Your favourite senior outside college
Home » Job Tips » Resume Writing Tips » Web Developer Cover Letter

Web Developer Cover Letter: The Ultimate Guide to Getting Hired Fast
A well-written cover letter is essential for any job application but is especially crucial for web developer roles. A web developer is a programmer who specializes in the development of web applications and websites. In the competitive web development industry, an exceptional cover letter can be what makes you stand out from the crowd.
In this blog let’s understand how to draft a web developer cover letter that enables you to demonstrate why you’re an excellent fit for the role and showcase both your hard and soft skills.
Table of Contents
Essential Elements Of A Professional Web Developer Cover Letter
The cover letter is often the first sample of your writing and communication skills that a potential employer will see. A polished, professional web developer cover letter should include these key elements:
1. Header
The header includes your name and contact information at the top of the cover letter. It allows the hiring manager to easily identify and reach you. In this segment include your full name, phone number, email, website/portfolio URL, and city of residence.

2. Greetings/Salutation
The salutation should address the hiring manager or recruiter directly by name. Avoid generic salutations like “To whom it may concern”. Personalizing this section makes your letter more memorable. You can use a polite, professional greeting like “Dear [First Name] [Last Name]”.
3. Introduction
The introduction paragraph indicates the position you’re applying for and where you learned about the opportunity. This section allows you to briefly introduce yourself as an applicant. Keep it concise, 3-4 sentences at most.
4. Body
The body paragraphs are where you highlight your qualifications, skills, and experience that make you a strong candidate. Focus on showcasing both your hard skills and soft skills, and if you want to learn the difference between soft skills and hard skills don’t forget to check out our detailed guide on the same. Use real-life examples and numbers to provide evidence of the proficiencies mentioned.
Align your capabilities and accomplishments directly to the job description . Highlight your expertise in technology, creativity, and user experience.
The closing of a cover letter for a web developer is important because it’s the last chance to impress the person hiring. Reiterate your interest and excitement for the role in the closing paragraph.
Include that you’d welcome the opportunity to further discuss the position and your qualifications. Finally, thank them for their time and consideration while expressing hope for further discussion.
6. Signature
End your letter with a handwritten or electronic signature and your full name. For physical application letters, neatly sign your full first and last name by hand with a pen. For digital applications, you can insert or upload an image of your physical signature. Make sure your name is legible and matches the name used at the top of the letter.
Now that you know what to include in a cover letter, you can also check out how to write a cover letter for a job to impress your recruiters with ease.
Cover Letter Template for Web Developer
While every cover letter for a web developer’s job application should be customized to the specific role and company, having a template can help provide structure and ensure you hit all the right notes. Use the following web developer cover letter template as a starting point, and fill in the details with your background, skills, and achievements.
Cover Letter Example For Web Developer for Freshers
Here is a sample cover letter for a fresher web developer:
Cover Letter Example For Web Developer for Experienced Professionals
Let’s take an example to understand the web developer’s cover letter template. This sample application letter for a web developer illustrates what a tailored, professional web developer’s cover letter could look like.
Cover Letter Mistakes to Avoid as a Web Developer
It’s just as important to know what not to include in your web developer cover letter. Certain mistakes could immediately disqualify you as a candidate or create a bad impression. Be sure to avoid these common errors that can seriously undermine your cover letter:
1. Failing to Personalize the Letter
Many web developers make a critical mistake in their cover letters by not personalizing them for each job they apply to. Using a generic template can give the impression that you don’t care or didn’t put effort into understanding the company and its specific needs.
To fix this, it’s important to do thorough research on the company and job description, so you can customize your cover letter to highlight relevant skills and experiences. Use language that matches what the company uses and mention any projects that are related to their work.
2. Not Highlighting Soft Skills
When writing a cover letter for a web developer position, it is important to avoid the mistake of only highlighting technical skills and overlooking soft skills . While showcasing expertise in web development/ programming languages like HTML, CSS, JavaScript, and other relevant technologies is crucial, applicants should also emphasize their abilities in communication, teamwork, and problem-solving skills .
Acknowledging the importance of soft skills showcases them as a well-rounded candidate who stands out from others with similar technical knowledge or qualifications.
3. No Proof of Skills
When writing a cover letter for a web development job, it’s important to avoid the mistake of just listing your skills without backing them up with evidence. Many web developers forget to demonstrate their abilities by showcasing concrete examples of their work.
It’s imperative to highlight specific project experiences to showcase practical skills and expertise. You can even talk about any web development course you may have pursued.
4. Including Irrelevant Personal Details
Web developers need to avoid including excessive personal information in cover letters. Recruiters are primarily interested in your professional qualifications rather than details about your life or personal reasons for wanting the job. To position yourself as a strong candidate, focus on highlighting your professional strengths and qualifications while avoiding unrelated personal facts.
5. Criticizing Previous Employers
One important mistake to avoid is speaking negatively about your previous employers. It may be tempting to express frustrations or shortcomings, but a cover letter is not the right place for such complaints.
Employers are looking for candidates who show professionalism, adaptability, and a positive attitude. So, focus on highlighting the positive contributions you made and the valuable lessons you learned.
6. Typos and Grammatical Mistakes
Typos and grammatical errors can undermine applicants’ credibility and raise concerns about their communication skills. Crafting a polished cover letter showcases technical proficiency and effective written communication abilities. Thoroughly proofreading the letter ensures clarity, correctness, and overall professionalism.
7. Exaggerating or Misrepresenting Credentials
Exaggerating or providing inaccurate information about your skills and experience can greatly harm your chances of securing a job. Authenticity and transparency are highly regarded, and employers value truthful representations of candidates’ abilities. Instead of exaggerating qualifications, focus on highlighting genuine achievements, relevant skills, and a sincere passion for web development to impress potential employers.
An exceptional cover letter is vital for landing web developer roles. Craft an engaging web developer cover letter that convinces hiring managers that you are fit for the position. Showcase both your technical expertise and soft skills while avoiding common mistakes. With a polished, personalized cover letter, you will stand out among applicants and increase your chances of securing web developer jobs .
What elements do you consider most crucial when crafting a web developer cover letter? Share your thoughts and experiences in the comments below. Also, learn how to write achievements in your resume .
- ← Previous
- Next →

Harshita is an English Literature graduate from the University of Delhi with 3 years of experience in Content Writing and Editing. Dedicated to her craft, she loves creating magic with words. She is a big fan of hoarding cute planners and journals and can be seen watching FRIENDS (almost EVERYTIME) in her spare time. Her meticulous attention to detail makes her stand out from the crowd. A typo epidemic is her worst nightmare!
Related Post

How to Upload a Resume on Internshala? A Quick & Easy Guide
If you are a job-seeker looking for job or internship opportunities on Internshala, you can add your resume to the website and apply for jobs easily. Uploading a well-crafted resume

Cover Letter For Finance Interns [with Template & Samples]
Securing a finance internship can be a crucial step in launching a successful career in the financial industry. However, getting hired for these positions can be tough, but having an

Cover Letter for a Teacher Position- A Complete Guide
Are you ready to take the first step towards landing your dream teaching job? Crafting a standout cover letter is your key to making a positive and lasting impression on

Cover Letters for Legal Interns: A Step-by-Step Guide
If you are a law student aspiring for the position of a legal intern, it is important to craft an effective cover letter. A cover letter allows you to highlight

Privacy preference center
We care about your privacy
When you visit our website, we will use cookies to make sure you enjoy your stay. We respect your privacy and we’ll never share your resumes and cover letters with recruiters or job sites. On the other hand, we’re using several third party tools to help us run our website with all its functionality.
But what exactly are cookies? Cookies are small bits of information which get stored on your computer. This information usually isn’t enough to directly identify you, but it allows us to deliver a page tailored to your particular needs and preferences.
Because we really care about your right to privacy, we give you a lot of control over which cookies we use in your sessions. Click on the different category headings on the left to find out more, and change our default settings.
However, remember that blocking some types of cookies may impact your experience of our website. Finally, note that we’ll need to use a cookie to remember your cookie preferences.
Without these cookies our website wouldn’t function and they cannot be switched off. We need them to provide services that you’ve asked for.
Want an example? We use these cookies when you sign in to Kickresume. We also use them to remember things you’ve already done, like text you’ve entered into a registration form so it’ll be there when you go back to the page in the same session.
Thanks to these cookies, we can count visits and traffic sources to our pages. This allows us to measure and improve the performance of our website and provide you with content you’ll find interesting.
Performance cookies let us see which pages are the most and least popular, and how you and other visitors move around the site.
All information these cookies collect is aggregated (it’s a statistic) and therefore completely anonymous. If you don’t let us use these cookies, you’ll leave us in the dark a bit, as we won’t be able to give you the content you may like.
We use these cookies to uniquely identify your browser and internet device. Thanks to them, we and our partners can build a profile of your interests, and target you with discounts to our service and specialized content.
On the other hand, these cookies allow some companies target you with advertising on other sites. This is to provide you with advertising that you might find interesting, rather than with a series of irrelevant ads you don’t care about.
Web Developer Cover Letter Samples & Examples That Worked in 2024

