go with soft colors, which are lovely to look at!
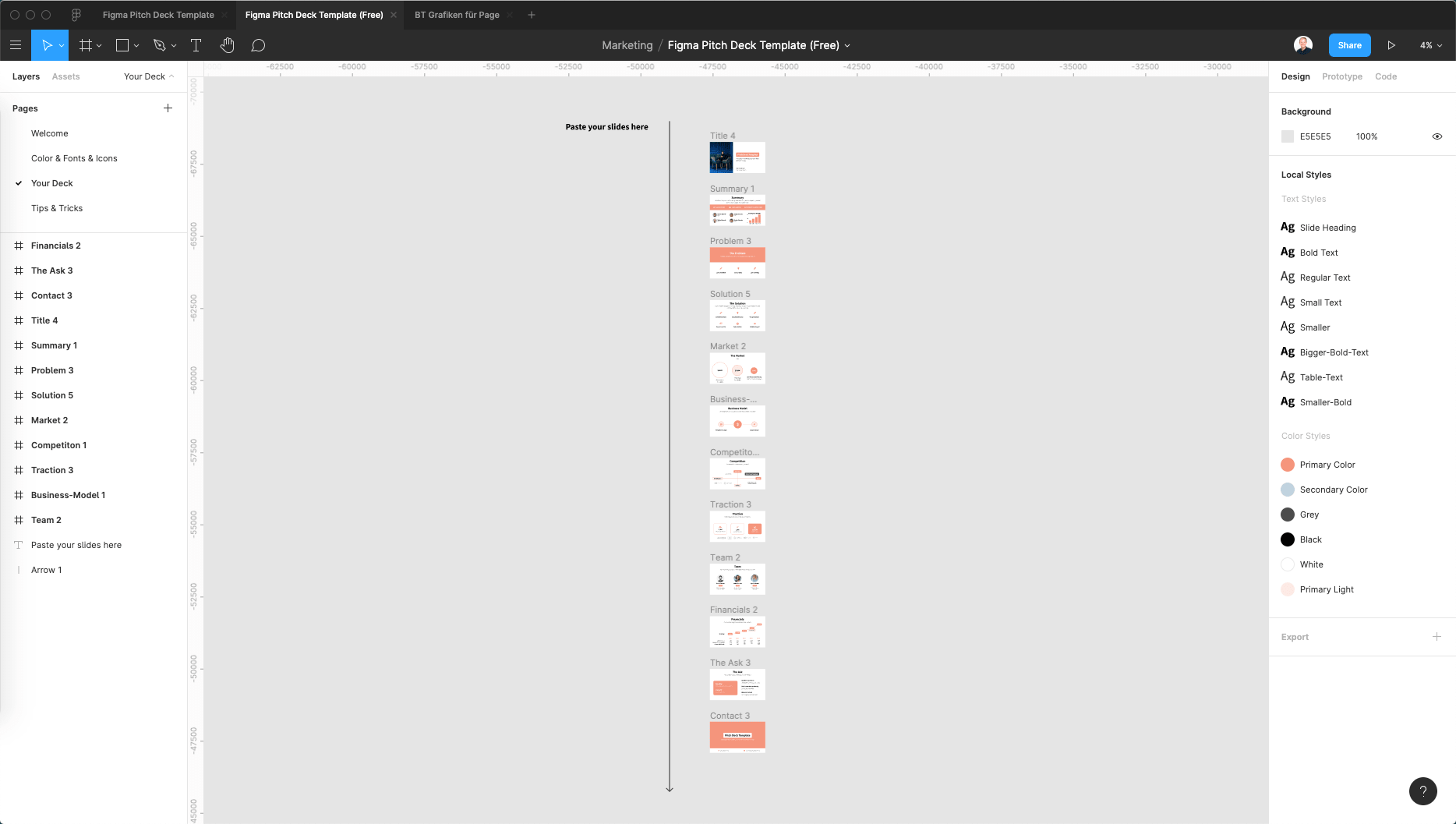
From that point on I simply created each slide after another, always having an eye on the design slide to keep all slides aligned.