How to write a fantastic cover letter as a web developer
Web developers hold a wide array of responsibilities, from optimizing the front-end user interfaces of websites to structuring the back-end HTML and other coding elements. To earn a position as a web developer, you need a cover letter that is just as optimized as the websites you build .
In this guide, we teach you 5 essential steps on how to write a fantastic cover letter as a web developer. Keep reading to learn how to:
- Format your web developer cover letter header and headline
- Tailor your web developer cover letter for specific employers
- Write an effective introduction for your web developer cover letter
- Describe your top skills and accomplishments as a web developer
- Conclude your web developer cover letter with a persuasive statement

1. Format your web developer cover letter header and headline properly
To give your cover letter a sense of visual structure and organization , your first step is to create a well-formatted header and headline.
The cover letter header refers to the block of text found in the top-center or top-left of the page. In this header is where you place your name and professional contact information. Additionally, there should be a formal letter address included with the employer that lists the company’s name and address as well.
Ensuring that your header looks visually appealing is key, as this helps to leave a strong first impression on the employer as soon as they begin reading.
Here is an example of a properly formatted web developer cover letter header
Jack Arryn , Web Developer (123) 456-7890 | [email protected] | linkedin.com/in/jack-arryn
To: Mitchell Web Design Solutions 1234 Street Address Salt Lake City, UT 84044
Immediately after your header comes your cover letter headline . This is a brief title statement that is no more than one sentence long and introduces the main or most important point of your letter.
In addition, your headline also serves as a tool for grabbing the employer’s attention.
When writing a headline, important components of the statement include a relevant keyword , a strong adjective or verb , and a trigger number or word that outlines how many main points the reader may find in the letter.
Here is an example of an effective headline from a web developer cover letter
My 4-Step Approach to Web Development & How My Process Can Benefit Your Company and Clients
Pro Tip: The addition of “Your Company and Clients” at the end of this headline indicates to the reader that the letter is written exclusively for them, making it more enticing overall.
2. Tailor your web developer cover letter for specific employers
Although almost all employers request a cover letter be submitted with a job application, most employers do not read the majority of these letters all the way through.
The reason behind this is that cover letters can easily become repetitive and generic. When reading a cover letter, an employer is not just looking for an explanation of your qualifications — they want to be informed of how those qualifications can benefit their specific company.
As such, it is highly important and recommended to always tailor a cover letter to the specific employer you are sending it to. By doing so, your cover letter is of much greater value to the employer and is much more likely to be read to completion.
Tailoring a cover letter requires you to research the company thoroughly beforehand and select key details that you can reference throughout the letter.
Additionally, in your research, you should search for the person who will review your letter. Once you uncover them, address them by name in what we call a personalized greeting — this will not only help in creating a strong first impression but also let them know that you have tailored the letter.
Here are 3 examples of personalized web developer cover letter greetings
Dear Head Developer Jane Henry,
- Dear Ms. Jane Henry,
- Dear Hiring Manager Joe King,
3. Write an effective introduction for your web developer cover letter
Now that you have completed all the formatting elements and necessary research, it is time to begin writing the body text of your cover letter.
Your introductory paragraph is always one of the most important and should let the employer know as quickly and concisely as possible why you are a great candidate.
Important information to describe in a cover letter introduction can include:
- Your professional history (years of experience, industry expertise, etc.)
- Specializations you possess (including specific certifications or other special qualifications)
- A reputable professional reference (whenever possible, choose a professional reference that is a mutual acquaintance of you and the employer. Mutual acquaintances hold much greater value with employers and help you to establish immediate trust and rapport.)
Here is an example of a strong introduction from a web developer’s cover letter
I am a web developer with 8+ years of specialized experience building WordPress-based websites, e-commerce shops, and blogs. As a certified WordPress developer, I have an extensive portfolio of work that includes more than 150 different websites and templates I built from scratch. One of my recent clients, Mr. Joseph Alexander, works for your company’s corporate board and — after being highly satisfied with my work — recommended I apply for this position.
Find out your resume score!

4. Describe your top skills and accomplishments as a web developer
Following your cover letter introduction are the body paragraphs of your letter in which you will provide more in-depth details about your qualifications, such as your skills and accomplishments .
As you describe these qualifications, you should consider how you can make them as relevant as possible to the employer.
For instance, let’s say one of your skills is graphic design. When describing this skill, explain how you employ it for the specific purpose of web development and how it can benefit the employer.
Remember that, in addition to keeping your statements highly relevant to the employer, they should also be concise and quantifiable. The employer should be able to easily skim through your cover letter to gain the most crucial bits of information and still walk away impressed with your professional value.
Here are 6 skills to describe in a web developer cover letter
- Coding languages (HTML, Python, JavaScript, etc.)
- User interface design and user experience (UI and UX)
- Application testing
- Mobile optimization
- Search engine optimization
Here is an example of how to describe an accomplishment in a web developer cover letter
At [Former Employer], I worked as a lead web developer, instructing a team of 15 developers on the design, implementation, and management of more than 45 websites. As a result of my leadership and ingenuity in development, 38 of these websites won prestigious web design awards and my team was named one of the top 10 web development teams in the U.S.
5. Conclude your web developer cover letter with a persuasive statement
Conclusions are massively important components of any cover letter. In a conclusion is where you not only reiterate your excitement for the position but also provide the employer with clear instructions on how to get in contact with you.
A web developer's cover letter conclusion should include:
- The best method for contacting you (email, phone call, etc.)
- How and when the employer can best reach you (time of day, days of the week, etc.)
- If and when you plan to follow up (stating your intention to follow up can often give the employer the needed push to contact you promptly)
- A formal sign-off that is respectful and appreciative
Here is an example of a persuasive conclusion from a web developer’s cover letter
It is with great enthusiasm and appreciation that I submit this letter for your consideration. I eagerly await your response and hope to hear from you by next Tuesday regarding this position. To best reach me Monday through Friday, call me at (123) 456-7890 any time from 8 a.m. to 5 p.m., or email me at [email protected] at your earliest convenience.
I do plan to reach out via phone call next Thursday afternoon if I have yet to hear back.
Many Thanks,
[Applicant Name]
If you have ever wondered how a cover letter differs from a resume, this article will tell you everything about the key differences between the two .

Julia Gergelova
Julia is a professional writer, translator and graphic designer. She holds degrees in translation and interpretation, and has international work experience from a number of different countries in Europe as well as China and Panama. Julia formerly taught academic writing and as a graphic designer contributed to outlets such as The Business of Business . She has a passion for lifelong learning and good coffee.
All software engineering cover letter examples
- Back-End Developer / Engineer
- Front-End Developer / Engineer
- Software Tester
All web developer cover letter examples

Related web developer resume examples

Let your resume do the work.
Join 5,000,000 job seekers worldwide and get hired faster with your best resume yet.

- Career Advice
- Cover Letters
Web Developer Cover Letter
A web developer cover letter should outline what makes you the right candidate for the job and showcase your background and skills in web development. It should convey your enthusiasm for the role and include a brief overview of your education, professional experience, and top achievements.
Try Betterteam
Post your jobs to 100+ job boards
- Reach over 250 million candidates.
- Get candidates in hours, not days.
Web Developer — Free Cover Letter Template
Download our free web developer cover letter template in MS Word format.
Web Developer Cover Letter Example:
[Full name]
[Physical address]
[Email address]
[Contact number]
[Company name]
Re: Application for the position of web developer
Dear [Recipient’s Name] ,
I am writing in application for the web developer position at [company name] as advertised in [where you found the job posting] . My training and experience in the field of programming and web design along with my ability to [mention at least two skills that are listed in the job requirements] make me the perfect candidate for the job. I know that I would be a valuable addition to the team at [company name] .
I have a [qualification] from [educational institution] and have more than [number of years] of experience as a web developer. I have extensive knowledge of [list web development programming languages and specific coding and programming tasks] and outstanding [add key skills that align with the job requirements] .
In my most recent role at [previous employer] , I achieved [describe an accomplishment and strengthen it with a percentage, if possible] , which improved [mention the effect this accomplishment had on the company in question] .
I am excited to be applying to [company] and for the opportunity to [describe how your skills and expertise would benefit the company] . I truly admire [mention notable milestones or characteristics you appreciate about the company] and would feel privileged to a member of the team at [company name] .
Please find attached my resume and [mention any other documents that were requested, if applicable] . Feel free to contact me directly should you require anything further.
Thank you for your time and consideration. I look forward to hearing from you.
[Your full name]
How to Write a Web Developer Cover Letter:
A step-by-step guide to writing the perfect web developer cover letter.
Address your letter.
Address the hiring manager directly..
Address your letter directly to the hiring manager, recruiter, employee, or whoever the person is that put out the job posting.
Avoid generic greetings.
If a contact name is supplied or if it is possible to find out a name, avoid using a general greeting such as "To whom it may concern" or "Dear Sir/Madam." Use the relevant title before the person's last name — for example, "Dr. Blake" or "Mr. Lee."
Start with an introduction.
Keep your introduction brief..
In no more than three sentences , tell the person why you are writing and what position you are applying for.
Indicate that you meet the stated job requirements.
Your writing should reflect the exact job title and you should briefly highlight key job advertisement requirements that you meet, for example, evaluating code and analyzing technical requirements.
Mention that feel you are the best fit for the job.
Use one sentence to clearly state that you feel you are a great candidate for the web developer position.
Outline your experience and skills.
Briefly discuss your qualifications..
Refer back to the job advertisement and directly address the stated requirements. Write a few sentences on your qualifications and training as a web developer and where you studied.
Web developers are typically expected to have a Bachelor's degree in computer science or a related field.
Highlight your years of experience.
Indicate how many years you've worked as a web developer and where you worked. Keep this to a single sentence as you will be discussing your exact duties and work experience further on.
Match your core skills to those mentioned in the job ad.
Start by matching prominently featured duties and responsibilities mentioned in the job ad with core skills and competencies from your resume. For example, if the job ad requires knowledge of a specific programming language such as JavaScript, mention the extent of your proficiency in that language.
Offer some insight into other relevant skills to give the hiring manager or recruiter a better idea of your abilities. Mention things like your experience in application development and testing, responsive design, and more.
Discuss your most recent job.
In a few sentences , talk about your most recent role. Revisit the job description to ensure that you align your responsibilities with the key competencies they require.
This might include successfully developing a web application that optimized user experience, designing custom features as per client requirements, etc.
Showcase your accomplishments.
Highlight your biggest achievements in your previous job..
Discuss your biggest accomplishments in your previous job, for example, developing database architecture and server scripting, optimizing user interfaces, and more.
Add metrics to your job achievement descriptions.
If possible, include metrics to emphasize the impact of your achievements on the projects assigned to you, for example, leading a team that designed an e-commerce website that increased the company’s sales by 37 percent. The more specific you are, the better.
Celebrate the organization.
Mention a few things you know about the company..
Do a bit of research and mention two or three specific things that show your enthusiasm and admiration for the company, for example, their reputation, notable milestones, and company culture.
Reinforce that you would be a perfect fit for the job by mentioning desirable character traits, such as being a detail-oriented problem-solver with excellent interpersonal skills. Let them know that you are eager and excited to join their team.
Highlight the reasons why you want to work there.
Discuss why being a web developer at their organization appeals to you. Typically, this would include mention of their area of specialization and how you envisage adding value to their products or services.
End with a call to action.
Mention that you would like to hear from them..
Refer the reader to your attached resume and any additional documents that may have been requested. Invite them to have a look at your website or portfolio that showcases a range of your web development projects.
Encourage them to contact you via phone or email should they need additional information and let them know that you look forward to hearing from them.
Close your letter by thanking the reader and signing off.
Offer your thanks for their time and consideration. End your letter by adding "sincerely" or an acceptable synonym and sign off with your full name.
Similar Cover Letters:
- Front-end developer .
- Java developer .
- Software developer .
- Software engineer .
- UX designer .
Common Cover Letter Mistakes
How do you write a web developer cover letter?
- Address your letter .
- Start with an introduction .
- Outline your experience and skills .
- Showcase your accomplishments .
- Celebrate the organization .
- End with a call to action .
How long should a web developer cover letter be?
A web developer cover letter should not be longer than one page. It should contain a brief introduction, two or three paragraphs that outline your education and experience along with specific examples of your capabilities, and end with a brief closing paragraph.
What should be included in a web developer cover letter?
A web developer cover letter should include your personal details and a brief overview of your education, experience, competencies, and achievements.
Related Articles:
Web developer job description, how to write a cover letter, hire web designers, how to find web developers, web designer cover letter.
Build my resume
- Resume builder
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- 184 free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
5 Web Developer Cover Letter Examples Designed for 2024
- Web Developer Cover Letter
- Web Developer Cover Letters by Experience
- Web Developer Cover Letters by Role
- Write Your Web Developer Cover Letter
As a web developer, your role is pivotal in the digital landscape. You shape the online world, creating websites and applications that empower businesses and individuals. Your daily tasks span from coding and debugging to optimizing user experiences, ensuring seamless navigation.
You’re a master of algorithms and languages, but crafting a compelling cover letter may seem like uncharted territory. We understand—it’s a different kind of code to crack.
We’re here to guide you through it with our web developer cover letter examples and tips to help you stand out in the competitive tech field. Our resources are sure to make your writing journey a lot smoother!
Web Developer Cover Letter Example
USE THIS TEMPLATE
Microsoft Word
Google Docs
Block Format

Why this cover letter works
- Including instances in your web developer cover letter where you trained and mentored teams showcase your versatility as a team player and potential leader in the field. After all, the recruiter fancies a candidate worth their salt.
Level up your cover letter game
Relax! We’ll do the heavy lifiting to write your cover letter in seconds.
Web Developer No Experience Cover Letter Example

- However, don’t hesitate to highlight skills and outcomes from internships, volunteer work, and academic projects. As for the outcome, focus on tangible metrics like bounce rates, website responsiveness, and user experience.
Junior Web Developer Cover Letter Example

- In the body of your junior web developer cover letter, capitalize on past experiences to position yourself as a well-rounded individual with what it takes to deliver tangible outcomes in the industry.
Self-Taught Web Developer Cover Letter Example

- Add a minimum of three experiences to be safe. However, ensure that you make each one unique. Don’t stick to simply improving user experience. Talk about your role in enhancing database performance and lowering load times for creating a great self-taught web developer cover letter.
Full-Stack Web Developer Cover Letter Example

- Don’t randomize the way you format your paragraphs either. Use appropriate spacing to ensure that everything does not look clustered and is readable for the most part. You can also try using warmer colors to make your cover letter more visually appealing.
Related cover letter examples
- Web developer resume
- Computer science
- Project manager
- Entry level
How to Write an Effective Web Developer Cover Letter