In a final step, I put all slides into the correct order and exported everything as a .pdf. You can also use the Figma Preview Mode up on the right to see what you have built.

Introducing the Figma Pitch Deck Template

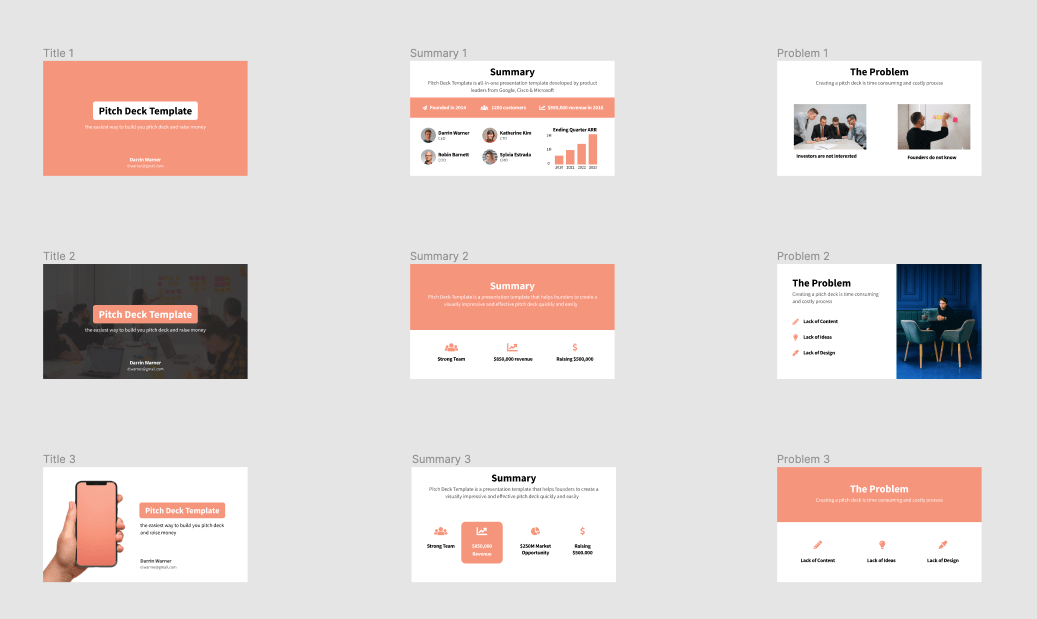
I enjoyed building slides in Figma so much that I decided to design a Figma Pitch Deck Template based on our professional pitch deck template , which helped hundreds of founders get funded within the last years.
The Figma pitch deck template features 102 easy to edit slides, 300+ predesigned elements, device mockups, maps, and hundreds of content proposals.
You can download a free version with 12 slides or get the full version with all slides for just $19.
Start building your pitch deck in Figma today.
Maximilian Fleitmann is a passionate founder and entrepreneur. For the last 12+ years he has successfully launched several businesses in the areas of education and digitalization. Max purpose is to enable growth and therefore he shares his experience in building startups.
Trusted by 3000+ founders
Ready to start your fundraise?
Investor CRM
Pitch Deck Builder
Complete Style Guide
100+ investor approved slides
Easy-to-Edit
Works in Powerpoint, Keynote, Slides
Beautiful Design
Pitch Deck Template
Notion Fundraising Template
Financial Model Template
Fundraising Masterclass
Pitchdeck Presentation Studio (Community)

Figma Mockups
- Android Phones
- Android Tablets
- Apple Watch
- Google Pixel
- Samsung Galaxy Note
- Samsung Galaxy S10, S20 & S21
- Android UI Kits
- iOS UI Kits
- macOS UI Kits
- Other UI Kits
UI Categoris
- Productivity
- Real Estate
- Social Media
- Figma Plugins
- Illustrations