To truly impress potential employers, you need to demonstrate all the meticulousness and passion you have for the role that may not have come across in your web developer resume . But how can you convey this in a concise letter?
The key is to analyze the job description and incorporate its key elements into your cover letter. For instance, if the job posting emphasizes proficiency in JavaScript, highlight your extensive experience with JS frameworks.
If the company is seeking someone skilled in responsive design, show off your expertise in creating mobile-friendly websites. Tailoring your cover letter in this way not only showcases your qualifications but also demonstrates your commitment to meeting their specific needs.
Hooking your reader with the intro
To make a lasting impression in your web developer cover letter, begin with a personalized greeting whenever possible. Address the hiring manager by name, which you can often find through LinkedIn, the company’s website, or by making a direct inquiry. In cases where you can’t find a name, you can use a generic greeting like “Dear Hiring Manager” or “Dear [Company] Team.”
Following the greeting, seize the reader’s attention with a captivating opening paragraph. Showcase your genuine enthusiasm for the position and your strong alignment with the company’s values and mission.
Highlight aspects like your passion for creating user-friendly websites, your admiration for the company’s innovative projects, and your expertise in specific programming languages or technologies relevant to the role.
The example below lacks enthusiasm, fails to establish a connection with the company, and doesn’t provide any compelling reasons why the applicant is a suitable candidate.
Uninspiring…
I came across your job listing for a web developer position. I don’t have extensive experience, but I’m interested in applying for the role.
Effective cover letters should always be engaging and personal, and clearly demonstrate your qualifications and passion for the job—like this next example.
Outstanding!
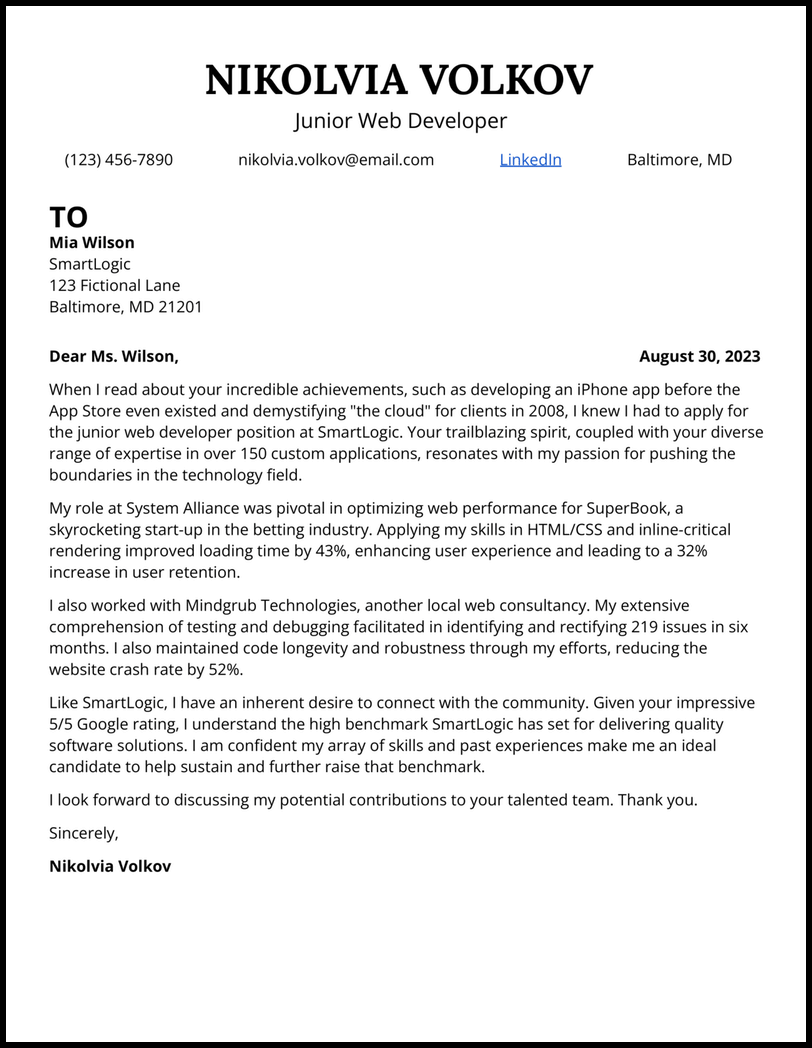
When I read about your incredible achievements, such as developing an iPhone app before the App Store even existed and demystifying “the cloud” for clients in 2008, I knew I had to apply for the junior web developer position at SmartLogic. Your trailblazing spirit, coupled with your diverse range of expertise in over 150 custom applications, resonates with my passion for pushing the boundaries in the technology field.
Building your case in the body paragraphs
In the body paragraphs of your web developer cover letter, it’s time to elaborate on the promising foundation you’ve laid in the opening. These paragraphs should delve into your professional journey and the notable accomplishments that make you an ideal candidate.
Highlight achievements like creating responsive and user-friendly websites, optimizing page loading times, or implementing security measures that protect sensitive data. Don’t forget to back up your claims with quantifiable metrics. Share numbers that reflect your impact.
Some ideas include the percentage increase in website traffic due to your optimizations, the successful completion of projects within tight deadlines, or improvements in website performance scores.
By tailoring these paragraphs to the job, you show a clear understanding of the company’s needs and how you can contribute, making your cover letter even more persuasive and relevant.
They’ll love it!
During my internship at The Tech Group, I collaborated with a team of developers to create a responsive web interface that resulted in a 19% increase in user engagement. My proficiency in Node.js and understanding of APIs allowed me to integrate data from various sources and optimize the application’s performance.
Signing off your cover letter with confidence
Now it’s time to seal the deal. Take the opportunity to demonstrate that you’ve done your homework by referencing specific aspects of the company or job description that resonate with you.
For example, if you’re applying to a tech startup known for its innovative projects, you could express your excitement to contribute to its cutting-edge web solutions and mention how your past work aligns with its vision.
Convince the hiring manager that you’re the perfect fit by emphasizing your unique coding skills and projects you’re most proud of, be it a website or a mobile app.
Here’s how not to do it—this closing line is unprofessional and drags down everything that came before it.
Terrible idea!
I look forward to working with you. Keep in mind that my compensation should be at the top end of your pay range.
It’s much better to keep things professional and not mention any kind of negotiation or salary topics this early on. Focus on convincing them you’re crazy about the position and that you’re the best person to take it on.
A perfect example!
I am eager to continue learning and applying skills gained from such experiences as an entry-level web developer at ONE Gas. I look forward to discussing how I can contribute my technical know-how and collaborative skills to support the growth and innovation of your company. Thank you for your consideration.
Focus on showcasing your job skills and work experiences through personal projects, freelance work, or coursework. Highlight any self-taught coding languages, frameworks, or technologies you’re proficient in. Then, provide examples of how you’ve applied them.
Dive into the company’s mission statement to understand its core values and objectives. Discuss how your passion for web development aligns with that mission and how you can contribute to achieving their goals.
Focus on highlighting the roles and experiences most relevant to the web developer position you’re applying for. Emphasize the jobs that utilized the most relevant programming skills. For instance, if you’re applying to be a front-end developer, focus on your knowledge of JavaScript instead of back-end languages like Python.

Web Developer Cover Letter Example and Guide
Web developers specialise in building and maintaining websites and apps. They often work in a close team of developers, creating attractive websites that are accessible and easy to use. If you’re applying for web developer jobs, your cover letter can have a major impact on your chances of success. In this article, we discuss how to write a web developer cover letter that’s compelling, persuasive and makes an impact with hiring managers.
Why a Profession-Specific Cover Letter Matters
While your CV offers a brief summary of your skills and experience, your cover letter gives you the chance to expand upon the achievements and skills that you think are most relevant. First impressions are crucial in the recruitment process, and a well-written letter can prove your communication skills and professionalism.
It’s also important to tailor your cover letter for each specific application. If you use a generic cover letter with ‘boilerplate’ text, simply to accompany your CV , you’re missing one of your few chances to make an impression with hiring managers. So, view your cover letter as an extension of your CV, and make sure it includes details of your skills and achievements, as well as explaining why you want the job.
Key Components of a Profession-Specific Cover Letter
While your web developer cover letter gives you licence to chose which skills and achievements you’d like to emphasise, there are several things most cover letters should include. Cover letters typically include the following content:
- Explain why you want the job: Highlight your career ambitions, and why the role and company appeal to you. This can help the manager to quickly understand whether you’re a good fit for the role and company culture.
- Outline your relevant experience: Explain your experience in web development and how it meets the job description, referencing particular achievements and the impact you made on previous projects.
- Summarise your key web developer skills: Provide insight into your strongest and most relevant skills, and how you’ve put them to use in previous web developer roles. Reference the job description, and make sure your skills match up to those required for the role.
- Call to action: Encourage the hiring manager to contact you or progress your application to the interview stage. This shows you’re confident of your chances of success.
Cover letter format
Following this cover letter format can help ensure you include all the necessary details and make a positive impression with hiring managers:
- Header: Include your name and address, as well as the name and address of the employer.
- Greeting line: Open the letter by greeting the hiring manager by name if you know it (for example, ‘Dear Edward Jennings’). If you don’t know their name and are unable to find out, use ‘Dear hiring manager’.
- Introduction: Name the role you’re applying for and where you saw it advertised. Explain why you’re applying and what appeals to you about the role and company.
- Web developer skills, qualifications and experience: Write one or two paragraphs detailing your web development skills, qualifications, experience and achievements. Refer to the job description to understand what the employer is looking for.
- Call to action: Close by reiterating your enthusiasm for the role, and thank the employer for considering your application. Add a call to action that leaves the dialogue open and encourages the hiring manager to arrange an interview.

Sample Cover Letter for Web Developers
Andrew Wilkinson 95 Holte Close Doncaster DN2 1YH
Black Opal Web Services 214 Commercial Road Doncaster DN1 6RD
Dear Ellen Roberts,
I’m writing to apply for the role of web developer, as advertised on webdevjobs.co.uk on 13th January 2024. I’m an experienced front-end developer, seeking challenging and meaningful projects to create useful everyday web applications. As such, Black Opal, with its excellent portfolio of public sector clients, is of great interest to me.
In my current role as a lead developer, I've worked on exciting customer-focused apps and websites, including lifestyle and wellbeing apps for clients in local government and public health. My experience includes full involvement in the project cycle, from initial meetings with clients, through design and development to delivery and ongoing site maintenance.
I have extensive experience of JavaScript, SQL and Python, and thrive on the high-pressure, fast-paced environment of working on development sprints. Most importantly, I relish the challenge of creating beautiful, accessible sites that improve end-users’ quality of life. You can view a collection of projects I’ve worked on at www.AndyWilksWeb.co.uk , including Always Active, an award-winning exercise planning app that I created for the South Yorkshire Health Trust.
Thank you for considering me for this position. I’m enthusiastic about the role and the opportunity it presents, and I would welcome the chance to discuss it further. Don’t hesitate to contact me to arrange an interview or to ask any questions about my application.
Yours sincerely, Andrew Wilkinson
Dos and Don’ts
- Address the letter to a named contact: A letter always appears more personal if it’s addressed to someone by name. If you can find out the name of the hiring manager, address it to them.
- Be concise and professional: Keep your letter to a maximum of one page (300-400 words) and use simple, professional language throughout.
- Answer the job description: Refer to the job description and make sure everything you mention in your cover letter reflects the requirements outlined there.
- Proofread your letter: Check and re-check your letter before sending. Correct for any spelling and grammar mistakes, as these can undermine your chances.
- Repeat your CV: Expand upon details included in your CV, but don’t repeat them. Add extra detail or insight that gives the hiring manager useful information that you couldn’t include in your CV. Review our web developer CV example for tips on how to approach this document.
- Lie or exaggerate: Lying on a job application is inadvisable, and can even be illegal. It could also come back to haunt you during a job interview.
- Be arrogant or over-confident: It’s difficult to strike the right balance between confidence and arrogance. Make sure you remain humble, while exuding confidence in your ability to do the job.
- Be over-formal: Getting bogged down in formalities can make your letter long, boring to read, and won’t provide any insight to the employer. Keep the formalities brief, polite and understated.
Additional tips
These extra tips can help give your cover letter a competitive edge over other applications:
- Quantify your achievements: Back-up your achievements and successes by offering evidence. Include figures that show the quality of your work and the impact you made.
- Refer to the hiring company by name: Reference the hiring company by name in your letter, and why you’d like to work for them. This shows the role and organisation is a priority for you.
- Showcase your work: For web developer roles, employers will be keen to see evidence of your previous work. Including a link to your portfolio or website gives the hiring manager useful insight, while showing confidence in your own work.
- Use an appealing design: Using subtle, unintrusive design elements can enhance your cover letter and help it to stand out. Jobseeker’s accessible cover letter templates and CV templates make it easy to create beautiful job applications that make a lasting impression with decision makers.
Key Takeaways for a Great Web Developer Cover Letter
Your cover letter for web developer applications can make all the difference when it comes to positive impressions with recruiters. Make sure you write a concise, professional cover letter that responds to the job description and shows how you can do the job. Showcase your previous experience and successful projects, so the hiring manager can see the quality of your work. Use Jobseeker’s templates, cover letter examples and CV examples to make beautiful documents that catch the eye of employers. Sign up today, access our simple tools and boost your chances of success with web developer applications.
Get ahead of the competition
Make your job applications stand-out from other candidates.
Electrician cover letter example
Retail Cover Letter Example
Police officer cover letter example
Resume Worded | Career Strategy
14 web developer cover letters.
Approved by real hiring managers, these Web Developer cover letters have been proven to get people hired in 2024. A hiring manager explains why.

Table of contents
- Web Developer
- Senior Web Developer
- Front-End Developer
- Front-End Web Developer
- Front End Developer
- Senior Web Application Developer
- Alternative introductions for your cover letter
- Web Developer resume examples
Web Developer Cover Letter Example
Why this cover letter works in 2024, quantifiable achievements.
Highlighting specific, quantifiable achievements with numbers helps you stand out and demonstrates the tangible impact you've made in your previous roles.
Relevant Experience
By mentioning your experience with e-commerce websites, you're showing that you have a strong background in the industry and have worked on projects that generated significant revenue.
Enthusiasm for the Role
Expressing excitement for the opportunity to work on diverse projects and make a lasting impact shows genuine interest in the role and company, which can help set you apart from other applicants.
Highlighting Accomplishments and Impact
By clearly stating your achievements and the impact they had on your previous company, you demonstrate your ability to deliver results. Showcasing how you pushed boundaries and improved engagement by a significant percentage gives me a clear idea of what you could bring to my team.
Problem-solving Skills
By sharing a story of how you tackled a challenging issue, you convey your ability to think critically and solve problems effectively. It's impressive to see you not only fix bugs but also improve system efficiency, showing your potential to go above and beyond in your role.
Aligning Personal Motivation with Company Mission
Expressing excitement about the prospect of using your skills to contribute to our mission tells me that you are not just looking for any job, but you genuinely align with our vision. This makes you more likely to be motivated and committed, which is a big plus for us.
Aligning company and personal values
It's refreshing when a candidate acknowledges the company's values and aligns them with their own. This demonstrates that they've researched the company and our mission, and it shows me they're applying because they genuinely believe in what we do.
Showing the impact of your work
When you specify how your work has not only benefited your team, but set a new standard in your company, it shows a level of impact that's significant. It tells me you're not just a developer, but a potential game-changer who can transform our technology and strategies.
Expressing excitement about the role
Expressing your excitement about the role and the impact you could make shows that this isn’t just another job for you. You're thinking about how your work could reach millions and influence technology worldwide. It conveys passion and ambition, two qualities we value at Google.
Showing desire to learn and grow
When you talk about wanting to learn from the best, it tells me you're not just here to do a job, but to grow professionally. It's a sign you're keen on development and eager to contribute to our team's innovative projects.
Share your passion for web development
Explaining how a company's mission resonates with you personally shows you're not just looking for any job – you want this one.
Quantify your web developer achievements
Numbers get attention. Saying you improved engagement by 30% or processed over $1 million in transactions highlights your impact clearly and convincingly.
Highlight your excitement for the role
Mentioning specific aspects of the job and company that excite you demonstrates you've done your homework and see a clear fit between your skills and the company's needs.
Align your skills with the company's mission
Directly relating your experience and passion to what the company stands for makes it easier for the hiring manager to envision you in the role.
Show eagerness to contribute
Expressing a desire to discuss how your skills align with the company’s goals signals your readiness to engage and contribute meaningfully.
Does writing cover letters feel pointless? Use our AI
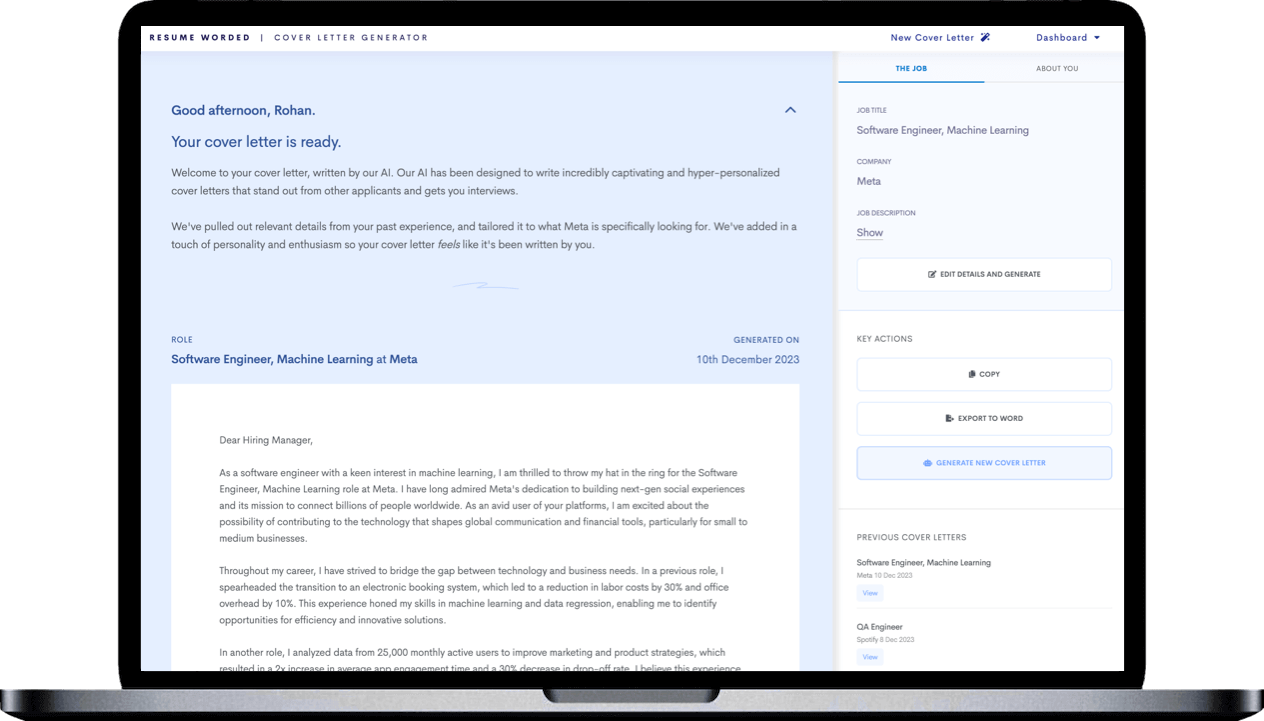
Dear Job Seeker, Writing a great cover letter is tough and time-consuming. But every employer asks for one. And if you don't submit one, you'll look like you didn't put enough effort into your application. But here's the good news: our new AI tool can generate a winning cover letter for you in seconds, tailored to each job you apply for. No more staring at a blank page, wondering what to write. Imagine being able to apply to dozens of jobs in the time it used to take you to write one cover letter. With our tool, that's a reality. And more applications mean more chances of landing your dream job. Write me a cover letter It's helped thousands of people speed up their job search. The best part? It's free to try - your first cover letter is on us. Sincerely, The Resume Worded Team
Want to see how the cover letter generator works? See this 30 second video.