Pitchdeck Presentation Studio Figma Plugin
• Super easy animations and real-time previews inside Figma. • Embed GIFs and YouTube/Vimeo videos anywhere in your slides. • Attach clickable URLs to any elements in your slides. • Quickly re-order slides by visual position, Figma layer order or drag and drop. • Automatically generates password protected presentation URLs. • Simple, seamless and easy to use presentations in the browser. • Includes speaker notes, timer, laser pointer, and slide controls. • Control your presentation from your phone by scanning a QR code. • Present in fullscreen with notes and controls on a second screen. • Export to PowerPoint, Keynote, Google Slides and PDF. • Relaunch directly from the Figma sidebar in your projects.
— To use Pitchdeck
1. Install Pitchdeck and create a new Figma project. 2. Create as many frames (slides) as you need for your presentation. 3. Add any images and text to your frames to design your slides. 4. Run Pitchdeck inside the page containing your frames. 5. Apply some animations, embeds, links or notes to each slide. 6a. Select the “Pitchdeck URL” format and click “Upload Presentation”. 6b. Or, select PDF/PowerPoint/Keynote/Google Slides and click “Export”. 8. Enjoy your presentation!
For step-by-step video tutorials: • Create and present an animated deck – https://youtu.be/CgHfcrm3oXw • Embed videos and GIFs – https://youtu.be/sT8Rt1DLnCM • Add clickable URL links -https://youtu.be/vyqGdJy8Hdw • Export to PowerPoint – https://youtu.be/IkiG4PWJZEM • Export to Keynote – https://youtu.be/yJ3W1pjS0LI • Export to Google Slides – https://youtu.be/BkMRUL5SvmE • Export to PDF – https://youtu.be/W_W8aYQvg28
— Additional Notes
• 16:9 ratio frames are recommended (eg. 1280×720 or 1920×1080) for the best results.
• If your presentation contains many slides with large images, please note that Pitchdeck may take a bit longer to initially load (and refresh) your frames.
• If you add or update any layers in your Figma file while Pitchdeck is already running, you can click the “Refresh” icon in the Pitchdeck header menu to refresh your layers and make them show up in the Pitchdeck slides and animation previews.
• Pitchdeck will automatically detect if a layer contains areas of full transparency and set “PNG” as the default export format, otherwise it will be set to “JPG”. You can override this to set the export format of any layer to JPG or PNG by adding your own export setting.
• You can set a solid background colour on any slide by setting the “fill” of that frame to the colour you’d like in Figma.
• Presentation URLs will automatically expire after a 30 day period of inactivity (30 days after the link was last accessed and viewed); if you would like to re-activate the URL after it has expired, simply run Pitchdeck in the Figma file and click “Upload Presentation”.
- December 1, 2021
Similar Resources

Free Glass Door Signage Mockup (PSD)

Free Cosmetic Bottles (PSD)

Free Postcard Template & Envelope Mockup (PSD)

Randomise colour Figma Plugin

Free Barrel Mockup (PSD)

Free Foil Chips Bag Packaging Mockup (PSD)

Free Bed Linen Mockup (PSD)

School Management UI
There are numerous UI design, mockups, icons, wireframes, and other resources available on Figma Resource.
- Privacy Policy
- Terms and Conditions
Figma Resource is NOT officially associated with Figma, Inc. We are a non-official community looking to share valuable resources to all Figma designers worldwide.
Find the best color palettes from color scouts .
Copyright © 2021 Sentosh LTD and SEO by Dot Mirror LTD.
- Skip to Content ↓
- Skip to Footer ↓

How to embed Canva designs in Figma presentations using Pitchdeck
Follow along with our complete step-by-step free Figma tutorial video walkthrough.