Connect your passion with the company’s mission
Linking your personal drive to the company’s goals demonstrates that you have a deep understanding of what the company is about.
Demonstrate your technical and leadership skills
Showing how you’ve led projects and mastered specific technologies makes you stand out as a candidate with both hard and soft skills.
Show enthusiasm for the company’s impact
Expressing excitement about the company’s reach and potential lets me know you’re someone who thinks about the bigger picture.
Emphasize your fit for the team
Saying that you believe in your fit for the role because of your skills and mindset suggests you’ve thought carefully about how you can contribute to our success.
End with an invitation to discuss further
Asking to discuss your application further is a proactive step that highlights your eagerness to engage with us.
Show your passion for web development
Mentioning a specific moment that sparked your interest in web development helps me see your genuine enthusiasm for the field.
Highlight your achievements in web projects
Discussing specific results, like the increase in user engagement, shows me your ability to make a real impact in your projects.
Combine technical skills with creative problem-solving
Your ability to blend these aspects is crucial for a web developer, showing you can tackle projects innovatively.
Show eagerness for collaborative innovation
Expressing excitement to join a team that shares your passion indicates you're a good fit for a collaborative work environment.
Express gratitude and eagerness to contribute
A polite thank you and a forward-looking statement shows your professionalism and interest in adding value to the team.
Senior Web Developer Cover Letter Example
Leadership and impact.
Describing how you led a team to revamp a web application effectively showcases your leadership skills and your ability to drive impactful changes. The increase in user interaction is a hard number that helps us gauge your impact.
Communication Skills
I appreciate it when you mention your ability to translate technical jargon into layman's terms. This is a skill that's often overlooked but crucial in a Senior Web Developer role, where you'll need to constantly interact with non-technical stakeholders. It's a subtle but powerful way to show that you're not just technically sound, but also a great communicator.
Enthusiasm for Role-specific Tasks
When you show excitement about leading a team to create innovative solutions, it tells me that you are not only ready but also eager to take on the challenges that come with the role. Coupled with your assertion of possessing relevant skills, it paints a picture of a candidate who’s not just qualified, but passionate about the role.
Share your moment of inspiration
When you talk about what drew you to the field, it shows you’re not just looking for any job but are passionate about this particular area of work.
Show your web development impact
Mentioning specific achievements with numbers proves you can handle challenges and drive results, which is exactly what hiring managers look for.
Highlight why you’re excited about the role
Explaining what excites you about the job helps me see that your interests align with what the role entails, making you a potentially great fit.
Express your eagerness to contribute
Stating your enthusiasm for mentoring and collaboration indicates you’re a team player and ready to add value beyond just coding.
Close with a strong call to action
Ending your cover letter by looking forward to a discussion about alignment shows confidence and initiative.
Show your journey of discovery
Starting your cover letter with a story of how you overcame skepticism shows you're open to innovation, a key trait for a senior web developer.
Demonstrate your impact as a web developer
Telling us about your past achievements gives us a clear picture of what you can bring to our team. It helps to know you've successfully managed high-traffic platforms.
Highlight leadership in web projects
Mentioning your blend of technical and leadership skills sets you apart as a candidate who can not only code but also guide a team towards success.
Express excitement for future technologies
Sharing your enthusiasm for no-code platforms makes you stand out as someone who's not just looking for a job but is passionate about the field's future.
End with confidence in your web development skills
Closing your letter by reiterating your fit for the role reassures us of your confidence and eagerness to contribute to our mission.
Front-End Developer Cover Letter Example
Understanding the company's impact.
When you articulate how our platform has transformed e-commerce, it shows you're not only aware of our impact but also excited to contribute to it. This tells me you're passionate about our work and have a clear perspective on how you can contribute to our mission.
Demonstrating problem-solving ability
By sharing your experience developing a custom analytics dashboard that had a measurable effect on clients' decision-making, you demonstrate your problem-solving ability and the tangible results it can produce. It shows you're focused on creating solutions that drive meaningful impact.
Connecting the job to a bigger purpose
When you express excitement about the role in the context of our overarching mission, it shows you're not just looking for a job, but a purpose. It's clear you understand what we're all about at Shopify—empowering dreams—and that you're eager to add to this.
Expressing passion for real-world solutions
Your passion for leveraging technology to solve real-world problems tells me you're eager to make a difference. This not only demonstrates your technical skills but also your understanding of how these skills can be used to benefit people's lives.
Communicating eagerness to contribute
Showing excitement about discussing how your skills and passion can contribute to our mission is a great way to end your cover letter. It tells me you're ready to roll up your sleeves and help us continue to lead and innovate in the e-commerce space.
Front-End Web Developer Cover Letter Example
Express enthusiasm for the company's product.
Beginning your cover letter by acknowledging your admiration for the company's work creates a positive first impression.
Demonstrate your impact on user experience
Detailing specific improvements you've made, like reducing load times by 40%, showcases your ability to significantly enhance product performance.
Connect with the company's vision
When you highlight your alignment with the company’s commitment to innovation and user-centered design, it emphasizes your shared values.
Match your technical skills to the job
Outlining your proficiency in key web technologies and your passion for engaging user experiences directly addresses the job requirements.
Invite further discussion
Closing by expressing your interest in discussing your potential contribution further shows initiative and a genuine interest in the role.
Begin with a personal connection to web development
Sharing your early interest in web development helps me understand your long-term commitment to the field.
Demonstrate impact through specific outcomes
Describing your achievements with concrete numbers lets me see the tangible benefits you can bring to our team.
Emphasize your comprehensive skill set
Detailing your proficiency in key web technologies assures me of your capability to handle diverse web development tasks.
Align with the company's mission
Your alignment with our goals suggests you're not only a good technical fit but also share our vision, making you a valuable team member.
Conclude with confidence and readiness to discuss
Ending your cover letter on a confident note while inviting further discussion shows your proactive attitude and readiness for the next step.
Front End Developer Cover Letter Example
Show your passion for web development early on.
Talking about your first website project not only shows your long-term interest in web development but also makes you more relatable and interesting.
Quantify your achievements
Providing specific numbers related to your past projects helps show the tangible impact you've had. This makes your accomplishments more convincing.
Connect with the company's mission
Expressing why you're drawn to the company's mission shows that you've done your homework and are likely to be a committed team member.
Highlight relevant skills for a front end developer role
Outlining your technical skills alongside your project experience demonstrates that you have the practical abilities needed for the job.
End with a call to action
Inviting the hiring manager to discuss your application further is a proactive move that can help transition your application to the next stage.
Senior Web Application Developer Cover Letter Example
Start with your connection to the company.
Expressing admiration for the company right off the bat shows that your interest is genuine and sets a positive tone.
Demonstrate leadership in your senior web developer role
Detailing your leadership in high-profile projects not only showcases your technical skills but also your ability to guide a team towards success.
Show appreciation for data-driven decision making
Your enthusiasm for using data to enhance user experience aligns well with modern web development practices and shows you're a forward-thinker.
Stating your excitement about bringing your skills to the team emphasizes your readiness to make a positive impact.
Reiterate interest in the company's mission
Closing by referencing the company's mission again ties your application back to your initial expression of interest and shows consistency in your motivations.
Alternative Introductions
If you're struggling to start your cover letter, here are 6 different variations that have worked for others, along with why they worked. Use them as inspiration for your introductory paragraph.
Cover Letters For Jobs Similar To Web Developer Roles
- Entry Level Web Developer Cover Letter Guide
- Freelance Web Developer Cover Letter Guide
- Front End Web Developer Cover Letter Guide
- Full Stack Web Developer Cover Letter Guide
- Junior Web Developer Cover Letter Guide
- PHP Developer Cover Letter Guide
- Senior Web Developer Cover Letter Guide
- Web Developer Cover Letter Guide
Other Engineering Cover Letters
- Audio Engineer Cover Letter Guide
- Automation Engineer Cover Letter Guide
- Biomedical Engineer Cover Letter Guide
- Chief Digital Officer Cover Letter Guide
- Civil Engineer Cover Letter Guide
- Cloud Developer Cover Letter Guide
- Director of Engineering Cover Letter Guide
- Director of Information Technology Cover Letter Guide
- Director of Software Engineering Cover Letter Guide
- Electrical Engineer Cover Letter Guide
- Electronic Technician Cover Letter Guide
- Engineering Manager Cover Letter Guide
- Environmental Engineer Cover Letter Guide
- ETL Developer Cover Letter Guide
- Front End Developer Cover Letter Guide
- Full Stack Developer Cover Letter Guide
- Implementation Specialist Cover Letter Guide
- Industrial Engineer Cover Letter Guide
- Data Integration Architect Cover Letter Guide
- IT Auditor Cover Letter Guide
- IT Manager Cover Letter Guide
- IT Specialist Cover Letter Guide
- Java Developer Cover Letter Guide
- Maintenance Technician Cover Letter Guide
- Materials Engineer Cover Letter Guide
- Mechanical Engineer Cover Letter Guide
- Network Administrator Cover Letter Guide
- Network Engineer Cover Letter Guide
- Packaging Engineer Cover Letter Guide
- Platform Engineer Cover Letter Guide
- Programmer Cover Letter Guide
- Project Engineer Cover Letter Guide
- Python Developer Cover Letter Guide
- Quality Assurance Tester Cover Letter Guide
- Quality Engineer Cover Letter Guide
- Scrum Master Cover Letter Guide
- Security Analyst Cover Letter Guide
- Service Technician Cover Letter Guide
- Sharepoint Developer Cover Letter Guide
- Software Architect Cover Letter Guide
- Software Developer Cover Letter Guide
- Software Engineer Cover Letter Guide
- Solutions Architect Cover Letter Guide
- SQL Developer Cover Letter Guide
- System Administrator Cover Letter Guide
- System Engineer Cover Letter Guide
- Technology Director Cover Letter Guide
- UAT Tester Cover Letter Guide

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

Professional Senior Web Developer Cover Letter Examples for 2024
In your senior web developer cover letter, it's critical to highlight your extensive experience. Showcase the sophisticated web applications you've masterminded, speaking to both their complexity and your innovative solutions. Demonstrate your leadership skills by detailing successful project outcomes under your guidance. Your cover letter should resonate with the depth of your technical proficiency and the strategic thinking that drives project success.
Cover Letter Guide
Senior Web Developer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience Senior Web Developer Cover Letter
Key Takeaways

As you step up your career ladder, crafting an impactful senior web developer cover letter can be a stumbling block. You've polished your resume and started the job application process, only to realize a persuasive cover letter is your missing puzzle piece. It's not about echoing your resume; it's about showcasing that standout professional triumph that defines you. Avoid the mundane clichés and embrace a formal yet personal tone within a concise, one-page narrative that tells your unique story.
- Writing the essential senior web developer cover letter sections: balancing your professionalism and personality;
- Mixing storytelling, your unique skill set, and your greatest achievement;
- Providing relevant (and interesting) information with your senior web developer cover letter, despite your lack of professional experience;
- Finding the perfect format for your[ senior web developer cover letter, using templates from industry experts.
Leverage the power of Enhancv's AI: upload your resume and our platform will map out how your senior web developer cover letter should look, in mere moments.
If the senior web developer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- Senior Web Developer resume guide and example
- Freelance Software Developer cover letter example
- Devops Engineer cover letter example
- Junior Devops Engineer cover letter example
- Java Software Engineer cover letter example
- Software Technician cover letter example
- Junior Software Engineer cover letter example
- Angular Developer cover letter example
- Software Development Engineer cover letter example
- Android Developer cover letter example
- Backend Engineer cover letter example
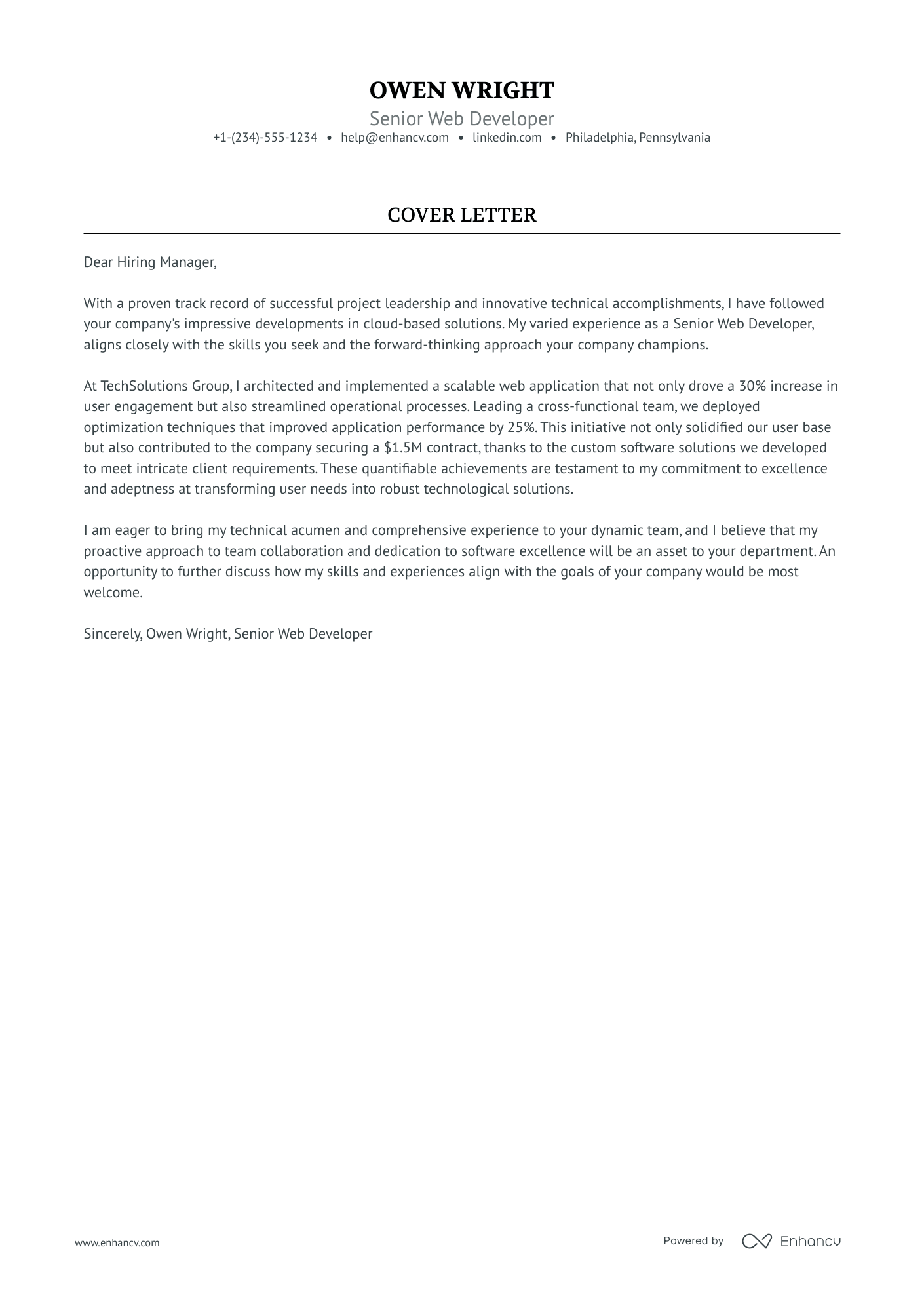
Senior Web Developer cover letter example
OWEN WRIGHT
Philadelphia, Pennsylvania
+1-(234)-555-1234
- Matching skills and achievements to the job description: The cover letter highlights specific skills and achievements that are relevant to the role, such as architecting scalable web applications and improving user engagement, thus aligning the candidate's capabilities with the employer's needs.
- Presentation of quantifiable successes: Including metrics such as a 30% increase in user engagement and a 25% improvement in application performance helps quantify the candidate’s successes, demonstrating an ability to deliver results that can be measured and appreciated.
- Alignment with company values and direction: This cover letter demonstrates knowledge of the company’s work and expresses enthusiasm for their cloud-based solutions, showing that the candidate is not only equipped with the right skills but is also a good cultural fit for the company.
- Evidence of teamwork and leadership: By mentioning experience leading a cross-functional team, the candidate showcases their leadership skills and their ability to work collaboratively, both of which are crucial in a senior development role.
Standard formatting for your senior web developer cover letter
Structure your senior web developer cover letter, following industry-leading advice, to include:
- Header - with your name, the role you're applying for, the date, and contact details;
- Greeting - make sure it's personalized to the organization;
- Introduction paragraph - no more than two sentences;
- Body paragraph - answering why you're the best candidate for the role;
- Closing paragraph - ending with a promise or a call to action;
- Signature - now that's optional.
Set up your senior web developer cover letter for success with our templates that are all single-spaced and have a one-inch margin all around.
Use the same font for your senior web developer cover as the one in your resume (remember to select a modern, Applicant Tracker System or ATS favorites, like Raleway, Volkhov, or Chivo instead of the worn-out Times New Roman).
Speaking of the ATS, did you know that it doesn't scan or assess your cover letter? This document is solely for the recruiters.
Our builder allows you to export your senior web developer cover letter in the best format out there: that is, PDF (this format keeps your information intact).
The top sections on a senior web developer cover letter
Header: This should include the candidate's contact information, the date, and the recipient's details, establishing professionalism and making it easy for the recruiter to reach out.
Opening Greeting: A personalized salutation addressing the hiring manager by name demonstrates attention to detail and a genuine interest in the position.
Introduction: Briefly showcase significant achievements, years of experience, and passion for web development to immediately capture the recruiter's attention and set the tone for the cover letter.
Body of the Letter: Elaborate on technical skills, specific projects, leadership experiences, and problem-solving capabilities relevant to web development to provide concrete examples of suitability for the senior role.
Closing Paragraph: Reiterate enthusiasm for the opportunity, express readiness for a personal interview, and include a courteous sign-off with a call to action, prompting the recruiter to engage further.
Key qualities recruiters search for in a candidate’s cover letter
Proven experience in web development: Recruiters look for candidates who have a track record of successfully developing and maintaining websites or web applications. This demonstrates technical proficiency and an ability to see projects through to completion.
Expertise in multiple programming languages: A senior web developer should be proficient in languages like JavaScript, HTML, CSS, and at least one server-side language (e.g., Python, Ruby, PHP, Node.js), showing versatility and the ability to choose the right tool for the job.
Understanding of the full web technology stack: Knowledge of both front-end and back-end technologies, databases, APIs, servers, and networking is crucial. It shows a holistic understanding of how different parts of the web work together.
Experience with version control systems: Familiarity with systems like Git indicates that the candidate can work collaboratively and manage different versions of the codebase effectively.
Problem-solving skills and creativity: The ability to troubleshoot complex issues and come up with innovative solutions is critical. This quality shows that the developer is adaptable and skilled at overcoming technical challenges.
Leadership and project management abilities: As a senior developer, the candidate is often expected to lead projects or teams, requiring strong organizational, communication, and leadership skills to manage resources and timelines effectively.
Kick off your senior web developer cover letter: the salutation or greeting
When writing your senior web developer cover letter, remember that you're not writing for some complex AI or robot, but for actual human beings.
And recruiters, while on the lookout to understand your experience, would enjoy seeing a cover letter that is tailored to the role and addresses them . Personally.
So, if you haven't done so, invest some time in finding out who's the hiring manager for the role you're applying to. A good place to start would be LinkedIn and the corporate website.
Alternatively, you could also get in touch with the company to find out more information about the role and the name of the recruiter.
If you haven't met the hiring manager, yet, your senior web developer cover letter salutation should be on a last-name basis (e.g. "Dear Mr. Donaldson" or "Dear Ms. Estephan").
A good old, "Dear HR Professional" (or something along those lines) could work as your last resort if you're struggling to find out the recruiter's name.
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department] Team,
- Dear Mr./Ms. [Last Name],
- Dear [First Name] [Last Name],
- Dear [Job Title] Search Committee,
Introducing your profile to catch recruiters' attention in no more than two sentences
The introduction of your senior web developer cover letter is a whole Catch 22 .
You have an allocated space of no more than just a paragraph (of up to two sentences). With your introduction, you have to stand out and show why you're the best candidate out there.
Set out on a journey with your senior web developer cover letter by focusing on why you're passionate about the job. Match your personal skills and interests to the role.
Another option for your senior web developer cover letter introduction is to show you're the ideal candidate. Write about how your achievements and skills are precisely what the company is looking for.
However you decide to start your senior web developer cover letter, always remember to write about the value you'd bring about. Making it both tangible (with your metrics of success) and highly sought out.
How to write an achievement-focused senior web developer cover letter body
We've got the intro and greeting covered. Now, comes the most definitive part of your senior web developer cover letter - the body .
In the next three to six paragraphs, you'd have to answer why should recruiters hire you.
What better way to do this than by storytelling?
And, no, you don't need a "Once upon a time" or "I started from the bottom and made it to the top" career-climbing format to tell a compelling narrative.
Instead, select up to three most relevant skills for the job and look back on your resume.
Find an achievement, that you're proud of, which has taught you these three job-crucial skills.
Quantify your accomplishment, using metrics, and be succinct in the way you describe it.
The ultimate aim would be to show recruiters how this particular success has built up your experience to become an invaluable candidate.
Closing paragraph basics: choose between a promise and a call to action
You've done all the hard work - congratulations! You've almost reached the end of your senior web developer cover letter .
But how do you ensure recruiters, who have read your application this far, remember you?
Most senior web developer professionals end their cover letter with a promise - hinting at their potential and what they plan on achieving if they're hired.
Another option would be to include a call for follow-up, where you remind recruiters that you're very interested in the opportunity (and look forward to hearing from them, soon).
Choose to close your senior web developer cover letter in the way that best fits your personality.
What could you write about in your senior web developer cover letter when you have no experience
Candidates with zero professional experience often struggle to write their senior web developer cover letter .
You may lack experience, but your application could still be impressive when you focus on your strengths.
Consider your most relevant talents (and/or one achievement) that align with the role and help you stand out.
Perhaps you spent every summer volunteering at your local dog pound - think of the job-relevant skills this experience taught you.
Sharing your tangible career goals is another good strategy to stand out.
Key takeaways
We hope this senior web developer cover letter writing guide has shown you how to:
- Format your senior web developer cover letter with the mandatory sections (e.g. header, greeting, intro, body, and closing) and select the right font (P.S. It should be the same as the one you've used for your resume);
- Substitute your lack of professional experience with your most noteworthy achievement, outside of work, or your dreams and passions;
- Ensure recruiters have a more personalized experience by tailoring your cover letter not just to the role, but to them (e.g. writing their first/last name in the salutation, etc.);
- Introducing your biggest achievement and the skills it has taught you in your senior web developer cover letter body;
- Write no more than two sentences in your senior web developer cover letter introduction to set the right tone from the get-go.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