Used in this video
Magically turn your Figma designs into animated presentable slide decks, or export them to PowerPoint.
Video Transcript
Today, I'm going to be showing you how to embed designs from Canva directly into your Figma presentations using the Pitchdeck Figma plugin.
To get started, all we need to do is go to your Figma file, click on the little "Resources" icon at the top, and if you search for "Pitchdeck" and click on the "Plugins" tab, you'll see Pitchdeck pop up. Just go ahead and click on that item, and you can then run the Figma plugin by either clicking this run button here or, I'd recommend, clicking on this more options icon over here and clicking "Save Figma Plugin." That's just going to save it to your Figma plugins list for easy access later. I've already gone ahead and done that.
I'm going to go back to my Figma canvas and right-click anywhere. I'm just going to go down to "Plugins" and go down to "Saved Plugins" and then click on the Pitchdeck item to run the Figma plugin that we just saved a second ago. If you're new to the Figma plugin, the way that it works is it basically treats any frames that are directly on your Figma page as slides. You can create these frames at 16x9 ratios normally – these ones are at 1920 by 1080 – and then you can just go ahead and put in any content layers that you want. I've got text layers in mind; I've got some images in mind, and then in the Figma plugin, it'll load those frames up as slides, as you can see here, and then you can do things like add animations and embeds and links and things like that onto the slide layers too.
For today, I'm just going to be focusing on how to embed a design from Canva. Canva.com is basically a popular design platform that allows you to design things like websites, documents, and graphics using their own platform interface. It's separate from Figma, but you might want to design some assets or websites in Canva and then embed those into your Figma presentation. That's what we're going to be doing today. I've basically got a design here, which is just a little portfolio site created in Canva. If we open that up, you'll obviously have a different type of design, but the interface should look very similar.
The way that we can embed this into our Figma presentation is we need to go up to the right-hand side here in the top and click on this share icon. If you click on share in Canva and then go down here, you'll see that there's this little "more" option at the bottom of the share pop-up. If you click on more, that will give you a range of extra options for publishing or sharing the embed, and the one we want to go to is this one down here called "Embed" with the little code icon. If you click on embed, it's going to ask you if you'd like to enable the embeds. This is a really important step; this is going to tell Canva that you want this design to be embeddable on other websites. We're going to go ahead and do that. I'm going to click on this embed button, and this is going to make the design public. You can read a bit more about that if you want, but we need to click on this embed button here. I've just clicked on that now, and it's telling us that our embed links have been created.
We basically created the embed; it's now live, and now what we need to do is go down to this second link here called "Smart Embed Link." That's the one that we want, and it's going to look like this, as you can see here. Just go ahead and click on the copy button. I'm going to click "copy"; that's just going to copy the Smart Embed Link from Canva to my clipboard. Now, I'm going to go back to Figma, and I've got a slide set up over here in my designs in Figma. I've got a placeholder, which is basically this gray rectangle frame here; it's just a normal rectangle frame, and that's just a placeholder frame that I'm going to add my embed into.
If you select that slide in Pitchdeck and then click on the Embeds tab (by default, it's on animations), find that slide, and I've just got the slide here, I'm going to click on that input and paste it. I'm just going to click "paste," and you can see here when I paste the Canva embed link that we copied into the input field for that embed layer, it's basically gone ahead and embedded that Canva design directly into my slides. That's pretty cool; that means we can now interact with this directly in the presentation. I can skip through these frames from Canva and have that show up in my presentation.