Should I Put In An Incomplete Degree On A Resume?
Should you add unrelated work experience on your resume, everything about reference letters – writing or requesting, how to write a farewell email to colleagues (plus 4 examples), canadian resume format & how-to guide for 2024, first job jitters: how long should you stay at your first job.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.

IMAGES
VIDEO
COMMENTS
Here's a list of steps you can follow to write a cover letter for a position as a web developer: 1. Add a header. Begin your cover letter by adding a header to the top right, left or center of the document. Include your full name and important contact details, such as your phone number, email address, the city and state where you live and a ...
For your Web Developer cover letter, you will want to include information about your accomplishments, skills, and why you're excited about the job. You should also include a heading, greeting, strong introduction, and polite closing. Heading: Include basic information such as your name, email address, and phone number.
Here are a few examples of how to quantify your web developer skills: "Trained 50+ staff members in internal web functions, including minor updates and fixing bugs.". "Designed and developed user-friendly website to ensure high traffic, page views, and user experience, resulting in 42% increase of sales revenue.".
Check all our Cover Letter Samples. Let's start with two great cover letter examples for web developers: 1. Web Developer Cover Letter Examples. Say hi to Kelly. She's got caches of web development experience. She spotted a web developer job that needs skills in UX, customer satisfaction, and efficiency.
A polished, professional web developer cover letter should include these key elements: 1. Header. The header includes your name and contact information at the top of the cover letter. It allows the hiring manager to easily identify and reach you. In this segment include your full name, phone number, email, website/portfolio URL, and city of ...
Heading. Use a professional template to enhance the style and presentation of your cover letter. Be sure your heading includes: Your name, title, and contact info. The current date. The addressee's details. 2. Salutation. Greet the hiring manager by name — Mr. or Ms.
Here's a sample junior web developer cover letter body: Cover Letter for Web Developer Entry-Level Example—Body. During my web developer internship at Brooklyn Media, I developed numerous skills and strengthened existing abilities, all which would serve me well at Steinway Solutions. My webdev internship honed my aptitude with object ...
The format of your web developer cover letter matters. It dictates how the application flows and gives it some structure. With that in mind, it should include the following elements: The cover letter header. The greeting/salutation. The cover letter intro. The middle paragraphs (body of the letter) The ending paragraph of your cover letter ...
Webmaster Cover Letter Sample. .NET Developer Cover Letter Example. See more examples like these. 1. Format your web developer cover letter header and headline properly. To give your cover letter a sense of visual structure and organization, your first step is to create a well-formatted header and headline.
Free Web Developer cover letter example. Dear Mr. Jackson, I am writing to express my interest in interviewing for the position of Web Developer. During my 5 years of experience as a full-stack Web Developer, I have developed both the functional and aesthetic components of client websites. I believe I can make an immediate impact on your ...
By Paul Peters, Updated Nov 15, 2023. A web developer cover letter should outline what makes you the right candidate for the job and showcase your background and skills in web development. It should convey your enthusiasm for the role and include a brief overview of your education, professional experience, and top achievements.
5 Web Developer Cover. Letter Examples Designed for 2024. Stephen Greet February 23, 2024. As a web developer, your role is pivotal in the digital landscape. You shape the online world, creating websites and applications that empower businesses and individuals. Your daily tasks span from coding and debugging to optimizing user experiences ...
For writing tips, view this sample cover letter for a web developer, or download the web developer cover letter template in Word. Good news: Jobs for web developers are projected to grow by 15% (Or 162,900 jobs) from 2016 through 2026, which is much faster than average, according to the Bureau of Labor Statistics (BLS).
Find out why they are your winning strategy to get your dream job in 2022 and beyond. Your web developer cover letter's different sections should include: salutation and introduction; skills that make you a great web developer; research into the company; ending with a call to action. To make your cover letter even better, add some brief and ...
Our cover letter templates are already set up for you with the best web application developer cover letter design with single-spaced paragraphs and a one-inch margin. As for the font of your web application developer cover letter, use the same one as you did in your resume (where modern and simple fonts, like Rubik and Bitter, take precedence ...
Sample Cover Letter for Web Developers. Andrew Wilkinson 95 Holte Close Doncaster DN2 1YH. 17/01/24. Black Opal Web Services 214 Commercial Road Doncaster DN1 6RD. Dear Ellen Roberts, I'm writing to apply for the role of web developer, as advertised on webdevjobs.co.uk on 13th January 2024. I'm an experienced front-end developer, seeking ...
Create your cover letter now. Let's start with two great cover letter examples for web developers: 1. Web Developer Cover Letter Examples. Say hi to Kelly. She's got caches of web development experience. She spotted a web developer job that needs skills in UX, customer satisfaction, and efficiency.
14 Web Developer Cover Letters. 14. Web Developer. Cover Letters. Approved by real hiring managers, these Web Developer cover letters have been proven to get people hired in 2024. A hiring manager explains why. Compiled by: Kimberley Tyler-Smith. Senior Hiring Manager. 20+ Years of Experience.
Set up your junior web developer cover letter for success with our templates that are all single-spaced and have a one-inch margin all around. Use the same font for your junior web developer cover as the one in your resume (remember to select a modern, Applicant Tracker System or ATS favorites, like Raleway, Volkhov, or Chivo instead of the ...
How To Create A Web Developer Cover Letter. Below is a step-by-step guide that may be useful when creating your own web developer cover letter: 1. Include your contact information in the header. At the top of your cover letter, provide your full name, phone number and email address. Under your contact information, enter the current date.
Standard formatting for your senior web developer cover letter. Structure your senior web developer cover letter, following industry-leading advice, to include: Header - with your name, the role you're applying for, the date, and contact details; Greeting - make sure it's personalized to the organization;
123 Company Address. City, State, Zip Code. (xxx) xxx-xxxx. [email protected]. Dear [Mr./Ms./Mx.] [Hiring Manager's Name], With 6+ years of experience in creating and delivering user-centric applications and solutions, I look forward to bringing my strong creative, technical, and analytical skills to the Full-Stack Developer opening at ...