You might want to adjust the aspect ratio of that as well. If you've noticed that there are these lines on the side, that's because the aspect ratio is probably a little bit off. You could tweak that. If you just tweak the width of that and refresh, you'll be able to get that looking much better. It's really up to you what kind of size you create the embed; it's just going to be based on whatever the Figma layer size is, and you can basically just embed that as you like.
We've also got a little bit of a fade on there, so that's just going to fade in from the bottom when it gets introduced. We can extend that if we want to and see what that looks like. That's just going to add a little fade, and you've got all your Canva controls down here as well.
Now, if we actually want to present this to somebody, what we can do is go ahead and click on the Export button in the Figma plugin. If you click on Export in the top right corner of Pitchdeck and then want to make sure that the "Pitchdeck Presentation Web URL" option is selected. There are a few different options; you can export to PowerPoint or PDF, but the Canva embeds are only going to work in the Pitchdeck web presentation URL. I'm going to select that, and I'm just going to go down here, and I've already created one; it'll say "Upload Presentation" if you haven't created it already. I'm just going to click on "Update Web Presentation," and that's going to export all the slides for me and upload those to the Pitchdeck web presentation format.
This is going to give us a link, so it's going to give us either a URL with a separate password that you can send to the person you want to share the deck with, or you can click on this "Passwordless URL," which will automatically log them in without needing a password. I'm just going to use the passwordless URL option for today. You can just go ahead and click on this Passwordless URL link or copy it to your clipboard. I'm just going to click on the link for now and open that up in the browser, and you can see once it loads the presentation, you'll have all your slides in there, as you'd expect.
We've got a few different slides here with normal content, and then our fourth slide is our Canva slide. If we click on slide four, you can see that it's now loading up our Canva portfolio site that we included as an embed. This is inside of our presentation, and we can click through that now as if it was a native embed of that Canva presentation, which it is. We can basically treat this as if it was a normal Canva link that's been embedded in the presentation. You can do everything that you'd normally be able to do with the live embed link, but you can do that all inside of the presentation itself.
This is a really nice way of embedding things like portfolios, websites, documents, or anything that you've created in Canva. You can embed it into your Figma presentation that you give using the Pitchdeck Presentation Figma plugin and web app. That's basically what it looks like; you can apply this to any of your Canva designs, as I mentioned. You just have to go through the same process: click on the Share icon, go down to "More," then click on the "Embed" button, and just make sure the embeds are enabled. If you do want to unpublish that, you can click on "Unpublish this design," and that's basically going to unpublish the embeds. If we now refresh this presentation, that's not going to load up the embed that we created. You can see here it says it's forbidden because we basically disabled embeds.
You've got control over that; if you want it to show up, you obviously have to click "Embed" and publish that as a live embed, and then that will work when you copy that embed URL. You can see here it's back because we just enabled it again, and that's what that looks like there.
In summary, you just have to enable the embeds, copy the Smart Embed Link, and paste that into Figma into the Pitchdeck Presentation Studio Figma plugin, and you'll be good to go. We'll leave it there for today. I just wanted to give you a quick run-through of how Canva embeds can work in the Pitchdeck Figma plugin. If you've been wondering how to automatically embed live Canva designs into your Figma presentations, this is a really quick way of going about it.
I hope that helps if you've been wondering how to use Figma with Canva in your presentations. Feel free to give Pitchdeck a try, and I hope that it works well for you. We'll leave it there for today; thank you, as always, for watching, and we'll be back with more Figma tutorials like this one very soon.
Founder of Hypermatic
The secret weapons used in high performing teams.
World-class teams of designers , developers and copywriters use our Figma plugins to 1,000x their daily workflows.
Export compressed JPG, PNG, SVG, WebP, AVIF, GIF and PDF files from Figma, reducing sizes by up to 95%.
Export Figma to Sketch, XD, After Effects or Import XD, Illustrator, Google Docs, PDF to Figma.
Easily create and export responsive, production ready HTML emails (eDMs) from Figma.
Everything you need to easily export, import, localize and update text in your Figma designs.
Animate and export production ready banners from Figma to HTML, GIFs and Videos, in seconds.
Securely share your Figma designs and prototypes as password protected URLs or PDF files.
Export production ready favicons (with code) for your website or PWA from Figma in seconds.
Compare and visually QA your Figma designs against real website URLs using smart overlays.
Batch crop/resize multiple images into multiple sizes with presets, smart cropping and face detection.
Supercharge your Figma comments and gather external feedback from stakeholders.
Weblify (Beta)
Inspect your Figma layers as clean HTML, Tailwind, React or Vue code in one click.
Welcome to the party, pal. 1,156,500+ plugin users.
Never send a human to do a machine's job — join thousands of top performing designers , developers and copywriters using our Figma Plugins to automate their work.
Privacy and security focused.
All of our Figma plugins are designed for privacy and security first — your data and content belongs in your Figma file.
Extreme Customer Service.
We’re obsessed with providing the best service to always make sure it was a good day for you and your team.
Thanks for your help, your product has been a game changer .
Thank you so, so much, really appreciate it. Amazing service!
I'm very impressed by your customer support.
I’m running out of superlatives ... Thank you, Adam.
As always, truly stellar support , thanks for saving the day!
This is some of the finest customer support I've ever seen .
Thanks for saving my back again! You are the hero of the day !
Thank you for the quick and helpful replies !
Hi Adam, thank you so much for the quick fix !
Thank you so much again for your quick response . I really appreciate it!
You're a wonderful person for helping me out with this!
I really appreciate all the support , and amazing products!
The hero your team needs, but not the one it deserves.
Join our mailing list to hear about our new Figma plugins as they're released, plus free merch and Nic Cage fanfare.
Follow @hypermatic for feature updates 🚀
Copyright © 2019 - 2024
All Rights Reserved
Figma Plugins
Documentation.
- Privacy Policy
- Terms of Service
- Bannerify Docs
- Commentful Docs
- Convertify Docs
- CopyDoc Docs
- Crypto Docs
- Emailify Docs
- HyperCrop Docs
- Pitchdeck Docs
- Pixelay Docs
- TinyImage Docs
- Weblify (Beta) Docs
Free Figma Templates
- Free Figma Email Templates
- Free Figma Presentation Templates
- Free Figma Banner Templates
- Browse all free templates (38) ⟶
Hypermatic Articles
- From Three to Four
- Company Flow
- Browse all Hypermatic articles (27) ⟶
Hypermatic Tutorial Videos
- How to export HTML emails from Figma to Benchmark Email using Emailify
- How to export HTML emails from Figma to SugarCRM using Emailify
- Browse all video tutorials (195) ⟶
- Install & Run Pitchdeck
- Activate Pitchdeck Pro
Designing Presentations
- Setup Figma Frames
- Layout Presets
- Add Clickable Links
- Embed GIFs & Videos
Supported Media Embeds
- Apply Layer Animations
- Add Custom Keyframes
- Speaker Notes
- Import Charts from CSV
Presentation Workflows
- Ordering Slides
- Tidy Slides Grid
- Page Numbers
- Spell Check
- Approval Statuses
Exporting Presentations
- Google Slides
- Interactive PDF
Web Presentations
- Upload Presentation
- Presenting in the Browser
- Speaker Mode Controls
- Observer Mode Links
- Presentation Analytics
- Custom Share Links
- Create New Presentation URL
Frequently Asked Questions
- Troubleshooting
- Free vs Pro
Video Tutorials
- Pitchdeck Video Tutorials

IMAGES
VIDEO
COMMENTS
Features. Super easy animations and real-time previews inside Figma. Export files for PowerPoint/Keynote/Google Slides, with editable text. Export to a PDF file (with optional password protection). Add GIFs and YouTube/Vimeo/MP4 video embeds to layers in your slides. Built-in presentation analytics data and custom share link URLs.
Amazing presentations, directly from Figma. Pitchdeck helps your team create collaborative presentations directly in Figma — the design tool you already use and love. 1,000x your design workflows. Try Pitchdeck for Figma, today. All purchases are 100% risk-free. If you're not getting any value within the first 30 days, we'll refund you in full.
Install Pitchdeck and create a new Figma project. 2. Create as many frames (slides) as you need for your presentation. 3. Add any images and text to your frames to design your slides. 4. Run Pitchdeck inside the page containing your frames. 5. Apply some animations, embeds, links or notes to each slide.
Video Transcript. Today, I'm going to be showing you how to export your collaborative presentation slide deck designs from Figma into a real animated presentation that you can actually present. To do that, we just need to install a Figma plugin called "Pitchdeck" and if you haven't already done that, you can go to the top left of your Figma app ...
Video Transcript. Today I'm going to be showing you how to embed a live Figma prototype into any element of your slides in a Figma presentation using the Pitchdeck Figma plugin. To get started all we need to do is open up a Figma file, click on the little "Resources" icon at the top here, and if you search for the word "Pitchdeck", you'll see ...
Quickly re-order slides by visual position, Figma layer order or drag and drop. Optional automatic page numbering Figma component for your slides. Set approval workflow statuses to keep track of which slides are ready. Automatically generates password protected presentation URLs. Simple, seamless and easy to use presentations in the browser.
This video tutorial is a complete step-by-step guide showing you how to export a presentation file for PowerPoint, Keynote or Google Slides, containing editable text layers, from your Figma slide deck designs using the Pitchdeck plugin. Add Master Slides to PowerPoint exports from Figma.
Open any Figma file. Click on the Resources icon in the top Figma toolbar. Click the Plugins tab to filter results to Figma plugins. Search for Pitchdeck in the search bar. Click on the Pitchdeck search result. Click the Save (bookmark icon) button to install the Pitchdeck plugin. Figma users in a Figma Organization may only be able to install ...
Open Pitch-deck Presentation Studio Download slide using the available format and voila you have your vector perfect slides. In my opinion, creating slides with Figma will give you a high-quality slide and if well crafted will be world-class.
The first steps to create a pitch deck in Figma. I started building the pitch deck template by creating a collection of slides. I shaped frames with the dimension of 1920 x 1080 and defined my colors & fonts for the project. I suggest you do the same because it is an excellent way to change everything in one step at a later point in time.
The first thing we need to do is quickly install the Figma plugin by going up to the top left, going to the Figma Community, searching for the term "Pitchdeck", and you'll see a result called "Pitchdeck Presentation Studio" pop-up. All you need to do is click on the "Install" button on the right hand side, and once it says "Installed", and ...
Pitchdeck Presentation Studio (Community) Design file • 37 users. Open in Figma. About. Comments 0. Preview. A. Post. 0 comments. This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account → ...
In this video I take a look at the Figma plugin Pitchdeck Presentation Studio which allows me to export from Figma to Powerpoint, Keynote and Google Slides...
• Control your presentation from your phone by scanning a QR code. • Present in fullscreen with notes and controls on a second screen. • Export to PowerPoint, Keynote, Google Slides and PDF. • Relaunch directly from the Figma sidebar in your projects. — To use Pitchdeck. 1. Install Pitchdeck and create a new Figma project. 2.
It's really easy to do this all we need to do is click on the "GIFs/Videos/Embeds" tab over here in the right hand side of the Figma plugin, and that's just going to switch the context from animations over to this input field here. If you click on the "Supported Embeds" link over in the side of the Figma plugin that's going to open up the ...
To do that, we can run the Figma plugin we just installed. If you right-click anywhere and go to "plugins" and then go down to "Pitchdeck Presentation Studio" and click on that, that is just going to fire up the Figma plugin we just installed the, Pitchdeck Figma plugin; and once it loads, you'll be able to see all of the frames from your Figma ...
To have multiple URLs, creating a new "page" via the left hand column in Figma inside your file (or just creating a new Figma file) will create a brand new URL/password specific to that page once it's uploaded for the first time via the plugin. Duplicating a Figma file will duplicate its URL/password. Please note that "duplicating" a ...
In summary, you just have to enable the embeds, copy the Smart Embed Link, and paste that into Figma into the Pitchdeck Presentation Studio Figma plugin, and you'll be good to go. We'll leave it there for today. I just wanted to give you a quick run-through of how Canva embeds can work in the Pitchdeck Figma plugin. If you've been wondering how ...
This video tutorial is a complete step-by-step guide showing you how to export your slide deck presentation designs from Figma to PDF using the Pitchdeck plugin. ... When exporting PDF files from Figma using Pitchdeck, you can also optoinally add metadata to your exported PDF file under the PDF File Metadata section, by filling out the Title, ...